使用VSC从零开始Vue.js——备赛笔记——2024全国职业院校技能大赛“大数据应用开发”赛项——任务3:数据可视化
使用Visual Studio Code(VSC)进行Vue开发非常方便,下面是一些基本步骤:
一、下载和安装Vue
官网下载地址Download | Node.js
Vue.js是基于Node.js的,所以首先需要安装Node.js,官网下载地址:Node.js (nodejs.org)![]() https://nodejs.org/en
https://nodejs.org/en
选择适合自己的版本,推荐LTS,长久稳定版本。 我这里选择的是Windows Installer(.msi) 64-bit
下载好后,双击下载的安装包,并按照说明进行安装。
Finish
安装完成后,检查一下是否安装成功。
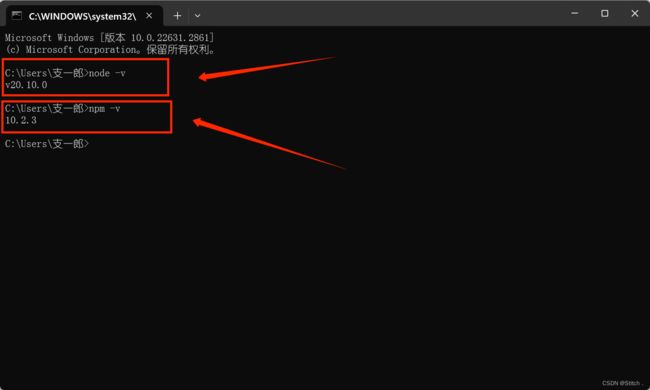
打开cmd,输入如下指令:
node -v
npm -v
输出了版本号就说明安装成功了。
二、创建全局安装目录和缓存日志目录
在我们的安装目录下,创建名为node_cache和node_global的两个文件夹。
打开DOS窗口,执行如下命令,将npm的全局模块目录和缓存目录配置到我们刚才创建的那两个目录。(DOS窗口——命令指示符窗口)
npm config set prefix “你的安装目录\node_global”
npm config set prefix D:\Users\ZhiYilang\AppData\node_globalnpm config set cache “你的安装目录\node_cache”
npm config set cache D:\Users\ZhiYilang\AppData\node_cache为了以后下载包快速,修改源为淘宝镜像。(这里修改了,我们就不需要安装cnpm了,因为cnpm就是**Node.js淘宝镜像加速器,**这里配置了就不需要安装了)
npm config set registry https://registry.npm.taobao.org
查看npm配置修改是否成功
npm config list
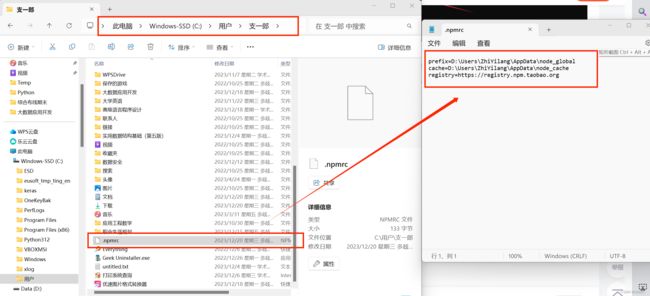
同时我们会发现多了个文件:C:\Users\用户名\下的.npmrc文件,可以理解为一个记录当前用户修改信息的配置文件。如果你把这个文件删了,那你刚刚修改的那些参数全没有了,回归默认配置。
三、配置环境变量
在安装过程中,自动配置了两个环境变量一个是环境变量—用户变量—Path里面的C:\Users\你的用户名\AppData\Roaming\npm另一个是环境变量—系统变量—Path里面的软件安装目录,我们需要增加和修改一下。
1.环境变量—用户变量—选中Path—点编辑
将 C:\Users\你的用户名\AppData\Roaming\npm 修改为 你的安装目录\node_global
2. 环境变量—系统变量—新建
变量名:NODE_PATH
变量值:你的安装目录\node_global\node_modules
注:这里的node_modules目录是还没有的,但是我们等会把模块安装到全局目录下就会自动生成这个文件夹。
记得在系统变量—Path添加上%NODE_PATH%
四、安装vue
1. 安装vue.js
Vue CLI是一个用于快速搭建Vue项目的脚手架工具。在安装Node.js后,打开终端或命令提 示符,运行以下命令来全局安装Vue CLI:
npm install -g @vue/cli
其中-g是全局安装,指安装到global全局目录去,如果不加-g,模块就会安装到当前路径下的node_modules文件夹下,没有目录则自动创建。
如果出现了这个问题,是因为当前用户没有这个权限。
网上有些方法是删除C:\Users\用户名\下的.npmrc文件,万万不可这样,因为那个文件删除了,我们前面修改的全局模块目录和缓存目录配置就没了!!!到时候vue包就下载到C:\Users\你的用户名\AppData\Roaming\npm去了,也就是默认的地方去了,那我们前面修改就没意义了。
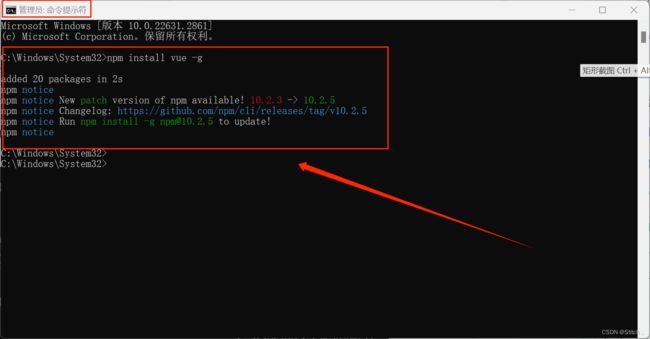
正确的打开方式是,用管理员身份运行呗!
