- Node多终端前后端同时执行
锐视创想
前端nodenodejs
当前项目为node-vue-ele-app(服务端)└client(前端客户端)安装concurrentlynpmiconcurrently进入Client文件夹,编辑package.json"scripts":{"serve":"vue-cli-serviceserve","build":"vue-cli-servicebuild","start":"npmrunserve"}
- electron实现热更新以及和前端同时启动(三)
SquirrelPineal
前端electronvue.js
1、安装3个模块npminstall-Dwait-onnpminstall-Dconcurrentlynpminstallnodemon设置好端口"scripts":{"dev":"vite","build":"vue-tsc--noEmit&&vitebuild","preview":"vitepreview",
- 前端安全:构建坚不可摧的Web应用防线
CodeToGym
前端安全
引言在数字化时代,网络安全已成为每个Web开发者必须面对的挑战。前端安全不仅关乎用户体验,更是保护用户数据和企业资产的关键。本文将深入探讨前端安全的多个维度,包括跨站脚本攻击(XSS)、跨站请求伪造(CSRF)、内容安全策略(CSP)以及HTTPS的实施,旨在帮助开发者构建更加安全的Web应用。跨站脚本攻击(XSS)概述跨站脚本攻击(XSS)是一种代码注入攻击,攻击者通过在网页中注入恶意脚本,利用
- Django 静态文件配置实战指南
ivwdcwso
djangosqlitepython开发
静态文件(如CSS、JavaScript、图片等)是Django项目中构建用户界面的重要组成部分。然而,静态文件的配置问题常常导致开发和生产环境中的404NotFound错误。本文将详细介绍如何正确配置Django静态文件,结合最佳实践,帮助你解决常见的静态文件问题,并确保项目在不同环境中正常运行。©ivwdcwso(ID:u012172506)1.静态文件的基本概念1.1什么是静态文件?静态文件
- tailwindcss4.0 升级后的一个坑
tailwindcss
tailwindcss4.0升级了,用了vite的方式,因为主UI框架用的antdv,结果出现了antdv组件自身的css比tailwindcss的优先级高的情况。发现tailwindcss的类都被layer了,而这个layer的特性就是比平常的css优先级要低,考虑到antdv还不能把自身css套上layer(antd好像可以),所以只能把tailwind的layer去掉了,也是为了一些老的ui
- 微信小程序实战十五:Https服务搭建及Nginx配置
博主逸尘
微信小程序微信小程序HttpsNginx
文章目录1.最终效果预览2.后端jar包部署及启动3.前端管理系统部署4.Nginx的配置5.https证书申请6.小程序后台中配置子域名这篇文章重点介绍下微信小程序正式版上线前https服务的搭建及配置过程,之前整个流程都操作过,时隔一年再次从零开始操作有些地方的印象已经模糊了,好记性不如烂笔头,仅以此篇文章记录那些年所学的点点滴滴。1.最终效果预览在微信开发工具中去掉开发时的配置不校验合法域名
- 前端必知必会-TypeScript 函数的使用
编程岁月
前端typescriptjavascript
文章目录TypeScript函数返回类型Void返回类型参数可选参数默认参数命名参数剩余参数类型别名总结TypeScript函数TypeScript具有用于键入函数参数和返回值的特定语法。返回类型可以明确定义函数返回值的类型。示例//此处的`:number`指定此函数返回一个数字functiongetTime():number{returnnewDate().getTime();}如果没有定义返回
- 深入剖析ipywidgets-7.0.0b1:Python交互式前端库的新进展
多行不易
本文还有配套的精品资源,点击获取简介:ipywidgets是一个用于创建交互式用户界面的Python库,广泛应用于数据可视化和科学计算。最新版本7.0.0b1带来了新特性、性能优化、API改进和兼容性增强。本详细解析包括ipywidgets的核心概述、主要功能、版本新特性以及其在教育、数据探索和应用原型开发等场景中的应用。1.ipywidgets核心概念介绍在当今数据科学和机器学习领域,交互式可视
