- Photoshop 在无人机航空仪表开发中的深度应用(结合 Qt/QML)
一、Photoshop在航空仪表UI设计中的核心作用1.1设计流程概述在无人机地面站航空仪表开发中,Photoshop主要承担以下关键角色:原型设计:创建仪表的视觉原型,确定布局、色彩和交互风格视觉资源制作:生成高质量的仪表背景、指针、刻度等元素精细化调整:通过蒙版、反走样等技术提升视觉精度资源导出:为Qt/QML提供优化的图像资源1.2与Qt/QML的协作模式plaintext┌────────
- 7.3 React+CLI双剑合璧:GitHub监控工具界面开发实战全攻略
少林码僧
github前端gpt人工智能语言模型
React+CLI双剑合璧:GitHub监控工具界面开发实战全攻略-GitHubSentinelAgent用户界面原型设计与实现关键词:前端框架选型、React原型设计、API集成策略、CLI开发、组件化测试1.1用户界面功能规划通过ChatGPT交互式规划核心功能模块:
- math向上取整函数_Axure函数使用手册
weixin_39654058
math向上取整函数pb截取字符串函数使用函数求余弦函数的近似值实验5-9使用函数输出水仙花数
本文是介绍了Axure函数,以及它的相关的基本用法,建议大家收藏查看~一、函数使用方法Axure函数使用的基本语法是:用”[[]]”双方括号(即英文双中括号)包含,变量值和函数用英文句号(即点”.”)连接。例如:[[LVAR.Width]]表示变量LVAR的宽度[[This.Width]]当前元件的宽度二、函数分类根据Axure函数的应用范围,可划分为以下10类:元件函数、页面函数、窗口函数、鼠标
- 【Axure RP】什么是Axure?Axure可以用来做什么?
&芒果冰沙&
axureuiux
【AxureRP】什么是Axure?Axure可以用来做什么?目录【AxureRP】什么是Axure?Axure可以用来做什么?AxureRP简介AxureRP是什么?AxureRP核心功能和应用场景AxureRP简介AxureRP是什么?AxureRP是一款专业的快速原型设计工具AxureRP是一款专业的快速原型设计工具。Axure(发音:Ack-sure),代表美国Axure公司;RP则是Ra
- Axure RP 8.0函数大全 Axure函数手册用法及说明
journey_IT
axure
Axure函数的基本语法在axure交互设计时,函数可以用在条件公式和需要赋值的地方,其基本语法是用双方括号包含,变量值和函数用英文句号连接。例如:[[LVAR.Width]]表示变量LVAR的宽度。[[This.Width]]当前元件的宽度元件函数This用途:获取当前元件对象。当前元件是指当前添加交互动作的元件。Target用途:获取目标元件对象。目标元件是指当前交互动作控制的元件。x用途:获
- Axure9高级教程Axure函数使用手册:掌握原型设计的利器
严或蒙
Axure9高级教程Axure函数使用手册:掌握原型设计的利器【下载地址】Axure9高级教程Axure函数使用手册《Axure函数使用手册》专为Axure9.0用户打造,深入解析其丰富的函数功能,助力设计更具交互性的原型。Axure9.0作为一款强大的原型设计工具,其函数是其区别于其他工具的重要特色。本手册详细介绍了各种函数及其与动作的配合,帮助用户轻松掌握常用函数,提升设计效率。无需死记硬背,
- Axure常用交互功能案例-免费
AxureMost
axure模板-素材axure交互photoshop
以下是一些Axure常用功能的案例:包含了几百个组件案例可供学习。链接地址:交互样式案例按钮的悬停和按下效果:将一个矩形元件设为按钮,在“交互”板块中为其添加“鼠标悬停”样式,如改变按钮颜色或添加阴影,让用户知道鼠标在按钮上方。还可添加“鼠标按下”样式,如使按钮稍微缩小,模拟真实的按钮按下效果,增强交互体验。文本框的状态样式:对于文本框元件,除了Axure默认的“提示”和“禁用”样式,还可添加“鼠
- 产品经理-埋点分析文档(DRD) - AxureMost
AxureMost
