- math向上取整函数_Axure函数使用手册
weixin_39654058
math向上取整函数pb截取字符串函数使用函数求余弦函数的近似值实验5-9使用函数输出水仙花数
本文是介绍了Axure函数,以及它的相关的基本用法,建议大家收藏查看~一、函数使用方法Axure函数使用的基本语法是:用”[[]]”双方括号(即英文双中括号)包含,变量值和函数用英文句号(即点”.”)连接。例如:[[LVAR.Width]]表示变量LVAR的宽度[[This.Width]]当前元件的宽度二、函数分类根据Axure函数的应用范围,可划分为以下10类:元件函数、页面函数、窗口函数、鼠标
- 【Axure RP】什么是Axure?Axure可以用来做什么?
&芒果冰沙&
axureuiux
【AxureRP】什么是Axure?Axure可以用来做什么?目录【AxureRP】什么是Axure?Axure可以用来做什么?AxureRP简介AxureRP是什么?AxureRP核心功能和应用场景AxureRP简介AxureRP是什么?AxureRP是一款专业的快速原型设计工具AxureRP是一款专业的快速原型设计工具。Axure(发音:Ack-sure),代表美国Axure公司;RP则是Ra
- Axure RP 8.0函数大全 Axure函数手册用法及说明
journey_IT
axure
Axure函数的基本语法在axure交互设计时,函数可以用在条件公式和需要赋值的地方,其基本语法是用双方括号包含,变量值和函数用英文句号连接。例如:[[LVAR.Width]]表示变量LVAR的宽度。[[This.Width]]当前元件的宽度元件函数This用途:获取当前元件对象。当前元件是指当前添加交互动作的元件。Target用途:获取目标元件对象。目标元件是指当前交互动作控制的元件。x用途:获
- Axure9高级教程Axure函数使用手册:掌握原型设计的利器
严或蒙
Axure9高级教程Axure函数使用手册:掌握原型设计的利器【下载地址】Axure9高级教程Axure函数使用手册《Axure函数使用手册》专为Axure9.0用户打造,深入解析其丰富的函数功能,助力设计更具交互性的原型。Axure9.0作为一款强大的原型设计工具,其函数是其区别于其他工具的重要特色。本手册详细介绍了各种函数及其与动作的配合,帮助用户轻松掌握常用函数,提升设计效率。无需死记硬背,
- Axure常用交互功能案例-免费
AxureMost
axure模板-素材axure交互photoshop
以下是一些Axure常用功能的案例:包含了几百个组件案例可供学习。链接地址:交互样式案例按钮的悬停和按下效果:将一个矩形元件设为按钮,在“交互”板块中为其添加“鼠标悬停”样式,如改变按钮颜色或添加阴影,让用户知道鼠标在按钮上方。还可添加“鼠标按下”样式,如使按钮稍微缩小,模拟真实的按钮按下效果,增强交互体验。文本框的状态样式:对于文本框元件,除了Axure默认的“提示”和“禁用”样式,还可添加“鼠
- 产品经理-埋点分析文档(DRD) - AxureMost
AxureMost
NPDP产品经理开源知识库产品经理
埋点分析文档(DRD)-AxureMost数据埋点文档是产品、数据分析师和开发人员之间沟通的桥梁,用于明确需要收集哪些用户行为数据,以及如何收集这些数据。它详细记录了数据埋点的需求、规范和实施细节,确保数据收集的准确性和一致性。以下是数据埋点文档的定义、内容、作用以及规范的详细说明:定义数据埋点文档是一种技术文档,它详细描述了在产品中需要埋点的位置、事件类型、数据字段、统计逻辑等信息。它是产品需求
- Axure版ArcoDesign 组件库-免费版
AxureMost
axure模板-素材axure产品经理
ArcoDesign元件库是字节系基于ByteDesign升级而来的、能力全面的企业级产品设计系统。以下是对它的详细介绍:链接地址特点丰富的组件和样式:包含各种类型的组件,覆盖了多种交互场景,如通用类、布局类、数据展示类、数据输入类、反馈类、导航类等。同时提供丰富的颜色主题配置,支持自定义,包括基础颜色、字体、阴影等,且支持可视化编辑与实时预览。灵活的布局方案:基于模块化设计,支持响应式设计,便于
