主窗口应用--MainWindow
主窗口应用–MainWindow
1.基本介绍
QMainWindow类提供了一个主应用程序窗口。
主窗口为构建应用程序的用户界面提供了一个框架。Qt有QMainWindow及其相关的主窗口管理类。QMainWindow有自己的布局,您可以在其中添加QToolBars、QDockWidgets、QMenuBar和QStatusBar。布局有一个中心区域,可以被任何类型的小部件占据。您可以在下面看到布局的图像。

注意:不支持创建没有中心小部件的主窗口。即使只是一个占位符,也必须有一个中心小部件。
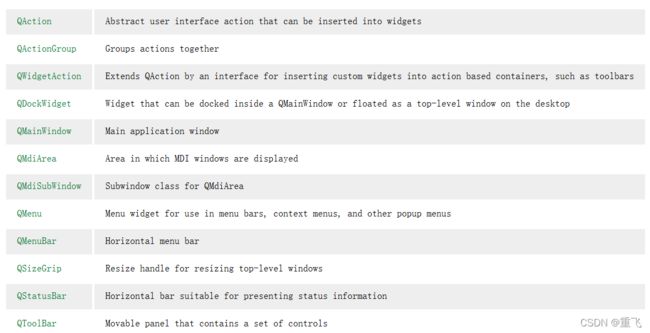
1.1 主窗口相关类
1.2 创建中心组件
中心小部件通常是标准的Qt小部件,如QTextEdit或QGraphicsView。自定义小部件也可以用于高级应用程序。使用setCentralWidget()设置中心小部件。
主窗口具有单个(SDI)或多个(MDI)文档界面。通过使用QMdiArea作为中心小部件,可以在Qt中创建MDI应用程序。
1.3 创建菜单
Qt在QMenu中实现菜单,QMainWindow将它们保存在QMenuBar中。QActions被添加到菜单中,菜单将它们作为菜单项显示。
可以通过调用menuBar()将新菜单添加到主窗口的菜单栏,该函数返回窗口的QMenuBar,然后使用QMenuBar::addMenu()添加菜单。
QMainWindow附带了一个默认菜单栏,但是您也可以使用setMenuBar()自己设置一个。如果希望实现自定义菜单栏(即不使用QMenuBar小部件),可以使用setMenuWidget()进行设置。
创建菜单的示例如下:
void MainWindow::createMenus()
{
fileMenu = menuBar()->addMenu(tr("&File"));
fileMenu->addAction(newAct);
fileMenu->addAction(openAct);
fileMenu->addAction(saveAct);
}
函数createPopupMenu()的作用是:当主窗口接收上下文菜单事件时,创建弹出菜单。默认实现生成一个菜单,其中包含来自dock小部件和工具栏的可检查操作。可以为自定义菜单重新实现createPopupMenu()。
1.4 创建工具栏
工具栏是在QToolBar类中实现的。使用addToolBar()将工具栏添加到主窗口。
可以使用Qt::ToolBarArea指定工具栏的初始位置。可以使用分隔符分隔工具栏,插入分隔符的方法addToolBarBreak() 和insertToolBarBreak()。还可以使用QToolBar::setAllowedAreas()和QToolBar::setMovable()限制用户的放置。
可以使用iconSize()获取工具栏图标的大小。大小取决于平台;可以使用setIconSize()设置固定大小。可以使用setToolButtonStyle()更改工具栏中所有工具按钮的外观。
工具栏的创建示例:
void MainWindow::createToolBars()
{
fileToolBar = addToolBar(tr("File"));
fileToolBar->addAction(newAct);
}
1.5 创建停靠窗口
Dock小部件在QDockWidget类中实现。dock小部件是一个可以停靠到主窗口中的窗口。您可以使用addDockWidget()将停靠小部件添加到主窗口。
Qt::DockWidgetArea枚举提供了四个dock小部件区域:左、右、上和下。您可以指定哪个dock小部件区域应该占据与setCorner()重叠的角落。默认情况下,每个区域只能包含一行(垂直或水平)dock小部件,但是如果使用setDockNestingEnabled()启用嵌套,则可以在任意方向添加dock小部件。
两个dock小部件也可以堆叠在一起。然后使用QTabBar来选择应该显示哪些小部件。
创建dock小部件并将其添加到主窗口的示例:
QDockWidget *dockWidget = new QDockWidget(tr("Dock Widget"), this);
dockWidget->setAllowedAreas(Qt::LeftDockWidgetArea | Qt::RightDockWidgetArea);
dockWidget->setWidget(dockWidgetContents);
addDockWidget(Qt::LeftDockWidgetArea, dockWidget);
1.6 状态栏
可以使用setStatusBar()设置状态栏,但是在第一次调用statusBar()时(返回主窗口的状态栏)会创建一个状态栏。有关如何使用它的信息,请参见QStatusBar。
1.7 存储状态
QMainWindow可以使用saveState()存储其布局的状态;稍后可以使用restoreState()检索它。它是存储的工具栏和停靠小部件的位置和大小(相对于主窗口的大小)。
参考:QMenuBar, QToolBar, QStatusBar, QDockWidget, Application Example, Dock Widgets Example, MDI Example, SDI Example, and Menus Example.
