- Android 绘图工具与实战(具体例子)
Chasing stars
Androidcanvas
绘图工具与实战参考链接:https://www.runoob.com/w3cnote/android-tutorial-drawable-tool.html三大绘图工具:1)Paint(画笔):就是画笔,用于设置绘制风格,如:线宽(笔触粗细),颜色,透明度和填充风格等直接使用无参构造方法就可以创建Paint实例:Paintpaint=newPaint();我们可以通过下述方法来设置Paint(画笔
- Python学习笔记 - 探索正则表达式对象和对象匹配
Mr数据杨
Python编程基础正则表达式python正则re
在文本处理和数据清洗任务中,正则表达式无疑是一把锋利的“瑞士军刀”。它不仅能够简洁地表达复杂的字符串匹配规则,还可以在各种编程语言中实现高效的文本处理。在Python中,re库提供了强大的正则表达式功能,允许开发者轻松进行模式匹配、数据提取、验证等操作。本教程将深入探讨Python中正则表达式的高级功能,尤其是如何使用正则表达式对象及其方法来高效处理文本。我们将详细讲解如何通过re.compile
- Qpython+Flask监控添加发送语音中文信息功能
eybk
flaskpython后端
对Qpython+Flask实现对小孩学习的监控-CSDN博客中html页面进行改造,利用Ajax,提交一段文字,发送到数据库,再在服务器,发送该段文件给手机端,然手机端TTS朗读出来,增加了父母监控小孩学习,自定义提醒小孩的功能。一、index.html的更改。实时**学习情况图//设置定时器,每20秒(20000毫秒)刷新一次页面setInterval(function(){location.
- Qwen 模型自动构建知识图谱,生成病例 + 评价指标优化策略
2301_79306982
ai千问语言模型人工智能
关于数据库和检索方式的选择AIMedicalConsultantforVisualQuestionAnswering(VQA)系统:更适合在前端使用向量数据库(如FAISS)结合关系型数据库来实现图像和文本的检索与存储。因为在VQA场景中,你需要对患者上传的图像或文本症状进行语义向量化,以便快速查找相似病例或相关医学图像内容;同时用关系型数据库维护患者基础信息和简单的交互记录即可。AI-Power
- python学习笔记——input()函数详解
blankcookie
学习笔记
1.input()函数概述功能:从标准输入中读取字符串,并且去掉末尾的换行符,最后返回数据数据类型:str-字符串2.input()函数的使用介绍方法1:直接使用input()函数print("Howoldareyou?")age=input()print(f"so,you're{age}old.")print(type(age))执行:2.方法2:带有提示词的使用input()函数print("
- 28岁开始零基础学前端,这些血的教训你一定要避免
2501_90336583
前端
写了一个Vue动态表单组件,发布到NPM上。模仿Vue1.0版本写了一个MiniVue,这让我对Vue的理解达到了源码级别。写了几篇关于Vue的文章。计算机理论知识计算机理论知识决定了一个程序员的天花板(在国内还得加上英语)。数据结构与算法算法看了《剑指offer题解》、《Leetcode题解》这两本书,还是挺有用的,也有刷到的题面试正好碰上了的。编译原理、计算机原理由于编译原理和计算机原理是看的
- Sentinel 实现 pull 模式规则持久化
我心向阳iu
#SentinelJava面试知识点精讲sentineljava数据库
文章目录导言规则管理模式pull模式push模式Sentinelpull模式规则持久化一、修改服务1.引入依赖2.配置nacos地址二、修改sentinel-dashboard源码2.修改nacos依赖3.添加nacos支持4.修改nacos地址5.配置nacos数据源6.修改前端页面7.重新编译、打包项目8.启动导言sentinel的所有规则默认都是内存存储,重启后所有规则都会丢失。在生产环境下
- 推荐使用:Container Queries Prolyfill —— 开启响应式设计新纪元
梅亭策Serena
