鸿蒙系统深度解读(三)
《鸿蒙系统深度解读》系列文章中,我们将针对鸿蒙系统分享基础知识、应用实例、前端JS/eTS部分、鸿蒙系统带给我们的思考、我们如何做这几部分内容。本篇文章介绍 前端技术、鸿蒙系统带给我们的思考、我们如何做。
1 前端JS/eTS部分
1.1 前端模板渲染过程
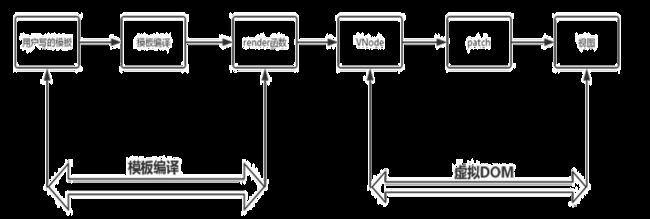
前端工程师开发模板页面,到界面显示的几个主要经过如下阶段,如下图:
如图,前端同学写的页面模板,在编译阶段先后会经过抽象语法树 AST 将前端页面转化成树形结构 JS 对象(大JSON),然后编译生成渲染函数(h函数)。运行时渲染函数会返回虚拟节点 VDom,有更新会有相关 diff 操作,最后 patch 到真实 dom 节点来渲染页面。
1.2 方舟开发框架ArkUI
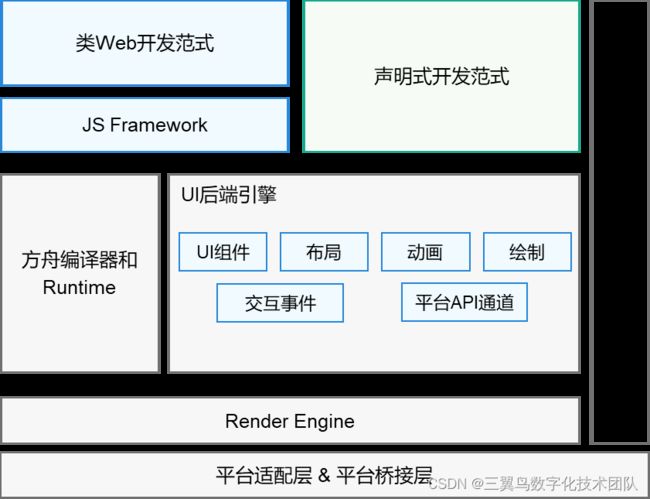
鸿蒙系统除了支持 Java 外,还支持以 js/ts 方式来开发应用(注:openHarmony 不支持 Java )。方舟开发框架(简称:ArkUI),是一套 UI 开发框架,提供开发者进行应用 UI 开发时所必须的能力。方舟开发框架提供了两种开发方式分别是基于 JS 扩展的类Web开发范式(采用经典的 HML、CSS、JavaScript 三段式开发方式)和基于 TS 扩展的声明式开发范式(类似 Flutter 页面开发)。方舟开发框架 ArkUI 如下图:
可以看出,声明式开发范式 TS 无需 JS Framework 进行页面DOM管理,渲染。
1.3 线程模型
每个 ACE JS 应用的进程,包含唯一一个 Platform 线程和若干后台线程组成的异步任务线程池:
Platform 线程:当前平台的主线程,也就是应用的主线程,主要负责平台层的交互、应用生命周期以及窗口环境的创建。
后台线程池:一系列后台任务,用于一些低优先级的可并行异步任务,如网络请求、Asset资源加载等。除此之外,每个实例还包括一系列专有线程。
JS 线程:JS前端框架的执行线程,应用的 JS 逻辑以及应用 UI 界面的解析构建都在该线程执行
UI 线程:引擎的核心线程,组件树的构建以及整个渲染管线的核心逻辑都在该线程:包括渲染树的构建、布局、绘制以及动画调度。
GPU 线程:现代的渲染引擎,为了充分发挥硬件性能,都支持 GPU 硬件加速,在该线程上,会通过系统的窗口句柄,创建 GPU 加速的 OpenGL 环境,负责将整个渲染树的内容光栅化,直接将每一帧的内容渲染合成到该窗口的 Surface 上并送显。
