- Java web开发常见中间件多版本下载备用
却诚Salong
安装问题和解决方法java中间件开发语言
备注:每次换电脑都要重新构建一下环境,下载找资源很麻烦,官网英文网页找个历史版本看不懂,还要慢慢去搜,所以直接整理一波,需要的自行收藏。1.nodejs自选版本下载:地址:https://nodejs.org/download/release/网速快,自选任何版本下载。2.maven自选版本下载:地址:https://archive.apache.org/dist/maven/maven-3/网速
- WSL快速在Ubuntu或者Debian安装golang、python、deno、nodejs、java前后端全栈一体化开发环境配置
怪我冷i
云原生ubuntudebiangolangAI写作AI编程
安装golang#移除旧版本(如有)sudoaptremove--autoremove-ygolang#下载最新版(替换为官网最新版本号)wgethttps://go.dev/dl/go1.24.4.linux-amd64.tar.gz#解压到/usr/localsudorm-rf/usr/local/gosudotar-C/usr/local-xzfgo1.24.4.linux-amd64.ta
- 基于uniapp微信小程+SpringBoot+Vue的流浪动物救助领养系统设计和实现(源码+论文+部署讲解等)
博主介绍:✌全网粉丝50W+,csdn特邀作者、博客专家、CSDN新星计划导师、Java领域优质创作者,博客之星、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和学生毕业项目实战,高校老师/讲师/同行前辈交流✌技术范围:SpringBoot、Vue、SSM、HLMT、Jsp、PHP、Nodejs、Python、爬虫、数据可视化、小程序、安卓app、大数据、物联网、机器学习等
- Next.js 安装使用教程
小奇JAVA面试
安装使用教程javascript开发语言ecmascript
一、Next.js简介Next.js是一个基于React的服务端渲染(SSR)框架,由Vercel开发和维护。它支持静态生成(SSG)、服务器端渲染(SSR)、API路由等特性,广泛应用于现代Web开发和Jamstack架构中。二、安装前准备2.1安装Node.js访问https://nodejs.org/下载并安装LTS版本。2.2推荐使用包管理器:npm或yarn可通过以下命令验证安装:nod
- windows11安装node.js,选择同时安装Chocolatey包管理工具
xinhuanjieyi
node.js
https://nodejs.org/dist/v21.1.0/node-v21.1.0-x64.msi下载,安装到D:\ide\node.js我勾选了安装Chocolatey包管理工具,默认没打勾弹出powershell命令窗口,安装过程中python程序安装报错实际上电脑里已经安装了python多个版本,环境变量都配好了,不知道为什么这个安装工具说没检测到python。以下是窗口信息:Forc
- 第210天:node、nvm、npm和gulp的安装和使用详解
lelara
node
一、node1、什么是node?它不是JS文件,也不是JS框架,而是ServersideJavaScriptruntime,当服务端的一个JS文件运行时,会被NODE拦截,在NODE中运行JS代码。JS由ES(ECMAScript),DOM,BOM组成,目前运行在浏览器内核中,NODE中只能运行ECMAScript,无法使用DOM,BOM。NODE就是一个JS运行环境。主要用于开发WEB应用程序开
- SapphireRapids NVMe Aggregate Performance with灵活IO测试--学习笔记(二)
向阳生活
学习笔记网络
