学会JavaScript这一篇就够了~
文章目录
- 【One】 JavaScript语言基础
-
- 一、数据类型
-
- 1、数值型
- 2、字符串型
- 3、布尔型
- 二、常量和变量
-
- 1、常量
- 2、变量——例子:输出球员的信息
- 三、运算符
-
- 1、算术运算符——例子:将华氏度转换为摄氏度
- 2、字符串运算符——例子:显示票房信息
- 3、比较运算符——例子:比较两个数值的大小
- 4、赋值运算符
- 5、逻辑运算符
- 6、条件运算符
- 7、其他运算符
- 8、运算符优先级
- 【Two】JavaScript基本语句
-
- 一、条件判断语句
-
- 1、if 语句——例子:输出考试等级
- 2、switch语句——例子:输出奖项及奖品
- 二、循环语句
-
- 1、循环基本语句while、do…while、for、循环的嵌套
- 2、循环控制语句break和continue
- 三、异常处理语句
-
- 1、try…catch…finally语句
- 2、Error对象
- 3、使用throw语句抛出异常
- 【Three】函数
-
- 一、函数的定义和调用
-
- 1、函数的定义
- 2、函数的调用
-
- (1)函数的简单调用
- (4)在事件响应中调用函数
- (3)通过连接调用函数
- 二、函数的参数——例子:输出图书的名称和作者
- 三、函数的返回值——例子:计算购物车中商品总价
- 四、嵌套函数
-
- 1、函数的嵌套定义
- 2、函数的嵌套调用——例子:获取选手的平均分
- 五、递归函数
- 六、变量的作用域
-
- 1、全局变量和局部变量
- 2、变量的优先级
- 七、内置函数
-
- 1、数值的处理函数
-
- (1)parseInt()函数
- (2)parseFloat()函数
- (3)isNaN()函数
- (4)isFinite()函数
- 2、字符串处理函数
-
- (1)eval()函数
- (2)encodeURI()函数
- (4)decodeURI()函数
- 八、定义匿名函数
-
- 1、在表达式中定义函数
- 2、使用Function()构造函数
- 【Four】对象
-
- 一、对象的属性和方法
-
- 1、对象的属性
- 2、对象的方法
- 二、自定义对象的创建
-
- 1、直接创建自定义对象
- 2、通过自定义构造函数创建对象
- 3、通过Object对象创建创建自定义对象
- 三、对象访问语句
-
- 1、for…in语句
- 2、with语句
- 四、常用内部对象
-
- 1、Math对象
-
- (1)Math对象的属性
- (2)Math对象的方法
- (3)例子——生成指定位数的随机数
- 2、Date对象
-
- (1)创建Date对象
- (2)Date对象的属性
-
- A、construcor属性
- B、prototype属性
- (3)Date对象的方法
- (4)例子——输出当前的日期和时间
- 【Five】数组
-
- 一、定义数组
-
- 1、定义空数组
- 2、指定数组长度
- 3、指定数组元素
- 4、直接定义数组
- 二、操作数组元素
-
- 1、数组元素的输入和输出
-
- (1)数组元素的输入
- (2)数组元素的输出
- 2、数组元素的添加
- 3、数组元素的删除
- 三、数组的属性
-
- 1、length属性——返回数组对象长度
- 2、prototype属性——为数组添加自定义的属性或方法
- 四、数组的方法
-
- 1、添加和删除
-
- (1)push()方法——向数组末尾添加一个或多个元素,并返回添加后的数组长度
- (2)unshift()方法——向数组开头添加一个或多个元素
- (3)pop()方法——用于把数组中最后一个元素从数组中删除,并返回删除元素的值
- (4)shift()方法——用于把数组中的第一个元素从数组中删除,并返回删除元素的值
- (5)splice()方法——可以删除数组中指定位置的元素,还可以向数组中的指定位置添加新元素
- (6)concat()方法——连接数组到当前数组的末尾
- 2、设置数组的排列顺序
-
- (1)reverse()方法——反转数组
- (2)sort()方法——排序
- 3、获取某段数组元素——slice()方法
- 4、数组转换成字符串
-
- (1)toString()方法——转换为字符串,并返回结果
- (2)toLocaleString()方法——将数组转换成本地字符串
- (3)join()方法——将数组中的所有元素放入一个字符串中
- 【Six】String对象
-
- 一、String对象的属性
-
- 1、length属性——返回长度
- 2、constructor属性——相当于构造函数的引用
- 3、prototype属性——添加自定义的属性或方法
- 二、String对象的方法
-
- 1、查找字符串
-
- (1)charAt()方法——返回字符串中指定位置的字符
- (2)indexOf()方法——返回某个子字符串在字符串中首次出现的位置
- (3)lastIndexOf()方法——最后出现的位置
- 2、截取字符串
-
- (1)slice()方法——提取字符串的片段,并在新的字符串中返回被提取的部分
- (2)substr()方法——从指定位置开始提取指定长度的子字符串
- 3、大小写转换
-
- (1)toLowerCase()方法——转换为小写
- (2)toUpperCase()方法——转换为大写
- 4、连接和拆分
-
- (1)concat()方法——用于连接两个或多个字符串
- (2)split()方法——用于把一个字符串分割成字符串数组
- 5、格式化字符串
- 【Seven】JavaScript 事件处理
- 【Eight】JavaScript 文档对象
- 【Nine】JavaScript 图像对象
- 【Ten】JavaScript 表单对象
- 【Eleven】JavaScript 文档对象模型(DOM)
- 【Twelve】JavaScript Window窗口对象
- 【Thirteen】jQuery 选择器
- 【Fourteen】jQuery 控制页面
- 【Fifteen】jQuery 事件处理
- 【Sixteen】jQuery 动画效果
开头引言:我所使用的编译环境是
WebStorm 2019.3.1 x64
【One】 JavaScript语言基础
一、数据类型
JavaScript的数据类型分为基本数据类型和复合数据类型。
1、数值型
数值型(number)是最基本的数据类型,和其他程序设计语言的不同之处在于,它不区分整形数值和浮点型数值,在JavaScript中,所有的数值都是由浮点型表示的。
数值型包括以下几种类型:
十进制:以10为基数,由0~9组成的数字序列八进制:以8为基数、由0~7组成的序列十六进制:以16为基数、由0~9、a(A) ~ f(F)组成的序列浮点型数据:可以具有小数点,它可以由传统计数法(例如:1.234)和科学计数法(例如:6e+3)表示特殊值InfInity:特殊的值Infinity(无穷大),如果一个数值超出了JavaScript表示的最大或最小值表示的范为,就会输出Infinty或-Infinty特殊值NaN:Not a Number,即非数字,在进行数值运算时,产生了未知的结果或错误,就会返回NaN。
以下的代码总结了以上几种类型的使用:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>数值型数据</title>
</head>
<body>
<script type="text/javascript">
document.write("RGB颜色的#6699FF的三种颜色的色值分别为:");
document.write("R:"
+0x66);
document.write("
G:"+0x99);
document.write("
B:"+0xFF);
document.write("
");
document.write("输出房屋的单价、面积和总价:");
var dj=8500;var mj=80;
document.write("房屋单价:"+dj);
document.write("
房屋面积:"+mj);
document.write("
房屋总价:"+(dj*mj)+"元");
document.write("
");
document.write("科学计数法表示的浮点数的输出结果:");
document.write(""
);
document.write(3e+6 + "
");
document.write(3.5e3 + "
");
document.write(1.236E-2);