推荐使用:ContainerQueriesProlyfill——开启响应式设计新纪元cq-prolyfillProlyfillforCSSContainerQueries项目地址:https://gitcode.com/gh_mirrors/cq/cq-prolyfill在前端开发的浩瀚宇宙中,响应式设计早已成为不可或缺的一部分。然而,传统媒体查询虽强大,却始终受限于视口宽度。为突破这一限制,我们
- 简述web3.0前端开发的最简单三个步骤
飞机号Mrsfu223
web3区块链pythonjava开发语言
Web3.0是互联网的下一代前沿技术,包括人工智能,大数据和区块链都是这项技术的核心,Web3.0为用户提供了更为智能的互联网服务体验,该技术的核心要素为去中心化,也就是摆脱中心化的权力控制,能够让数据和各项交易通过网络里的各项节点来维护和验证,并不是通过中心化的机构或服务器控制各项节点,Web3有车有中心化,有户权益性,去信任化,互操作性这些特点,可以拥有更大的操作空间和可能性。去中心化是基于区
- 前端三件套之CSS
邂逅you
前端css
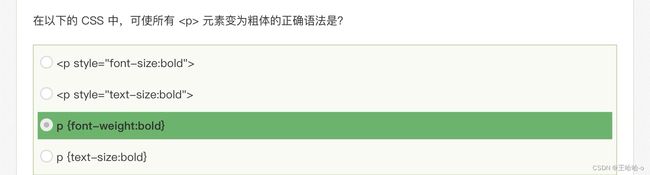
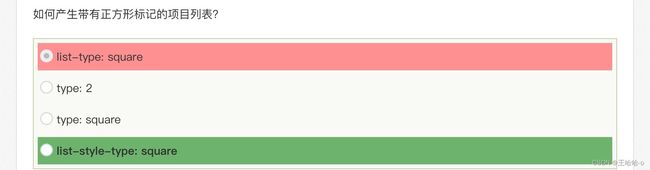
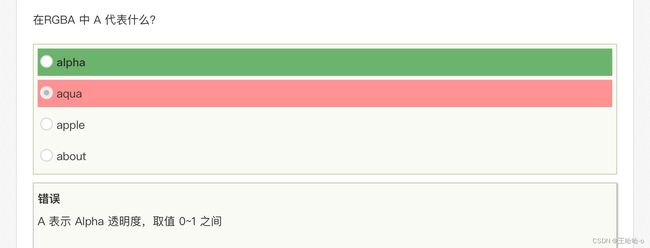
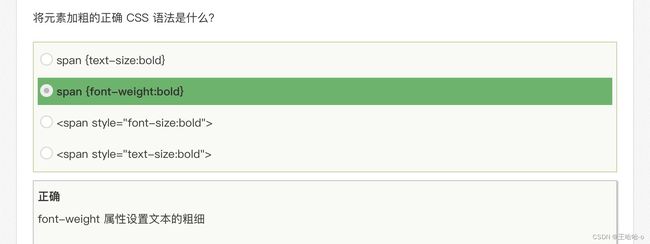
CSS:css基本概念CSS(CascadingStyleSheets,层叠样式表)是用于描述HTML文档的样式的语言。它能控制网页的布局、颜色、字体、间距等,帮助设计者呈现出美观的网页1.1css基本语法CSS的基本语法由选择器(selector)、属性(property)和值(value)三部分组成:selector{property:value;}例如我要给p标签添加一个样式(颜色和字体大小
- Web-3.0学习路线
奶龙牛牛
web3
方向学习内容✅区块链基础区块链、智能合约、共识机制✅智能合约Solidity/Rust(Ethereum/Solana)✅前端React.js,Next.js,Web3.js,ethers.js✅后端Node.js,Python,Golang(链上数据)✅存储IPFS,Arweave,Filecoin(去中心化存储)✅交互MetaMask,WalletConnect(钱包)如果你是前端开发Reac
- 光纤通信系统架构
柠檬芭乐绿
网络信息与通信
#学习笔记系统架构光纤通信系统是一种利用光作为载波,通过光纤作为传输媒介来传输信息的通信系统。传输系统基本组成:信号发射端、传输光纤、光纤放大器、接收端信号解调一、信号发射端信号发射端是光纤通信系统的起点,主要负责将电信号转换为光信号,以便在光纤中传输。其主要组成部分包括:光源:光源是光纤通信系统的起点,负责产生光信号。常用的光源有激光器(如半导体激光器LD、垂直腔面发射激光器VCSELs、光纤激
- 【论文投稿-第八届智能制造与自动化学术会议(IMA 2025)】HTML, CSS, JavaScript:三者的联系与区别
禁默
学术会议前端htmlcssjavascript自动化制造
大会官网:www.icamima.org目录前言一、HTML(超文本标记语言):网页的骨架HTML的作用:例子:总结:二、CSS(层叠样式表):网页的外观设计CSS的作用:例子:总结:三、JavaScript:网页的行为和互动JavaScript的作用:例子:总结:四、HTML、CSS和JavaScript的联系与区别1.联系2.区别五、总结前言在现代Web开发中,HTML、CSS和JavaScr
- Web性能优化-详细讲解与实用方法-MDN文档学习笔记
LoveEmiliaForever
MDN前端入门文档前端性能优化学习笔记
Web性能优化查看更多学习笔记:GitHub:LoveEmiliaForeverMDN中文官网性能优良的网站能够提高访问者留存和用户满意度,减少客户端和服务器之间传输的数据量可降低各方的成本不同的业务目标和用户需求需要不同的性能度量,要提高网站性能,你需要了解用户体验、加载和渲染性能,以及如何将性能度量与业务指标结合起来什么是Web性能减少总体负载时间一般策略是使文件尽可能小,尽可能减少HTTP请
- 如何使用 HTML5 的 Canvas 实现动画效果?
