- 大三实习工作实录2025/3/6于济南ldsk
木子不设闹钟
前端框架devops职场和发展程序人生
工作记录2025/3/6于ldsk今天完成了之前的新闻小程序.手机无法连接内网,故测试小程序无法显示图片(图片的src是内网http)如下图.今天才知道,网线才是连接内网的通路,下还是访问不了http前缀下的资源.IT公司开发,部署,构建,测试,上线有专门的工作流网站,我们公司的网站如下图可以看到上面有很多节点,前几个节点开发者有权限进行(唤醒(echo),构建(build),部署开发(Deplo
- vue3修改elementui-plus的默认样式的几种方法
Demons_kirit
elementuivue.js前端
#创作灵感今天写vue的前端项目,因为需要去修改elementui-plus中drawer的默认样式,所以刚好将修改步骤记录下来。一共提供了三种方法,但亲测第二种最好用。使用第二种是可以无视自己的代码中是否定义了该盒子,因为有时候盒子的出现和框架有关,并非你能左右的。1.通过全局CSS覆盖样式直接在你的全局样式文件(如src/style/global.css或src/style/global.sc
- SpringBoot+Vue前后端分离项目的搭建及简单开发(这次保证看明白~)
m0_67265464
前端htmljavascript开发语言ecmascript
文章目录概述一、搭建SpringBoot后端1.sql脚本2.新建SpringBoot项目3.MP代码生成4.编写Controller二、搭建Vue前端1.IDEA安装Vue.js插件2.IDEA启动Vue项目3.编写Vue代码4.接收后端数据三、ElementUI使用1.简单的数据展示2.Element-ui更多…参看:https://www.bilibili.com/video/BV13741
- 技术解析:格意互联商城系统(多端适配+开源二次开发
西安漫格科技
开源
一、系统概述格意互联商城系统由西安漫格网络科技有限公司独立研发,专注于商城线上销售场景,支持多端适配(APP、小程序、公众号、H5)及二次开发。系统基于JAVA技术栈构建,采用SpringBoot+JPA作为后端框架,前端用户端使用UniApp实现跨平台兼容,管理端基于Vue+ElementUI开发,具备高扩展性与灵活性111。二、技术架构核心技术栈后端服务:SpringBoot+JPA,支持高并
- 【Axure模版素材】ElementUI Plus 组件库 - AxureMost
AxureMost
axure模板-素材axure产品经理
【Axure】ElementUIPlus组件库/元件库ElementPlus继承了ElementUI的优秀设计,并针对V进行了全面升级。ElementPlus提供了丰富的UI组件,一致的用户界面。以下是一些ElementPlus组件库中的关键组件和样式特点:基础组件:按钮(Button):支持多种类型(如主按钮、次按钮、危险按钮)和状态(如加载中)。输入框(Input):包括文本输入、密码输入、数
- element的form校验问题
lydxwj
框架插件vuevue.jsjavascript前端
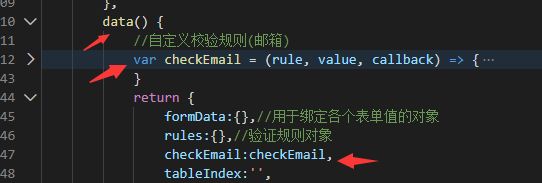
环境:elementui:V2.13.1vue:2.X问题:表单项必填校验,内容为空时没问题,填写内容后不实时移除必填提示信息新增的动态表单项,不能实时校验,执行form.validate会进行校验分析:form标签上面增加rules来进行校验,el-form-item标签上面需要加prop属性,由于键中存在横杠所以在el-form-item中的表单项进行双向绑定值时是v-model="formD
- el-table(elementui)表格合计行使用以及滚动条默认样式修改
白小水i
elementuivue.js前端
一、el-table新增合计行以及el-table展示数据出现的问题1.使用合计行el-table的属性show-summary设为true,即可在表格尾部展示合计行。默认情况下,第一列不展示数据,而显示合计二字,可以通过sum-text自己配置,其余列会显示本列所有数据的和。__自定义合计逻辑:__在el-table标签使用summary-method传入一个方法,该方法会返回一个数组,该数组的
- vue-cli3+vue2+elementUI+avue升级到vite+vue3+elementPlus+avue总结
David+Zhao
elementuielementplusvue2升级viteavuevue-clivue3