4.主机系统配置由于NVMe控制器使用队列和数据缓冲区,这些队列和数据缓冲区可以托管在主机系统内存空间的任何位置,因此假设主机系统具有足够的内存容量和内存带宽来同时处理多个NVMe访问,以避免受到内存带宽限制。主机系统是Sapphire-Rapid2S系统,每个插槽上配置了8个DDR564GB,1DPC,运行在每个插槽上的速度为4800MTS(例如,共1TB内存容量)。4.1根端口的硬盘数量Sap
- 基于django+Spark+大数据+爬虫技术的国漫推荐与可视化平台设计和实现(源码+论文+部署讲解等)
阿勇学长
大数据项目实战案例Java精品毕业设计实例Python数据可视化项目案例大数据djangospark国漫推荐与可视化平台毕业设计Java
博主介绍:✌全网粉丝50W+,csdn特邀作者、博客专家、CSDN新星计划导师、Java领域优质创作者,博客之星、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和学生毕业项目实战,高校老师/讲师/同行前辈交流✌技术范围:SpringBoot、Vue、SSM、HLMT、Jsp、PHP、Nodejs、Python、爬虫、数据可视化、小程序、安卓app、大数据、物联网、机器学习等
- 基于SpringBoot律师事务所案件管理系统的设计与实现
一点教程
Java项目springboot后端javaspring律师事务所案件管理系统
博主主页:一点教程博主简介:专注Java技术领域和毕业设计项目实战、Java微信小程序、安卓等技术开发,远程调试部署、代码讲解、文档指导、ppt制作等技术指导。主要内容:毕业设计,SpringBoot、Vue、SSM、HLMT、Jsp、PHP、Python、Nodejs、小程序、安卓app、大数据等设计与开发感兴趣的可以先收藏起来,还有大家在毕设选题,项目以及论文编写等相关问题都可以和博主沟通,希
- SQL Server 等待数据库引擎恢复句柄失败
y523648
数据库服务器运维
用管理员身份运行PowerShell,模拟扇区大小为4KbNew-ItemProperty-Path"HKLM:\SYSTEM\CurrentControlSet\Services\stornvme\Parameters\Device"-Name"ForcedPhysicalSectorSizeInBytes"-PropertyTypeMultiString-Force-Value"*4095"验
- 前端领域Node.js环境搭建详细教程
前端视界
前端艺匠馆前端node.jsai
前端领域Node.js环境搭建详细教程关键词:Node.js、环境搭建、NPM、版本管理、前端开发摘要:本文是面向前端开发者的Node.js环境搭建全流程指南。我们将从Node.js的核心作用讲起,用“快递站”“魔法翻译机”等生活比喻拆解技术概念,逐步讲解Windows/macOS/Linux三平台的安装步骤、版本管理工具nvm的使用、镜像源配置技巧,最后通过一个“静态网页服务器”实战案例验证环境
- 开发工具IDEA
s甜甜的学习之旅
开发工具intellij-ideajavaide
开发工具IDEA开发调试(debug)Maven配置三级目录开发调试(debug)史上最全的IDEADebug调试技巧(超详细案例)Maven配置idea全局Maven配置IDEA中Maven配置详解有些时候不要配置maven_home这些环境变量,因为有时可能获取不到,nodejs也是,可以直接在path中写好路径三级目录
- 【IO优化】磁盘IO优化
flyair_China
云计算
一、磁盘I/O优化的方案1.1、硬件与存储架构优化存储介质升级SSD/NVMe替代HDD:随机读写性能提升100倍,延迟降至微秒级(HDD寻道时间约5-10ms,SSD/sys/block/nvme0n1/queue/scheduler#NVMe调度器设置1.3、内核级缓存与预取策略脏页刷新控制参数调整:#降低后台刷脏阈值(避免突发I/O)echo5>/proc/sys/vm/dirty_back
