- 图像质量评价学习笔记02:IQA模型性能评价指标(PLCC、SROCC、KROCC、RMSE)
可靠的豆包蟹同志
图像质量评估IQA图像处理计算机视觉人工智能算法
性能好的图像质量评价(IQA)算法,其质量评测分数会与主观质量分数高度一致,IQA有许多评价指标,为了衡量方法测试结果与主观评价之间的一致性,视频质量专家组VQEG(VideoQualityExpertsGroup,目前国际上对视频质量进行标准化及性能测试的权威组织)提出了四个可以验证客观评价结果和主观评价结果之间的紧密程度的四个指标:PLCC、SROCC、KROCC和RMSE,也是目前最常用的I
- 计算机基础:编码01,无符号数编码
水饺编程
MFC学习笔记Win32学习笔记mfcc++visualstudiowindows
专栏导航本节文章分别属于《Win32学习笔记》和《MFC学习笔记》两个专栏,故划分为两个专栏导航。读者可以自行选择前往哪个专栏。(一)WIn32专栏导航上一篇:计算机基础:二进制基础13,十六进制与二进制的相互转换回到目录下一篇:计算机基础:编码02,有符号数编码,原码(二)MFC专栏导航上一篇:计算机基础:二进制基础13,十六进制与二进制的相互转换回到目录下一篇:计算机基础:编码02,有符号数编
- RK3588开发笔记-DDR4降频实战与系统稳定性优化
flypig哗啦啦
RK3588DDR
目录前言一、DDR变频原理与工具准备1.1DDR变频机制1.2工具链配置二、DDR降频操作步骤2.1找到RK3588DDR默认bin文件2.2修改DDRbin文件频率三、进阶优化与调试3.1温控策略调整3.2电源设计优化四、常见问题与解决方案总结前言RK3588作为瑞芯微旗舰级SoC,其DDR4/LPDDR4X内存接口最高支持2112MHz频率,但在实际开发中,高频可能导致系统不稳定或功耗过高。例
- 先验地图--slam学习笔记
超级璐璐
人工智能机器学习
先验信息(PriorInformation)先验信息指的是在收集新数据之前已有的知识或假设。这种信息可以来自之前的实验、历史数据、理论模型或专家意见。地图信息:在无人驾驶中,车辆通常会预先加载高精度地图数据,这些地图数据提供了道路布局、车道线位置、交叉口结构等信息。这些信息就是先验信息。车辆动力学模型:车辆的动力学模型,包括车辆的物理特性(如质量、轮胎摩擦系数等),这些模型可以帮助预测车辆的行为。
- 计算机网络笔记(四)——1.4计算机网络在我国的发展
xiao--xin
计算机网络计算机网络笔记面试学习
一、早期探索与奠基(1980-1994年)国际联网的起点1986年:中国启动首个国际联网项目“中国学术网(CANET)”,由北京计算机应用技术研究所与德国卡尔斯鲁厄大学合作,目标是实现电子邮件通信。1987年9月20日:中国发出第一封电子邮件《越过长城,走向世界》,标志着中国首次接入国际互联网。科研网络的突破1989年:中关村地区教育与科研示范网络(NCFC)立项,由中国科学院、北京大学、清华大学
- 软考 中级软件设计师 考点知识点笔记总结 day06
莫问alicia
软考中级软件设计师笔记数据结构算法
文章目录6、树和二叉树6.1、树的基本概念6.2、二叉树的基本概念6.3、二叉树的遍历6.4、查找二叉树(二叉排序树)BST6.5、构造霍夫曼树+6.6、线索二叉树6.7、平衡二叉树7、图7.1、存储结构-邻接矩阵7.2、存储结构-邻接表7.3、图的遍历7.4、拓扑排序7.5、最小生成树普利姆算法7.6、克鲁斯卡尔算法6、树和二叉树6.1、树的基本概念结点的度:一个结点的度是指该结点拥有的子树数量
- python 底层原理processpoolexecutor_Python 并发编程:PoolExecutor 篇
风投小虾
python
个人笔记,如有疏漏,还请指正。使用多线程(threading)和多进程(multiprocessing)完成常规的并发需求,在启动的时候start、join等步骤不能省,复杂的需要还要用1-2个队列。随着需求越来越复杂,如果没有良好的设计和抽象这部分的功能层次,代码量越多调试的难度就越大。对于需要并发执行、但是对实时性要求不高的任务,我们可以使用concurrent.futures包中的PoolE
- 环境配置(1):笔记本window、虚拟机ubuntu、开发板三者互ping通信,并且虚拟机ubuntu和开发板能上网
lishing6
