Android高级应用开发详解笔记(约束布局ConstraintLayout保姆级)22.1.28 | CSDN创作打卡
回顾:
(1)UI控件(User Interface)
TextView\EditText\Button\ImageView\RadioButton\RadioGroup\ImageButton\DatePicker\TimePicker\ScrollView\ListView\GridView\RecycleView\Spinner
(2)Layout(布局)
LinearLayout\RelativeLayout\FrameLayout\TableLayout\AbsoluteLayout
(3)Style&Theme(样式与主题)
Color\Fontsize\width\height
Theme是一组Style
(4)Resources(资源)
Drawable(image\selector\shape)
Layout
Mipmap(优化后的图片)
Value(静态的数据,例如数组常量,字符串常量)
【训练】布局3个按钮,让他们垂直分布在屏幕中,每个按钮高度各占1/3
快写,我在监督你呢!
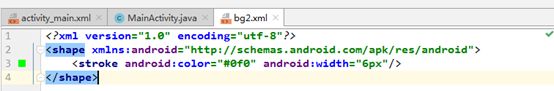
带有边框的容器
定义shape.xml

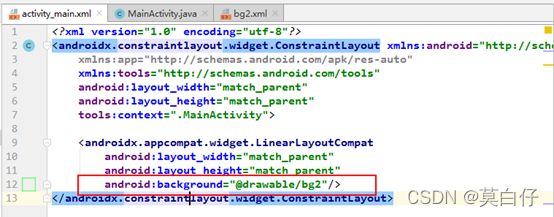
在布局中引用:

效果:

大家最后再练习一下下!
2.ConstraintLayout——约束布局
2015年google公司在发布者大会上推行的新的设计标准Material Design——是一套UI设计标准。(质感设计),包含:
ConstraintLayout、Toolbar、CoordinatorLayout、AppBarLayout、NavigationDrawer等等
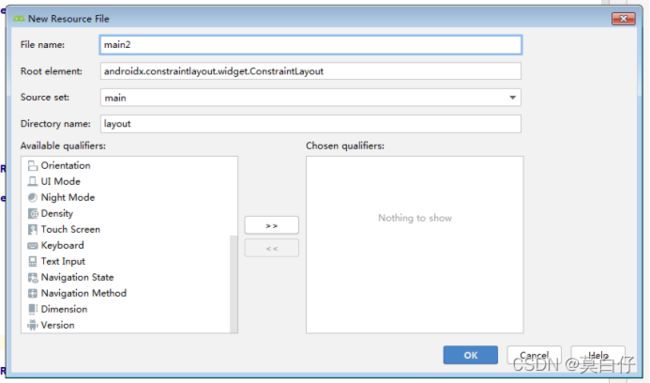
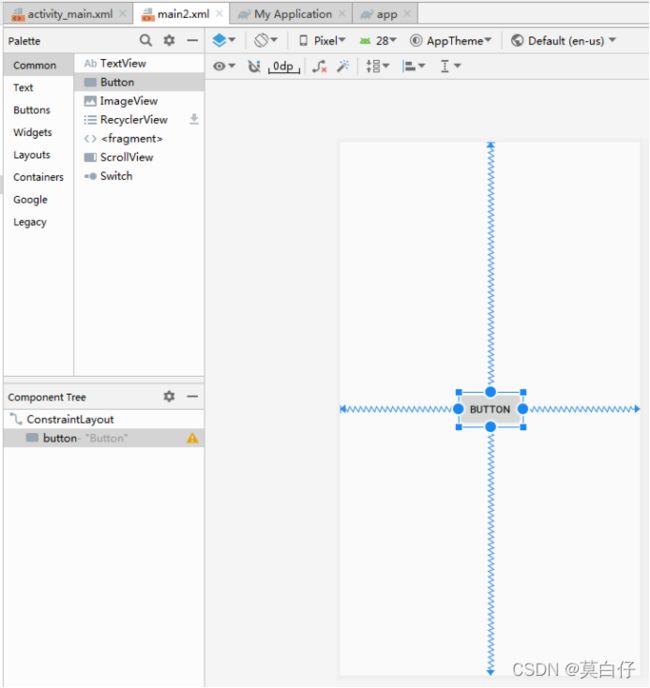
(1)设计面板
开发者做界面设计时,无需编写代码,通过拖拽完成界面设计
(2)工具栏
3.如何理解约束布局?
约束可以理解为根据什么作为参照确定自己的位置。
例如:参照容器,来确定自己的位置。让某某按钮在屏幕的中央
实现约束布局的条件?
(1)容器必须是约束布局,表示内部的元素将形成参照系
(2)谁参照谁
如何表达参照?
例如Left_toLeftOf,A的左边参照B的左边,意思是2个元素左对齐。
【案例】在约束布局中如何实现按钮在屏幕的中央?



