- 关于NUC+雷达+倍福组网交换机是否完全足够的问题(是否需要一个路由器)
Tipriest_
机器人实际系统网络机器人交换机路由器IO网段
你好!这是一个非常经典和常见的工业自动化/机器人系统组网问题。你的想法完全正确。核心答案:只用一个交换机是完全可以的,而且是标准的做法。你不需要路由器来提供网关(Gateway)。下面我为你详细解释一下,并提供具体的操作步骤和注意事项。1.为什么一个交换机就够了?(交换机vs.路由器)为了理解这一点,我们需要明白交换机和路由器的根本区别:交换机(Switch):作用:连接同一个局域网(LAN)内的
- C# 开发与 Allen-Bradley PLC 的 EtherNet/IP 通讯接口
威哥说编程
c#tcp/ip开发语言
一、背景与动机Allen-Bradley是RockwellAutomation的核心自动化品牌,其PLC(ProgrammableLogicController)广泛应用于工业自动化领域。Allen-Bradley控制器支持通过EtherNet/IP(IndustrialProtocol)进行通信,这是一种基于工业以太网的开放协议。在工业信息化过程中,越来越多的系统需要将SCADA、MES或自定义
- 系统更新急救Fixprint 一键修复共享打印机官方认证无病毒
文哥工具箱1
电脑开源软件软件构建
各位打印机小烦恼们,你们有没有遇到过Windows系统更新后,打印机共享功能突然失效的情况啊?那种想打印东西却打不了的感觉,真的是让人抓狂!别担心,今天就给大家介绍一款神奇的工具——NT6打印机共享修复工具Fixprint,它就是打印机共享问题的“救星”!软件下载地址安装包软件下载地址安装包###一、核心功能1.**修复共享连接错误**你知道吗,这工具能自动化修复系统更新导致的故障。就像一个超级修
- 标题 “Python 网络爬虫 —— selenium库驱动浏览器
WeiJingYu.
python爬虫selenium
一、Selenium库核心认知Selenium库是Web应用程序测试与自动化操作的利器,能驱动浏览器(如Edge、Firefox等)执行点击、输入、打开、验证等操作。与Requests库差异显著:Requests库仅能获取网页原始代码,而Selenium基于浏览器驱动程序工作,浏览器可渲染网页源代码,借此能轻松拿到渲染后的数据信息(如JS动态加载内容),完美解决Requests库无法处理的动态页面
- python爬虫技术——基础知识、实战
南瓜AI
python爬虫scrapy
参考文献:Python爬虫入门(一)(适合初学者)-CSDN博客一、常用爬虫工具包Scrapy语言:Python特点:高效、灵活的爬虫框架,适合大型爬虫项目。BeautifulSoup语言:Python特点:用于解析HTML和XML,简单易用。Selenium语言:Python/Java/C#特点:支持浏览器自动化,适合处理JavaScript渲染的网页。Requests语言:Python特点:简
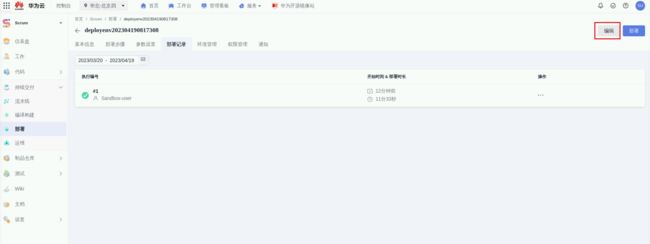
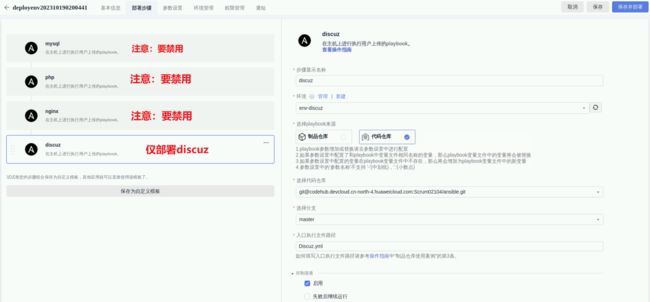
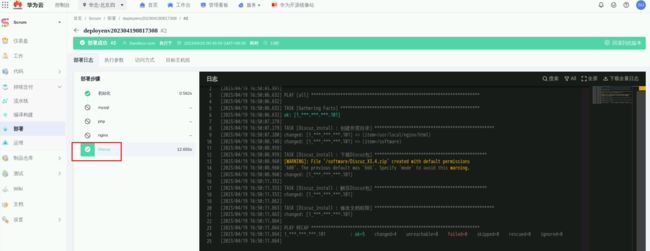
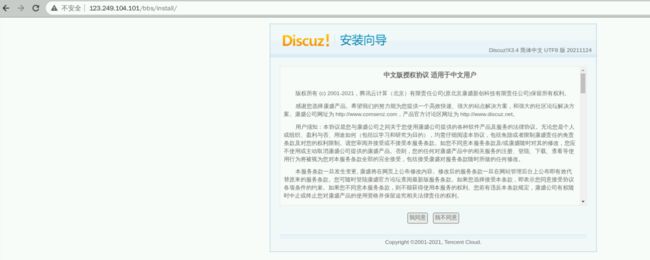
- 某银行基于容器负载均衡信创替代,实现完整全自动对外服务暴露的流水线实践
一、背景介绍外部硬件负载均衡作为容器业务统一入口的架构模式已在我行运行3年之久,通过长时间的容器云平台使用经验与负载均衡运维经验积累,在我行容器云环境形成一套特有的负载均衡适配模型,现部署模式下实现了应用上线人员以自服务的形式将容器服务对外暴露。根据2022年1月银保监会办发[2022]2号中关于科技能力建设的指导意见,坚持关键技术自主可控原则,降低外部依赖、避免单一依赖。为配合推进指导意见,同时
- 参加幸福心理学第二天体会
