- WPF从初学者到专家:实战项目经验分享与总结
xcLeigh
WPF从入门到精通wpfC#
WPF从初学者到专家:实战项目经验分享与总结一、前言二、WPF基础概念与入门2.1什么是WPF2.2XAML基础2.3数据绑定基础三、第一个WPF项目:简单的待办事项列表3.1项目需求分析3.2项目搭建与界面设计3.3业务逻辑实现四、中级项目:音乐播放器应用4.1项目需求分析4.2界面设计与布局4.3多媒体功能实现五、高级项目:企业级办公自动化平台(回顾与进阶)5.1项目回顾与优化5.2引入MVV
- 红宝书第十一讲:超易懂版「ES6类与继承」零基础教程:用现实例子+图解实现
kovlistudio
前端es6javascript开发语言前端学习
红宝书第十一讲:超易懂版「ES6类与继承」零基础教程:用现实例子+图解实现资料取自《JavaScript高级程序设计(第5版)》。查看总目录:红宝书学习大纲一、ES6类的核心语法:把事物抽象成“模板”想象你要设计一款「动物养成游戏」,需要创建多种动物对象。ES6的class就是一个代码模板://基础类(Animal是模板,有名称和吃东西方法)classAnimal{constructor(name
- 探索HTML5 Canvas的无限可能:一个丰富多彩的开源项目
黎情卉Desired
探索HTML5Canvas的无限可能:一个丰富多彩的开源项目去发现同类优质开源项目:https://gitcode.com/在这个充满活力的数字时代,JavaScript、HTML和CSS已经成为构建互动式网页体验的核心技术。今天,我们向您推荐一个独特而有趣的开源项目,它将这些技术结合在一起,创造出一系列生动活泼的可视化元素,包括时钟、计时器、地图、国际象棋、温度计等,让您在学习和实践中感受HTM
- 探索HTML5 Canvas:创造动态与交互性网页内容的强大工具
A-Kamen
html5前端html
探索HTML5Canvas:创造动态与交互性网页内容的强大工具引言在HTML5的众多新特性中,Canvas无疑是最引人注目的元素之一。它为网页设计师和开发者提供了一个通过JavaScript和HTML直接在网页上绘制图形、图像以及进行动画处理的画布。Canvas的灵活性和强大功能,使得它成为创造动态、交互性网页内容的首选工具。本文将深入探讨HTML5Canvas的基本用法、应用场景以及如何利用它来
- springboot poi 后端手撕excel自定义表格。包括插入列表、跨行跨列合并
uutale
java应用springbootexcel后端
文章目录前言一、成品展示二、引入二、RestTemplateConfig三、接收实体ReturnResponse四、WriteExcelTableController总结前言这个程序是因为我需要根据数据库返回的数据生成excel,涉及到跨行跨列合并,表格list填充。填充后调用另一个项目的上传接口,把文件转成字节流传输过去,你们在自己进行使用的时候可以把字节流转成file存到本地。这里的代码有很多
- 02自动化测试常用函数
不会算法的笨小孩
测试前端javascripthtml测试
一、元素定位1、查找元素①find_element(方式,"元素")//查找一个元素②find_elements(方式,"元素")//查找多个元素code:find_elements的使用,返回值是一个列表importtimefromseleniumimportwebdriverfromselenium.webdriver.chrome.serviceimportServicefromseleni
- Fatal Python error: init_stdio_encoding: failed to get the Python codec name of the stdio encoding
CCLZMY
python开发语言后端
这里写自定义目录标题欢迎使用Markdown编辑器新的改变功能快捷键合理的创建标题,有助于目录的生成如何改变文本的样式插入链接与图片如何插入一段漂亮的代码片生成一个适合你的列表创建一个表格设定内容居中、居左、居右SmartyPants创建一个自定义列表如何创建一个注脚注释也是必不可少的KaTeX数学公式新的甘特图功能,丰富你的文章UML图表FLowchart流程图导出与导入导出导入D:\Metag
