- Node.js 全局对象
froginwe11
开发语言
Node.js全局对象引言Node.js作为一种流行的JavaScript运行环境,以其高性能、轻量级和跨平台的特点,被广泛应用于服务器端编程、网络应用开发等领域。在Node.js中,全局对象是一个重要的概念,它为开发者提供了一系列内置的全局变量和方法,使得编程变得更加便捷。本文将详细介绍Node.js的全局对象,帮助开发者更好地理解和运用它们。Node.js全局对象概述Node.js的全局对象指
- 009 【入门】单双链表及其反转-堆栈诠释
要天天开心啊
算法专栏算法链表
链表与堆栈系统详解|[数据结构]-[中级]-[通用]一、基础概念与内存模型1.按值传递vs按引用传递|[Java]-[基础]-[内存]//[典型错误示例]-Java中的引用传递陷阱voidmodify(Nodenode){node=node.next;//[警告]错误!仅修改局部引用的指向,不影响原始链表}//[正确做法]-通过引用修改对象内部状态voidrealModify(Nodenode){
- 什么是Node.js,有什么特点
前端与小赵
node.js
Node.js简介Node.js是一个基于ChromeV8引擎的JavaScript运行时环境,由RyanDahl于2009年创建。Node.js允许开发者使用JavaScript编写服务器端应用程序,打破了JavaScript仅限于浏览器端的限制。Node.js的设计目标是提供一种简单、高效的方式来构建可伸缩的网络应用。Node.js的特点非阻塞I/O特点:Node.js使用事件驱动的非阻塞I/
- Node.js到底是什么
浪裡遊
杂文node.jsphp开发语言前端javascriptvue.js
我想像是npm、vite这些名词大家都很熟悉,对它们的作用也有大致印象,但是可能都像我一样不明白Node.js到底是什么,这里给大家带来一个简单介绍。Node.js详解:历史发展、生态构建与底层原理一、Node.js的起源与历史发展诞生背景2009年5月:Node.js由RyanDahl开发并首次发布。其核心目标是解决JavaScript仅限于浏览器端运行的局限性,通过ChromeV8引擎(Jav
- TDengine 技术参数配置大全
TDengine (老段)
TDengine产品设计tdengine涛思数据大数据数据库物联网时序数据库
1.背景TDengine的taos.cfg中配置项及使用SQL命令alter修改的系统变量之间的关系如何,哪些是持久存储项,哪些设置是临时项,这章将详细说明。本文是技术参考资料,请收藏。2.定义1.全局配置参数全局配置参数:作用于集群内所有dnode且在集群内必须保持一致的变量,也称为全局变量、系统变量或全局参数。例如:timezone/charset/countAlwaysReturnValue
- Node.js特训专栏-实战进阶:8. Express RESTful API设计规范与实现
爱分享的程序员
Node.jsjavascriptnode.js前端
欢迎来到Node.js实战专栏!在这里,每一行代码都是解锁高性能应用的钥匙,让我们一起开启Node.js的奇妙开发之旅!Node.js特训专栏主页专栏内容规划详情ExpressRESTfulAPI设计规范与实现:构建标准化、可维护的接口服务在前后端分离架构盛行的今天,RESTfulAPI已成为Web服务交互的事实标准。基于Express框架构建RESTfulAPI,既能利用Node.js的高效性能
- Windows 下使用 nvm 管理 Node.js 多版本 —— 完整指南
爱宇阳
WindowNPMwindowsnode.js
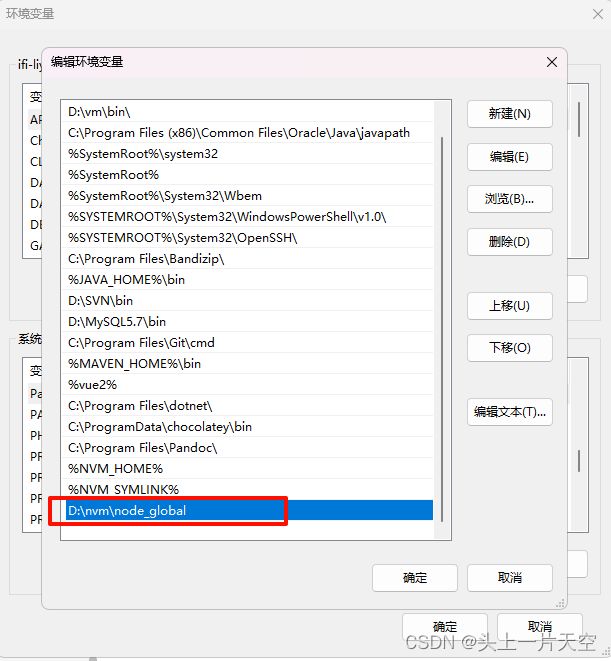
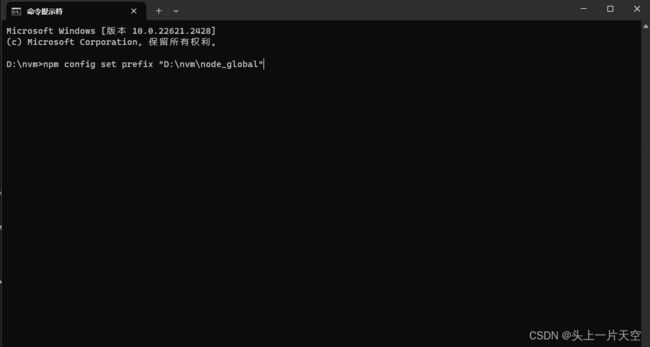
