- PHP框架为基础的购物平台设计思路分步骤说明
星糖曙光
后端语言(nodejavascriptvue等等)学习课程设计vue.jspythonphp
以下是以PHP框架为基础的购物平台设计思路分步骤说明:一、技术选型阶段技术栈={后端框架:Laravel/Yii2(提供ORM、路由、中间件支持)前端框架:Vue.js/React(可选SPA方案)数据库:MySQL8.0+(事务型数据存储)缓存:Redis(会话/商品缓存)队列:RabbitMQ(异步处理订单)\text{技术栈}=\begin{cases}后端框架:Laravel/Yii2(提
- C++在线OJ负载均衡项目
平凡的小y
c++开发语言
1.演示项目项目源码链接:2.项目所用技术和开发环境所用技术C++STL标准库Boost准标准库(字符串切割)cpp-httplib第三方开源网络库ctemplate第三方开源前端网页渲染库jsoncpp第三方开源序列化、反序列化库负载均衡设计MySQLCconnectAce前端在线编辑器html/css/js/jquery/ajax开发环境Ubuntu云服务器vscodeMysqlWorkben
- Mac下载python并安装
小小酥*
下载pythonPython官网:https://www.python.org/进入官网后点击download,选择MacOSX版本2.安装MAC系统一般都自带有Python2.x版本的环境,你也可以在链接https://www.python.org/downloads/mac-osx/上下载最新版安装。3.设置环境变量程序和可执行文件可以在许多目录,而这些路径很可能不在操作系统提供可执行文件的搜
- uni-app的滚动加载 uni-load-more组件使用
weixin_42885875
手机端的滚动加载其实就是PC端的分页,触底之后页数加一调用接口,将返回的数据连接在原来的数据后面,就大致完成了。使用组件https://ext.dcloud.net.cn/plugin?id=29exportdefault{data(){return{ifBottomRefresh:false,loadmore:'more',contentText:{"contentdown":"加载更多数据",
- \yii\queue\LogBehavior::class到底是什么?一共包含哪些部分?
快点好好学习吧
Yii2.0android
1.\yii\queue\LogBehavior::class到底是什么?想象一下,你在一家咖啡店:你需要记录每一笔订单的状态(如“已下单”、“正在制作”、“已完成”),以便后续追踪和排查问题。在Yii2的队列系统中,\yii\queue\LogBehavior就像是一个“日志记录员”,用于在队列任务执行的不同阶段记录日志信息。(1)核心概念定义:\yii\queue\LogBehavior是Yi
- binlog和redolog
重生之我在成电转码
javamysql日志
好的!这两个是MySQL面试核心知识点,下面详细解释:✅一、概念区分内容binlog(归档日志)redolog(重做日志)属于MySQL层(Server层)InnoDB存储引擎层作用记录所有修改数据库的数据操作(逻辑日志)保障事务的持久性(崩溃后可恢复数据)存储内容SQL语句或事件(INSERT、UPDATE、DELETE)物理页修改(物理日志)写入时机执行完SQL后写入执行SQL时先写入落盘时机
- 穴位按摩培训系统Django-SpringBoot-php-Node.js-flask
QQ188083800
djangospringbootphp
目录具体实现截图技术栈介绍系统设计研究方法:设计步骤设计流程核心代码部分展示研究方法详细视频演示试验方案论文大纲源码获取/详细视频演示具体实现截图技术栈介绍本课题的研究方法和研究步骤基本合理,难度适中,本选题是学生所学专业知识的延续,符合学生专业发展方向,对于提高学生的基本知识和技能以及钻研能力有益。该学生能够在预定时间内完成该课题的设计。研究的选题立意明确,结构合理,研究内容充实,研究方法准确有
- 使用uni-app的组件(基础组件和扩展组件)
云海洋和天
uni-app小程序uni-app小程序
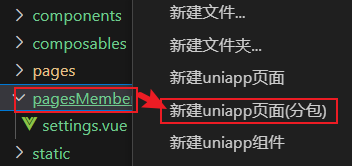
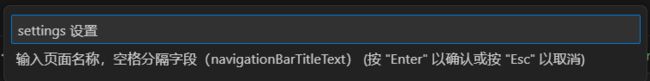
目录一、使用基础组件二、使用扩展组件(uni-ui)方式一:npm安装方式二:通过uni-modules导入全部组件一、使用基础组件文档uni-app官网•组件•组件概述https://uniapp.dcloud.net.cn/component/基础组件在uni-app框架中已经内置,可以直接使用。示例如:使用内置组件icon二、使用扩展组件(uni-ui)文档
