react学习(笔记)
react特性
声明式: jsx 与html标签相似,是mvc层的v层
基于组件:
应用广泛:web, vr ,安卓,苹果
react使用
两个库
react:基础核心,创建元素,组件功能
react-dom:提供Dom库(适用于web开发)
react脚手架
作用:
配置环境(打包环境,编译测试等)
导入一些必要的库如:react/react-dom
命令:
npx creat-react-app 项目名
npx的好处是可以避免全局安装脚手架等,直接调用
react生成元素的两种方式
- react.createElement(‘div’,属性对象,子节点(元素节点或文字节点))
- jsx 推荐用(包裹jsx) 类似于HTML标签结构,得益于bable编译器才可使用
react的jsx中使用
表达式:{表达式(js代码段)}
驼峰式:class->className,for->htmlFor,tabindex->tabIndex
条件渲染:根据值的不同,生成不同的jsx,常用if/else,三元表达式,&运算
列表渲染:用循环,for,map等生成jsx列表子选项,(添加key)
样式渲染:1行内样式,2className控制css类选择器
react组件
组件的优势是逻辑控制,jsx等独立,即有独立的作用域,所以有类和函数两种方式
注意:
- 组件名首字母必须大写
- 必须有返回值,为空是return null
函数组件:(无状态,不触发ui重构)
fuction 组件名大写(){
return (jsx||null)
}
类组件:(有状态)
class 组件名大写 extends React.component(){
render(){
return (jsx||null)
}
}
使用时:ReactDom.render(组件,挂载点)
react组件事件绑定不发生变化
react组件state和setState(有状态,无状态)
state用于储存会变化的值
setState用来改变state,这样react才会知道state发生改变,重新调用render,参数是一个state的子集。
class Hello extends React.component(){
constructor(){//方法1
super()
this.stats={count:0}
}
state={count:0}//方法2 es6增加属性的简化写法
render(){
return <div>Hello的count:{this.state.count} </div>
}
}
受控组件,不受控组件
受控组件: 即通过setState的形式控制输入的值及更新,
非受控组件: 即通过dom的形式更新值,要获取其值可以通过ref的形式去获取。
是否受控,看是否受setState()的控制
受控组件,value=this.states.属性,为了在刷新视图时显示,onChange调用setState函数,修改后state改变,react刷新。
此方法的缺点是,一个表单调用一个函数,为了复用,将state对应属性的属性名赋给input等表单,通过【target.name】取出发生变化的表单name,再作为setState函数的{【name】:value}参数,value也取自target,由于不同表单空间的value储存位置不同,所以
先判断类型,后取值。
非受控组件:react类(类组件才有状态state)的构造函数中新建一个ref对象,将标签的ref绑定这个对象,通过this.ref对象.current。value即可获取值
父子组件通信:用props(父到子),回调函数(子到父)
兄弟组件通信:(1子到父)+(父到2子)=1与2通信
后代通信:多层父子传递
方法1,是层层父子传递,但是太过麻烦。
方法2,是用context
const {Provider, Consumer} = React.createContext(defaultValue);
<Provider value={/*共享的数据*/}>
/*里面可以渲染对应的内容*/
</Provider>
<Consumer>
{value => /*根据上下文 进行渲染相应内容*/}
</Consumer>
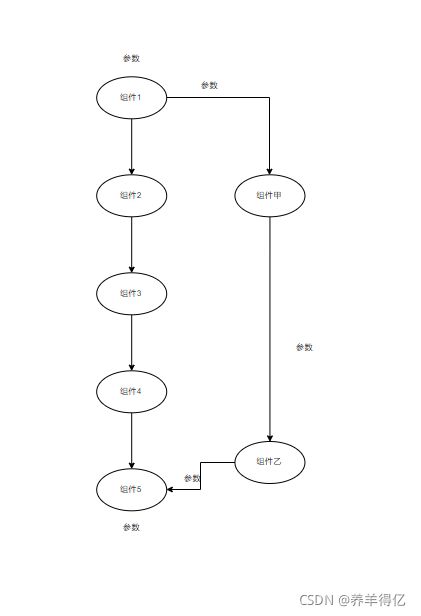
便于理解,画了一个图

三个字找叔叔,让父子层次少的传递,这样不用层层传递了
跨组件通信:共享变量(一切组件)
只需要记录传递每个组件的setState()和要传的参数即可实现任意组件间传递
react生命周期,和钩子函数。
钩子函数,react类在创建,挂载,更新,和销毁规程中,会调用相应的钩子函数。
对于父子组件的生命周期,总结来说就是递归的,参考二叉树
生命周期函数(有序)
constructor()
componentWillMount()
render()
componentDidMount()
创建
componentWillReceiveProps (nextProps)
getDerivedStateFromProps(nextProps, prevState)
shouldComponentUpdate(nextProps,nextState)
componentWillUpdate (nextProps,nextState)
getSnapshotBeforeUpdate(prevProps, prevState)
render()
componentDidUpdate(prevProps,prevState)
更新(props改变,this.setState,this.forceUpdate())三种情况会更新(不要或者有条件的使用上述三种情况,避免无限递归调用)
componentWillUnmount ()删除定时器等打扫收尾
销毁
renderprops模式和高阶组件模式复用组件
本质都是将props的内容替换原有render函数,控制样式
setState
异步调用:
- 直接获取setState后state的值不变(包括两次setState,前一个会被覆盖)。
原因不是简单的异步,而是由于setState的对象操作是合并式的,会在render前吧所有属性操作的累加,如果有相同的属性,后一个取代前一个操作 - 多次的setState,出于性能的考虑,只调用一次render
- setState不仅可以参数是对象,也可以是箭头函数
推荐 this.setState((state, props) => ({ count: state.count + 1 }));这样操作就不会合并 - 第二个参数是回调函数,在render后调用
组件更新机制
组件更新,会更新自己和子组件,对父组件和兄弟组件不产生影响
渲染顺序是先序遍历 根-左-右
组件性能优化
- 减少state内的数据,提高渲染速度,降低渲染次数
- shouldComponentUpdate(nextProps,nextState){
true渲染flase不渲染
} - 将组件拆分,易改变的部分拆成子组件
纯组件
组件路由
安装react-router-dom,然后导入browserouter(hashrouter),route,link三组件
其中browserouter(hashrouter)分别时history和hash模式。
要用来包裹应用(route和link),只能有一个。
< link to="/path">标题 会被编译成a标签,href=”/path“,其作用是点击后改变浏览器url
route 组件有两个属性,一个是path,另一个是绑定的组件。当浏览器url改变,就会遍历所有route标签,并在route位置渲染路径符合的组件。
匹配分两种,一种是默认的模糊匹配。简单来说就是包含且满足startwith即可。
另一种是精准匹配,route添加exate,要url完全相同才可匹配
