- GoView 强势入驻 GitCode:拖拽低代码,打造高颜值数据大屏
GitCode 代码君
gitcode低代码开源
信息可视化时代,数字大屏日益成为展示核心KPI、运营状态、监控预警的主流形式。然而,用传统方式开发一个定制化数字大屏需要解决多少问题?1.繁复的数据源集成,各种不同的协议和格式……2.让人晕头转向的可视化逻辑,调动艰难的样式、布局、动画,和往往难以统一的风格3.牵一发而动全身的代码结构,就想换个主题色结果开启的全局CSS大冒险……现在,一个开源项目即可搞定上述问题——拖拽式低代码数字可视化平台Go
- AI+低代码双引擎驱动:重构智能业务系统的产品逻辑
低代码与AI融合的架构重构将低代码技术深度融入产品体系,形成"可视化编排+AI增强"的双引擎架构,彻底重构传统业务系统的开发与交付模式。新架构在保留原有AI能力的基础上,通过低代码平台实现业务逻辑的可视化定义、参数配置的图形化操作和AI服务的拖拽式编排。重构后的产品逻辑全景图┌─────────────────────────────────────────────────────────────
- 31.设计模式的反模式与常见误区
智想天开
设计模式详解设计模式
原文地址:设计模式的反模式与常见误区更多内容请关注:智想天开一、设计模式的反模式反模式通常指那些虽然“解决”了问题,但同时引入了副作用,最终使代码难以理解、维护或扩展的错误设计思路。常见的反模式包括:1.过度使用设计模式(OveruseofPatterns)现象:在不需要时也强行引入复杂的设计模式。为简单问题构建大量抽象层、接口和辅助类,导致系统结构变得臃肿。问题:增加不必要的代码复杂度,降低代码
- 低代码平台的优势与挑战:现代开发的革新之路
BPM_宏天低代码
低代码
在数字化转型的浪潮中,低代码平台(Low-CodePlatforms)成为了开发者和企业的重要工具。低代码平台通过可视化界面和拖拽式功能,简化了应用程序的开发过程,使得即使是没有编程背景的用户也能够构建功能丰富的应用。然而,低代码平台的兴起不仅带来了巨大的便利,也伴随着一系列挑战。本文将探讨低代码平台的优势与挑战,帮助开发者和企业更好地理解并利用这一技术。1.低代码平台的优势1.1提高开发效率低代
- 低代码平台的性能测试实践与挑战
测试者家园
智能化测试性能测试人工智能低代码智能化测试人工智能性能测试软件开发和测试工程策略软件测试
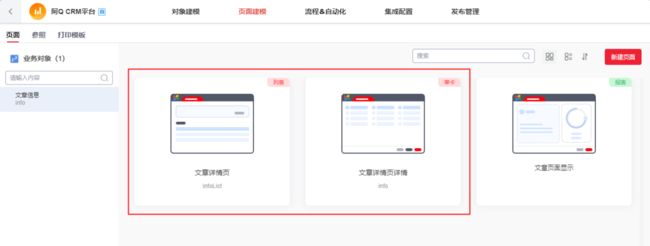
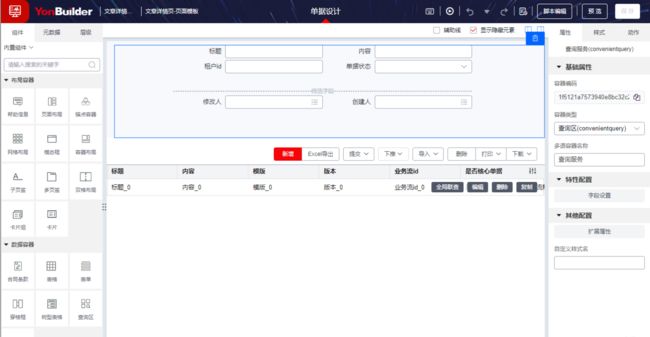
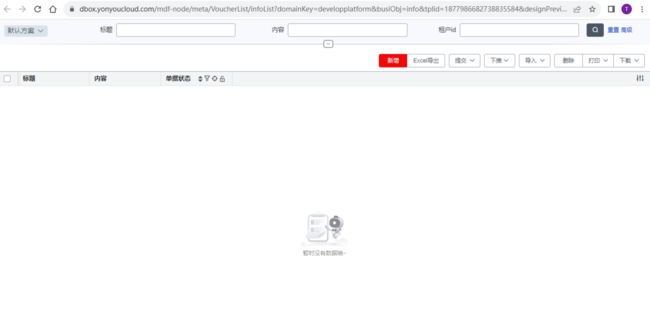
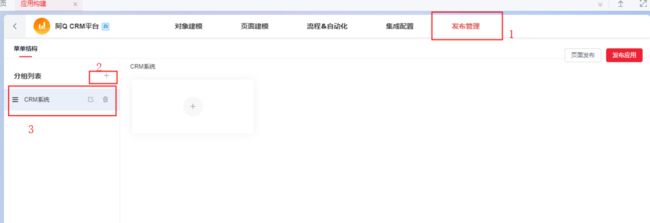
一、引言近年来,低代码平台(Low-CodePlatform)正在快速改变企业软件开发方式。Gartner预测,到2025年,超过70%的应用开发将基于低代码或无代码技术。通过“拖拉拽建模+图形化逻辑+一键发布”,企业大幅缩短了从需求到交付的周期,实现了真正的“业务人员可编程”。但与此同时,一个被忽视的问题悄然浮现:低代码虽“低门槛”,但不等于“低复杂性”;表面简洁的背后,隐藏着深不可测的运行时系