上一个新公司接手了一个vue-cli3+vue2+vue-router3.0+elementUI2.15+avue2.6的后台管理项目,因为vue2在2023年底已经不更新维护了,elementUI也只支持到vue2,然后总结了一下vue3的优势,最后批准升级成为了vite+vue3+vue-router4.5+elementPlus2.9+avue3.6,并向下兼容vu2。那么现在开始升级:第一
- elementUi表格数据量大操作卡顿问题
技术钱
vue.js
业务场景在项目开发中,使用表格展示数据是最常见的需求,对于成千上万的数据来说渲染会造成浏览器渲染加载慢或者是卡顿甚至浏览器崩溃。解决方法对于element-ui表格一次性加载10000条数据会导致浏览器卡顿或者崩溃,这里使用vxeTable解决渲染卡顿问题,官网网址:https://vxetable.cn/v3/#/start/install安装vxeTable完整安装表格和配套UI库npmins
- ElementUI:设置table的背景透明、根据表格情况设置背景色、设置文字颜色、文字左右间距、表头、每一行高度
2401_89285701
elementuivue.js前端
设置背景色透明==================================================================::v-deep.el-table__expanded-cell{background-color:transparent!important;}::v-deep.el-tableth,::v-deep.el-tabletr,::v-deep.el-ta
- 解决elementUI table表格的渲染位置错乱,相邻表头正常,但数据错乱或排序错误等问题,解决表格提示语无法复制的问题
shalDream
elementui前端javascriptvue.js前端框架
大家好,在使用elementUI表格时,有时会出现一些意料之外的问题,比如数据排序正常但表格显示、排序错乱等。在网上搜索后一般有2种解决方法:1.给表格每一项的el-table-column添加唯一的id用于区分。2.给表格每一项的el-table-column添加唯一的key用于区分。{{scope.row.name||"—"}}{{scope.row.number||0}}{returna.p
- 解决elementui中aria-hidden报错:Blocked aria-hidden on an element because its descendant retained focus.
T-shmily
vue浏览器报错elementui前端javascript
控制台报错:这个无缘无故的是浏览器的原因,不影响代码但影响美观。可以通过css解决,可以放在入口文件解决办法:/*解决浏览器报错:Blockedaria-hiddenonanelementbecauseitsdescendantretainedfocus*/input[aria-hidden="true"]{display:none!important;}或者添加以下也可以解决.el-radio_
- Vue+ElementUI+SpringMVC实现分页
史天航
java入门篇
Vue+ElementUI+SpringMVC实现分页这一段时间写项目用到了Vue+ElementUI,这里记录一下使用ElementUI内置分页插件结合后端SSM框架的实现思路和实现过程。其中遇到了很多坑,我会尽量把见到的坑都记录下来,希望对你有所帮助。首先让我们看一下最终效果:起步本博文的主要讲一下Vue+ElementUI结合后端SpringMVC实现分页的实现思路,基本的elementUI
- element UI => element Plus 差异化整理
CJ-杰
vue.jselementuijavascript
注:文章由deepSeek生成;以下是ElementUI和ElementPlus中有变化的组件属性差异的详细对比。这些变化主要集中在Vue3的适配、API优化以及新特性的引入。1.Button组件(el-button)属性名ElementUIElementPlus差异说明iconicon="el-icon-xxx":icon="IconName"ElementPlus使用Vue3的组件化图标,需引
- vue+elementUI完成登陆所需的eclipse后台代码
涵ヂ
eclipse后台代码前言创建eclipse项目导入jar包新建四个Package包util包entity包dao包action包xml的配置前言为完成vue+elementUI登陆,所以创建一个eclipse项目创建eclipse项目导入jar包先创建一个j2eeVue项目,在一个导入jar包依赖新建四个Package包util包CommonUtilspackagecom.tang.vue.ut
- React进阶之前端业务Hooks库(四)
