VSCODE:从零点五开始运行一个小型vaadin项目
目录
前言
前期准备
创建项目
1.“小”插曲
1.巨大巨大超级超级低级的犯错
2.一波三折
3.正视自己
2.正式开工
3.与报错的决战
总结
前言
最近开始系统学习maven了,所以想把之前在服务器上运行的vaadin项目导入本地运行。服务器上用的是idea,环境都是大佬配置好的直接run就可,但本地嘛,除了vscode只配置好了java外一无所有。。。
前期准备
首先郑重声明,本人只是小白,这篇帖子也就权当记录进步,有错请大佬指正,有想跟着尝试的欢迎讨论。
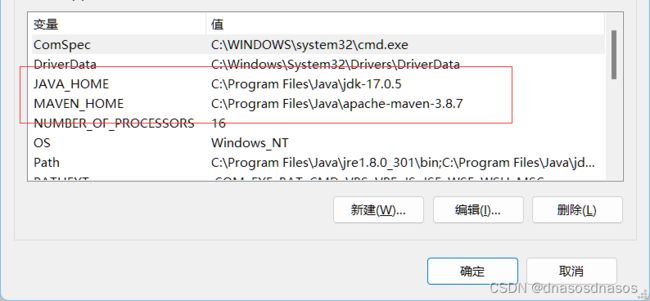
因为是maven项目,所以需要maven。最好!不要用!最新版!(这点在maven没体现出来)
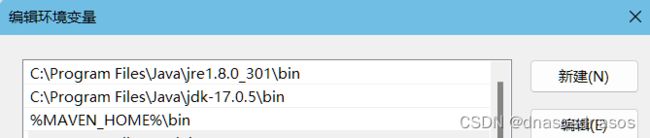
path方面,图省事放顶层就好。
顺便提一句,jdk最多最多17不得了了。因为新版jdk它maven不咋支持,而且vscode也没idea系统,就莫名其妙会一堆报错。
本地仓库我还是放c盘,下载找的阿里云镜像,在maven/conf/settings.xml里设置。
这两个设置起来比较简单,xml里跟着相应注释放进去就好。注意
C:\Users\${user_name}\.m2
nexus-aliyun
central
Nexus aliyun
http://maven.aliyun.com/nexus/content/groups/public
然后在vscode里把settings.xml路径配置下,这里不想放图了。。。
创建项目
1.“小”插曲
1.巨大巨大超级超级低级的犯错
一开始我创建的是Spring Boot项目,再往里头加vaadin依赖。。。属于是忘记主次了。直到发现添加vaadin依赖比我想象的复杂得多才停手。(又是dependencyManagement又是plugin,我只学了dependency啊啊啊)
又往里添加了spring web的依赖,这个导致大方向错了耽搁好久。
2.一波三折
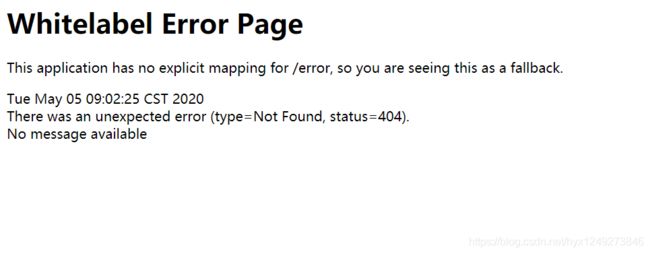
创建好vaadin项目后,添加作业里的java代码。依赖的话直接把旧项目的spring web全扒过来,属实是高看自己了。但真的运行起来了!不过打开http://localhost:8080,是空白标签,写了WhiteLabel什么什么,反正是404。(图是网上的,因为旧项目现在会报错生成不出这个页面了。真实时间是刺客伍六七第四季开播那天)调了一个小时后放弃了。期间尝试了下载server扩展,mvn install安装,把运行程序放到java目录底下等,作用不太大。
3.正视自己
问了学长,他说可能是依赖的问题。我就把作业里的依赖注入这个项目,一个个写入,看着大佬的架构与选择,相同依赖微小的参数区别,的过程令我大受震撼。其中一个依赖连阿里云镜像,甚至maven官网都没有,佩服!
org.vaadin.artur
a-vaadin-helper
1.7.1
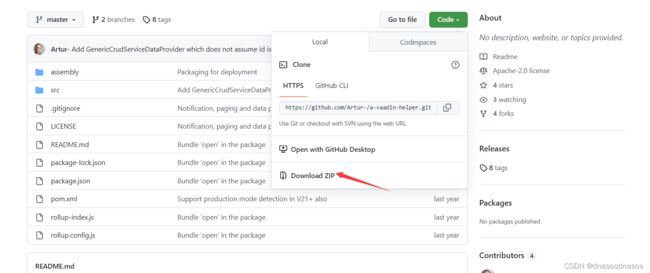
可都做到了这一步,花了那么长时间,这点小挫折能难倒我吗!?搜依赖名发现在git上开源了,下载后用vscode打开,mvn install安装成jar。极不情愿地使用了SNAPSHOT版本(就是懒得找了),有条件的话一定要用稳定版!