document.write("
");
document.write("特殊值Infinity
");
document.write(1/0);
document.write("
"+-1/0);
document.write("
");
document.write("特殊值NaN
");
document.write(0/0);
</script>
</body>
</html>
2、字符串型
字符串(string)是由0个或多个字符组成的序列,它可以包含大小写字母、数字、标点符号或其他字符,同时也可以包含汉字。字符型的数据包含在单引号或双引号中,由单引号定界的字符串中可以含有双引号,同样由双引号定界的字符串可以包含单引号。
有的时候,字符串中使用的引号会产生匹配混乱的问题,例如:
"字符串是包含在单引号'或双引号"中的"
对于这种情况,必须使用转义字符,和C语言一样,JavaScript中的转义字符是\,通过转义字符可以在字符串中添加不可显示的特殊字符,或者防止引号匹配混乱的问题。如上面的例子,可以这样写:
"字符串是包含在单引号\'或双引号\"中的"
下表列出了JavaScript中常用的转义字符:
| 转义字符 | 描述 | 转义字符 | 描述 |
|---|---|---|---|
\b |
退格 | \v |
垂直制表符 |
\n |
换行 | \r |
回车符 |
\t |
水平制表符,Tab空格 | \\ |
反斜杠 |
\f |
换页 | \OOO |
八进制整数,范围000~777 |
\' |
单引号 | \xHH |
十六进制整数 |
\" |
双引号 | \uhhhh |
十六进制编码的Unicode字符 |
在alert语句中使用转义字符\n的代码如下:
alert("Web:\nHTML\nCSS\nJavaScript");
效果图:

但是在document.write()中使用转义字符时,只有将其放在格式化文本块中才会起作用,所以脚本必须放在和的标记内。例如:
document.write("Hello\nJavaScript
");
3、布尔型
布尔型的值只有真和假,即true和false,它通常在JavaScript程序中用来作为比较后的所得的结果,通常用于控制结构,例如:
if(n==1) //如果这个值为真,m加一
m = m+1;
else //否则,n加一
n = n+1;
二、常量和变量
每一种计算机语言都有自己的数据结构。在JavaScript种,常量和变量时数据结构的重要组成部分。
1、常量
常量是指在程序运行过程种保持不变的数据。例如,123是数值型常量,”JavaScript脚本“是字符串型常量。
2、变量——例子:输出球员的信息
变量是指一个已经命名的存储单元,它的作用就是为数据操作提供存放信息的容器。变量的值可能会随着程序的执行而改变。
变量有两个基本特征:变量名和变量值。变量名的命名规则是必须以字母或下划线开头,其他字符可以数字、字母或下划线,不能与关键字重名,不能包含空格、加号或减号等其他字符。变量的名字严格区分大小写。
JavaScript的变量可以任意命名,但在进行编程的时候,最好还是遵守匈利亚命名规范,起一个便于记忆,且有意义的变量名称,增加程序的可读性。
变量的声明:
由关键字var声明,语法格式如下:
var name;
var a,b,c; //同时声明a,b,c三个变量
变量的赋值:
var Blog = "学会JavaScript这一篇就够了~"; //声明变量并进行初始化赋值
注意:
- 如果只是声明了变量,并未对其赋值,则其默认值为
undefined - 可以使用var语句重复声明同一个变量,也可以在重复声明变量时为该变量赋一个新值,新值会覆盖前一个赋的值
变量的类型:
变量的类型是指变量的值所属的数据类型,它可以时数值型、字符串型或布尔型等,因为JavaScript是一种弱类型的程序语言,所以可以把任意类型的数据赋值给变量。比如:
var num = 100 ; //定义数值型变量
num = "JavaScript这一篇就够了~"; //定义字符串型变量
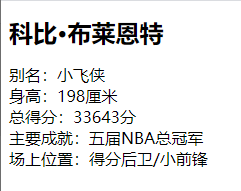
例子:输出球员的信息
直接上代码,将科比的信息都存储在了变量里面:
<h1 style="font-size: 24px;">科比·布莱恩特</h1>
<script type="text/javascript">
var alias="小飞侠"; //定义别名变量
var height = 198; //定义身高变量
var score = 33643; //定义总得分变量
var achievment="五届NBA总冠军"; //定义主要成就变量
var position="得分后卫/小前锋"; //定义场上位置变量
document.write("别名:"+alias+"
"); //输出
document.write("身高:"+height+"厘米
");
document.write("总得分:"+score+"分
");
document.write("主要成就:"+achievment+"
");
document.write("场上位置:"+position+"
");
</script>
三、运算符
运算符也称为操作符,它是完成一系列操作的符号。运算符用于将一个或几个值进行计算而生成一个新的值,对齐进行计算的值称为操作数,操作数可以是常量或变量。
1、算术运算符——例子:将华氏度转换为摄氏度
算术运算符用于在程序种进行加、减、乘、除等运算,下标列出了JavaScript常用的算术运算符:
| 运算符 | 描述 | 示例 |
|---|---|---|
+ |
加法运算符 | 4+6 //返回值为10 |
- |
减法运算符 | 7-2 //返回值为5 |
* |
乘法运算符 | 7*3 //返回值为21 |
/ |
除法运算符 | 12/3 //返回值为4 |
% |
求模运算符 | 7%4 //返回值为3 |
++ |
自增运算符 | x=1;y=x++;z=++x; // y的值为1,z的值为3,x的值为4 |
-- |
自减运算符 | x=6;y=x–;y=–x; // y的值为6,z的值为4,x的值为4 |
例子:将华氏度转换为摄氏度
直接上代码:
<h2>西红市当前气温</h2>
<script type="text/javascript">
var degreeF = 68; //定义表示华氏温度
var degreeC = 0; //定义表示摄氏度
degreeC=5/9*(degreeF-32); //运算
document.write("华氏度:"+degreeF+"°F
");
document.write("摄氏度:"+degreeC+"°C");
</script>
2、字符串运算符——例子:显示票房信息
字符串运算符是用于两个字符串数据之前的运算符,它的作用是将两个字符串拼接起来。如下表所示:
| 运算符 | 描述 | 示例 |
|---|---|---|
+ |
连接两个字符串 | "学会JavaScript"+"这一篇就够了~" |
+= |
连接两个字符串并将结果赋给第一个字符串 | var name="学会JavaScript"; name+="这一篇就够了"; |
例子:显示票房信息
<script type="text/javascript">
var movieName,director,type,actor,boxOffice; //声明变量
movieName="美人鱼";director="周星驰";
type="喜剧、爱情、科幻";actor="邓超、林允";
boxOffice=33.9;
alert("影片名称:"+movieName+"\n导演:"+director+"\n类型:"+
type+"\n主演:"+actor+"\n票房:"+boxOffice+"亿");
</script>
3、比较运算符——例子:比较两个数值的大小
下表是JavaScript种常用的比较运算符:
| 运算符 | 描述 | 示例 |
|---|---|---|
< |
小于 | 1<6 返回值为false |
> |
大于 | 7>10 返回值为false |
<= |
小于等于 | 10<=10 返回值为true |
>= |
大于等于 | 3>=6 返回值为false |
== |
等于。只根据表面值进行判断,不涉及数据类型 | “17”==17 返回值为true |
=== |
绝对等于。根据表面值和数据类型同时进行判断 | “17”===17 返回值为false |
!= |
不等于。只根据表面值进行判断,不涉及数据类型 | “17”!=17 返回值为false |
!== |