Node.js版本更新频繁,不同项目可能依赖不同的版本,手动切换极为麻烦。nvm-windows是专为Windows用户开发的Node.js多版本管理工具,可以轻松地安装、切换、卸载Node.js版本。本篇将从下载到实际使用,手把手带你玩转nvm-windows。一、下载nvm-windows安装包进入GitHub项目地址:nvm-windowsReleases下载最新版的nvm-setup.zi
- 首次拿到无线USB转换器TOS-WLink使用介绍
TOS-WLink的开发到今持续了大半年、先不知羞耻的夸夸自己的毅力;这里主要介绍一些无线助手的使用,可能也能体现一点点我的设计思想;感谢对我帮助极大这些开源库的大佬们;感谢CSDN一些我记不住名字的作者写的文章、对USB标准的理解、C#的一些实例;无线USB助手参考:Win蓝牙GitHub-miuser00/BLEComm:BLECommbasedonnewAPIofWindows10OS.Th
- Cursor MySQL MCP 完整操作配置指南
z日火
开发分享mcpcursormysql
概述本指南帮助您在Windows环境下配置Cursor编辑器的MySQLMCP服务器,实现通过AI助手对数据库进行完整的增删改查操作。功能特性:✅自然语言数据库查询✅智能数据插入和更新✅安全的数据删除操作✅自动数据分析和报告生成快速配置1.环境检查#检查必要组件node--version#Node.js>=16mysql--version#MySQL5.7+cursor--version#Curs
- 【安装Stable Diffusion以及遇到问题和总结】
岁月玲珑
AIstablediffusionAI编程AI作画
在本地安装部署StableDiffusion,需要准备好硬件环境,安装相关依赖,然后配置模型。下面为你详细介绍安装部署的步骤:一、硬件要求显卡:需要NVIDIAGPU,显存至少6GB,推荐8GB及以上。系统:Windows10/11、Linux(Ubuntu等)或macOS(需要Rosetta2)。内存:至少16GBRAM。存储空间:准备10GB以上的可用空间。二、软件准备首先要安装Python和
- 通过npm install安装依赖包
美丽先生
困难与解决
使用命令npminstall(npmi)安装package.json文件中的依赖包node_modules(installinit会生成package.json文件,有些框架初始化过程也会生成package.json文件,初始化以后需要配置淘宝NPM镜像,原因:大家都知道国内直接使用npm的官方镜像是非常慢的,这里推荐使用淘宝NPM镜像。淘宝NPM镜像是一个完整npmjs.org镜像,你可以用此代
- VSCode在windows系统下编译动态链接库不生成Lib文件
小女孩真可爱
解决bugvscodec++
解决方法:(1)在CMakeLists.txt文件加入set(CMAKE_WINDOWS_EXPORT_ALL_SYMBOLSON)这句话放在前面才可以生成lib文件,放在最后面不会生成lib(2)第一步是解决编译找不到lib会发生报错,但并不会生成lib文件。所以需要再头文件(.h文件)里面增加一行,这样导出的时候才会生成lib文件。__declspec(dllexport)voidnothin
- fish安装node.js环境
翻滚吧键盘
openSUSEnode.jschrome前端
为什么强调fishshell,因为fishshell的缘故,不能直接执行node.js官网的命令好的,您遇到了一个非常典型且重要的问题。请仔细阅读我的分析,这能帮您彻底解决问题。问题诊断您看到的所有错误,归根结底有两个核心原因:您正在使用FishShell:从命令行末尾的fish:提示可以看出,您使用的不是Linux默认的bash,而是fish。FishShell的脚本语法与bash不兼容。错误的
- Wpf之命名空间!