- ACTF2020 新生赛 Upload 1
xinjuun
CTF网络安全
打开网页发现是个文件上传的页面,试着上传php文件,发现不行后,尝试burp抓包,修改文件后缀,进行前端绕过,发现可行。具体步骤如下:1、书写一句话木马,例如:eval和assert:php任意代码执行的一句话后门,我们喜欢用的是传统的eval,php5,7通用。create_function和preg_replace函数:create_function,它的作用是创建一个匿名函数,在内部也相当于
- 技术文档规划布局:构建系统性与连贯性的架构
m0_74136676
软件工程
在技术文档的创作历程中,规划布局堪称构建稳固大厦的蓝图设计环节。合理确定文档的整体架构,包括精心设计章节设置与巧妙安排逻辑顺序,是确保信息呈现系统性与连贯性的关键所在,直接关系到文档的质量与可用性。一、明确核心主题与目标受众在着手规划文档架构之前,必须对文档的核心主题有透彻的理解。无论是关于一款软件的使用指南、一项技术的研发手册还是某个系统的运维说明,明确主题边界与重点内容是基础。同时,精准定位目
- 简述大前端技术栈的渲染原理
程序员
作者:京东物流卢旭大前端包括哪些技术栈大前端指的是涵盖所有与前端开发相关的技术和平台,应用于各类设备和操作系统上。大前端不仅包括Web开发,还包括移动端开发和跨平台应用开发,具体包括:•原生应用开发:Android、iOS、鸿蒙(HarmonyOS)等;•Web前端框架:Vue、React、Angular等;•小程序开发:微信小程序、京东小程序、支付宝小程序等;•跨平台解决方案:ReactNati
- Tailwind CSS 正式发布了 4.0 版本
timer_017
css前端
1月22日,TailwindCSS正式发布了4.0版本124。以下是该版本的一些新特性:性能提升采用全新的高性能引擎Oxide,基准测试显示全量构建速度提升超3.5倍,增量构建速度提升超8倍,无新CSS的增量构建速度提升182倍。配置优化CSS优先配置:从JavaScript配置文件改为直接在CSS文件中使用@theme指令进行配置,简化项目文件结构。自动源检测:自动检测内容源,忽略.gitign
- Vue2-集成路由Vue Router介绍与使用
来一杯龙舌兰
前端#Vue2vue.js前端javascriptVueRouter路由
文章目录路由(Vue2)1.SPA与前端路由2.vue-router基本使用创建路由组件声明路由链接和占位标签创建路由模块挂载路由模块3.vue-router进阶路由重定向嵌套路由动态路由编程式导航导航守卫本篇小结更多相关内容可查看路由(Vue2)1.SPA与前端路由路由是根据不同的url地址来显示不同的页面或内容的功能,这个概念很早是由后端提出的,既浏览器向不同的地址发送请求,后端返回相应的内容
- DeepSeek简介
RobinDevNotes
人工智能
一、DeepSeek是什么?DeepSeek是由中国顶尖AI团队深度求索(DeepSeekInc.)自主研发的通用大语言模型体系,其研发始于2023年,致力于突破认知智能的边界。作为国内首个全面对标GPT-4技术架构的AI大模型,DeepSeek系列涵盖从7B到超千亿参数的完整模型矩阵,在数学推理、代码生成、多轮对话等核心能力上达到国际领先水平。目前已衍生出DeepSeek-R1、DeepSeek
- springboot服务器端默认60秒超时的解决方法
追逐梦想永不停
springboot后端java
遇到后台接口处理比较慢,前端总是报错超时的情况。感觉是默认60秒就超时了。解决方法:1.后台配置文件增加参数:server:tomcat:keep-alive-timeout:120000port:9000设置为120秒才超时。2.前端请求增加参数:getQuestionAnswer(reqJson){this.$axios.post("/api/questionAnswer",reqJson,{
- 纯HTML&CSS实现3D旋转地球
前端Hardy
CSShtmlcss3djavascript前端
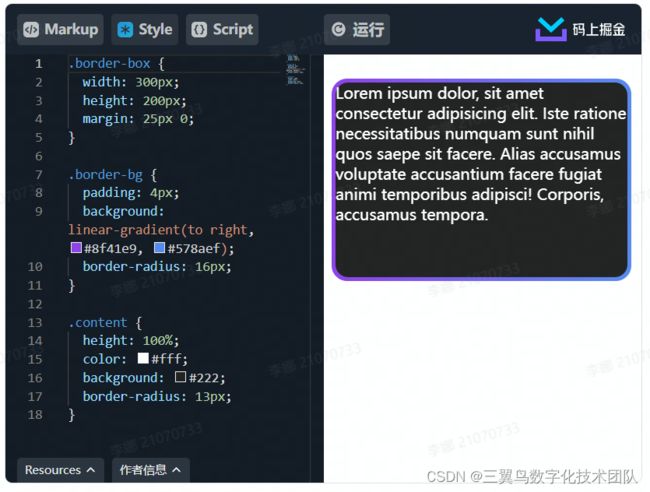
