React-native安装发布流程Android篇
一、环境搭建
1、安装依赖:
必须安装的依赖有:Node、JDK 和 Android Studio。
2、Node、JDK安装
Node >= 12; JDK=1.8
3、Yarn
Yarn是 Facebook 提供的替代 npm 的工具,可以加速 node 模块的下载。
安装命令:npm install -g yarn
4、Android Studio
下载地址:Download Android Studio & App Tools - Android Developers;
安装 Android SDK:
4.1、在 SDK Manager 中选择"SDK Platforms"选项卡,然后在右下角勾选"Show Package Details"。展开Android 10 (Q)选项,确保勾选了下面这些组件:
Android SDK Platform 29
Intel x86 Atom_64 System Image
4.2、然后点击"SDK Tools"选项卡,同样勾中右下角的"Show Package Details"。展开"Android SDK Build-Tools"选项,确保选中了 React Native 所必须的29.0.2版本。你可以同时安装多个其他版本。
4.3、然后还是在"SDK Tools"选项卡,点击"NDK (Side by side)",同样勾中右下角的"Show Package Details",选择20.1.5948944版本进行安装。
4.4、最后点击"Apply"来下载和安装这些组件。
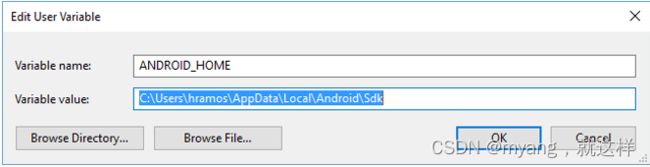
配置 ANDROID_HOME 环境变量:
4.4.1、打开控制面板 -> 系统和安全 -> 系统 -> 高级系统设置 -> 高级 -> 环境变量 -> 新建,创建一个名为ANDROID_HOME的环境变量(系统或用户变量均可),指向你的 Android SDK 所在的目录(具体的路径可能和下图不一致,请自行确认):
SDK 默认是安装在下面的目录:
C:\Users\你的用户名\AppData\Local\Android\Sdk;
在 Android Studio 的"Preferences"菜单中查看 SDK 的真实路径,具体是Appearance & Behavior → System Settings → Android SDK。
你需要关闭现有的命令符提示窗口然后重新打开,这样新的环境变量才能生效。
4.4.2、把一些工具目录添加到环境变量 Path
打开控制面板 -> 系统和安全 -> 系统 -> 高级系统设置 -> 高级 -> 环境变量,选中Path变量,然后点击编辑。点击新建然后把这些工具目录路径添加进去:platform-tools、emulator、tools、tools/bin
%ANDROID_HOME%\platform-tools
%ANDROID_HOME%\emulator
%ANDROID_HOME%\tools
%ANDROID_HOME%\tools\bin
二、创建项目
必须要看的注意事项一:请不要在目录、文件名中使用中文、空格等特殊符号。请不要单独使用常见的关键字作为项目名(如 class, native, new, package 等等)。请不要使用与核心模块同名的项目名(如 react, react-native 等)。
必须要看的注意事项二:请不要在某些权限敏感的目录例如 System32 目录中 init 项目!会有各种权限限制导致不能运行!
必须要看的注意事项三:请不要使用一些移植的终端环境,例如git bash或mingw等等,这些在windows下可能导致找不到环境变量。请使用系统自带的命令行(CMD或powershell)运行。
1、创建命令:
npx react-native init 项目名称 / npx react-native init 项目名称 --version 版本号
2、真机运行调试:
2.1、 开启 USB 调试
2.2、 通过 USB 数据线连接设备
检查你的设备是否能正确连接到 ADB(Android Debug Bridge),使用adb devices命令:$ adb devices
2.3、运行应用
#进入根目录
cd AwesomeProject
#运行命令
yarn android
# 或者
yarn react-native run-android
三、打包发布
1、打包Apk
1.1、 命令生成打包秘钥(以管理员方式运行命令符):
keytool -genkey -alias androidkerren.keystore -keyalg RSA -validity 20000 -keystore D:\FGH\fgh_apk\androidkerren.keystore
(D:\FGH\fgh_apk\androidkerren.keystore为自定义的文件路径;)