【案例】创建一个约束布局,让这个约束布局中间,还包含一个约束布局,在内部约束布局中间包含一个按钮。

效果:


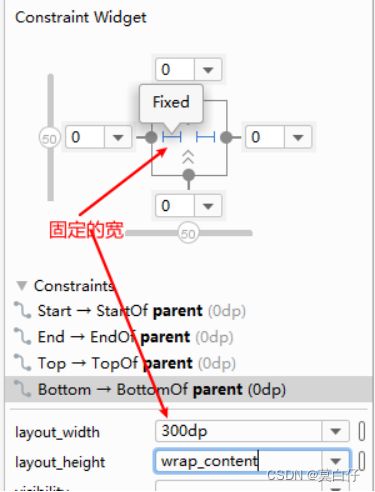
续 1.约束布局下的宽和高如何设置?
A 固定宽高


B 充满容器的宽和高


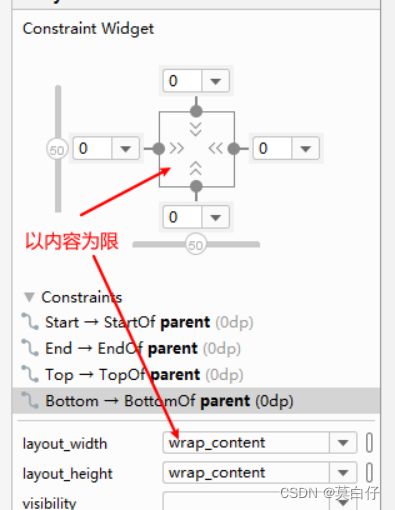
C 以内容为限的宽和高

2.同级元素如何参照?
什么同级元素?
同在一个容器下,多个元素之间的关系,就是同级关系。
步骤:
(1)第一个元素参照容器,容器必须是约束布局
(2)其他元素,参照第一个元素。
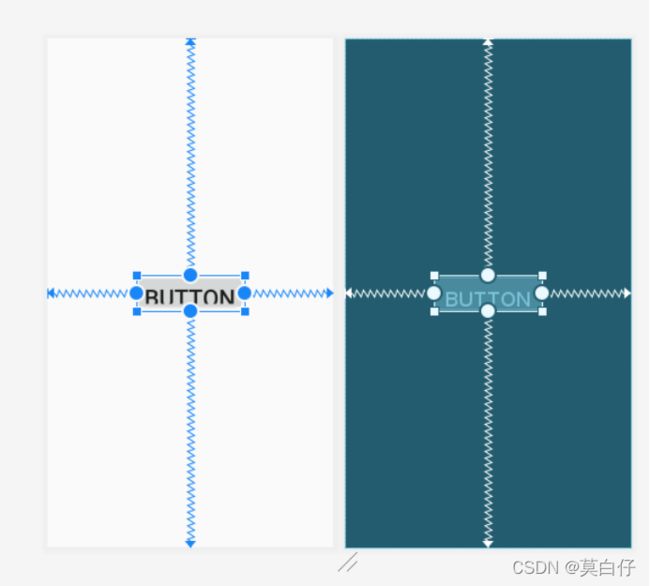
【案例】第一个按钮在屏幕水平方向中间,对齐到容器顶部,第二个按钮中心点,与第一个按钮中心点在垂直方向上一条直线。第二个按钮顶部挨着第一个按钮底部。