- 比Axure更简单?墨刀高保真原型交互“监听变量”使用教程
产品设计大观
产品经理知识库axure墨刀交互高保真原型交互设计高保真交互原型变量
在原型设计中,实现高保真原型就离不开动态交互设计,这是成为中高阶产品经理的一项技能。尤其是在需要表达业务逻辑复杂、动态反馈频繁的产品场景中,静态页面效果往往不及动态原型。在众多原型设计工具里,以交互功能为优势的莫过于Axure了,但也正因如此Axure有着明显高的上手门槛,就此让很多产品经理对高保真交互原型望而却步。不过,随着近些年墨刀在高级交互功能上的开发,它并未走Axure的老路而是另辟蹊径,
- 【免费下载】 Axure谷歌浏览器插件下载
皮熠艳
Axure谷歌浏览器插件下载【下载地址】Axure谷歌浏览器插件下载本仓库提供Axure谷歌浏览器插件(axure-chrome-extension)的下载资源。该插件能够增强Axure在谷歌浏览器中的使用体验,方便用户进行原型设计和交互测试。项目地址:https://gitcode.com/open-source-toolkit/d1268简介本仓库提供Axure谷歌浏览器插件(axure-ch
- 【免费下载】 Axure谷歌浏览器插件 axure-chrome-extension 下载指南
Axure谷歌浏览器插件axure-chrome-extension下载指南项目地址:https://gitcode.com/open-source-toolkit/c5c2d简介当您遇到AxureRP生成的交互原型在谷歌浏览器中无法正常预览的问题时,通常原因在于浏览器缺失专为此设计的“axure-chrome-extension”插件。此插件是浏览和交互Axure生成的HTML文件的关键组件,确
- Augment code + axure 一键生成前端代码
人工智能前端
上一篇文章我们讲了怎么通过Augmentcode+FigmaMCP生成前端代码,同时我也用了cursor,做了简单对比,结果如下:cursor+FigmaMCP速度快。可以导出Figma文件中的图标到项目中。整体还原度不咋地。对话式,会不断询问。Augmentcode+FigmaMCP速度慢。还原度高。基本不需要手动干预。访问项目整体性好,能检测到项目是否已经配置依赖等等。今天我们同样使用Augm
- axure 生成html手机,用Axure做的原型如何在手机上运行
玩音乐的铝孩纸
axure生成html手机
一般的开发工作之前,我们通常会设计产品原型,大部分为axure绘制的线框图作为产品的PRD文档,供UI和开发进行前期工作,但是有的时候客户、领导想在开发之前,看到产品的概貌,就必须做产品的高保真原型进行模拟,这时如果做出来的原型能运行在手机端,那再好不过!原型制作软件有挺多,不过个人使用之后,最后还是依然坚持使用Axure,优点颇多,也可能是先入为主,这个教程Axure也是必须软件之一,适配为ip
- 【Axure高保真原型】键盘方向键切换输入框的表单模板
梓贤Vigo
交互Axure产品经理原型
今天和大家分享键盘方向键切换输入框的表单模板,可以通过键盘的方向键,上下左右快速切换输入框填写对应的内容;而且不同的输入框设置有交互,限制对应的输入内容,具体效果可以观看下方视频或者打开预览地址体验【原型效果】【Axure高保真原型】键盘方向键切换输入框的表单模板【原型预览及下载地址】https://axhub.im/ax9/967bcd8f759e3242/#g=1&p=输入表单案例-键盘方向快
- Axure RP:AxureRP基础操作与界面设计_2024-07-22_04-47-21.Tex
chenjj4003
游戏开发axurephotoshopui前端人工智能adobe运维
AxureRP:AxureRP基础操作与界面设计AxureRP基础入门AxureRP的安装与启动在开始使用AxureRP进行界面设计和原型制作之前,首先需要确保软件已正确安装在您的计算机上。以下是安装AxureRP的步骤:下载安装包:访问Axure官方网站(https://www.axure.com/),选择适合您操作系统的版本进行下载。运行安装程序:下载完成后,双击安装包开始安装过程。接受许可协