NPDP产品经理开源知识库产品经理
埋点分析文档(DRD)-AxureMost数据埋点文档是产品、数据分析师和开发人员之间沟通的桥梁,用于明确需要收集哪些用户行为数据,以及如何收集这些数据。它详细记录了数据埋点的需求、规范和实施细节,确保数据收集的准确性和一致性。以下是数据埋点文档的定义、内容、作用以及规范的详细说明:定义数据埋点文档是一种技术文档,它详细描述了在产品中需要埋点的位置、事件类型、数据字段、统计逻辑等信息。它是产品需求
- Axure版ArcoDesign 组件库-免费版
AxureMost
axure模板-素材axure产品经理
ArcoDesign元件库是字节系基于ByteDesign升级而来的、能力全面的企业级产品设计系统。以下是对它的详细介绍:链接地址特点丰富的组件和样式:包含各种类型的组件,覆盖了多种交互场景,如通用类、布局类、数据展示类、数据输入类、反馈类、导航类等。同时提供丰富的颜色主题配置,支持自定义,包括基础颜色、字体、阴影等,且支持可视化编辑与实时预览。灵活的布局方案:基于模块化设计,支持响应式设计,便于
- 比Axure更简单?墨刀高保真原型交互“监听变量”使用教程
产品设计大观
产品经理知识库axure墨刀交互高保真原型交互设计高保真交互原型变量
在原型设计中,实现高保真原型就离不开动态交互设计,这是成为中高阶产品经理的一项技能。尤其是在需要表达业务逻辑复杂、动态反馈频繁的产品场景中,静态页面效果往往不及动态原型。在众多原型设计工具里,以交互功能为优势的莫过于Axure了,但也正因如此Axure有着明显高的上手门槛,就此让很多产品经理对高保真交互原型望而却步。不过,随着近些年墨刀在高级交互功能上的开发,它并未走Axure的老路而是另辟蹊径,
- 【免费下载】 Axure谷歌浏览器插件下载
皮熠艳
Axure谷歌浏览器插件下载【下载地址】Axure谷歌浏览器插件下载本仓库提供Axure谷歌浏览器插件(axure-chrome-extension)的下载资源。该插件能够增强Axure在谷歌浏览器中的使用体验,方便用户进行原型设计和交互测试。项目地址:https://gitcode.com/open-source-toolkit/d1268简介本仓库提供Axure谷歌浏览器插件(axure-ch
- 【免费下载】 Axure谷歌浏览器插件 axure-chrome-extension 下载指南
Axure谷歌浏览器插件axure-chrome-extension下载指南项目地址:https://gitcode.com/open-source-toolkit/c5c2d简介当您遇到AxureRP生成的交互原型在谷歌浏览器中无法正常预览的问题时,通常原因在于浏览器缺失专为此设计的“axure-chrome-extension”插件。此插件是浏览和交互Axure生成的HTML文件的关键组件,确
- Augment code + axure 一键生成前端代码
人工智能前端
上一篇文章我们讲了怎么通过Augmentcode+FigmaMCP生成前端代码,同时我也用了cursor,做了简单对比,结果如下:cursor+FigmaMCP速度快。可以导出Figma文件中的图标到项目中。整体还原度不咋地。对话式,会不断询问。Augmentcode+FigmaMCP速度慢。还原度高。基本不需要手动干预。访问项目整体性好,能检测到项目是否已经配置依赖等等。今天我们同样使用Augm
- axure 生成html手机,用Axure做的原型如何在手机上运行
玩音乐的铝孩纸
axure生成html手机
一般的开发工作之前,我们通常会设计产品原型,大部分为axure绘制的线框图作为产品的PRD文档,供UI和开发进行前期工作,但是有的时候客户、领导想在开发之前,看到产品的概貌,就必须做产品的高保真原型进行模拟,这时如果做出来的原型能运行在手机端,那再好不过!原型制作软件有挺多,不过个人使用之后,最后还是依然坚持使用Axure,优点颇多,也可能是先入为主,这个教程Axure也是必须软件之一,适配为ip
- 【Axure高保真原型】键盘方向键切换输入框的表单模板
梓贤Vigo