【训练】2个按钮在一条水平线上,中心点在一条水平线上。

【训练】布局中有一个图片,图片下方有2块文字,第一块文字靠图片左边,第二块文字靠图片右边,分别代表图片的名称和发布时间。要求图和文字整体居屏幕中央。

3.参照系中的关键词。
参照容器:
app:layout_constraintBottom_toBottomOf=“parent” 表示元素的下边参照容器的下边
app:layout_constraintEnd_toEndOf="parent"表示元素的右边参照容器的右边
app:layout_constraintStart_toStartOf="parent"表示元素的左边参照容器的左边
app:layout_constraintTop_toTopOf="parent"表示元素的上边参照容器的上边
app:layout_constraintBottom_toTopOf="parent"表示元素的下边参照容器的上边
app:layout_constraintTop_toBottomOf="parent"表示元素的上边参照容器的下边
app:layout_constraintStart_toEndOf="parent"表示元素的左边参照容器的右边
app:layout_constraintEnd_toStartOf="parent"表示元素的右边参照容器的左边
参照同级元素:
app:layout_constraintEnd_toEndOf="@+id/button"表示第二个元素右边参照第一个元素右边
app:layout_constraintStart_toStartOf="@+id/button"表示第二个元素左边参照第一个元素左边
app:layout_constraintTop_toBottomOf="@+id/button"表示第二个元素上边参照第一个元素下边
app:layout_constraintBottom_toTopOf="@+id/button"表示第二个元素下边参照第一个元素上边
app:layout_constraintEnd_toStartOf="@+id/button"表示第二个元素右边参照第一个元素左边
app:layout_constraintStart_toEndOf="@+id/button"表示第二个元素左边参照第一个元素右边
app:layout_constraintTop_toTopOf="@+id/button"表示第二个元素上边参照第一个元素上边
app:layout_constraintBottom_toBottomOf="@+id/button"表示第二个元素下边参照第一个元素下边
【训练】三个按钮,第一个按钮居屏幕底部,水平居中,第二个按钮在第1个按钮上面,第三个按钮在第二个按钮上面,所有按钮中心垂直在一条线上。
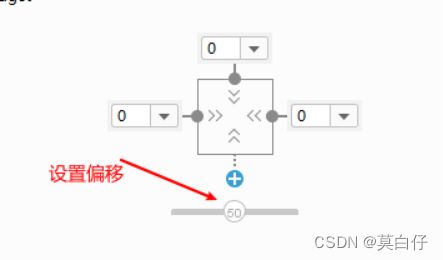
4.约束中的bias(偏移)
偏移有两种情况:水平偏移和垂直偏移,如果希望水平方向左右拉伸力量不均匀,就使用水平偏移;如果希望垂直方向拉伸力量不均匀,就使用垂直偏移
如何设置偏移?

设置app:layout_constraintHorizontal_bias,表示水平偏移
设置app:layout_constraintvertical_bias,表示垂直偏移
默认不设置,代表的是0.5,也就是50%
5.如何设置元素的宽高比?
传统布局中没有。
宽度依赖于高度,或者高度依赖于宽度,一个方向的长度确定,另一个方向无需设置。
实现步骤:
(1)设置元素的宽度为wrap_content
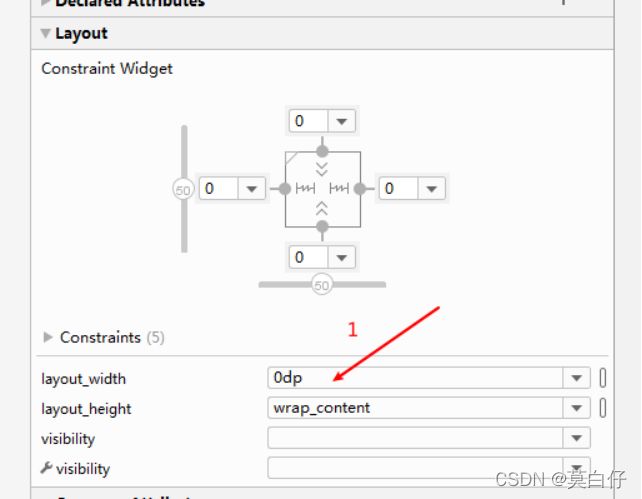
(2)设置元素的高度为0dp,表示放弃高度设置
(3)设置layout_constraintDimensionRatio属性为3:1,表示高度是宽度的1/3
【案例】宽度和高度比是3:1