阿杜_0bc5
第1个体会,关于家族图谱,一是家族图谱显示的是用遗传来展示爱自己喜欢的和不喜欢的都会遗传。二是家族图谱可以画,每次都可能不一样。这说明每次看的视角不一样了。三是通过多次绘制家族图谱可以看见自己有升华的过程。四是自己会无意识的传承父母的特质。五是身教大于言传。六是一个人有机会影响另一个人。七是家族图谱要先用到自己的身上。第2个体会,关于人生脚本。对此我的理解,人生脚本就是自动化运行的人生程序,也就是
- 使用 C++ 和 OpenCV 进行表面划痕检测
whoarethenext
c++opencv开发语言划痕检测
使用C++和OpenCV进行表面划痕检测在工业自动化生产中,产品表面的质量控制至关重要。划痕作为一种常见的表面缺陷,其检测是许多领域(如金属、玻璃、塑料制造)质量保证流程中的一个关键环节。本文将介绍如何使用C++和强大的计算机视觉库OpenCV来实现一个基本的表面划痕检测算法。核心思路划痕通常在图像中表现为具有以下一个或多个特征的区域:高对比度的线性结构:划痕区域的像素强度通常会与其周围背景有明显
- 十二期群中期总结
牛磨王_
一、回答问题1、是我们的选择相信的信念决定了我们的经验,还是我们的经验决定了我们的信念?换句话说是我们选择了自己的模式,创造了自己的人生体验,还是我们过去的经历创造了我们?我们选择相信的信念决定了我们的经验,我们选择了自己的模式,创造了自己的人生体验。信念是内心毫不怀疑的,指导我们与世界如何相处、对事物的判断、观点或看法的价值观念;人格模式是基于信念指导下产生自动化反应机制;信念决定经验,同时我们
- Python爬虫实战:研究psd-tools库相关技术
ylfhpy
爬虫项目实战python爬虫开发语言psd-tools
一、引言1.1研究背景AdobePhotoshop是目前最流行的图像处理软件之一,其原生文件格式PSD(PhotoshopDocument)包含了丰富的图像信息和编辑历史。PSD文件不仅在设计领域广泛使用,还在数字营销、版权保护和安全分析等领域具有重要价值。然而,手动分析大量PSD文件是一项繁琐且耗时的工作,因此开发自动化的PSD文件分析工具具有重要的现实意义。1.2研究目的本文旨在开发一个基于P
- 底分型量化选股公式如何编写?掌握这些要点轻松选出潜力股
炒股自动化:申请官方API接口,散户也可以python炒股自动化(0),申请券商API接口python炒股自动化(1),量化交易接口区别Python炒股自动化(2):获取股票实时数据和历史数据Python炒股自动化(3):分析取回的实时数据和历史数据Python炒股自动化(4):通过接口向交易所发送订单Python炒股自动化(5):通过接口查询订单,查询账户资产股票量化,Python炒股,CSDN
- 第六:Python+ selenium自动化测试(练习一)
卢卡平头哥
pythonselenium开发语言
一.练习场景1.在某网页上有些字段或者关键字等信息是感兴趣的1.1.希望将其摘取出来,进行其他操作。但是这些字段可能在网页的不同地方2.例如:需要在关于百度页面-联系我们,摘取全部的邮箱二.思路拆分1.首先需要得到当前页面的source内容,就像打开页面,右键-查看页面源代码2.找出规律,通过正则表达式去摘取匹配的字段,存储到字典或者列表3.循环打印字典或列表中内容,用for语句实现三.实现相关方
- Python+Selenium自动化测试环境搭建步骤(selenium环境搭建)
一、自动化简介1.自动化测试概念:是把以人为驱动的测试转化为机器执行的一种过程,它是一种以程序测试程序的过程2.自动化测试分类:一般IT上所说的自动化测试是指功能自动化测试,通过编码的方式用一段程序来测试一个软件的功能,这样就可以重复执行程序来进行重复测试的目的。如果一个软件有小部分功能发生改变,只要修改一部分自动化测试代码,就可以重复对软件进行测试,从而提高测试效率。3.什么样的项目适合做自动化
- 为什么选择Selenium自动化测试?