2.主要属性
| 属性 | 描述 |
|---|---|
| animated | 用于确定是否对dock小部件和工具栏像动画一般操作 |
| dockNestingEnabled | 是否可以嵌套停靠 |
| dockOptions | 停靠的选择 |
| documentMode | 停靠窗口为选项卡模式的时候,停靠窗口为文档模式 |
| iconSize | 工具栏的图标大小,默认值是GUI样式的默认工具栏图标大小。图标的大小至少具有这个大小。按比例缩小 |
| tabShape | 选项卡tab bar的形状 |
| toolButtonStyle | 工具栏按钮的按钮风格。要使toolbuttons的样式遵循系统设置,请将此属性设置为Qt::ToolButtonFollowStyle。在Unix上,将使用桌面环境中的用户设置。在其他平台上,Qt::ToolButtonFollowStyle仅表示图标。 |
| unifiedTitleAndToolBarOnMac | 是否使用macOS上的统一标题和工具栏外观 |
2.1 animated
用于确定是否对dock小部件和工具栏像动画一般操作。
当停靠小部件或工具栏在主窗口上拖动时,主窗口会调整其内容,以指示如果将停靠小部件或工具栏放下,它将停靠在何处。设置此属性将导致QMainWindow在平滑动画中移动其内容。清除此属性会使内容闪现一样直接进入新位置。
2.2 dockNestingEnabled
是否可以嵌套停靠
嵌套的情况如下,左边的停靠区域,不能嵌套的时候,只支持一列。嵌套的情况支持多列。
如果此属性为false,则停靠区域只能包含一行(水平或垂直)停靠小部件。如果此属性为true,则dock小部件占用的区域可以沿任意方向分割以包含更多dock小部件。

Dock嵌套仅在包含大量Dock小部件的应用程序中才是必需的。它给用户更大的自由来组织他们的主窗口。但是,当将dock小部件在主窗口上拖动时,dock嵌套会导致更复杂(也不太直观)的行为。因为一个停靠窗口有了更多的可放置位置。
设置此属性与使用setDockOptions()设置AllowNestedDocks选项相同。
2.3 dockOptions
停靠的选择
默认值是AnimatedDocks | AllowTabbedDocks
可以有入选选择的组合
例如QMainWindow::AnimatedDocks,是QMainWindow中枚举量
| 常量 | 值 | 描述 |
|---|---|---|
| AnimatedDocks | 0x01 | 和设置属性animated是同等的 |
| AllowNestedDocks | 0x02 | 和设置属性dockNestingEnabled是同等的 |
| AllowTabbedDocks | 0x04 | 用户可以将一个dock小部件放在另一个小部件的“上面”。这两个小部件堆叠在一起,并出现一个选项卡栏,用于选择哪一个是可见的。 |
| ForceTabbedDocks | 0x08 | 两个停靠窗口放在同一个区域的时候,必须是堆叠在一起的,像选项卡换句话说,dock widget不能在dock区域中相邻放置。如果设置了此选项,AllowNestedDocks将不起作用。 |
| VerticalTabs | 0x10 | 主窗口两侧的两个垂直停靠区域垂直显示它们的选项卡。如果未设置此选项,则所有停靠区域都会在底部显示其选项卡。隐含AllowTabbedDocks设置,VerticalTabs会通过调用setTabPosition(),覆盖原来页签位置的设置 |
| GroupedDragging | 0x20 | 当拖动停靠窗口的标题栏的时候,所有与之堆叠的选项卡都将被拖动。此选项暗含AllowTabbedDocks。如果一些停靠窗口在某些区域有其他的限制,这个设置就没有效果。(Qt 5.6中才添加这个选项) |
这些选项仅控制如何在主窗口中放置dock小部件。它们不会重新排列dock小部件以符合指定的选项(比如初始嵌套,即使设置了强制堆叠,初始也是嵌套的)。因此,应该在将任何dock小部件添加到主窗口之前设置它们。例外情况是可以随时设置AnimatedDocks和VerticalTabs选项。
2.3.1 VerticalTabs属性的效果
即使设置setTabPosition(QtCore.Qt.AllDockWidgetAreas, QTabWidget.North),也不能改变tab bar的位置。
2.4 unifiedTitleAndToolBarOnMac
窗口是否使用macOS上的统一标题和工具栏外观
请注意,与Qt 4相比,Qt 5实现有几个限制:
3.常用的方法
| 方法 | 描述 |
|---|---|
| addDockWidget(area, dockwidget) | 添加停靠窗口 |
| addDockWidget(area, dockwidget, orientation) | 按方向指定的方向将dockwidget添加到给定区域中。 |