Win + s 搜索 “命令提示符”,右键以管理员身份运行。
npm install vue -g
2. 安装webpack模板
npm install webpack -g此外,在webpack 4x以上,webpack将命令相关的内容都放到了webpack-cli,所以还需要安装webpack-cli
npm install webpack-cli -g
输入 webpack -v,能输出版本号就说明都安装好了。
3. 安装脚手架vue-cli
npm install vue-cli -g
输入vue --version,能输出版本号就说明安装好了。
4. 安装vue-router
npm install vue-router -g
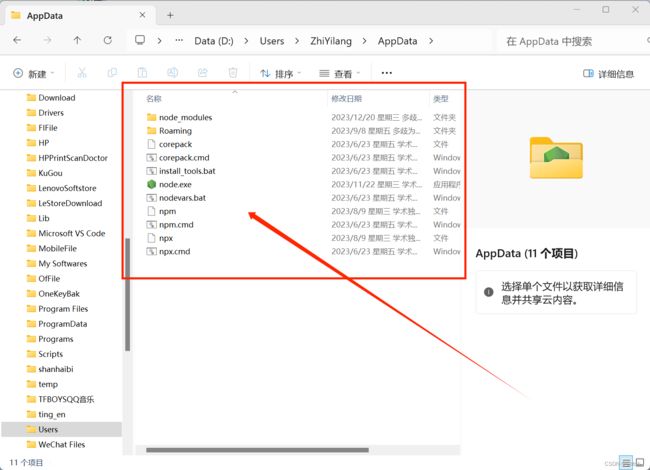
都弄好了我们打开我们自定义的全局模块目录下的node_modules文件夹,会发现安装的模块都统一在这里。
五、任务3只有1个题,共计15分。
14、编写Vue工程代码,根据提供的ds_db01数据库中sku_info表中的前5条数据,用柱状图展示spu_id和price。将结果截图粘贴至答案表.docx中对应的任务序号下。
为了完成这个任务,你需要按照以下步骤进行操作:
-
安装Vue.js:确保你已经安装了Vue.js,并且了解如何创建一个新的Vue项目。
-
创建Vue项目:使用Vue CLI创建一个新的Vue项目。你可以在命令行中输入以下命令来安装Vue CLI(如果你还没有安装):
bash复制代码
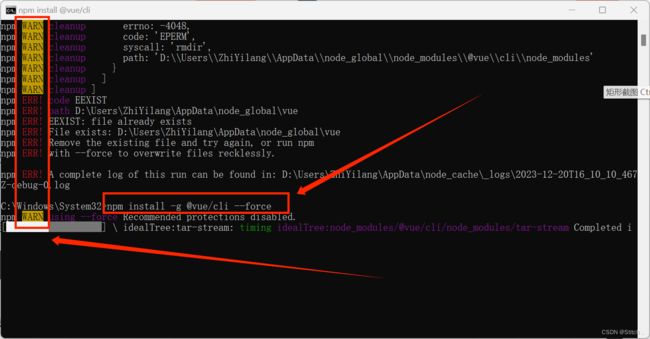
npm install -g @vue/cli出现报错:npm ERR! path D:\...很多的WARN跟ERROR
错误原因:
可能是由于之前安装过vue或者其他相关的软件包,导致冲突的文件没有被正确删除
解决方法:
使用下面命令安装且覆盖原来存在的文件
npm install -g @vue/cli --force
使用以下命令创建一个新的Vue项目:
js复制代码
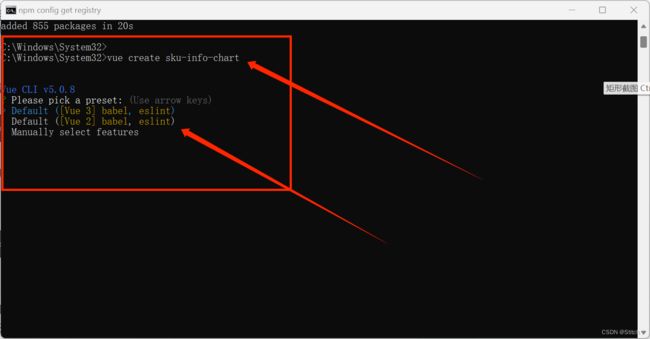
vue create sku-info-chart使用↑↓按键操作,
>指向的为选中的
然后输入:回车
然后会让你选择是使用默认(default)选择安装vue3还是vue2,还是手动(Manually)。根据自己需求选择,我这里选择安装的vue3。