- axure基础操作
逾非时
photoshopui
文件关于Axure的文件,能够打开、新建与八寸,或可以从其他RP文件导入原型内容。RP文件指的是Axure保存的源文件,以“.rp”为扩展名,除此之外还有.rp:原型文件;.rplib:元件库文件;.rpteam:团队项目文件;.html:网页文件;备份中恢复在AxureRP9中,会每隔15分钟对正在操作的原型文件做一次备份。若想设置的话,可以在【备份设置】中进行更改。步骤:文件-->备份设置--
- Ant Design Axure 元件库
虞霓展Ann
AntDesignAxure元件库【下载地址】AntDesignAxure元件库AntDesignAxure元件库专为Axure8.0用户打造,提供了一套完整的AntDesign组件,帮助后端设计人员快速构建高保真交互原型。元件库全面覆盖AntDesign的基础组件,满足各类设计需求,并与Axure无缝集成,操作简单易上手。通过使用该元件库,您可以轻松创建与实际产品高度一致的原型,提升设计效率,优
- 高效设计,从AntDesign3.9 Axure组件库开始
劳筝千Daphne
高效设计,从AntDesign3.9Axure组件库开始项目地址:https://gitcode.com/open-source-toolkit/48b29项目介绍在现代产品设计中,高效、美观的原型设计是不可或缺的一环。为了满足这一需求,我们推出了AntDesign3.9Axure组件库。这个组件库基于广受欢迎的AntDesign设计规范,专为Axure3.9版本打造,旨在为产品设计师、UI/UX
- AXURE Ant Design 4.40 - web组件库 ant design pro 后台模板 产品经理
Barry·X!
前端axure产品经理
AntDesign是基于AntDesign设计体系的ReactUI组件库,主要用于研发企业级中后台产品。antdesign4.40-web组件库是基于Axure,参考AntDesign的样式而设计的一套模板库,是产品经理必备套件库,AntDesign4.40-最新精编文件22年3月,AXURE原型设计,需要的素材和模板内容里面都有可以借鉴。rplib不能在AxureRP10中打开,但rp文件可以。
- 程序员必备!Trae CN IDE零基础也能用自然语言生成代码vs VS Code/Cursor
咖啡续命又一天
TraeCNIDEidevscodepythonAI编程编辑器
以下为TraeCNIDE30+个功能的可视化表格与统计分析,结合数据对比和场景化描述,增强文章吸引力和可读性:核心功能对比表(TraeCNIDEvs传统编辑器)功能类别TraeCNIDEVSCode/Cursor优势对比自然语言生成代码✅输入中文指令生成完整代码(如“开发响应式博客”)❌需手动编写代码或依赖插件效率提升10倍:零基础用户3分钟生成项目框架多模态开发✅支持上传Figma/Axure设
- 【Axure高保真原型】伸缩表单
梓贤Vigo
Axure原型产品经理交互
今天和大家分享伸缩表单的原型模板,效果包括在需要填写内容较多时,可以对填写内容进行分类,然后通过点击上下箭头,收起或展开对应的信息。这个模版里面包含了输入框、下拉列表、选择器、上次图片共多种种常用的元件,后续也可以根据需要自行添加。具体效果可以点击下方视频观看或打开预览地址来体验【原型效果】【Axure高保真原型】伸缩表单【原型预览】https://axhub.im/ax9/967bcd8f759
- 【Axure高保真原型】伸缩版三级中继器菜单
梓贤Vigo
交互Axure产品经理原型中继器
今天和大家分享能展开收起的三级中继器菜单的原型模板,我们可以点击父菜单展开或收起子菜单,也可以点击子菜单打开对应页面,打开新的页面会在顶部增加对应的标签,可以点击标签快速切换页面,也可以点击关闭按按钮删除标签,我们也可以点击左右箭头的按钮收起或展开整个菜单。那这个菜单的模板是用中继器制作的,所以使用也很方便,在中继器表格里维护菜单内容,即可自动生成交互效果。具体效果可以观看下方视频或者打开预览地址
- 产品经理生存指南:脸皮要厚,心态要刚,百折不挠才能成神!