VillanelleS
react.js前端前端框架
前端业务Hooks库其他功能的hook针对domuseClickAwayuseDocumentVisibilityuseEventListeneruseMutationObserveruseResponsive结合组件库(antdesign,elementui)其他功能的hook针对dom合理的使用useLatest,useMemoizedFn,能够保证组件的更新是不发生不必要的变化的。后续在个人
- 【含文档+PPT+源码】基于SpringBoot和Vue的编程学习系统
小咕聊编程
springbootvue.js学习
项目介绍本课程演示的是一款基于SpringBoot和Vue的编程学习系统,主要针对计算机相关专业的正在做毕设的学生与需要项目实战练习的Java学习者。1.包含:项目源码、项目文档、数据库脚本、软件工具等所有资料2.带你从零开始部署运行本套系统3.该项目附带的源码资料可作为毕设使用该SpringBoot+Vue的编程学习系统,后端采用SpringBoot架构,前端采用Vue+ElementUI实现页
- Vue.js 全面技术指南
2301_81335708
vue.js前端javascript
目录1.Vue.js基础入门1.1脚手架安装1.2基础指令使用v-bind动态绑定v-model双向绑定1.3条件渲染2.核心概念详解2.1计算属性与监听器2.2Methods方法2.3Filters过滤器3.组件化开发3.1组件基础3.2组件通信4.实战应用4.1ElementUI使用4.2Axios网络请求4.3路由配置5.进阶技巧5.1BOM定时器5.2DOM操作总结Vue.js高级开发指南
- 计算机毕业设计 ——jspssm507Springboot 的论坛管理系统
程序媛9688
课程设计
作者:程序媛9688开发技术:SpringBoot、SSM、Vue、MySQL、JSP、ElementUI、Python、小程序等。文末获取源码+数据库感兴趣的可以先收藏起来,还有大家在毕设选题(免费咨询指导选题),项目以及论文编写等相关问题都可以给我留言咨询,希望帮助更多的人计算机毕业设计——jspssm507Springboot的论坛管理系统JSPSSM507SpringBoot论坛管理系统功
- 计算机毕业设计 ——jspssm510springboot 的人职匹配推荐系统
程序媛9688
课程设计
作者:程序媛9688开发技术:SpringBoot、SSM、Vue、MySQL、JSP、ElementUI、Python、小程序等。文末获取源码+数据库感兴趣的可以先收藏起来,还有大家在毕设选题(免费咨询指导选题),项目以及论文编写等相关问题都可以给我留言咨询,希望帮助更多的人计算机毕业设计——jspssm510springboot的人职匹配推荐系统人职匹配推荐系统技术说明本毕业设计项目“jsps
- 计算机毕业设计 ——jspssm513Springboot 的小区物业管理系统
程序媛9688
课程设计
作者:程序媛9688开发技术:SpringBoot、SSM、Vue、MySQL、JSP、ElementUI、Python、小程序等。文末获取源码+数据库感兴趣的可以先收藏起来,还有大家在毕设选题(免费咨询指导选题),项目以及论文编写等相关问题都可以给我留言咨询,希望帮助更多的人计算机毕业设计——jspssm513Springboot的小区物业管理系统技术说明:小区物业管理系统(基于JSP+SSM+
- 计算机毕业设计 ——jspssm514Springboot 的校园新闻网站
程序媛9688
课程设计
作者:程序媛9688开发技术:SpringBoot、SSM、Vue、MySQL、JSP、ElementUI、Python、小程序等。文末获取源码+数据库感兴趣的可以先收藏起来,还有大家在毕设选题(免费咨询指导选题),项目以及论文编写等相关问题都可以给我留言咨询,希望帮助更多的人计算机毕业设计——jspssm514Springboot的校园新闻网站技术说明:JSPSSM514Springboot校园
- 计算机毕业设计 ——jspssm504springboot 职称评审管理系统
程序媛9688
课程设计
作者:程序媛9688开发技术:SpringBoot、SSM、Vue、MySQL、JSP、ElementUI、Python、小程序等。文末获取源码+数据库感兴趣的可以先收藏起来,还有大家在毕设选题(免费咨询指导选题),项目以及论文编写等相关问题都可以给我留言咨询,希望帮助更多的人计算机毕业设计——jspssm504springboot职称评审管理系统JSPSSM504SpringBoot职称评审管理
- el-pagination下拉框错位
微臣酒驾来迟
前端javascriptvue.js