- firefly经典蓝牙和QProcess记录
大象荒野
嵌入式QT开发笔记qt
QProcess默认不会启动一个shell来解析命令,而是直接调用操作系统的系统调用来启动外部程序。也就是通过fork一个子线程或者exec一个子进程来执行命令。QProcess的参数模式QProcess需要明确指定命令的可执行文件路径或参数列表。如果命令是一个可执行文件的路径(例如/usr/bin/rfcomm),可以直接使用该路径。如果命令是一个简单的命令名(例如rfcomm),QProces
- elementui e-form中嵌套列表循环验证
han_hanker
elementuijavascriptecmascript
现在有一个需求接口返回一个数组,需要在页面上渲染。这些数据,有的是输入框,下拉框,时间选择等,这些可操作的控件需要有必填验证,长度验证等有些需要调用接口进行远程验证。返回的数据比较多,有些数据有200条就不能在rules里面直接写调用远程接口的验证//判定规则rules:{password:[{required:true,message:'请输入密码',trigger:'blur'},{min:3
- 【JavaScript】11-JS高阶技巧
beibeibeiooo
JavaScript【已完结】javascript前端ecmascriptes6
本文介绍JS中的一些高阶技巧。目录1.深浅拷贝1.1浅拷贝1.2深拷贝1.2.1通过递归实现1.2.2lodash/cloneDeep1.2.3JSON.stringify()2.异常处理2.1throw抛异常2.2try/catch捕获异常2.3debugger3.处理this3.1this指向3.1.1普通函数this3.1.2箭头函数的this3.2改变this3.2.1call方法改变3.
- Matplotlib| scatter函数
漂亮_大男孩
matplotlib
1.简介Matplotlib库中的scatter函数用于在坐标轴上创建散点图。这种图表显示了两个变量之间的关系,每个点代表了数据集中的一个观测值。scatter函数通常用于探索数据,特别是要查看两个变量是否存在某种相关性或模式。基本用法是scatter(x,y),其中x和y是长度相同的数组或列表,分别代表散点图中点的横坐标和纵坐标。此外,scatter函数还提供了多种可选参数来定制散点图的外观,例
- vue使用el-select下拉框匹配不到值的优化方案,el-select显示,当选择框的选项无法与选择框的value值匹配时,不显示value值的处理办法
Kingsaj
项目实操vue.jselementuijavascript
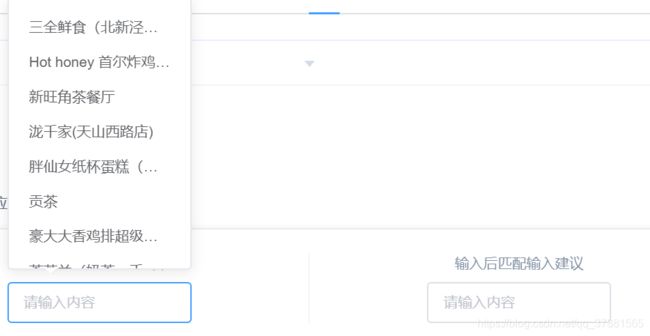
问题描述:新建表单数据,下拉框选项一般从接口获取的数据列表,比如后期某个数据关停了,这条数据就会被删除,导致我们取不到这条数据。就会出现el-select下拉框匹配不到值的情况。所以我们要处理这种情况的。复现步骤:数据字典新增一条【数据项】新添加一条工单数据绑定这个新增的【数据项】,提交保存操作。保存成功后,删除数据字典新增的【数据项】。然后点击当前新添加的工单数据编辑,操作,查看工单数据字典这一
- C++中函数模板与类模板的简单使用
CoderIsArt
C++11c++函数模板类模板
在C++中,模板是实现泛型编程的核心机制,允许开发者编写与类型无关的代码。以下是函数模板和类模板的详细介绍及实际示例。一、函数模板定义函数模板通过参数化类型实现泛型操作,只需编写一次代码即可处理多种数据类型,避免重复。语法template返回类型函数名(参数列表){...}typenameT表示类型占位符,编译时根据实参类型自动实例化。真实示例交换两个值(swap)templatevoidswa
- 如何用PHP开发一个api数据接口
幽蓝计划
php
对于一个iOS开发者来说,我一直觉得会写接口是一件很酷的事情,因为它可以实时修改前台数据,而不像App一样需要更新版本和接受审核。更重要的是,它意味着你的技术完成了一个闭环,可以独自完成一整个项目的开发。PHP是我接触的第一个脚本语言,使用之后更是感觉PHP功能强大,开发过程非常友好方便,虽然之后也学习过Python、JavaScript等语言,但现在还是习惯使用PHP,下面就来介绍一下如何用PH