weixin_44710358
Wpfwpfc#开发语言
文章目录前言一、命名空间二、命名空间讲解总结前言Wpf之命名空间!一、命名空间我们的程序中有许多的命名空间,例如一个程序中有Window类–Window类可能是指System.Windows.Window类,也可能是指位于第三方组件中的Window类,或您自己在应用程序中定义的Window类等。为了弄清你实际使用的是哪个类,XAML解析器会检查应用于元素的XML名称空间。二、命名空间讲解第一行代码
- Android-Layout Inspector使用手册
每次的天空
android学习
LayoutInspectorAndroidLayoutInspector是AndroidStudio中用于调试应用布局的工具启动方法:通过下载LayoutInspector插件,在“View-ToolWindows-LayoutInspector”或“Tools-LayoutInspector”启动。主要界面区域:ComponentTree:显示布局中视图的层次结构,帮助直观查看应用中的元素及其
- python中使用grpc方法示例_Python中使用grpc与consul
weixin_39719077
gRPC客户端和服务端可以在多种环境中运行和交互,并且可以用任何gRPC支持的语言来编写。gRPC支持C++JavaPythonGoRubyC#Node.jsPHPDart等语言gRPC默认使用protocolbuffers,这是Google开源的一种轻便高效的结构化数据存储格式,可以用于结构化数据串行化,或者说序列化。它很适合做数据存储或RPC数据交换格式。安装GoogleProtocolBuf
- C# WPF自定义窗口
XMJ2002
wpf
C#WPF自定义窗口书接上文,我们已经实现了如何利用百度智能云实现文字OCR功能,WPF制作文字OCR软件(一):本地图片OCR识别,最后整体的效果是要呈现在一个窗口上的,而WPF的默认窗口并不能符合我们的需求,能够自己定义的内容少,所以这篇文章将介绍如何自定义窗口。整体实现效果如下:一、自定义标题栏首先需要在窗口定义的时候加上WindowStyle="None"AllowsTransparenc
- Docker 安装与配置 详解——AI教你学Docker
LuckyLay
AI教你学Dockerdocker容器运维
1.2Docker安装与配置详解本节围绕Docker的安装方法及常见配置,帮助你在不同平台上顺利部署Docker,并理解其关键配置项。一、Docker安装1.支持的操作系统Linux(主流发行版:Ubuntu、CentOS、Debian、Fedora、openSUSE等)Windows(Windows10/11Pro/Enterprise、WindowsServer2016及以上)macOS(In
- Docker基本概念——AI教你学Docker
LuckyLay
docker容器运维
1.1Docker概念详解1.Docker是什么?Docker是一个开源的应用容器引擎,它让开发者可以将应用及其依赖打包到一个可移植的容器(Container)中,并在任何支持Docker的Linux、Windows或macOS系统上运行。这样做极大地提升了应用的可移植性、一致性和部署效率。2.核心概念2.1镜像(Image)镜像是一个只读的模板,包含了运行容器所需的程序、库、环境变量和配置文件等
- 前端編譯 : Babel 基礎入門
林cc
前端babel前端
前端編譯:Babel基礎入門前言正文什麼是Babel?Babel模塊介紹babel-cli從項目中運行BabelCLIbabel-registerbabel-nodebabel-core配置Babel.babelrcbabel-preset-es2015babel-preset-react執行Babel生成的代碼babel-polyfillbabel-runtimepresetsvsplugins
- HarmonyOS开发——鸿蒙Flutter项目适配
猫猫码代码
harmonyos移动开发鸿蒙开发flutter
随着鸿蒙HarmonyOSNext的快速发展,越来越多的开发者开始尝试将Flutter项目迁移至鸿蒙生态。本文将基于实际开发经验,从环境搭建到应用部署,详细讲解适配HarmonyNext的完整流程,并记录常见问题及解决方案。一、环境准备:搭建鸿蒙Flutter开发环境1.鸿蒙开发工具安装下载DevEcoStudio(鸿蒙官方IDE),支持Windows、macOS系统。安装完成后需登录华为开发者账
- iouring的demo性能测试程序
Flying Fish(HHH)
iouring算法分布式
/*多线程多实例,注意线程的绑定,一个core绑定一个sq线程,一个或者多个core绑定一个或多个work线程,还有控制worker线程个数,还有numa的绑定编译命令:gcc-g-oiouringwww_iouring.c-L/usr/lib-luring执行命令:numactl--cpunodebind=1--membind=1./iouringio_uring.conf*/#define_G
