编译器之vscode使用
这里写自定义目录标题
- vscode设置成中文
- VScode用户设置
-
- UI界面配置
- JSON配置
- 快捷键
-
- 行 的操作
- 词 的操作:
- 搜索或者替换:
借用一句话:工欲善其事,必先利其器。想要优雅且高效的编写代码,必须熟练使用一款前端开发工具。但前端开发工具数不胜数,像HBuilder、Sublime Text、WebStorm、Visual Studio Code…等等,其中VSCode以其轻量且强大的代码编辑功能和丰富的插件生态系统,独受前端工师的青睐

vscode设置成中文
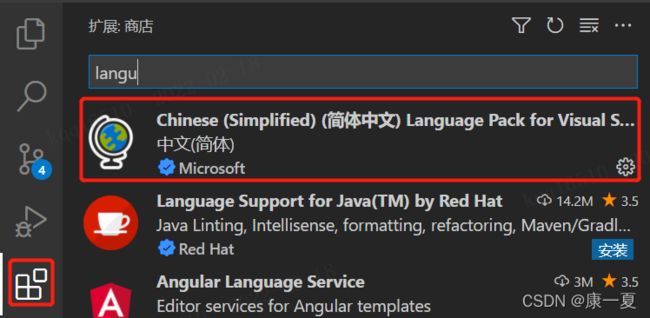
方法一 安装中文插件
Chinese (Simplified) (简体中文) Language Pack for Visual Studio Code
启用插件,切换为中文模式
禁用插件,切换为英文模式

方法二
按快捷键“Ctrl+Shift+P”。
在“vscode”顶部会出现一个搜索框。
输入“configure language”,然后回车。
“vscode”里面就会打开一个语言配置文件。
将“en-us”修改成“zh-cn”,按“Ctrl+S”保存设置。
重启“vscode”,就可以看到中文界面了。
VScode用户设置
UI界面配置
文件–首选项–设置,打开用户设置。VScode支持选择配置
JSON配置
setting.json文件修改默认配置
新版的vscode设置默认为UI的设置,而非之前的json设置。
文件>首选项>设置 > 搜索workbench.settings.editor,选中json即可改成json设置
参考配置(可直接复制修改)
{
"files.associations": {
"*.vue": "vue",
"*.wpy": "vue",
"*.wxml": "html",
"*.wxss": "css"
},
"terminal.integrated.shell.windows": "C:\\Windows\\System32\\cmd.exe",
"git.enableSmartCommit": true,
"git.autofetch": true,
"emmet.triggerExpansionOnTab": true,
"emmet.showAbbreviationSuggestions": true,
"emmet.showExpandedAbbreviation": "always",
"emmet.includeLanguages": {
"vue-html": "html",
"vue": "html",
"wpy": "html"
},
//主题颜色
//"workbench.colorTheme": "Monokai",
"git.confirmSync": false,
"explorer.confirmDelete": false,
"editor.fontSize": 14,
"window.zoomLevel": 1,
"editor.wordWrap": "on",
"editor.detectIndentation": false,
// 重新设定tabsize
"editor.tabSize": 2,
//失去焦点后自动保存
"files.autoSave": "onFocusChange",
// #值设置为true时,每次保存的时候自动格式化;
"editor.formatOnSave": false,
//每120行就显示一条线
"editor.rulers": [
],
// 在使用搜索功能时,将这些文件夹/文件排除在外
"search.exclude": {
"**/node_modules": true,
"**/bower_components": true,
"**/target": true,
"**/logs": true,
},
// 这些文件将不会显示在工作空间中
"files.exclude": {
"**/.git": true,
"**/.svn": true,
"**/.hg": true,
"**/CVS": true,
"**/.DS_Store": true,
"**/*.js": {
"when": "$(basename).ts" //ts编译后生成的js文件将不会显示在工作空中
},
"**/node_modules": true
},
// #让vue中的js按"prettier"格式进行格式化
"vetur.format.defaultFormatter.html": "js-beautify-html",
"vetur.format.defaultFormatter.js": "prettier",
"vetur.format.defaultFormatterOptions": {
"js-beautify-html": {
// #vue组件中html代码格式化样式
"wrap_attributes": "force-aligned", //也可以设置为“auto”,效果会不一样
"wrap_line_length": 200,
"end_with_newline": false,
"semi": false,
"singleQuote": true
},
"prettier": {
"semi": false,
"singleQuote": true
}
}
}
快捷键
行 的操作
- 重开一行:
光标在行尾的话,回车即可;
不在行尾,ctrl + enter 向下重开一行;
ctrl+shift + enter 则是在上一行重开一行
删除一行:光标没有选择内容时,ctrl + x 剪切一行;ctrl +shift + k 直接删除一行 - 移动一行:
alt + ↑ 向上移动一行;
alt + ↓ 向下移动一行 复制一行:
ctrl + D 向下复制一行
词 的操作:
在词的中间位置,双击
搜索或者替换:
-
搜索或者替换:
ctrl + f :搜索
ctrl + alt + f: 替换(暂未生效)
ctrl + shift + f:在项目内搜索 -
Ctrl + ` 打开或关闭终端
-
Ctrl+P 快速打开最近打开的文件
-
Ctrl+Shift+N 打开新的编辑器窗口
Ctrl+Shift+W 关闭编辑器 -
Home 光标跳转到行头
End 光标跳转到行尾 -
Ctrl + Home 跳转到页头
Ctrl + End 跳转到页尾 -
Ctrl + Shift + [ 折叠区域代码
Ctrl + Shift + ] 展开区域代码 -
Ctrl + / 添加关闭行注释
-
Ctrl + shift + / 当前行内注释