效果演示这段HTML和CSS代码创建了一个带有动画效果的星空背景,其中包含闪烁的星星和一个旋转的地球图案。HTMLsection-banner:这是最外层的容器,用于包含所有的星星和地球图案。star-1~star-7:这些是单个星星的容器,每个星星都有自己的位置和动画。curved-corner-star">:这是构成星星形状的容器,包含四个角的元素。curved-corner-bottomri
- JAVA毕业设计高校学生智慧党建系统设计与开发计算机源码+lw文档+系统+调试部署+数据库
瑞致网络
java开发语言
JAVA毕业设计高校学生智慧党建系统设计与开发计算机源码+lw文档+系统+调试部署+数据库JAVA毕业设计高校学生智慧党建系统设计与开发计算机源码+lw文档+系统+调试部署+数据库本源码技术栈:项目架构:B/S架构开发语言:Java语言开发软件:ideaeclipse前端技术:Layui、HTML、CSS、JS、JQuery等技术后端技术:JAVA运行环境:Win10、JDK1.8数据库:MySQ
- 【面试】【前端】【性能优化】前端性能优化总结
患得患失949
面试考题专栏(前后端)面试前端性能优化
一、前端性能优化总结前端性能优化是提升用户体验的重要手段,面试中涉及的问题往往从理论到实践全面考察候选人对优化的理解。以下从性能优化的原则、方法、工具和常见问题解答入手,提供全面的总结。(一)性能优化的基本原则用户体验:少于0.1秒:用户不会注意到延迟。少于1秒:用户感知延迟但不会中断操作。少于10秒:用户会继续等待响应。超过10秒:用户将放弃等待。优化目标:首屏加载时间≤3秒。用户操作响应时间≤
- Java中String类型的字符串转换成JSON对象和JSON字符串
柳小同学
javajson
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档文章目录一、Java字符串String类型转换成Json对象二、序列化1.引入fastjson依赖2.序列化的使用三、反序列化1.引入fastjson依赖2.反序列化的使用一、Java字符串String类型转换成Json对象在开发中会遇到接收前端传入一个Json对象,然后Json对象里面又有一个字段是Json字符串,例如{"code"
- java.io.IOException : Broken pipe 什么情况下会出现这个错误
qq_33192454
java智能路由器开发语言
java.io.IOException:Brokenpipe错误通常在以下几种情况下出现,它表示通信的另一端已经关闭了连接,而当前端尝试继续发送数据时发生了这个错误。常见情况客户端关闭连接:在服务器端处理请求的过程中,客户端突然关闭了连接,例如浏览器关闭、网络断开等。这时,服务器端尝试写入数据到已经关闭的连接,就会触发这个异常。超时:如果网络连接在传输数据的过程中超时,并且另一端关闭了连接,也会发
- JAVA儿童教育系统计算机毕业设计Mybatis+系统+数据库+调试部署
七七科技
数据库javamybatis
JAVA儿童教育系统计算机毕业设计Mybatis+系统+数据库+调试部署JAVA儿童教育系统计算机毕业设计Mybatis+系统+数据库+调试部署本源码技术栈:项目架构:B/S架构开发语言:Java语言开发软件:ideaeclipse前端技术:Layui、HTML、CSS、JS、JQuery等技术后端技术:JAVA运行环境:Win10、JDK1.8数据库:MySQL5.7/8.0源码地址:https
- 逆向工程入门 - 社交平台移动端发微博 API 分析
dreadp
python网络爬虫web安全前端数据分析网络协议
逆向工程入门-社交平台移动端发微博API分析免责声明:本博客内容仅供学习和研究使用,请勿用于非法用途。任何未经授权的逆向工程行为都可能违反相关法律法规和服务条款,风险自负。前言:继上一篇博客详述了使用JS注入绕过msedgedriver的字符处理逻辑并触发表单提交元素后,为更深入地理解某知名社交平台的前端逻辑,开始尝试使用浏览器的开发者工具,以更深入地理解Web开发的底层原理.即使在没有JS基础语
- HTML&CSS :下雪了
前端Hardy
CSShtmlcss前端javascript交互