- OneCode技术架构深度解析:自主UI体系、注解驱动与全栈开发的协同优势
低代码老李
OneCode产品介绍OneCode实战软件行业架构ui
引言:低代码平台的技术基石在AIGC与数字化转型的双重驱动下,企业级低代码平台已从简单的界面搭建工具演进为全栈业务开发环境。OneCode作为国内领先的低代码开发平台,其核心竞争力源于三大技术支柱:自主可控的UI体系、注解驱动的开发模式和端到端的全栈支持能力。这三大支柱形成有机整体,使OneCode在开发效率、系统集成和业务适应性方面建立起显著优势。本文将深入剖析这些技术特性的实现原理与应用价值,
- OneCode UI 核心组件体系分析:继承关系与功能详解
前言在低代码开发平台蓬勃发展的今天,UI组件体系作为连接可视化设计与代码实现的核心纽带,其架构设计直接决定了平台的灵活性、扩展性与开发效率。OneCode作为专注于企业级应用构建的低代码平台,摒弃了传统第三方UI库的集成模式,自主研发了一套完整的UI组件体系。这一体系不仅实现了组件的高度可定制化,更通过创新的继承机制与状态管理,构建了层次清晰、功能完备的组件生态。本文以OneCodeUI组件体系为
- AI大模型如何重塑软件开发流程?
真实的菜
活动人工智能
AI大模型如何重塑软件开发流程?文章摘要随着ChatGPT、Claude等AI大模型的快速发展,软件开发行业正经历着前所未有的变革。本文深入探讨了AI技术如何重塑传统的软件开发流程,分析了开发者角色的转变,并提供了拥抱AI时代的实践指南。核心观点AI大模型将开发者角色从"编码者"转变为"设计师"需求分析、代码生成、测试等环节将实现智能化新技能需求:AI工具使用、提示工程、跨领域整合未来趋势:低代码
- 零代码,搭出专属PLC监控大屏
不同行业PLC需监测的数据各异,ZWS-IoT低代码平台通过CATCOM-100网关接入PLC数据,快速搭建专属IoT监控页面。行业痛点:数据多样性与可视化瓶颈在工业自动化领域,不同行业对PLC监测的业务数据有着截然不同的需求,例如:能源行业的锅炉压力、温度曲线,到制造业的产线节拍、设备状态;环保领域的排放指标、能耗分析,每一项数据都需要精准采集与直观呈现。传统开发模式下,为每种场景定制Web监控
- 新互联经济时代企业营销模式变革研讨会召开
xvgpjnhc
企业美团网用友软件解决方案京东
据悉,北京大学和用友公司联合成立的营销模式变革研究课题组于2014年6月17日,在用友软件(600588,股吧)园成功举办了“新互联经济时代企业营销模式变革研讨会”。此次研讨会聚集了业内专家、学者、行业媒体专家20余人,共同探讨新互联网经济时代,企业营销模式变革的话题。本次研讨会嘉宾阵容强大,有来自北京大学专家教授、京东、京客隆、易果生鲜、IT经理世界、光明网、美团网、第三方研究机构专家代表,以及
- 项目管理自动化:如何用技术优化资源日历?
