jquery-ui-datepicker定制化,汉化,因手机布局美观化源码修改
感谢浏览,欢迎交流=。=
公司微信网页需要使用日历控件,想到jquery-mobile,但是css影响页面布局,放弃后使用jquery-ui-datepicker。
话不多说,进入正题:
1.jqueryui官网定制化下载jquery-ui。
只取其core+datepicker 则仅需40kb,欣喜一番,因为之前想用dialog功能,发现定制下来150多kb,太奢侈了。
2.汉化代码
(function () {
$.datepicker.regional['zh-CN'] = {
clearText: '清除',
clearStatus: '清除已选日期',
closeText: '关闭',
closeStatus: '不改变当前选择',
prevText: '<上月',
prevStatus: '显示上月',
prevBigText: '<<',
prevBigStatus: '显示上一年',
nextText: '下月>',
nextStatus: '显示下月',
nextBigText: '>>',
nextBigStatus: '显示下一年',
currentText: '今天',
currentStatus: '显示本月',
monthNames: ['一月', '二月', '三月', '四月', '五月', '六月', '七月', '八月', '九月', '十月', '十一月', '十二月'],
monthNamesShort: ['一', '二', '三', '四', '五', '六', '七', '八', '九', '十', '十一', '十二'],
monthStatus: '选择月份',
yearStatus: '选择年份',
weekHeader: '周',
weekStatus: '年内周次',
dayNames: ['星期日', '星期一', '星期二', '星期三', '星期四', '星期五', '星期六'],
dayNamesShort: ['周日', '周一', '周二', '周三', '周四', '周五', '周六'],
dayNamesMin: ['日', '一', '二', '三', '四', '五', '六'],
dayStatus: '设置 DD 为一周起始',
dateStatus: '选择 m月 d日, DD',
dateFormat: 'yy-mm-dd',
firstDay: 1,
initStatus: '请选择日期',
isRTL: false
};
jQuery(function ($) {
$.datepicker.setDefaults($.datepicker.regional['zh-CN']);
});
})();
3.mobile适应性改造
修改前效果:
修改后效果:
1)修改css样式
#ui-datepicker-div {
width: 80%;
table td a.ui-state-default {
text-align: center;
}
}
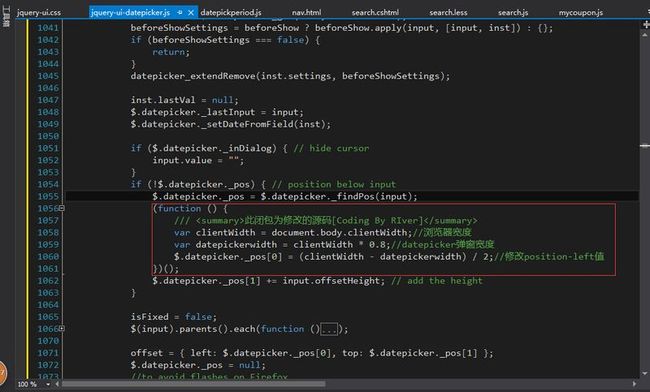
2)修改jquery-ui源码:如图
4.项目中需要多次使用时间段,于是制作时间段插件
需求:1)两个文本框分别通过datepicker录入开始日期和结束日期,联动效果需满足开始日期<结束日期
2)开始日期一般会有最小时间限制
3)将来可能需要限制某些天可以使用,可以使用beforeshowday配置项实现,需要时修改插件
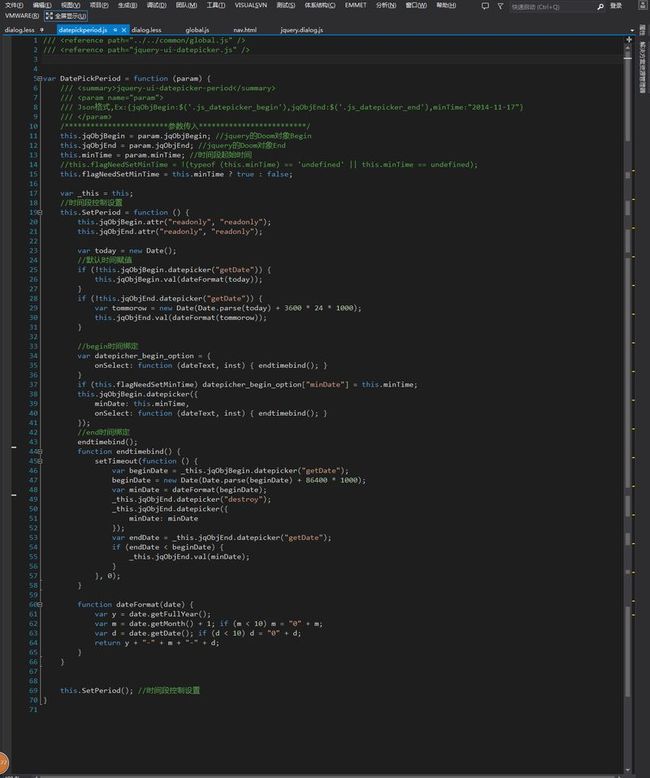
插件代码:
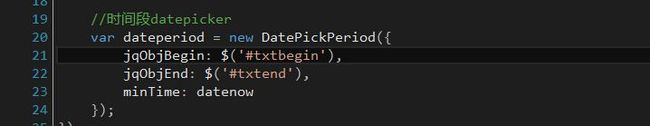
页面调用:
代码在GitHub上:
整天用人家开源的,咱也开源吧:https://github.com/SoulRIver2015/jquery-plugins/tree/master/mobile/river/date-picker