前置接口数据引用指南:自动化测试流程优化技巧
当进行 自动化测试 编排时,测试步骤间的数据传递是至关重要的。
在传统的方式中,一般通过复杂的脚本配置,或者手动复制这些数据,然后再慢慢地粘贴到每个需要它们的地方,以此来实现接口之间的参数传递。这种方式往往效率低下、容易出错并且难以维护,当接口或业务逻辑发生变化时,需要进行大量修改,增加了维护成本。
为了应对这种复杂的数据依赖关系,Apifox 中引入了「动态值」传递机制。
这种机制就像是一个灵活的“桥梁”,将指定的“上游”测试步骤的运行结果捕获,并插入到“下游”测试步骤的请求参数中,确保测试用例能够适应不同场景下的数据变化。
这种响应关联机制消除了中间的手动传递数据环节,使得测试工作更连贯、高效,并降低了出错的可能性。
讲了这么多,那么如何在 Apifox 中设置动态值呢?或者换句话说,如何在自动化测试里通过「动态值」读取前置步骤的运行结果呢?
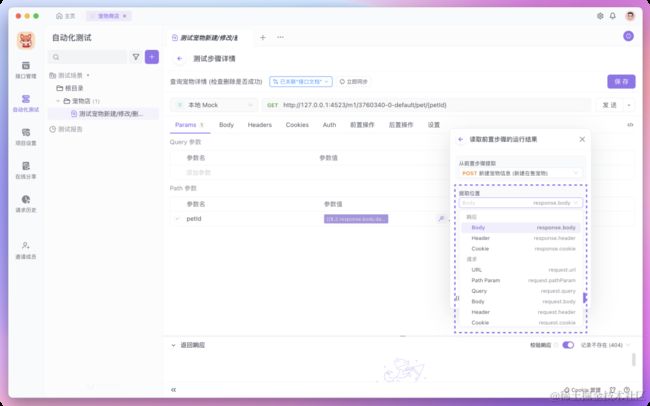
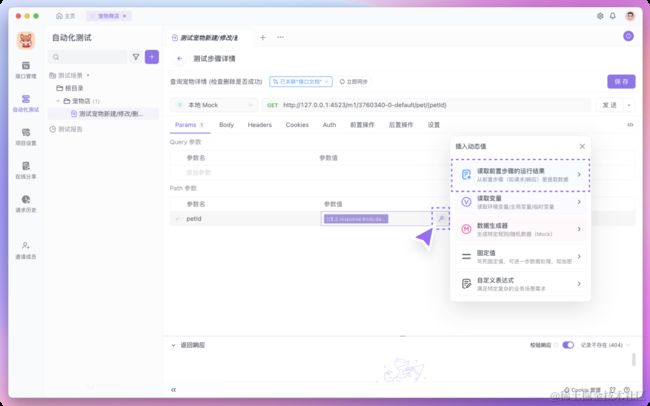
设置动态值实际上非常简单,你只需要在自动化测试的接口详情中,在你定义参数值时点击“魔棒”图标,选择「读取前置步骤的运行结果」选项。
然后选择一个你想要从中提取数据的前置步骤:
接着将你需要的数据提取出来,你可以提取前置步骤的请求参数(请求头、请求体等)和响应数据(响应头、响应正文等)
如果你提取的是前置步骤中返回的响应正文,你也可以通过 JSONPath 表达式来继续定位(比如获取某个具体 ID 值)
最后如果需要对数据进行特殊处理,你还可以添加处理函数,对你的数据进行加密、解密和类型转换等。
怎么样,是不是非常 nice,以前 30 分钟的活儿现在 3 分钟就给它干完了。这不仅省掉了时间和降低了出错的风险,而且能让你专注于更重要的事情——比如喝杯咖啡,或者想想午餐吃啥子 。
好的,基本的功能介绍完毕,下面通过一个案例来实际演示一下更具体的使用。
实战演示
想象一下,你正在测试一个宠物商店的在线 API,其中一个自动化测试任务是“确认可以成功地增加新宠物并查询新增后的宠物信息”,这个任务可以进行两个步骤的测试:
-
“增加新宠物”步骤:在这里,你发送一个请求,告诉系统有一只新宠物需要注册。你得到了响应,包括了新宠物的 ID。
-
“查询宠物信息”步骤:在这一步,你需要使用刚才注册宠物时得到的宠物 ID 来查询它。
不用动态值,通常路径是这样的:新增完宠物,得到宠物 ID后,你需要复制宠物 ID,然后人工粘贴到查询请求中。
但如果用了动态值,流程就这样:新增完宠物 -> 得到宠物 ID -> 下游测试步骤自动读取该宠物 ID -> 发送请求。完全无需你的干预。
我们在 Apifox 中来操作一下这个自动化测试任务。
步骤 1 查看待提取参数
在“增加新宠物”这一步,假设新增宠物后返回的数据结构是这样的(当然我们也可以在接口文档中查看事先定义的接口响应的数据结构):
{
"code": 0,
"data": {
"id": 1,
"name": "中华田园犬",
"photoUrls": [
"http://dummyimage.com/336x280"
],
"status": "sold"
// 其它信息 ......