- 前端开发者必看:Node.js实战技巧大揭秘
大厂前端小白菜
前端开发实战node.jsvim编辑器ai
前端开发者必看:Node.js实战技巧大揭秘关键词:前端开发者、Node.js、实战技巧、模块化开发、性能优化、Express框架、Webpack摘要:本文专为前端开发者打造,旨在深入揭秘Node.js的实战技巧。首先介绍了Node.js的背景和对前端开发的重要性,接着详细阐述了Node.js的核心概念与联系、核心算法原理及具体操作步骤,通过数学模型和公式进一步加深理解。然后结合实际案例,从开发环
- 前端跨域解决方案(7):Node中间件
骆驼Lara
前端跨域解决方案汇总前端中间件javascript
1Node中间件核心1.1为什么开发环境需要Node代理?在前端开发中,我们常遇到:前端运行在localhost:3000,后端API在localhost:4000,跨域导致请求失败。而传统解决方案有以下局限性:修改后端CORS配置:需后端开发配合,增加沟通成本;生产环境与开发环境配置不一致。配置Nginx反向代理:修改配置后需重启服务,打断开发流程;配置文件管理复杂。Node中间件代理(如htt
- Whistle 超详细技术博客:原理、配置、用法与进阶技巧全解
北漂老男人
抓包工具运维
Whistle超详细技术博客:原理、配置、用法与进阶技巧全解目录Whistle简介与应用场景Whistle安装与启动Whistle原理与架构Whistle规则语法详解常用配置与实战场景Whistle进阶用法与技巧常见问题与排查实用插件推荐总结与参考资料1.Whistle简介与应用场景Whistle是一款基于Node.js的跨平台Web调试代理工具,功能类似于Charles、Fiddler,但更轻量
- ios15及以上webview、Safari使用Websocket断连,1006无清晰错误码
文章目录问题表现:定位疑似原因:解决方式:定位问题思路过程记录:1、对比前端代码运行环境问题2、写纯请求前端代码连接,确认是否接口部署服务问题;3、IOS连接是否有对TSL安全协议版本有要求(使用的wss协议)4、验证iOS网络是否稳定&查阅信息是否iOS会出现频繁断连又迅速重连情况5、自己搞个nodedemo验证纯连接问题:6、IOS自身多运行环境对比:QQ频道应用、QQ聊天框、safari、c
- 音频转文字-在线工具包及使用记录
一笑code
音频转文字
资料来源:https://zhuanlan.zhihu.com/p/269603431(多种方案)视频教程:https://www.youtube.com/watch?v=L1H5ov4WTBghttps://github.com/openai/whisper//创建虚拟环境python-mvenvmyvnev//激活虚拟环境sourcemyvnev/bin/activatepipinstall-
- 网络接口IP显示工具开发指南
Boa波雅
本文还有配套的精品资源,点击获取简介:在IT行业中,能够获取并显示网络接口的IP地址是许多软件应用的基础功能。本文将指导开发者如何使用VS2008开发一个应用程序,该程序不仅能够获取IP地址,还包括获取和显示MAC地址、硬盘信息、内存使用情况和操作系统版本。通过调用WindowsAPI和.NETFramework类库,开发者可以构建出一个实用的系统信息工具,这在系统管理、技术支持及个人使用中都具有
- RabbitMQ demo案例
M-bao
rabbitmq分布式
1.下载和安装RabbitMQRabbitMQ依赖Erlang运行时,所以得先装Erlang,再装RabbitMQ。下面以Ubuntu为例,Windows和macOS也顺便提一下。1.1安装ErlangRabbitMQ需要Erlang支持,先装它。Windows:去Erlang官网下载最新版(比如OTP26.x的.exe)。双击安装,记得用管理员权限,全程点“下一步”就行。macOS:用Homeb
- 广东省第三届职业技能大赛网络安全项目模块B
广东省第三届职业技能大赛网络安全项目模块B网络安全事件响应、数字取证调查和应用程序安全目录目录1模块B竞赛项目样题2介绍2所需的设备和材料2评分方案2项目和任务的描述2工作任务3第一部分网络安全事件响应3任务1:应急响应3本任务素材清单:WebServer服务器虚拟机(Linux或Windows操作系统)3第二部分数字取证调查3任务2:操作系统取证3本任务素材清单:内存镜像(*.vmem)、存储镜
- 书其实只有三类
西蜀石兰
类
一个人一辈子其实只读三种书,知识类、技能类、修心类。
知识类的书可以让我们活得更明白。类似十万个为什么这种书籍,我一直不太乐意去读,因为单纯的知识是没法做事的,就像知道地球转速是多少一样(我肯定不知道),这种所谓的知识,除非用到,普通人掌握了完全是一种负担,维基百科能找到的东西,为什么去记忆?