ubuntulinuxmcu嵌入式硬件arm开发物联网硬件工程
1.配置网络我们配置网络是为了方便后续调试开发板系统或者应用程序时,能够使用tftp协议nfs协议等拷贝文件,以及设置文件系统启动方式为nfs挂载启动。2.设置Ubuntu使用NAT网络NAT是什么意思?NetworkAddressTranslation,网络地址转换。举个例子,在NAT里,Windows就是一个爱护孩子的父亲,Ubuntu就是受保护的小孩。小孩要买东西,都由他父亲代劳,别人根本不
- systemd-networkd 的 *.network 配置文件详解 笔记250323
kfepiza
网络通讯传输协议物联#控制台命令行Shell脚本shcmd等#LinuxCentOSUbuntu等笔记tcp/ip网络linux
systemd-networkd的*.network配置文件详解笔记250323查看官方文档可以用mansystemd.network命令,或访问:https://www.freedesktop.org/software/systemd/man/latest/systemd.network.html名称systemd.network—网络配置概要network.network描述一个纯INI风格的
- systemctl restart 和 systemctl reload 和 systemctl daemon-reload 对比 笔记250322
kfepiza
#LinuxCentOSUbuntu等#控制台命令行Shell脚本shcmd等笔记bash
systemctlrestart和systemctlreload和systemctldaemon-reload对比以下是systemctlrestart、systemctlreload和systemctldaemon-reload的对比总结:命令作用对象行为适用场景对服务的影响systemctlrestart服务名具体服务强制停止服务,再重新启动。配置或代码有重大变更,或服务出现异常需完全重启。服
- 新需求如何实现
火火PM打怪中
考公笔记笔记
作为产品经理,面对新需求时,我会结合产品管理和项目管理的双重逻辑,采用以下结构化流程,确保需求既能满足用户价值,又能高效落地:一、需求澄清与价值验证(NPDP核心逻辑)需求背景挖掘与需求提出方(用户/业务/领导)深度沟通,明确:痛点场景:需求解决的具体问题(例如“政务数据共享接口调用失败率高”)。期望目标:量化成功标准(如“接口成功率从70%提升至95%”)。工具:5W1H分析法、用户故事地图(U
- echart绘制海南地图时增加南海诸岛显示(现成geojson数据)
火火PM打怪中
工作中的问题
使用场景:产品经理要求展示海南地图时,需要显示南海诸岛;问题:南海诸岛在中国地图上的显示,是echart在mapName=‘china’时,默认fix进去。但是海南省不会默认fix进去解决方案:将南海诸岛的geojson数据想办法弄到,将其直接放在海南省地图数据里面(将三沙市删除)处理结果:{"type":"FeatureCollection","features":[{"id":"460100"
- Xilinx系ZYNQ学习笔记(二)ZYNQ入门及点亮LED灯
贾saisai
FPGA学习学习笔记fpga开发
系列文章目录文章目录系列文章目录前言简单介绍简称xc7z020型号FPGAZYNQ实操通用IO点亮LED灯硬件逻辑基础前言简单入门一下ZYNQ是何种架构,如何编程,至于深入了解应该要分开深入学习Linux和FPGA简单介绍其基本架构都是在同一个硅片上集成FPGA和CPU,并通过高速、高带宽的互联架构连接起来。ARM的顺序控制、丰富外设,开源驱动、FPGA的并行运算、高速接口、灵活定制、数字之王的特
- ZYNQ学习笔记_GPIO之输入输出
凌星星星星星
ZYNQ学习笔记gpiomiofpga嵌入式单片机
ZYNQ学习笔记_GPIO之输入输出GPIO介绍MIO介绍EMIO介绍控制GPIO接口的寄存器原理_输入输出部分GPIO介绍GPIO的英文全称为General-purposeinput/output,即一种通用外设,可以通过MIO(MultiuseI/O)模块对器件的引脚做观测(input)和控制(output)。ZYNQ的PS端上的GPIO也可以通过EMIO(ExtraMIO)模块对PL端的IP
- zynq设计学习笔记2——GPIO之MIO控制LED实验
墨漓_lyl