结构化知识课堂
产品思维训练产品经理axureIT产品管理产品思维项目管理
亲爱的小伙伴,如有帮助请订阅专栏!跟着老师每课一练,系统学习Axure交互设计课程!Axure产品经理精品视频课https://edu.csdn.net/course/detail/40420如果你以为产品经理就是每天画个原型、写个PRD、开个会就能轻松下班,那你可能对这份工作有什么误解。现实是:程序员怼你:“这个需求不合理,做不了!”设计师喷你:“你这交互逻辑是反人类的吧?”老板diss你:“你
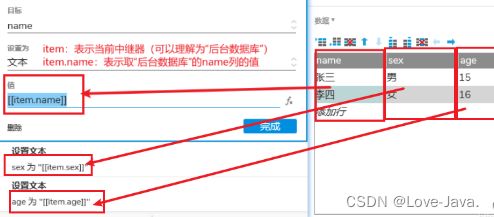
- Axure疑难杂症:动态表单字段与表格列的智能联动设计
亲爱的小伙伴,如有帮助请订阅专栏!跟着老师每课一练,系统学习Axure交互设计课程!Axure产品经理精品视频课https://edu.csdn.net/course/detail/40420课程主题:根据选择条件,智能减少表格列数据,同时联动表头课程视频:</if
- 全能产品经理的进阶之路:从原型设计到全流程交付的六大核心能力体系
结构化知识课堂
产品思维训练产品经理axure产品管理产品思维IT项目管理
亲爱的小伙伴,如有帮助请订阅专栏!跟着老师每课一练,系统学习Axure交互设计课程!Axure产品经理精品视频课https://edu.csdn.net/course/detail/40420在当今数字化与智能化高速发展的时代,产品经理(PM)的角色早已不再局限于画原型、写PRD(产品需求文档)等基础工作。一个真正优秀的产品经理,必须能够掌控产品从0到1的全流程,包括需求挖掘、项目管理、软硬件集成
- Axure应用交互设计:中继器—整行、条件行、当前行赋值
结构化知识课堂
Axure应用交互设计axure中继器整行条件行当前行中继器行赋值全局变量
亲爱的小伙伴,如有帮助请订阅专栏!跟着老师每课一练,系统学习Axure交互设计课程!Axure产品经理精品视频课https://edu.csdn.net/course/detail/40420课程主题:对中继器中:整行、符合某种条件的任意行、当前行的赋值操作课程视频:
- 电商项目讲解案例汇总(一)
竹林幽深
springboot后端java
案例1:前端:https://www.axureshop.com/ys/2252896后端:https://www.axureshop.com/ys/2148590项目名称:二手车电商项目背景:随着消费升级和互联网技术的普及,消费者对二手车交易的需求也发生了变化。他们不再仅仅满足于传统的线下交易模式,而是更加倾向于通过线上平台来查找、比较和购买二手车。这种需求的变化促使二手车电商项目不断创新和优化
- Axure零基础跟我学:选中效果
结构化知识课堂
Axure零基础跟我学axure选中效果设置选中选中样式
亲爱的小伙伴,如有帮助请订阅专栏!跟着老师每课一练,系统学习Axure交互设计课程!Axure产品经理精品视频课https://edu.csdn.net/course/detail/40420课程主题:选中效果课程视频:
- axure内联框架和动态面板_Axure -- 动态面板入门解析
追不上的乌龟
axure内联框架和动态面板
动态面板简介动态面板--样式(特有)滚动条设置(预览页面的区域滚动条)从不滚动在预览界面隐藏滚动条。注意:会根据动态面板的大小展示对应内容,超出动态面板部分内容不能展示。按需滚动在预览界面根据内部内容的大小相对动态面板大小进行展示滚动条。说明:如果内容(State)对应的宽度大于动态面板的宽度,自动展示水平滚动条如果内容(State)对应的高度大于动态面板的高度,自动展示垂直滚动条。如图虚线范围,
- AXURE安装+汉化-Windows
小猪猪_1
axure
安装网站:https://www.axure.com/release-history/rp9Axure中文汉化包下载地址链接:https://pan.baidu.com/s/1U62Azk8lkRPBqWAcrJMFew?pwd=5418提取码:5418下载完成之后,crtl+clang文件夹到下载的Axure路径下双击点进这个目录里面。ctrl+v把lang放进去即可Axrue授权点击Enter
- Axure RP 8.1 安装程序及汉化文件下载
秋嫣星Reginald
AxureRP8.1安装程序及汉化文件下载软件资源AxureRP8.1安装程序下载地址含汉化文件项目地址:https://gitcode.com/Resource-Bundle-Collection/12ab4简介本仓库提供AxureRP8.1的安装程序及汉化文件的下载。AxureRP是一款专业的快速原型设计工具,适用于产品经理、交互设计师和UI/UX设计师,帮助用户快速创建应用软件或Web网站的