续 1.设置宽高比
【回顾】宽高比3:1,宽以内容为限
【训练】宽高比3:1,高以内容为限

【技巧】
设置ratio时,将高放在前面,使用H,1:3表示,1代表高,3代表宽

2.约束布局中元素的尺寸
元素尺寸如何表达?
3种方式:
(1)wrap_content(内容决定宽高)
(2)fixed(指定固定的宽高)
(3)match_constraint(匹配到约束)
如何为一个元素设置最大尺寸或最小尺寸?
步骤:
(1)设置约束布局,水平方向,垂直方向参照容器
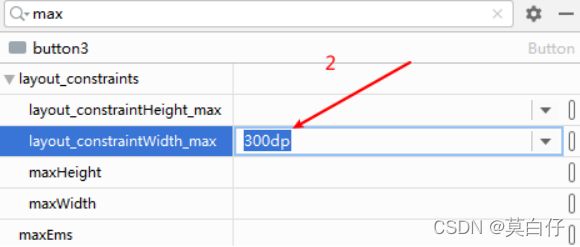
(2)使用width_max\min属性
Height_max\min属性
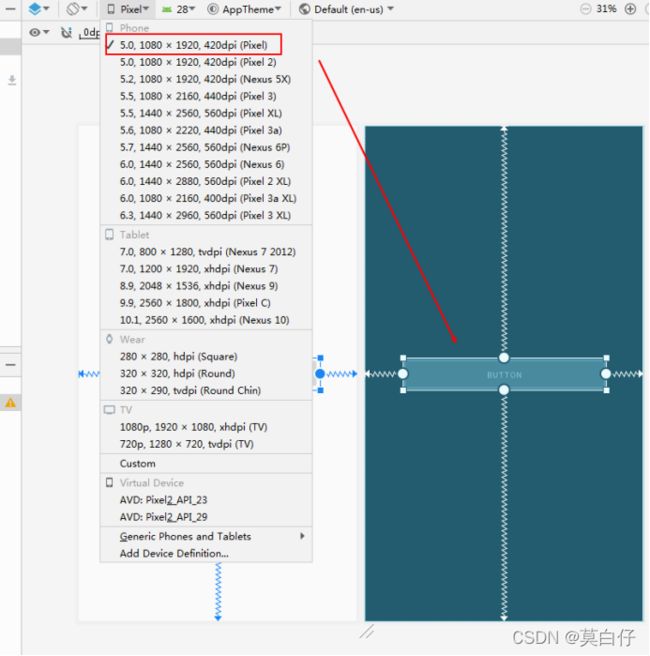
【案例】横向充满不超过300dp
手机尺寸、分辨率不一样对于高分率的手机,可能手机本身宽度是超过300dp的,所以显示最大为300dp,对于手机宽度没有300dp的,显示充满屏幕。




3.什么是强制约束?
当元素使用wrap_content时,约束条件下的约束的宽和高是失效的。宽高实际上取决于内容的多少。当我们希望约束依然生效,且width_max也生效。如何办?
例如TextView,如果文字内容过多,使用wrap_content会突破宽和高,在使用width_max时就会失效。
如何解决这一问题,使用强制约束。
如何使用强制约束?
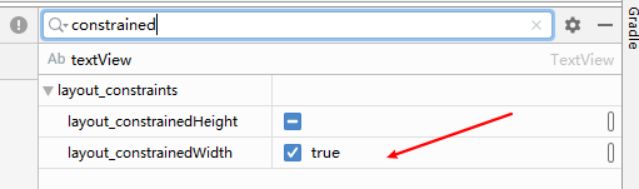
Layout_constrainedWidth:true|false,true表示强制,false表示不强制,也就是默认值。
Layout_constrainedHeight:true|false,true表示强制,false表示不强制,也就是默认值。
【案例】如果文字过多,textView设置为wrap_content,且width_max也同时设置,如何实现强制约束。
步骤:
(1)TextView设置多行文字
(2)创建约束
(3)设置最大宽度
(4)设置强制约束


