echarts的click事件
目录
前言
一、click事件
前言
在使用echarts的过程中,最常用的则是不同系列所对应的click返回参数的不同
一、click事件
在以下图中,其实是两个不同系列的数据,一个是图中的钟表,一个是下面的图
const option = {
grid: {
left: 25,
top: 25,
right: 25,
bottom: 0,
containLabel: true,
},
tooltip: {
trigger: 'axis',
axisPointer: {
type: 'none',
},
formatter: '{b}:{c}人',
},
xAxis: {
data: this.data.xAxisData,
axisTick: { show: false },
axisLine: { show: false },
axisLabel: {
interval: 0,
color: 'rgba(255,255,255, 0.8)',
},
},
yAxis: {
splitLine: { show: false },
axisTick: { show: false },
axisLine: { show: false },
axisLabel: { show: false },
},
color: ['#e54035'],
series: [
{
name: 'education',
type: 'pictorialBar',
barCategoryGap: '-130%',
symbol: 'path://M0,10 L10,10 C5.5,10 5.5,5 5,0 C4.5,5 4.5,10 0,10 z',
itemStyle: {
opacity: 0.5,
},
emphasis: {
//高亮
itemStyle: {
opacity: 1,
},
},
data: this.data.list,
z: 10,
},
{
name: 'glyph',
type: 'pictorialBar',
barGap: '-100%', //让两个柱子重叠
symbol: 'image://../../assets/images/data-screen/time.png',
symbolPosition: 'end', //让图形与柱子外切
symbolSize: 20, //长宽都为50
symbolOffset: [0, '-120%'], //偏移量 x,y轴
data: this.data.list,
},
],
};
this.echartsElement.setOption(option);给系列1的z设置为10,值越大则离屏幕越近
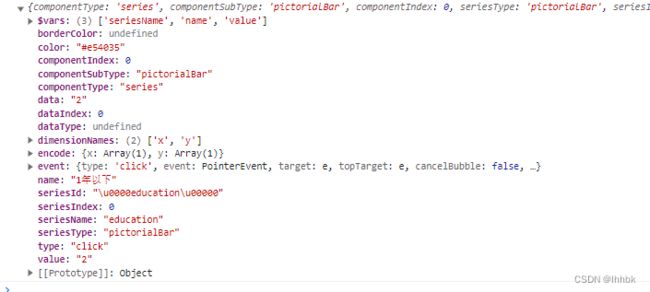
根据点击事件的返回参数所示,当点击系列图为钟表形状时,此时seriesIndex为1
而点击下面的图形时,此时返回seriesIndex为0
此时如果想要点击seriesIndex为0触发点击时间则可以写为
this.echartsElement.on('click', (params: any) => {
if (params.seriesIndex == 0) {
}
});