交互Axure产品经理原型
今天和大家分享键盘方向键切换输入框的表单模板,可以通过键盘的方向键,上下左右快速切换输入框填写对应的内容;而且不同的输入框设置有交互,限制对应的输入内容,具体效果可以观看下方视频或者打开预览地址体验【原型效果】【Axure高保真原型】键盘方向键切换输入框的表单模板【原型预览及下载地址】https://axhub.im/ax9/967bcd8f759e3242/#g=1&p=输入表单案例-键盘方向快
- Axure RP:AxureRP基础操作与界面设计_2024-07-22_04-47-21.Tex
chenjj4003
游戏开发axurephotoshopui前端人工智能adobe运维
AxureRP:AxureRP基础操作与界面设计AxureRP基础入门AxureRP的安装与启动在开始使用AxureRP进行界面设计和原型制作之前,首先需要确保软件已正确安装在您的计算机上。以下是安装AxureRP的步骤:下载安装包:访问Axure官方网站(https://www.axure.com/),选择适合您操作系统的版本进行下载。运行安装程序:下载完成后,双击安装包开始安装过程。接受许可协
- axure基础操作
逾非时
photoshopui
文件关于Axure的文件,能够打开、新建与八寸,或可以从其他RP文件导入原型内容。RP文件指的是Axure保存的源文件,以“.rp”为扩展名,除此之外还有.rp:原型文件;.rplib:元件库文件;.rpteam:团队项目文件;.html:网页文件;备份中恢复在AxureRP9中,会每隔15分钟对正在操作的原型文件做一次备份。若想设置的话,可以在【备份设置】中进行更改。步骤:文件-->备份设置--
- 从零开始:网页设计与制作基础全攻略
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档文章目录前言一、HTML——网页大厦的基石二、CSS——网页的美妆大师三、过渡和动画——让网页动起来四、原型设计与开发工具——设计师的左膀右臂五、案例分析——排雷避坑六、完整项目开发流程——步步为营前言在网页设计与制作的奇妙世界里,每一个页面都是设计师思想与技术碰撞的结晶。今天,咱们就来唠唠这其中的门道,不管你是初出茅庐的新手,还是想
- 一个 new 操作耗时1秒?用原型模式,性能提升100倍!
java干货
Springboot原型模式
你是否也曾深陷在对象创建的性能泥潭,当new一个对象的成本极其高昂(例如,需要复杂的数据库查询、网络IO或大量计算),导致你的SpringBoot应用响应缓慢,资源消耗巨大?是时候用原型设计模式(PrototypeDesignPattern)来解脱了!这是一种创建型设计模式,它允许你通过复制现有的实例来创建新的对象,而不是从头开始创建,从而大幅提升性能和灵活性。在SpringBoot中,这个模式的
- Ant Design Axure 元件库
虞霓展Ann
AntDesignAxure元件库【下载地址】AntDesignAxure元件库AntDesignAxure元件库专为Axure8.0用户打造,提供了一套完整的AntDesign组件,帮助后端设计人员快速构建高保真交互原型。元件库全面覆盖AntDesign的基础组件,满足各类设计需求,并与Axure无缝集成,操作简单易上手。通过使用该元件库,您可以轻松创建与实际产品高度一致的原型,提升设计效率,优
- 高效设计,从AntDesign3.9 Axure组件库开始
劳筝千Daphne
高效设计,从AntDesign3.9Axure组件库开始项目地址:https://gitcode.com/open-source-toolkit/48b29项目介绍在现代产品设计中,高效、美观的原型设计是不可或缺的一环。为了满足这一需求,我们推出了AntDesign3.9Axure组件库。这个组件库基于广受欢迎的AntDesign设计规范,专为Axure3.9版本打造,旨在为产品设计师、UI/UX
- AXURE Ant Design 4.40 - web组件库 ant design pro 后台模板 产品经理
Barry·X!