这个问题通常是由于下拉框的容器渲染位置和页面样式(比如body的高度设置)造成的1.如果你使用的是ElementPlus(Vue3版本),可以尝试在el-pagination(或它内部用于显示页容量下拉框的组件)上添加属性:teleported="false"2.如果你使用的是Vue2版ElementUI,则可以使用:popper-append-to-body="false"
- elementUI el-input金额必填校验
木头没有瓜
elementuivue.jsjavascript
提交exportdefault{data(){return{form:{amount:''},rules:{amount:[{required:true,message:'请输入金额',trigger:'blur'},{validator:(rule,value,callback)=>{if(!value){returncallback();}if(!/^(\d+|\d+.\d{1,2})$/.t
- 利用 AI 高效生成思维导图的简单实用方法
love530love
人工智能信息可视化
#工作记录适用于不支持直接生成思维导图的AI工具;适用于AI生成后不能再次编辑的思维导图。在日常的学习、工作以及知识整理过程中,思维导图是一种非常实用的工具,能够帮助我们清晰地梳理思路、归纳要点。而借助AI的强大能力,我们可以更加便捷地生成思维导图,下面就为大家详细介绍具体的操作方法。一、根据不同情况利用AI生成思维导图内容(一)给出主题让AI生成内容当我们有了一个想要梳理的主题,比如“Pytho
- vue - elementUI组件库<el-date-picker>日期选择器限制 “只能选当天和当天以后“ 的日期,限制用户只能选择今天以后(包括今天)的日期时间(详细示例源码,一键复制开箱即用)
街尾杂货店&
前端组件与功能(开箱即用)elementuivueel-date-picker日期限制只能选择今天和以后限制只能选当天与后面的日期时间怎么禁止选择当天之前的日期时间怎么禁用某些日期不能被选择
效果图在vue+elementUI饿了么组件库中,限制el-date-picker日期选择器只能选择“今天及以后”的时间日期(包括时分秒的时间),不能选择的禁用置灰处理。el-date-picker限制当前日期以前的日期、时间不可选,支持范围选择器、普通选择器等。试了很多博客都无效,本篇完美解决这个问题,并且灵活度非常好。全部代码下面是示例图的完整源码。
- 基于SpringBoot的校园消费点评管理系统
计算机学姐
Java精选实战项目源码SpringBoot源码Vue源码springboot后端javavue.jsspringjava-eemysql
作者:计算机学姐开发技术:SpringBoot、SSM、Vue、MySQL、JSP、ElementUI、Python、小程序等,“文末源码”。专栏推荐:前后端分离项目源码、SpringBoot项目源码、Vue项目源码、SSM项目源码、微信小程序源码精品专栏:Java精选实战项目源码、Python精选实战项目源码、大数据精选实战项目源码系统展示【2025最新】基于Java+SpringBoot+Vu
- 基于SpringBoot的大学生综合能力测评管理系统
计算机学姐
Java精选实战项目源码SpringBoot源码Vue源码springboot后端javaspringvue.jsmysqljava-ee
作者:计算机学姐开发技术:SpringBoot、SSM、Vue、MySQL、JSP、ElementUI、Python、小程序等,“文末源码”。专栏推荐:前后端分离项目源码、SpringBoot项目源码、Vue项目源码、SSM项目源码、微信小程序源码精品专栏:Java精选实战项目源码、Python精选实战项目源码、大数据精选实战项目源码系统展示【2025最新】基于Java+SpringBoot+Vu
- Vue学习:22.Vue组件库-Vant
星仔如雨
Vue2vue.js学习前端vant
Vue组件库是一系列预先构建好的、可复用的UI组件集合,它们设计用于加速Vue.js应用程序的开发过程。这些组件通常遵循一定的设计规范,提供统一的外观和交互体验,让开发者能够快速搭建用户界面。组件库举例Vant:专注于移动端的轻量级UI库,提供丰富的基础组件和业务组件,适用于快速构建高性能的移动端页面。ElementUI:针对桌面端Web应用的Vue组件库,包含丰富的表单元素、布局组件、导航组件等
- java类加载顺序
3213213333332132
java
package com.demo;
/**
* @Description 类加载顺序
* @author FuJianyong
* 2015-2-6上午11:21:37
*/
public class ClassLoaderSequence {
