Spring Boot + vue-element 开发个人博客项目开发(七、Postman测试接口)
前面的功能模块已经写完了,启动也能正常运行,不报错,单这些功能到底有没有用,能不能将数据保存到数据库中,我们不得而知,需要实施一定的方法去验证,要确保自己的代码能够泡桐,才可以交付给前端开发,
使用的测试工具是Postman进行接口测试
一、Postman介绍
1. 什么是Postman
Postman是一个接口测试工具,在进行接口测试时,Postman相当于一个客户端,它可以模拟用户发起的各种HTTP请求,将请求的数据发送到服务端,获取对应的响应结果,从而验证响应的结果数据是否与预期结果相匹配,并确保开发人员能够及时处理接口中的bug,进而保证产品的安全性和稳定性,它主要是用来模拟各种HTTP请求(get/post/delete/put....),
Postman与浏览器的区别是有些浏览器不能输出json格式,而Postman更直观返回结果
2. 下载并安装Postman
Postman官方地址:Postman API Platform
在官网上下载安装包,
Postman安装包下载地址:https://www.postman.com/downloads/
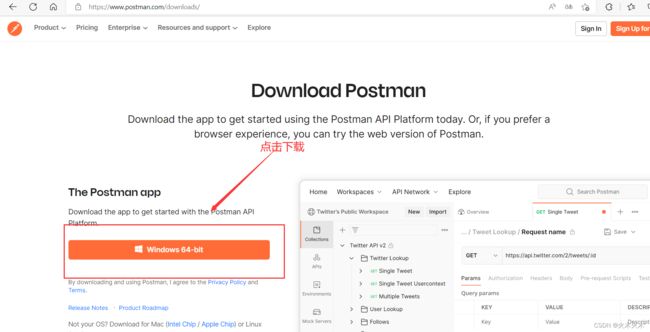
进入下载地址,点击下载
登陆注册账号就不一一介绍了,都是正常流程
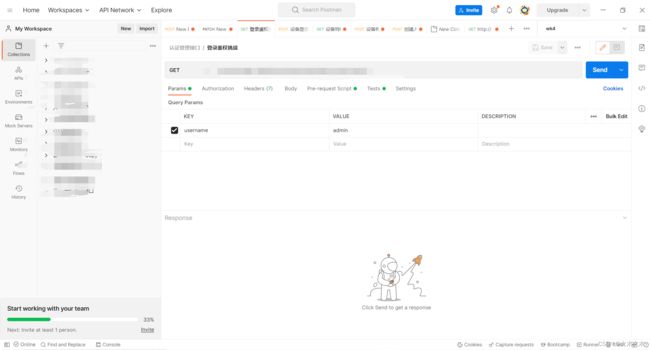
首页是这样子的
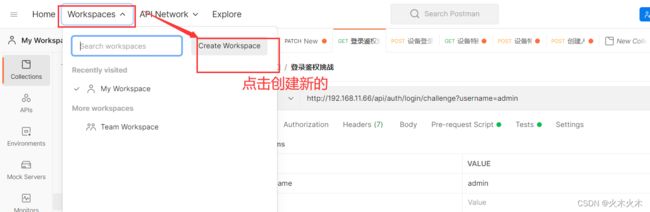
点击左上角的WorkSpace,新建一个工作空间
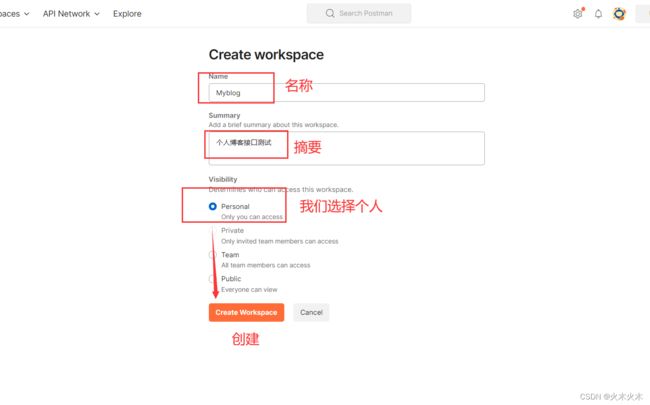