项目管理实战手册
自动化运维ai
项目管理自动化:如何用技术优化资源日历?关键词:项目管理自动化、资源日历、智能调度、冲突检测、资源分配优化摘要:本文从项目管理中“资源日历”的核心痛点出发,结合自动化技术原理与实战案例,详细讲解如何通过技术手段(如AI算法、工具集成、低代码开发)优化资源日历管理。文章用“餐厅订座”“快递分拣”等生活案例类比技术概念,帮助读者理解复杂流程,最后通过Python代码实战演示自动化实现过程,为项目管理者
- 时序数据库 TDengine × Node-RED:连接你的“数”与“控”
数据库sql
在工业场景中,我们经常会遇到这样的需求:设备数据上来之后,既要能存、能查,还希望能实时触发告警、控制现场设备。但如果从头写程序、配接口,成本不低、周期也长。这时候,一款能低代码快速串起“采集-存储-分析-控制”全流程的工具,往往能省下不少力气。现在,时序数据库TDengine与Node-RED正式打通,二者结合可为工业IoT打造一套真正“开箱即用”的全栈式解决方案。从毫秒级数据写入,到实时查询,再
- OpenDataV:开源 拖拽式 低代码数据可视化开发平台
❀͜͡傀儡师
低代码信息可视化
OpenDataV是一个拖拽式、#低代码数据#可视化开发平台。它允许用户通过拖拽组件到画布上,快速搭建各种炫酷的数据可视化大屏。不仅内置了丰富的组件库,还支持用户开发自己的组件并将其接入平台,从而满足多样化的业务需求。GitHub:https://github.com/AnsGoo/openDataV官方文档:https://ansgoo.github.io/docs/项目特性:拖拽式操作简单易用
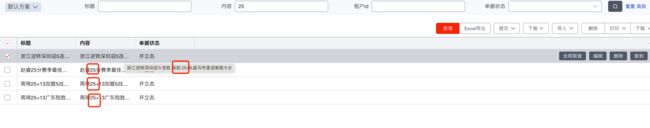
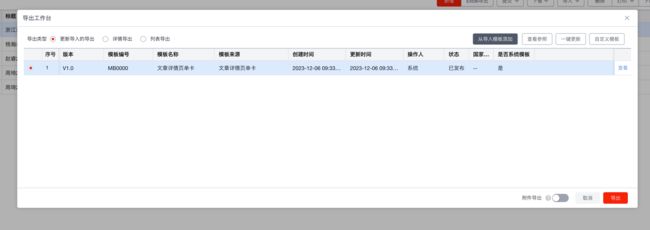
- 智能停车场管理系统:如何实现停车场精细化运营管理?