String s1 = "成员属性";
static String s2 = "
- Hibernate与mybitas的比较
BlueSkator
sqlHibernate框架ibatisorm
第一章 Hibernate与MyBatis
Hibernate 是当前最流行的O/R mapping框架,它出身于sf.net,现在已经成为Jboss的一部分。 Mybatis 是另外一种优秀的O/R mapping框架。目前属于apache的一个子项目。
MyBatis 参考资料官网:http:
- php多维数组排序以及实际工作中的应用
dcj3sjt126com
PHPusortuasort
自定义排序函数返回false或负数意味着第一个参数应该排在第二个参数的前面, 正数或true反之, 0相等usort不保存键名uasort 键名会保存下来uksort 排序是对键名进行的
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8&q
- DOM改变字体大小
周华华
前端
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml&q
- c3p0的配置
g21121
c3p0
c3p0是一个开源的JDBC连接池,它实现了数据源和JNDI绑定,支持JDBC3规范和JDBC2的标准扩展。c3p0的下载地址是:http://sourceforge.net/projects/c3p0/这里可以下载到c3p0最新版本。
以在spring中配置dataSource为例:
<!-- spring加载资源文件 -->
<bean name="prope
- Java获取工程路径的几种方法
510888780
java
第一种:
File f = new File(this.getClass().getResource("/").getPath());
System.out.println(f);
结果:
C:\Documents%20and%20Settings\Administrator\workspace\projectName\bin
获取当前类的所在工程路径;
如果不加“
- 在类Unix系统下实现SSH免密码登录服务器
Harry642
免密ssh
1.客户机
(1)执行ssh-keygen -t rsa -C "
[email protected]"生成公钥,xxx为自定义大email地址
(2)执行scp ~/.ssh/id_rsa.pub root@xxxxxxxxx:/tmp将公钥拷贝到服务器上,xxx为服务器地址
(3)执行cat
- Java新手入门的30个基本概念一
aijuans
javajava 入门新手
在我们学习Java的过程中,掌握其中的基本概念对我们的学习无论是J2SE,J2EE,J2ME都是很重要的,J2SE是Java的基础,所以有必要对其中的基本概念做以归纳,以便大家在以后的学习过程中更好的理解java的精髓,在此我总结了30条基本的概念。 Java概述: 目前Java主要应用于中间件的开发(middleware)---处理客户机于服务器之间的通信技术,早期的实践证明,Java不适合
- Memcached for windows 简单介绍
antlove
javaWebwindowscachememcached
1. 安装memcached server
a. 下载memcached-1.2.6-win32-bin.zip
b. 解压缩,dos 窗口切换到 memcached.exe所在目录,运行memcached.exe -d install
c.启动memcached Server,直接在dos窗口键入 net start "memcached Server&quo
- 数据库对象的视图和索引
百合不是茶
索引oeacle数据库视图
视图
视图是从一个表或视图导出的表,也可以是从多个表或视图导出的表。视图是一个虚表,数据库不对视图所对应的数据进行实际存储,只存储视图的定义,对视图的数据进行操作时,只能将字段定义为视图,不能将具体的数据定义为视图
为什么oracle需要视图;
&
- Mockito(一) --入门篇
bijian1013
持续集成mockito单元测试
Mockito是一个针对Java的mocking框架,它与EasyMock和jMock很相似,但是通过在执行后校验什么已经被调用,它消除了对期望 行为(expectations)的需要。其它的mocking库需要你在执行前记录期望行为(expectations),而这导致了丑陋的初始化代码。
&nb
- 精通Oracle10编程SQL(5)SQL函数
bijian1013
oracle数据库plsql
/*
* SQL函数
*/
--数字函数