绝对不等于。根据表面值和数据类型同时进行判断 | “17”!==17返回值为true |
例子:比较两个数值的大小
直接写代码:
<script type="text/javascript">
var age=25;
document.write("age变量的值为:"+age+""
);
document.write("age>20:");
document.write(age>20);
document.write("
age<20:");
document.write(age<20);
document.write("
age==20:");
document.write(age==20);
</script>
4、赋值运算符
下表给出了赋值运算符:
| 运算符 | 描述 | 示例 |
|---|---|---|
= |
将右边表达式的值赋值给左边的变量 | Name = “wzq” |
+= |
将运算符左边的变量加上右边表达式的变量赋值给左边的变量 | a += b |
-= |
将运算符左边的变量减去右边表达式的变量赋值给左边的变量 | a -= b |
*= |
将运算符左边的变量乘上右边表达式的变量赋值给左边的变量 | a *= b |
/= |
将运算符左边的变量除以右边表达式的变量赋值给左边的变量 | a /= b |
%= |
将运算符左边的变量用右边的表达式求模,并将结果赋给左边的变量 | a %= b |
5、逻辑运算符
逻辑运算符用于对一个或多个布尔值进行逻辑运算,和C语言一样,由与或非组成。
| 运算符 | 1 逻辑 1 | 1 逻辑 0 | 0 逻辑 1 | 0 逻辑 0 |
|---|---|---|---|---|
&& |
true |
false |
false |
false |
|| |
true |
true |
true |
false |
关于非!运算,非真即为假,非假即为真
6、条件运算符
即为三目运算符,语法格式如下:
表达式?结果1:结果2;
例如:
var a=10,b=10;
alert(a==b?"相等":"不相等");
结果弹出对话框,输出相等
7、其他运算符
逗号运算符: 逗号运算符用于将多个表达式排在一起,而整个表达式的值为最后一个表达式的值。例如:
var a,b,c,d;
a=(b=3,c=5,d=6);
alert("a的值为"+a);
输出a的值为6
typeof运算符: 用于判断一个操作数的数据类型,它可以返回一个字符串,该字符串的说明了操作数是什么数据类型。这对于判断一个变量是否已被定义特别关键。语法格式如下:
typeof 操作数
下表为不同数据类型使用typeof运算符的返回值
| 数据类型 | 返回值 | 数据类型 | 返回值 |
|---|---|---|---|
| 数值 | number |
null | object |
| 字符串 | string |
对象 | object |
| 布尔值 | boolean |
函数 | object |
| undefined | undefined |
new运算符: 在JavaScript种有很多内置对象,通过new运算符可以用来创建一个新的内置对象实例,语法如下:
对象实例名称 = new 对象类型(参数)
对象实例名称 = new 对象类型
8、运算符优先级
JavaScript运算符都有明确的优先级与结合性。优先级较高的运算符将先于优先级较低的运算符进行运算,下图展示了运算符的优先级:

【Two】JavaScript基本语句
一、条件判断语句
即if、if…else、if…else if、switch等语句,用于判断
1、if 语句——例子:输出考试等级
简单if语句, 格式如下:
if(表达式){
语句
}
if(表达式){
语句1
}else{
语句2
}
执行过程流程图如下:

if…else if语句,语法格式如下:
if(表达式1){
语句1
}
else if(表达式2){
语句2
}
else{
语句3
}
比较简单,直接上代码:
<script type="text/javascript">
var grade="";
var score=85;
if(score>=90) grade="优秀";
else if(score>=75) grade="良好";
else if(score>=60) grade="及格";
else grade="不及格";
alert("周星星的考试成绩"+grade);
</script>
2、switch语句——例子:输出奖项及奖品
多路分支语句,其语法格式如下:
switch(表达式){
case 常量表达式1:
语句1;
break;
case 常量表达式2:
语句2;
break;
……
case 常量表达式n:
语句n;
break;
default:
语句n+1;
break;
}
过程简单,直接上代码:
<script type="text/javascript">
var grade="",prize="";
var code=3;
switch (code) {
case 1:
grade="一等奖";
prize="博主一人";
break;
case 2:
grade="二等奖";
prize="博主室友二人";
break;
case 3:
grade="三等奖";
prize="天然足球场西北风五斤";
break;
default:
grade="安慰奖";
prize="天然足球场西北风一斤";
break;
}
alert("该员工获得了"+grade+"\n奖品是"+prize);
</script>
二、循环语句
即while、do…while、for语句
1、循环基本语句while、do…while、for、循环的嵌套
while语句 ,语法格式如下:
while(表达式){
语句
}
do{
语句
}while(表达式);
for(初始化表达式;条件表达式;迭代表达式){
语句
}
过程简单,直接上代码:
<script type="text/javascript">
var i=0,sum=0;
for(i=1;i<100;i++)
if(i%2!=0)
sum+=i;
alert("100以内的所有奇数之和为:"+sum);
</script>
效果如下:

当然,循环语句也可以进行嵌套,在一个循环里面嵌套一个循环就实现了嵌套,下面通过输出九九乘法口诀表展示嵌套的使用
过程简单,代码如下:
<h1>输出乘法口诀表</h1>
<script type="text/javascript">
var i,j;
for(i=1;i<10;i++){
for(j=1;j<=i;j++)
document.write(j+"x"+i+"="+j*i+" ");
document.write("
");
}
</script>
2、循环控制语句break和continue
continue语句用于跳过本次循环,并开始下一次循环,其语法格式如下:
continue;
例如,在for语句中通过continue语句输出10以内不包括5的自然数的代码如下:
var i;
for(i = 1 ; i <= 10 ; i ++ ){
if(i==5) continue;
document.write(i+"\n");
}
break语句用与,跳出循环,并开始执行下一调语句,其语法格式如下:
break;
例如,在for语句中通过break语句找到第一个能被5和3整除的数字
var i;
for(i = 1 ; i <= 10 ; i ++ ){
if(i%3==0&&i%5==0)
break;
document.write("i="+i);
}
三、异常处理语句
JavaScript的异常处理语句是从Java移植过来的,用于处理程序中出现的莫名其妙的错误,增加了代码的健壮性。
1、try…catch…finally语句
具体语法格式如下:
try{
somestatements;
}catch(exception){
somestatements;
}finally{
somestatements;
}
参数说明:
try:尝试执行代码的关键字catch:捕捉异常的关键字finally:最终一定会被处理的代码的关键字,该关键字和后面的大括号中的语句可以省略
例如, 当在程序中输入了不正确的方法名charat时,将弹出catch区域中的异常提示信息,并且最终弹出finally区域中的信息提示。程序如下:
<script type="text/javascript">
var str="I like JavaScript";
try {
document.write(str.charat(5));
}catch (exception) {