捷码小编
数字孪生低代码信息可视化软件需求智慧城市
分享大纲:1、可视化运营中枢:全局掌握车场动态2、后台管理:灵活查看数据,配置规则策略3、移动化协同:提升现场管理效率在传统模式下,面对放下停车资源日益紧张的今天,停车场逐渐面临管理粗放、效率低下、车主体验差等问题。杭州远眺科技基于AI+低代码打造的智能停车场管理系统,为停车运营方提供一套全流程、多终端、可简单配置的数字化管理方案。可视化运营中枢:全局掌握车场动态智能停车场管理系统:如何实现停车场
- <电子幽灵>开发笔记:BAT基础笔记(一)
BAT脚本基础笔记(一)介绍费曼学习法最重要的部分,即把知识教给一个完全不懂的孩子——或者小白。为了更好的自我学习,也为了让第一次接触某个知识范畴的同学快速入门,我会把我的学习笔记整理成电子幽灵系列。提示:作为低代码工具的笔记,这里会用特殊字体表示要用到的函数等等。请若要学习,请结合相关工具边用边学。BAT基础笔记(一)BAT脚本基础笔记(一)介绍简介在哪里编写BAT代码?BAT基本语法1.基本命
- AI工作流平台对比分析
come11234
Ai人工智能
以下是和「扣子工作流」(KoFlow)类似的AI工作流平台对比分析,涵盖主流工具的核心特点、使用方式、优缺点及区别:一、主流工作流平台分类平台类型核心定位代表用户扣子(KoFlow)低代码AI流程中文场景优化,深度集成大模型中文开发者/企业LangChain代码框架开发者灵活构建AI链Python开发者/AI工程师LlamaIndex数据增强框架企业级RAG(检索增强生成)数据工程师/知识库应用M
- AI助力快速引入外部组件到TinyEngine低代码引擎
前端ai开发低代码
本文由羽毛笔记作者观默原创。背景:低代码时代的开发挑战TinyEngine作为一款优秀的低代码平台,以其强大的功能和快速迭代能力赢得了众多开发者的青睐。它让开发者能够通过可视化界面快速构建应用,大大提升了开发效率。然而,就像一座美丽的花园需要更多花卉品种来装点一样,TinyEngine也面临着组件生态的挑战:官方提供的组件虽然精心设计,但数量有限,难以满足企业级项目的多样化需求。更具挑战性的是,要
- 轻松开发AI应用:Dify、Langchain与Coza全方位对比分析
AI Agent首席体验官
人工智能langchain
1.Dify与Langchain区别Dify和Langchain都是用于开发AI应用的平台,但在设计理念、功能特点及适用场景等方面存在明显差异。以下是两者的详细对比:总体概述Dify:一个开源低代码平台,旨在简化AI应用的开发,提供完整的UI解决方案和无缝的集成能力,适合技术背景不强的用户,帮助他们快速开发和部署AI应用。Langchain:一个灵活的Python开发库,为开发者提供精细控制,适合
- 2025 年最强 RPA 软件盘点
天竺鼠不该去劝架
人工智能
RPA(机器人流程自动化)软件成为了企业提升效率、降低成本的重要工具。以下是2025年一些顶尖的RPA软件盘点。国外RPA软件UiPath地位:全球RPA市场的领军者。功能特性:全能型平台,覆盖流程发现、自动化设计到机器人管理全生命周期。拥有易用的低代码设计器,便于快速上手;强大的AI集成,可实现机器学习和文档理解;能与ERP、CRM等系统无缝集成。适用场景:适用于金融、零售、制造业等需要处理复杂
- 如何避免低代码开发中的重复劳动?RollCode 有这两个关键设计
RollCode低代码
低代码
首先我们需要思考一个问题低代码平台为什么难用?不少开发者和运营在使用低代码平台时,总会遇到这样的困扰:业务需求越来越复杂,平台内置组件难以满足;同样的页面逻辑,每次都要重新从零搭建,效率低下;想用自定义组件?还得反复上传、调试,过程繁琐。这些问题不仅拖慢开发进度,也降低了团队协作效率。本次将介绍RollCode其中两个创新实现的突破:首先,开辟了自定义资产板块,这里包括自定义页面、自定义组件、模板
- 低代码平台架构设计
LINGYI_WEN
低代码前端开发语言
1.整体架构概述1.1技术栈选择前端:React+Redux/Vue+Vuex后端:Node.js+Express/SpringBoot数据库:MySQL/PostgreSQL/MongoDB云服务:AWS/Azure/GoogleCloud容器化:Docker+Kubernetes1.2模块划分前端模块:可视化编辑器:用于拖拽和配置组件预览器:实时预览页面效果发布器:将设计好的页面发布到生产环境