- Uni-App 双栏联动滚动组件开发详解 (电梯导航)
FFF-X
uni-app
本文基于提供的代码实现一个左右联动的滚动组件,以下是详细的代码解析与实现原理说明:{{item}}{{section.title}}{{para}}exportdefault{//组件参数定义props:{leftData:{//左侧导航数据type:Array,default:()=>['章节1','章节2','章节3','章节4','章节5','章节6'],},rightData:{//右侧内
- Android Jetpack 应用架构指南
小李子学编程
Android开发文档指南androidandroidjetpack学习
AndroidJetpack应用架构指南本指南涵盖Android应用开发的最佳实践和推荐架构,助力开发者构建健壮高效的应用程序。。前置要求本文假设您已具备Android框架基础知识。若需系统学习Android开发,建议先完成《Android基础知识》目录新架构设计背景移动应用交互特性核心架构原则分离关注点数据模型驱动界面单一数据源单向数据流分层架构设计界面层数据层领域层依赖管理方案工程实践指南参考
- Python调用fofa API接口并写入csv文件中
YOHO !GIRL
网络测绘python网络安全
前言一.功能目的二.功能调研三.编写代码1.引入库2.读取数据3.写入csv文件中总结前言上一篇我们讲述了目前较为主流的几款网络探测系统,简单介绍了页面的使用方法。链接如下,点击跳转:网络空间测绘引擎集合:Zoomeye、fofa、360、shodan、censys、鹰图然而当我们需要针对单个引擎进行二次开发时,页面就不能满足我们的需求了,这就需要参考API文档进行简单的数据处理,接下来,给大家介
- 178.HarmonyOS NEXT系列教程之列表交换组件错误处理机制
harmonyos-next
温馨提示:本篇博客的详细代码已发布到git:https://gitcode.com/nutpi/HarmonyosNext可以下载运行哦!HarmonyOSNEXT系列教程之列表交换组件错误处理机制效果演示1.错误处理架构1.1错误类型定义//错误类型枚举enumErrorType{DATA_ERROR,//数据错误OPERATION_ERROR,//操作错误NETWORK_ERROR,//网络错
- 数据结构之链表(单链表)
Dust-Chasing
数据结构链表c语言
目录一、链表的概念二、链表的分类三、单链表的实现1.创建新的节点2.打印链表3.链表的头插和尾插尾插:要注意第一次插入时链表为空的情况。头插:4.单链表的头删和尾删尾删:注意链表中只有一个元素的情况。且要保存尾节点的前一个节点。头删:5.单链表的查找一、链表的概念链表是一种物理存储结构上非连续、非顺序的存储结构,数据元素的逻辑顺序是通过链表中的指针链接次序实现的。链表实际上就像一列火车一样,每一个
- 197.HarmonyOS NEXT系列教程之图案锁振动反馈实现详解
harmonyos-next
温馨提示:本篇博客的详细代码已发布到git:https://gitcode.com/nutpi/HarmonyosNext可以下载运行哦!HarmonyOSNEXT系列教程之图案锁振动反馈实现详解效果预览1.振动功能实现startVibrator(vibratorCount?:number){try{vibrator.startVibration({//设置为'preset',可使用系统预置振动效
- 187.HarmonyOS NEXT系列教程之列表切换案例交互实现详解
harmonyos-next
温馨提示:本篇博客的详细代码已发布到git:https://gitcode.com/nutpi/HarmonyosNext可以下载运行哦!HarmonyOSNEXT系列教程之列表切换案例交互实现详解效果演示1.交互系统概述1.1交互类型//支持的交互类型1.长按拖动排序2.左滑删除3.点击选择4.拖拽动画1.2手势配置//组合手势配置.gesture(GestureGroup(GestureMod
- 188.HarmonyOS NEXT系列教程之列表切换案例工具类与最佳实践
harmonyos-next
温馨提示:本篇博客的详细代码已发布到git:https://gitcode.com/nutpi/HarmonyosNext可以下载运行哦!HarmonyOSNEXT系列教程之列表切换案例工具类与最佳实践效果演示1.日志工具类1.1Logger类实现classLogger{privatedomain:number;privateprefix:string;privateformat:string='
- 186.HarmonyOS NEXT系列教程之列表切换案例数据管理详解
