17 v-model绑定下拉框
概述
使用v-model绑定下拉框也属于非常常见的需求,比如我们需要通过下拉框选择文章的分类,通过下拉框选择员工所属的部门等。
这节课我们通过这两个案例来学习一下使用v-model绑定下拉框的基本用法。
基本用法
我们创建src/components/Demo17.vue,在这个组件中,我们要:
- 1:定义category响应式变量表示分类
- 2:定义department变量表示部门
- 3:定义一组下拉框框,用于选择分类
- 4:定义一组下拉框,用于选择部门
- 5:使用两个h3标签,一个用来显示分类,一个用来显示部门
代码如下:
<script setup>
import {ref} from "vue";
const category = ref("")
const department = ref("")
script>
<template>
<div>
<h3>分类:{{ category }}h3>
<h3>部门:{{ department }}h3>
div>
<div>
<h3>请选择分类h3>
<select v-model="category">
<option value="">请选择option>
<option value="Python">Pythonoption>
<option value="Java">Javaoption>
<option value="Golang">Golangoption>
select>
div>
<div>
<h3>请选择部门h3>
<select v-model="department">
<option value="">请选择option>
<option value="售前部">售前部option>
<option value="售后部">售后部option>
<option value="研发部">研发部option>
select>
div>
template>
接着,我们修改src/App.vue,引入Demo17.vue并进行渲染:
<script setup>
import Demo from "./components/Demo17.vue"
script>
<template>
<h1>欢迎跟着Python私教一起学习Vue3入门课程h1>
<hr>
<Demo/>
template>
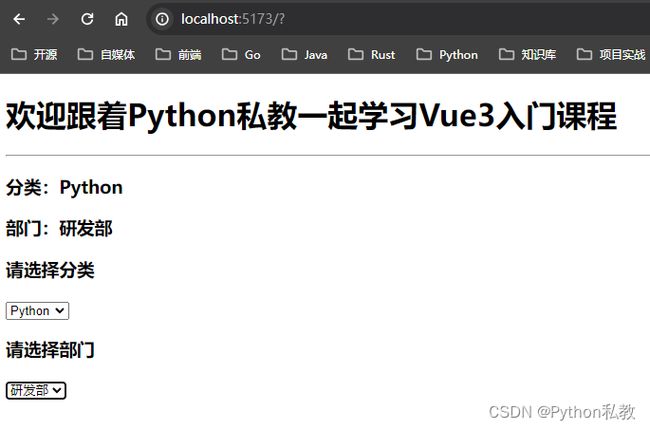
然后,我们浏览器访问:http://localhost:5173/
完整代码
package.json
{
"name": "hello",
"private": true,
"version": "0.1.0",
"type": "module",
"scripts": {
"dev": "vite",
"build": "vite build"
},
"dependencies": {
"vue": "^3.3.8"
},
"devDependencies": {
"@vitejs/plugin-vue": "^4.5.0",
"vite": "^5.0.0"
}
}
vite.config.js
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
export default defineConfig({
plugins: [vue()],
})
index.html
doctype html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<link rel="icon" type="image/svg+xml" href="/vite.svg" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Vite + Vuetitle>
head>
<body>
<div id="app">div>
<script type="module" src="/src/main.js">script>
body>
html>
src/main.js
import { createApp } from 'vue'
import App from './App.vue'
createApp(App).mount('#app')
src/App.vue
<script setup>
import Demo from "./components/Demo17.vue"
script>
<template>
<h1>欢迎跟着Python私教一起学习Vue3入门课程h1>
<hr>
<Demo/>
template>
src/components/Demo17.vue
<script setup>
import {ref} from "vue";
const category = ref("")
const department = ref("")
script>
<template>
<div>
<h3>分类:{{ category }}h3>
<h3>部门:{{ department }}h3>
div>
<div>
<h3>请选择分类h3>
<select v-model="category">
<option value="">请选择option>
<option value="Python">Pythonoption>
<option value="Java">Javaoption>
<option value="Golang">Golangoption>
select>
div>
<div>
<h3>请选择部门h3>
<select v-model="department">
<option value="">请选择option>
<option value="售前部">售前部option>
<option value="售后部">售后部option>
<option value="研发部">研发部option>
select>
div>
template>
启动方式
yarn
yarn dev
浏览器访问:http://localhost:5173/