IO 线程:主要为了异步的文件 IO 读写,同时该线程会创建一个离屏的 GL 环境,这个环境和 GPU 线程的 GL 环境是同一个共享组,可以共享资源,图片资源解码的内容可直接在该线程上传生成 GPU 纹理,实现更高效的图片渲染。
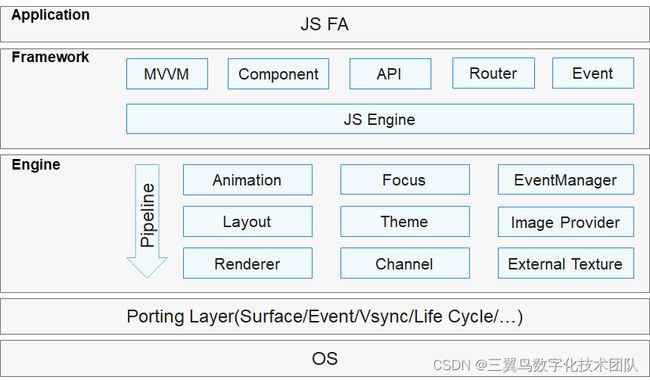
1.4 ACE UI框架
图1 官网Web开发范式的方舟开发框架
图2 ACE UI框架图
如上图,图1、图2大体相似,为 ACE(Ability Cross-platform Environment (元能力跨平台执行环境)) UI框架:
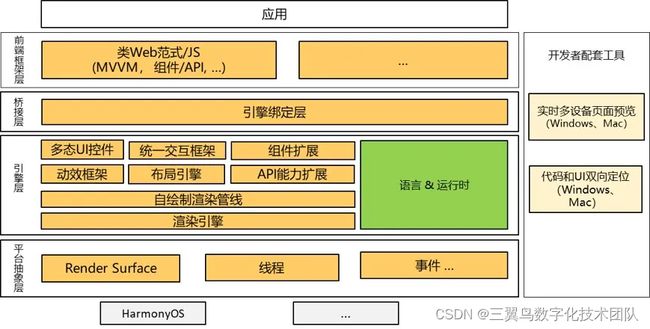
ACE UI 框架的整体架构如下图所示,主要由前端框架层、桥接层、引擎层和平台抽象层四大部分组成,下面我们一一介绍。
1.5 前端框架层
该层主要包括相应的开发范式(比如主流的类 Web 开发范式),组件/API,以及编程模型 MVVM(Model-View-ViewModel),底层可以理解是个阉割版的 mini-vue、JS 引擎使用的是 QuickJS,比 V8/jscore 更加轻量级,是一款由三星开发的嵌入式 JS 引擎,官网 https://bellard.org/quickjs/。代码路径 OpenHarmony\foundation\arkui\ace_engine\frameworks\bridge\js_frontend\engine。
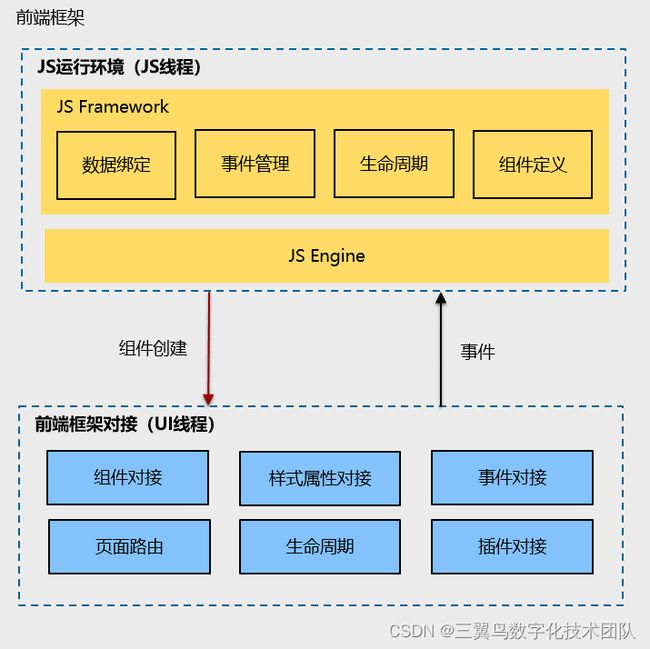
前端框架包括两部分,运行在 JS 线程的 JS Framework 及 JS 引擎和运行在 UI 线程的前端框架对接部分。如下图:
如图,在 ACE UI 的轻量化实现中,通过前端框架核心下沉 C++ 化,减小 JS 部分的内存占用,使用 C++ 进行更为严格的内存分配与管理,并且采用更为轻量的 JS 引擎,UI 部分采用轻量的 UIKit 并结合轻量图形引擎,达到内存非常轻量占用的目标。同时,前端框架对接层通过 ACE 引擎层提供的 Component 组件实现前端组件定义的能力。Component 是一个由 C++ 实现的 UI 组件的声明式描述,描述了UI组件的属性及样式,用于生成组件的实体元素。每一个前端组件会对接到一个 Composed Component,表示一个组合型的 UI 组件,通过不同的子 Component 组合,构造出前端对应的 Composed 组件。
