如何从零开始创建React项目(三种方式)
在开发 React 项目前最关键的当然是项目的创建,现在的前端工程化使得前端项目的创建也变得越来越复杂,在这里介绍三种从零开始创建 React 项目的方式,分别是 “在浏览器中直接引入”、“使用官方脚手架 create-react-app” 以及 “使用 Webpack 创建”。
浏览器中通过标签直接引入
React 框架有两个核心的包,分别是 react 以及 react-dom;若想直接在浏览器中使用 React,那么把这两个包直接引入就可以了。
<script src="https://unpkg.com/react@16/umd/react.development.js" crossorigin>script>
<script src="https://unpkg.com/react-dom@16/umd/react-dom.development.js" crossorigin>script>
如果想要使用 JSX 语法,那么必须引入 Babel。
<script src="https://unpkg.com/babel-standalone@6/babel.min.js">script>
接下来我会以一个完整的 html 示例来给大家展示,在刚开始学习 React 的时候可以使用这种方式。
首先创建一个 index.html 文件
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Reacttitle>
head>
<body>
body>
html>
接下来引入相关的包
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Reacttitle>
<script src="https://unpkg.com/react@16/umd/react.development.js" crossorigin>script>
<script src="https://unpkg.com/react-dom@16/umd/react-dom.development.js" crossorigin>script>
<script src="https://unpkg.com/babel-standalone@6/babel.min.js">script>
head>
<body>
body>
html>
在 body 标签中创建 Dom 结构以及 script 标签,这里因为引入了 babel,所以 script 标签的 type 必须是 “text/babel”
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Reacttitle>
<script src="https://unpkg.com/react@16/umd/react.development.js" crossorigin>script>
<script src="https://unpkg.com/react-dom@16/umd/react-dom.development.js" crossorigin>script>
<script src="https://unpkg.com/babel-standalone@6/babel.min.js">script>
head>
<body>
<div id="app">div>
<script type="text/babel">
// 必须添加type="text/babel",否则不识别JSX语法
script>
body>
html>
然后在 scirpt 标签中写 React 代码
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Reacttitle>
<script src="https://unpkg.com/react@16/umd/react.development.js" crossorigin>script>
<script src="https://unpkg.com/react-dom@16/umd/react-dom.development.js" crossorigin>script>
<script src="https://unpkg.com/babel-standalone@6/babel.min.js">script>
head>
<body>
<div id="app">div>
<script type="text/babel">
// 必须添加type="text/babel",否则不识别JSX语法
class App extends React.Component {
render() {
return(
<div>
<h1>Hello World</h1>
</div>
)
}
}
ReactDOM.render(<App />, document.getElementById('app'))
script>
body>
html>
最后在浏览器中打开 index.html,页面上会渲染出 Hello World。
使用官方脚手架creact-react-app
这种方式其实比较简单,官方已经替我们封装好了需要的库,我们只要直接使用就可以来。
使用脚手架也有两种方式。
第一种是官方网站教程给出的方式,使用 npx 命令
npx create-react-app <项目名>
我们用这条命令来创建一个 my-app 的项目
npx create-react-app my-app
创建完成后会在当前目录下出现一个 my-app 的文件夹,进入 my-app 目录,运行 npm run start
cd my-app
npm run start
然后就可以在浏览器中看到默认的页面
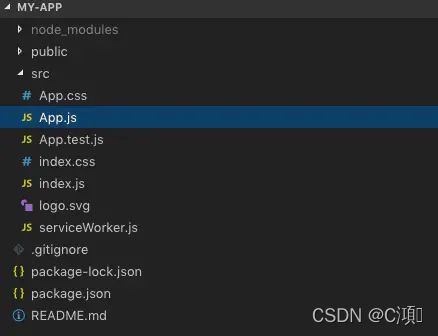
项目创建完成的页面结构如下(create-react-app项目结构)

这个结构还是比较清晰的,稍微有前端开发经验的程序员应该都可以看懂,初学者可以直接在 App.js 中写 React 代码。
接下来介绍第二种使用脚手架的方式,其实相差不大,这是方式是使用 npm 命令,和 vue-cli 非常类似。
首先通过 npm 全局安装 create-react-app
npm install -g create-react-app
mac 用户如果安装不成功可以加上 sudo 命令
sudo npm install -g create-react-app
然后使用 create-react-app 命令来创建项目
create-react-app <项目名>
创建 my-app 项目
create-react-app my-app
创建出的项目和第一种方式创建的项目一致。
使用 webpack、babel、react 来创建 React 项目
初始化项目
首先第一步我们先创建一个名字是my-app的文件夹
mkdir my-app
进入该目录
cd my-app
然后在 my-app 目录下创建 src 文件夹用来存放 React 代码
mkdir src
使用 npm 命令初始化项目
npm init -y
安装webpack
首先安装 webpack 和 webpack-cli,webpack-cli 包含了 webpack 的众多指令,所以需要安装。