4.如何让元素的宽高按容器比例来设置?
例如:让按钮宽占容器空间的1/2
响应式布局,是一种设计界面必须达到的标准。什么是响应式布局?大屏手机也能够有很好的显示效果,小屏手机也有很好的显示效果,显示效果不受屏的大小约束。例如按照屏幕大小的比例来显示元素。
如何按容器宽高比例来设置元素大小?
(1)使用layout_constraintWidth\height_default属性,它的值是percent。代表的是比例
(2)设置layout_constraintWidth\height为match_constraint.宽高由容器决定
(3)设置layout_constraintWidth_percent\Height_percent,设置具体的值。
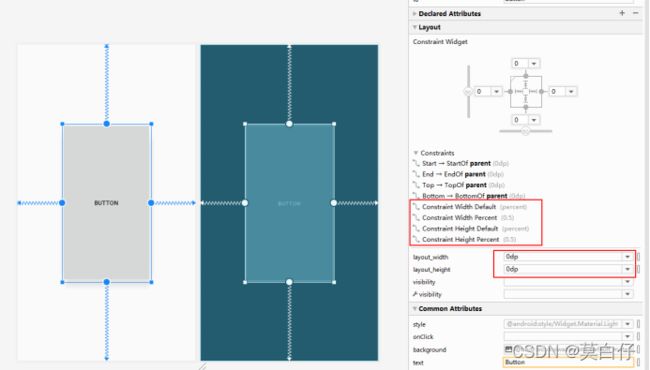
【案例】让一个元素宽度占容器的1/2,高度占容器的1/2
步骤(1)设置约束参数
(2)放弃宽高设置,设置为0dp
(3)启用按容器比例设置宽高
(4)设置比例的值

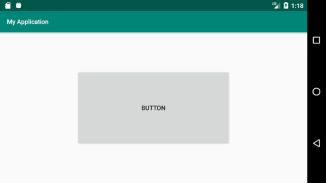
效果:


5.如何创建一个chain(链条)?
链条是指将多个元素串在一起,只需要设置链条头部的元素就可以操作整个链条,便于对整个链条上的所有元素进行一次管理。
通常情况下,分为两种链条:水平方向的链条和垂直方向的链条
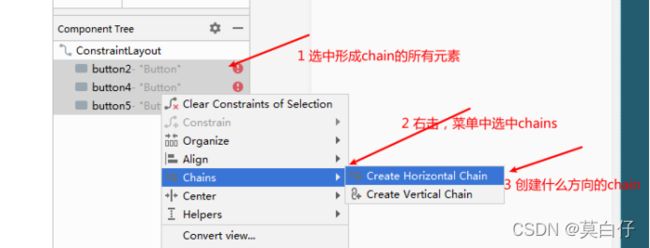
如何创建一个链条?

链条的特征:
(1)上一个元素的尾部链接到下一个元素的首部:
app:layout_constraintEnd_toStartOf="@+id/button4"
上一个元素的尾部,对应下一个元素button4的首部
(2)下一个元素首部连接上一个元素的尾部:
app:layout_constraintStart_toEndOf="@+id/button2"
下一个元素首部,对应上一个元素button2的尾部
链条的模式:

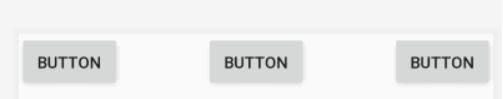
Spread平均分布(默认)
多个元素之外的空间平均分摊。

Spread_inside:向内的空间平均分布
第一个元素和最后一个元素向外两侧不分配空间,只向内分配空间

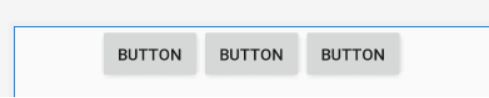
Packed,捆扎模式
向内聚拢

后续再写!么么叽么么叽么么哒!
Fragment系列剖析笔记