Elementui Tree 树形控件删除子节点
要求:
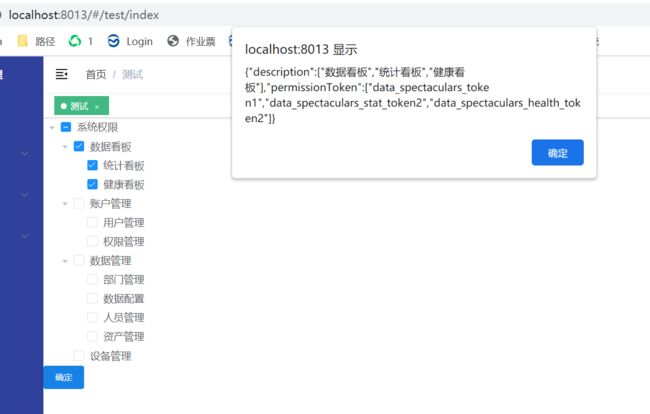
Elementui Tree 树形控件,将勾选选中的值放在list集合里面提交
提交格式是这样的,也就是将勾选项放在一个数组里面,作为参数提交给后端即可。
步骤:
这里我用到了json本地的数据,因为掉接口数据,不太方便写demo,后面统一都用到mock,json数据了,如果需要用到项目里面,后面直接修改一下
将
//获取树权限节点接口定义
getZtreeList() {
this.dataLoading = true;
import("./mock").then((res) => {
this.setTree = res.data;
this.organList = res.data.map((a) => ({
label: a.description,
value: a.id,
}));
this.getListData();
this.dataLoading = false;
});
},
改成这样即可
//调用接口
import {getZtreeList} from "@/api/permission/role";
//获取树权限节点接口定义
getZtreeList() {
this.dataLoading = true;
getZtreeList(params).then((res) => {
this.setTree = res.data;
this.organList = res.data.map((a) => ({
label: a.description,
value: a.id,
}));
this.getListData();
this.dataLoading = false;
});
},
话不多说了,来看具体的操作吧
1:在views底下新建一个test文件夹
里面新建一个vue文件和一个json文件
![]()
2:使用
mock.json
{
"msg": "success",
"code": 1,
"data": [
{
"id": 2,
"permissionToken": "data_spectaculars_token1",
"description": "数据看板",
"parentId": 1,
"checked": true
},
{
"id": 3,
"permissionToken": "data_spectaculars_stat_token2",
"description": "统计看板",
"parentId": 2,
"checked": true
},
{
"id": 4,
"permissionToken": "data_spectaculars_health_token2",
"description": "健康看板",
"parentId": 2,
"checked": true
},
{
"id": 1,
"permissionToken": "system_token0",
"description": "系统权限",
"parentId": 0,
"checked": false
},
{
"id": 5,
"permissionToken": "account_management_token1",
"description": "账户管理",
"parentId": 1,
"checked": false
},
{
"id": 6,
"permissionToken": "account_management_user_token2",
"description": "用户管理",
"parentId": 5,
"checked": false
},
{
"id": 7,
"permissionToken": "account_management_permission_token2",
"description": "权限管理",
"parentId": 5,
"checked": false
},
{
"id": 8,
"permissionToken": "data_management_token1",
"description": "数据管理",
"parentId": 1,
"checked": false
},
{
"id": 9,
"permissionToken": "data_management_organ_token2",
"description": "部门管理",
"parentId": 8,
"checked": false
},
{
"id": 10,
"permissionToken": "data_management_config_token2",
"description": "数据配置",
"parentId": 8,
"checked": false
},
{
"id": 11,
"permissionToken": "data_management_staff_token2",
"description": "人员管理",
"parentId": 8,
"checked": false
},
{
"id": 12,