- PHP,安卓,UI,java,linux视频教程合集
cocos2d-x小菜
javaUIPHPandroidlinux
╔-----------------------------------╗┆
- 各表中的列名必须唯一。在表 'dbo.XXX' 中多次指定了列名 'XXX'。
bozch
.net.net mvc
在.net mvc5中,在执行某一操作的时候,出现了如下错误:
各表中的列名必须唯一。在表 'dbo.XXX' 中多次指定了列名 'XXX'。
经查询当前的操作与错误内容无关,经过对错误信息的排查发现,事故出现在数据库迁移上。
回想过去: 在迁移之前已经对数据库进行了添加字段操作,再次进行迁移插入XXX字段的时候,就会提示如上错误。
&
- Java 对象大小的计算
e200702084
java
Java对象的大小
如何计算一个对象的大小呢?
- Mybatis Spring
171815164
mybatis
ApplicationContext ac = new ClassPathXmlApplicationContext("applicationContext.xml");
CustomerService userService = (CustomerService) ac.getBean("customerService");
Customer cust
- JVM 不稳定参数
g21121
jvm
-XX 参数被称为不稳定参数,之所以这么叫是因为此类参数的设置很容易引起JVM 性能上的差异,使JVM 存在极大的不稳定性。当然这是在非合理设置的前提下,如果此类参数设置合理讲大大提高JVM 的性能及稳定性。 可以说“不稳定参数”
- 用户自动登录网站
永夜-极光
用户
1.目标:实现用户登录后,再次登录就自动登录,无需用户名和密码
2.思路:将用户的信息保存为cookie
每次用户访问网站,通过filter拦截所有请求,在filter中读取所有的cookie,如果找到了保存登录信息的cookie,那么在cookie中读取登录信息,然后直接
- centos7 安装后失去win7的引导记录
程序员是怎么炼成的
操作系统
1.使用root身份(必须)打开 /boot/grub2/grub.cfg 2.找到 ### BEGIN /etc/grub.d/30_os-prober ### 在后面添加 menuentry "Windows 7 (loader) (on /dev/sda1)" {
- Oracle 10g 官方中文安装帮助文档以及Oracle官方中文教程文档下载
aijuans
oracle
Oracle 10g 官方中文安装帮助文档下载:http://download.csdn.net/tag/Oracle%E4%B8%AD%E6%96%87API%EF%BC%8COracle%E4%B8%AD%E6%96%87%E6%96%87%E6%A1%A3%EF%BC%8Coracle%E5%AD%A6%E4%B9%A0%E6%96%87%E6%A1%A3 Oracle 10g 官方中文教程
- JavaEE开源快速开发平台G4Studio_V3.2发布了
無為子
AOPoraclemysqljavaeeG4Studio
我非常高兴地宣布,今天我们最新的JavaEE开源快速开发平台G4Studio_V3.2版本已经正式发布。大家可以通过如下地址下载。
访问G4Studio网站
http://www.g4it.org
G4Studio_V3.2版本变更日志
功能新增
(1).新增了系统右下角滑出提示窗口功能。
(2).新增了文件资源的Zip压缩和解压缩
- Oracle常用的单行函数应用技巧总结
百合不是茶
日期函数转换函数(核心)数字函数通用函数(核心)字符函数
单行函数; 字符函数,数字函数,日期函数,转换函数(核心),通用函数(核心)
一:字符函数:
.UPPER(字符串) 将字符串转为大写
.LOWER (字符串) 将字符串转为小写
.INITCAP(字符串) 将首字母大写
.LENGTH (字符串) 字符串的长度
.REPLACE(字符串,'A','_') 将字符串字符A转换成_
- Mockito异常测试实例
bijian1013
java单元测试mockito
Mockito异常测试实例:
package com.bijian.study;
import static org.mockito.Mockito.mock;
import static org.mockito.Mockito.when;
import org.junit.Assert;
import org.junit.Test;
import org.mockito.
