vue3集成Element Plus
当前文章基于vue3集成Pinia_小白喝雪碧的博客-CSDN博客
Element Plus 目前还处于快速开发迭代中,当前使用版本为2.3.5。
参考官网:安装 | Element Plus
1、安装依赖
npm install element-plus --save
2、引入项目(自动导入式)
在使用时可以完整引入、按需导入、手动导入,这里使用的是按需导入。
2.1安装插件
首先需要安装unplugin-vue-components 和 unplugin-auto-import这两款插件:
npm install -D unplugin-vue-components unplugin-auto-import
2.2修改vite文件
将下面的代码加入vite.config.js:
// ...
import AutoImport from 'unplugin-auto-import/vite'
import Components from 'unplugin-vue-components/vite'
import { ElementPlusResolver } from 'unplugin-vue-components/resolvers'
export default defineConfig({
// ...
plugins: [
// ...
AutoImport({
resolvers: [ElementPlusResolver()],
}),
Components({
resolvers: [ElementPlusResolver()],
}),
],
// ...
})最终文件为:
import { fileURLToPath, URL } from 'node:url'
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
import AutoImport from 'unplugin-auto-import/vite'
import Components from 'unplugin-vue-components/vite'
import { ElementPlusResolver } from 'unplugin-vue-components/resolvers'
// https://vitejs.dev/config/
export default defineConfig({
base: "./",
plugins: [
vue(),
AutoImport({
resolvers: [ElementPlusResolver()],
}),
Components({
resolvers: [ElementPlusResolver()],
}),
],
resolve: {
alias: {
'@': fileURLToPath(new URL('./src', import.meta.url))
}
}
})2.3element plus组件使用
到这里,项目中就可以直接使用组件了。在App.vue中添加一个测试按钮:
// ...
// ...
测试按钮
// ...
// ...项目启动,自动引入样式:
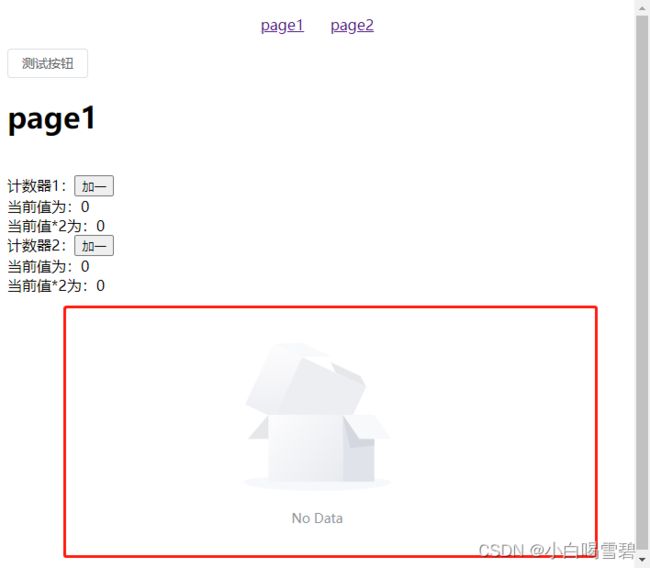
打开项目界面:
3、通过ConfigProvider全局配置国际化
组件默认使用的语言是英文,在使用时要配置为中文。
3.1在App.vue中添加空状态Empty组件:
// ...
// ...
自动引入样式:
项目界面组件展示为英文:
3.2在App.vue中添加ConfigProvider组件,并配置为中文
// ...
// ...此时再看界面,已经变成中文:
3.3App.vue文件修改完后代码
page1
page2
测试按钮
4、引入Icon图标(自动导入式)
参考官网Icon 图标 | Element Plus
4.1安装依赖
npm install @element-plus/icons-vue
4.2自动导入插件
使用 unplugin-icons 和 unplugin-auto-import 从 iconify 中自动导入任何图标集。
npm install unplugin-icons unplugin-auto-import
4.3自动导入配置
配置参考此模板
修改后的vite.config.js:
原来的第一行代码删除
import { fileURLToPath, URL } from 'node:url'
import path from 'path'
//...
import Icons from 'unplugin-icons/vite'
import IconsResolver from 'unplugin-icons/resolver'
const pathSrc = path.resolve(__dirname, 'src')
// https://vitejs.dev/config/
export default defineConfig({
//...
plugins: [
//...
AutoImport({
// Auto import functions from Element Plus, e.g. ElMessage, ElMessageBox... (with style)
// 自动导入 Element Plus 相关函数,如:ElMessage, ElMessageBox... (带样式)
resolvers: [
ElementPlusResolver(),
// Auto import icon components
// 自动导入图标组件
IconsResolver({
prefix: 'Icon',
}),
],
dts: path.resolve(pathSrc, 'auto-imports.d.ts')
}),
Components({
resolvers: [
// Auto register icon components
// 自动注册图标组件
IconsResolver({
enabledCollections: ['ep'],
}),
// Auto register Element Plus components
// 自动导入 Element Plus 组件
ElementPlusResolver()
],
dts: path.resolve(pathSrc, 'components.d.ts'),
}),
Icons({
autoInstall: true,
}),
],
resolve: {
alias: {
'@': pathSrc
}
}
})4.4使用方式
默认名称格式:"i-ep-图标名",图标名可查Element Plus官网得到。
//方式一
//方式二
App.vue添加样例:
//...
//...
首次使用时会自动下载图标库@iconify-json/ep
4.5界面显示