这段代码创建了一个动态的雪花飘落加载动画,通过CSS技术实现了雪花的下落和消失效果,为页面添加了视觉吸引力和动态感。大家复制代码时,可能会因格式转换出现错乱,导致样式失效。建议先少量复制代码进行测试,若未能解决问题,私信我,我会发送完整的压缩包给你演示效果HTML&CSS公众号关注:前端Hardybody{margin:0;padding:0;height:100vh;display:flex;a
- Tailwind CSS - Tailwind CSS 引入(安装、初始化、配置、引入、构建、使用 Tailwind CSS)
我命由我12345
前端工程化css前端javascriptjsnode.jsnpm
一、TailwindCSS概述TailwindCSS是一个功能优先的CSS框架,它提供了大量的实用类(utilityclasses),允许开发者通过组合这些类来快速构建用户界面TailwindCSS与传统的CSS框架不同(例如,Bootstrap),Tailwind不提供预定义的组件,而是通过细粒度的类来控制样式,从而实现高度定制化的设计二、TailwindCSS体验案例1、安装TailwindC
- 创建一个完整的购物商城系统通常涉及前端和后端的开发,而且使用多种编程语言来实现整个系统可能会很复杂,因为通常我们会选择一种或两种主要语言来构建整个应用。不过,我可以为你概述一下使用不同编程语言和技术栈
DoloresBerna
前端
后端Python(Django或Flask)chanpang888.comDjango示例(这里只给出模型和一个视图的框架):pythonmodels.pyfromdjango.dbimportmodelsclassProduct(models.Model):name=models.CharField(max_length=100)price=models.DecimalField(max_dig
- DeepSeek:通用人工智能的技术前沿与创新突破
热爱分享的博士僧
人工智能
一、DeepSeek的定位与背景DeepSeek(深度求索)是一家聚焦**通用人工智能(AGI)**研发的中国科技公司,成立于2023年,核心团队由全球顶尖AI科学家、工程师组成。公司以“探索智能本质,实现AGI造福人类”为使命,致力于突破大模型技术的边界,推动AI从专用向通用演进。其研发方向覆盖自然语言处理、多模态交互、强化学习等领域,并在模型架构、训练效率及实际应用场景中取得显著成果。二、核心
- 创建一个完整的购物商城代码涉及多个方面,包括前端、后端、数据库等,并且通常不会只用一种语言来完成。不过,我可以为你概述一个购物商城的基本架构,并给出不同部分可能使用的编程语言示例。
DoloresBerna
前端数据库架构
前端yangzhie289.comHTML/CSS/JavaScript:负责用户界面和用户体验。示例:使用HTML构建页面结构,CSS进行样式设计,JavaScript处理交互逻辑。html.........javascript//app.js//示例:使用FetchAPI从后端获取商品数据fetch('/api/products').then(response=>response.json()
- 43-3 应急响应 - WebShell查杀工具
技术探索
Web安全攻防全解析web安全安全
一、WebShell简介WebShell是一种以asp、php、jsp等网页文件形式存在的代码执行环境,通常用于网站管理、服务器管理和权限管理等操作。然而,如果被入侵者利用,它也可以用于控制网站服务器。具有完整功能的WebShell通常被称为"大马",而功能简单的则称为"小马"。WebShell的存在可能对网络安全构成威胁,因此在网络管理中应当严格加以防范。二、D盾D盾使用自行研发的代码分析引擎,
- 【项目初始化】自定义异常处理
阳光阿盖尔
自定义异常项目初始化异常异常处理Java
我们在项目初始化的工作之一就是要自定义异常处理,用来处理项目中出现的各种异常,如业务异常、系统异常等等。这些属于项目的通用基础代码,在任何后端中都可以复用。1.自定义错误码自定义错误码,对错误进行收敛,便于前端统一处理小技巧:自定义错误码时,建议和主流的错误码含义保持一致,如HTTP错误码错误码不要连续,预留一些间隔,便于后续扩展importlombok.Getter;@Getterpublice
- private前端常见算法
键.
