VSCode 搭建C/C++ 开发环境
目录
1.安装 MinGW编译器和cmake工具
2.安装配置vscode
3.使用
-0.编写测试代码
-1.基于g++命令
1.编译单文件
2.编译多文件
-2.基于cmake
-3.配置json,实现cmake动态编译
1.安装 MinGW编译器和cmake工具
-1.下载MinGW、cmake的安装包:
MinGW:https://sourceforge.net/projects/mingw-w64/files/mingw-w64/mingw-w64-release/
cmake:https://cmake.org/download/#latest
这里用的是这两个安装包,解压后直接使用:
下载完成后,得到两个安装包:
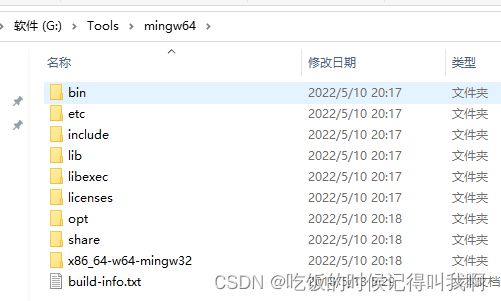
-2.解压后,放到自己喜欢的路径下:
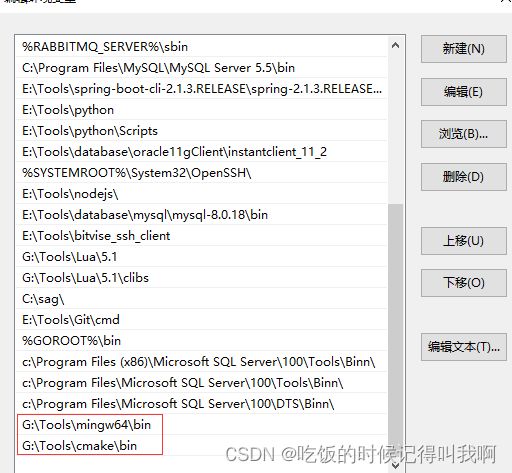
-3.配置环境变量
右键“此电脑” -》 属性 -》 高级系统设置 -》环境变量 -》Path,添加cmake、MinGW的bin目录地址
-4.验证
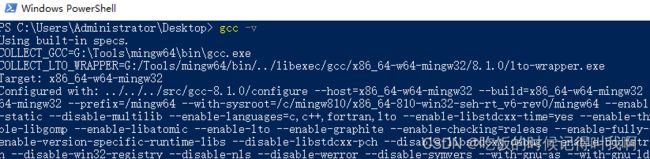
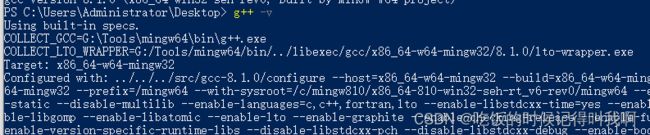
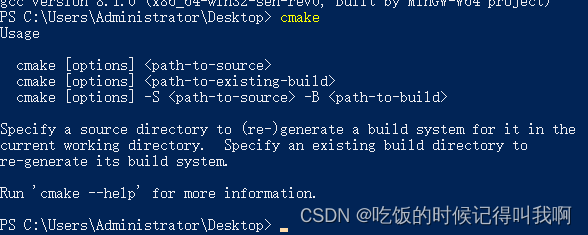
shift +鼠标右击桌面,打开powershell,分别测试gcc\g++\cmake,看配置的环境变量是否生效:
能正常输出上面内容,说明OK!
