【问题记录】vscode调试vue,console.log在vscode终端窗口无输出问题,从尝试到放弃
调试若依系统,在前端代码里加了console.log,却在vscode的终端怎么都找不到输出的内容。这怎么行,必须搞它,查!
需要说明,我打开浏览器(edge)F12开发者页面的控制台中是可以正确显示console.log的内容的。如果浏览器控制台中也没有显示,则可能是:
- 控制台的信息显示级别(比如信息可能有info、warning、error不同级别,级别选择不对就看不到)选择不对
- 或开发工具设置问题
- 或者有说是FCC里的console覆盖了浏览器里原生的console,可以尝试反复多按几次F12
- 有可能console输出了,但立刻又被接下来执行的操作清除了,可以在浏览器选择保存log信息的设置(若有)
- 或改用window.console.log命令试试
等等吧,以上情况不属于本问题。
网上搜了很多种解决帖子,一一尝试如下:
1. 代码错误导致没有执行到console.log,或并没有调用到console.log
既然我浏览器中显示正常,自然不是这种低级错误。
2. vscode修改代码后必须要保存才生效。用ctrl+s,或者Settings里设置Auto Save
我都是保存的,没有效果。
3. 由于最终生产版本中保留console.log会影响性能,因此可能会有一些设置,根据项目环境判断是否关闭console的输出,仅在开发环境时允许使用console输出
可以在vscode全项目代码搜索关键词:
(1)no-cosole
一般是在.eslintrc.js中(若依系统\ruoyi-ui\.eslintrc.js),需要存在:
rules: {
‘no-console’: ‘off’
}
若果没有,需要增加这一项。
我的原本就有这项,不是这个问题。
看有个人说不行再尝试在同路径下的package.json中最后增加:
"rules": {
"no-console": "off",
"no-debugger": "off"
}
这个确实没有,我添加了,并没有效果。
而且package.json似乎并没有这个rules配置,输入的时候智能联想并没有rules这一项。
然后又说不行再加:
handleClick(tab, event) {
window.console.log(tab, event)
这人说时好时坏,感觉也不靠谱,这个我就没试了。
后来查到package.json中rules的添加应该是eslint检查的配置:
"eslintConfig": {
"rules": {
"no-console": "off"
}
}
添加后依旧无效。
(2)remove-console
说是在babel.config.js中可能存在此配置。
我项目中没有搜索到。
(3)drop_console(或者搜搜production)
可能存在于vue.config.js的configureWebpack: config中,比如:
if (process.env.NODE_ENV === ‘production’) {
config.optimization.minimizer[0].options.terserOptions.compress.drop_console = true
}
生产环境会取消console.log,改为false即可。
我项目中没有搜到,而且是开发环境也并非生产环境。
(4)UglifyJs(内部也是配置drop_console)
也是涉及部署环节移除console.log和debugger
我项目中没搜到。
4. vscode显示的终端位置问题
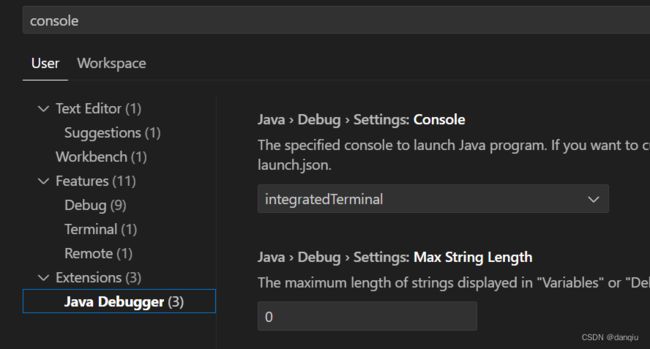
可以按ctrl+,打开settings,输入console,找到Settings: Console设置:
默认integratedTerminal是vscode的terminal窗口。
可以修改为internalConsole,则显示在debug console窗口中。