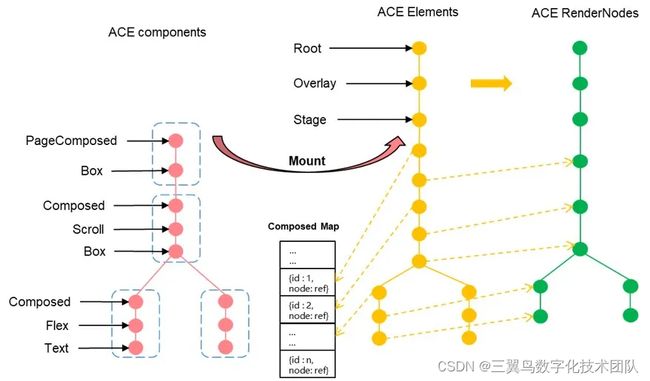
页面渲染与更新 diff/patch 操作遵循三棵树原则,如下:
三棵树分别为 Component 树,Element 树和 Render 树,可以对比 Flutter /动态化跨端方案 react native 等三棵树,及 diff/patch 增量更新。
如上图所示,目标要将整个 Page 的 Component 描述挂载到 StageElement 上,如果当前 Stage 下还未有任何 Element 节点,就会递归逐个节点生成 Component 对应的 Element 节点。对于组合类型的 ComposedElement,则同时会把 Element 的引用记录到一个 Composed Map 中,方便后续更新时快速查找。对于可见类型的容器节点或渲染节点,则会创建对应的 RenderNode,并挂在 Render 树上。当生成了当前页面的 Element 树和 Render 树,页面渲染构建的完整过程就结束了。
1.6 桥接层
该层主要是作为一个中间层,实现前端开发范式到底层引擎(包括UI后端,语言&运行时)的对接。
1.7 引擎层
该层主要包含两部分:UI后端引擎和语言执行引擎。
由 C++ 构建的 UI 后端引擎,包括动画解析、DOM(Document Object Model)树构建、布局计算、渲染命令构建与绘制、事件管理等能力 UI 组件、布局视图、动画事件、自绘制渲染管线和渲染引擎 。
在渲染方面,为不同前端框架提供灵活的UI能力,这部分通过 C++ 组件组合而成。通过底层组件的按需组合,布局计算和渲染并行化,并结合上层开发范式实现了视图变化最小化的局部更新机制,从而实现高效的 UI 渲染。
除此之外,引擎层还提供了组件的渲染管线、动画、主题、事件处理等基础能力。目前复用了 Flutter 引擎提供基础的图形渲染能力、字体管理、文字排版等能力,底层使用 Skia 或其他图形库实现,并通过 OpenGL 实现 GPU 硬件渲染加速。
在多设备 UI 适配方面,通过多种原子化布局能力(自动折行、隐藏、等比缩放等),多态 UI 控件(描述统一,表现形式多样),以及统一交互框架(不同的交互方式归一到统一的事件处理)来满足不同设备的形态差异化需求。