FPGA之zynq设计学习笔记嵌入式fpga
vivado软件操作步骤与学习笔记1——helloworld差不多,这里不再过多赘述,不同点是在zynq的设置中添加上GPIO的设置即可。进入SDK软件后,程序如下:#include"stdio.h"#include"xparameters.h"#include"xgpiops.h"#include"sleep.h"#defineGPIO_DEVICE_IDXPAR_XGPIOPS_0_DEVIC
- Ubuntu-Server 设置多个ip和多个ipv6 笔记250320
kfepiza
#LinuxCentOSUbuntu等#控制台命令行Shell脚本shcmd等网络通讯传输协议物联ubuntutcp/ip笔记
Ubuntu-Server设置多个ip和多个ipv6在UbuntuServer上为同一网卡配置多个IPv4和IPv6地址,Ubuntu-server-16用的是/etc/network/interfaces配置的networkingUbuntu-server-17.10及更新版本默认用的是systemd-networkd+Netplan,用Netplan来管理systemd-networkd对于U
- RK3588开发笔记-buildroot添加telnet服务
flypig哗啦啦
RK3588buildrootbusybox
目录前言一、Telnet服务背景与适用场景二、telnet服务开启Busybox配置三、固件编译及烧录RK3588烧录验证客户端连接测试3.1Linux/MacOS连接3.2Windows连接总结前言本文主要介绍在RK3588SDK文件包中添加telnet服务,由于sdkbuildroot默认添加的是ssh服务,如用户需要主动开启telnet,则需要另外在busybox中开启telnetd服务,下
- Github上神仙级大模型项目:大语言模型(LLM)入门学习路线图,三个月让你从大模型基础到精通!
AI大模型-大飞
github语言模型学习人工智能AI大模型程序员AI
Github项目上有一个大语言模型学习路线笔记,它全面涵盖了大语言模型的所需的基础知识学习,LLM前沿算法和架构,以及如何将大语言模型进行工程化实践。这份资料是初学者或有一定基础的开发/算法人员入门活深入大型语言模型学习的优秀参考。这份资料重点介绍了我们应该掌握哪些核心知识,并推荐了一系列优质的学习视频和博客,旨在帮助大家系统性地掌握大型语言模型的相关技术。大语言模型(LargeLanguageM
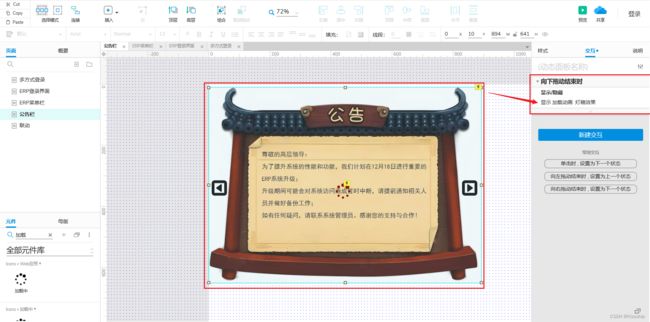
- Axure常用交互效果二——拖动效果
结构化知识课堂
Axure应用交互设计axure
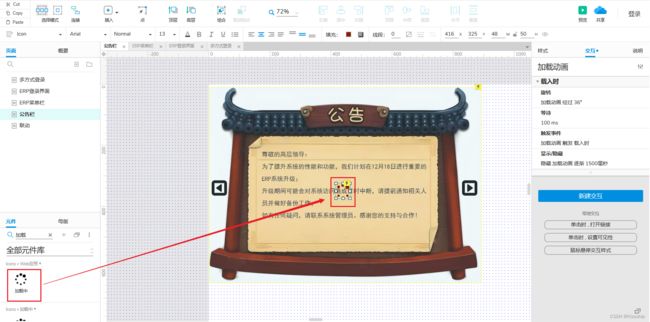
亲爱的小伙伴,在您浏览之前,烦请关注一下,在此深表感谢!在很多移动端应用中经常会涉及到界面拖动操作,那么产品经理是怎么做出来的?这节课我们就来展示操作,这里会涉及到的知识点有:移动、动态面板。滑动分为左右拖动和上下拖动,案例中我们分别做了菜单的横向拖动和内页的上下拖动,下边我们以横向菜单的左右拖动为例,进行讲解,更多内容请观看作者视频内容。课程主题:拖动效果效果描述:左右拖动,上下拖动应用场景:横
- Axure常用交互设计一——选中效果
结构化知识课堂
Axure应用交互设计axure交互
亲爱的小伙伴,在您浏览之前,烦请关注一下,在此深表感谢!从本节课开始,将陆续给大家展示Axure在产品设计中的常见的交互效果,欢迎大家持续关注我。交互效果不难做出,难的是我们要通过学习交互,懂得在哪些场景下使用,以及交互逻辑是什么才是最重要的。课程主题:选中效果主要内容:鼠标点击按钮或文字,按钮或文字背景变色,字号变大,字体变粗;应用场景:菜单模块切换、功能按钮应用步骤一:拉出矩形元件,输入功能菜
- 《Operating System Concepts》阅读笔记:p460-p4470
操作系统
《OperatingSystemConcepts》学习第36天,p460-p4470总结,总计11页。一、技术总结无。二、英语总结(生词:3)1.lifespan(1)lifespan:life+span("theperiodoftimethatsthexistsorhappens")c.也写作life-span,thelengthoftimeforwhichathingexists(寿命)。(2