至此,cmake、MinGW安装完毕。
2.安装配置vscode
-1.安装vscode
vscode官网下载安装(推荐管理权限64位版本)。
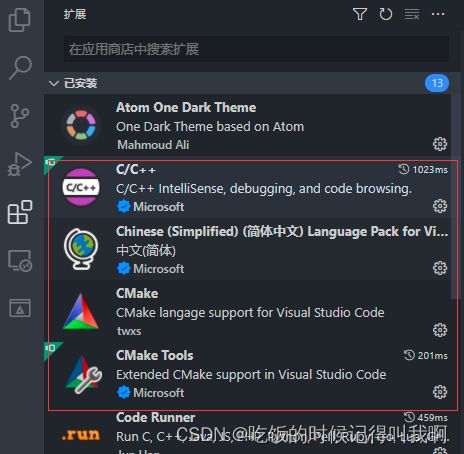
-2.安装vscode插件
3.使用
-0.编写测试代码
新建一个文件夹,通过vscode打开,然后在里面新建一个main.cpp文件,编写测试代码
-1.基于g++命令
1.编译单文件
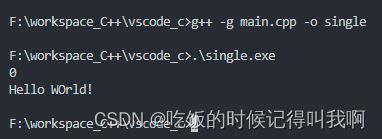
使用下面命令编译main.cpp源文件:
g++ -g main.cpp -o single // -g 表示生成和调试有关的信息-1.运行
编译完成后,会得到一个 single.exe 的可执行文件,测试运行:
可以看到,运行正常。
-2.单文件调试
由于上面我们的编译命令中有 -g选项,所以生成的可执行文件包含调试相关的信息,可以对这个二进制文件进行调试。
步骤:
1.点击左侧甲壳虫。第一次的时候没有配置调试,所以这里会提示你创建一个launch.json文件,选择创建 -》环境选择“C++(GDB/LLDB)” -》配置选择“g++.exe - 生成和调试活动文件”。
2.配置完了之后,就可以打断点,运行调试了
2.编译多文件
准备多个文件:
// swap.h
#pragma once
void swap(int &a, int &b);
// swap.cpp
#include "swap.h"
void swap(int &a, int &b){
int tmp = a;
a = b;
b = tmp;
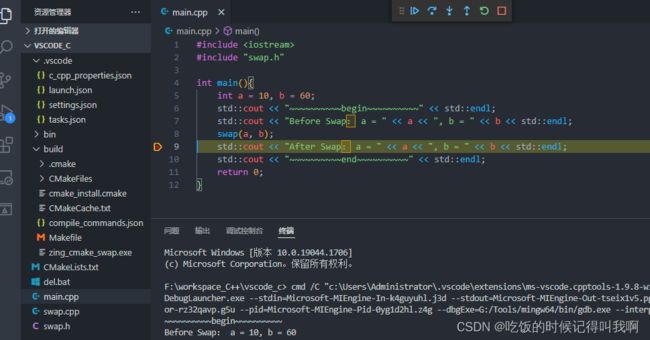
}// main.cpp
#include
#include "swap.h"
int main(){
int a = 10, b = 60;
std::cout << "~~~~~~~~~~begin~~~~~~~~~~" << std::endl;
std::cout << "Before Swap: a = " << a << ", b = " << b << std::endl;
swap(a, b);
std::cout << "After Swap: a = " << a << ", b = " << b << std::endl;
std::cout << "~~~~~~~~~~end~~~~~~~~~~" << std::endl;
return 0;
} 编译命令:
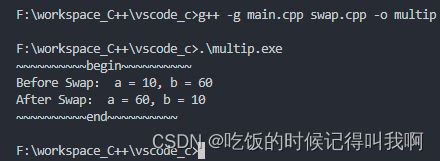
g++ -g main.cpp swap.cpp -o multip运行:
可以看到,多个文件通过g++命令编译生成的可执行文件也能正常运行。
但是不能调试,因为默认的tasks.json它是编译单个文件的,如果需要编译多个文件,必须我们手动的修改launch.json和tasks.json中的配置。
-2.基于cmake
前面通过g++实现多文件编译时,可以看到非常复杂,此时我们可以使用cmake这个工具来轻松实现多文件编译。
cmake是一个可以帮助我们生成Makefile的工具。
使用步骤:
1.编写 CMakeLists.txt
project(ZINGCppSwap) // 指定工程的名字
add_executable(zing_cmake_swap main.cpp swap.cpp) // 格式:要生成的文件名 要编译的源文件名...2.配置cmake
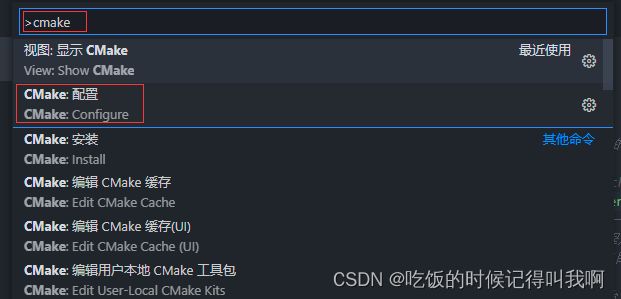
crtl + shift + p,弹窗中输入cmake,选择 “CMake: 配置”
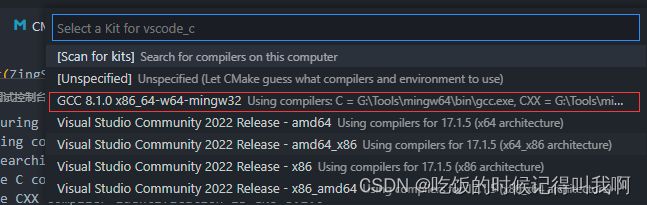
然后选择我们安装的mingw中的GCC编译器: G:\Tools\mingw64\bin\gcc.exe
回车后,cmake会自动帮我们创建一个build文件夹:
然后,从终端进入build文件夹,执行命令: cmake ..