- 前端进阶之路-从传统前端到VUE-JS(第一期-VUE-JS环境配置)(Node-JS环境配置)(Node-JS/npm换源)
恰薯条的屑海鸥
前端vue.jsvue入门vuevue框架node.jsnodejs配置
经过前面的传统前端开发学习后,我们接下来进行前端的VUE-JS框架学习(写这篇文章的时候VUE-JS最新版是VUE3,所以默认为VUE3即可)首先,我们要配置Node-JS环境,虽然我们还不学习Node-JS但是Node-JS可以快速配置我们的VUE-JS框架,所以本期内容主要以Node-JS环境配置为主Node-JS下载官网:https://nodejs.cn/en/downloadhttps:
- 【问题记录】npm create vue@latest报错
菜鸟级后端
问题记录npmvue.js前端
1,错误日志npmerrorcodeEPERMnpmerrorsyscallmkdirnpmerrorpathD:\ProgramFiles\nodejs\node_cache\_cacachenpmerrorerrnoEPERMnpmerrorFetchError:Invalidresponsebodywhiletryingtofetchhttps://registry.npmjs.org/cr
- 【NodeJs】【npm】npm安装electron报错
果壳~
npmelectron前端
解决问题npm安装electron报错一般来说是镜像源的问题。electron的镜像源与一般的vue之类的镜像源地址不一样需要单独配置。npm读取的全局配置一般是在C:\Users\{用户}\.npmrc这个配置文件中。如果你找不到你的配置文件可以执行如下命令,#执行后会直接用txt打开你的配置文件进行修改保存即可npmconfigeditcache=D:\Develop\nodeJs\node_
- nodeJS使用阿里云免费SSL证书简例
啃火龙果的兔子
nodejs阿里云sslnode.js
环境:Debian8,阿里云公共镜像。步骤:1.安装nodejs2.编辑app.js文件,内容如下:varhttps=require('https');varfs=require('fs');varoptions={key:fs.readFileSync('213949634960268.key'),cert:fs.readFileSync('213949634960268.pem')};vara
- 统信UOS(Linux)安装nvm node管理工具
高高i
linux运维服务器UOS统信nvm安装
整篇看完再操作,有坑!!官网nvm官网按照官网方式安装,一直报错经过不断研究,正确步骤如下1、下载安装包可能因为网络安全不能访问github,我是链接热点下载的wgethttps://github.com/nvm-sh/nvm/archive/refs/tags/v0.39.1.tar.gz2、解压可能报mkdir无权限,所以需要使用sudo执行解压命令,可能报找不到文件【v0.39.1.tar.
- Tair向量数据库:阿里云原生内存数据库服务的高性能向量检索解决方案
mmlihaio
数据库云原生python
Tair向量数据库:阿里云原生内存数据库服务的高性能向量检索解决方案1.引言在当今的人工智能和大数据时代,高效的向量检索已成为许多应用场景的关键需求。Tair作为阿里云开发的云原生内存数据库服务,不仅提供了丰富的数据模型和企业级能力,还引入了基于非易失性内存(NVM)存储介质的持久内存优化实例。本文将深入探讨如何利用Tair向量数据库功能,实现高性能的向量存储和检索。2.Tair向量数据库概述Ta
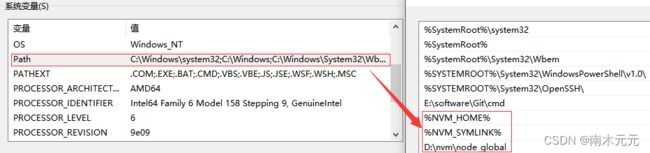
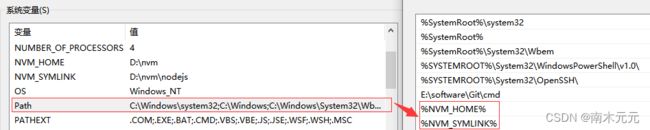