AIZHINAN
selenium测试工具自动化测试pytestpython职场和发展
选择Selenium作为自动化测试工具的主要原因包括其开源、跨平台、多语言支持和强大的生态系统等优势。以下是详细分析:软件测试-Selenium自动化测试教程,零基础小白也能快速入门!python+selenium1.开源免费零成本:Selenium是开源工具,无需支付许可费用,适合预算有限的团队。社区支持:活跃的开发者社区提供丰富的学习资源、插件和问题解决方案。2.跨平台&跨浏览器支持多浏览器:
- Appium 简介
AIZHINAN
appium测试工具自动化测试
Appium是一个开源的移动应用自动化测试框架,用于测试原生应用(native)、混合应用(hybrid)和移动网页应用(mobileweb)。它支持iOS、Android和Windows平台。https://www.bilibili.com/video/BV1R93szkEhi/?App自动化测试:App测试Appium+UiAutomator2技巧、实战项目核心特点跨平台:同一套API可用于i
- Python+Selenium自动化
1,什么是seleniumselenium是一个开源的自动化测试框架,主要适用WEB测试,可以支持多种语言(Java,C#,Python,php等),既然支持多语言开发,那跨平台自然就不用多说啦,selenium有几个版本,一个是seleniumIDE(是一个安装在火狐浏览器上的一个插件,可以用来录制脚本,然后导出自动生成对应的开发语言文件),seleniumGrid(自动化辅助工具,楼主还没深入
- 23天运动情商小肌肉
女力觉醒
23天打卡,每天就某件事的TFA记录,上传。就像到公园运动,刚开始,只是每天去走走,在树林茂密的路上,舒舒服服感受新鲜空气,运动留给自己的愉快感,以及运动后身体的轻灵。23天很短,之后,因为有了一定的运动基础,很可能就会有机会跑起来。跑步,这是一项自己很享受的运动。23天心得:1.有意识地停下来解剖一件事,避免沉陷再事情之后的负面情绪中出不来。2.对于TFA的流程更熟练,甚至使得之前的自动化反应朝
- 一文掌握oracle19c之离线情况下命令行安装和建库(上)
运维家
声明:本文乃“运维家”原创,转载请注明出处,更多内容请关注公众号“运维家”。主旨oracle作为主流数据库之一,身为IT人员,怎么能不会搭建呢?我不允许哈,下来看看如何一步一步的搭建起来吧。建议收藏,不然一会儿就找不见了,哈哈哈。环境linux环境oracle软件根目录下磁盘空间最少4G软件下载官网下载太慢,而且需要注册,这里直接从公众号“运维家”后台回复“oracle”即可获取软件包,即取即用。
- 运维技术干货 — 不仅是 Linux 运维最佳实践
python算法小白
Linux
附Java/C/C++/机器学习/算法与数据结构/前端/安卓/Python/程序员必读书籍书单大全:书单导航页(点击右侧极客侠栈即可打开个人博客):极客侠栈①【Java】学习之路吐血整理技术书从入门到进阶最全50+本(珍藏版)②【算法数据结构+acm】从入门到进阶吐血整理书单50+本(珍藏版)③【数据库】从入门到进阶必读18本技术书籍网盘吐血整理网盘(珍藏版)④【Web前端】从HTML到JS到AJ
- 开源基金/股票量化平台调研报告
Mr.小海
金融
开源基金/股票量化平台调研报告引言调研背景与目的近年来,随着人工智能技术的持续深化,量化交易领域迎来了深刻变革。2025年,基于深度学习和机器学习的开源工具不断涌现,不仅在技术层面实现突破,更在实际应用中展现出强大竞争优势,推动行业创新与升级[1].作为融合数学、统计与计算机技术的科技驱动型金融策略,量化交易通过自动化与数据驱动方法提升投资决策效率与准确性,已成为金融机构与投资者追求超额收益的重要
- 淘宝返利机器人
返金app平台高佣返利省钱