- HarmonyOS Next--实现炫酷下拉刷新与上拉加载
harmonyos-next
摘要:本文通过HarmonyOS的PullToRefresh组件,结合Canvas绘图技术,实现具有动态小球特效的下拉刷新与上拉加载功能。文章将详细解析动画绘制原理、手势交互逻辑以及性能优化要点。一、效果预览实现功能包含:弹性下拉刷新:带有透明度渐变的圆形聚合动画波浪加载动画:三个小球按序弹跳的加载效果数据动态加载:模拟异步数据请求与列表更新流畅交互体验:支持列表惯性滑动与边缘回弹二、核心实现原理
- COMP 315: Cloud Computing for E-Commerce
后端
Assignment1:JavascriptCOMP315:CloudComputingforE-CommerceFebruary20251IntroductionAcommontaskwhenbackendprogrammingisdatacleaning,whichistheprocessoftakinganinitialdatasetthatmaycontainerroneousorinco
- 虾皮shopee根据关键词取商品列表 API
分享干货的猫
网站搭建apiapi接口java开发语言虾皮api接口虾皮api
一、参数公共参数请求地址:https://api-gw.onebound.cn/shopee/item_search(前往获取key和secret)名称类型必须描述keyString是调用key(必须以GET方式拼接在URL中)secretString是调用密钥api_nameString是API接口名称(包括在请求地址中)[item_search,item_get,item_search_sho
- 如何使用PHP爬虫根据关键词获取Shopee商品列表?
数据小爬虫@
php爬虫android
在跨境电商领域,Shopee作为东南亚及中国台湾地区领先的电商平台,拥有海量的商品信息。无论是进行市场调研、数据分析,还是寻找热门商品,根据关键词获取Shopee商品列表都是一项极具价值的任务。然而,手动浏览和整理这些信息显然是低效且容易出错的。幸运的是,通过编写PHP爬虫程序,我们可以高效地完成这一任务。本文将详细介绍如何利用PHP爬虫根据关键词获取Shopee商品列表,并提供完整的代码示例。一
- Pandas库中pd.to_datetime()函数用法详细介绍
Pythoner研习社
零基础学pythonpandaspython开发语言
pd.to_datetime()是Pandas库中用来将日期和时间字符串转换为日期时间对象的一个非常有用的函数,常用它进行时间上的计算和数据分析。1功能简介在Pandas中,pd.to_datetime()函数可以接收多种格式的日期时间字符串、列表、数组或者Pandas的Series对象,然后将它们转换成Pandas的datetime64类型。转换后的数据可以更好地与Pandas的日期时间功能集成
- 探究Three.js中模型移动与旋转的交互逻辑
Front_Yue
3D技术实践指南javascriptthree.js3d
前言Three.js作为一个功能强大的JavaScript3D库,极大地简化了在网页上创建和展示3D图形的过程。它在游戏开发、产品展示、虚拟现实等众多领域都被广泛应用。通过Three.js,开发者能够轻松创建出复杂的三维场景和交互性强的3D应用,为用户带来沉浸式的体验。一、模型移动的交互逻辑实现(一)键盘控制模型移动利用键盘事件来控制模型在三维空间中的位置移动,是一种常见且便捷的交互方式。以下为具
- 从零开始:使用原生JS打造简易飞机大战游戏
西域情歌
本文还有配套的精品资源,点击获取简介:在本教程中,我们将探讨如何利用原生JavaScript的特性,包括事件处理、DOM操作、定时器和音频处理,来构建一个基础的“飞机大战”游戏。该游戏的核心元素包括玩家飞机、敌机、子弹和碰撞检测,它们通过HTML和CSS展现在页面上。通过编写JavaScript脚本,我们实现游戏对象的创建与状态管理,响应用户的键盘和点击事件,更新游戏内容,并通过定时器维护游戏循环
- React 18 如何定义变量,及赋值 与渲染
痴心阿文
Reactreact.jsjavascript前端