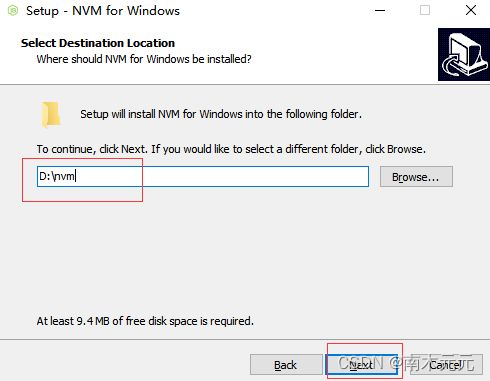
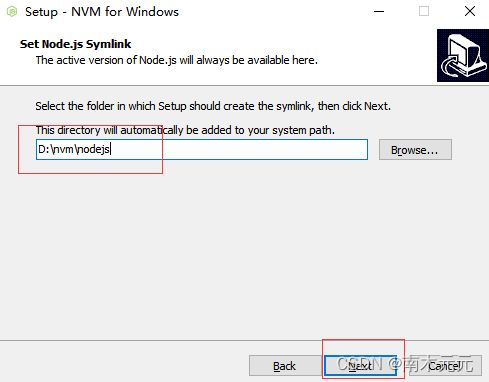
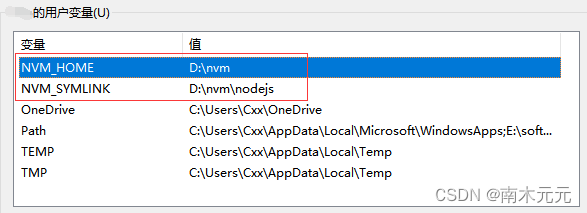
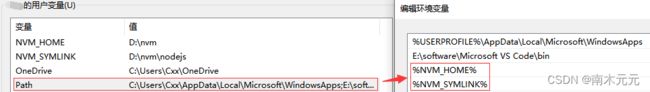
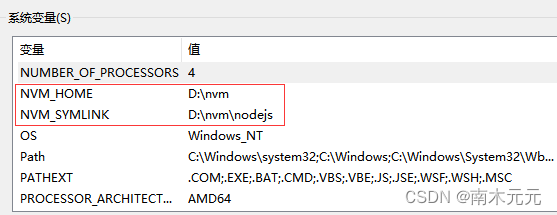
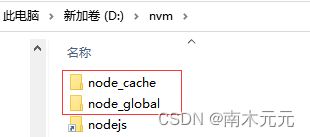
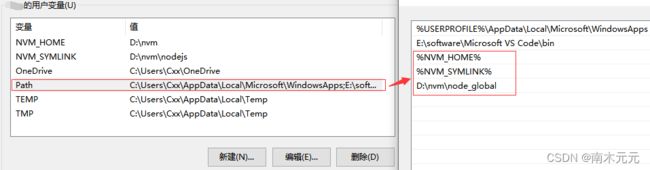
- Windows 下使用 nvm 管理 Node.js 多版本 —— 完整指南
爱宇阳
WindowNPMwindowsnode.js
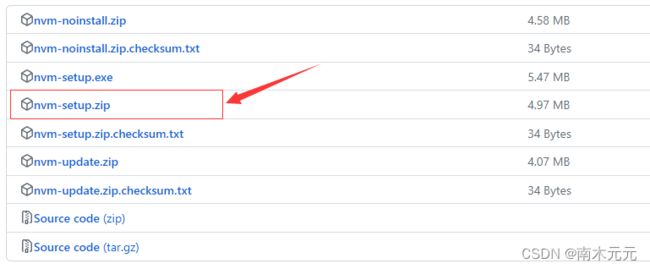
Node.js版本更新频繁,不同项目可能依赖不同的版本,手动切换极为麻烦。nvm-windows是专为Windows用户开发的Node.js多版本管理工具,可以轻松地安装、切换、卸载Node.js版本。本篇将从下载到实际使用,手把手带你玩转nvm-windows。一、下载nvm-windows安装包进入GitHub项目地址:nvm-windowsReleases下载最新版的nvm-setup.zi
- 音频转文字-在线工具包及使用记录
一笑code
音频转文字
资料来源:https://zhuanlan.zhihu.com/p/269603431(多种方案)视频教程:https://www.youtube.com/watch?v=L1H5ov4WTBghttps://github.com/openai/whisper//创建虚拟环境python-mvenvmyvnev//激活虚拟环境sourcemyvnev/bin/activatepipinstall-
- knowledge-vue2项目(Electron)打包为PC桌面应用程序
岂不闻
learnorimporveelectronjavascript前端
1.使用nvm管理node版本不同的项目开发需要的node版本环境不一样,所以需要使用nvm进行版本管理。关键命令:(1)检查nvm版本号是否安装成功nvm-v(2)检查所有node版本号nvmls(3)安装指定node版本16nvminstall16.18.1(4)使用对应的node版本nvmuse16.18.1(5)检查当前node版本是否正确node-v相关参考博客:nvm安装(降低node
- LVM分配剩余空间给逻辑卷
胖大和尚
lvmlinux
你看到的/dev/mapper/ubuntu–vg-ubuntu–lv只有30G,而你明明在VMwareFusion中配置了64G磁盘,这是因为你用了LVM(逻辑卷管理器),而且还没有把所有的磁盘空间分配给逻辑卷。⸻背后原理你的磁盘使用LVM结构,大致是:物理磁盘(64G)└─分区(如/dev/nvme0n1p3)└─PV(PhysicalVolume,LVM物理卷)└─VG(VolumeGrou
- coc.nvim install
neowell
个人笔记pythonvim
coc.nvimInstallationForPythonUbuntu25.041.Node.jsinstallhttps://nodejs.org/en/download#Downloadandinstallnvm:curl-o-https://raw.githubusercontent.com/nvm-sh/nvm/v0.40.3/install.sh|bash#inlieuofrestart
- NetApp 数据存储解决方案:广泛的全闪存、混合闪存和对象存储系统产品组合
小信瑞
数据存储网络存储数字业务整合数据管理软件数据管理方案网络储存存储效率数据驱动