- 如何用DeepSeek做动画和视频
诸葛务农
后端深度学习
1、DeepSeek本身不能生成视频需要结合其他AI工具如RunwayML、Pika、Labs、Sora(如果可用),或者传统软件如Blender、AdobeAfterEffects等。可以使用DeepSeek生成脚本、分镜描述或代码片段,用于其他工具的动画制作。还要注意使用友好型的AI工具,如使用Canva制作简单动画,或使用文本生成视频的工具如Synthesia。可能更适合没有专业背景的用户。
- 低代码数字孪生智慧钢厂组态监控界面
图扑可视化
三维可视化数字孪生数据大屏组态监控智慧钢厂
2024年4月,中国钢铁工业协会发布了《钢铁行业数字化转型评估报告(2023年)》(以下简称《报告》)。《报告》指出,绝大部分钢铁企业建立了数字化转型相关管理组织和团队,并加强其规划落实,系统间的综合集成能力进一步加强。在研发、制造、服务全生命周期管控以及产业链协同等方面需继续深化,这也是现阶段钢铁企业数字化转型需重点建设的内容。钢铁行业作为典型的流程制造业,通过融合先进的信息技术和大数据分析,既
- C#.NET 依赖注入详解
c#.net
简介在C#.NET中,依赖注入(DependencyInjection,简称DI)是一种设计模式,用于实现控制反转(InversionofControl,IoC),以降低代码耦合、提高可测试性和可维护性。依赖注入是将一个对象的依赖(即它所需的其他对象或服务)通过外部提供(注入)的方式传递给它,而不是由对象自身创建或查找依赖。其核心思想是将对象的创建和依赖管理交给容器(IoC容器),从而解耦代码。D
- 【蓝队】XX集团股份有限公司体系化监测挖掘抵御0day漏洞防护技战法|护网|高级|研判|监测|hw
chenyzzz
蓝队网络安全网络安全系统安全web安全安全架构0day
2025重点关注MetaCRM客户关系管理系统sendfile.jsp任意文件上传MetaCRM客户关系管理系统sendsms.jsp任意文件上传AgentSyste代理商管理系统login.actionStruts2远程代码执行用友NClistUserSharingEvents存在SQL注入浪潮云财务系统存在远程代码执行一、工作背景与现状分析0day漏洞是指尚未被漏洞所在软硬件系统的厂商或开发者
- AI--提升效率、驱动创新的核心引擎
保持学习ing
AI编程自动化低代码
自动化代码生成、低代码/无代码开发、算法优化实践等新兴技术在软件开发领域正逐渐崭露头角。这些技术为开发者提供了更高效、更便捷的开发方式,大大提升了软件开发的效率和质量。本文重点探讨的是这些技术在实际应用中的价值和优势。1、自动化代码生成1.1优势自动化代码生成是利用机器学习和人工智能技术,通过分析需求和已有代码,生成可用的代码片段或完整的程序。这种技术可以极大地减少开发人员的工作量,提高开发效率。
- C++类的友元函数详解
_越谷小鞠
c++开发语言
一、什么是友元函数?在C++中,类的友元函数是被类声明为“朋友”的函数。友元函数可以直接访问类的私有成员和保护成员,而无需通过公有成员函数进行访问。友元函数可以是:普通的非成员函数。另一个类的成员函数。全局函数。通过使用友元函数,我们能够方便地解决某些类之间的耦合问题,使代码更简洁高效。二、友元函数的定义与声明友元函数需要在类的内部使用关键字friend进行声明,具体格式如下:class类名{fr
- 2025年最值得关注的资产管理系统盘点(附选型新趋势)
Moriyu_elk_
企业信息化管理固定资产管理软件企业数字化转型资产管理IT管理管理工具推荐
企业资产管理已进入智能化、云端化和精细化时代。面对资产数量不断增长、盘点难、流转慢等挑战,各类资产管理系统推陈出新。下面为您盘点2025年表现突出的几款资产管理系统,结合各自最新亮点和适配场景,助您选型不踩坑。1.用友资产管理系统产品特点用友作为国内ERP和企业数字化管理领域的龙头企业,其固定资产管理模块定位于企业集团和大型组织。系统基于用友U8、NC等平台,能够实现固定资产采购、入库、调拨、转移
- VTJ.PRO:打破次元壁!AI驱动 + 双向代码自由穿梭,重新定义Vue高效开发!