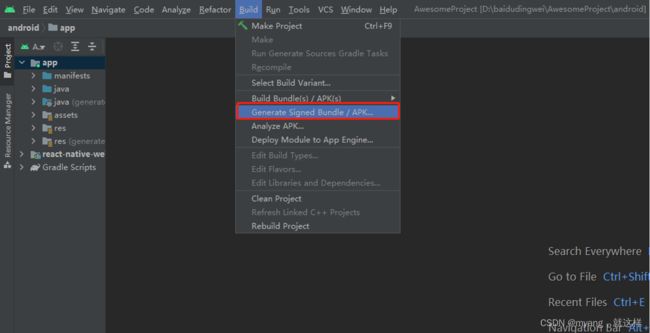
1.2、用Android studio工具打包时,只加载android目录即可,不能整个项目加载;
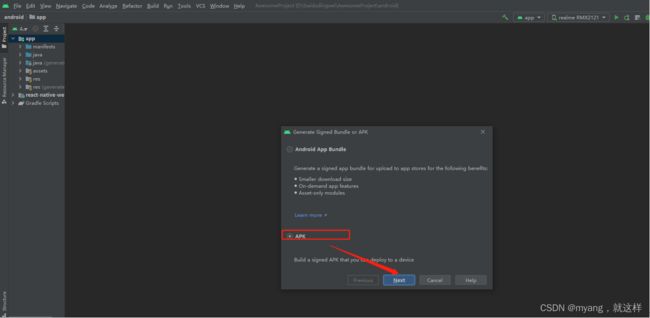
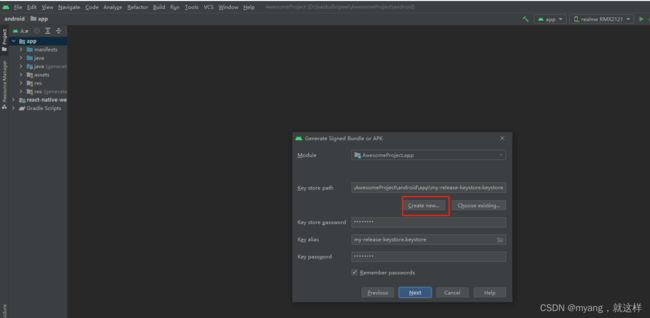
1.3、命令行生成的打包路径和Android studio工具生成的apk目录地址不一样;Android studio工具打包打包相关链接:https://www.jianshu.com/p/1380d4c8b596;
官方地址:https://reactnative.cn/docs/signed-apk-android(android 打包发布模块)
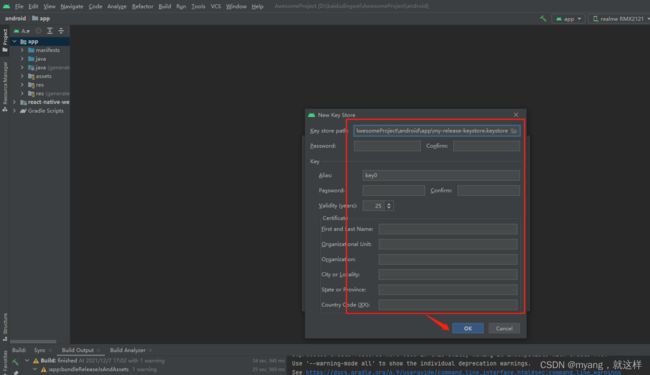
生成debug.keystore:
![]()
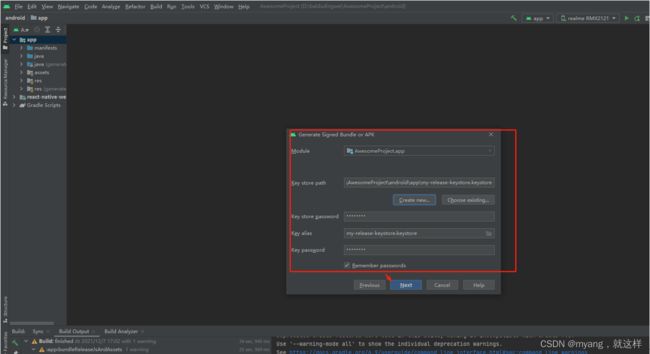
生成发布版本的keystore:
申请开发版SHA1:
Keytool -list -v -keystore 地址
![]()
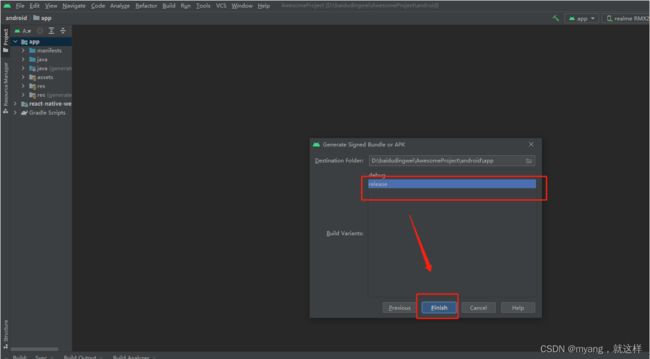
发布版 SHA1:
Keytool -list -v -keystore 地址
![]()
四、集成百度地图
1、流程链接:
react-native 使用百度地图_qq_39910762的博客-CSDN博客_reactnative百度地图
2、安装 react-native-baidu-map
yarn add react-native-baidu-map
3、集成配置
在android/app/src/main/AndroidManifest.xml 中添加:
... android:name="com.baidu.lbsapi.API_KEY" android:value="I03Xwhn5L3uVBrYSRfG8KzSrSZQkaM8h"/> // 申请到的baidu地图app key ... 命令:yarn add yarn add react-native-webview 与vue的交互相关链接: https://blog.csdn.net/weixin_44666116/article/details/108273085 运行命令改为yarn react-native run-android for android; react-native log-android 解决:https://www.cnblogs.com/shizk/p/11189978.html 解决:https://blog.csdn.net/weixin_44369568/article/details/102917156 解决: 改成react-native bundle --platform android --dev false --entry-file index.js --bundle-output android/app/src/main/assets/index.android.bundle --assets-dest android/app/src/main/res 解决:https://www.jianshu.com/p/9f2853e05697五、安装 react-native-webview
六、在 UIManager 中找不到“RNCWebView”
七、查看react-native日志输出
八、报错总结
1、报错提示:Unable to load script.Make sure you're either running a metro server( run 'react-native start' ) or that your bundle 'index.android.bundle' is packaged correctly for release.
2、报错
Invalid regular expression: /(.*\\__fixtures__\\.*|node_modules[\\\]react[\\\]dist[\\\].*|website\\node_modules\\.*|heapCapture\\bundle\.js|.*\\__tests__\\.*)$/: Unterminated character class. Run CLI with --verbose flag for more details.
3、报错
The resource `D:\rnceshi\webProjectDemo\index.android.js` was not found.. Run CLI with --verbose flag for more details.(react-native中没有index.android.js)
4、react-native 在Android 9.0 上请求http失败