在这里填入工作空间的项目名称、介绍,这里选择个人项目,填写完成点击创建即可
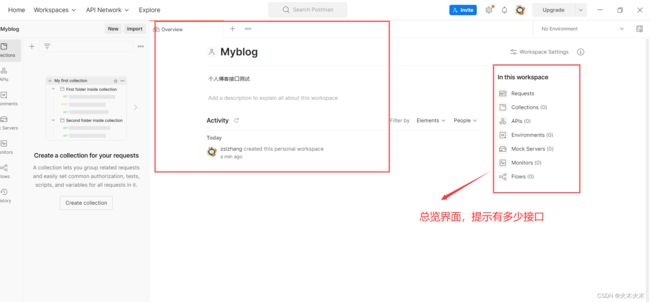
然后就出现以下总览界面,有多少接口之类的
新建一个文件来管理我们的接口,Collection在Postman里相当于一个文件夹,可以把同一个项目的请求放在Collection方便管理和分享,Collection里也可以再建文件夹
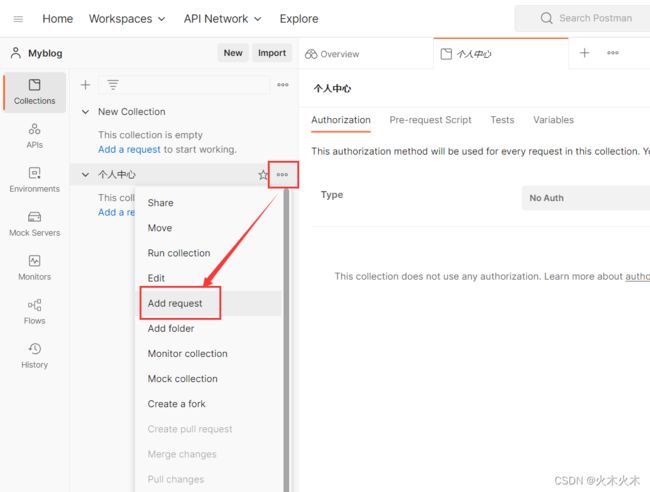
然后创建一个接口
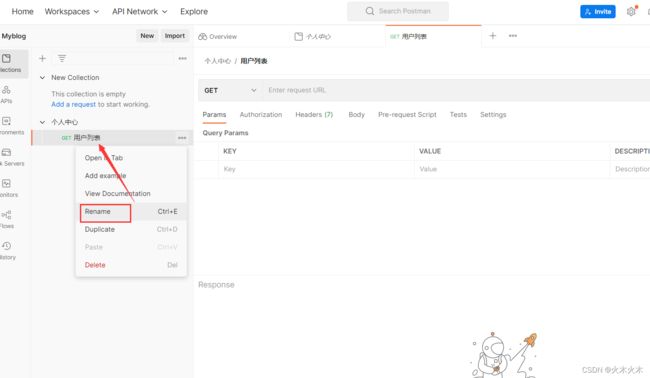
然后我们第一个测试的是用户的列表,右键选择Rename重命名为用户测试,
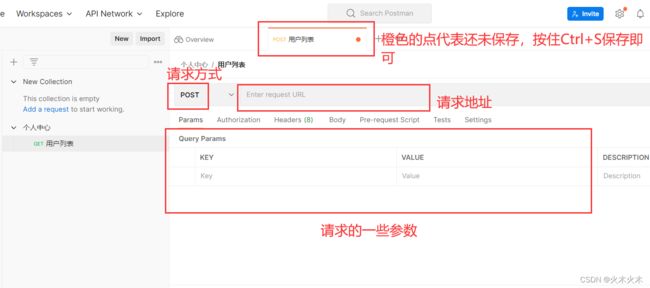
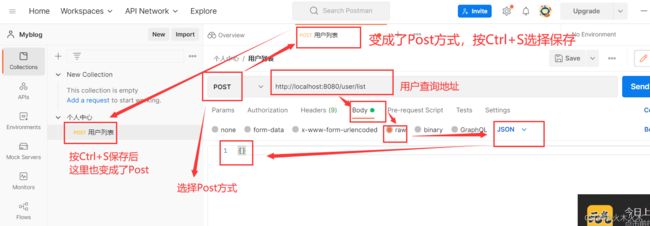
创建完成后,可以看到下图中有请求的方式,和输入请求的地址,再下面是输入请求的参数
我们项目的启动地址是 : localhost :8080,再加上接口请求的地址,
请求方式在Controller层写的都是POST,参数都是以JSON方式传输的
关于上面的配置可以参考这个博主的文章:https://www.jianshu.com/p/97ba64888894
- Authorization :主要用来进行身份验证,登录时填写用户名密码,以及一些验签字段
- Headers:请求的头部信息
- Body: 这个我们经常会用到,我们现在请求都是POST,使用的JSON请求格式,POST请求时必须要带的参数,里面放一些key-value键值对