| addToolBar(area, toolbar) | 指定区域添加工具栏,如果已经有工具栏,则放在原有工具栏的末端 |
| addToolBar(toolbar) | 添加工具栏 |
| addToolBar(title) | 创建QToolBar对象,将其窗口标题设置为title,并将其插入顶部工具栏区域。 |
| addToolBarBreak(area = Qt::TopToolBarArea) | 创建工具栏分隔符 |
| centralWidget() | 中心区域的小部件 |
| setCentralWidget() | 设置中心小部件 |
| corner(corner) | 获取占据指定角的停靠区域 |
| createPopupMenu() | 返回一个弹出菜单,其中包含主窗口中工具栏和停靠小部件的可检查项。如果没有工具栏和停靠小部件,此函数将返回空指针。 |
| dockWidgetArea(dockwidget) | 返回停靠窗口所在的停靠区域 |
| splitDockWidget(first, second, orientation) | 将第一停靠小部件覆盖的空间分成两部分,将第一停靠小部件移动到第一部分,并将第二停靠小部件移动到第二部分。 |
| insertToolBar(before, toolbar) | 将工具栏插入“before”工具栏所占用的区域,使其显示在它之前 |
| insertToolBarBreak(before) | 在before指定的工具栏之前插入工具栏分隔符。 |
| menuBar() | 返回主窗口的菜单栏。如果菜单栏不存在,此函数创建并返回一个空菜单栏。 |
| menuWidget() | 返回主窗口的菜单栏。如果尚未构造菜单栏,则此函数返回null |
| removeDockWidget(dockwidget) | 从主窗口布局中删除dockwidget并将其隐藏。注意dockwidget没有被删除。 |
| removeToolBar(toolbar) | 从主窗口布局中删除工具栏并将其隐藏。请注意,工具栏不会被删除。 |
| removeToolBarBreak(before) | 删除以前插入在before指定的工具栏之前的工具栏分隔符。 |
| resizeDocks(docks, sizes, orientation) | 根据sizes改变docks中停靠窗口的大小 |
| restoreDockWidget(dockwidget) | 如果dockwidget是在调用restoreState()之后创建的,则还原其状态。如果状态已恢复,则返回true;否则返回false。 |
| restoreState(state, version = 0) | 还原此主窗口的工具栏和dockwidget的状态。还可以恢复拐角设置。将版本号与状态中存储的版本号进行比较。如果它们不匹配,主窗口的状态保持不变,此函数返回false;否则,状态恢复,此函数返回true。 |
| saveState(version = 0) const | 保存此主窗口工具栏和dockwidget的当前状态 |
| setCentralWidget(widget) | 设置中心小部件 |
| setCorner(corner, area) | 设置指定角归属于哪个停靠区域 |
| setDockOptions(options) | 设置停靠选项 |
| setMenuBar(menuBar) | 设置自定义的菜单栏 |
| setMenuWidget(menuBar) | 设置自定义的菜单栏 |
| setStatusBar(statusbar) | 设置状态栏 |
| setTabPosition(areas, tabPosition) | 以选项卡的方式显示停靠窗口时候,设置标签的位置。默认显示在底部。注意:VerticalTabs停靠选项的优先级更高 |
| setTabShape(tabShape) | 设置选项卡的标签形状 |
| setToolButtonStyle(toolButtonStyle) | 主窗口中工具栏按钮的样式 |
| splitDockWidget(first, second, orientation) | 按照orientation拆分first所在的停靠窗口区域,将second停靠窗口加进来 |
| tabifiedDockWidgets(dockwidget) | 选项卡形式下,和dockwidget重叠在以前 的停靠窗口 |
| tabifyDockWidget(first, second) | 将second停靠窗口移动到first上面,展示成选项卡的形式 |
| takeCentralWidget() | 从此主窗口中删除中心小部件移除的小部件的所有权被传递给调用者。 |