知识类的书,每个方面都涉及些,让自己显得不那么没文化,仅此而已。社会认为的学识渊博,肯定不是站在
- 《TCP/IP 详解,卷1:协议》学习笔记、吐槽及其他
bylijinnan
tcp
《TCP/IP 详解,卷1:协议》是经典,但不适合初学者。它更像是一本字典,适合学过网络的人温习和查阅一些记不清的概念。
这本书,我看的版本是机械工业出版社、范建华等译的。这本书在我看来,翻译得一般,甚至有明显的错误。如果英文熟练,看原版更好:
http://pcvr.nl/tcpip/
下面是我的一些笔记,包括我看书时有疑问的地方,也有对该书的吐槽,有不对的地方请指正:
1.
- Linux—— 静态IP跟动态IP设置
eksliang
linuxIP
一.在终端输入
vi /etc/sysconfig/network-scripts/ifcfg-eth0
静态ip模板如下:
DEVICE="eth0" #网卡名称
BOOTPROTO="static" #静态IP(必须)
HWADDR="00:0C:29:B5:65:CA" #网卡mac地址
IPV6INIT=&q
- Informatica update strategy transformation
18289753290
更新策略组件: 标记你的数据进入target里面做什么操作,一般会和lookup配合使用,有时候用0,1,1代表 forward rejected rows被选中,rejected row是输出在错误文件里,不想看到reject输出,将错误输出到文件,因为有时候数据库原因导致某些column不能update,reject就会output到错误文件里面供查看,在workflow的
- 使用Scrapy时出现虽然队列里有很多Request但是却不下载,造成假死状态
酷的飞上天空
request
现象就是:
程序运行一段时间,可能是几十分钟或者几个小时,然后后台日志里面就不出现下载页面的信息,一直显示上一分钟抓取了0个网页的信息。
刚开始已经猜到是某些下载线程没有正常执行回调方法引起程序一直以为线程还未下载完成,但是水平有限研究源码未果。
经过不停的google终于发现一个有价值的信息,是给twisted提出的一个bugfix
连接地址如下http://twistedmatrix.
- 利用预测分析技术来进行辅助医疗
蓝儿唯美
医疗
2014年,克利夫兰诊所(Cleveland Clinic)想要更有效地控制其手术中心做膝关节置换手术的费用。整个系统每年大约进行2600例此类手术,所以,即使降低很少一部分成本,都可以为诊 所和病人节约大量的资金。为了找到适合的解决方案,供应商将视野投向了预测分析技术和工具,但其分析团队还必须花时间向医生解释基于数据的治疗方案意味着 什么。
克利夫兰诊所负责企业信息管理和分析的医疗
- java 线程(一):基础篇
DavidIsOK
java多线程线程
&nbs
- Tomcat服务器框架之Servlet开发分析
aijuans
servlet
最近使用Tomcat做web服务器,使用Servlet技术做开发时,对Tomcat的框架的简易分析:
疑问: 为什么我们在继承HttpServlet类之后,覆盖doGet(HttpServletRequest req, HttpServetResponse rep)方法后,该方法会自动被Tomcat服务器调用,doGet方法的参数有谁传递过来?怎样传递?