- Pre-requerst Script: 可以让你在请求之前自定义请求参数,这个运行在请求之前,语法使用JavaScript语法
- Tests: Tests标签功能比较强大,通常用来写测试,它是运行在请求之后,支持JavaScript语法,postman每次执行request的时候,会执行tests,测试结果会在tests的tab上面显示一个通过的数量以及对错情况
- form-data:它将表单数据处理为一条消息,以标签为单位,以分隔符分开
- x-www-form-urlencoded:对应信息头-application/x-www-from-urlencoded,会将表单内的数据转化为键值对
- raw:可以上传任意类型的文本,比如text、json、xml等所填的text都会随着请求发送
- binary:对应信息头-Content-Type:application/octet-stream,只能上传二进制文件,且没有键值对,一次只能上传一个文件,也不能保存历史,每次选择文件,提交
http://localhost:8080/user/list
请求地址的构成为:本地服务+端口+接口类地址(总的接口地址)+各功能地址 ,
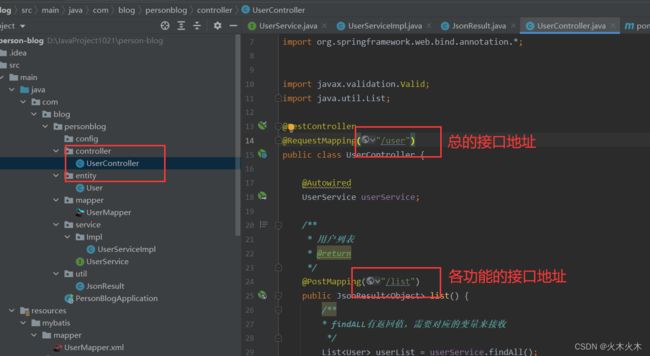
Controller层中的接口地址展示
二、测试用户接口
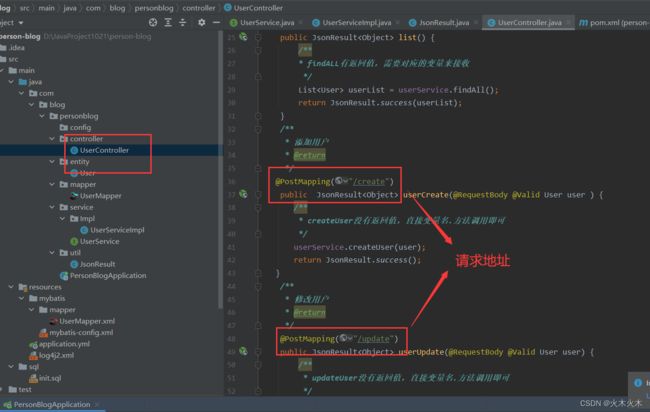
开始测试上一篇所写 的增删改查,测试的入口地址就是Controller那四个增删改查方法,单他们的请求地址不同,请求地址的命名当然是随意的,但为了开发规范和通俗易懂,大家尽量这样写
在启动项目之前,因为端口号现在还是8080,很有可能被占用导致启动失败,
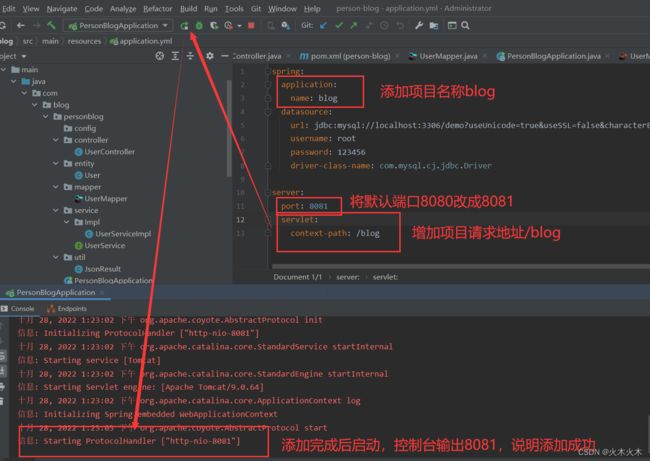
