nodejs手动创建一个新的工程
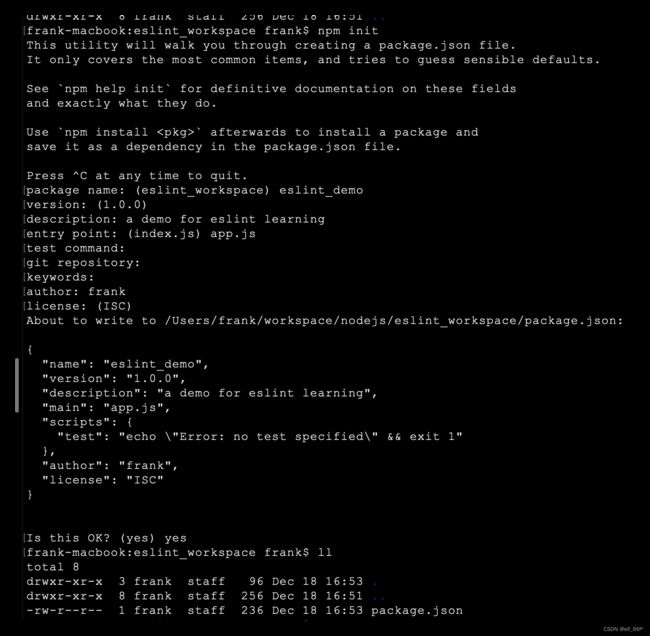
npm init 的作用
- 初始化一个新的Node.js项目;
- 创建一个package.json文件;
在执行npm init命令时,系统会向用户提供一系列问题,用于收集项目的基本信息,并生成一个初始的package.json文件。开发者也可以使用npm init -y命令来快速生成一个默认配置的package.json文件。
package.json的作用
在package.json文件中包含了项目的元数据和依赖信息。元数据包括项目的名称、版本、描述等信息,而依赖信息则指定了项目所依赖的外部包和其版本范围。
通过在package.json文件中定义这些信息,可以方便地管理项目的依赖关系和版本控制。
在项目中,通常会使用第三方的模块,这里以ESLint为例,演示如何安装第三方模块。在安装完成后,在package.json文件中会自动添加eslint相关的依赖项(当然,这个过程也可以反过来,在你知道有哪些依赖的前提下)。
具体步骤如下:
npm init @eslint/config
在安装ESLint的过程中,会提示选择一些配置,逐一选择完 ESLint 的使用配置后,会在项目根目录生成 .eslintrc.xxx 配置文件,配置文件的格式支持多种,可自由选择。我这里选择了json格式。一般选择js格式。
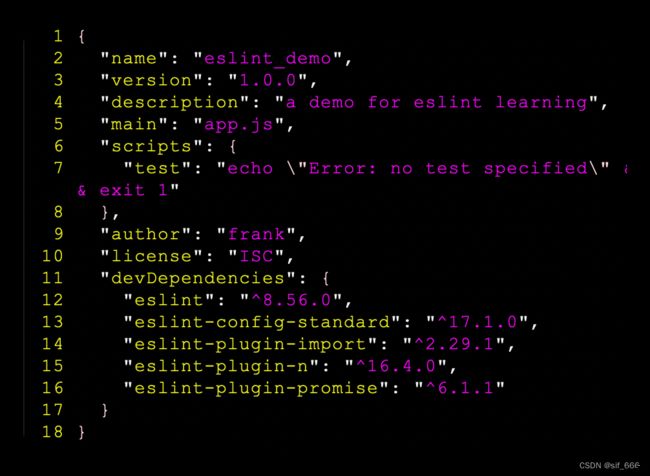
在安装了ESLint依赖后,package.json文件中就多了刚才安装的eslint相关的依赖项。

当未来项目发布或部署到新的环境时,就会根据package.json文件中的依赖项来自动配置。
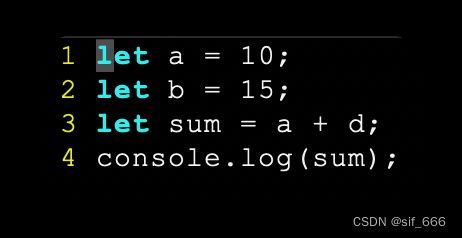
接下来我们就可以使用 ESLint 来检查和修复代码了。首先在 demo 项目中,新建 src 目录,并新建app.js 文件。
因为eslint安装在项目目录下,所以直接执行eslint src/**,会报找不到命令。
一种解决方式是找到eslint的绝对路径,然后执行;例如:
/Users/frank/workspace/nodejs/eslint_workspace/node_modules/eslint/bin/eslint.js src/**
此时,eslint也能检测出代码的问题。显然,这种方式不太方便。
另一种更加方便的方式是使用npm run。
npm run
当运行 “npm run” 命令时,它会在 package.json 文件的 “scripts” 部分中查找指定的脚本名称,然后执行相应的命令或一系列命令。这在自动化重复性任务方面非常有用,比如运行测试、构建项目或启动开发服务器。
package.json 文件中的 “scripts” 部分是 npm的一个强大功能。它允许开发者定义自定义命令和脚本,可以使用 “npm run” 命令来执行。这些脚本可以用于各种目的,比如运行构建过程、启动应用程序、运行测试或开发工作流程中所需的其他自定义任务。
要在 package.json 文件中定义一个脚本,只需向 “scripts” 对象添加一个键值对,其中键是脚本的名称,值是要执行的命令或一系列命令。例如:
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"eslint": "eslint src/**"
}
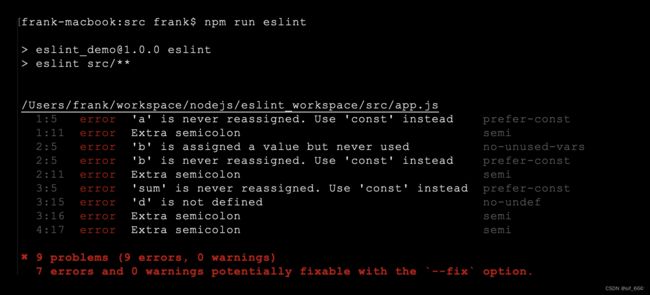
在这个例子中,我们定义了2个脚本:“eslint"和"test”。当我们运行 “npm run eslint” 时,它会执行 “eslint src/**” 命令。类似地,“npm run test” 将运行 “test” 命令。
使用 “npm run” 命令提供了一种方便和标准化的方式来运行脚本和自动化任务,在 Node.js 或 JavaScript 项目中非常有用。它有助于简化开发工作流程,通过消除 记忆和输入长而复杂的命令字符串的需求,提高生产力,每当需要执行特定任务时,只需运行相应的 “npm run” 命令即可。
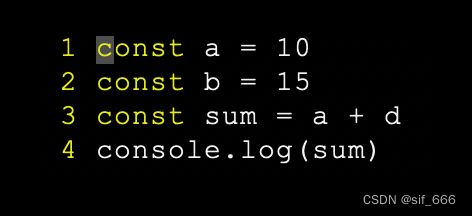
eslint检测出了四种问题,prefer-const、semi、no-unused-vars、no-undef。接下来,我们看看eslint能否自动修复这些问题。
可以看出,eslint已经自动帮我们修复了大部分问题。