}
}我们的目的是在“下游”测试步骤中,将“上游”测试步骤的特定参数提取出来使用。所以如果我们要提取出宠物 id ,就要先定位它在响应结果中的位置,根据上面的数据结构,可以看出 id 值位于 data 对象中。
待提取参数的位置确认好后,我们就可以在“下游”测试步骤中引用它。
步骤 2 动态值引用前置结果
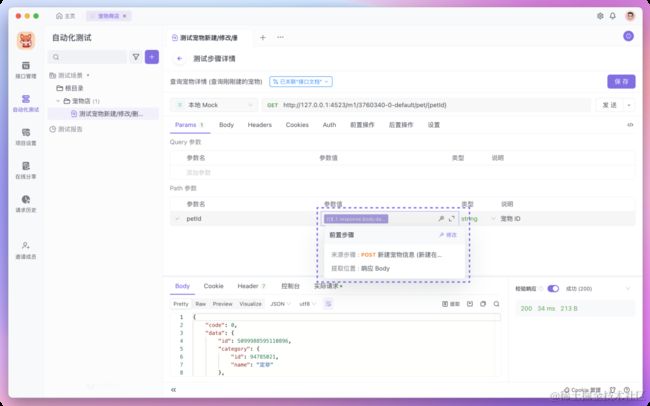
在“查询宠物信息”这一步,进入测试步骤详情页,点击类似“魔棒”的图标,然后选择「读取前置步骤的运行结果」选项。
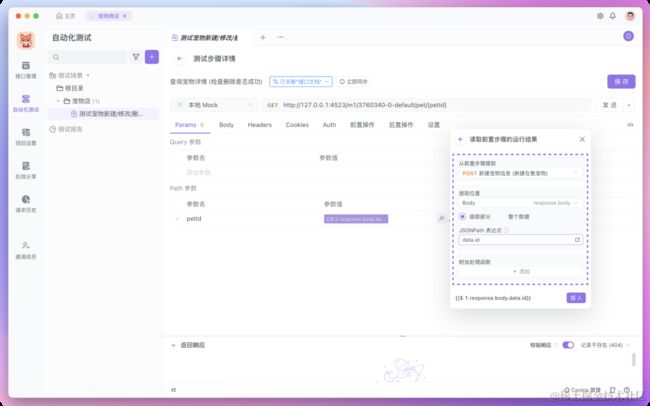
将前置步骤选中后,选择从响应正文(Body)中提取信息,指定“提取部分”数据,并通过 JSONPath 表达式进一步定位。在本例中,根据“新增宠物”后返回的数据结构,若想要提取到宠物 id,需要填写的表达式为 data.id,填写完毕后,点击“插入”即可。
JSONPath 表达式通过「 . 」来匹配下级元素,更多用法你可以前往 Apifox 帮助文档了解。**
“插入”完毕,你可以查看参数值的来源和提取位置。
步骤 3 验证参数传递
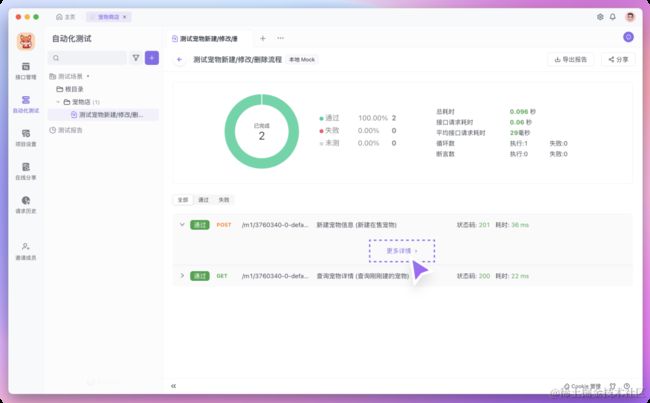
现在,让我们验证一下,是否将前置步骤的结果引用了。运行该自动化测试场景,然后在「测试报告」中查看详情。
其中,“新建宠物”步骤中返回了如下的 JSON 响应,其中包含它的 id 值。
我们来看一下“查询宠物信息”步骤中,是不是拿这个 id 去查的。如下图所示,它的请求参数和新建宠物后返回的 id 一致,参数传递成功,说明已成功读取到前置步骤的运行结果。
如果出现错误,那么大概率是因为你的 JSONPath 表达式写错了,你可以在该测试报告中点击「调试此步骤」按钮。
然后跳转到该测试步骤的详情页,鼠标移动到「动态值」那里,你可以快速地定位出问题所在,这样出现问题时就不用在几十个测试步骤里找来找去了。
看吧,是不是很神奇?这正是自动化测试中引入「动态值」这样的功能能够为我们节省时间和精力的原因。如果你还在手工处理这些繁琐的测试步骤,那么是时候升级你的测试流程,开始使用动态值了。这样一来,你的测试不仅更快,更准确,还会给你多留出时间去做更重要的事情。