| tabPosition(area) | 指定区域,停靠窗口的选项卡标签位置 |
| toolBarArea(toolbar) | toolbar工具栏所在的区域 |
| toolBarBreak(toolbar) | 返回toolbar前面是否有分隔符 |
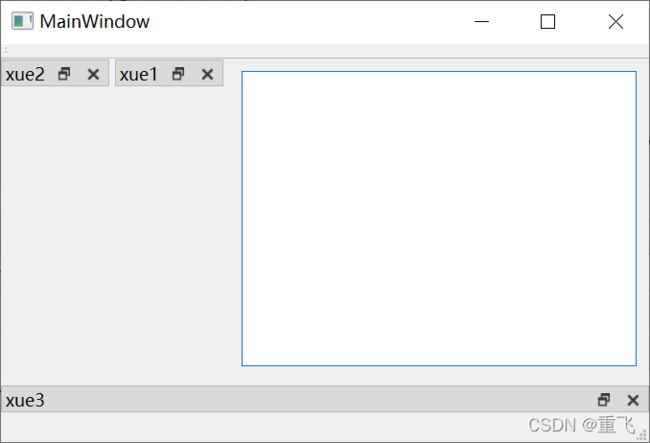
3.1 addDockWidget(area, dockwidget, orientation)
每个区域都有一个默认的方向,比如在左右两侧的区域,水平添加了停靠窗口,如下图所示,这两个区域停靠窗口可以嵌套

self.dockWidget = QDockWidget(self)
self.dockWidget.setWindowTitle("xue5")
self.dockWidget.setObjectName("dockWidgetxue")
self.dockWidgetContents = QWidget()
self.dockWidgetContents.setObjectName("dockWidgetContentsxue") self.dockWidget.setWidget(self.dockWidgetContents)
self.addDockWidget(QtCore.Qt.DockWidgetArea(1), self.dockWidget)
self.dockWidget1 = QDockWidget(self)
self.dockWidget1.setWindowTitle("xue6")
self.dockWidget1.setObjectName("dockWidgetxue1")
self.dockWidgetContents = QWidget()
self.dockWidgetContents.setObjectName("dockWidgetContentsxue1") self.dockWidget1.setWidget(self.dockWidgetContents) self.addDockWidget(QtCore.Qt.DockWidgetArea(1), self.dockWidget1, QtCore.Qt.Horizontal)
3.2 setCentralWidget()
设置中心小部件
如果设置为None,(理论上不应该设置为None),设置为None和下面这种方法的效果是一样的
widget = QWidget(self) widget.setFixedSize(0, 0) self.setCentralWidget(widget)
3.3 createPopupMenu()
返回一个弹出菜单,其中包含主窗口中工具栏和停靠小部件的可检查项。如果没有工具栏和停靠小部件,此函数将返回空指针。
默认情况下,当用户激活弹出菜单(通常通过右键单击工具栏或dock小部件)时,主窗口将调用此函数。
如果要创建自定义弹出菜单,请重新实现此函数并返回新创建的弹出菜单。弹出菜单的所有权转移给调用者。
3.4 dockWidgetArea(dockwidget)
3.5 splitDockWidget(first, second, orientation)
将第一停靠小部件覆盖的空间分成两部分,将first停靠小部件移动到第一部分,并将second停靠小部件移动到第二部分。
orientation指定空间的划分方式:Qt::Horizontal将第二个dock小部件放置在第一个的右侧;Qt::Vertical则将第二个dock小部件放置在第一个的下方。
注意:如果第一个dock在一个选项卡停靠区域中,那么第二个将被添加为一个新选项卡,而不是第一个的邻居。这是因为单个选项卡只能包含一个dock小部件。

注意:Qt::LayoutDirection影响分割区域的两部分中dock小部件的顺序。当从右到左的布局方向被启用时,dock小部件的放置将被反转。
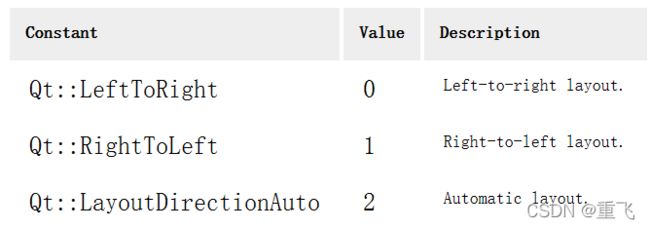
3.5.1 LayoutDirection
指定Qt布局和文本处理的方向。
使用方式,例如:
QGuiApplication::setLayoutDirection()
从右到左的布局对于某些语言是必要的,尤其是阿拉伯语和希伯来语。
LayoutDirectionAuto服务两个目标。当与小部件和布局一起使用时,它意味着使用父小部件或QApplication上设置的布局方向。效果和设置 QWidget::unsetLayoutDirection()一样的。
当LayoutDirectionAuto与文本布局一起使用时,它意味着文本方向性是由要布局的字符串的内容决定的。
3.6 menuBar()
返回主窗口的菜单栏。如果菜单栏不存在,此函数创建并返回一个空菜单栏。
如果希望Mac应用程序中的所有窗口共享一个菜单栏,请不要使用此函数创建它,因为此处创建的菜单栏将此QMainWindow作为其父菜单栏。相反,您必须创建一个没有父级的菜单栏,然后才能在所有Mac窗口中共享。