数据存储解决方案:阵列历久弥新迄今为止,我们还没有遇到过我们满足不了的数据存储要求。PB级的容量、NVMe/FC、横向扩展NAS……我们拥有业内最广泛的全闪存、混合闪存和对象存储系统产品组合。为什么选择NetApp的数据存储解决方案在简化并打造现代化的存储方面,NetApp是公认的领导者。从适用于共享NAS和SAN环境的简单、智能且值得信赖的存储,到为专用高带宽应用程序(如数据分析和基于磁盘的备
- python 版本管理之 pyenv 安装配置
showyoui
pythonpython开发语言
文章目录什么是pyenv核心概念pyenv的作用和优势主要作用优势对比安装pyenvmacOS安装方法一:使用Homebrew(推荐)方法二:使用安装脚本Linux安装Ubuntu/DebianCentOS/RHEL/Fedora配置环境对于Zsh(macOS默认)对于Bash重新加载配置什么是pyenvpyenv是一个Python版本管理工具,允许你在同一台机器上安装和管理多个Python版本。
- TeleScan PE
fei_sun
计算机网络单片机stm32嵌入式硬件
目录物理层深度剖析通道结构信号完整性关键技术链路训练(LinkTraining)协议层核心技术TLP(事务层包)结构虚拟通道管理原子操作(PCIe5.0+)硬件实现关键FPGA实现方案信号完整性设计规范总结:PCIe技术本质TeleScanPE是一个免费的PCIExpress/NVMe配置空间读/写实用程序,允许用户扫描、解码、显示和写入PCIExpress/NVMe配置空间寄存器。windows
- 基于微信小程序的广西文化传承小程序
一点素材
微信小程序小程序微信小程序计算机毕业设计课程设计广西文化传承小程序
博主主页:一点素材博主简介:专注Java技术领域和毕业设计项目实战、Java、微信小程序、安卓等技术开发,远程调试部署、代码讲解、文档指导、ppt制作等技术指导。主要内容:SpringBoot、Vue、SSM、HLMT、Jsp、PHP、Nodejs、Python、小程序、安卓app、大数据等设计与开发。感兴趣的可以收藏+关注,所有项目均配有开发文档,一系列安装配置教程,可以定制功能包安装运行!!文
- 【node】Mac m1 安装nvm 和node
夜雨hiyeyu.com
vuemacoschrome前端vuevue.jsnvmjava
Macm1安装nvm和node一、使用brew安装nvm安装brewhome二、建立.nvm文件夹三、~/.zshrc或~/.bash_profile中配置如下四、nvm常用命令一、使用brew安装nvm安装brewhome安装国内版本/bin/bash-c"$(curl-fsSLhttps://gitee.com/cunkai/HomebrewCN/raw/master/Homebrew.sh)
- M1 mac使用docker搭建nacos mysql持久化-2022-01 Nacos Server did not start because dumpservice bean construct
m0_47053953
笔记mysqldockermacos
希望能帮到你吧。。标题后半段是一个坑;本文环境m1macdockernacos2.0.3mysql8.0dockerpullnacos/nacos-serverdockerrun--envMODE=standalone--namenacos-d-p8848:8848nacos/nacos-server这个M1报错,因为官方没出arm的镜像,总之就是跑不起来;下面这个可以,必须要带版本号,不然找不着
- js动画html标签(持续更新中)
843977358
htmljs动画mediaopacity
1.jQuery 效果 - animate() 方法 改变 "div" 元素的高度: $(".btn1").click(function(){ $("#box").animate({height:"300px
- springMVC学习笔记
caoyong
springMVC