破碎的天堂鸟
学习教程html5前端html
要使用HTML5的Canvas实现动画效果,可以遵循以下步骤和方法:1:创建Canvas元素:首先,在HTML文档中创建一个元素,用于显示动画。2:获取Canvas上下文:使用JavaScript获取Canvas的2D渲染上下文,以便进行绘图操作。varcanvas=document.getElementById("myCanvas");varctx=canvas.getContext("2d")
- 单点登录SSO:概述与示例
百宝门-SSO顾问
单点登录(SSO)单点登录sso身份管理百宝门oracleesso
原文是一个系列:http://www.cnblogs.com/baibaomen/p/sso.html,曾上博客园推荐榜首。建议看原文,此处排版全乱了。转载需注明原文链接。单点登录SSO概述本系列将由浅入深的,带大家掌握最新单点登录SSO方案选型,以及架构开发实战。系列将结合示例、源码以及演示视频,让大家能够直观、深入学习。文末附5个满足不同单点登录场景的gif动画演示。本系列后继文章会深入它们的
- 智能工厂的设计软件 应用场景的一个例子: 为AI聊天工具添加一个知识系统 之24 重审 前端实现:主页页面
一水鉴天
人工语言智能制造软件智能前端
本文提要正文1本项目(为AI聊天工具添加一个知识树系统)的主页页面的三个页面版块(注:一个项目的基础版本,它明确给出建模限制what(where,how)并悬置模型本身(内部空出模型--内建,留给内部--待建+持续增强)同时提出扩展版本who(when,why)的原则将扩展留给外部,完善--有待完善+不断完善)。每个都是一种矩阵,但每一个都从系统源流的源头source那里差异化继承了不同属性pro
- 小程序的协同工作和发布
Loren_Wang
基础学习微信小程序小程序微信
小程序的协同工作参考链接:https://developers.weixin.qq.com/miniprogram/dev/framework/quickstart/release.html#%E5%8D%8F%E5%90%8C%E5%B7%A5%E4%BD%9C各权限功能说明开发者权限:可使用小程序开发者工具及开发版小程序进行开发体验者权限:可使用体验版小程序登录:可登录小程序管理后台,无需管理
- Element properties is not closed
眉梢i
spring全家桶java
如上图,今天想练习一下springCloud的时候,写父依赖对其进行版本控制的标签,一直报未闭合(Elementpropertiesisnotclosed),也怪自己不细心,原来在写properties写到一半他一般都会有提示,然后我们直接就会回车生成,但这时,回车生成的是单标签自闭合,也就是,然后因为写前端写习惯了,去掉斜线,又在后面写一个,在前端中他是会生成对应的闭合双标签的,但是在pom.x
- 前端工程化实践 - 代码规范 & 提交规范 & 构建流程 & Monorepo(附 React Native 案例)
绿胡子大叔
前端reactnative代码规范gityarn
前端工程化实践-代码规范&提交规范&构建流程&Monorepo前言仓库策略Multirepo什么是Multirepo?Multirepo的优点Multirepo的缺点Monorepo什么是Monorepo?Monorepo的优点Monorepo的缺点和限制依赖管理Yarnworkspace-高效管理工作区依赖简介如何使用所有依赖都需要提升到根仓库吗?基础命令Lerna-简化多包管理过程Lerna是
- 探索React项目的Typescript Monorepo架构
赵品静Ambitious
探索React项目的TypescriptMonorepo架构typescript-monorepo项目地址:https://gitcode.com/gh_mirrors/ty/typescript-monorepo项目介绍在现代前端开发中,随着项目规模的不断扩大,如何高效地管理多个相关联的包成为了一个重要课题。TypescriptmonorepoforReactproject项目应运而生,旨在为R
- 前端所谓的全栈和大前端有什么区别?