为了保险起见,我们把项目的启动端口改掉,在配置文件.xml中直接修改,这里我们把项目端口改成8081,所有的地址都使用8081端口进行访问 ,这里再添加一个项目名称blog,多加了一层项目的请求地址/blog
这时请求地址就变成了:本地服务+端口+/blog+接口类地址(总的接口地址)+各功能地址
http://localhost:8081/blog/user/list
1. 测试添加用户
Contrlloer层中的请求地址为:http://localhost:8081/blog/user/create
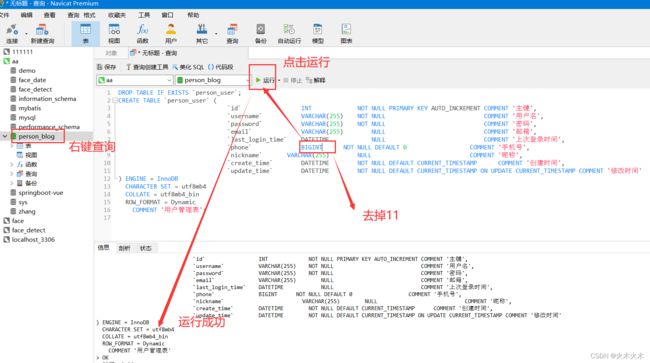
在进行接口请求之前,先把之前设置的手机号字段重新设置一下,之前设置为BIGINT(11),现在去掉11,重新生成数据表,
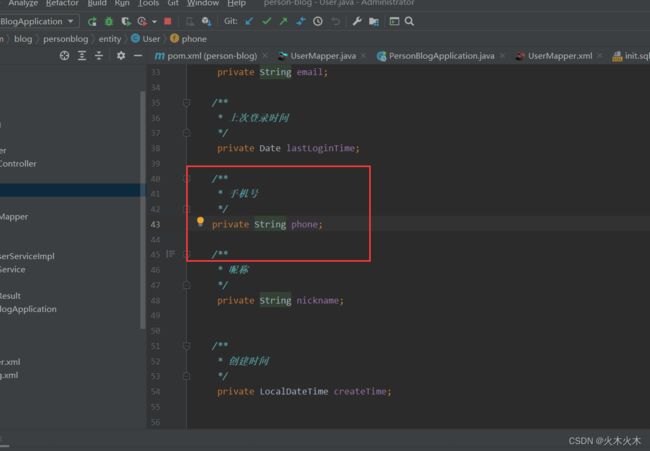
然后把User.java实体类中的Inter改成String即可
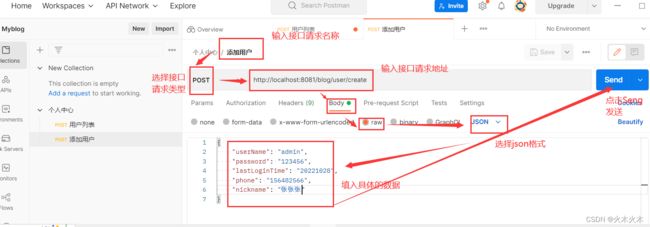
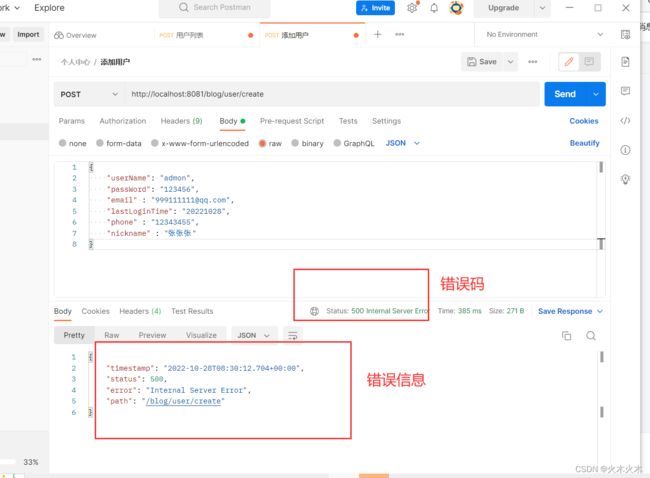
然后在Postman中新建一个添加用户的接口,在个人中心处右键,选择Add request,填入接口的名称:添加用户,悬案则接口类型POST,填入接口地址,选择Body -> row ->JSON,填入相应数据
JSON格式的数据
{
"userName": "admin",
"passWord": "123456",
"email": "[email protected]",
"lastLoginTime": "20221028",
"phone": "156482566",