--ABS(n):返回数字n的绝对值
declare
v_abs number(6,2);
begin
v_abs:=abs(&no);
dbms_output.put_line('绝对值:'||v_abs);
end;
--ACOS(n):返回数字n的反余弦值,输入值的范围是-1~1,输出值的单位为弧度
- 【Log4j一】Log4j总体介绍
bit1129
log4j
Log4j组件:Logger、Appender、Layout
Log4j核心包含三个组件:logger、appender和layout。这三个组件协作提供日志功能:
日志的输出目标
日志的输出格式
日志的输出级别(是否抑制日志的输出)
logger继承特性
A logger is said to be an ancestor of anothe
- Java IO笔记
白糖_
java
public static void main(String[] args) throws IOException {
//输入流
InputStream in = Test.class.getResourceAsStream("/test");
InputStreamReader isr = new InputStreamReader(in);
Bu
- Docker 监控
ronin47
docker监控
目前项目内部署了docker,于是涉及到关于监控的事情,参考一些经典实例以及一些自己的想法,总结一下思路。 1、关于监控的内容 监控宿主机本身
监控宿主机本身还是比较简单的,同其他服务器监控类似,对cpu、network、io、disk等做通用的检查,这里不再细说。
额外的,因为是docker的
- java-顺时针打印图形
bylijinnan
java
一个画图程序 要求打印出:
1.int i=5;
2.1 2 3 4 5
3.16 17 18 19 6
4.15 24 25 20 7
5.14 23 22 21 8
6.13 12 11 10 9
7.
8.int i=6
9.1 2 3 4 5 6
10.20 21 22 23 24 7
11.19
- 关于iReport汉化版强制使用英文的配置方法
Kai_Ge
iReport汉化英文版
对于那些具有强迫症的工程师来说,软件汉化固然好用,但是汉化不完整却极为头疼,本方法针对iReport汉化不完整的情况,强制使用英文版,方法如下:
在 iReport 安装路径下的 etc/ireport.conf 里增加红色部分启动参数,即可变为英文版。
# ${HOME} will be replaced by user home directory accordin
- [并行计算]论宇宙的可计算性
comsci
并行计算
现在我们知道,一个涡旋系统具有并行计算能力.按照自然运动理论,这个系统也同时具有存储能力,同时具备计算和存储能力的系统,在某种条件下一般都会产生意识......
那么,这种概念让我们推论出一个结论
&nb
- 用OpenGL实现无限循环的coverflow
dai_lm
androidcoverflow
网上找了很久,都是用Gallery实现的,效果不是很满意,结果发现这个用OpenGL实现的,稍微修改了一下源码,实现了无限循环功能
源码地址:
https://github.com/jackfengji/glcoverflow
public class CoverFlowOpenGL extends GLSurfaceView implements
GLSurfaceV
- JAVA数据计算的几个解决方案1
datamachine
javaHibernate计算
老大丢过来的软件跑了10天,摸到点门道,正好跟以前攒的私房有关联,整理存档。
-----------------------------华丽的分割线-------------------------------------
数据计算层是指介于数据存储和应用程序之间,负责计算数据存储层的数据,并将计算结果返回应用程序的层次。J
&nbs
- 简单的用户授权系统,利用给user表添加一个字段标识管理员的方式
dcj3sjt126com
yii
怎么创建一个简单的(非 RBAC)用户授权系统
通过查看论坛,我发现这是一个常见的问题,所以我决定写这篇文章。
本文只包括授权系统.假设你已经知道怎么创建身份验证系统(登录)。 数据库
首先在 user 表创建一个新的字段(integer 类型),字段名 'accessLevel',它定义了用户的访问权限 扩展 CWebUser 类
在配置文件(一般为 protecte
- 未选之路
dcj3sjt126com
诗
作者:罗伯特*费罗斯特
黄色的树林里分出两条路,
可惜我不能同时去涉足,
我在那路口久久伫立,
我向着一条路极目望去,
直到它消失在丛林深处.