alert("运行时有异常发生");
}finally {
alert("结束try…catch…finally语句");
}
</script>
2、Error对象
try…catch…finally语句中的catch通常捕捉的对象为Error对象,当运行JavaScript代码时,如果产生了错误或异常,JS就会生成一个Error对象的实例来描述错误,该实例中包含了一些特定的错误信息。
Error对象有以下两个属性:
name:表示异常类型的字符串message:实际的异常信息
例如:
<script type="text/javascript">
var str="I like JavaScript";
try {
document.write(str.charat(5));
}catch (exception) {
alert("实际的错误消息为:"+exception.message+"\n错误的类型字符串为:"+exception.name);
}finally {
alert("结束try…catch…finally语句");
}
</script>
3、使用throw语句抛出异常
有些JavaScript代码并没有语法上的错误,但存在逻辑错误。对于这种错误,JS不会抛出异常,这样就需要创建一个Error对象的实例,并使用throw来抛出异常。在程序中使用throw语句可以有目的地抛出异常。
语法格式如下:
throw new Error("somestatements");
例如,除数为0时的情况:
程序如下:
<script type="text/javascript">
try{
var num=1/0;
if(num=="Infinity")
throw new Error("除数不可以为0");
}catch (e) {
alert(e.message);
}
</script>
【Three】函数
函数就是可以作为一个逻辑单元对待的一组JavaScript代码。使用函数可以使代码更为简洁、提高重用性。
一、函数的定义和调用
1、函数的定义
在JavaScript中,可以使用function语句来定义一个函数。这种形式是由关键字function、函数名加一组参数以及置于大括号中需要执行的一段代码构成的。语法格式如下:
function 函数名([参数1,参数2,……]){
语句
[return 返回值]
}
参数说明:
函数名:必选,函数名必须是唯一的,并且命名必须区分大小写参数:可选,用于指定参数列表,多个参数时候,中间必须用,间隔,最多不可以超过255个参数语句:必选,函数体的内容,用于实现函数的功能的语句。返回值:可选,用于返回函数值。返回值可以是表达式、变量或常量
例如定义一个计算价格的函数:
function account(price,number){
var sum = price*number;
return sum;
}
2、函数的调用
函数需要调用才会执行,要执行一个函数需要在特定的位置调用函数。
(1)函数的简单调用
语法如下:
函数名(传递给函数的参数1,传递给函数的参数2,……);
函数的定义语句通常被放在
HTML文件的段中,函数的调用可以放在HTML文件中的任何一个位置。
例如定义一个函数OutputImage(),这个函数的功能是在页面中输出一张图片,然后通过函数的调用这个函数实现图片的输出。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>调用函数输出一张图片</title>
<script type="text/javascript">
function OutputImage() {
document.write(" "); //图片需要拖到项目文件夹内
}
</script>
</head>
<body>
<script type="text/javascript">
OutputImage();
</script>
</body>
</html>
"); //图片需要拖到项目文件夹内
}
</script>
</head>
<body>
<script type="text/javascript">
OutputImage();
</script>
</body>
</html>
效果如下:
(4)在事件响应中调用函数
当用户单击某个按钮或某个复选框时都将触发事件。
例如,当用户单击某个按钮时执行相应的函数,可以使用如下单吗实现该功能:
函数:
function test() {
alert("我喜欢JavaScript");
}
调用:
<form action="" method="post" name="form1">
<input type="button" value="提交" onclick="test()">
<!-- 在事件触发时调用自定义函数-->
</form>
(3)通过连接调用函数
函数除了可以在响应事件中被调用之外,还可以在连接中被调用。在标记中的href属性中使用javascript: 函数名()格式来调用函数,当用户点击这个连接时,相关函数会被执行。
格式:
<a href="javascript:test();">单击连接</a>
二、函数的参数——例子:输出图书的名称和作者
在定义函数时,将指定的参数称为形式参数,简称为形参;而将调用函数时实际传递的值称为实际参数,简称实参。在JS中定义函数参数的格式如下:
function 函数名(形参1,形参2,……){
函数体
}
调用的格式:
函数名(实参1,实参2,……);
例子:输出图书的名称和作者
里面代码如下:
<script type="text/javascript">
function show(BookName,author) {
alert("图书名称:"+BookName+"\n图书作者:"+author);
}
</script>
里面:
<script type="text/javascript">
show("射雕英雄传","金庸");
</script>
三、函数的返回值——例子:计算购物车中商品总价
对于函数调用,既可以通过参数向函数传递数据,函数也可以返回数据,即返回值,语法格式如下:
return 表达式;
这条语句作用是结束函数,并把后面的表达式的值作为函数的返回值。
例如:计算购物车中商品总价
标签内:
<script type="text/javascript">
function price(unitPrice,number) {
var total = unitPrice*number;
return total;
}
</script>
标签内:
<script type="text/javascript">
alert("总价:"+price(5000,2));
</script>
四、嵌套函数
嵌套函数就是指在一个函数的函数体中使用了其他的函数。嵌套函数的使用包括函数的嵌套定义和函数的嵌套调用。
1、函数的嵌套定义
函数的嵌套定义是指:在某个函数内,再定义别的函数,语法格式如下:
function outFun(){
function inFun(x,y){
alert(x+y);
}
inFun(1,5);
}
outFun();
如上面的例子,执行outFun()函数,然后调用了嵌套的函数inFun(1,5)传递了两个参数,计算两个数的和,最后把和弹到页面上。
2、函数的嵌套调用——例子:获取选手的平均分
在JS中,允许在一个函数的函数体中对一个函数进行调用,这就是函数得递归调用,例如:
function a(){
alert("调用函数a");
}
function b(){
a();
}
b();
在函数b中对函数a调用最后输出。
看一个例子——获取选手的平均分。
过程简单,直接上代码:
<script type="text/javascript">
function getAver(score1,score2,score3) {
return (score1+score2+score3)/3;
}
function getRes(score1,score2,score3) {
document.write("3个评委给出的分数分别为:"+score1+"分、"
+score2+"分、"+score3+"分
");
var res = getAver(score1,score2,score3);
document.write("周星星的最后得分为:"+res+"分");
}
getRes(91,89,93);
</script>
五、递归函数
所谓递归就是函数自己调用自己,一般的语法格式如下:
function 函数名(参数1){
if(终止条件) return 常量;
函数名(参数2);
}
