【接口测试】Postman 使用手册
目录
-
- 一、配置结构
-
- (一)创建空间
- (二)创建集合(项目)
- (三)创建文件夹(模块)
- (四)创建测试环境
- 二、创建接口(功能)
-
- (一)接口类型、地址
- (二)Params
- (三)Authorization
- (四)Body
- (五)Pre-request Script
- (六)Tests
- 三、常用断言
-
- (一)不包含/不相等
- (二)相等
-
- 1. 校验状态码200❀
- 2. 校验字段值❀
- (三)包含
-
- 1. 字段值
- (四)非空
- (五)提取
-
- 1. 字段路径固定❀
- 2. 字段路径不固定
- (六)删除环境变量
-
- 1. 删除单个环境变量
- 2. 删除部分环境变量
- 四、参数化批量执行
- 五、疑难解答
-
- (一)接口报401:登录状态已过期
- (二)接口参数为空,但响应体正常
请配合Chrome的F12食用
一、配置结构
(一)创建空间
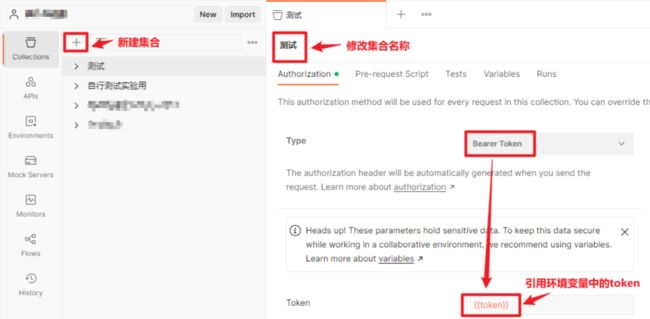
(二)创建集合(项目)
(三)创建文件夹(模块)
(四)创建测试环境
二、创建接口(功能)
(一)接口类型、地址
- 接口类型:GET、POST等
- 接口地址:右键复制Headers -> General -> Request URL的值,其中ip和host可以引用环境变量统一配置
(二)Params
- GET请求的接口地址中有参数会自动获取配置,一般不用管。
- 如请求不通,查看接口文档的请求参数进行额外配置。
(三)Authorization
- Inherit auth from parent:继承父级的权限;
- 集合中配置token后,文件夹及接口继承父级token即可,不用再次单独引用;
(四)Body
- POST请求:复制Payload中的Request Payload的值后粘贴到raw -> Json,修改具体参数值;
(五)Pre-request Script
const moment = require('moment')
let date = moment().format("YYYY-MM-DD HH:mm:ss")
pm.environment.set("localTime", date)
(六)Tests
- 断言,参考常用断言
三、常用断言
(一)不包含/不相等
- 如果校验不包含、不相等这种情况,在to后面加not,如:
pm.expect(pm.response.text()).to.not.include("哈哈哈");
(二)相等
1. 校验状态码200❀
- 点击右侧的
Status code:Code is 200可快速生成; - 通过为PASS,提示信息为Status code is 200,可自定义。
{
"code": 200,
"msg": "新建成功!"