"nickname": "张张张"
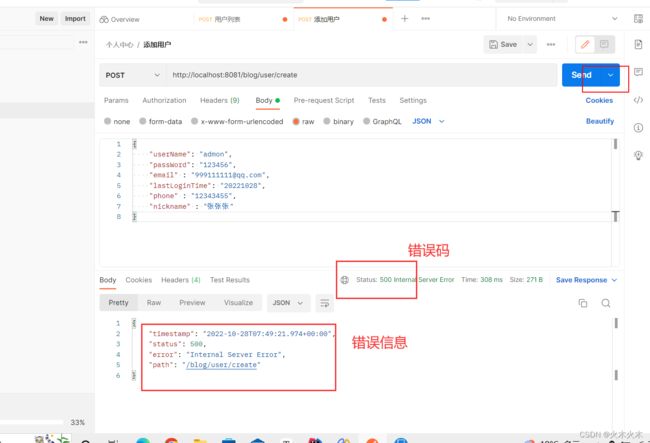
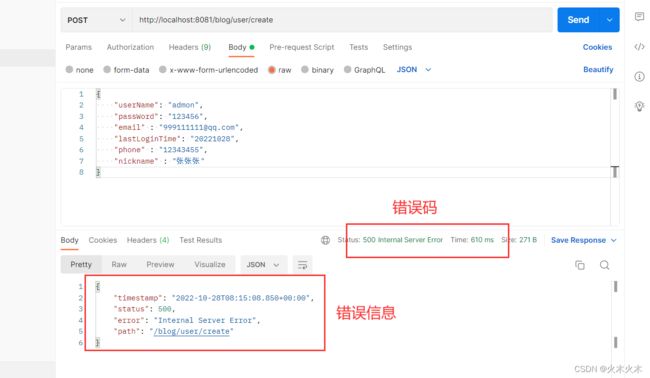
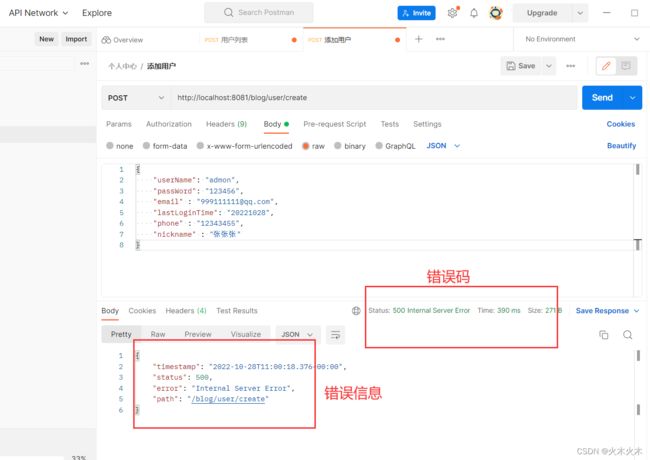
}填完之后,点击Send发送 ,
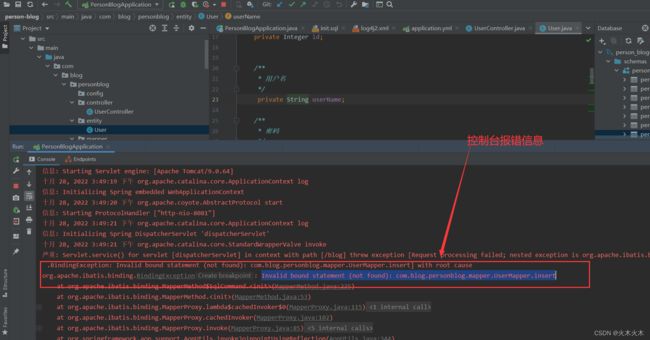
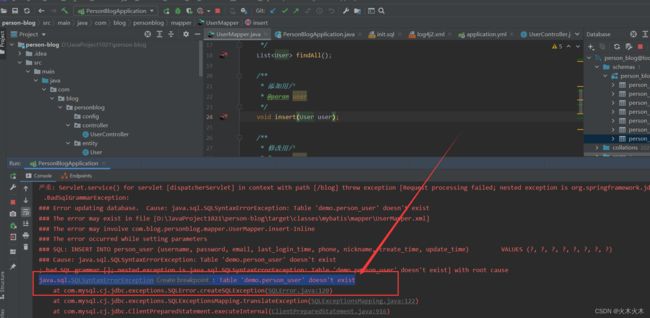
出现这种问题,说明有Bug,先看控制台,
提示UserMapper找不到注入,可能原因就是Mapper找不到对应的xml文件 ,由于我们把UserMapper.xml文件放到了resource文件下的mybatis文件下的mapper文件里面,扫xml文件的时候没有找到,所以要在配置文件中指定一下xml文件的地址
在application.xml中加入以下配置
mybatis:
config-location: classpath:mybatis/mybatis-config.xml
mapper-locations: classpath:mybatis/mapper/*xml完整的application.xml配置为
spring:
application:
name: blog
datasource:
url: jdbc:mysql://localhost:3306/demo?useUnicode=true&useSSL=false&characterEncoding=utf-8&allowMultiQueries=true&serverTimezone=GMT%2b8
username: root
password: 123456