递归的调用,最为经典的例子,就是斐波那契数列的运用,也就是大家耳熟能详的兔子繁殖问题。斐波那契数列的前两项等于1,从第三项开始的值等于前两项值的和。直接来看一下代码:
<script type="text/javascript">
function f(n) {
if(n==1||n==2) return 1;
return f(n-1)+f(n-2);
}
var i;
for(i = 1 ; i <= 10 ; i ++ )
document.write("第"+i+"项斐波那契数列的值为:"+f(i)+"
");
</script>
效果如下:

使用递归可以帮助我们做很多很多事情、比如用dfs(深度优先搜索)走一个迷宫、TarJan算法等等。但是递归必须包含一个结束递归的条件,否则他会一直走一下,直到程序崩溃;还需要包含一个递归调用语句,没有递归的调用哪里来的递归是不是。
六、变量的作用域
变量的作用域指的是变量在程序中的有效范围,即在有效范围内可以使用该变量。
1、全局变量和局部变量
所谓全局变量指的是:定义在所有函数之外的变量,调用函数无需传参即可使用。
局部变量指的是:定义在函数体内的变量,只在函数外部起到了作用,函数之外不可调用。
比如下面的代码:
var a="这是全局变量";
function send(){
var b="这是局部变量";
document.write(a+"
"+b);
}
send();
上述代码中,局部变量b只在函数send内起作用,全局变量a在全局都起作用,都可以调用。
2、变量的优先级
如果上面的代码,变量a在函数内又被定义了一次,那么优先执行函数体内的变量。比如:
var a = "这是全局变量";
function send(){
var a = "这是局部变量";
document.write(a);
}
send();
最后输出这是局部变量。
七、内置函数
在JS中,除了可以自定义函数之外,还可以使用JS的内置函数,这些内置函数是由JS自身提供的函数,下面来一些主要的内置函数吧~
1、数值的处理函数
下表列出了主要的常用的一些数值处理函数:
| 函数 | 说明 |
|---|---|
parseInt() |
将字符型转换为整型 |
parseFloat() |
将字符型转换为浮点型 |
isNaN() |
判断一个数值是否为NaN |
isFinite() |
判断一个数值是否有限 |
接下来逐个看一下这些内置函数:
(1)parseInt()函数
该函数用于将首位为数字的字符串转换成数字,如果该字符串不是以数字开头,那么将返回NaN,语法格式如下:
parseInt(string,[n]);
参数说明:
string:需要转换为整形的字符串n:用于指出字符串中的数据是几进制数据。这个参数可以不加。
例如:
var str1 = "123abc"; document.write(parseInt(str1)+"
");
var str2 = "abc123"; document.write(parseInt(str1,8)+"
");
document.write(parseInt(str2));
最后输出的结果为:
123
83
NaN
(2)parseFloat()函数
该函数主要将首位为数字的字符串转换为浮点型数字,如果字符串不是以数字开头,那么将返回NaN。 语法如下:
parseFloat(string);
参数说明:
string:需要转换为浮点型的字符串。
例如:
var str1 = "123.456abc"; document.write(parseFloat(str1)+"
");
var str2 = "abc123.456"; document.write(parseFloat(str2));
以上代码运行结果为:
123.456
NaN
(3)isNaN()函数
该函数主要用于校验某个值是否NaN,语法格式如下:
isNaN(num);
参数说明:
num:需要验证的数字。
比如:
var num1=123;document.write(isNaN(num1));
var num2="123abc";document.write(isNaN(num2));
运行结果为:
false
true
(4)isFinite()函数
主要用于判断其参数是否有限,语法如下:
isFinite(num);
比如:
document.write(isFinite(123)+"
");
document.write(isFinite(123abc)+"
");
document.write(isFinite(1/0));
运行结果如下:
true
false
false
2、字符串处理函数
来看一下,一些主要的字符串处理函数:
| 函数 | 说明 |
|---|---|
eval() |
求字符串中表达式的值 |
encodeURI() |
将URI字符串进行编码 |
decodeURI() |
对已编码的URI字符串进行解码 |
解释一下什么是
URI:URI和URL都可以表示网络资源的地址,URI比URL表示范围更加广泛,但在一般情况下,URI与URL是可以等同的。
(1)eval()函数
该函数的功能是计算字符串表达式的值,并执行其中的JS代码。语法格式如下:
eval(string);
参数说明:
string:需要计算的字符串,其中含有要计算的表达式或要执行的语句。
比如:
document.write(eval("3+6")+"
");
eval("x=5;y=6;document.write(x*y)");
运行结果为:
9
30
(2)encodeURI()函数
将URI字符串进行编码,语法格式如下:
encodeURI(url);
比如:
var uri = "http://127.0.0.1/save.html?name=测试";
document.write(encodeURI(uri));
解码之后输出:
http://127.0.0.1/save.html?name=%E6%B5%8B%E8%AF%95
(4)decodeURI()函数
该函数主要用于对已编码的URI字符串进行解码。语法如下:
decodeURI(url);
比如上面的例子:
var uri = "http://127.0.0.1/save.html?name=%E6%B5%8B%E8%AF%95";
document.write(decodeURI(uri));
解码之后输出:
http://127.0.0.1/save.html?name=测试
八、定义匿名函数
除了使用基本的function语句外,还可以使用另外两种方式来定义函数。
1、在表达式中定义函数
在表达式中直接定义函数,它的语法和function语句非常相似。语法格式如下:
var 变量名 = function(参数1,参数2,……){
函数体
}
通过一个例子来说明表达式中定义函数是如何使用的,编写一个带有一个参数的匿名函数,用于输出金字塔状的图案。
过程简单,就是循环一下就好了,外层大循环控制层数、里面的第一个循环控制输出空格,第二个循环控制输出*:
<script type="text/javascript">
var star=function (n) {
for(var i=1;i<=n;i++){
for(var j=1;j<=n-i;j++)
document.write(" ");
for(var j=1;j<=i;j++)
document.write("* ");
document.write("
");
}
}
star(6);
</script>
2、使用Function()构造函数
什么是构造函数?学过其他高级程序设计语言的想必都知道,构造函数的作用就是用来创建函数时初始化变量的方法。在JS中,这种方式可以动态的创建函数。Function()构造函数的语法格式如下:
var 变量名 = new Function("参数1","参数2",……,"函数体");
例如使用Function构造函数定义一个计算两个数字之和的函数,代码如下:
var sum = new Function("x","y","alert(x+y)");
sum(10,20);
执行上面的代码到最后会弹出结果30
【Four】对象
在说对象以前,看看什么是对象!对象就是你的男朋友或女朋友呀!!emmmmmmm,此对象非彼对象。编程上的对象可以说是一种数据类型、一种复合的数据类型,他将多种数据类型集中在一个数据单元中,并允许通过对象来存取这些数据的值。
一、对象的属性和方法
对象主要包含两个要素——那就是属性和方法。通过访问或设置对象的属性,并且调用对象的方法,就可以对对象进行各种操作,从而实现需要的功能。
1、对象的属性
包含在对象内部的变量称为对象的属性,他是用来描述对象特性的一组数据。语法格式如下:
对象名.属性名
以对象用户为例,该对象有用户名和密码两个属性,以下代码可以分别获取这两个值:
var name = 用户.用户名
var pwd = 用户.密码
也可以通过以下代码来设置对象“用户”的这两个属性值:
用户.用户名 = "wzq";
用户.用户名 = "wzq";
2、对象的方法
包含在对象内部的函数称为对象的方法,它可以用来实现某个功能。 语法格式如下:
对象名.方法名(参数)
与函数一样,它可以有多个或单个参数甚至没有参数。以对象用户为例,以下带啊吗可以分别调用该对象的两个方法:
用户.注册();
用户.登录();
对象就是属性和方法的集合。这些属性和方法也叫做对象的成员。方法是作为对象成员的函数,表面对象所具有的行为;而属性是作为对象成员的变量,表面对象的状态。
在JS中可以使用3种对象,即自定义对象、内置对象、和浏览器对象。后面的两个对象又称为预定义对象。
二、自定义对象的创建
创建自定义对象有三种方式,分别是:直接创建、通过自定义构造函数创建对象、通过object创建对象,下面进行介绍…………
1、直接创建自定义对象
直接创建自定义对象的格式如下:
var 对象名 = {属性名:属性值1,属性名2:属性值2,……}
直接创建自定义对象是,所有的属性都放在大括号种,属性之间用,隔开。例如,创建一个学生对象Student,并设置三个属性name、sex、age,可以这样写:
var Student = {
name:"wzq",
sex:"男",
age:25
}
可以使用直接调用值输出:
document.write(Student.name + "
" + Student.sex + "
" + Student.age);
也可以使用数组的方式对属性进行输出:
document.write(Student['name']+"
" + Student['sex'] + "
" + Student['age']);
2、通过自定义构造函数创建对象
虽然直接创建自定义对象很直观,但是如果要创建多个相同的对象,使用这种方法就会很繁琐。在JS中,可以自定义构造函数,然后调用对象必须使用new关键字实例一个对象。
比如,要创建一个学生student,看一下构造函数
function Student(name,sex,age){
this.name = name;
this.sex = sex;
this.age = age;
}
怎么用呢?这样实例化:
var stu1 = new Student("wzq","男",20);
对象不仅可以拥有属性,还可以拥有方法。在定义构造函数的时候,也可以对象的方法,比如在student对象中加一个方法,显示该学生的name、sex、age,可以这样写:
function Student(name,sex,age){
this.name = name;
this.sex = sex;
this.age = age;
this.show = show; //这个就是函数
//可以写在里面,比如:
this.show=function(){
document.write(name + "
" + sex + "
" + age);
}
}
//也可以放在外面:
function show(){
document.write(name + "
" + sex + "
" + age);
}
//里面写和外面写,只能写一个
看一个例子好了,输出学生的平均分:
套用格式,很简单,代码如下:
script type="text/javascript">
function Student(mmath,english,history) {
this.mmath=mmath;
this.english=english;
this.history=history;
this.Aver=function () {
document.write("数学:"+mmath+"
英语:"+english+"
历史:"+history);
document.write("
平均分:"+(mmath+english+history)/3);
}
}
var stu1 = new Student(100,85,75);
stu1.Aver();
</script>
效果如下:

如果在构造函数中定义了多个属性和方法,那么在每次创建对象实例时都会为该对象分配相同的属性和方法,这样会增加对内存的需求,这时可以通过prototype属性来解决这个问题。 语法如下:
object.prototype.name = value;
参数说明:
object:构造函数名称name:要添加的属性名或方法名value:添加属性的值或执行方法的函数
例如在上面的那个student对象中,添加一个方法:
function Student(name,sex,age){
this.name=name;
this.sex=sex;
this.age=age;
}
Student.prototype.show=function(){
alert(this.name+"\n"+this.sex+"\n"+this.age);
}
var stu1 = new Student("wzq","男",20);
stu1.show();
结束~~~~就是这么简单。
3、通过Object对象创建创建自定义对象
Object对象是JS中的内部对象,它提供了对象最基本的功能,这些功能也构成了所有其他对象的基础。它提供了常见自定义最简单的方式,在使用这种方式时不需要在定义构造函数。既可以在程序运行时为JS对象随意添加属性。 语法如下:
obj = new Object([value])
参数说明:
obj:必选项,要赋值为Object对象的变量名value:可选项,任意一种基本数据类型(Number、Boolean或String)
还拿Student对象来当例子:
var Student = new Object();
Student.name = "wzq";
Student.sex = "男";
Student.age = 20;
Student.show = function(){
alert(Student.name+"\n"+Student.sex+"\n"+Student.age);
}
Student.show();
三、对象访问语句
1、for…in语句
它与C++、C_sharp、Java、python中的foreach几乎一模一样,用来遍历对象的每一个属性,且每次都将属性名作为字符串保存在变量里面。 格式如下:
for(变量 in 对象){
语句
}
例如,直接创建一个对象,然后遍历他:
代码如下:
var object={name:"wzq",sex:"男",age:20};
for(var e in object){
document.write("属性:"+e+"="+object[e]+"
");
}
2、with语句
with语句用于在访问员一个对象的属性或方法时,避免重复引用指定对象名。例如with语句可以简化对象属性调用的层次。 语法如下:
with(对象名称){
语句
}
在一个连续的JS代码中如果要多次使用某个对象的属性或方法,那么只需要在with关键字的后面的{}中写出对象名称,然后在之后的语句内,就可以不加对象名称.了。比如还是学生类:
function Student(name,sex,age) {
this.name=name;
this.sex=sex;
this.age=age;
}
var stu = new Student("wzq","男",20);
with(stu){
//下面不需要加 那个点点了
document.write(name+sex+age);
document.write(name+sex+age);
document.write(name+sex+age);
}
四、常用内部对象
1、Math对象
Math对象提供了大量的数字常量和数学函数。在使用该对象时候,不需要使用new关键字实例化一个对象。拿来即用。
(1)Math对象的属性
Math对象的属性就是数学中常用的常量,下表列出了Math对象常用属性:
| 属性 | 描述 | 属性 | 描述 |
|---|---|---|---|
E |
欧拉常量(2.7128……) | LOG2E |
以2为底数的e的对数 |
LN2 |
2的自然对数 |
LOG10E |
以10为底的e的对数 |
LN10 |
10的字然对数 |
PI |
圆周率 |
SQRT2 |
2的平方根 |
SQRT1_2 |
0.5的平方根 |
(2)Math对象的方法
Math对象的方法有好多好多……在这里,,我就不列出来了,需要的童鞋,请点我传送到参考手册!