淘宝返利机器人是一种自动化工具,用于帮助用户在购物过程中获取返利。它通常是一个软件程序或浏览器插件,可以自动识别用户在淘宝网站上的购物行为,并通过返利平台的接口实现返利功能。使用淘宝返利机器人可以帮助用户省下一部分购物费用,获取一定比例的返利。用户可以在购物前启动返利机器人,它会自动跟踪用户的购物行为,并将相应的返利金额返还到用户的账户上。需要注意的是,使用返利机器人时要确保选择可靠的返利平台和合
- k8s 基本架构
一切顺势而行
k8s
基于Kubernetes(K8s)的核心设计,以下是其关键基本概念的详细解析。这些概念构成了K8s容器编排系统的基石,用于自动化部署、扩展和管理容器化应用。###一、K8s核心概念概览K8s的核心对象围绕容器生命周期管理、资源调度和服务发现展开,主要包括:1.**Pod**-**定义**:K8s最小调度单元,封装一个或多个紧密关联的容器(如主应用容器+辅助sidecar容器)。-**特性**:-共
- 项目快速上手指南:8 大核心切入点
weixin_43391139
技术工程化架构设计模式学习方法
一、文档体系速览需求层产品需求文档(PRD):明确业务目标、用户故事和功能边界非功能需求:性能指标、安全要求、合规标准设计层架构图:系统分层、技术栈选型、核心组件交互ER图与数据字典:表结构关系、字段约束、业务术语定义API文档:接口规范、请求示例、错误码说明操作层用户手册:功能导航、操作流程、常见问题管理后台指南:权限配置、运维操作、数据报表二、代码库解构路径全局视野目录范式:MVC/DDD分层
- 掌握未来云原生:Kamaji Kubernetes 控制平面管理器
白羿锟
掌握未来云原生:KamajiKubernetes控制平面管理器项目简介在Kubernetes的世界里,我们迎来了Kamaji——一款创新的Kubernetes控制平面管理器。这个项目基于托管控制平面的理念,将Kubernetes控制面组件运行在Pod中,而不是独立的物理或虚拟机上。通过这种方式,Kamaji使大规模集群管理和扩展变得更为高效且降低了运维负担。Kamaji就像一支全天候工作的Site
- Jenkins全方位CI/CD实战指南
KENYCHEN奉孝
Devopsjenkinsci/cd运维
Jenkins简介Jenkins是一个开源的持续集成和持续交付(CI/CD)工具,用于自动化软件开发过程中的构建、测试和部署任务。它通过插件扩展支持多种开发、测试和部署技术,帮助团队实现高效的软件交付流程。jenkins安装使用Docker安装Jenkins运行以下命令启动Jenkins容器:dockerrun-d-p8080:8080-p50000:50000-vjenkins_home:/va
- 使用LangChain构建多代理系统实现复杂任务自动化
LCG元
工具langchain自动化运维
目录一、系统架构设计模块说明:二、核心工作流程(双流程图对比)横向对比:单代理vs多代理纵向核心流程三、企业级实现方案1.Python核心代码(LangChain0.1.8+)2.TypeScript前端集成代码四、性能对比测试五、生产级部署方案安全审计要点:高可用部署拓扑:六、技术前瞻性分析附录:完整技术图谱摘要:本文深度解析如何基于LangChain框架构建企业级多代理系统,通过模块化架构设计
- 2025年前端 Vue 开发工程师完整技术路线
Mr.小海
前端vue.jsjavascript前端框架html5node.js正则表达式
文章目录前端Vue开发工程师完整技术路线一、基础阶段(入门级)1.基础语言与工具2.Vue3基础3.实践项目二、进阶阶段(中级)1.Vue深度掌握2.工具链与工程化3.网络请求与接口联调4.实践项目三、高级阶段(专家级)1.高级Vue技术2.性能与安全优化3.微前端与架构设计4.实践项目四、资深阶段(架构师/技术负责人)1.技术领导力2.行业深度3.工具链与自动化4.实践项目五、技术栈总结六、建议
- 运维老司机私藏的Docker命令清单,建议收藏!