driver-class-name: com.mysql.cj.jdbc.Driver
server:
port: 8081
servlet:
context-path: /blog
mybatis:
config-location: classpath:mybatis/mybatis-config.xml
mapper-locations: classpath:mybatis/mapper/*xml
添加完成在之后,再启动项目,每次修改完都要重启项目才能生效,再小 的改动都要重启项目。
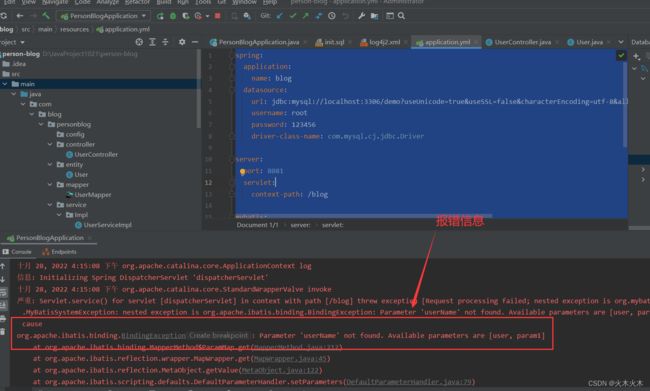
还是有报错,再此进入项目控制台查看报错信息
报错信息为:Parameter 'userName' not found. Available parameters are [user, param1] ,这是mybatis错误,意思是参数找不到,我们在写UserMapper接口的时候,用了一个@Params注解
@Params是mybatis使用注解来传入多个参数的方式,这种方式需要在Mapper接口的参数上面加上@params注解吗,这个注解的作用是传递多个参数,但目前看来我们只有一个参数,按照报错来看,应该是这个问题,那我们把在UserMappre.java中把@Params注解去掉就好了
原先的UserMappre.java
package com.blog.personblog.mapper;
import com.blog.personblog.entity.User;
import org.apache.ibatis.annotations.Param;
import org.springframework.stereotype.Repository;
