使用VS Code进行代码开发
文章目录
- VS Code 介绍
- VS Code 下载与安装
- 使用VS Code进行Python代码开发
-
- 安装Python 插件
- 使用 Python 的常规流程
-
- Step 1:在Mac系统中创建自己的工作区文件夹。
- Step 2: 启动VS Code。
- Step 3:创建python虚拟环境
- 使用VS Code进行Java代码开发
-
- 在自己的Mac系统中安装Java
- 在VS Code中安装扩展
- 创建自己的Java文件并运行
- 参考文章
VS Code 介绍
VS Code 是一款由微软开发且跨平台的免费源代码编辑器。
该软件支持语法高亮、代码自动补全(又称 IntelliSense)、代码重构、查看定义功能,并且内置了命令行工具和 Git 版本控制系统。用户可以更改主题和键盘快捷方式实现个性化设置,也可以通过内置的扩展程序商店安装扩展以拓展软件功能。
使用VS Code可以进行Python, Java, C/C++, Golang等各种语言的开发。只需安装相关扩展即可。 可以远程开发,同时支持Windows和Mac系统等。
VS Code 下载与安装
下载地址:https://code.visualstudio.com/Download
如下,选择需要的类型进行下载。

本文以Mac系统为例。下载下来在“下载”目录下。是一个ZIP文件,双击进行解压,便得到一个应用程序文件。
将应用程序拖到“应用程序”目录下,便可以进行打开。

在“应用程序”中双击“Visual Studio Code” 便可打开软件,进行使用。

打开后如下所示:

关于VS Code界面的简单介绍以及基本使用方法参见:
https://code.visualstudio.com/docs/getstarted/userinterface
使用VS Code进行Python代码开发
安装Python 插件
在 VS Code 中使用 Python,需要使用到 Microsoft Python 插件。该插件利用了 VS Code 来提供了下面这些功能:
自动补全和智能感知
检测、调试和单元测试
在Python环境(包括虚拟环境和 conda 环境)之间轻松切换
在 VS Code 中安装插件非常的简单,只需要打开 VS Code,选择 “扩展”,在 “扩展:商店” 的搜索栏中输入 “Python”,选择相应的插件,点击 “安装”,即可:
搜索“python”插件以后点击“install”, 即可等待完成插件的安装。
此外还需要安装 “Python Environment Manager”插件:

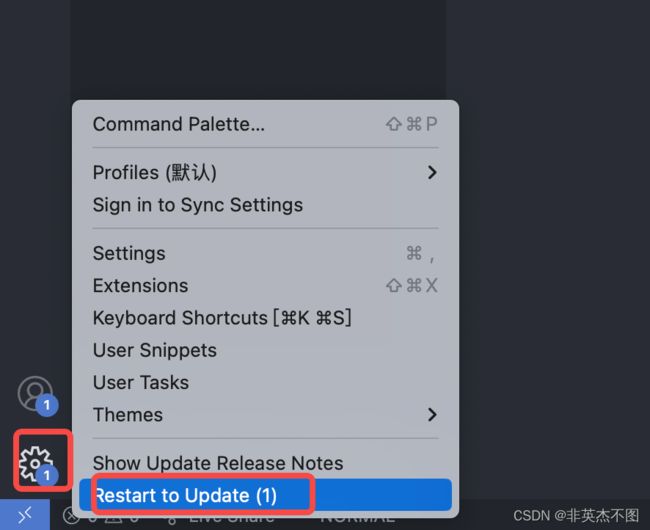
安装好后,一般需要重启:

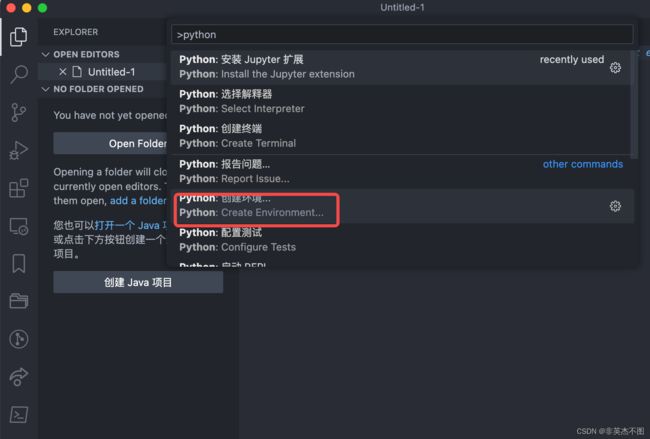
重启 VS Code 之后,打开命令面板(⇧⌘P),键入 “Python”,可以看到命令面板出现了一些下拉选项,说明插件安装成功:
使用 Python 的常规流程
Step 1:在Mac系统中创建自己的工作区文件夹。
如这里在“~/Document/个人文件/MyProject”中(访达–> 文稿 --> 个人文件 --> MyProject)。
这个文件夹是需要开发的python文件项目存放路径。
Step 2: 启动VS Code。
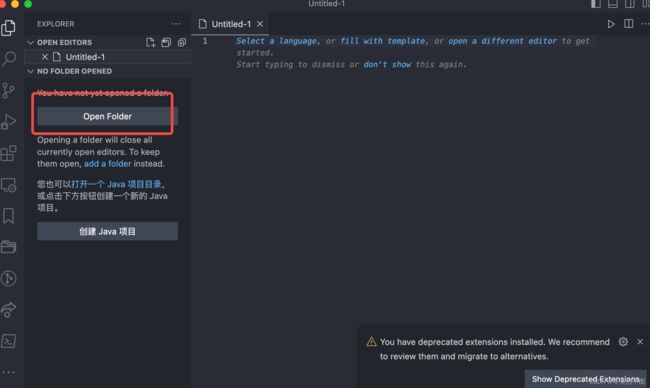
启动后点击“打开文件夹”,打开Step1创建的文件。
Step 3:创建python虚拟环境
Python 开发者的最佳实践是使用特定于项目的 virtual environment 。一旦激活该环境,安装的任何软件包都将与其他环境(包括全局解释器环境)隔离,从而减少因软件包版本冲突而可能引起的许多复杂情况。
可以使用 Venv 或 Conda 和 Python 在 VS Code 中创建非全局环境:创建环境。
打开命令面板 ( ⇧⌘P ),开始键入 Python: Create Environment 命令进行搜索,然后选择该命令。该命令显示环境类型列表,Venv 或 Conda。

下面将以 Conda 为例,展示创建虚拟环境的过程,Venv 与 Conda 的过程基本一样:
对于显示环境类型列表,Venv 或 Conda,选择 Conda

然后该命令会显示可用于项目的解释器列表,选择需要的解释器
选择解释器后,将显示一条通知,显示环境创建的进度
Step 3:创建 Python 源文件
从文件资源管理器工具栏中,选择 hello 文件夹上的新建文件按钮:

将文件命名为 hello.py ,VS Code 会自动在编辑器中打开它。
通过使用 .py 文件扩展名,告诉 VS Code 将此文件解释为 Python 程序,以便它使用 Python 扩展名和选定的解释器评估内容。
编辑该文件,输入:
print("hello world")
最后,保存文件 ( ⌘S )。此时,就已准备好在 VS Code 中运行第一个 Python 文件。
Step 4:运行 hello.py
单击编辑器右上角的 Run Python File in Terminal 运行按钮。
该按钮会打开一个终端面板,其中会自动激活 Python 解释器,然后运行 python3 hello.py (macOS/Linux) 或 python hello.py (Windows)。

使用VS Code进行Java代码开发
在自己的Mac系统中安装Java
下载地址:https://www.oracle.com/cn/java/technologies/downloads/#jdk21-mac
选择合适自己电脑的版本进行下载(不合适的话安装的时候会报错,并提示合适的版本)
在VS Code中安装扩展
扩展名称为“Extension Pack for Java”

该扩展包含了多个扩展,因此无需安装其他扩展。
创建自己的Java文件并运行
如本文创建的java项目文件夹在系统的“~/文稿/个人文件/MyJavaProject/”
用VS Code打开这个文件夹后,创建一个hello.java。
编辑如下代码:
public class hello {
public static void main(String[] args) {
System.out.println("Hello, World!");
}
}
注意上面那个“hello” 应该和文件名“hello”一致。
参考文章
- https://zhuanlan.zhihu.com/p/639597093
- https://www.oracle.com/cn/java/technologies/downloads/#jdk21-mac