- 小菜鸟的Python笔记001:将Word文档中数据汇总到Excel表格
蜉蝣2805
小菜鸟的Python笔记python数据分析
将Word文档中数据汇总到Excel表格前言一、应用场景二、程序思路及准备工作思路如下:准备工作:三、程序代码1、主程序2、获取Word文档列表3、提取文档内数据4、导入到Excel表格四、遇到的问题1、错误AttributeError:word.Application.Quit2、word文档中复选框的识别总结前言我并非一个专业的程序员,只是一个普通的编程爱好者、一只小菜鸟。得益于网络上各路大神
- linux+docker安装常见中间件+shell学习笔记
芦屋花绘
linuxdocker中间件
初始设置下载虚拟机软件:选择适合的虚拟机软件(如VirtualBox或VMware)。下载操作系统ISO映像文件:选择并下载你想安装的Linux发行版(例如Ubuntu、CentOS等)的ISO文件。ISO映像文件:是包含了完整光盘内容的文件,包含引导记录、文件系统、数据文件和目录结构。导入ISO文件到虚拟机,并进行相关配置,如分配内存、硬盘空间等。了解基本linuxLinux常见目录及其用途Li
- rabbitmq笔记
java
消息可靠性rabbitmq向消费者投递消息后,有可能会丢失,有可能会重复投递。比如:投递过程网络故障消费者收到消息后宕机消费者接收到消息后处理不当导致异常...rabbitmq需要做的事:机制消费者确认机制消费者处理成功后需要通知发幂等性幂等性指同一个业务,执行一次或多次对业务状态的影响是一致的例如唯一消息id业务状态判断但是数据的更新往往不是幂等的,所以需要确保幂等性确保幂等性方法有两种方案唯一
- mysql数据库学号数据类型_MySQL数据库学习笔记(二)----MySQL数据类型
艾萨里昂之光
mysql数据库学号数据类型
【正文】上一章节中,我们学习了MySQL软件的安装,既然软件都装好了,现在就正式开始MySQL的基础知识的学习吧,即使是零基础,也要一步一个脚印。恩,首先要学习的就是MySQL的数据类型。一、数据类型:1、整型(xxxint)2、浮点型(float和double)3、定点数(decimal)4、字符串(char,varchar,xxxtext)5、二进制数据(xxxBlob)6、日期时间类型二、数
- 五个冷门的Adobe系列软件小技巧
reddingtons
adobe
在当今的数字时代,Adobe系列软件在设计、视频编辑和创意制作领域占据着重要地位。许多学校和教育机构为学生提供教育邮箱,允许他们免费使用Adobe全系列软件的教育订阅。这意味着无论是Photoshop、Illustrator还是PremierePro等热门软件,学生都能轻松获取。然而,本文将分享一些冷门的Adobe软件小技巧,这些技巧主要适用于付费用户,可能不适用于某些免费用户。小技巧一:使用Ad
- 笔记本Win7系统无线网名称显示乱码解决方案
mmoo_python
windows
笔记本Win7系统无线网名称显示乱码解决方案在使用Windows7操作系统的笔记本电脑时,用户可能会遇到无线网络名称显示乱码的问题。这一问题不仅影响了用户识别无线网络的便利性,还可能阻碍正常的网络连接。本文将详细介绍解决这一问题的方法,帮助用户恢复无线网名称的正常显示。具体解决方法1.打开控制面板首先,我们需要进入Windows7的控制面板。可以通过点击开始菜单,然后在搜索框中输入“控制面板”来快
- mysql笔记
m0_67015473
mysql笔记
mysql日志分析错误日志日志默认开启,查询showvariableslike“%error_log%”,日志存在于/var/log/mysqld.log二进制日志日志默认开启,记录所有的DDL(Create等)和DML(insert等),但不包括数据查询(SELECT、SHOW)语句作用:灾难时的数据恢复mysql的主从复制查询showvariableslike“%log_bin%”,日志存在于
- 学习笔记——GPU
鹤岗小串
gpu算力分布式信息与通信系统架构硬件架构运维笔记
本文为学习笔记,故只对知识点依据自己的理解作概要总结,方便以后复习激活记忆。注:本文中GPU的讲解以A100型号为例,V100跟A100的架构差别不大也可适用,但是其他架构可能会有所出入。一、GPU硬件结构NVIDIAA100GPU的硬件结构HBM2:显存MemoryController:负责控制HBM2和L2Cache之间的通信High-SpeedHub:GPU总线,将NVLink、PCIE、E