1、搭建开发环境
a>、添加jar文件,在ioc所需jar包的基础上添加spring-web.jar,spring-webmvc.jar
b>、在web.xml中配置前端控制器
<servlet>
&nbs
- POI中设置Excel单元格格式
107x
poistyle列宽合并单元格自动换行
引用:http://apps.hi.baidu.com/share/detail/17249059
POI中可能会用到一些需要设置EXCEL单元格格式的操作小结:
先获取工作薄对象:
HSSFWorkbook wb = new HSSFWorkbook();
HSSFSheet sheet = wb.createSheet();
HSSFCellStyle setBorder = wb.
- jquery 获取A href 触发js方法的this参数 无效的情况
一炮送你回车库
jquery
html如下:
<td class=\"bord-r-n bord-l-n c-333\">
<a class=\"table-icon edit\" onclick=\"editTrValues(this);\">修改</a>
</td>"
j
- md5
3213213333332132
MD5
import java.security.MessageDigest;
import java.security.NoSuchAlgorithmException;
public class MDFive {
public static void main(String[] args) {
String md5Str = "cq
- 完全卸载干净Oracle11g
sophia天雪
orale数据库卸载干净清理注册表
完全卸载干净Oracle11g
A、存在OUI卸载工具的情况下:
第一步:停用所有Oracle相关的已启动的服务;
第二步:找到OUI卸载工具:在“开始”菜单中找到“oracle_OraDb11g_home”文件夹中
&
- apache 的access.log 日志文件太大如何解决
darkranger
apache
CustomLog logs/access.log common 此写法导致日志数据一致自增变大。
直接注释上面的语法
#CustomLog logs/access.log common
增加:
CustomLog "|bin/rotatelogs.exe -l logs/access-%Y-%m-d.log
- Hadoop单机模式环境搭建关键步骤
aijuans
分布式
Hadoop环境需要sshd服务一直开启,故,在服务器上需要按照ssh服务,以Ubuntu Linux为例,按照ssh服务如下:
sudo apt-get install ssh
sudo apt-get install rsync
编辑HADOOP_HOME/conf/hadoop-env.sh文件,将JAVA_HOME设置为Java
- PL/SQL DEVELOPER 使用的一些技巧
atongyeye
javasql
1 记住密码
这是个有争议的功能,因为记住密码会给带来数据安全的问题。 但假如是开发用的库,密码甚至可以和用户名相同,每次输入密码实在没什么意义,可以考虑让PLSQL Developer记住密码。 位置:Tools菜单--Preferences--Oracle--Logon HIstory--Store with password
2 特殊Copy
在SQL Window
- PHP:在对象上动态添加一个新的方法
bardo
方法动态添加闭包
有关在一个对象上动态添加方法,如果你来自Ruby语言或您熟悉这门语言,你已经知道它是什么...... Ruby提供给你一种方式来获得一个instancied对象,并给这个对象添加一个额外的方法。
好!不说Ruby了,让我们来谈谈PHP
PHP未提供一个“标准的方式”做这样的事情,这也是没有核心的一部分...