3.7 resizeDocks(docks, sizes, orientation)
根据sizes改变docks中停靠窗口的大小。如果orientation为Horizontal,则调整宽度,否则调整高度。
调整大小的时候,最大和最小的设置会也生效,并且QMainWindow本身不会调整大小。
根据大小的相对权重,在小部件之间分配任何额外/缺失的空间。
resizeDocks({blueWidget, yellowWidget}, {20 , 40}, Qt::Horizontal);
如果蓝色小部件和黄色小部件嵌套在同一级别上,则它们将被调整大小,以便黄色小部件是蓝色小部件的两倍大
如果某些小部件分组在选项卡中,则每个组只能指定一个小部件。不在组中的小部件,也会调整大小
Qt 5.6.以后引入的功能
3.8 restoreState(state, version = 0)
还原此主窗口的工具栏和dockwidget的状态。还可以恢复拐角设置。将版本号与状态中存储的版本号进行比较。如果它们不匹配,主窗口的状态保持不变,此函数返回false;否则,状态恢复,此函数返回true。
要恢复使用QSettings保存的几何图形,可以使用以下代码:
void MainWindow::readSettings()
{
QSettings settings("MyCompany", "MyApp");
restoreGeometry(settings.value("myWidget/geometry").toByteArray());
restoreState(settings.value("myWidget/windowState").toByteArray());
}
saveState(), QWidget::saveGeometry(), QWidget::restoreGeometry(), restoreDockWidget().
3.9 saveState(version = 0)
保存此主窗口工具栏和dockwidget的当前状态。这包括由setCorner()设置的角。版本号作为数据的一部分存储。
objectName属性用于标识每个QToolBar和QDockWidget。您应该确保此属性对于添加到QMainWindow的每个QToolBar和QDockWidget都是唯一的
要还原保存的状态,请将saveState()的返回值和版本号传递给restoreState()。
要在窗口关闭时保存几何图形,可以实现如下关闭事件:
void MyMainWindow::closeEvent(QCloseEvent *event)
{
QSettings settings("MyCompany", "MyApp");
settings.setValue("geometry", saveGeometry());
settings.setValue("windowState", saveState());
QMainWindow::closeEvent(event);
}
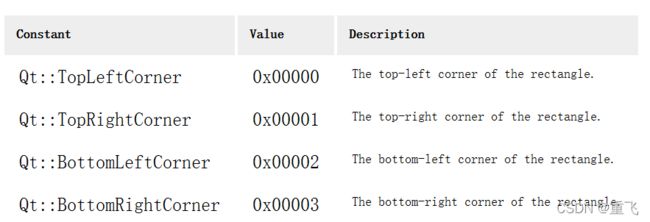
3.10 setCorner(corner, area)
设置左下角的区域归左边的区域
self.setCorner(QtCore.Qt.Corner(2), QtCore.Qt.DockWidgetArea(1))
3.11 setToolButtonStyle(toolButtonStyle)
要使toolbuttons的样式遵循系统设置,请将此属性设置为Qt::ToolButtonFollowStyle
在Unix上,将使用桌面环境中的用户设置。在其他平台上,Qt::ToolButtonFollowStyle仅表示图标。
工具按钮的样式,描述如何显示按钮的文本和图标。
4.信号
4.1 图标大小变化
iconSizeChanged(const QSize &iconSize)
4.2 选项卡形式的停靠窗口被选择
tabifiedDockWidgetActivated(QDockWidget *dockWidget)
4.3 按钮风格变化
样式遵循系统设置,请将此属性设置为Qt::ToolButtonFollowStyle
在Unix上,将使用桌面环境中的用户设置。在其他平台上,Qt::ToolButtonFollowStyle仅表示图标。
工具按钮的样式,描述如何显示按钮的文本和图标。
4.信号
4.1 图标大小变化
iconSizeChanged(const QSize &iconSize)
4.2 选项卡形式的停靠窗口被选择
tabifiedDockWidgetActivated(QDockWidget *dockWidget)
4.3 按钮风格变化
toolButtonStyleChanged(Qt::ToolButtonStyle toolButtonStyle)