React18中,定义变量、赋值和渲染的方式因变量的用途和作用域不同而有所差异,下面为你详细介绍不同场景下的实现方法。1.函数组件内定义普通变量在函数组件里,你可以像在普通JavaScript函数中一样定义变量,并且这些变量会在每次组件重新渲染时重新创建。importReactfrom'react';constMyComponent=()=>{//定义普通变量并赋值constmessage='He
- 使用Three.js渲染器创建炫酷3D场景
Front_Yue
3D技术实践指南javascriptthree.js3d
引言在当今数字化的时代,3D图形技术正以其独特的魅力在各个领域掀起波澜。从影视制作到游戏开发,从虚拟现实到网页交互,3D场景以其强烈的视觉冲击力和沉浸式的体验,成为了吸引用户、传达信息的重要手段。而Three.js,作为一款功能强大且广受欢迎的JavaScript3D库,为我们提供了便捷、高效的途径来创建令人炫目的3D场景。本文将深入探讨使用Three.js渲染器创建炫酷3D场景的方方面面,带领读
- 头歌||使用Redis构建任务队列
myy的源代码
redis数据库缓存
第1关:先进先出任务队列编程要求在Begin-End区域编写add_task(task_name)函数,实现将任务加入队列的功能,具体参数与要求如下:方法参数task_name是要加入的任务名称;推入任务的实现:将新的任务从列表task:list的尾部插入。编写pop_task()函数,实现获取一个任务的功能,具体参数与要求如下:获取任务的实现:从列表task:list的头部阻塞式的弹出一个值,最
- 04.文本标签
龙哥带你学编程
#html前端
一、文本简介1、页面组成元素1)以淘宝购物官网为例,分析网页:在淘宝购物官网的首页上,我们可以看到它是由超链接,文字,图片等元素构成。2)页面组成元素①一个静态页面绝大部分由以下四种元素组成:文本图片超链接音频和视频②思考:符合以下特点的网页是静态还是动态页面?带有音频和视频带有flash动画带有css动画带有JavaScript特效不是。动态页面和静态页面区别在于:是否用到了后端技术,以及是否与
- 9种JavaScript数组去重的高阶方法
2501_90226133
javascriptjava算法
给定一个数组[1,2,2,4,null,null,‘3’,‘abc’,3,5,4,1,2,2,4,null,null,‘3’,‘abc’,3,5,4]去除重复项。letarr=[1,2,2,4,null,null,‘3’,‘abc’,3,5,4,1,2,2,4,null,null,‘3’,‘abc’,3,5,4]1、利用对象的key唯一众所周知,对象的key不可重复,否则后者将覆盖前者。利用该特性
- Pyhton 基础
368.
pythonpython开发语言
初识PythonPython是一种解释型语言Python使用缩进对齐组织代码执行,所以没有缩进的代码,都会在载入时自动执行数据类型:整形int无限大浮点型float小数复数complex由实数和虚数组成Python中有6个标准的数据类型:Number(数字)String(字符串)List(列表)Tuple(元组)Sets(集合)Dictionart(字典)其中不可变得数据:Number(数字)St
- Ark-TS 语言:鸿蒙生态的高效开发利器,让我们用大白话说一说
harmonyos-next
Ark-TS(华为专门为鸿蒙系统——就是华为自己的手机、平板、智能设备操作系统——设计的编程语言,基于TypeScript,一种比普通JavaScript更严格、能减少错误的语言)是鸿蒙应用开发的主力工具。它就像给开发者配备了一套趁手的工具包,让写代码又快又稳。简单来说,Ark-TS有几个厉害的地方:静态类型检查(写代码时必须给变量指定类型,比如数字、文字,这样电脑能在运行前就发现类型错误,避免程
- 单例模式实现
后端
一、是什么单例模式(SingletonPattern):创建型模式,提供了一种创建对象的最佳方式,这种模式涉及到一个单一的类,该类负责创建自己的对象,同时确保只有单个对象被创建在应用程序运行期间,单例模式只会在全局作用域下创建一次实例对象,让所有需要调用的地方都共享这一单例对象,如下图所示:二、实现在javascript中,实现一个单例模式可以用一个变量来标志当前的类已经创建过对象,如果下次获取当
- 如何在 React 项目中优化列表渲染性能,避免不必要的重绘?