前端人工智能vue3
“既要低代码的速度,又要手写代码的自由?”——现在,无需妥协!VTJ.PRO革命性推出“双向代码转换引擎”,让开发者在可视化设计与源码编辑间无缝切换,真正实现“设计即代码,代码即设计”的终极工作流!✨核心黑科技:双向自由转换可视化设计→纯净源码拖拽生成的界面,一键转换为高质量Vue3组件代码,无冗余、无黑盒!支持导出标准.vue文件,无缝嵌入现有工程,源码100%自主可控!手写代码→可视化编辑将已
- 现代 JavaScript (ES6+) 入门到实战(六):异步的终极形态 - async/await 的优雅魔法
程序员阿超的博客
ES6+完全进化指南:从ES5到现代JSjavascriptes6开发语言
在上一篇,我们用Promise把“回调地狱”改造成了优雅的链式调用。这已经是一个巨大的进步了。但是,当逻辑复杂时,一长串的.then()仍然会降低代码的可读性,我们的大脑依然需要切换到“异步模式”去理解代码。有没有一种方法,能让我们像写同步代码(一行接一行)那样去写异步代码呢?答案是肯定的!ES7(ES2017)带来了async/await,它被誉为JavaScript异步编程的“终极解决方案”。
- java类加载顺序
3213213333332132
java
package com.demo;
/**
* @Description 类加载顺序
* @author FuJianyong
* 2015-2-6上午11:21:37
*/
public class ClassLoaderSequence {
String s1 = "成员属性";
static String s2 = "
- Hibernate与mybitas的比较
BlueSkator
sqlHibernate框架ibatisorm
第一章 Hibernate与MyBatis
Hibernate 是当前最流行的O/R mapping框架,它出身于sf.net,现在已经成为Jboss的一部分。 Mybatis 是另外一种优秀的O/R mapping框架。目前属于apache的一个子项目。
MyBatis 参考资料官网:http:
- php多维数组排序以及实际工作中的应用
dcj3sjt126com
PHPusortuasort
自定义排序函数返回false或负数意味着第一个参数应该排在第二个参数的前面, 正数或true反之, 0相等usort不保存键名uasort 键名会保存下来uksort 排序是对键名进行的
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8&q
- DOM改变字体大小
周华华
前端
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml&q
- c3p0的配置
g21121
c3p0
c3p0是一个开源的JDBC连接池,它实现了数据源和JNDI绑定,支持JDBC3规范和JDBC2的标准扩展。c3p0的下载地址是:http://sourceforge.net/projects/c3p0/这里可以下载到c3p0最新版本。
以在spring中配置dataSource为例:
<!-- spring加载资源文件 -->
<bean name="prope
- Java获取工程路径的几种方法
510888780
java
第一种:
File f = new File(this.getClass().getResource("/").getPath());
System.out.println(f);
结果:
C:\Documents%20and%20Settings\Administrator\workspace\projectName\bin
获取当前类的所在工程路径;
如果不加“
- 在类Unix系统下实现SSH免密码登录服务器
Harry642
免密ssh
1.客户机
(1)执行ssh-keygen -t rsa -C "
[email protected]"生成公钥,xxx为自定义大email地址
(2)执行scp ~/.ssh/id_rsa.pub root@xxxxxxxxx:/tmp将公钥拷贝到服务器上,xxx为服务器地址
(3)执行cat
- Java新手入门的30个基本概念一
aijuans
javajava 入门新手
在我们学习Java的过程中,掌握其中的基本概念对我们的学习无论是J2SE,J2EE,J2ME都是很重要的,J2SE是Java的基础,所以有必要对其中的基本概念做以归纳,以便大家在以后的学习过程中更好的理解java的精髓,在此我总结了30条基本的概念。 Java概述: 目前Java主要应用于中间件的开发(middleware)---处理客户机于服务器之间的通信技术,早期的实践证明,Java不适合
- Memcached for windows 简单介绍
antlove
javaWebwindowscachememcached
1. 安装memcached server
a. 下载memcached-1.2.6-win32-bin.zip
b. 解压缩,dos 窗口切换到 memcached.exe所在目录,运行memcached.exe -d install
c.启动memcached Server,直接在dos窗口键入 net start "memcached Server&quo
- 数据库对象的视图和索引
百合不是茶
索引oeacle数据库视图
视图
视图是从一个表或视图导出的表,也可以是从多个表或视图导出的表。视图是一个虚表,数据库不对视图所对应的数据进行实际存储,只存储视图的定义,对视图的数据进行操作时,只能将字段定义为视图,不能将具体的数据定义为视图