2025_react_runreact.js
1.数组合并两个有序数组(简单-5)https://leetcode.cn/problems/merge-sorted-array/description/?envType=study-plan-v2&envId=top-interview-150移除元素(简单-4)https://leetcode.cn/problems/remove-element/description/?envType=s
- 312个免费高速HTTP代理IP(能隐藏自己真实IP地址)
yangshangchuan
高速免费superwordHTTP代理
124.88.67.20:843
190.36.223.93:8080
117.147.221.38:8123
122.228.92.103:3128
183.247.211.159:8123
124.88.67.35:81
112.18.51.167:8123
218.28.96.39:3128
49.94.160.198:3128
183.20
- pull解析和json编码
百合不是茶
androidpull解析json
n.json文件:
[{name:java,lan:c++,age:17},{name:android,lan:java,age:8}]
pull.xml文件
<?xml version="1.0" encoding="utf-8"?>
<stu>
<name>java
- [能源与矿产]石油与地球生态系统
comsci
能源
按照苏联的科学界的说法,石油并非是远古的生物残骸的演变产物,而是一种可以由某些特殊地质结构和物理条件生产出来的东西,也就是说,石油是可以自增长的....
那么我们做一个猜想: 石油好像是地球的体液,我们地球具有自动产生石油的某种机制,只要我们不过量开采石油,并保护好
- 类与对象浅谈
沐刃青蛟
java基础
类,字面理解,便是同一种事物的总称,比如人类,是对世界上所有人的一个总称。而对象,便是类的具体化,实例化,是一个具体事物,比如张飞这个人,就是人类的一个对象。但要注意的是:张飞这个人是对象,而不是张飞,张飞只是他这个人的名字,是他的属性而已。而一个类中包含了属性和方法这两兄弟,他们分别用来描述对象的行为和性质(感觉应该是
- 新站开始被收录后,我们应该做什么?
IT独行者
PHPseo
新站开始被收录后,我们应该做什么?
百度终于开始收录自己的网站了,作为站长,你是不是觉得那一刻很有成就感呢,同时,你是不是又很茫然,不知道下一步该做什么了?至少我当初就是这样,在这里和大家一份分享一下新站收录后,我们要做哪些工作。
至于如何让百度快速收录自己的网站,可以参考我之前的帖子《新站让百
- oracle 连接碰到的问题
文强chu
oracle
Unable to find a java Virtual Machine--安装64位版Oracle11gR2后无法启动SQLDeveloper的解决方案
作者:草根IT网 来源:未知 人气:813标签:
导读:安装64位版Oracle11gR2后发现启动SQLDeveloper时弹出配置java.exe的路径,找到Oracle自带java.exe后产生的路径“C:\app\用户名\prod
- Swing中按ctrl键同时移动鼠标拖动组件(类中多借口共享同一数据)
小桔子
java继承swing接口监听
都知道java中类只能单继承,但可以实现多个接口,但我发现实现多个接口之后,多个接口却不能共享同一个数据,应用开发中想实现:当用户按着ctrl键时,可以用鼠标点击拖动组件,比如说文本框。
编写一个监听实现KeyListener,NouseListener,MouseMotionListener三个接口,重写方法。定义一个全局变量boolea
- linux常用的命令
aichenglong
linux常用命令
1 startx切换到图形化界面
2 man命令:查看帮助信息
man 需要查看的命令,man命令提供了大量的帮助信息,一般可以分成4个部分
name:对命令的简单说明
synopsis:命令的使用格式说明
description:命令的详细说明信息
options:命令的各项说明
3 date:显示时间
语法:date [OPTION]... [+FORMAT]
- eclipse内存优化
AILIKES
javaeclipsejvmjdk
一 基本说明 在JVM中,总体上分2块内存区,默认空余堆内存小于 40%时,JVM就会增大堆直到-Xmx的最大限制;空余堆内存大于70%时,JVM会减少堆直到-Xms的最小限制。 1)堆内存(Heap memory):堆是运行时数据区域,所有类实例和数组的内存均从此处分配,是Java代码可及的内存,是留给开发人
- 关键字的使用探讨
百合不是茶
关键字
//关键字的使用探讨/*访问关键词private 只能在本类中访问public 只能在本工程中访问protected 只能在包中和子类中访问默认的 只能在包中访问*//*final 类 方法 变量 final 类 不能被继承 final 方法 不能被子类覆盖,但可以继承 final 变量 只能有一次赋值,赋值后不能改变 final 不能用来修饰构造方法*///this()