"permissionToken": "data_management_asset_token2",
"description": "资产管理",
"parentId": 8,
"checked": false
},
{
"id": 13,
"permissionToken": "device_management_token1",
"description": "设备管理",
"parentId": 1,
"checked": false
}
]
}
3:test.vue实例代码
确定
效果:

以上就是Elementui Tree 树形控件,将勾选选中的值放在list集合里面提交
回到今天的正题:
Elementui Tree 树形控件删除子节点功能的实现
在这个功能上
需要接续开发一个功能,前面其实也写过
现在再写一遍
写具体一点吧
(Elementui Tree 树形控件删除子节点)
无论啥时候,写什么代码,都要先看一下文档,毕竟看完文档之后,可以解决99%的问题哦
文档链接:
组件:https://element.eleme.cn/#/zh-CN/component/tree
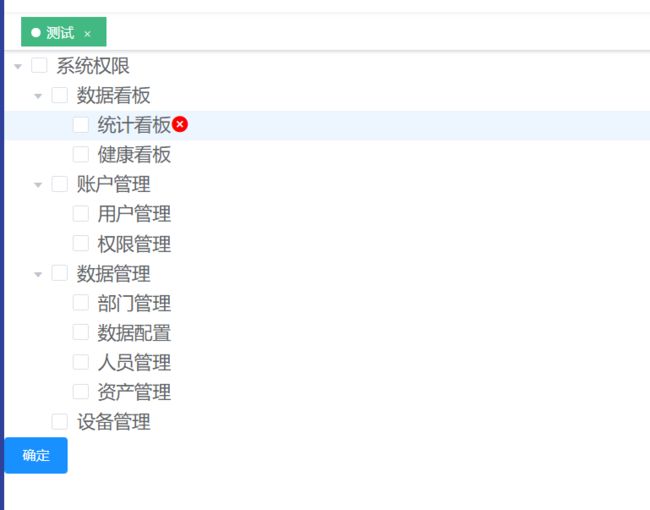
功能:当鼠标划过Tree 树形控件的节点的时候,会出现一个删除的按钮
点击删除按钮,会出现弹框询问是否删除
选中删除,则删除树节点(最上层的父节点不可删除)
1:第一步,当然是添加删除元素了
在文档里面有这样的说明:
可以通过两种方法进行树节点内容的自定义:render-content和 scoped slot。使用render-content指定渲染函数,该函数返回需要的节点区内容即可。渲染函数的用法请参考 Vue 文档。使用 scoped slot 会传入两个参数node和data,分别表示当前节点的 Node 对象和当前节点的数据。注意:由于 jsfiddle 不支持 JSX 语法,所以render-content示例在 jsfiddle 中无法运行。但是在实际的项目中,只要正确地配置了相关依赖,就可以正常运行。
所以
我们今天使用的还是
:render-content="renderContent"
![]()
直接将文档里面的这个例子,赋值到我们的项目代码里面吧,直接简单且粗暴。
![]()
renderContent(h, { node, data, store }) {
console.log(data);
return (
(data.isHover = true)}
on-mouseleave={() => (data.isHover = false)}
>
{data.description}
{data.parentId !== 0 && data.isHover && (
{
e.stopPropagation();
this.remove(node, data);
}}
>
)}
);
},
remove(node, data) {
this.$confirm("此操作将永久删除该条目, 是否继续?", "提示", {
confirmButtonText: "确定",
cancelButtonText: "取消",
type: "warning",
})
.then(() => {
this.handleDelete(null, data);
if (data.parentId === 0) {
return;
}
const parent = node.parent;
const children = parent.data.children || parent.data;
const index = children.findIndex((d) => d.id === data.id);
children.splice(index, 1);
// 发请求删除
this.$message({
type: "success",
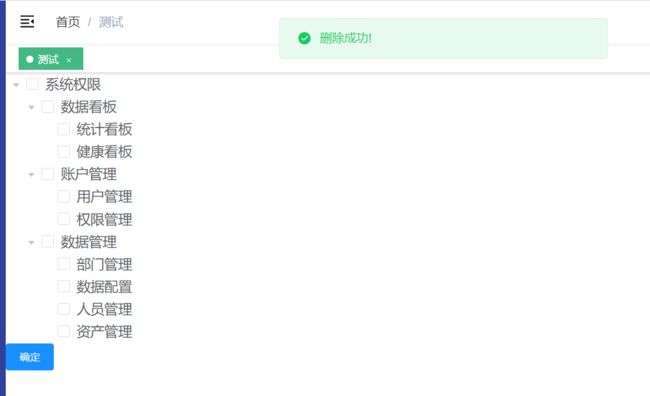
message: "删除成功!",
});
})
.catch(() => {
this.$message({
type: "info",
message: "已取消删除",
});
});
},
//调用删除接口
handleDelete(index, row) {
const params = {
id: row.id,
};
this.dataLoading = true;
deleteSubject(params).then((res) => {
this.$notify({
message: "删除成功",
type: "success",
duration: 2000,
});
this.getQuerycheckList();
console.log(this.pvData);
this.dataLoading = false;
});
},
需要注意的地方
因为功能是,当鼠标划过树形控件的子节点的时候
才会出现了那个删除的图标
需要在渲染的时候设置一下isHover: false
isHover: false,
![]()
test.vue
确定
删除设备管理的节点,并且想后端发送删除节点的请求,调用接口成功,则删除成功哦。
调用后端接口不成功,则显示取消删除。