飞乐鸟
干货docker
Docker常用命令无论是开发、测试还是运维,Docker已成为现代技术栈的标配。面对众多命令,整理了最实用的Docker命令清单,覆盖90%日常使用场景,助你快速成为容器化高手!镜像管理镜像构建//-t指定镜像名称和标签、构建上下文环境(包含Dockerfile的目录)dockerbuild-tmyapp:1.0. //指定Dockerfile路径dockerbuild-f./dockerfil
- 2025年华为认证之HCIE-云计算方向的报考流程
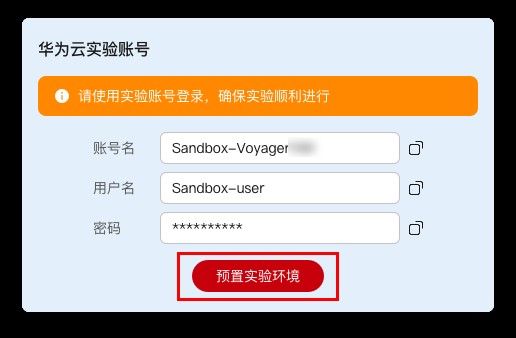
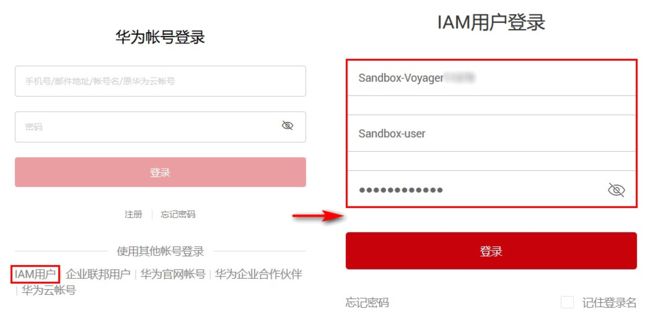
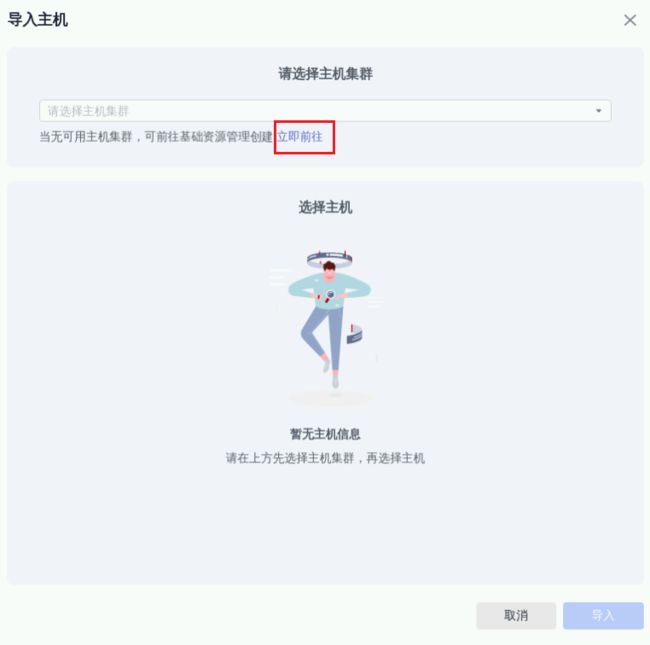
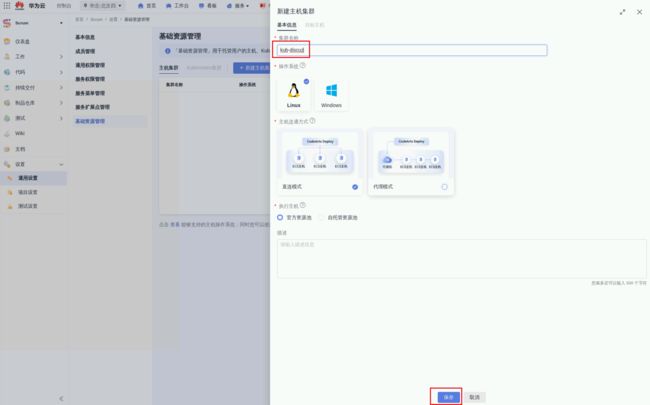
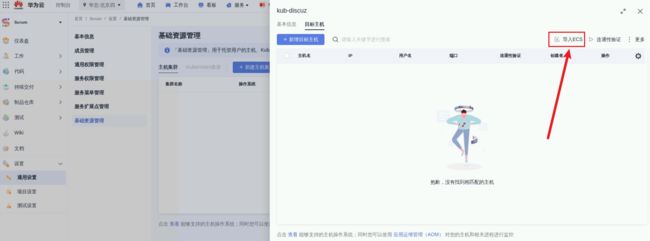
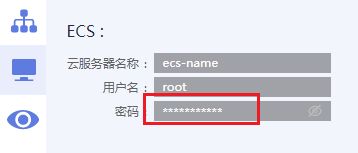
一、先搞明白:HCIE-云计算认证到底是啥?HCIE-云计算(华为认证ICT专家-云计算)是华为体系里云计算领域的顶级认证,说白了,就是证明你有能力搞定大型企业的云平台设计、部署和运维。现在政企、金融这些行业上云需求猛增,招人的时候,这证书经常是“加分项”甚至“硬门槛”。但这证不好拿,得闯两关:笔试和实验考试。从报名到拿证,流程说复杂也复杂,说简单也简单,关键是每个环节都得踩对节奏,不然容易走弯路
- 命题作业之:自我分析
叶子和星空
今天找到一个相对安静的环境听完了老师的课程,再仔细看了自己那篇《一地鸡毛》之后,我想就当下对自己时不时还是会困扰自己的问题:老公出轨这个事件作自我分析。在我的自动化思维体系中,婚姻是排他的,婚约是神圣的,不容侵犯,受法律保护,背叛婚姻是不道德的,是可耻的,是对对方的遗弃,是造成我无法成为理想中好妻子的罪魁祸首。在这样的理念下,老公的出轨就是背叛,是对我的遗弃,就是不道德的,给我带来非常大的伤害,是
- SAX解析xml文件
小猪猪08
xml
1.创建SAXParserFactory实例
2.通过SAXParserFactory对象获取SAXParser实例
3.创建一个类SAXParserHander继续DefaultHandler,并且实例化这个类
4.SAXParser实例的parse来获取文件
public static void main(String[] args) {
//
- 为什么mysql里的ibdata1文件不断的增长?
brotherlamp
linuxlinux运维linux资料linux视频linux运维自学
我们在 Percona 支持栏目经常收到关于 MySQL 的 ibdata1 文件的这个问题。
当监控服务器发送一个关于 MySQL 服务器存储的报警时,恐慌就开始了 —— 就是说磁盘快要满了。
一番调查后你意识到大多数地盘空间被 InnoDB 的共享表空间 ibdata1 使用。而你已经启用了 innodbfileper_table,所以问题是:
ibdata1存了什么?
当你启用了 i
- Quartz-quartz.properties配置
eksliang
quartz
其实Quartz JAR文件的org.quartz包下就包含了一个quartz.properties属性配置文件并提供了默认设置。如果需要调整默认配置,可以在类路径下建立一个新的quartz.properties,它将自动被Quartz加载并覆盖默认的设置。
下面是这些默认值的解释
#-----集群的配置
org.quartz.scheduler.instanceName =