前端axure产品经理
AntDesign是基于AntDesign设计体系的ReactUI组件库,主要用于研发企业级中后台产品。antdesign4.40-web组件库是基于Axure,参考AntDesign的样式而设计的一套模板库,是产品经理必备套件库,AntDesign4.40-最新精编文件22年3月,AXURE原型设计,需要的素材和模板内容里面都有可以借鉴。rplib不能在AxureRP10中打开,但rp文件可以。
- 技术开发全流程管理:涵盖天线系统的仿真建模(HFSS/CST等)、原型设计、调试优化(网络分析仪/暗室测试)到量产导入(LDS工艺识别),需主导技术文档编写(设计规范/测试报告)。
百态老人
网络设计规范
以下是针对天线系统技术开发全流程管理的完整解析,涵盖仿真建模、原型设计、调试优化、量产导入及技术文档编写五大环节,结合行业实践与资料核心信息进行系统阐述:一、仿真建模(HFSS/CST)1.软件选择与算法差异HFSS:基于有限元法(FEM),擅长电小尺寸、窄带天线设计(如微带天线、滤波电路),可精确计算辐射方向图、增益、S参数等。其自适应网格技术确保高精度,但计算资源消耗大,不适于电大尺寸模型。C
- FPGA和嵌入式系统的核心区别
2301_82243800
fpga开发
灵活性:FPGA具有高度的灵活性,可以根据需要重新编程以实现不同的功能。嵌入式系统的硬件功能通常是固定的,无法进行大规模的硬件级别的修改。开发周期:FPGA的开发周期相对较短,因为它可以通过重新编程来实现新功能,快速原型设计和迭代能力可以缩短开发周期。嵌入式系统的开发周期相对较长,因为它需要进行硬件设计、芯片制造和软件开发等多个环节。性能:FPGA芯片具有并行处理的能力,可以实现高性能计算和数据处
- 程序员必备!Trae CN IDE零基础也能用自然语言生成代码vs VS Code/Cursor
咖啡续命又一天
TraeCNIDEidevscodepythonAI编程编辑器
以下为TraeCNIDE30+个功能的可视化表格与统计分析,结合数据对比和场景化描述,增强文章吸引力和可读性:核心功能对比表(TraeCNIDEvs传统编辑器)功能类别TraeCNIDEVSCode/Cursor优势对比自然语言生成代码✅输入中文指令生成完整代码(如“开发响应式博客”)❌需手动编写代码或依赖插件效率提升10倍:零基础用户3分钟生成项目框架多模态开发✅支持上传Figma/Axure设
- 【Axure高保真原型】伸缩表单
梓贤Vigo
Axure原型产品经理交互
今天和大家分享伸缩表单的原型模板,效果包括在需要填写内容较多时,可以对填写内容进行分类,然后通过点击上下箭头,收起或展开对应的信息。这个模版里面包含了输入框、下拉列表、选择器、上次图片共多种种常用的元件,后续也可以根据需要自行添加。具体效果可以点击下方视频观看或打开预览地址来体验【原型效果】【Axure高保真原型】伸缩表单【原型预览】https://axhub.im/ax9/967bcd8f759
- 【Axure高保真原型】伸缩版三级中继器菜单
梓贤Vigo
交互Axure产品经理原型中继器
今天和大家分享能展开收起的三级中继器菜单的原型模板,我们可以点击父菜单展开或收起子菜单,也可以点击子菜单打开对应页面,打开新的页面会在顶部增加对应的标签,可以点击标签快速切换页面,也可以点击关闭按按钮删除标签,我们也可以点击左右箭头的按钮收起或展开整个菜单。那这个菜单的模板是用中继器制作的,所以使用也很方便,在中继器表格里维护菜单内容,即可自动生成交互效果。具体效果可以观看下方视频或者打开预览地址