但我却选了另外一条路,
它荒草萋萋,十分幽寂;
显得更诱人,更美丽,
虽然在这两条小路上,
都很少留下旅人的足迹.
那天清晨落叶满地,
两条路都未见脚印痕迹.
呵,留下一条路等改日再
- Java处理15位身份证变18位
蕃薯耀
18位身份证变15位15位身份证变18位身份证转换
15位身份证变18位,18位身份证变15位
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 201
- SpringMVC4零配置--应用上下文配置【AppConfig】
hanqunfeng
springmvc4
从spring3.0开始,Spring将JavaConfig整合到核心模块,普通的POJO只需要标注@Configuration注解,就可以成为spring配置类,并通过在方法上标注@Bean注解的方式注入bean。
Xml配置和Java类配置对比如下:
applicationContext-AppConfig.xml
<!-- 激活自动代理功能 参看:
- Android中webview跟JAVASCRIPT中的交互
jackyrong
JavaScripthtmlandroid脚本
在android的应用程序中,可以直接调用webview中的javascript代码,而webview中的javascript代码,也可以去调用ANDROID应用程序(也就是JAVA部分的代码).下面举例说明之:
1 JAVASCRIPT脚本调用android程序
要在webview中,调用addJavascriptInterface(OBJ,int
- 8个最佳Web开发资源推荐
lampcy
编程Web程序员
Web开发对程序员来说是一项较为复杂的工作,程序员需要快速地满足用户需求。如今很多的在线资源可以给程序员提供帮助,比如指导手册、在线课程和一些参考资料,而且这些资源基本都是免费和适合初学者的。无论你是需要选择一门新的编程语言,或是了解最新的标准,还是需要从其他地方找到一些灵感,我们这里为你整理了一些很好的Web开发资源,帮助你更成功地进行Web开发。
这里列出10个最佳Web开发资源,它们都是受
- 架构师之面试------jdk的hashMap实现
nannan408
HashMap
1.前言。
如题。
2.详述。
(1)hashMap算法就是数组链表。数组存放的元素是键值对。jdk通过移位算法(其实也就是简单的加乘算法),如下代码来生成数组下标(生成后indexFor一下就成下标了)。
static int hash(int h)
{
h ^= (h >>> 20) ^ (h >>>
- html禁止清除input文本输入缓存
Rainbow702
html缓存input输入框change
多数浏览器默认会缓存input的值,只有使用ctl+F5强制刷新的才可以清除缓存记录。
如果不想让浏览器缓存input的值,有2种方法:
方法一: 在不想使用缓存的input中添加 autocomplete="off";
<input type="text" autocomplete="off" n
- POJO和JavaBean的区别和联系
tjmljw
POJOjava beans
POJO 和JavaBean是我们常见的两个关键字,一般容易混淆,POJO全称是Plain Ordinary Java Object / Pure Old Java Object,中文可以翻译成:普通Java类,具有一部分getter/setter方法的那种类就可以称作POJO,但是JavaBean则比 POJO复杂很多, Java Bean 是可复用的组件,对 Java Bean 并没有严格的规
- java中单例的五种写法
liuxiaoling
java单例
/**
* 单例模式的五种写法:
* 1、懒汉
* 2、恶汉
* 3、静态内部类
* 4、枚举
* 5、双重校验锁
*/
/**
* 五、 双重校验锁,在当前的内存模型中无效
*/
class LockSingleton
{
private volatile static LockSingleton singleton;
pri