yuxingwu9872
前端
在当今的软件开发领域,前端技术不断发展和演进,产生了许多新的概念和术语。其中,“全栈”和“大前端”是两个经常被提及的词汇,它们各自代表着不同的开发理念和技术范畴。在本文中,我们将深入探讨前端所谓的全栈和大前端之间的区别。首先,我们来了解一下全栈的概念。全栈工程师是指具备前端开发、后端开发、数据库管理等多方面技能的开发人员。他们能够独立完成整个项目的开发和维护,从需求分析、设计、编码到测试、部署等各
- 大前端工程师进阶之路,Node全栈为前端带来更多可能
麦田上的字节
高级前端全栈教程系列程序人生系列大前端node程序人生
导读:对那些刚入门前端的开发者来说,前端是一个“令人畏惧”的领域,尤其是在你看到前端的技能图谱时,你会发出这样的感叹,前端怎么有那么多的东西要学?我应该从何处学起?我又该如何应对千变万化的前端技术?目录如何选择?关于变化前端工程师如何抉择全栈工程师很吊?说一说node全栈?K型人才?在大厂,前端晋升靠啥?大前端的边界到底在哪里?如何选择?俗话说,“男怕入错行,女怕嫁错郎”。其实前端开发也一样,从开
- Ajax的基本使用和原理
天涯学馆
大前端&移动端全栈架构ajax前端javascript
目录基础概念简单示例原理解析原理深入基础概念什么是Ajax?Ajax是一种在无需重新加载整个网页的情况下,通过JavaScript异步地从服务器获取数据并更新部分网页的技术。关键技术组成:XMLHttpRequest(XHR)对象:这是实现Ajax通信的核心对象,用于在后台与服务器交换数据。JavaScript:编写客户端逻辑,处理用户交互,发送请求和处理响应。HTML/CSS:构建和美化用户界面
- JS 中的DOM 操作
天涯学馆
大前端&移动端全栈架构javascript前端
目录概念Node接口NodeList接口,HTMLCollection接口ParentNode接口,ChildNode接口Document节点Element节点属性的操作Text节点和DocumentFragment节点
- CSS工具与工作流
天涯学馆
大前端&移动端全栈架构css前端
CSS工具与工作流是前端开发中的重要组成部分,它们帮助开发者提高编写、维护和优化CSS代码的效率。以下是一些关键的CSS工具与工作流实践:代码组织与结构预处理器:如Sass、Less或Stylus,提供了变量、嵌套规则、混合(mixins)、函数等特性,使得CSS更易于管理和维护。模块化:将CSS分解成小的、可管理的模块或组件,常用的方法有BEM(BlockElementModifier)、SMA
- CSS性能优化
天涯学馆
大前端&移动端全栈架构css性能优化前端
在构建高性能的网页时,CSS性能优化是一个至关重要的环节。它不仅影响页面的加载速度,还关系到用户体验和搜索引擎优化。下面我们将深入探讨CSS性能优化的各个方面:1.最小化HTTP请求合并CSS文件:将多个CSS文件合并成一个,减少HTTP请求次数,加快页面加载速度。内联CSS:对于小量的CSS,可以直接在HTML中内联,减少HTTP请求。使用数据URI:对于背景图片或图标,可以使用base64编码
- 优秀CSS3开源库
天涯学馆
大前端&移动端全栈架构css3前端css
优秀CSS3开源库Bootstrap:https://getbootstrap.com/一个强大的前端框架,提供了许多用于构建响应式网站的工具和组件。Foundation:https://get.foundation/另一个流行的前端框架,也提供了许多用于构建响应式网站的工具和组件。Bulma:https://bulma.io/一个基于Flexbox的CSS框架,提供了简洁、可靠和可自定义的样式。