分析之我见: doGet方法的
- 揭秘玖富的粉丝营销之谜 与小米粉丝社区类似
aoyouzi
揭秘玖富的粉丝营销之谜
玖富旗下悟空理财凭借着一个微信公众号上线当天成交量即破百万,第七天成交量单日破了1000万;第23天时,累计成交量超1个亿……至今成立不到10个月,粉丝已经超过500万,月交易额突破10亿,而玖富平台目前的总用户数也已经超过了1800万,位居P2P平台第一位。很多互联网金融创业者慕名前来学习效仿,但是却鲜有成功者,玖富的粉丝营销对外至今仍然是个谜。
近日,一直坚持微信粉丝营销
- Java web的会话跟踪技术
百合不是茶
url会话Cookie会话Seession会话Java Web隐藏域会话
会话跟踪主要是用在用户页面点击不同的页面时,需要用到的技术点
会话:多次请求与响应的过程
1,url地址传递参数,实现页面跟踪技术
格式:传一个参数的
url?名=值
传两个参数的
url?名=值 &名=值
关键代码
- web.xml之Servlet配置
bijian1013
javaweb.xmlServlet配置
定义:
<servlet>
<servlet-name>myservlet</servlet-name>
<servlet-class>com.myapp.controller.MyFirstServlet</servlet-class>
<init-param>
<param-name>
- 利用svnsync实现SVN同步备份
sunjing
SVN同步E000022svnsync镜像
1. 在备份SVN服务器上建立版本库
svnadmin create test
2. 创建pre-revprop-change文件
cd test/hooks/
cp pre-revprop-change.tmpl pre-revprop-change
3. 修改pre-revprop-
- 【分布式数据一致性三】MongoDB读写一致性
bit1129
mongodb
本系列文章结合MongoDB,探讨分布式数据库的数据一致性,这个系列文章包括:
数据一致性概述与CAP
最终一致性(Eventually Consistency)
网络分裂(Network Partition)问题
多数据中心(Multi Data Center)
多个写者(Multi Writer)最终一致性
一致性图表(Consistency Chart)
数据
- Anychart图表组件-Flash图转IMG普通图的方法
白糖_
Flash
问题背景:项目使用的是Anychart图表组件,渲染出来的图是Flash的,往往一个页面有时候会有多个flash图,而需求是让我们做一个打印预览和打印功能,让多个Flash图在一个页面上打印出来。
那么我们打印预览的思路是获取页面的body元素,然后在打印预览界面通过$("body").append(html)的形式显示预览效果,结果让人大跌眼镜:Flash是
- Window 80端口被占用 WHY?
bozch
端口占用window
平时在启动一些可能使用80端口软件的时候,会提示80端口已经被其他软件占用,那一般又会有那些软件占用这些端口呢?
下面坐下总结:
1、web服务器是最经常见的占用80端口的,例如:tomcat , apache , IIS , Php等等;
2
- 编程之美-数组的最大值和最小值-分治法(两种形式)
bylijinnan
编程之美
import java.util.Arrays;
public class MinMaxInArray {
/**
* 编程之美 数组的最大值和最小值 分治法
* 两种形式
*/
public static void main(String[] args) {
int[] t={11,23,34,4,6,7,8,1,2,23};
int[]
- Perl正则表达式
chenbowen00
正则表达式perl
首先我们应该知道 Perl 程序中,正则表达式有三种存在形式,他们分别是:
匹配:m/<regexp>;/ (还可以简写为 /<regexp>;/ ,略去 m)
替换:s/<pattern>;/<replacement>;/
转化:tr/<pattern>;/<replacemnt>;
- [宇宙与天文]行星议会是否具有本行星大气层以外的权力呢?
comsci
举个例子: 地球,地球上由200多个国家选举出一个代表地球联合体的议会,那么现在地球联合体遇到一个问题,地球这颗星球上面的矿产资源快要采掘完了....那么地球议会全体投票,一致通过一项带有法律性质的议案,既批准地球上的国家用各种技术手段在地球以外开采矿产资源和其它资源........
&
- Oracle Profile 使用详解
daizj
oracleprofile资源限制
Oracle Profile 使用详解 转
一、目的:
Oracle系统中的profile可以用来对用户所能使用的数据库资源进行限制,使用Create Profile命令创建一个Profile,用它来实现对数据库资源的限制使用,如果把该profile分配给用户,则该用户所能使用的数据库资源都在该profile的限制之内。
二、条件:
创建profile必须要有CREATE PROFIL
- How HipChat Stores And Indexes Billions Of Messages Using ElasticSearch & Redis
dengkane
elasticsearchLucene
This article is from an interview with Zuhaib Siddique, a production engineer at HipChat, makers of group chat and IM for teams.