另外,引擎层也包含了能力扩展基础设施,来实现自定义组件以及系统 API 的能力扩展;语言&运行时执行引擎。可根据需要切换到不同的运行时执行引擎,满足不同设备的能力差异化需求。
1.8 平台抽象层
适配层主要完成对平台层进行抽象,提供抽象接口,可以对接到系统平台。比如:事件对接、渲染管线对接和系统生命周期对接等。
1.9 前端开发参考技术
Flex布局:https://www.runoob.com/w3cnote/flex-grammar.html
MVVM:https://en.wikipedia.org/wiki/Model%E2%80%93view%E2%80%93viewmodel
响应式原理:https://cn.vuejs.org/v2/guide/reactivity.html
1.10 鸿蒙JS/eTS开发例子
分布式新闻客户端(JS)
分布式新闻客户端(eTS)
2 鸿蒙系统带给我们的思考
「 新硬件 」
软件定义硬件,软件服务决定了需要的硬件组合。
设备不在独立运作,设备间实现系统级融合,单点设备为分布式软总线上一个功能单元。
硬件组合体灵活按需适应不同场景需求。
「 新交互 」
人和设备间,体现在用户使用设备不在点对点使用,通过智能终端(手机/智慧屏)来和多设备交互。
设备间交互,体现在多设备融为一个分布式系统,根 据业务场景需要使用系统中不同设备提供的能力,设备间交互更加便捷智能协同。
「 新服务 」
服务不再局限于单设备能提供的能力,可动态扩展。
服务不会因为环境场景变化而中断,通过技术手段实现跨设备 不间断持续提供服务。
通过原子化服务,实现设备间服务转发流转。
「 1+8+N战略 」
华为提出鸿蒙1+8+N战略,N个智能终端将化繁为简成为1个智慧助理。对我们也有参考借鉴意义,在我们的多终端设备中基于分布式软总线,通过智能终端(手机/智慧屏)来作为设备中枢,控制其他N多智能终端,形成一整套终端服务。
3 我们如何做
3.1 系统占有率
图3 各操作系统2009—2021年市场占有率
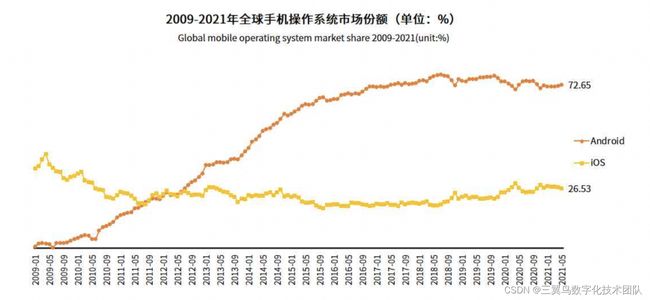
图4 移动端操作系统09—21年市场占有率
根据图3,操作系统要长期能再市场存活必须保持市场占有率在16%以上否则会慢慢被淘汰,而图4移动端截止2021年Android市场份额接近73%,ios接近27%。华为内部在2021年为鸿蒙设下的生死线,是16%的市场占有率。
增量市场来看,需要覆盖新用户2.1亿左右,实际卖出5000万(更多是老用户 EMUI 升级而来),市占约为3.8%。