但无论如何,它并没有说我们不能做这样
- ThreadLocal与线程安全
bijian1013
javajava多线程threadLocal
首先来看一下线程安全问题产生的两个前提条件:
1.数据共享,多个线程访问同样的数据。
2.共享数据是可变的,多个线程对访问的共享数据作出了修改。
实例:
定义一个共享数据:
public static int a = 0;
- Tomcat 架包冲突解决
征客丶
tomcatWeb
环境:
Tomcat 7.0.6
win7 x64
错误表象:【我的冲突的架包是:catalina.jar 与 tomcat-catalina-7.0.61.jar 冲突,不知道其他架包冲突时是不是也报这个错误】
严重: End event threw exception
java.lang.NoSuchMethodException: org.apache.catalina.dep
- 【Scala三】分析Spark源代码总结的Scala语法一
bit1129
scala
Scala语法 1. classOf运算符
Scala中的classOf[T]是一个class对象,等价于Java的T.class,比如classOf[TextInputFormat]等价于TextInputFormat.class
2. 方法默认值
defaultMinPartitions就是一个默认值,类似C++的方法默认值
- java 线程池管理机制
BlueSkator
java线程池管理机制
编辑
Add
Tools
jdk线程池
一、引言
第一:降低资源消耗。通过重复利用已创建的线程降低线程创建和销毁造成的消耗。第二:提高响应速度。当任务到达时,任务可以不需要等到线程创建就能立即执行。第三:提高线程的可管理性。线程是稀缺资源,如果无限制的创建,不仅会消耗系统资源,还会降低系统的稳定性,使用线程池可以进行统一的分配,调优和监控。
- 关于hql中使用本地sql函数的问题(问-答)
BreakingBad
HQL存储函数
转自于:http://www.iteye.com/problems/23775
问:
我在开发过程中,使用hql进行查询(mysql5)使用到了mysql自带的函数find_in_set()这个函数作为匹配字符串的来讲效率非常好,但是我直接把它写在hql语句里面(from ForumMemberInfo fm,ForumArea fa where find_in_set(fm.userId,f
- 读《研磨设计模式》-代码笔记-迭代器模式-Iterator
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.Arrays;
import java.util.List;
/**
* Iterator模式提供一种方法顺序访问一个聚合对象中各个元素,而又不暴露该对象内部表示
*
* 个人觉得,为了不暴露该
- 常用SQL
chenjunt3
oraclesqlC++cC#
--NC建库
CREATE TABLESPACE NNC_DATA01 DATAFILE 'E:\oracle\product\10.2.0\oradata\orcl\nnc_data01.dbf' SIZE 500M AUTOEXTEND ON NEXT 50M EXTENT MANAGEMENT LOCAL UNIFORM SIZE 256K ;
CREATE TABLESPA
- 数学是科学技术的语言
comsci
工作活动领域模型
从小学到大学都在学习数学,从小学开始了解数字的概念和背诵九九表到大学学习复变函数和离散数学,看起来好像掌握了这些数学知识,但是在工作中却很少真正用到这些知识,为什么?
最近在研究一种开源软件-CARROT2的源代码的时候,又一次感觉到数学在计算机技术中的不可动摇的基础作用,CARROT2是一种用于自动语言分类(聚类)的工具性软件,用JAVA语言编写,它
- Linux系统手动安装rzsz 软件包
daizj
linuxszrz
1、下载软件 rzsz-3.34.tar.gz。登录linux,用命令
wget http://freeware.sgi.com/source/rzsz/rzsz-3.48.tar.gz下载。
2、解压 tar zxvf rzsz-3.34.tar.gz
3、安装 cd rzsz-3.34 ; make posix 。注意:这个软件安装与常规的GNU软件不
- 读源码之:ArrayBlockingQueue
dieslrae
java
ArrayBlockingQueue是concurrent包提供的一个线程安全的队列,由一个数组来保存队列元素.通过
takeIndex和
putIndex来分别记录出队列和入队列的下标,以保证在出队列时
不进行元素移动.
