Electron-vue开发桌面应用调用TSCLIB.dll(tsc标签打印机连接库)
最新,最终解决方案http://t.csdn.cn/szQRy
原因:要做个防伪标签打印软件,打印数据是来自服务器。最开始用的是JavaScript调用TSC来做打印(只能用IE浏览器,使用人员总会无意关闭IE的相关设置,使用麻烦)。干脆就做成桌面软件麻烦事少。
最开始看了TSC大陆官网的dll动态连接库,有Python 的例子,想用pyqt来做桌面程序;试了试之后,发现自己对Python 还是太不熟悉了,无法搞出勉强好看的桌面;所以决定使用Electron。
但是Electron 底层是nodejs,度娘找了一部分关于node 调用dll 的方法来试验(有ffi),没调试通过(没仔细阅读资料,另外是好像node版本高了[node -v 14.x])【在这拜托大佬:如果有nodejs 调用dll 的详细案例,欢迎您在留言区留言,附上案例地址。拜托】
(20220419有新的解决方法:使用 electron-edge-js,tsc大陆官网有 nodejs的相关示例,参考相关示例和使用相关 .dll文件可打印。)
所以我的解决办法是:nodejs 调用exe程序来执行,而exe文件是用Python3来开发。(最初用nodejs 调用 .py做调试,但是后期 Electron 把 Python 文件打包到项目里我不会【也在这里请大佬在评论区指教】。所以直接调用exe程序再调用dll来执行打印命令)
调试代码如下:
生成exe的 abc.py 文件代码(python只懂皮毛,多多指教)
#encode:utf-8
import sys
import os
import ctypes
file_log = open("ptyhon_log.txt", 'w',encoding='utf-8')#这是日志文件
# 64位机器调试 (TSCLIB.dll 在32位设备上调试失败,32位设备不可用)
try:
# 打包后的exe文件要和TSCLIB.dll 在同目录,.py文件用python命令调试的时候好像要这样:ctypes.CDLL("./TSCLIB.dll") (按照自己实际情况调试)
tsclibrary = ctypes.CDLL("TSCLIB.dll")
tsclibrary.openportW("TSC Alpha-2R")
# sclibrary.sendcommandW("SIZE 100 mm, 63 mm")
# 这只是调用 TSCLIB.dll调试,其他代码没写 具体参考官网Python示例
# print('ok..')
except OSError as err:
file_log.write(str(err))
print(err)
file_log.close()
#print('end')
.vue文件里的nodejs调用代码:(printLabel()方法是按钮事件,省略vue的html代码)
import { execFile } from 'child_process';
export default {
name: 'landing-page',
methods: {
/**
* 打印测试
*/
printLabel() {
const filename = 'tsc_print.exe';//tsc_print.exe文件和TSCLIB.dll要在同一个目录下(我这个是把两个文件放置于项目根目录,各位按需,假如要放置于tst_exe目录下,那么这行应该是:const filename = 'tst_exe/tsc_print.exe';)
window.console.log('filename:', filename);
execFile(`${filename}`, (err, stdout, stderr) => {
if (err) {
window.console.log('err:', err);
}
window.console.log('stdout:', stdout);
window.console.log('stderr:', stderr);
});
// 这是执行python命令的测试 头部要引入方法 import { exec } from 'child_process';
// exec('python py/demo.py', (err, stdout, stderr) => {
// if (err) {
// window.console.log('err:', err);
// }
// window.console.log('stdout:', stdout);
// window.console.log('stderr:', stderr);
// });
},
},
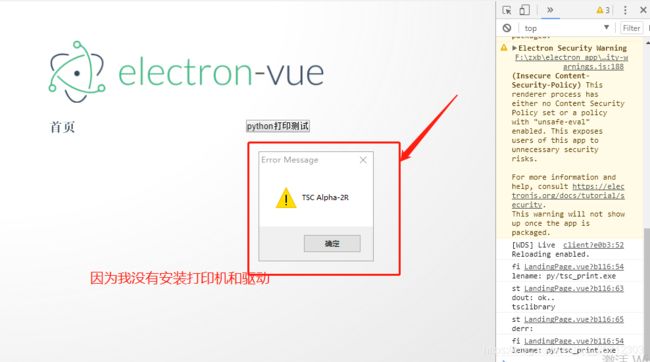
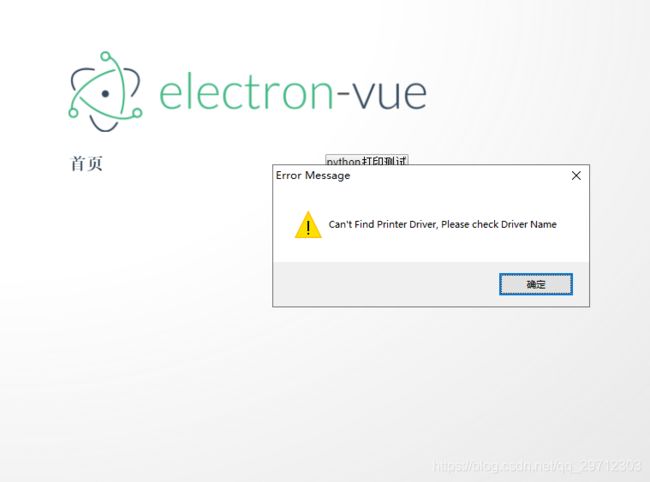
};执行结果:有如下的提示,我就放心了,说明调用成功了的
上述内容为调试的内容,我按照项目进度持续更新,希望最终有软件成品和大家分享。更多交流欢迎留言区
打包可以参照该文章:【Electron-vue】构建桌面应用(3)-启动安装包调用exe文件_逆风飞翔的猿的博客-CSDN博客_electron 调用exe
更新中....