存量市场来看,截止至2021年底,全球智能手机的保有量超过30亿,华为鸿蒙总计覆盖了2.2亿,这个市占率大约为7.3%左右。
再看整个智能设备市场,即含手机、电视、手表、手环等等这些鸿蒙涉及到的市场,这个市场的目前是安卓系统占了60%以上的份额。而这些智能设备在全球的存量约为60亿以上,华为鸿蒙一共覆盖了3.2亿,其比例大约为5.5%。
综上所述,华为鸿蒙系统要能在市场上稳定存在,达到16%的市场占有率仍然处于困难阶段。
3.2 鸿蒙系统存在问题
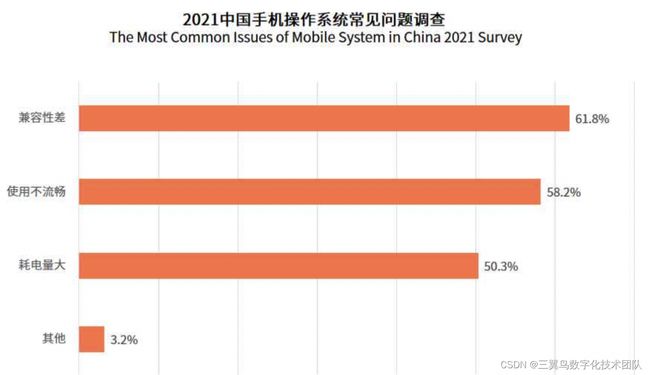
图5 2021年中国手机操作系统常见问题调查
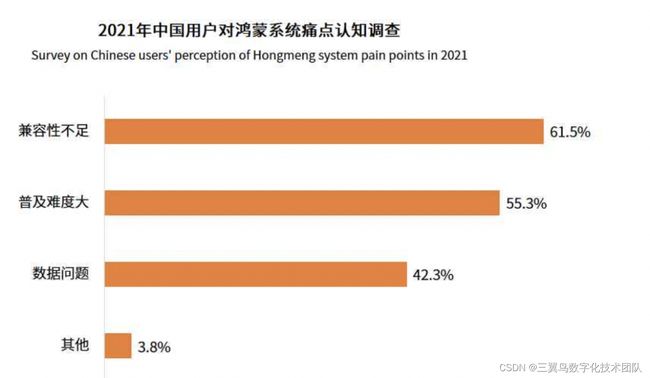
图6 2021年中国用户对鸿蒙系统痛点认知调查
图5、图6为某专业机构对华为手机/鸿蒙系统从用户使用者角度出发做的市场调研,根据调研情况及相关资料显示,华为鸿蒙系统存在以下较为突出问题:
系统兼容性差,部分应用在Android上没问题,在鸿蒙上容易崩溃
不流畅,部分APP卡顿较为明显
耗电量大问题,鸿蒙官网解释说有后台任务系统优化,过2天会正常
参考链接:https://www.wasabien.com/17/115256.html
3.3 业界态度及相关建议
「 业界态度 」
手机厂商中兴、小米、OPPO、vivo等表示不会使用鸿蒙系统(原因: 自研、鸿蒙没有全部开源, 生态,竞争关系),更重要原因是手机对生态依赖强,Android生态更加健全。
美的、苏泊尔、九阳等部分产品使用 Openharmony,家电对应用生态依赖不是强依赖关系, 可以根据自身需要自研鸿蒙 APP 即可。同时,家电都在一个局域网更符合鸿蒙分布式特点。
「 关注行业内鸿蒙系统动向,手机APP应用层适配支持鸿蒙 」
智家、三翼鸟等多款 APP 积极适配支持鸿蒙系统
「 尝试局域网内APP间相互通信技术研究,并在合适的场景中落地 」
鸿蒙系统本质完成了跨设备跨进程 APP 间相互访问,数据传递
基于Android系统进行相关技术研究,如APP应用层实现鸿蒙软总线设备间通信基础能力
在具体业务中落地
「 长期来看,实现海尔家电各设备间硬件互助,资源共享特性 」
除了通过 lot 云控来实现手机对家电控制外,长远来看可以将家电各设备都拉入软总线体系, 建立完善的设备间发现机制(设备上线,下线监听),设备间能力数据信息共享,组成一个分布式 智能终端系统,通过不同设备间基础软总线、RPC 能力硬件互助调用,给用户带来更加极致的用户体验。