在这里就写一下怎么用就好了,比如,计算两个数值中的较大值,可以通过Math对象的max()函数。代码如下:
var lager = Math.max(value1,value2);
比如计算一个数字的10次方:
var res = Math.pow(value1,10);
比如四舍五入函数计算最相近的整数值:
var res = Math.round(value1);
(3)例子——生成指定位数的随机数
应用Math对象生成指定位数的随机数功能。
首先编写显示表单,在表单中添加一个用于输入的文本框用于“生成”的一个按钮:
请输入要生成随机数的位数:<p>
<form name="form">
<input type="text" name="digit">
<input type="button" value="生成">
</form>
然后在标签内编写脚本:
<script type="text/javascript">
function ran(digit) {
var res="";
for(i=0;i<digit;i++)
res+=(Math.floor(Math.random()*10));
alert(res);
}
</script>
最后,响应一下这个方法:
<input type="button" value="生成" onclick="ran(form.digit.value)">
2、Date对象
使用Date对象来实现对日期和时间的控制。
(1)创建Date对象
Date对象是指一个对象数据类型进行求值,该对象主要负责处理与日期和时间有关的数据信息。在使用之前,首先要创建该对象;
dateObj = new Date();
dateObj = new Date(dateVal);
dateObj = new Date(year,month,date[,hours[,minutes[,seconds[,ms]]]]);
参数说明:
| 参数 | 说明 |
|---|---|
dateObj |
必选项。要赋值为Date对象的变量名 |
dateVal |
必选项。如果是数字值,dateVal表示指定日期与1970年1月1日午夜间全球标准时间的毫秒数。如果是字符串,常用的格式为“月 日 ,年 小时:分钟:秒”,其中月份用英文表示,其余用数字表示,时间部分可以省略;另外,还可以使用“年/月/日 小时:分钟:秒”的格式。 |
year |
必选项。完整的年份,比如,1976 |
month |
必选项。表示的月份,从0到11之间的整数 |
date |
必选项。表示日期,从1到31之间的整数 |
hours |
可选项。如果提供了minutes则必须给出。表示小时,从0到23之间的整数 |
minutes |
可选项。如果提供了seconds则必须给出。表示分钟,从0到59的整数 |
seconds |
可选项。如果提供了ms则必须给出。表示秒钟,从0到59的整数 |
ms |
可选项。表示毫秒,是从0到999的整数 |
下面的代码涵盖了一些创建日期对象的方法:
<script type="text/javascript">
var Date1 = new Date(); //创建当前日期对象
document.write(Date1); //输出当前日期和时间
document.write("
");
var Date2 = new Date(2020,5,20); //创建指定时间的日期对象
document.write(Date2); //输出指定时间的日期
document.write("
");
var Date3 = new Date(2020,5,20,13,14,1);
document.write(Date3);
document.write("
");
//字符串形式创建日期对象
var Date4 = new Date("Jun 20,2020 13:14:01");
document.write(Date4);
document.write("
");
//以另一种字符串的形式创建日期对象
var Date5 = new Date("2020/5/20 13:14:01");
document.write(Date5);
</script>
(2)Date对象的属性
Date对象的属性有constructor和prototype两个。
A、construcor属性
这个属性可以判断一个对象的类型,该属性引用的是对象的构造函数。语法如下:
object.constructor
其中object是对象名,例如判断当前对象是否为日期对象:
var newDate = new Date();
if(newDate.constructor == Date)
document.write("日期型对象");
B、prototype属性
该属性可以为Date对象添加自定义的属性和方法
Date.prototype.name = value;
参数说明:
name:要添加的属性名或方法名value:添加属性的值或执行方法的函数
例如:用自定义属性来记录当前年份:
var newDate = new Date();
Date.prototye.mark = newDate.getFullYear(); //向日期对象中添加属性
documet.write(newDate.mark);
(3)Date对象的方法
它的方法实在太多太多太多了!!!!!!!
点我传送到JavaScript Date对象参考手册!
(4)例子——输出当前的日期和时间
调用方法就好了……
<script type="text/javascript">
var now = new Date();
var year = now.getFullYear();
var month = now.getMonth()+1;
var date = now.getDate();
var day = now.getDay();
var week="";
switch(day){
case 1:
week="星期一";
break;
case 2:
week="星期二";
break;
case 3:
week="星期三";
break;
case 4:
week="星期四";
break;
case 5:
week="星期五";
break;
case 6:
week="星期六";
break;
default:
week="星期日";
}
var hour = now.getHours();
var minute = now.getMinutes();
var second = now.getSeconds();
//为字体设置样式
document.write("");
document.write("今天是"+year+"年"+month+"月"+date+"日 "+week+"
");
document.write("现在是:"+hour+":"+minute+":"+second+"");
</script>
【Five】数组
啥是数组?数组数组一组数鸭!!数组是JS中的一种复合数据类型,是一组数据的集合。因为JS是一种弱类型的语言,所以在数组中每个元素的类型可以是不同的。数组里的值可以是任何数据类型的。和其他高级程序设计语言一样,数组的第一个索引从0开始
一、定义数组
1、定义空数组
使用不带参数的构造函数可以定义一个空数组,格式如下:
arrayObject = new Array();
其中arrObject是创建的数组的对象名。
2、指定数组长度
只需要在Array()的括号()里面加上数组的个数就可以了,格式如下:
arrayObject = new Array(size);
其中size设置数组的长度。
3、指定数组元素
在定义数组的时候,可以直接给出数组元素的值。此时数组的长度就是在括号中给出的数组元素的个数,格式如下:
arrayObject = new Array(element1,element2,element3,……)
其中elememt是存入数组中的元素,使用该语法必须有一个以上的元素。
4、直接定义数组
还有一种方式,比较直接,不需要使用构造函数,语法如下:
arrayObject = [element1,element2,element3,……]
例如,直接定义一个含有3个元素的数组:
var arr = [123,"JavaScript",true];
二、操作数组元素
1、数组元素的输入和输出
输入即为数组中的元素进行赋值;数组元素的输出即获取数组中元素的值并输出。
(1)数组元素的输入
在定义数组时直接输入数组元素
var arr = new Array(1,2,3,4);
利用数组对象元素的下标向其输入数组元素
var arr = new Array();
arr[3] = 'a';
arr[4] = 'b';
利用for语句向数组对象中输入数组元素
var n = 7;
var arr = new Array();
for(var i = 0 ; i < n ; i ++ )
arr[i] = i;
(2)数组元素的输出
通过下标获取指定元素值
var arr = new Array(1,2,3,4,5,6,7);
var third = arr[2];
document.write(third);
用for语句获取数组中的元素值
var str = 0;
var arr = new Array('a','b','c','d');
for(var i = 0 ; i < 4 ; i ++ )
str += arr[i];
document.write(str);
用数组对象名输出所有元素值
var arr = new Array('a','b','c','d');
documet.write(arr);
2、数组元素的添加
诶,歇会儿…我腿好疼背好疼……
添加数组元素的方法非常简单,只要对新的数组元素进行赋值就可以了,比如:
var arr = new Array("JavaScript","C/C++");
arr[2] = "CSharp";
arr[3] = "Python";
document.write(arr);
当然也可以对已经存在的数组元素进行重新赋值,比如arr[0]="oh!my god!"