-
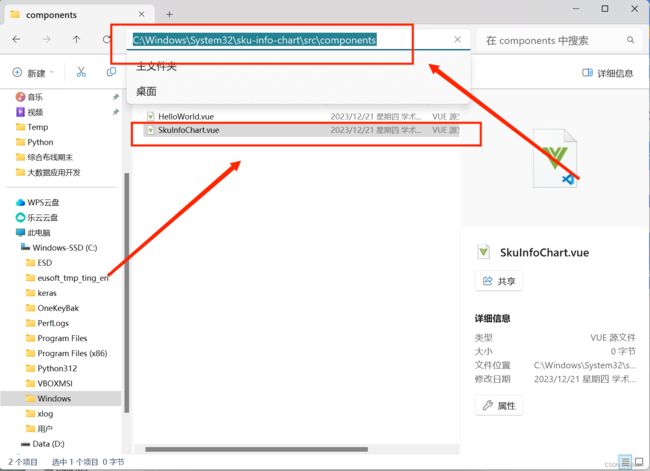
安装依赖:进入你的Vue项目目录,并安装所需的依赖。在这个例子中,我们将使用
axios来从数据库中获取数据,以及Chart.js来创建柱状图。你可以使用以下命令安装这些依赖:
bash复制代码
cd sku-info-chart
npm install axios chart.js2.从数据库获取数据:使用axios从数据库中获取sku_info表的前5条数据。你可以在Vue组件的mounted生命周期钩子中完成这个操作。确保将获取的数据保存到组件的data属性中。
(需要从数据库获取数据并在Vue组件中显示柱状图,你需要完成以下几个步骤:
(1)安装axios库:首先,你需要在你的项目中安装axios库。你可以通过运行npm install axios命令来安装它。
npm install axios (2)创建后端API:你需要创建一个后端API来提供数据。这个API应该从数据库中获取数据,并将其作为JSON响应返回。你可以使用任何后端框架(如Node.js、Django、Flask等)来创建这个API。(
(2)创建后端API:你需要创建一个后端API来提供数据。这个API应该从数据库中获取数据,并将其作为JSON响应返回。你可以使用任何后端框架(如Node.js、Django、Flask等)来创建这个API。(
(3)在Vue组件中获取数据:在Vue组件的mounted生命周期钩子中,你可以使用axios库来发送HTTP请求到后端API,并获取数据。你可以将获取的数据保存到组件的data属性中。
(4)创建柱状图:使用Chart.js库在Vue组件中创建一个柱状图。你可以在模板中使用元素来绘制图表,并在mounted生命周期钩子中初始化图表。
(5)渲染图表:在Vue组件的模板中使用图表元素来渲染柱状图。确保将正确的数据传递给图表。)
3.创建柱状图:使用Chart.js在Vue组件中创建一个柱状图。你可以在模板中使用元素来绘制图表,并在mounted生命周期钩子中初始化图表。
4.渲染图表:在Vue组件的模板中使用图表元素来渲染柱状图。确保将正确的数据传递给图表。
5.截图并粘贴到答案表中:在浏览器中打开你的Vue应用,并找到柱状图的显示区域。使用浏览器的截图功能将柱状图截图下来,然后将其粘贴到答案表.docx文件的对应任务序号下。
下面是一个简单的示例代码,演示了如何完成上述步骤:
vue复制代码