import java.util.List;
@Repository
public interface UserMapper {
/**
* 查询全部用户信息
*
* @return
*/
List findAll();
/**
* 添加用户
* @param user
*/
void insert(@Param("user") User user);
/**
* 修改用户
* @param user
*/
void update(@Param("user") User user);
/**
* 删除用户
* @param id
*/
int delete(@Param("id") int id);
}
去掉@Params的UserMappre.java
package com.blog.personblog.mapper;
import com.blog.personblog.entity.User;
import org.apache.ibatis.annotations.Param;
import org.springframework.stereotype.Repository;
import java.util.List;
@Repository
public interface UserMapper {
/**
* 查询全部用户信息
*
* @return
*/
List findAll();
/**
* 添加用户
* @param user
*/
void insert( User user);
/**
* 修改用户
* @param user
*/
void update( User user);
/**
* 删除用户
* @param id
*/
int delete( int id);
}
重启项目,再回到Postman中Send;
很好,又报错了,让我们再不厌其烦的回到控制台
报错信息:Table 'demo.person_user' doesn't exist,意思是我们这个数据库表不存在,怎么可能呢,检查了一下确实有这个表的
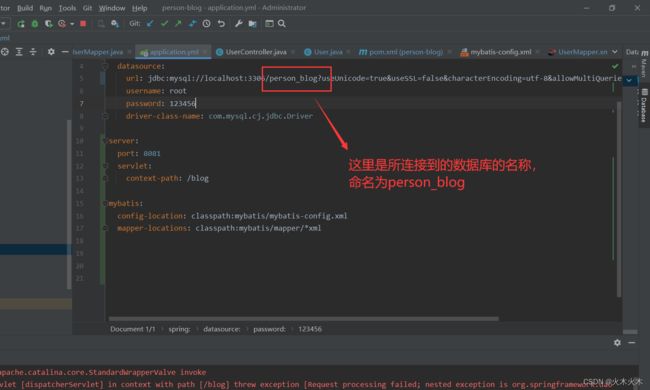
解决办法,原来是自己之前配置数据库时候连接的是person_blog的数据库
但是在yml连接数据库的额时候填的的demo,把它也改成person_blog即可
启动项目,再回到Postman中Send
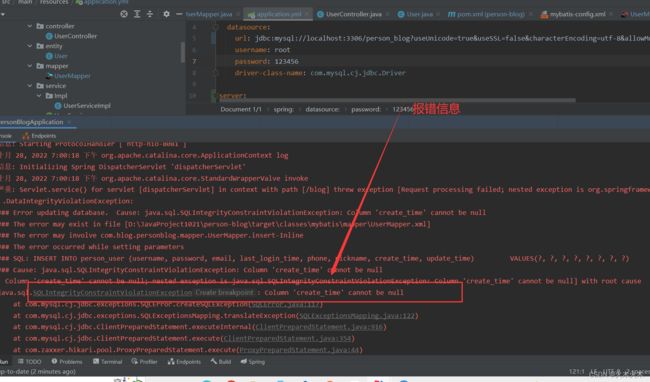
很好,还是报错,让我们再回到项目控制台
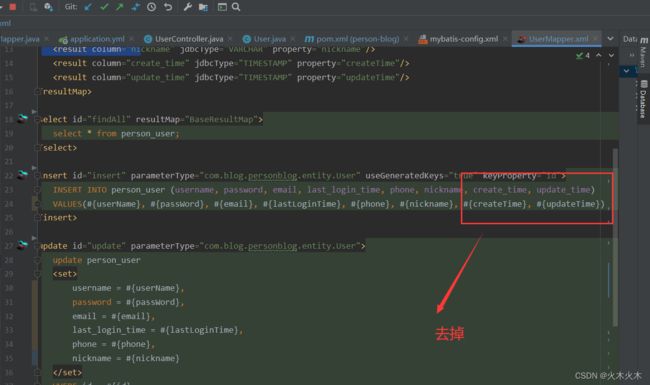
报错为Column 'create_time' cannot be null ,说的是创建时间不能为空,说明我们UserMapper.xml的插入语句有问题呢,我们把UserMapper.xml中的创建时间和插入时间字段让去掉,让SQL自动插入创建时间和插入时间
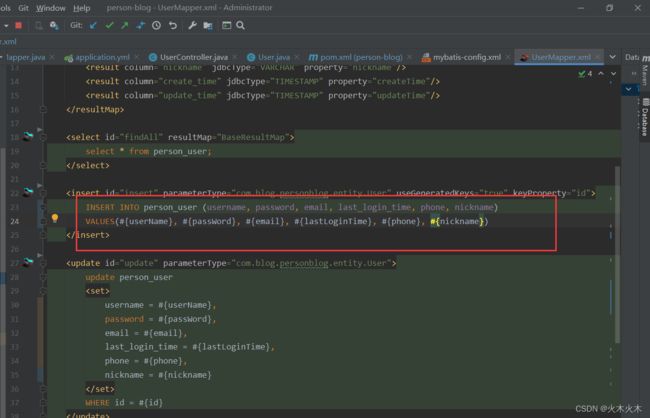
修改后
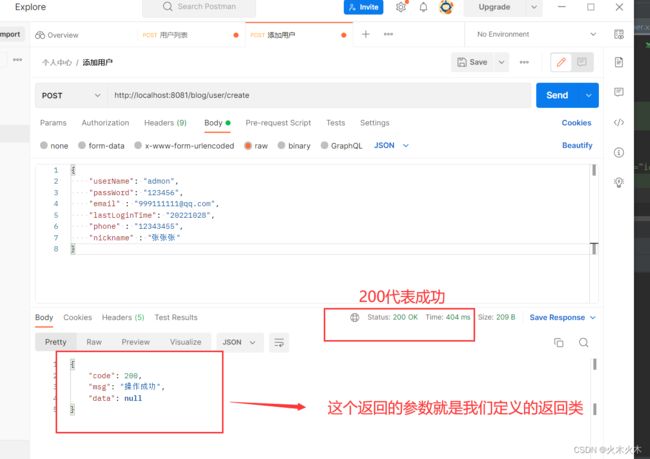
重启项目,回到Postman中Send
不容易啊,终于成功了(流泪........
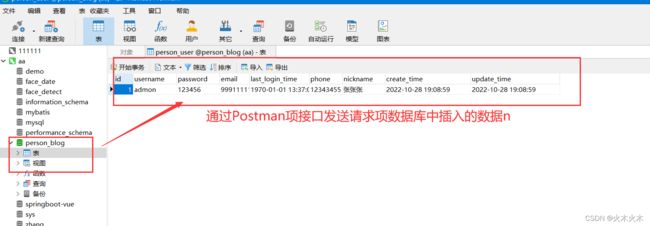
这时再打开Navicat,点击person_blog表格,会看到我们刚刚通过接口新增的数据。
到这里,新增用户的操作总算的进行完了,真的是一波三折