- JS中定义对象的几种方式
bijian1013
js
1. 基于已有对象扩充其对象和方法(只适合于临时的生成一个对象):
<html>
<head>
<title>基于已有对象扩充其对象和方法(只适合于临时的生成一个对象)</title>
</head>
<script>
var obj = new Object();
- 表驱动法实例
bijian1013
java表驱动法TDD
获得月的天数是典型的直接访问驱动表方式的实例,下面我们来展示一下:
MonthDaysTest.java
package com.study.test;
import org.junit.Assert;
import org.junit.Test;
import com.study.MonthDays;
public class MonthDaysTest {
@T
- LInux启停重启常用服务器的脚本
bit1129
linux
启动,停止和重启常用服务器的Bash脚本,对于每个服务器,需要根据实际的安装路径做相应的修改
#! /bin/bash
Servers=(Apache2, Nginx, Resin, Tomcat, Couchbase, SVN, ActiveMQ, Mongo);
Ops=(Start, Stop, Restart);
currentDir=$(pwd);
echo
- 【HBase六】REST操作HBase
bit1129
hbase
HBase提供了REST风格的服务方便查看HBase集群的信息,以及执行增删改查操作
1. 启动和停止HBase REST 服务 1.1 启动REST服务
前台启动(默认端口号8080)
[hadoop@hadoop bin]$ ./hbase rest start
后台启动
hbase-daemon.sh start rest
启动时指定
- 大话zabbix 3.0设计假设
ronin47
What’s new in Zabbix 2.0?
去年开始使用Zabbix的时候,是1.8.X的版本,今年Zabbix已经跨入了2.0的时代。看了2.0的release notes,和performance相关的有下面几个:
:: Performance improvements::Trigger related da
- http错误码大全
byalias
http协议javaweb
响应码由三位十进制数字组成,它们出现在由HTTP服务器发送的响应的第一行。
响应码分五种类型,由它们的第一位数字表示:
1)1xx:信息,请求收到,继续处理
2)2xx:成功,行为被成功地接受、理解和采纳
3)3xx:重定向,为了完成请求,必须进一步执行的动作
4)4xx:客户端错误,请求包含语法错误或者请求无法实现
5)5xx:服务器错误,服务器不能实现一种明显无效的请求
- J2EE设计模式-Intercepting Filter
bylijinnan
java设计模式数据结构
Intercepting Filter类似于职责链模式
有两种实现
其中一种是Filter之间没有联系,全部Filter都存放在FilterChain中,由FilterChain来有序或无序地把把所有Filter调用一遍。没有用到链表这种数据结构。示例如下:
package com.ljn.filter.custom;
import java.util.ArrayList;
- 修改jboss端口
chicony
jboss
修改jboss端口
%JBOSS_HOME%\server\{服务实例名}\conf\bindingservice.beans\META-INF\bindings-jboss-beans.xml
中找到
<!-- The ports-default bindings are obtained by taking the base bindin
- c++ 用类模版实现数组类
CrazyMizzz
C++
最近c++学到数组类,写了代码将他实现,基本具有vector类的功能
#include<iostream>
#include<string>
#include<cassert>
using namespace std;
template<class T>
class Array
{
public:
//构造函数
- hadoop dfs.datanode.du.reserved 预留空间配置方法
daizj
hadoop预留空间
对于datanode配置预留空间的方法 为:在hdfs-site.xml添加如下配置
<property>
<name>dfs.datanode.du.reserved</name>
<value>10737418240</value>
- mysql远程访问的设置
dcj3sjt126com
mysql防火墙