npm install webpack webpack-cli --save-dev
注意: 在这里简单介绍一下 npm install 命令的参数 --save-dev 和 --save的区别:一般来说使用 --save-dev 参数安装的 npm 包在最终打包的时候不会被包括到源码里去,所以类似 babel 和 webpack 这种进行项目工程构建或者代码编译的库应该用 --save-dev 来安装,而 --save 则是安装代码运行必须的库,比如 react 等。
安装Babel
进行前端工程化的时候大多数前端工程师都会用到 babel,最开始的 babel 是用来把 es6 的代码编译成 es5 的代码,让前端开发者在使用新的特性的同时不必考虑浏览器兼容问题。虽然现在的主流浏览器已经支持大部分的 es6 的新特性,但是因为 JavaScript 每年都会有一些新的特性被提出,而浏览器不一定能在特性推出后及时实现,或者是有一些还在实验中的语法。使用来 babel 后就可以忽略这些问题,可以放心使用新的 JavaScript 语法,甚至是实验性的语法。
接下来我们会安装这几个包:
- @babel/core
- @babel/preset-env
- @babel/preset-react
- babel-loader
很明显 @babel/core 是 babel 的核心库,必须安装,@babel/preset-env 帮助我们把 es6 的语法编译成 es5 的语法,@babel/preset-react 则是帮我们识别 JSX 语法,babel-loader 则是帮我们把不同的文件转化成我们想要的格式输出,或者说就是将我们的经过 babel 处理后的代码进行输出成浏览器可以识别的文件。
安装指令
npm install @babel/core babel-loader @babel/preset-env @babel/preset-react --save-dev
在安装成功后必须进行 babel 的配置,在根目录 my-app 建立 .babelrc 文件,然后写入以下配置
{
"presets": ["@babel/preset-env", "@babel/preset-react"]
}
然后我们需要做一些 webpack 的配置,在根目录 my-app 建立 webpack.config.js 文件,然后写入以下配置
const path = require('path');
module.exports = {
entry: './src/main.js',
output: {
filename: 'bundle.js',
path: path.resolve(__dirname, 'dist')
},
module: {
rules: [
{
test: /\.js$/,
exclude: /node_modules/,
use: {
loader: "babel-loader"
}
}
]
}
};
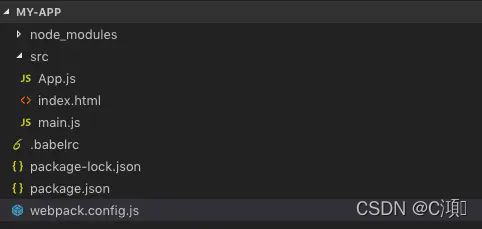
在 babel 配置完之后,我们需要在 ./src 目录下新建三个文件 index.html、main.js、App.js,此时我们的项目的所有文件都创建完毕,项目结构应该如下所示:

接下来因为 webpack 默认只能对 .js 文件进行最终打包,而我们的项目是有 .html 文件的,所以我们必须下载和 html 有关的 loader 和插件来对 html 进行处理。
处理html
安装 html-webpack-plugin 和 html-loader
npm install html-webpack-plugin html-loader --save-dev
在安装完成之后我们需要在 webpack.config.js 中进行配置
webpack.config.js 文件内容如下
const path = require('path');
const HtmlWebPackPlugin = require("html-webpack-plugin");
module.exports = {
entry: './src/main.js',
output: {
filename: 'bundle.js',
path: path.resolve(__dirname, 'dist')
},
module: {
rules: [
{
test: /\.js$/,
exclude: /node_modules/,
use: {
loader: 'babel-loader'
}
},
{
test: /\.html$/,
use: {
loader: 'html-loader'
}
}
]
},
plugins: [
new HtmlWebPackPlugin({
titel: 'react app',
filename: 'index.html',
template: './src/index.html'
})
]
};
配置完成后我们开始写 react 代码,首先在 index.html 文件中写入以下代码(在一个基本 .html 页面中加一个 id 是 app 的 div)
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Reacttitle>
head>
<body>
<div id="app">div>
body>
html>
然后在写 react 代码前需要安装 react 和 react-dom
npm install react react-dom --save
在 App.js 文件中创建一个组件并导出
import React from 'react'
class App extends React.Component {
render() {
return(
<div>
<h1>Hello World</h1>
</div>
)
}
}
export default App
在main.js中将组件导入并渲染
i
mport React from 'react'
import ReactDOM from 'react-dom'
import App from './App.js'
ReactDOM.render(<App/>, document.getElementById('app'))
运行项目
所有的代码已经完毕,在运行前我们还要安装 webpack-dev-server 用来启动一个本地服务器来浏览我们的项目并且可以实现保存自动刷新
npm install webpack-dev-server --save-dev
然后在根目录的 package.json 中写一个脚本
"scripts": {
"start": "webpack-dev-server --open --mode development"
}
最后运行 npm run start 就可以在浏览器中看到 Hello World 了
npm run start
总结
这篇文章介绍了三种创建 React 的方式,一般来说使用官方的脚手架比较方便,自己用 webpack 配置的话则更加灵活,根据项目的不同需要选择不同的方式。
转载自 简书 Harlan_Zhang 的文章 如何从零开始创建React项目(三种方式)