为什么oracle需要视图;
&
- Mockito(一) --入门篇
bijian1013
持续集成mockito单元测试
Mockito是一个针对Java的mocking框架,它与EasyMock和jMock很相似,但是通过在执行后校验什么已经被调用,它消除了对期望 行为(expectations)的需要。其它的mocking库需要你在执行前记录期望行为(expectations),而这导致了丑陋的初始化代码。
&nb
- 精通Oracle10编程SQL(5)SQL函数
bijian1013
oracle数据库plsql
/*
* SQL函数
*/
--数字函数
--ABS(n):返回数字n的绝对值
declare
v_abs number(6,2);
begin
v_abs:=abs(&no);
dbms_output.put_line('绝对值:'||v_abs);
end;
--ACOS(n):返回数字n的反余弦值,输入值的范围是-1~1,输出值的单位为弧度
- 【Log4j一】Log4j总体介绍
bit1129
log4j
Log4j组件:Logger、Appender、Layout
Log4j核心包含三个组件:logger、appender和layout。这三个组件协作提供日志功能:
日志的输出目标
日志的输出格式
日志的输出级别(是否抑制日志的输出)
logger继承特性
A logger is said to be an ancestor of anothe
- Java IO笔记
白糖_
java
public static void main(String[] args) throws IOException {
//输入流
InputStream in = Test.class.getResourceAsStream("/test");
InputStreamReader isr = new InputStreamReader(in);
Bu
- Docker 监控
ronin47
docker监控
目前项目内部署了docker,于是涉及到关于监控的事情,参考一些经典实例以及一些自己的想法,总结一下思路。 1、关于监控的内容 监控宿主机本身
监控宿主机本身还是比较简单的,同其他服务器监控类似,对cpu、network、io、disk等做通用的检查,这里不再细说。
额外的,因为是docker的
- java-顺时针打印图形
bylijinnan
java
一个画图程序 要求打印出:
1.int i=5;
2.1 2 3 4 5
3.16 17 18 19 6
4.15 24 25 20 7
5.14 23 22 21 8
6.13 12 11 10 9
7.
8.int i=6
9.1 2 3 4 5 6
10.20 21 22 23 24 7
11.19
- 关于iReport汉化版强制使用英文的配置方法
Kai_Ge
iReport汉化英文版
对于那些具有强迫症的工程师来说,软件汉化固然好用,但是汉化不完整却极为头疼,本方法针对iReport汉化不完整的情况,强制使用英文版,方法如下:
在 iReport 安装路径下的 etc/ireport.conf 里增加红色部分启动参数,即可变为英文版。
# ${HOME} will be replaced by user home directory accordin
- [并行计算]论宇宙的可计算性
comsci
并行计算
现在我们知道,一个涡旋系统具有并行计算能力.按照自然运动理论,这个系统也同时具有存储能力,同时具备计算和存储能力的系统,在某种条件下一般都会产生意识......
那么,这种概念让我们推论出一个结论
&nb
- 用OpenGL实现无限循环的coverflow
dai_lm
androidcoverflow
网上找了很久,都是用Gallery实现的,效果不是很满意,结果发现这个用OpenGL实现的,稍微修改了一下源码,实现了无限循环功能
源码地址:
https://github.com/jackfengji/glcoverflow
public class CoverFlowOpenGL extends GLSurfaceView implements
GLSurfaceV
- JAVA数据计算的几个解决方案1
datamachine
javaHibernate计算
老大丢过来的软件跑了10天,摸到点门道,正好跟以前攒的私房有关联,整理存档。
-----------------------------华丽的分割线-------------------------------------
数据计算层是指介于数据存储和应用程序之间,负责计算数据存储层的数据,并将计算结果返回应用程序的层次。J
&nbs
- 简单的用户授权系统,利用给user表添加一个字段标识管理员的方式
dcj3sjt126com
yii
怎么创建一个简单的(非 RBAC)用户授权系统
通过查看论坛,我发现这是一个常见的问题,所以我决定写这篇文章。
本文只包括授权系统.假设你已经知道怎么创建身份验证系统(登录)。 数据库
首先在 user 表创建一个新的字段(integer 类型),字段名 'accessLevel',它定义了用户的访问权限 扩展 CWebUser 类
在配置文件(一般为 protecte
- 未选之路
dcj3sjt126com
诗
作者:罗伯特*费罗斯特
黄色的树林里分出两条路,
可惜我不能同时去涉足,
我在那路口久久伫立,
我向着一条路极目望去,
直到它消失在丛林深处.