- informatica session的使用
18289753290
workflowsessionlogInformatica
如果希望workflow存储最近20次的log,在session里的Config Object设置,log options做配置,save session log :sessions run ;savesessio log for these runs:20
session下面的source 里面有个tracing
- Scrapy抓取网页时出现CRC check failed 0x471e6e9a != 0x7c07b839L的错误
酷的飞上天空
scrapy
Scrapy版本0.14.4
出现问题现象:
ERROR: Error downloading <GET http://xxxxx CRC check failed
解决方法
1.设置网络请求时的header中的属性'Accept-Encoding': '*;q=0'
明确表示不支持任何形式的压缩格式,避免程序的解压
- java Swing小集锦
永夜-极光
java swing
1.关闭窗体弹出确认对话框
1.1 this.setDefaultCloseOperation (JFrame.DO_NOTHING_ON_CLOSE);
1.2
this.addWindowListener (
new WindowAdapter () {
public void windo
- 强制删除.svn文件夹
随便小屋
java
在windows上,从别处复制的项目中可能带有.svn文件夹,手动删除太麻烦,并且每个文件夹下都有。所以写了个程序进行删除。因为.svn文件夹在windows上是只读的,所以用File中的delete()和deleteOnExist()方法都不能将其删除,所以只能采用windows命令方式进行删除
- GET和POST有什么区别?及为什么网上的多数答案都是错的。
aijuans
get post
如果有人问你,GET和POST,有什么区别?你会如何回答? 我的经历
前几天有人问我这个问题。我说GET是用于获取数据的,POST,一般用于将数据发给服务器之用。
这个答案好像并不是他想要的。于是他继续追问有没有别的区别?我说这就是个名字而已,如果服务器支持,他完全可以把G
- 谈谈新浪微博背后的那些算法
aoyouzi
谈谈新浪微博背后的那些算法
本文对微博中常见的问题的对应算法进行了简单的介绍,在实际应用中的算法比介绍的要复杂的多。当然,本文覆盖的主题并不全,比如好友推荐、热点跟踪等就没有涉及到。但古人云“窥一斑而见全豹”,希望本文的介绍能帮助大家更好的理解微博这样的社交网络应用。
微博是一个很多人都在用的社交应用。天天刷微博的人每天都会进行着这样几个操作:原创、转发、回复、阅读、关注、@等。其中,前四个是针对短博文,最后的关注和@则针
- Connection reset 连接被重置的解决方法
百合不是茶
java字符流连接被重置
流是java的核心部分,,昨天在做android服务器连接服务器的时候出了问题,就将代码放到java中执行,结果还是一样连接被重置
被重置的代码如下;
客户端代码;
package 通信软件服务器;
import java.io.BufferedWriter;
import java.io.OutputStream;
import java.io.O
- web.xml配置详解之filter
bijian1013
javaweb.xmlfilter
一.定义
<filter>
<filter-name>encodingfilter</filter-name>