结果又报错了。原因是这位大佬在这个项目里使用了自己的另一个项目。那个项目呢,巧了,在maven官网也没有。
org.vaadin.artur
spring-data-provider
2.1.0
再搜他的项目库,都找到了。好在没再出问题,顺利安装!
关于mvn install啊,不仅能安装到项目根目录的target文件夹里,还会自动复制到本地仓库。贴心的同时让我眉头一皱:我之前把自己项目装着玩,结果仓库里用了一百多兆。。原来它还会把该项目所需的所有依赖一并压缩进jar里。过程大致是这样的:查找本地是否有该依赖,没有的话下载,再压缩进jar。
不过吧,可能是由于之前用spring web运行增加了许多无用文件,依赖重新配置好后一直报异常。对小白来说,一个项目如果更换许多依赖,就像抽去原本的血再注入不同血型的血,基本上是废了。
2.正式开工
无奈之下打开原本的作业项目,由于依赖下载齐全,不出意外地正常运行了(其实非常激动)。看着命令台和服务器端运行时一模一样的命令,看到
“--------------------Starting Frontend compilation.--------------------------”
应该是开启前端编译,生成node_modules文件夹,甚至打开8080端口都在显示前端代码正在编译,感觉成功有望。
不过很快迎来了报错。网页写着:500 Internal Server Error,查找后确定原因:缺少一个module:@apideck/better-ajv-errors。来源于npm,可以直接下载。
 虽然不是maven项目不能install,但文件格式和node_modules文件夹里的文件很像就直接移进去用了。重新运行发现,程序把这个better-ajv-errors文件夹删掉了!!然后继续报错。。。
虽然不是maven项目不能install,但文件格式和node_modules文件夹里的文件很像就直接移进去用了。重新运行发现,程序把这个better-ajv-errors文件夹删掉了!!然后继续报错。。。
3.与报错的决战
咱程序员啊,有时候的灵光乍现真是妙不可言。我下意识将npm看成与maven相似的项目,一个主打前端,一个主打后端。想着是不是缺少npm相关的配置?于是从官网下载了《最新版》。一定!一定!千万!千万!下载稳定版!
安装后自动配置环境变量,我手动切换仓库和缓存路径、国内镜像。
npm config set registry https://registry.npm.taobao.org //切换淘宝镜像
npm config set prefix "C:\Users\${user_name}\.npm" //更改本地仓库路径
npm config set cache "C:\Users\${user_name}\.npm-cache" //更改缓存路径
//相应的查看方法们
npm config get registry
npm config get prefix
npm config get cache再运行,果不其然又报错啦:
node:internal/crypto/hash:71 this[kHandle] = new _Hash(algorithm, xofLen);
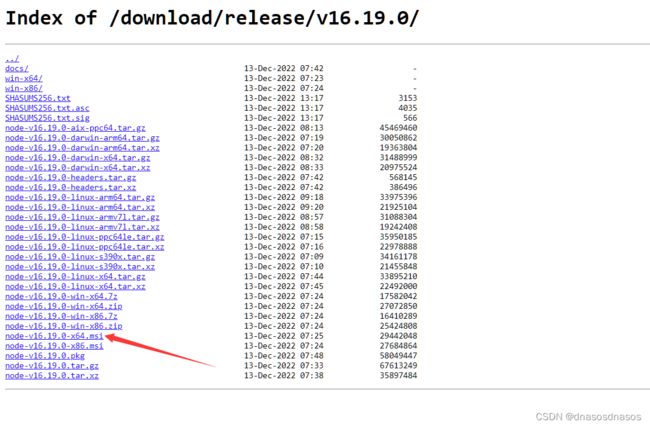
一查才知道,得降版本,最好降到17以下:https://nodejs.org/download/release/v16.19.0/
最终,虽然前端编译后仍然没有@apideck/better-ajv-errors,但依旧能够运行。程序员艰难的战胜了报错,鏖战九个半小时后迎来胜利的曙光!
看见“----------------- Frontend compiled successfully. -----------------”激动不已。
作业是一个登录模拟,甚至会串号。是去年暑假做的,不过实现了本地保存用户信息,比课程要求高一点点啦,但还是较简单的项目。
总结
这个文件我还是用网盘分享吧:https://pan.baidu.com/s/1gObQ6HrC6bPfuJhqHapehg 8xrw
作业刚完成那会,在本地配置maven环境变量也不会,运行个mvn compile也报一堆错。现在啊,能配置好环境变量,能注入各种大佬的依赖完善代码,能真正意义上实现本地开发maven项目,我想也是个阶段性的进步吧。
注:配置环境变量后,最好运行-v或者-version之类的cmd代码确保安装成功