3、数组元素的删除
使用delete运算符可以删除数组元素的值,但是只能将该元素恢复为未赋值状态,即undefined。例如:
var arr = new Array(1,2,3,4,5,6,7);
delete arr[1]
document.write(arr);
运行结果为:
1,3,4,5,6,7
应用
delete运算符删除数组元素之前和删除数组元素之后,元素的个数并没有改变,改变的只是被删除的数组的元素的值,该值变为undefined
三、数组的属性
1、length属性——返回数组对象长度
语法如下:
arrayObject.length
例如:
var arr = new Array(1,2,3,4);
document.write(arr.length);
运行结果为4
- 当用new Array()创建数组时,并不对其进行赋值,length属性的返回值为0
- 数组的长度由数组的最大下标决定
例子:输出省份、省会以及旅游景点,利用JS将信息放在表单里面
代码如下:
<table cellspacing="1" bgcolor="#CC00FF">
<tr height="30" bgcolor="#FFFFFF">
<td align="center" width="50">序号</td>
<td align="center" width="100">省份</td>
<td align="center" width="100">省会</td>
<td align="center" width="260">旅游景点</td>
</tr>
<script type="text/javascript">
var province = new Array("河南省","吉林省","辽宁省");
var city = new Array("郑州市","长春市","沈阳市");
var tourist = new Array("二七纪念塔 玉米塔 黄河湿地公园",
"净月潭 长影世纪城 动植物公园","沈阳故宫 沈阳北陵 张氏帅府");
for(var i = 0 ; i < province.length ; i ++ ){
document.write("");
document.write(""+(i+1)+" >");
document.write(""+province[i]+" >");
document.write(""+city[i]+" ");
document.write(""+tourist[i]+" ");
document.write(" ");
}
</script>
</table>
2、prototype属性——为数组添加自定义的属性或方法
语法如下:
Array.prototype.name = value;
其中name时要添加的属性名或者方法名;value添加的属性的值或执行方法的函数。
例如:利用prototype添加一个方法,用于显示数组中最后一个元素,代码如下:
Array.prototype.outLast=function(){
document.write(this[this.length-1]);
}
var arr = new Array(1,2,3,4,5,6);
arr.outLast();
输出6
四、数组的方法
使用数组的方法可以更加方便的操作数组中的数据。
因为方法的调用很简单,只在第一个方法后添加了一个例子,后面的都一样,就不再写了
1、添加和删除
(1)push()方法——向数组末尾添加一个或多个元素,并返回添加后的数组长度
语法如下:
arrayObject.concat(arratX,arrayX,……,arrayX)
其中arratX可以是具体的值,也可以是数组对象
例如,向数组的末尾添加两个数组元素,并输出原数组,添加元素后的长度和新数组。
代码如下:
<script type="text/javascript">
var arr = new Array(1,2,3);
document.write("原数组:"+arr);
document.write("
添加元素后的数组长度:"+arr.push(4,5)+"
");
document.write("添加后:"+arr);
</script>**
(2)unshift()方法——向数组开头添加一个或多个元素
语法如下:
arrayObject.unshift(newElement1,……,newElementX)
(3)pop()方法——用于把数组中最后一个元素从数组中删除,并返回删除元素的值
语法如下:
arrayObject.pop()
(4)shift()方法——用于把数组中的第一个元素从数组中删除,并返回删除元素的值
语法如下:
arrayObject.shift()
(5)splice()方法——可以删除数组中指定位置的元素,还可以向数组中的指定位置添加新元素
语法如下:
arrayObject.splice(start,length,element1,element2,……)
(6)concat()方法——连接数组到当前数组的末尾
语法如下:
arrayObject.concat(arratX,arrayX,……,arrayX)
例如,在数组尾部添加其他数组。代码如下:
var arr1 = new Array('a','b','c');
var arr2 = new Array(1,2,3);
document.write(arr1.concat(arr2));
运行结果为:a,b,c,1,2,3
2、设置数组的排列顺序
(1)reverse()方法——反转数组
语法如下:
arrayObject.reverse()
(2)sort()方法——排序
语法如下:
arrayObject.sort()
如果想要将数组元素按照其他方法进行排序,就需要指定sort()方法的参数。该参数通常是一个比较函数,该函数应该有两个参数,(a和b)。在对元素进行排序时,每次比较两个元素时都会执行比较函数,并将这两个元素作为参数传递给比较函数。其返回值由以下两种情况:
- 如果返回值大于0,则交换位置
- 如果返回值小于等于0,则不进行操作。
例如,定义一个包含4个元素的数组,将数组中的元素按从小到大的顺序进行输出:
var arr = new Array(9,6,10,5);
document.write("原数组:"+arr);
function ascOrder(x,y){
if(x>y) return 1;
else return -1;
}
arr.sort(ascOrder);
document.write("排序后的数组:"+arr);
3、获取某段数组元素——slice()方法
语法如下:
arrayObject.slice(start,end)
4、数组转换成字符串
(1)toString()方法——转换为字符串,并返回结果
语法如下:
arrayObject.toString()
(2)toLocaleString()方法——将数组转换成本地字符串
语法如下:
arrayObject.toLacaleString()
(3)join()方法——将数组中的所有元素放入一个字符串中
语法如下:
arrayObject.join(separator)
其中separatoe指定要使用的分隔符。如果省略则使用逗号作为分隔符
【Six】String对象
它是动态对象,可以这样创建,语法如下:
var newstr = new String(StringText)
一、String对象的属性
1、length属性——返回长度
语法如下:
stringObject.length
2、constructor属性——相当于构造函数的引用
语法如下:
stringObject.constructor
例如:
var newStr = new String("JavaScript");
if(newStr.constructor==String)
document.write("这是一个字符串");
3、prototype属性——添加自定义的属性或方法
同上,跟上面的一模一样,语法如下:
String.prototype.name = value
二、String对象的方法
1、查找字符串
(1)charAt()方法——返回字符串中指定位置的字符
语法如下:
stringObject.charAt(index)
其中index表示字符串某个位置的数组,即在字符串中的下标
(2)indexOf()方法——返回某个子字符串在字符串中首次出现的位置
语法如下:
stringObject.indexOf(substring,startindex)
其中substring表示要查找的子字符串,startindex表示开始查找的位置
(3)lastIndexOf()方法——最后出现的位置
语法如下:
stringObject.lastIndexOf(substring,startindex)
2、截取字符串
(1)slice()方法——提取字符串的片段,并在新的字符串中返回被提取的部分
语法如下:
stringObject.slice(startindex,endindex)
(2)substr()方法——从指定位置开始提取指定长度的子字符串
语法如下:
stringObject.substr(startindex,length)
3、大小写转换
(1)toLowerCase()方法——转换为小写
语法:
stringObject.toLowerCase()
(2)toUpperCase()方法——转换为大写
语法:
stringObject.toUpperCase()
4、连接和拆分
(1)concat()方法——用于连接两个或多个字符串
语法:
stringObject.concat(stringX,stringX,……)
(2)split()方法——用于把一个字符串分割成字符串数组
语法:
stringObject.split(separator,limit)
5、格式化字符串
给一个表格吧~
【Seven】JavaScript 事件处理
点我前往链接!!!
【Eight】JavaScript 文档对象
点我前往链接!!!
【Nine】JavaScript 图像对象
点我前往链接!!!
【Ten】JavaScript 表单对象
点我前往链接!!!
【Eleven】JavaScript 文档对象模型(DOM)
点我前往链接!!!
【Twelve】JavaScript Window窗口对象
点我前往链接!!!
【Thirteen】jQuery 选择器
点我前往链接!!!
【Fourteen】jQuery 控制页面
点我前往链接!!!
【Fifteen】jQuery 事件处理
点我前往链接!!!
【Sixteen】jQuery 动画效果
点我前往链接!!!