第一步: 激活网络设置 你需要编辑mysql配置文件my.cnf. 通常状况,my.cnf放置于在以下目录: /etc/mysql/my.cnf (Debian linux) /etc/my.cnf (Red Hat Linux/Fedora Linux) /var/db/mysql/my.cnf (FreeBSD) 然后用vi编辑my.cnf,修改内容从以下行: [mysqld] 你所需要: 1
- ios 使用特定的popToViewController返回到相应的Controller
dcj3sjt126com
controller
1、取navigationCtroller中的Controllers
NSArray * ctrlArray = self.navigationController.viewControllers;
2、取出后,执行,
[self.navigationController popToViewController:[ctrlArray objectAtIndex:0] animated:YES
- Linux正则表达式和通配符的区别
eksliang
正则表达式通配符和正则表达式的区别通配符
转载请出自出处:http://eksliang.iteye.com/blog/1976579
首先得明白二者是截然不同的
通配符只能用在shell命令中,用来处理字符串的的匹配。
判断一个命令是否为bash shell(linux 默认的shell)的内置命令
type -t commad
返回结果含义
file 表示为外部命令
alias 表示该
- Ubuntu Mysql Install and CONF
gengzg
Install
http://www.navicat.com.cn/download/navicat-for-mysql
Step1: 下载Navicat ,网址:http://www.navicat.com/en/download/download.html
Step2:进入下载目录,解压压缩包:tar -zxvf navicat11_mysql_en.tar.gz
- 批处理,删除文件bat
huqiji
windowsdos
@echo off
::演示:删除指定路径下指定天数之前(以文件名中包含的日期字符串为准)的文件。
::如果演示结果无误,把del前面的echo去掉,即可实现真正删除。
::本例假设文件名中包含的日期字符串(比如:bak-2009-12-25.log)
rem 指定待删除文件的存放路径
set SrcDir=C:/Test/BatHome
rem 指定天数
set DaysAgo=1
- 跨浏览器兼容的HTML5视频音频播放器
天梯梦
html5
HTML5的video和audio标签是用来在网页中加入视频和音频的标签,在支持html5的浏览器中不需要预先加载Adobe Flash浏览器插件就能轻松快速的播放视频和音频文件。而html5media.js可以在不支持html5的浏览器上使video和audio标签生效。 How to enable <video> and <audio> tags in
- Bundle自定义数据传递
hm4123660
androidSerializable自定义数据传递BundleParcelable
我们都知道Bundle可能过put****()方法添加各种基本类型的数据,Intent也可以通过putExtras(Bundle)将数据添加进去,然后通过startActivity()跳到下一下Activity的时候就把数据也传到下一个Activity了。如传递一个字符串到下一个Activity
把数据放到Intent
- C#:异步编程和线程的使用(.NET 4.5 )
powertoolsteam
.net线程C#异步编程
异步编程和线程处理是并发或并行编程非常重要的功能特征。为了实现异步编程,可使用线程也可以不用。将异步与线程同时讲,将有助于我们更好的理解它们的特征。
本文中涉及关键知识点
1. 异步编程
2. 线程的使用
3. 基于任务的异步模式
4. 并行编程
5. 总结
异步编程
什么是异步操作?异步操作是指某些操作能够独立运行,不依赖主流程或主其他处理流程。通常情况下,C#程序
- spark 查看 job history 日志
Stark_Summer
日志sparkhistoryjob
SPARK_HOME/conf 下:
spark-defaults.conf 增加如下内容
spark.eventLog.enabled true spark.eventLog.dir hdfs://master:8020/var/log/spark spark.eventLog.compress true
spark-env.sh 增加如下内容
export SP
- SSH框架搭建
wangxiukai2015eye
springHibernatestruts
MyEclipse搭建SSH框架 Struts Spring Hibernate
1、new一个web project。
2、右键项目,为项目添加Struts支持。
选择Struts2 Core Libraries -<MyEclipes-Library>
点击Finish。src目录下多了struts