但我却选了另外一条路,
它荒草萋萋,十分幽寂;
显得更诱人,更美丽,
虽然在这两条小路上,
都很少留下旅人的足迹.
那天清晨落叶满地,
两条路都未见脚印痕迹.
呵,留下一条路等改日再
- Java处理15位身份证变18位
蕃薯耀
18位身份证变15位15位身份证变18位身份证转换
15位身份证变18位,18位身份证变15位
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 201
- SpringMVC4零配置--应用上下文配置【AppConfig】
hanqunfeng
springmvc4
从spring3.0开始,Spring将JavaConfig整合到核心模块,普通的POJO只需要标注@Configuration注解,就可以成为spring配置类,并通过在方法上标注@Bean注解的方式注入bean。
Xml配置和Java类配置对比如下:
applicationContext-AppConfig.xml
<!-- 激活自动代理功能 参看:
- Android中webview跟JAVASCRIPT中的交互
jackyrong
JavaScripthtmlandroid脚本
在android的应用程序中,可以直接调用webview中的javascript代码,而webview中的javascript代码,也可以去调用ANDROID应用程序(也就是JAVA部分的代码).下面举例说明之:
1 JAVASCRIPT脚本调用android程序
要在webview中,调用addJavascriptInterface(OBJ,int
- 8个最佳Web开发资源推荐
lampcy
编程Web程序员
Web开发对程序员来说是一项较为复杂的工作,程序员需要快速地满足用户需求。如今很多的在线资源可以给程序员提供帮助,比如指导手册、在线课程和一些参考资料,而且这些资源基本都是免费和适合初学者的。无论你是需要选择一门新的编程语言,或是了解最新的标准,还是需要从其他地方找到一些灵感,我们这里为你整理了一些很好的Web开发资源,帮助你更成功地进行Web开发。
这里列出10个最佳Web开发资源,它们都是受
- 架构师之面试------jdk的hashMap实现
nannan408
HashMap
1.前言。
如题。
2.详述。
(1)hashMap算法就是数组链表。数组存放的元素是键值对。jdk通过移位算法(其实也就是简单的加乘算法),如下代码来生成数组下标(生成后indexFor一下就成下标了)。
static int hash(int h)
{
h ^= (h >>> 20) ^ (h >>>
- html禁止清除input文本输入缓存
Rainbow702
html缓存input输入框change
多数浏览器默认会缓存input的值,只有使用ctl+F5强制刷新的才可以清除缓存记录。
如果不想让浏览器缓存input的值,有2种方法:
方法一: 在不想使用缓存的input中添加 autocomplete="off";
<input type="text" autocomplete="off" n
- POJO和JavaBean的区别和联系
tjmljw
POJOjava beans
POJO 和JavaBean是我们常见的两个关键字,一般容易混淆,POJO全称是Plain Ordinary Java Object / Pure Old Java Object,中文可以翻译成:普通Java类,具有一部分getter/setter方法的那种类就可以称作POJO,但是JavaBean则比 POJO复杂很多, Java Bean 是可复用的组件,对 Java Bean 并没有严格的规
- java中单例的五种写法
liuxiaoling
java单例
/**
* 单例模式的五种写法:
* 1、懒汉
* 2、恶汉
* 3、静态内部类
* 4、枚举
* 5、双重校验锁
*/
/**
* 五、 双重校验锁,在当前的内存模型中无效
*/
class LockSingleton
{
private volatile static LockSingleton singleton;
pri