能看到上面输出的话,说明所有配置都是正常的。
然后再执行命令:
mingw32-make.exe
执行成功后,会在build目录下生成可执行文件 zing_cmake_swap.exe
然后就可以直接运行这个可执行文件了,但是如果要进行断点调试的话,还需要进行一些修改。最简单的方式就是直接修改 launch.json:
// 1.将 program 的路径指向我们生成的可执行文件:
"program": "${workspaceFolder}\\build\\zing_cmake_swap.exe",
// 2.注释掉调试开始前执行的任务
//"preLaunchTask": "Compile",修改后:
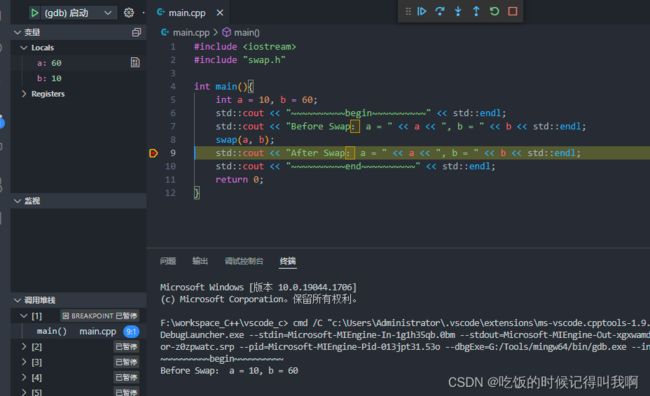
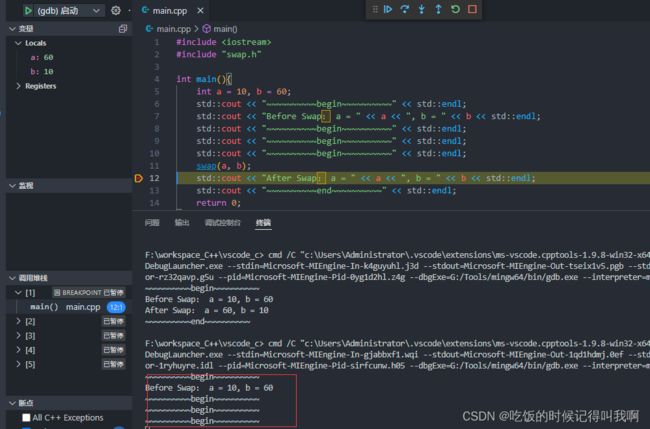
完成launch.json配置修改后,就可以打断点,F5 执行调试了:
但是,此方法有个缺陷,运行调试前无法执行编译,结果就是如果修改了代码,要手动执行编译操作(即运行 mingw32-make.exe),然后才可以调试最新的代码。
总结cmake多文件编译,调试步骤:
mkdir build # 可以手动创建build目录
cd build
# 如果电脑上已安装VS,可能会调用微软的MSVC编译器,使用 cmake -G "MinGW Makefiles" .. 代替 cmake .. 即可;
# 仅第一次使用cmake时使用 cmake -G "MinGW Makefiles" .. ,后面可使用 cmake ..
cmake ..