前端大白话
大白话前端八股react.js前端前端框架
大白话如何在React项目中优化列表渲染性能,避免不必要的重绘?在React项目里,要是列表数据量很大,每次数据变化都重新渲染列表,会严重影响性能。1.使用key属性key属性能帮助React识别哪些元素发生了变化,这样在更新列表时,React就只更新那些真正改变的元素,而不是重新渲染整个列表。importReactfrom'react';//假设这是我们的数据列表constdata=[{id:1
- xml解析
小猪猪08
xml
1、DOM解析的步奏
准备工作:
1.创建DocumentBuilderFactory的对象
2.创建DocumentBuilder对象
3.通过DocumentBuilder对象的parse(String fileName)方法解析xml文件
4.通过Document的getElem
- 每个开发人员都需要了解的一个SQL技巧
brotherlamp
linuxlinux视频linux教程linux自学linux资料
对于数据过滤而言CHECK约束已经算是相当不错了。然而它仍存在一些缺陷,比如说它们是应用到表上面的,但有的时候你可能希望指定一条约束,而它只在特定条件下才生效。
使用SQL标准的WITH CHECK OPTION子句就能完成这点,至少Oracle和SQL Server都实现了这个功能。下面是实现方式:
CREATE TABLE books (
id &
- Quartz——CronTrigger触发器
eksliang
quartzCronTrigger
转载请出自出处:http://eksliang.iteye.com/blog/2208295 一.概述
CronTrigger 能够提供比 SimpleTrigger 更有具体实际意义的调度方案,调度规则基于 Cron 表达式,CronTrigger 支持日历相关的重复时间间隔(比如每月第一个周一执行),而不是简单的周期时间间隔。 二.Cron表达式介绍 1)Cron表达式规则表
Quartz
- Informatica基础
18289753290
InformaticaMonitormanagerworkflowDesigner
1.
1)PowerCenter Designer:设计开发环境,定义源及目标数据结构;设计转换规则,生成ETL映射。
2)Workflow Manager:合理地实现复杂的ETL工作流,基于时间,事件的作业调度
3)Workflow Monitor:监控Workflow和Session运行情况,生成日志和报告
4)Repository Manager:
- linux下为程序创建启动和关闭的的sh文件,scrapyd为例
酷的飞上天空
scrapy
对于一些未提供service管理的程序 每次启动和关闭都要加上全部路径,想到可以做一个简单的启动和关闭控制的文件
下面以scrapy启动server为例,文件名为run.sh:
#端口号,根据此端口号确定PID
PORT=6800
#启动命令所在目录
HOME='/home/jmscra/scrapy/'
#查询出监听了PORT端口
- 人--自私与无私
永夜-极光
今天上毛概课,老师提出一个问题--人是自私的还是无私的,根源是什么?
从客观的角度来看,人有自私的行为,也有无私的
- Ubuntu安装NS-3 环境脚本
随便小屋
ubuntu
将附件下载下来之后解压,将解压后的文件ns3environment.sh复制到下载目录下(其实放在哪里都可以,就是为了和我下面的命令相统一)。输入命令:
sudo ./ns3environment.sh >>result
这样系统就自动安装ns3的环境,运行的结果在result文件中,如果提示
com
- 创业的简单感受
aijuans
创业的简单感受
2009年11月9日我进入a公司实习,2012年4月26日,我离开a公司,开始自己的创业之旅。
今天是2012年5月30日,我忽然很想谈谈自己创业一个月的感受。
当初离开边锋时,我就对自己说:“自己选择的路,就是跪着也要把他走完”,我也做好了心理准备,准备迎接一次次的困难。我这次走出来,不管成败
- 如何经营自己的独立人脉
aoyouzi
如何经营自己的独立人脉
独立人脉不是父母、亲戚的人脉,而是自己主动投入构造的人脉圈。“放长线,钓大鱼”,先行投入才能产生后续产出。 现在几乎做所有的事情都需要人脉。以银行柜员为例,需要拉储户,而其本质就是社会人脉,就是社交!很多人都说,人脉我不行,因为我爸不行、我妈不行、我姨不行、我舅不行……我谁谁谁都不行,怎么能建立人脉?我这里说的人脉,是你的独立人脉。 以一个普通的银行柜员
- JSP基础
百合不是茶
jsp注释隐式对象
1,JSP语句的声明
<%! 声明 %> 声明:这个就是提供java代码声明变量、方法等的场所。
表达式 <%= 表达式 %> 这个相当于赋值,可以在页面上显示表达式的结果,
程序代码段/小型指令 <% 程序代码片段 %>