但这个仅仅是改变console输出窗口位置,没有解决console.log不显示问题。
(直接配置vscode的launch.json也是可以的,就不具体说了)
5. 使用window.console.log代替console.log
无效。
另外这个似乎是解决浏览器不显示信息的办法之一。
6. 有人建议嵌套一层使用
methods: {
log(msg){
console.log(msg);
}
}
然后使用log函数代替console.log。
试了下,无效。
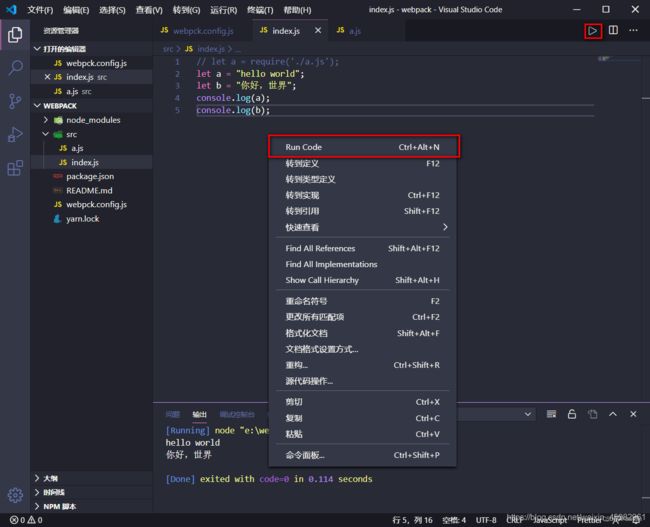
7. 有人说不要直接F5,使用code runner插件,用Run Code运行js文件
右键点击文件,选Run Code,或者文件标题栏最右边有个三角可以点:
试了下,对他举例这种最简单的js文件时可以的,输出则是在output终端界面。
但对于复杂项目js文件根本执行不起来。
对vue文件使用则显示代码语言不支持。
8. nodejs版本兼容性问题
已经半疯了,懒得试这个。
9. 还有说配置修改完重新启动服务、vscode等等。
我连电脑都重启了,无效。
10. 有人的问题与nuxt有关
比如可以尝试重启nuxt cli进程,有时候console.log仅在组件服务首次运行时有输出,原因不明;
或者nuxt.config.js中是否设置了quiet: true。
这项目应该是没用到nuxt。
11. 最后还查到两个情况,实在懒得再弄了,都没试
(1)visual studio code - Javascript console.log is not printed on vscode - Stack Overflow
这个帖子的意思是在launch.json中增加"console": "externalTerminal"
但我想这个externalTerminal指的应该是第三方终端,比如cmd或者浏览器的控制台之类的。加了还是不在vscode里输出。
(2)vscode中使用js的console配置 - mac-CSDN博客
是要创建一个tasks.json来处理js
头晕,盲区,没试。
12. 累了,毁灭吧!
整整折腾了一天,七八个小时,疯了。
爱输出不输出!
顺便看了vscode中调试vue的方式,因为原本以为都是在vscode内完成,也就是需要console.log在终端显示。最终发现调试需要启动浏览器。
具体方法有不少说明就不细说了,可参考:
使用Vscode进行Vue的debug调试功能,研究了一天终于可以了,同时解决Unbound breakpoint灰点问题-CSDN博客
其中提到以前chrome浏览器用的插件debugger for chrome已经弃用,现在用JavaScript Debugger。
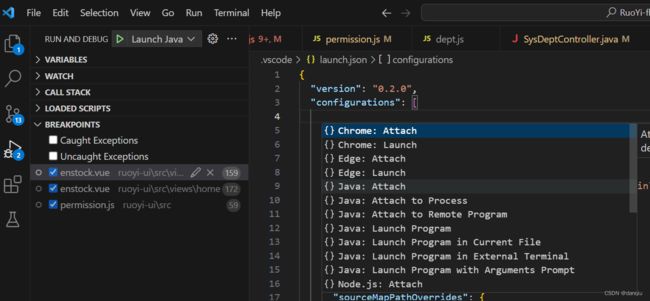
我这显示涉及浏览器的是分为chrome和edge,各有attach和launch两种模式:
Launch模式是直接开一个浏览器窗口。
Attach是依附一个现有浏览器窗口。
我使用Attach失败,不知哪里问题,干脆删掉了。
Launch可以开新窗口,console.log显示正常。但调试断点始终无效,如图所示,运行起来断点都是灰色的,暂时搜了下,还没有详细研究。
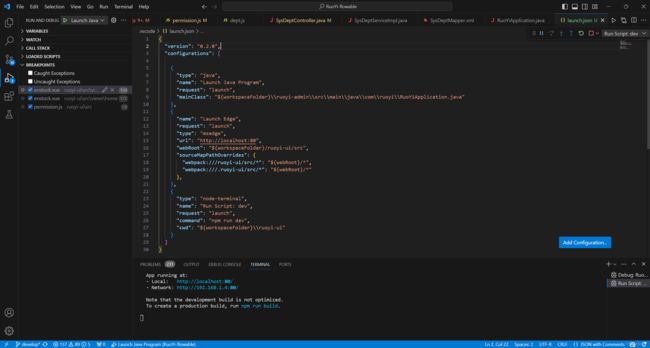
我的vscode的launch.json配置:
第一个Launch Java Program是启动若依系统后端。
第三个Run Script: dev是启动若依系统前端。
在左上角那个绿色三角下拉框,可以分别启动,然后会分别在两个terminal终端内显示相关信息。
第二个Launch Edge,就是启动Edge浏览器。
其中有两个webpack:的设置,增加的第二条webpack:据上面那个帖子里说的,用来解决断点无效问题,我这里暂时没起作用,不知道是不是路径设置有问题。