- GA与量子恒道统计
Bill_chen
JavaScript浏览器百度Google防火墙
前一阵子,统计**网址时,Google Analytics(GA) 和量子恒道统计(也称量子统计),数据有较大的偏差,仔细找相关资料研究了下,总结如下:
为何GA和量子网站统计(量子统计前身为雅虎统计)结果不同?
首先:没有一种网站统计工具能保证百分之百的准确出现该问题可能有以下几个原因:(1)不同的统计分析系统的算法机制不同;(2)统计代码放置的位置和前后
- 【Linux命令三】Top命令
bit1129
linux命令
Linux的Top命令类似于Windows的任务管理器,可以查看当前系统的运行情况,包括CPU、内存的使用情况等。如下是一个Top命令的执行结果:
top - 21:22:04 up 1 day, 23:49, 1 user, load average: 1.10, 1.66, 1.99
Tasks: 202 total, 4 running, 198 sl
- spring四种依赖注入方式
白糖_
spring
平常的java开发中,程序员在某个类中需要依赖其它类的方法,则通常是new一个依赖类再调用类实例的方法,这种开发存在的问题是new的类实例不好统一管理,spring提出了依赖注入的思想,即依赖类不由程序员实例化,而是通过spring容器帮我们new指定实例并且将实例注入到需要该对象的类中。依赖注入的另一种说法是“控制反转”,通俗的理解是:平常我们new一个实例,这个实例的控制权是我
- angular.injector
boyitech
AngularJSAngularJS API
angular.injector
描述: 创建一个injector对象, 调用injector对象的方法可以获得angular的service, 或者用来做依赖注入. 使用方法: angular.injector(modules, [strictDi]) 参数详解: Param Type Details mod
- java-同步访问一个数组Integer[10],生产者不断地往数组放入整数1000,数组满时等待;消费者不断地将数组里面的数置零,数组空时等待
bylijinnan
Integer
public class PC {
/**
* 题目:生产者-消费者。
* 同步访问一个数组Integer[10],生产者不断地往数组放入整数1000,数组满时等待;消费者不断地将数组里面的数置零,数组空时等待。
*/
private static final Integer[] val=new Integer[10];
private static
- 使用Struts2.2.1配置
Chen.H
apachespringWebxmlstruts
Struts2.2.1 需要如下 jar包: commons-fileupload-1.2.1.jar commons-io-1.3.2.jar commons-logging-1.0.4.jar freemarker-2.3.16.jar javassist-3.7.ga.jar ognl-3.0.jar spring.jar
struts2-core-2.2.1.jar struts2-sp
- [职业与教育]青春之歌
comsci
教育
每个人都有自己的青春之歌............但是我要说的却不是青春...
大家如果在自己的职业生涯没有给自己以后创业留一点点机会,仅仅凭学历和人脉关系,是难以在竞争激烈的市场中生存下去的....