- 【QT入门】 Qt槽函数五种常用写法介绍
不吃~香菜
QT入门qt开发语言槽函数信号槽
声明:该专栏为本人学习Qt知识点时候的笔记汇总,希望能给初学的朋友们一点帮助(加油!)往期回顾:【QT入门】实现一个简单的图片查看软件-CSDN博客【QT入门】图片查看软件(优化)-CSDN博客【QT入门】lambda表达式(函数)详解-CSDN博客【QT入门】Qt槽函数五种常用写法介绍一、信号槽基本概念Qt的信号槽是一种用于处理事件和通信的机制,是Qt框架中的一个重要特性。信号槽机制使得对象之间
- java类加载顺序
3213213333332132
java
package com.demo;
/**
* @Description 类加载顺序
* @author FuJianyong
* 2015-2-6上午11:21:37
*/
public class ClassLoaderSequence {
String s1 = "成员属性";
static String s2 = "
- Hibernate与mybitas的比较
BlueSkator
sqlHibernate框架ibatisorm
第一章 Hibernate与MyBatis
Hibernate 是当前最流行的O/R mapping框架,它出身于sf.net,现在已经成为Jboss的一部分。 Mybatis 是另外一种优秀的O/R mapping框架。目前属于apache的一个子项目。
MyBatis 参考资料官网:http:
- php多维数组排序以及实际工作中的应用
dcj3sjt126com
PHPusortuasort
自定义排序函数返回false或负数意味着第一个参数应该排在第二个参数的前面, 正数或true反之, 0相等usort不保存键名uasort 键名会保存下来uksort 排序是对键名进行的
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8&q
- DOM改变字体大小
周华华
前端
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml&q
- c3p0的配置
g21121
c3p0
c3p0是一个开源的JDBC连接池,它实现了数据源和JNDI绑定,支持JDBC3规范和JDBC2的标准扩展。c3p0的下载地址是:http://sourceforge.net/projects/c3p0/这里可以下载到c3p0最新版本。
以在spring中配置dataSource为例:
<!-- spring加载资源文件 -->
<bean name="prope
- Java获取工程路径的几种方法
510888780
java
第一种:
File f = new File(this.getClass().getResource("/").getPath());
System.out.println(f);
结果:
C:\Documents%20and%20Settings\Administrator\workspace\projectName\bin
获取当前类的所在工程路径;
如果不加“
- 在类Unix系统下实现SSH免密码登录服务器
Harry642
免密ssh
1.客户机
(1)执行ssh-keygen -t rsa -C "
[email protected]"生成公钥,xxx为自定义大email地址
(2)执行scp ~/.ssh/id_rsa.pub root@xxxxxxxxx:/tmp将公钥拷贝到服务器上,xxx为服务器地址
(3)执行cat
- Java新手入门的30个基本概念一
aijuans
javajava 入门新手
在我们学习Java的过程中,掌握其中的基本概念对我们的学习无论是J2SE,J2EE,J2ME都是很重要的,J2SE是Java的基础,所以有必要对其中的基本概念做以归纳,以便大家在以后的学习过程中更好的理解java的精髓,在此我总结了30条基本的概念。 Java概述: 目前Java主要应用于中间件的开发(middleware)---处理客户机于服务器之间的通信技术,早期的实践证明,Java不适合
- Memcached for windows 简单介绍
antlove