- HTML5 性能优化和计算机硬件使用
天涯学馆
大前端&移动端全栈架构html5性能优化前端
目录启用硬件加速图像与媒体优化资源加载与缓存CSS与布局优化JavaScript性能优化浏览器兼容性与特性检测启用硬件加速Canvas绘图<
- HTML5 通信方式及应用
天涯学馆
大前端&移动端全栈架构html5前端html
目录postMessageAPIWebSocketsServer-SentEvents(SSE)FetchAPI/XMLHttpRequest(XHR)WebWorkers&ServiceWorkersHTML5提供了多种通信方式,使得浏览器中的Web应用能够实现页面间、窗口间、甚至与外部服务的有效通信。这些通信方式大大提升了Web应用的交互性和复杂性,为构建现代、富客户端Web应用奠定了基础。以
- web前段跨域nginx代理配置
刘正强
nginxcmsWeb
nginx代理配置可参考server部分
server {
listen 80;
server_name localhost;
- spring学习笔记
caoyong
spring
一、概述
a>、核心技术 : IOC与AOP
b>、开发为什么需要面向接口而不是实现
接口降低一个组件与整个系统的藕合程度,当该组件不满足系统需求时,可以很容易的将该组件从系统中替换掉,而不会对整个系统产生大的影响
c>、面向接口编口编程的难点在于如何对接口进行初始化,(使用工厂设计模式)
- Eclipse打开workspace提示工作空间不可用
0624chenhong
eclipse
做项目的时候,难免会用到整个团队的代码,或者上一任同事创建的workspace,
1.电脑切换账号后,Eclipse打开时,会提示Eclipse对应的目录锁定,无法访问,根据提示,找到对应目录,G:\eclipse\configuration\org.eclipse.osgi\.manager,其中文件.fileTableLock提示被锁定。
解决办法,删掉.fileTableLock文件,重
- Javascript 面向对面写法的必要性?
一炮送你回车库
JavaScript
现在Javascript面向对象的方式来写页面很流行,什么纯javascript的mvc框架都出来了:ember
这是javascript层的mvc框架哦,不是j2ee的mvc框架
我想说的是,javascript本来就不是一门面向对象的语言,用它写出来的面向对象的程序,本身就有些别扭,很多人提到js的面向对象首先提的是:复用性。那么我请问你写的js里有多少是可以复用的,用fu
- js array对象的迭代方法
换个号韩国红果果
array
1.forEach 该方法接受一个函数作为参数, 对数组中的每个元素
使用该函数 return 语句失效
function square(num) {
print(num, num * num);
}
var nums = [1,2,3,4,5,6,7,8,9,10];
nums.forEach(square);
2.every 该方法接受一个返回值为布尔类型
- 对Hibernate缓存机制的理解
归来朝歌
session一级缓存对象持久化
在hibernate中session一级缓存机制中,有这么一种情况:
问题描述:我需要new一个对象,对它的几个字段赋值,但是有一些属性并没有进行赋值,然后调用
session.save()方法,在提交事务后,会出现这样的情况:
1:在数据库中有默认属性的字段的值为空
2:既然是持久化对象,为什么在最后对象拿不到默认属性的值?