HipChat started in an unusual space, one you might not
- 循环小示例,菲波拉契序列,循环解一元二次方程以及switch示例程序
dcj3sjt126com
c算法
# include <stdio.h>
int main(void)
{
int n;
int i;
int f1, f2, f3;
f1 = 1;
f2 = 1;
printf("请输入您需要求的想的序列:");
scanf("%d", &n);
for (i=3; i<n; i
- macbook的lamp环境
dcj3sjt126com
lamp
sudo vim /etc/apache2/httpd.conf
/Library/WebServer/Documents
是默认的网站根目录
重启Mac上的Apache服务
这个命令很早以前就查过了,但是每次使用的时候还是要在网上查:
停止服务:sudo /usr/sbin/apachectl stop
开启服务:s
- java ArrayList源码 下
shuizhaosi888
ArrayList源码
版本 jdk-7u71-windows-x64
JavaSE7 ArrayList源码上:http://flyouwith.iteye.com/blog/2166890
/**
* 从这个列表中移除所有c中包含元素
*/
public boolean removeAll(Collection<?> c) {
- Spring Security(08)——intercept-url配置
234390216
Spring Securityintercept-url访问权限访问协议请求方法
intercept-url配置
目录
1.1 指定拦截的url
1.2 指定访问权限
1.3 指定访问协议
1.4 指定请求方法
1.1 &n
- Linux环境下的oracle安装
jayung
oracle
linux系统下的oracle安装
本文档是Linux(redhat6.x、centos6.x、redhat7.x) 64位操作系统安装Oracle 11g(Oracle Database 11g Enterprise Edition Release 11.2.0.4.0 - 64bit Production),本文基于各种网络资料精心整理而成,共享给有需要的朋友。如有问题可联系:QQ:52-7
- hotspot虚拟机
leichenlei
javaHotSpotjvm虚拟机文档
JVM参数
http://docs.oracle.com/javase/6/docs/technotes/guides/vm/index.html
JVM工具
http://docs.oracle.com/javase/6/docs/technotes/tools/index.html
JVM垃圾回收
http://www.oracle.com
- 读《Node.js项目实践:构建可扩展的Web应用》 ——引编程慢慢变成系统化的“砌砖活”
noaighost
Webnode.js
读《Node.js项目实践:构建可扩展的Web应用》
——引编程慢慢变成系统化的“砌砖活”
眼里的Node.JS
初初接触node是一年前的事,那时候年少不更事。还在纠结什么语言可以编写出牛逼的程序,想必每个码农都会经历这个月经性的问题:微信用什么语言写的?facebook为什么推荐系统这么智能,用什么语言写的?dota2的外挂这么牛逼,用什么语言写的?……用什么语言写这句话,困扰人也是阻碍
- 快速开发Android应用
rensanning
android
Android应用开发过程中,经常会遇到很多常见的类似问题,解决这些问题需要花时间,其实很多问题已经有了成熟的解决方案,比如很多第三方的开源lib,参考
Android Libraries 和
Android UI/UX Libraries。
编码越少,Bug越少,效率自然会高。
但可能由于 根本没听说过、听说过但没用过、特殊原因不能用、自己已经有了解决方案等等原因,这些成熟的解决
- 理解Java中的弱引用
tomcat_oracle
java工作面试
不久之前,我
面试了一些求职Java高级开发工程师的应聘者。我常常会面试他们说,“你能给我介绍一些Java中得弱引用吗?”,如果面试者这样说,“嗯,是不是垃圾回收有关的?”,我就会基本满意了,我并不期待回答是一篇诘究本末的论文描述。 然而事与愿违,我很吃惊的发现,在将近20多个有着平均5年开发经验和高学历背景的应聘者中,居然只有两个人知道弱引用的存在,但是在这两个人之中只有一个人真正了
- 标签输出html标签" target="_blank">关于标签输出html标签
xshdch
jsp
http://back-888888.iteye.com/blog/1181202
关于<c:out value=""/>标签的使用,其中有一个属性是escapeXml默认是true(将html标签当做转移字符,直接显示不在浏览器上面进行解析),当设置escapeXml属性值为false的时候就是不过滤xml,这样就能在浏览器上解析html标签,
&nb