//在出队列或者入队列的时候对takeIndex或者putIndex进行累加,如果已经到了数组末尾就又从0开始,保证数
- C语言学习九枚举的定义和应用
dcj3sjt126com
c
枚举的定义
# include <stdio.h>
enum WeekDay
{
MonDay, TuesDay, WednesDay, ThursDay, FriDay, SaturDay, SunDay
};
int main(void)
{
//int day; //day定义成int类型不合适
enum WeekDay day = Wedne
- Vagrant 三种网络配置详解
dcj3sjt126com
vagrant
Forwarded port
Private network
Public network
Vagrant 中一共有三种网络配置,下面我们将会详解三种网络配置各自优缺点。
端口映射(Forwarded port),顾名思义是指把宿主计算机的端口映射到虚拟机的某一个端口上,访问宿主计算机端口时,请求实际是被转发到虚拟机上指定端口的。Vagrantfile中设定语法为:
c
- 16.性能优化-完结
frank1234
性能优化
性能调优是一个宏大的工程,需要从宏观架构(比如拆分,冗余,读写分离,集群,缓存等), 软件设计(比如多线程并行化,选择合适的数据结构), 数据库设计层面(合理的表设计,汇总表,索引,分区,拆分,冗余等) 以及微观(软件的配置,SQL语句的编写,操作系统配置等)根据软件的应用场景做综合的考虑和权衡,并经验实际测试验证才能达到最优。
性能水很深, 笔者经验尚浅 ,赶脚也就了解了点皮毛而已,我觉得
- Word Search
hcx2013
search
Given a 2D board and a word, find if the word exists in the grid.
The word can be constructed from letters of sequentially adjacent cell, where "adjacent" cells are those horizontally or ve
- Spring4新特性——Web开发的增强
jinnianshilongnian
springspring mvcspring4
Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新
- CentOS安装配置tengine并设置开机启动
liuxingguome
centos
yum install gcc-c++
yum install pcre pcre-devel
yum install zlib zlib-devel
yum install openssl openssl-devel
Ubuntu上可以这样安装
sudo aptitude install libdmalloc-dev libcurl4-opens
- 第14章 工具函数(上)
onestopweb
函数
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- Xelsius 2008 and SAP BW at a glance
blueoxygen
BOXelsius
Xelsius提供了丰富多样的数据连接方式,其中为SAP BW专属提供的是BICS。那么Xelsius的各种连接的优缺点比较以及Xelsius是如何直接连接到BEx Query的呢? 以下Wiki文章应该提供了全面的概览。
http://wiki.sdn.sap.com/wiki/display/BOBJ/Xcelsius+2008+and+SAP+NetWeaver+BW+Co
- oracle表空间相关
tongsh6
oracle
在oracle数据库中,一个用户对应一个表空间,当表空间不足时,可以采用增加表空间的数据文件容量,也可以增加数据文件,方法有如下几种:
1.给表空间增加数据文件
ALTER TABLESPACE "表空间的名字" ADD DATAFILE
'表空间的数据文件路径' SIZE 50M;
&nb
- .Net framework4.0安装失败
yangjuanjava
.netwindows
上午的.net framework 4.0,各种失败,查了好多答案,各种不靠谱,最后终于找到答案了
和Windows Update有关系,给目录名重命名一下再次安装,即安装成功了!
下载地址:http://www.microsoft.com/en-us/download/details.aspx?id=17113
方法:
1.运行cmd,输入net stop WuAuServ
2.点击开








 )
) )
) )
)