通过调试后解决方案如下:
对于问题一,如你在数据库里设置了
- WebService调用错误合集
darkranger
webservice
Java.Lang.NoClassDefFoundError: Org/Apache/Commons/Discovery/Tools/DiscoverSingleton
调用接口出错,
一个简单的WebService
import org.apache.axis.client.Call;import org.apache.axis.client.Service;
首先必不可
- JSP和Servlet的中文乱码处理
aijuans
Java Web
JSP和Servlet的中文乱码处理
前几天学习了JSP和Servlet中有关中文乱码的一些问题,写成了博客,今天进行更新一下。应该是可以解决日常的乱码问题了。现在作以下总结希望对需要的人有所帮助。我也是刚学,所以有不足之处希望谅解。
一、表单提交时出现乱码:
在进行表单提交的时候,经常提交一些中文,自然就避免不了出现中文乱码的情况,对于表单来说有两种提交方式:get和post提交方式。所以
- 面试经典六问
atongyeye
工作面试
题记:因为我不善沟通,所以在面试中经常碰壁,看了网上太多面试宝典,基本上不太靠谱。只好自己总结,并试着根据最近工作情况完成个人答案。以备不时之需。
以下是人事了解应聘者情况的最典型的六个问题:
1 简单自我介绍
关于这个问题,主要为了弄清两件事,一是了解应聘者的背景,二是应聘者将这些背景信息组织成合适语言的能力。
我的回答:(针对技术面试回答,如果是人事面试,可以就掌
- contentResolver.query()参数详解
百合不是茶
androidquery()详解
收藏csdn的博客,介绍的比较详细,新手值得一看 1.获取联系人姓名
一个简单的例子,这个函数获取设备上所有的联系人ID和联系人NAME。
[java]
view plain
copy
public void fetchAllContacts() {
- ora-00054:resource busy and acquire with nowait specified解决方法
bijian1013
oracle数据库killnowait
当某个数据库用户在数据库中插入、更新、删除一个表的数据,或者增加一个表的主键时或者表的索引时,常常会出现ora-00054:resource busy and acquire with nowait specified这样的错误。主要是因为有事务正在执行(或者事务已经被锁),所有导致执行不成功。
1.下面的语句
- web 开发乱码
征客丶
springWeb
以下前端都是 utf-8 字符集编码
一、后台接收
1.1、 get 请求乱码
get 请求中,请求参数在请求头中;
乱码解决方法:
a、通过在web 服务器中配置编码格式:tomcat 中,在 Connector 中添加URIEncoding="UTF-8";
1.2、post 请求乱码
post 请求中,请求参数分两部份,
1.2.1、url?参数,
- 【Spark十六】: Spark SQL第二部分数据源和注册表的几种方式
bit1129
spark
Spark SQL数据源和表的Schema
case class
apply schema
parquet
json
JSON数据源 准备源数据
{"name":"Jack", "age": 12, "addr":{"city":"beijing&
- JVM学习之:调优总结 -Xms -Xmx -Xmn -Xss
BlueSkator
-Xss-Xmn-Xms-Xmx
堆大小设置JVM 中最大堆大小有三方面限制:相关操作系统的数据模型(32-bt还是64-bit)限制;系统的可用虚拟内存限制;系统的可用物理内存限制。32位系统下,一般限制在1.5G~2G;64为操作系统对内存无限制。我在Windows Server 2003 系统,3.5G物理内存,JDK5.0下测试,最大可设置为1478m。典型设置:
java -Xmx355
- jqGrid 各种参数 详解(转帖)
BreakingBad
jqGrid
jqGrid 各种参数 详解 分类:
源代码分享
个人随笔请勿参考
解决开发问题 2012-05-09 20:29 84282人阅读
评论(22)
收藏
举报
jquery
服务器
parameters
function
ajax
string
- 读《研磨设计模式》-代码笔记-代理模式-Proxy
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.lang.reflect.InvocationHandler;
import java.lang.reflect.Method;
import java.lang.reflect.Proxy;
/*
* 下面
- 应用升级iOS8中遇到的一些问题
chenhbc
ios8升级iOS8
1、很奇怪的问题,登录界面,有一个判断,如果不存在某个值,则跳转到设置界面,ios8之前的系统都可以正常跳转,iOS8中代码已经执行到下一个界面了,但界面并没有跳转过去,而且这个值如果设置过的话,也是可以正常跳转过去的,这个问题纠结了两天多,之前的判断我是在
-(void)viewWillAppear:(BOOL)animated
中写的,最终的解决办法是把判断写在
-(void
- 工作流与自组织的关系?
comsci
设计模式工作
目前的工作流系统中的节点及其相互之间的连接是事先根据管理的实际需要而绘制好的,这种固定的模式在实际的运用中会受到很多限制,特别是节点之间的依存关系是固定的,节点的处理不考虑到流程整体的运行情况,细节和整体间的关系是脱节的,那么我们提出一个新的观点,一个流程是否可以通过节点的自组织运动来自动生成呢?这种流程有什么实际意义呢?