mingw32-make.exe # 编译、链接,生成可执行文件-3.配置json,实现cmake动态编译
前面调试cmake生成的二进制文件时是直接指向可执行文件的,且将调试前的编译操作给注释掉了,所以,无法动态编译调试,这里我们通过修改 launch.json、tasks.json 这两个文件来实现动态编译:
launch.json:
{
"version": "0.2.0",
"configurations": [
{
"name": "(gdb) 启动", // 配置名称,将会在启动配置的下拉菜单中显示
"type": "cppdbg", // 配置类型,这里只能为cppdbg
"request": "launch", // 请求配置类型,可以为launch(启动)或attach(附加)
//"program": "${workspaceFolder}\\bin\\${fileBasenameNoExtension}.exe", // 将要进行调试的程序的路径
"program": "${workspaceFolder}\\build\\zing_cmake_swap.exe",
"args": [], // 程序调试时传递给程序的命令行参数,一般设为空即可
"stopAtEntry": false, // 设为true时程序将暂停在程序入口处,一般设置为false
"cwd": "${workspaceFolder}", // 调试程序时的工作目录:${workspaceFolder}为工作区文件夹,若改为${fileDirname}可变为源码文件所在目录
"environment": [], // 环境变量,这里设为空即可
"externalConsole": false, // 调试时是否显示控制台窗口: 为true时使用单独的cmd窗口,跳出小黑框;设为false则是用vscode的内置终端,建议用内置终端
"internalConsoleOptions": "neverOpen", // 如果不设为neverOpen,调试时会跳到“调试控制台”选项卡,新手调试用不到
"MIMode": "gdb", // 指定连接的调试器,gdb是minGW中的调试程序
"miDebuggerPath": "G:/Tools/mingw64/bin/gdb.exe", // miDebugger的路径,注意这里要与MinGw的路径对应
"setupCommands": [
{
"description": "Enable pretty-printing for gdb",
"text": "-enable-pretty-printing",
"ignoreFailures": true
}
],
"preLaunchTask": "Build" // 调试开始前执行的任务,我们在调试前要编译构建。与tasks.json的label相对应,名字要一样
}
]
}
tasks.json:
{
"version": "2.0.0",
"options": {
"cwd": "${workspaceFolder}/build"
},
"tasks": [
{
"label": "Compile", // 任务名称,与Launch.json中的 preLaunchTask 相对应
"command": "g++", // 要使用的编译器,C++用g++
"type": "process", // process是vscode把预定义变量转义解析后直接全部传给command,shell相当于先打开shell再输入命令,所以args还会经过shell再解析一遍
"args": [
"${file}",
"-o", // 指定输出的文件名,不加该参数则默认输出a.exe,Linux下默认为a.out
"${fileDirname}\\bin\\${fileBasenameNoExtension}.exe",
"-g", // 生成和调试有关的信息
"-Wall", // 输出告警提示
"-static-libgcc", // 静态链接libgcc,一般都会加上
"-fexec-charset=GBK", // 生成的程序使用GBK编码,不加这一条会导致win下输出中文乱码
"-fdiagnostics-color=always",
//"-std=c17"
],
"group": {
"kind": "build",
"isDefault": true
},
"presentation": {
"echo": true,
"reveal": "always", // 执行任务时是否跳转到终端面板,可以为always、silent、never
"focus": false, // 设为true后可以使执行task时焦点聚集在终端,但对编译C/C++来说,设为true没有意义
"panel": "shared" // 不同文件的编译信息共享同一终端面板
},
/** problemMatcher 选项可以捕捉编译时终端里的报错信息;但因为有Lint,再开这个可能会有双重报错 **/
// "problemMatcher": [
// "$gcc"
// ],
},
{
"label": "cmake",
"type": "shell",
"command": "cmake",
"args": [
".."
]
},
{
"label": "make",
"group": {
"kind": "build",
"isDefault": true
},
"command": "mingw32-make.exe", //在Linux环境为 make, 在Windows下为 mingw32-make.exe
"args": [
]
},
{
"label": "Build",
"dependsOn": [
"cmake",
"make"
]
}
]
}然后,直接F5走起:
修改完代码,再次F5:
可以看到,可以动态的编译调试啦!