2,JSP的注释
<!-- -->
- web.xml之session-config、mime-mapping
bijian1013
javaweb.xmlservletsession-configmime-mapping
session-config
1.定义:
<session-config>
<session-timeout>20</session-timeout>
</session-config>
2.作用:用于定义整个WEB站点session的有效期限,单位是分钟。
mime-mapping
1.定义:
<mime-m
- 互联网开放平台(1)
Bill_chen
互联网qq新浪微博百度腾讯
现在各互联网公司都推出了自己的开放平台供用户创造自己的应用,互联网的开放技术欣欣向荣,自己总结如下:
1.淘宝开放平台(TOP)
网址:http://open.taobao.com/
依赖淘宝强大的电子商务数据,将淘宝内部业务数据作为API开放出去,同时将外部ISV的应用引入进来。
目前TOP的三条主线:
TOP访问网站:open.taobao.com
ISV后台:my.open.ta
- 【MongoDB学习笔记九】MongoDB索引
bit1129
mongodb
索引
可以在任意列上建立索引
索引的构造和使用与传统关系型数据库几乎一样,适用于Oracle的索引优化技巧也适用于Mongodb
使用索引可以加快查询,但同时会降低修改,插入等的性能
内嵌文档照样可以建立使用索引
测试数据
var p1 = {
"name":"Jack",
"age&q
- JDBC常用API之外的总结
白糖_
jdbc
做JAVA的人玩JDBC肯定已经很熟练了,像DriverManager、Connection、ResultSet、Statement这些基本类大家肯定很常用啦,我不赘述那些诸如注册JDBC驱动、创建连接、获取数据集的API了,在这我介绍一些写框架时常用的API,大家共同学习吧。
ResultSetMetaData获取ResultSet对象的元数据信息
- apache VelocityEngine使用记录
bozch
VelocityEngine
VelocityEngine是一个模板引擎,能够基于模板生成指定的文件代码。
使用方法如下:
VelocityEngine engine = new VelocityEngine();// 定义模板引擎
Properties properties = new Properties();// 模板引擎属
- 编程之美-快速找出故障机器
bylijinnan
编程之美
package beautyOfCoding;
import java.util.Arrays;
public class TheLostID {
/*编程之美
假设一个机器仅存储一个标号为ID的记录,假设机器总量在10亿以下且ID是小于10亿的整数,假设每份数据保存两个备份,这样就有两个机器存储了同样的数据。
1.假设在某个时间得到一个数据文件ID的列表,是
- 关于Java中redirect与forward的区别
chenbowen00
javaservlet
在Servlet中两种实现:
forward方式:request.getRequestDispatcher(“/somePage.jsp”).forward(request, response);
redirect方式:response.sendRedirect(“/somePage.jsp”);
forward是服务器内部重定向,程序收到请求后重新定向到另一个程序,客户机并不知
- [信号与系统]人体最关键的两个信号节点
comsci
系统
如果把人体看做是一个带生物磁场的导体,那么这个导体有两个很重要的节点,第一个在头部,中医的名称叫做 百汇穴, 另外一个节点在腰部,中医的名称叫做 命门
如果要保护自己的脑部磁场不受到外界有害信号的攻击,最简单的
- oracle 存储过程执行权限
daizj
oracle存储过程权限执行者调用者
在数据库系统中存储过程是必不可少的利器,存储过程是预先编译好的为实现一个复杂功能的一段Sql语句集合。它的优点我就不多说了,说一下我碰到的问题吧。我在项目开发的过程中需要用存储过程来实现一个功能,其中涉及到判断一张表是否已经建立,没有建立就由存储过程来建立这张表。
CREATE OR REPLACE PROCEDURE TestProc
IS
fla
- 为mysql数据库建立索引
dengkane
mysql性能索引
前些时候,一位颇高级的程序员居然问我什么叫做索引,令我感到十分的惊奇,我想这绝不会是沧海一粟,因为有成千上万的开发者(可能大部分是使用MySQL的)都没有受过有关数据库的正规培训,尽管他们都为客户做过一些开发,但却对如何为数据库建立适当的索引所知较少,因此我起了写一篇相关文章的念头。 最普通的情况,是为出现在where子句的字段建一个索引。为方便讲述,我们先建立一个如下的表。
