11 致远OA开发插件部署文档
一:背景
A8 是单体应用程序,并且功能众多。我们希望A8功能模块化,且模块具有自己发版版本。同时希望客开功能,插件化(以“可插拔”的形式,依托A8 运行)。
二:技术方案
我们采用A8 插件(A8 Plugin) 进行模块化开发,它在不增加额外的知识成本下,满足客开插件:自定义配置,国际化等功能。
1.A8 插件开发文档:
如图:
请各位开发:严格按照上述文档开发插件
2.文件部署规范
为了方便维护标准代码和客开代码,我们对这二者的部署做如下规范:
2.1 标准产品部署:沿用原始A8 部署规范
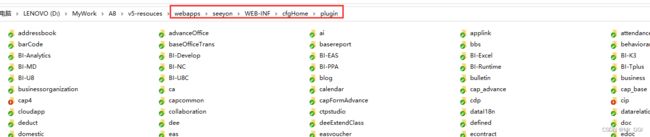
2.1.1 配置文档,文件存放路径:*\webapps\seeyon\WEB-INF\cfgHome\plugin\自定义文件夹*
如图:
2.1.2 jar 包发布位置:webapps\seeyon\WEB-INF\lib
如图:
2.2 客开插件:
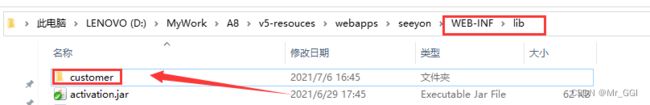
2.2.1 jar 包部署位置: \webapps\seeyon\WEB-INF\lib\customer\xxx.jar
如图:
注意:框架代码:将自动扫描该插件包:所有jar 文件,并加载到jvm中
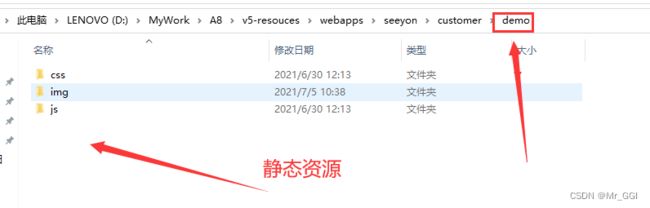
2.2.2 前端资源文件的部署: 如js,css,图片等: 部署目录是:\webapps\seeyon\customer\客户名称\,访问方式:seeyon\customer\客户名称\xx
如图:
2.2.3 jsp 页面:部署目录是:\webapps\seeyon\WEB-INF\jsp\customer\客户名称\,访问方式:customer\客户名称\xx
如下图:
后端代码:
public class AController extends BaseController { @Override public ModelAndView index(HttpServletRequest request, HttpServletResponse response) throws Exception { //jsp路径是:customer/demo/front/jsp/capRunningLog ModelAndView mav = new ModelAndView("customer/demo/capRunningLog"); //添加一个测试属性 mav.addObject("a", "123"); return mav; } }
2.2.4 spring 配置;
a.插件开发配置:
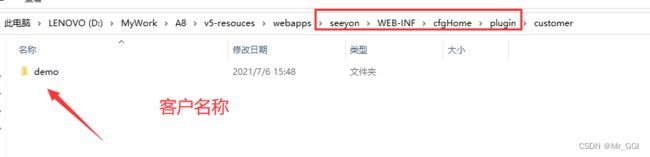
b. spring 配置部署:部署位置:\webapps\seeyon\WEB-INF\cfgHome\plugin\customer\客户名称\xxx
案例:我们以访问后台jsp页面,并且在jsp显示客开图片为例进行说明:
a.假设我们的客开插件名称为:demo 。jsp 文件保存在:\webapps\seeyon\WEB-INF\jsp\customer\demo\capRunningLog.jsp
b.需求: 我们希望能正确请求到上述jsp 页面,同时在jsp 页面上显示该插件下:\webapps\seeyon\customer\demo\img\img\123.png 文件
c.操作过程:
后端代码: 访问jsp 页面,请以:customer/客开插件名称/开头,如上述jsp 页面:customer/demo/capRunningLog
public class AController extends BaseController { @Override public ModelAndView index(HttpServletRequest request, HttpServletResponse response) throws Exception { //jsp路径是:customer/demo/capRunningLog ModelAndView mav = new ModelAndView("customer/demo/capRunningLog"); //添加一个测试属性 mav.addObject("a", "123"); return mav; } }
前端代码:
<%@ page contentType="text/html; charset=utf-8" isELIgnored="false" %>
<%@ include file="/WEB-INF/jsp/common/common.jsp" %>
${ctp:i18n('system.menuname.BusinessOrderPlatform')}|${ctp:i18n('system.menuname.BusinessMonitorCenter')}
hhaah:

如上述代码:引用后端变量和静态资源
hhaah:

请注意:A8 原来提供的属性,现在均可用,如上述的:${staticPath} 表示/seeyon
d.效果