&nbs
- oracle连接(join)中使用using关键字
daizj
JOINoraclesqlusing
在oracle连接(join)中使用using关键字
34. View the Exhibit and examine the structure of the ORDERS and ORDER_ITEMS tables.
Evaluate the following SQL statement:
SELECT oi.order_id, product_id, order_date
FRO
- NIO示例
daysinsun
nio
NIO服务端代码:
public class NIOServer {
private Selector selector;
public void startServer(int port) throws IOException {
ServerSocketChannel serverChannel = ServerSocketChannel.open(
- C语言学习homework1
dcj3sjt126com
chomework
0、 课堂练习做完
1、使用sizeof计算出你所知道的所有的类型占用的空间。
int x;
sizeof(x);
sizeof(int);
# include <stdio.h>
int main(void)
{
int x1;
char x2;
double x3;
float x4;
printf(&quo
- select in order by , mysql排序
dcj3sjt126com
mysql
If i select like this:
SELECT id FROM users WHERE id IN(3,4,8,1);
This by default will select users in this order
1,3,4,8,
I would like to select them in the same order that i put IN() values so:
- 页面校验-新建项目
fanxiaolong
页面校验
$(document).ready(
function() {
var flag = true;
$('#changeform').submit(function() {
var projectScValNull = true;
var s ="";
var parent_id = $("#parent_id").v
- Ehcache(02)——ehcache.xml简介
234390216
ehcacheehcache.xml简介
ehcache.xml简介
ehcache.xml文件是用来定义Ehcache的配置信息的,更准确的来说它是定义CacheManager的配置信息的。根据之前我们在《Ehcache简介》一文中对CacheManager的介绍我们知道一切Ehcache的应用都是从CacheManager开始的。在不指定配置信
- junit 4.11中三个新功能
jackyrong
java
junit 4.11中两个新增的功能,首先是注解中可以参数化,比如
import static org.junit.Assert.assertEquals;
import java.util.Arrays;
import org.junit.Test;
import org.junit.runner.RunWith;
import org.junit.runn
- 国外程序员爱用苹果Mac电脑的10大理由
php教程分享
windowsPHPunixMicrosoftperl
Mac 在国外很受欢迎,尤其是在 设计/web开发/IT 人员圈子里。普通用户喜欢 Mac 可以理解,毕竟 Mac 设计美观,简单好用,没有病毒。那么为什么专业人士也对 Mac 情有独钟呢?从个人使用经验来看我想有下面几个原因:
1、Mac OS X 是基于 Unix 的
这一点太重要了,尤其是对开发人员,至少对于我来说很重要,这意味着Unix 下一堆好用的工具都可以随手捡到。如果你是个 wi
- 位运算、异或的实际应用
wenjinglian
位运算
一. 位操作基础,用一张表描述位操作符的应用规则并详细解释。
二. 常用位操作小技巧,有判断奇偶、交换两数、变换符号、求绝对值。
三. 位操作与空间压缩,针对筛素数进行空间压缩。
&n
- weblogic部署项目出现的一些问题(持续补充中……)
Everyday都不同
weblogic部署失败
好吧,weblogic的问题确实……
问题一:
org.springframework.beans.factory.BeanDefinitionStoreException: Failed to read candidate component class: URL [zip:E:/weblogic/user_projects/domains/base_domain/serve
- tomcat7性能调优(01)
toknowme
tomcat7
Tomcat优化: 1、最大连接数最大线程等设置
<Connector port="8082" protocol="HTTP/1.1"
useBodyEncodingForURI="t
- PO VO DAO DTO BO TO概念与区别
xp9802
javaDAO设计模式bean领域模型
O/R Mapping 是 Object Relational Mapping(对象关系映射)的缩写。通俗点讲,就是将对象与关系数据库绑定,用对象来表示关系数据。在O/R Mapping的世界里,有两个基本的也是重要的东东需要了解,即VO,PO。
它们的关系应该是相互独立的,一个VO可以只是PO的部分,也可以是多个PO构成,同样也可以等同于一个PO(指的是他们的属性)。这样,PO独立出来,数据持