}
pm.test("Status code is 200", function () {
pm.response.to.have.status(200);
});
2. 校验字段值❀
- 点击右侧
Response body:JSON value check可快速生成; - 校验msg:F12抓包,右键复制msg的路径,粘贴至
jsonData.后; - 文字需加英文引号;
{
"total": 0,
"rows": ["哈哈哈","啦啦啦"],
"code": 200,
"msg": "查询成功"
}
pm.test("查询成功", function () {
var jsonData = pm.response.json();
pm.expect(jsonData.msg).to.eql("查询成功");
});
(三)包含
1. 字段值
- 点击
Response body:Contains string可快速生成; - 校验响应体是否包含"哈哈哈"
{
"code": 200,
"data": {
"total": 2,
"list": [
{
"id": "18",
"code": "1",
"name": "测试1"
},
{
"id": "16",
"code": "2",
"name": "哈哈哈"
}
],
"pageNum": 1
}
}
pm.test("包含【哈哈哈】", function () {
pm.expect(pm.response.text()).to.include("哈哈哈");
});
(四)非空
- !!为逻辑符号非非,第一次
!非会将值转换为布尔类型,即true/false,第二次!会返回该值本来的布尔值; - 空值、Null、[]、“”、0的布尔值均为false;
- 点击
Response body:JSON value check可快速生成;
{
"code": 200,
"data": {
"total": 3,
"list": [
{
"id": "148",
"name": "测试1"
},
{
"id": "18",
"name": "哈哈哈"
},
{
"id": "16",
"name": "啦啦啦"
}
],
"pageNum": 1,
"pageSize": 10,
}
}
pm.test("id非空", function(){
//将响应体转换为json,保存为jsonData
var jsonData = pm.response.json();
//获取第三条数据的id,存至自定义变量id
var id = jsonData.data.list[2].id;
//校验id有值
pm.expect(!!(id)).not.to.eql(false);
// 将id打印到控制台,方便调试查看
console.log(id);
});
(五)提取
- 一般从查询接口提取返回值,观察请求的参数中是否可以通过配置,查询出唯一值;
- F12抓查询的包:点击查询/重置、切换分页、切换页面展示条数;
- ❀上下游传值:提取A接口返回值id,赋值给环境变量id,在B接口中引用
{{id}}
//将响应体转化为json,存入自定义变量body
var body = pm.response.json();
//提取所需的值,如code传入自定义变量code
var code = body.code;
//将code传入环境变量
pm.environment.set("code",code);
1. 字段路径固定❀
- 能单独返回所求数据,如:用户列表中单独查询【啦啦啦】,返回唯一的数据,且该数据的Id唯一;
- 适用:数据值唯一
- 点击
Get a global variable可快速生成pm.environment.get("环境变量名")
{
"total": 1,
"rows": [
{
"Id": 12,
"noteName": "啦啦啦"
}
],
"code": 200,
"msg": "查询成功"
}
//返回体转化为json
var body = pm.response.json();
//F12右键复制响应体中提取字段路径,赋值给自定义的变量noteId