- 产品经理生存指南:脸皮要厚,心态要刚,百折不挠才能成神!
结构化知识课堂
产品思维训练产品经理axureIT产品管理产品思维项目管理
亲爱的小伙伴,如有帮助请订阅专栏!跟着老师每课一练,系统学习Axure交互设计课程!Axure产品经理精品视频课https://edu.csdn.net/course/detail/40420如果你以为产品经理就是每天画个原型、写个PRD、开个会就能轻松下班,那你可能对这份工作有什么误解。现实是:程序员怼你:“这个需求不合理,做不了!”设计师喷你:“你这交互逻辑是反人类的吧?”老板diss你:“你
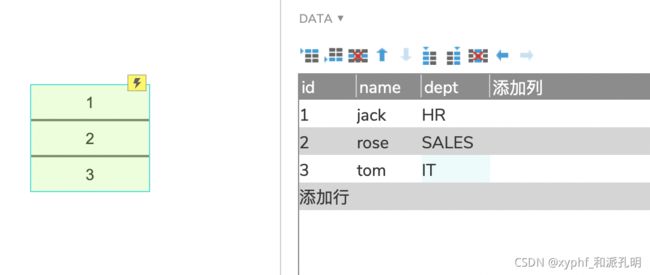
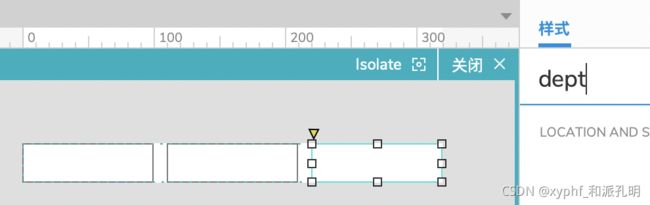
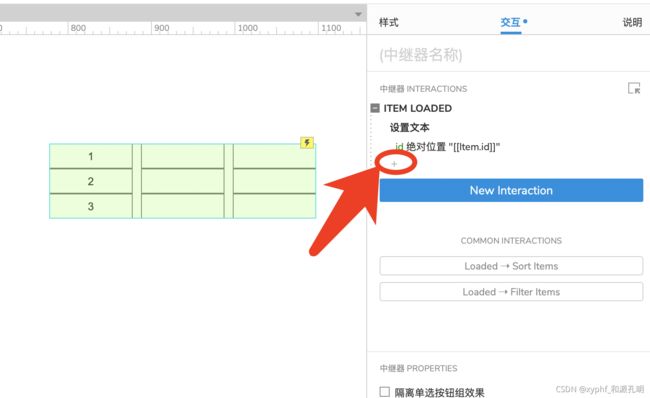
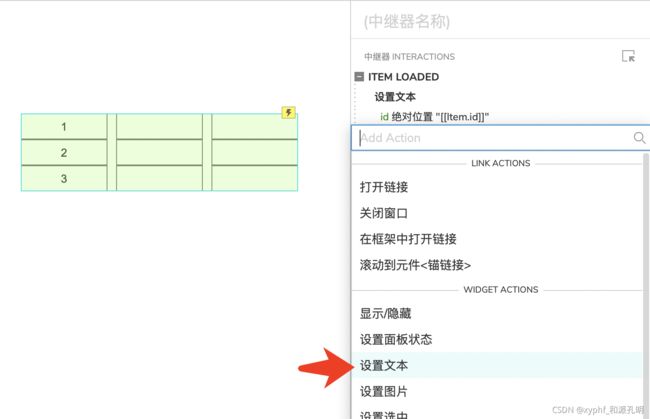
- Axure疑难杂症:动态表单字段与表格列的智能联动设计
亲爱的小伙伴,如有帮助请订阅专栏!跟着老师每课一练,系统学习Axure交互设计课程!Axure产品经理精品视频课https://edu.csdn.net/course/detail/40420课程主题:根据选择条件,智能减少表格列数据,同时联动表头课程视频:</if
- 全能产品经理的进阶之路:从原型设计到全流程交付的六大核心能力体系
结构化知识课堂
产品思维训练产品经理axure产品管理产品思维IT项目管理
亲爱的小伙伴,如有帮助请订阅专栏!跟着老师每课一练,系统学习Axure交互设计课程!Axure产品经理精品视频课https://edu.csdn.net/course/detail/40420在当今数字化与智能化高速发展的时代,产品经理(PM)的角色早已不再局限于画原型、写PRD(产品需求文档)等基础工作。一个真正优秀的产品经理,必须能够掌控产品从0到1的全流程,包括需求挖掘、项目管理、软硬件集成
- jquery实现的jsonp掉java后台
知了ing
javajsonpjquery
什么是JSONP?
先说说JSONP是怎么产生的:
其实网上关于JSONP的讲解有很多,但却千篇一律,而且云里雾里,对于很多刚接触的人来讲理解起来有些困难,小可不才,试着用自己的方式来阐释一下这个问题,看看是否有帮助。
1、一个众所周知的问题,Ajax直接请求普通文件存在跨域无权限访问的问题,甭管你是静态页面、动态网页、web服务、WCF,只要是跨域请求,一律不准;
2、
- Struts2学习笔记
caoyong
struts2
SSH : Spring + Struts2 + Hibernate
三层架构(表示层,业务逻辑层,数据访问层) MVC模式 (Model View Controller)
分层原则:单向依赖,接口耦合
1、Struts2 = Struts + Webwork
2、搭建struts2开发环境
a>、到www.apac
- SpringMVC学习之后台往前台传值方法
满城风雨近重阳
springMVC
springMVC控制器往前台传值的方法有以下几种:
1.ModelAndView
通过往ModelAndView中存放viewName:目标地址和attribute参数来实现传参:
ModelAndView mv=new ModelAndView();
mv.setViewName="success
- WebService存在的必要性?