- 学习C语言常见误区 如何看懂一个程序 如何掌握一个程序以及几个小题目示例
dcj3sjt126com
c算法
如果看懂一个程序,分三步
1、流程
2、每个语句的功能
3、试数
如何学习一些小算法的程序
尝试自己去编程解决它,大部分人都自己无法解决
如果解决不了就看答案
关键是把答案看懂,这个是要花很大的精力,也是我们学习的重点
看懂之后尝试自己去修改程序,并且知道修改之后程序的不同输出结果的含义
照着答案去敲
调试错误
- centos6.3安装php5.4报错
dcj3sjt126com
centos6
报错内容如下:
Resolving Dependencies
--> Running transaction check
---> Package php54w.x86_64 0:5.4.38-1.w6 will be installed
--> Processing Dependency: php54w-common(x86-64) = 5.4.38-1.w6 for
- JSONP请求
flyer0126
jsonp
使用jsonp不能发起POST请求。
It is not possible to make a JSONP POST request.
JSONP works by creating a <script> tag that executes Javascript from a different domain; it is not pos
- Spring Security(03)——核心类简介
234390216
Authentication
核心类简介
目录
1.1 Authentication
1.2 SecurityContextHolder
1.3 AuthenticationManager和AuthenticationProvider
1.3.1 &nb
- 在CentOS上部署JAVA服务
java--hhf
javajdkcentosJava服务
本文将介绍如何在CentOS上运行Java Web服务,其中将包括如何搭建JAVA运行环境、如何开启端口号、如何使得服务在命令执行窗口关闭后依旧运行
第一步:卸载旧Linux自带的JDK
①查看本机JDK版本
java -version
结果如下
java version "1.6.0"
- oracle、sqlserver、mysql常用函数对比[to_char、to_number、to_date]
ldzyz007
oraclemysqlSQL Server
oracle &n
- 记Protocol Oriented Programming in Swift of WWDC 2015
ningandjin
protocolWWDC 2015Swift2.0
其实最先朋友让我就这个题目写篇文章的时候,我是拒绝的,因为觉得苹果就是在炒冷饭, 把已经流行了数十年的OOP中的“面向接口编程”还拿来讲,看完整个Session之后呢,虽然还是觉得在炒冷饭,但是毕竟还是加了蛋的,有些东西还是值得说说的。
通常谈到面向接口编程,其主要作用是把系统��设计和具体实现分离开,让系统的每个部分都可以在不影响别的部分的情况下,改变自身的具体实现。接口的设计就反映了系统
- 搭建 CentOS 6 服务器(15) - Keepalived、HAProxy、LVS
rensanning
keepalived
(一)Keepalived
(1)安装
# cd /usr/local/src
# wget http://www.keepalived.org/software/keepalived-1.2.15.tar.gz
# tar zxvf keepalived-1.2.15.tar.gz
# cd keepalived-1.2.15
# ./configure
# make &a
- ORACLE数据库SCN和时间的互相转换
tomcat_oracle
oraclesql
SCN(System Change Number 简称 SCN)是当Oracle数据库更新后,由DBMS自动维护去累积递增的一个数字,可以理解成ORACLE数据库的时间戳,从ORACLE 10G开始,提供了函数可以实现SCN和时间进行相互转换;
用途:在进行数据库的还原和利用数据库的闪回功能时,进行SCN和时间的转换就变的非常必要了;
操作方法: 1、通过dbms_f
- Spring MVC 方法注解拦截器
xp9802
spring mvc
应用场景,在方法级别对本次调用进行鉴权,如api接口中有个用户唯一标示accessToken,对于有accessToken的每次请求可以在方法加一个拦截器,获得本次请求的用户,存放到request或者session域。
python中,之前在python flask中可以使用装饰器来对方法进行预处理,进行权限处理
先看一个实例,使用@access_required拦截:
?