var noteId = body.rows[0].noteId;
//将noteId赋值给环境变量noteId,无则新建环境变量后赋值
pm.environment.set("noteId", noteId);
2. 字段路径不固定
- 先尝试通过查询转化为路径固定型。
- 返回的列表中,需要的数据可能在第二条,也可能在第五条,无法通过固定路径获取。
- 此时需找到唯一的字段,如:提取名称为【啦啦啦】的id,即根据name="啦啦啦"提取id。
- 同一列表下,根据A提取B:
- 复制脚本粘贴至Tests中,
Ctrl+F替换参数; noteId替换为想提取的参数B;- 替换三处
data.list为想要提取的json路径,如:rows; - 替换
啦啦啦为参数A。
- 复制脚本粘贴至Tests中,
{
"code": 200,
"data": {
"total": 4,
"list": [
{
"id": "1",
"code": "1",
"name": "哈哈哈"
},
{
"id": "2",
"code": "2",
"name": "哇哇哇"
},
{
"id": "3",
"code": "3",
"name": "啦啦啦"
},
{
"id": "4",
"code": "4",
"name": "呃呃呃"
}
],
}
}
//响应体转化为json,保存至变量body
var body = pm.response.json();
//定义流程id为noteId
var noteId = "";
//采用for循环,遍历list,如果name为啦啦啦,将此数据的id赋值给noteId后终止
for(var i=0; i<body.data.list.length; i++){
if(body.data.list[i].name == "啦啦啦"){
noteId = body.data.list[i].id;
//将获取的noteId打印到Console中,便于调试
console.log(noteId);
break;
}
}
//将noteId传入环境变量
pm.environment.set("noteId", noteId);
(六)删除环境变量
1. 删除单个环境变量
- 集合执行完毕时,最后一个接口清理数据,保证环境干净;
- 点击右侧的
**Clear an environment variable**快速生成pm.environment.unset("id");
2. 删除部分环境变量
- 如果有多个要删除,一个个写单语句很麻烦,可使用下方代码批量删除;
function cleanup(){
// 修改clean的列表,将要删除的变量名加进去
const clean = ['sId','sName','cName']
for(let i = 0; i < clean.length; ++i){
pm.environment.unset (clean[i])
}
}
cleanup();
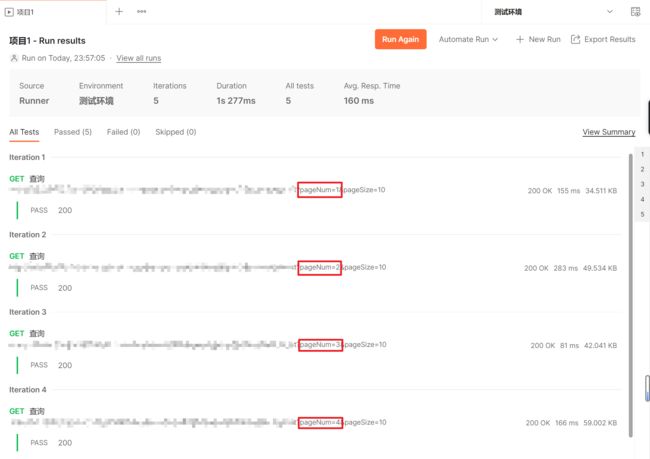
四、参数化批量执行
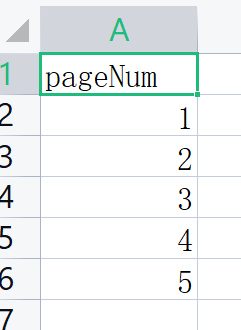
- 准备CSV文件:Excel中写入批量执行的参数和值,另存为.csv文件。如下图:
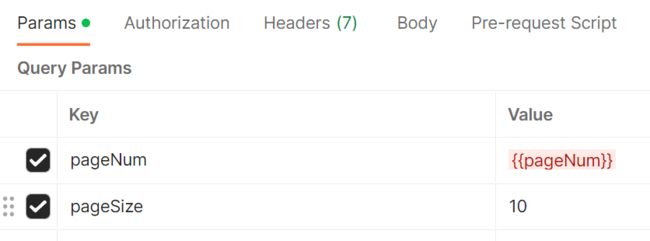
- 接口中将pageNum的值改为
{{pageNum}}引用csv文件中的值,参数名与CSV文件中的字段名保持一致。
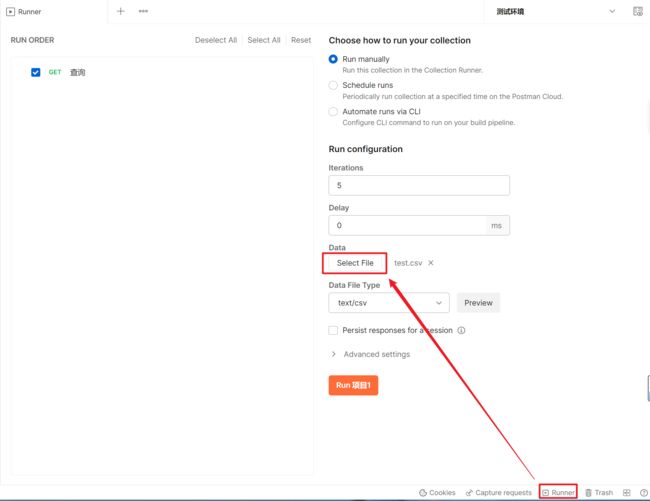
- Postman中点击右下角Runner,导入准备好的csv文件,Iterations为循环次数,拖入要执行的接口;
- 点击Run批量执行,执行后查看结果
五、疑难解答
(一)接口报401:登录状态已过期
- token失效,需重新配置可用的token值
(二)接口参数为空,但响应体正常
- 比如一个删除接口,请求参数id在进行参数引用
{{id}}时,因为上游未执行,传入了空值,但返回结果仍为200删除成功; - 此时需在下方加一个查询接口,校验所删除的数据是否真的不存在,以确认该数据真的被删除了。