一炮送你回车库
webservice
做Java的经常在选择Webservice框架上徘徊很久,Axis Xfire Axis2 CXF ,他们只有一个功能,发布HTTP服务然后用XML做数据传输。
是的,他们就做了两个功能,发布一个http服务让客户端或者浏览器连接,接收xml参数并发送xml结果。
当在不同的平台间传输数据时,就需要一个都能解析的数据格式。
但是为什么要使用xml呢?不能使json或者其他通用数据
- js年份下拉框
3213213333332132
java web ee
<div id="divValue">test...</div>测试
//年份
<select id="year"></select>
<script type="text/javascript">
window.onload =
- 简单链式调用的实现技术
归来朝歌
方法调用链式反应编程思想
在编程中,我们可以经常遇到这样一种场景:一个实例不断调用它自身的方法,像一条链条一样进行调用
这样的调用你可能在Ajax中,在页面中添加标签:
$("<p>").append($("<span>").text(list[i].name)).appendTo("#result");
也可能在HQ
- JAVA调用.net 发布的webservice 接口
darkranger
webservice
/**
* @Title: callInvoke
* @Description: TODO(调用接口公共方法)
* @param @param url 地址
* @param @param method 方法
* @param @param pama 参数
* @param @return
* @param @throws BusinessException
- Javascript模糊查找 | 第一章 循环不能不重视。
aijuans
Way
最近受我的朋友委托用js+HTML做一个像手册一样的程序,里面要有可展开的大纲,模糊查找等功能。我这个人说实在的懒,本来是不愿意的,但想起了父亲以前教我要给朋友搞好关系,再加上这也可以巩固自己的js技术,于是就开始开发这个程序,没想到却出了点小问题,我做的查找只能绝对查找。具体的js代码如下:
function search(){
var arr=new Array("my
- 狼和羊,该怎么抉择
atongyeye
工作
狼和羊,该怎么抉择
在做一个链家的小项目,只有我和另外一个同事两个人负责,各负责一部分接口,我的接口写完,并全部测联调试通过。所以工作就剩下一下细枝末节的,工作就轻松很多。每天会帮另一个同事测试一些功能点,协助他完成一些业务型不强的工作。
今天早上到公司没多久,领导就在QQ上给我发信息,让我多协助同事测试,让我积极主动些,有点责任心等等,我听了这话,心里面立马凉半截,首先一个领导轻易说
- 读取android系统的联系人拨号
百合不是茶
androidsqlite数据库内容提供者系统服务的使用
联系人的姓名和号码是保存在不同的表中,不要一下子把号码查询来,我开始就是把姓名和电话同时查询出来的,导致系统非常的慢
关键代码:
1, 使用javabean操作存储读取到的数据
package com.example.bean;
/**
*
* @author Admini
- ORACLE自定义异常
bijian1013
数据库自定义异常
实例:
CREATE OR REPLACE PROCEDURE test_Exception
(
ParameterA IN varchar2,
ParameterB IN varchar2,
ErrorCode OUT varchar2 --返回值,错误编码
)
AS
/*以下是一些变量的定义*/
V1 NUMBER;
V2 nvarc
- 查看端号使用情况
征客丶
windows
一、查看端口
在windows命令行窗口下执行:
>netstat -aon|findstr "8080"
显示结果:
TCP 127.0.0.1:80 0.0.0.0:0 &
- 【Spark二十】运行Spark Streaming的NetworkWordCount实例
bit1129
wordcount
Spark Streaming简介
NetworkWordCount代码
/*
* Licensed to the Apache Software Foundation (ASF) under one or more
* contributor license agreements. See the NOTICE file distributed with
- Struts2 与 SpringMVC的比较
BlueSkator
struts2spring mvc
1. 机制:spring mvc的入口是servlet,而struts2是filter,这样就导致了二者的机制不同。 2. 性能:spring会稍微比struts快。spring mvc是基于方法的设计,而sturts是基于类,每次发一次请求都会实例一个action,每个action都会被注入属性,而spring基于方法,粒度更细,但要小心把握像在servlet控制数据一样。spring
- Hibernate在更新时,是可以不用session的update方法的(转帖)
BreakingBad
Hibernateupdate
地址:http://blog.csdn.net/plpblue/article/details/9304459
public void synDevNameWithItil()
{Session session = null;Transaction tr = null;try{session = HibernateUtil.getSession();tr = session.beginTran
- 读《研磨设计模式》-代码笔记-观察者模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.ArrayList;
import java.util.List;
import java.util.Observable;
import java.util.Observer;
/**
* “观
- 重置MySQL密码
chenhbc
mysql重置密码忘记密码
如果你也像我这么健忘,把MySQL的密码搞忘记了,经过下面几个步骤就可以重置了(以Windows为例,Linux/Unix类似):
1、关闭MySQL服务
2、打开CMD,进入MySQL安装目录的bin目录下,以跳过权限检查的方式启动MySQL
mysqld --skip-grant-tables
3、新开一个CMD窗口,进入MySQL
mysql -uroot
- 再谈系统论,控制论和信息论
comsci
设计模式生物能源企业应用领域模型
再谈系统论,控制论和信息论
偶然看
- oracle moving window size与 AWR retention period关系
daizj
oracle
转自: http://tomszrp.itpub.net/post/11835/494147
晚上在做11gR1的一个awrrpt报告时,顺便想调整一下AWR snapshot的保留时间,结果遇到了ORA-13541这样的错误.下面是这个问题的发生和解决过程.