<filter-class>com.my.app.EncodingFilter</filter-class>
<init-param>
<param-name>encoding<
- Heritrix
Bill_chen
多线程xml算法制造配置管理
作为纯Java语言开发的、功能强大的网络爬虫Heritrix,其功能极其强大,且扩展性良好,深受热爱搜索技术的盆友们的喜爱,但它配置较为复杂,且源码不好理解,最近又使劲看了下,结合自己的学习和理解,跟大家分享Heritrix的点点滴滴。
Heritrix的下载(http://sourceforge.net/projects/archive-crawler/)安装、配置,就不罗嗦了,可以自己找找资
- 【Zookeeper】FAQ
bit1129
zookeeper
1.脱离IDE,运行简单的Java客户端程序
#ZkClient是简单的Zookeeper~$ java -cp "./:zookeeper-3.4.6.jar:./lib/*" ZKClient
1. Zookeeper是的Watcher回调是同步操作,需要添加异步处理的代码
2. 如果Zookeeper集群跨越多个机房,那么Leader/
- The user specified as a definer ('aaa'@'localhost') does not exist
白糖_
localhost
今天遇到一个客户BUG,当前的jdbc连接用户是root,然后部分删除操作都会报下面这个错误:The user specified as a definer ('aaa'@'localhost') does not exist
最后找原因发现删除操作做了触发器,而触发器里面有这样一句
/*!50017 DEFINER = ''aaa@'localhost' */
原来最初
- javascript中showModelDialog刷新父页面
bozch
JavaScript刷新父页面showModalDialog
在页面中使用showModalDialog打开模式子页面窗口的时候,如果想在子页面中操作父页面中的某个节点,可以通过如下的进行:
window.showModalDialog('url',self,‘status...’); // 首先中间参数使用self
在子页面使用w
- 编程之美-买书折扣
bylijinnan
编程之美
import java.util.Arrays;
public class BookDiscount {
/**编程之美 买书折扣
书上的贪心算法的分析很有意思,我看了半天看不懂,结果作者说,贪心算法在这个问题上是不适用的。。
下面用动态规划实现。
哈利波特这本书一共有五卷,每卷都是8欧元,如果读者一次购买不同的两卷可扣除5%的折扣,三卷10%,四卷20%,五卷
- 关于struts2.3.4项目跨站执行脚本以及远程执行漏洞修复概要
chenbowen00
strutsWEB安全
因为近期负责的几个银行系统软件,需要交付客户,因此客户专门请了安全公司对系统进行了安全评测,结果发现了诸如跨站执行脚本,远程执行漏洞以及弱口令等问题。
下面记录下本次解决的过程以便后续
1、首先从最简单的开始处理,服务器的弱口令问题,首先根据安全工具提供的测试描述中发现应用服务器中存在一个匿名用户,默认是不需要密码的,经过分析发现服务器使用了FTP协议,
而使用ftp协议默认会产生一个匿名用
- [电力与暖气]煤炭燃烧与电力加温
comsci
在宇宙中,用贝塔射线观测地球某个部分,看上去,好像一个个马蜂窝,又像珊瑚礁一样,原来是某个国家的采煤区.....
不过,这个采煤区的煤炭看来是要用完了.....那么依赖将起燃烧并取暖的城市,在极度严寒的季节中...该怎么办呢?