javaWebwindowscachememcached
1. 安装memcached server
a. 下载memcached-1.2.6-win32-bin.zip
b. 解压缩,dos 窗口切换到 memcached.exe所在目录,运行memcached.exe -d install
c.启动memcached Server,直接在dos窗口键入 net start "memcached Server&quo
- 数据库对象的视图和索引
百合不是茶
索引oeacle数据库视图
视图
视图是从一个表或视图导出的表,也可以是从多个表或视图导出的表。视图是一个虚表,数据库不对视图所对应的数据进行实际存储,只存储视图的定义,对视图的数据进行操作时,只能将字段定义为视图,不能将具体的数据定义为视图
为什么oracle需要视图;
&
- Mockito(一) --入门篇
bijian1013
持续集成mockito单元测试
Mockito是一个针对Java的mocking框架,它与EasyMock和jMock很相似,但是通过在执行后校验什么已经被调用,它消除了对期望 行为(expectations)的需要。其它的mocking库需要你在执行前记录期望行为(expectations),而这导致了丑陋的初始化代码。
&nb
- 精通Oracle10编程SQL(5)SQL函数
bijian1013
oracle数据库plsql
/*
* SQL函数
*/
--数字函数
--ABS(n):返回数字n的绝对值
declare
v_abs number(6,2);
begin
v_abs:=abs(&no);
dbms_output.put_line('绝对值:'||v_abs);
end;
--ACOS(n):返回数字n的反余弦值,输入值的范围是-1~1,输出值的单位为弧度
- 【Log4j一】Log4j总体介绍
bit1129
log4j
Log4j组件:Logger、Appender、Layout
Log4j核心包含三个组件:logger、appender和layout。这三个组件协作提供日志功能:
日志的输出目标
日志的输出格式
日志的输出级别(是否抑制日志的输出)
logger继承特性
A logger is said to be an ancestor of anothe
- Java IO笔记
白糖_
java
public static void main(String[] args) throws IOException {
//输入流
InputStream in = Test.class.getResourceAsStream("/test");
InputStreamReader isr = new InputStreamReader(in);
Bu
- Docker 监控
ronin47
docker监控
目前项目内部署了docker,于是涉及到关于监控的事情,参考一些经典实例以及一些自己的想法,总结一下思路。 1、关于监控的内容 监控宿主机本身
监控宿主机本身还是比较简单的,同其他服务器监控类似,对cpu、network、io、disk等做通用的检查,这里不再细说。
额外的,因为是docker的
- java-顺时针打印图形
bylijinnan
java
一个画图程序 要求打印出:
1.int i=5;
2.1 2 3 4 5
3.16 17 18 19 6
4.15 24 25 20 7
5.14 23 22 21 8
6.13 12 11 10 9
7.
8.int i=6
9.1 2 3 4 5 6
10.20 21 22 23 24 7
11.19
- 关于iReport汉化版强制使用英文的配置方法
Kai_Ge
iReport汉化英文版
对于那些具有强迫症的工程师来说,软件汉化固然好用,但是汉化不完整却极为头疼,本方法针对iReport汉化不完整的情况,强制使用英文版,方法如下:
在 iReport 安装路径下的 etc/ireport.conf 里增加红色部分启动参数,即可变为英文版。
# ${HOME} will be replaced by user home directory accordin
- [并行计算]论宇宙的可计算性
comsci
并行计算
现在我们知道,一个涡旋系统具有并行计算能力.按照自然运动理论,这个系统也同时具有存储能力,同时具备计算和存储能力的系统,在某种条件下一般都会产生意识......