SQL> select * from v$version;
BANNER
-------------------
- Python版B树
dieslrae
python
话说以前的树都用java写的,最近发现python有点生疏了,于是用python写了个B树实现,B树在索引领域用得还是蛮多了,如果没记错mysql的默认索引好像就是B树...
首先是数据实体对象,很简单,只存放key,value
class Entity(object):
'''数据实体'''
def __init__(self,key,value)
- C语言冒泡排序
dcj3sjt126com
算法
代码示例:
# include <stdio.h>
//冒泡排序
void sort(int * a, int len)
{
int i, j, t;
for (i=0; i<len-1; i++)
{
for (j=0; j<len-1-i; j++)
{
if (a[j] > a[j+1]) // >表示升序
- 自定义导航栏样式
dcj3sjt126com
自定义
-(void)setupAppAppearance
{
[[UILabel appearance] setFont:[UIFont fontWithName:@"FZLTHK—GBK1-0" size:20]];
[UIButton appearance].titleLabel.font =[UIFont fontWithName:@"FZLTH
- 11.性能优化-优化-JVM参数总结
frank1234
jvm参数性能优化
1.堆
-Xms --初始堆大小
-Xmx --最大堆大小
-Xmn --新生代大小
-Xss --线程栈大小
-XX:PermSize --永久代初始大小
-XX:MaxPermSize --永久代最大值
-XX:SurvivorRatio --新生代和suvivor比例,默认为8
-XX:TargetSurvivorRatio --survivor可使用
- nginx日志分割 for linux
HarborChung
nginxlinux脚本
nginx日志分割 for linux 默认情况下,nginx是不分割访问日志的,久而久之,网站的日志文件将会越来越大,占用空间不说,如果有问题要查看网站的日志的话,庞大的文件也将很难打开,于是便有了下面的脚本 使用方法,先将以下脚本保存为 cutlog.sh,放在/root 目录下,然后给予此脚本执行的权限
复制代码代码如下:
chmo
- Spring4新特性——泛型限定式依赖注入
jinnianshilongnian
springspring4泛型式依赖注入
Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新
- centOS安装GCC和G++
liuxihope
centosgcc
Centos支持yum安装,安装软件一般格式为yum install .......,注意安装时要先成为root用户。
按照这个思路,我想安装过程如下:
安装gcc:yum install gcc
安装g++: yum install g++
实际操作过程发现,只能有gcc安装成功,而g++安装失败,提示g++ command not found。上网查了一下,正确安装应该
- 第13章 Ajax进阶(上)
onestopweb
Ajax
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- How to determine BusinessObjects service pack and fix pack
blueoxygen
BO
http://bukhantsov.org/2011/08/how-to-determine-businessobjects-service-pack-and-fix-pack/
The table below is helpful. Reference
BOE XI 3.x
12.0.0.
y BOE XI 3.0 12.0.
x.
y BO
- Oracle里的自增字段设置
tomcat_oracle
oracle
大家都知道吧,这很坑,尤其是用惯了mysql里的自增字段设置,结果oracle里面没有的。oh,no 我用的是12c版本的,它有一个新特性,可以这样设置自增序列,在创建表是,把id设置为自增序列
create table t
(
id number generated by default as identity (start with 1 increment b
- Spring Security(01)——初体验
yang_winnie
springSecurity
Spring Security(01)——初体验
博客分类: spring Security
Spring Security入门安全认证
首先我们为Spring Security专门建立一个Spring的配置文件,该文件就专门用来作为Spring Security的配置