这里有篇论文,摘要是:“针对网格中的服务
- Oracle11.2新特性之INSERT提示IGNORE_ROW_ON_DUPKEY_INDEX
daizj
oracle
insert提示IGNORE_ROW_ON_DUPKEY_INDEX
转自:http://space.itpub.net/18922393/viewspace-752123
在 insert into tablea ...select * from tableb中,如果存在唯一约束,会导致整个insert操作失败。使用IGNORE_ROW_ON_DUPKEY_INDEX提示,会忽略唯一
- 二叉树:堆
dieslrae
二叉树
这里说的堆其实是一个完全二叉树,每个节点都不小于自己的子节点,不要跟jvm的堆搞混了.由于是完全二叉树,可以用数组来构建.用数组构建树的规则很简单:
一个节点的父节点下标为: (当前下标 - 1)/2
一个节点的左节点下标为: 当前下标 * 2 + 1
&
- C语言学习八结构体
dcj3sjt126com
c
为什么需要结构体,看代码
# include <stdio.h>
struct Student //定义一个学生类型,里面有age, score, sex, 然后可以定义这个类型的变量
{
int age;
float score;
char sex;
}
int main(void)
{
struct Student st = {80, 66.6,
- centos安装golang
dcj3sjt126com
centos
#在国内镜像下载二进制包
wget -c http://www.golangtc.com/static/go/go1.4.1.linux-amd64.tar.gz
tar -C /usr/local -xzf go1.4.1.linux-amd64.tar.gz
#把golang的bin目录加入全局环境变量
cat >>/etc/profile<
- 10.性能优化-监控-MySQL慢查询
frank1234
性能优化MySQL慢查询
1.记录慢查询配置
show variables where variable_name like 'slow%' ; --查看默认日志路径
查询结果:--不用的机器可能不同
slow_query_log_file=/var/lib/mysql/centos-slow.log
修改mysqld配置文件:/usr /my.cnf[一般在/etc/my.cnf,本机在/user/my.cn
- Java父类取得子类类名
happyqing
javathis父类子类类名
在继承关系中,不管父类还是子类,这些类里面的this都代表了最终new出来的那个类的实例对象,所以在父类中你可以用this获取到子类的信息!
package com.urthinker.module.test;
import org.junit.Test;
abstract class BaseDao<T> {
public void
- Spring3.2新注解@ControllerAdvice
jinnianshilongnian
@Controller
@ControllerAdvice,是spring3.2提供的新注解,从名字上可以看出大体意思是控制器增强。让我们先看看@ControllerAdvice的实现:
@Target(ElementType.TYPE)
@Retention(RetentionPolicy.RUNTIME)
@Documented
@Component
public @interface Co
- Java spring mvc多数据源配置
liuxihope
spring
转自:http://www.itpub.net/thread-1906608-1-1.html
1、首先配置两个数据库
<bean id="dataSourceA" class="org.apache.commons.dbcp.BasicDataSource" destroy-method="close&quo
- 第12章 Ajax(下)
onestopweb
Ajax
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- BW / Universe Mappings
blueoxygen
BO
BW Element
OLAP Universe Element
Cube Dimension
Class
Charateristic
A class with dimension and detail objects (Detail objects for key and desription)
Hi
- Java开发熟手该当心的11个错误
tomcat_oracle
java多线程工作单元测试
#1、不在属性文件或XML文件中外化配置属性。比如,没有把批处理使用的线程数设置成可在属性文件中配置。你的批处理程序无论在DEV环境中,还是UAT(用户验收
测试)环境中,都可以顺畅无阻地运行,但是一旦部署在PROD 上,把它作为多线程程序处理更大的数据集时,就会抛出IOException,原因可能是JDBC驱动版本不同,也可能是#2中讨论的问题。如果线程数目 可以在属性文件中配置,那么使它成为
- 推行国产操作系统的优劣
yananay
windowslinux国产操作系统
最近刮起了一股风,就是去“国外货”。从应用程序开始,到基础的系统,数据库,现在已经刮到操作系统了。原因就是“棱镜计划”,使我们终于认识到了国外货的危害,开始重视起了信息安全。操作系统是计算机的灵魂。既然是灵魂,为了信息安全,那我们就自然要使用和推行国货。可是,一味地推行,是否就一定正确呢?
先说说信息安全。其实从很早以来大家就在讨论信息安全。很多年以前,就据传某世界级的网络设备制造商生产的交