&nbs
- oracle O7_DICTIONARY_ACCESSIBILITY参数
daizj
oracle
O7_DICTIONARY_ACCESSIBILITY参数控制对数据字典的访问.设置为true,如果用户被授予了如select any table等any table权限,用户即使不是dba或sysdba用户也可以访问数据字典.在9i及以上版本默认为false,8i及以前版本默认为true.如果设置为true就可能会带来安全上的一些问题.这也就为什么O7_DICTIONARY_ACCESSIBIL
- 比较全面的MySQL优化参考
dengkane
mysql
本文整理了一些MySQL的通用优化方法,做个简单的总结分享,旨在帮助那些没有专职MySQL DBA的企业做好基本的优化工作,至于具体的SQL优化,大部分通过加适当的索引即可达到效果,更复杂的就需要具体分析了,可以参考本站的一些优化案例或者联系我,下方有我的联系方式。这是上篇。
1、硬件层相关优化
1.1、CPU相关
在服务器的BIOS设置中,可
- C语言homework2,有一个逆序打印数字的小算法
dcj3sjt126com
c
#h1#
0、完成课堂例子
1、将一个四位数逆序打印
1234 ==> 4321
实现方法一:
# include <stdio.h>
int main(void)
{
int i = 1234;
int one = i%10;
int two = i / 10 % 10;
int three = i / 100 % 10;
- apacheBench对网站进行压力测试
dcj3sjt126com
apachebench
ab 的全称是 ApacheBench , 是 Apache 附带的一个小工具 , 专门用于 HTTP Server 的 benchmark testing , 可以同时模拟多个并发请求。前段时间看到公司的开发人员也在用它作一些测试,看起来也不错,很简单,也很容易使用,所以今天花一点时间看了一下。
通过下面的一个简单的例子和注释,相信大家可以更容易理解这个工具的使用。
- 2种办法让HashMap线程安全
flyfoxs
javajdkjni
多线程之--2种办法让HashMap线程安全
多线程之--synchronized 和reentrantlock的优缺点
多线程之--2种JAVA乐观锁的比较( NonfairSync VS. FairSync)
HashMap不是线程安全的,往往在写程序时需要通过一些方法来回避.其实JDK原生的提供了2种方法让HashMap支持线程安全.
- Spring Security(04)——认证简介
234390216
Spring Security认证过程
认证简介
目录
1.1 认证过程
1.2 Web应用的认证过程
1.2.1 ExceptionTranslationFilter
1.2.2 在request之间共享SecurityContext
1
- Java 位运算
Javahuhui
java位运算
// 左移( << ) 低位补0
// 0000 0000 0000 0000 0000 0000 0000 0110 然后左移2位后,低位补0:
// 0000 0000 0000 0000 0000 0000 0001 1000
System.out.println(6 << 2);// 运行结果是24
// 右移( >> ) 高位补"
- mysql免安装版配置
ldzyz007
mysql
1、my-small.ini是为了小型数据库而设计的。不应该把这个模型用于含有一些常用项目的数据库。
2、my-medium.ini是为中等规模的数据库而设计的。如果你正在企业中使用RHEL,可能会比这个操作系统的最小RAM需求(256MB)明显多得多的物理内存。由此可见,如果有那么多RAM内存可以使用,自然可以在同一台机器上运行其它服务。
3、my-large.ini是为专用于一个SQL数据
- MFC和ado数据库使用时遇到的问题
你不认识的休道人
sqlC++mfc
===================================================================
第一个
===================================================================
try{
CString sql;
sql.Format("select * from p
- 表单重复提交Double Submits
rensanning
double
可能发生的场景:
*多次点击提交按钮
*刷新页面
*点击浏览器回退按钮
*直接访问收藏夹中的地址
*重复发送HTTP请求(Ajax)
(1)点击按钮后disable该按钮一会儿,这样能避免急躁的用户频繁点击按钮。
这种方法确实有些粗暴,友好一点的可以把按钮的文字变一下做个提示,比如Bootstrap的做法:
http://getbootstrap.co
- Java String 十大常见问题
tomcat_oracle
java正则表达式
1.字符串比较,使用“==”还是equals()? "=="判断两个引用的是不是同一个内存地址(同一个物理对象)。 equals()判断两个字符串的值是否相等。 除非你想判断两个string引用是否同一个对象,否则应该总是使用equals()方法。 如果你了解字符串的驻留(String Interning)则会更好地理解这个问题。
- SpringMVC 登陆拦截器实现登陆控制
xp9802
springMVC
思路,先登陆后,将登陆信息存储在session中,然后通过拦截器,对系统中的页面和资源进行访问拦截,同时对于登陆本身相关的页面和资源不拦截。
实现方法:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23