那么,这种概念让我们推论出一个结论
&nb
- 用OpenGL实现无限循环的coverflow
dai_lm
androidcoverflow
网上找了很久,都是用Gallery实现的,效果不是很满意,结果发现这个用OpenGL实现的,稍微修改了一下源码,实现了无限循环功能
源码地址:
https://github.com/jackfengji/glcoverflow
public class CoverFlowOpenGL extends GLSurfaceView implements
GLSurfaceV
- JAVA数据计算的几个解决方案1
datamachine
javaHibernate计算
老大丢过来的软件跑了10天,摸到点门道,正好跟以前攒的私房有关联,整理存档。
-----------------------------华丽的分割线-------------------------------------
数据计算层是指介于数据存储和应用程序之间,负责计算数据存储层的数据,并将计算结果返回应用程序的层次。J
&nbs
- 简单的用户授权系统,利用给user表添加一个字段标识管理员的方式
dcj3sjt126com
yii
怎么创建一个简单的(非 RBAC)用户授权系统
通过查看论坛,我发现这是一个常见的问题,所以我决定写这篇文章。
本文只包括授权系统.假设你已经知道怎么创建身份验证系统(登录)。 数据库
首先在 user 表创建一个新的字段(integer 类型),字段名 'accessLevel',它定义了用户的访问权限 扩展 CWebUser 类
在配置文件(一般为 protecte
- 未选之路
dcj3sjt126com
诗
作者:罗伯特*费罗斯特
黄色的树林里分出两条路,
可惜我不能同时去涉足,
我在那路口久久伫立,
我向着一条路极目望去,
直到它消失在丛林深处.
但我却选了另外一条路,
它荒草萋萋,十分幽寂;
显得更诱人,更美丽,
虽然在这两条小路上,
都很少留下旅人的足迹.
那天清晨落叶满地,
两条路都未见脚印痕迹.
呵,留下一条路等改日再
- Java处理15位身份证变18位
蕃薯耀
18位身份证变15位15位身份证变18位身份证转换
15位身份证变18位,18位身份证变15位
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 201
- SpringMVC4零配置--应用上下文配置【AppConfig】
hanqunfeng
springmvc4
从spring3.0开始,Spring将JavaConfig整合到核心模块,普通的POJO只需要标注@Configuration注解,就可以成为spring配置类,并通过在方法上标注@Bean注解的方式注入bean。
Xml配置和Java类配置对比如下:
applicationContext-AppConfig.xml
<!-- 激活自动代理功能 参看:
- Android中webview跟JAVASCRIPT中的交互
jackyrong
JavaScripthtmlandroid脚本
在android的应用程序中,可以直接调用webview中的javascript代码,而webview中的javascript代码,也可以去调用ANDROID应用程序(也就是JAVA部分的代码).下面举例说明之:
1 JAVASCRIPT脚本调用android程序
要在webview中,调用addJavascriptInterface(OBJ,int
- 8个最佳Web开发资源推荐
lampcy
编程Web程序员
Web开发对程序员来说是一项较为复杂的工作,程序员需要快速地满足用户需求。如今很多的在线资源可以给程序员提供帮助,比如指导手册、在线课程和一些参考资料,而且这些资源基本都是免费和适合初学者的。无论你是需要选择一门新的编程语言,或是了解最新的标准,还是需要从其他地方找到一些灵感,我们这里为你整理了一些很好的Web开发资源,帮助你更成功地进行Web开发。
这里列出10个最佳Web开发资源,它们都是受
- 架构师之面试------jdk的hashMap实现
nannan408
HashMap
1.前言。
如题。
2.详述。
(1)hashMap算法就是数组链表。数组存放的元素是键值对。jdk通过移位算法(其实也就是简单的加乘算法),如下代码来生成数组下标(生成后indexFor一下就成下标了)。
static int hash(int h)
{
h ^= (h >>> 20) ^ (h >>>
- html禁止清除input文本输入缓存
Rainbow702
html缓存input输入框change
多数浏览器默认会缓存input的值,只有使用ctl+F5强制刷新的才可以清除缓存记录。
如果不想让浏览器缓存input的值,有2种方法:
方法一: 在不想使用缓存的input中添加 autocomplete="off";
<input type="text" autocomplete="off" n
- POJO和JavaBean的区别和联系
tjmljw
POJOjava beans
POJO 和JavaBean是我们常见的两个关键字,一般容易混淆,POJO全称是Plain Ordinary Java Object / Pure Old Java Object,中文可以翻译成:普通Java类,具有一部分getter/setter方法的那种类就可以称作POJO,但是JavaBean则比 POJO复杂很多, Java Bean 是可复用的组件,对 Java Bean 并没有严格的规
- java中单例的五种写法
liuxiaoling
java单例
/**
* 单例模式的五种写法:
* 1、懒汉
* 2、恶汉
* 3、静态内部类
* 4、枚举
* 5、双重校验锁
*/
/**
* 五、 双重校验锁,在当前的内存模型中无效
*/
class LockSingleton
{
private volatile static LockSingleton singleton;
pri