harmonyos-next
温馨提示:本篇博客的详细代码已发布到git:https://gitcode.com/nutpi/HarmonyosNext可以下载运行哦!HarmonyOSNEXT系列教程之列表切换案例数据管理详解效果演示1.数据模型设计1.1ListInfo类@ObservedexportclassListInfo{//列表项数据结构icon:ResourceStr='';//图标资源name:Resource
- 181.HarmonyOS NEXT系列教程之列表交换组件整体架构详解
harmonyos-next
温馨提示:本篇博客的详细代码已发布到git:https://gitcode.com/nutpi/HarmonyosNext可以下载运行哦!HarmonyOSNEXT系列教程之列表交换组件整体架构详解效果演示1.组件概述1.1功能介绍ListExchangeViewComponent是一个支持列表项交换和删除的自定义组件,主要用于实现如扣款列表等场景。主要功能包括:列表项拖拽排序滑动删除自定义列表项
- 【笔记】扩散模型(五):Classifier-Free Guidance 理论推导与代码实现
LittleNyima
DiffusionModels笔记机器学习深度学习
论文链接:Classifier-FreeDiffusionGuidance上一篇文章我们学习了ClassifierGuidance,这种方法通过引入一个额外的分类器,使用梯度引导的方式成功地实现了条件生成。虽然ClassifierGuidance可以直接复用训练好的diffusionmodels,不过这种方法的问题是很明显的,首先需要额外训练一个分类器,而且这个分类器不仅仅分类一般的图像,还需要分
- 架构师必知必会系列:数据架构与数据管理
AI天才研究院
AI大模型企业级应用开发实战大数据人工智能语言模型JavaPython架构设计
作者:禅与计算机程序设计艺术1.背景介绍数据架构与数据管理介绍数据架构是指用来定义企业数据的逻辑结构、物理存储结构和数据的流转过程。它由数据中心和IT平台、数据库、文件系统、网络、安全、计算资源等构成。其目的是为了满足业务需求、提升组织效率和降低成本。数据架构包括数据字典、元数据、数据模型、数据流、数据仓库、数据管道、数据服务等。在应用中,将数据按照其自身特性进行划分、分类、归档、清洗和加工,才能
- 如何进行PHP性能优化?
破碎的天堂鸟
PHP学习php性能优化开发语言
PHP性能优化是一个复杂且多方面的过程,涉及从代码层面到服务器配置的多个方面。以下是一些关键的优化技巧和最佳实践:选择合适的数据结构(如数组、对象等)可以显著提高程序的运行效率。缓存是提升PHP性能的有效手段之一。可以通过页面缓存、数据缓存、内存缓存等方式来减少重复计算。例如,使用APC、Memcached或Redis进行内存缓存,或者利用文件系统进行数据缓存。使用索引、优化SQL查询语句以及使用
- 性能优化中如何“避免链接关键请求”
混血哲谈
性能优化
在性能优化中,“避免链接关键请求”是指通过优化资源加载顺序和依赖关系,减少关键渲染路径中的链式请求(CriticalRequestChains),从而加速页面加载。以下是具体策略及实施步骤:一、什么是“关键请求链”?定义:关键请求链是浏览器在渲染首屏内容时必须按顺序加载的资源序列。例如:HTMLCSSFont浏览器需先下载HTML,解析后请求CSS,CSS解析后发现需要字体文件,再请求字体。问题:
- 开发者必看!添加 RTT 功能的详细指南
WPG大大通
NXP产线大大通RTT调试工程笔记经验分享
SEGGERRTT(Real-TimeTransfer)是一种高效的实时调试技术,通过J-Link调试器实现主机与目标设备间的双向通信。相比传统调试手段(如串口),RTT无需额外硬件引脚,且传输速度更快,特别适合资源受限的嵌入式场景。本文以NXPKW38芯片为例,详细介绍如何将SEGGERRTT功能集成到SDK工程中,助力开发者快速捕获调试信息。一、准备工作1.安装J-Link软件包确保已安装SE
- Problem F: C语言习题 a!+b!+c!
菜瓜技术联盟
c语言基础ProblemF:C语言习题a!b!c!C语言习题a!b!c!求a!b!c!的值b
ProblemF:C语言习题a!+b!+c!TimeLimit:1SecMemoryLimit:128MBDescription求a!+b!+c!的值,用一个函数fac(n)求n!。a,b,c的值由主函数输入,最终得到的值在主函数中输出。Inputa,b,c的值Outputa!+b!+c!的值SampleInput123SampleOutput9HINT主函数已给定如下,提交时不需要包含下述主函数
- 2025最新植物大战僵尸杂交版3.4.5版本
烟雨任平生
游戏游戏程序游戏php算法数据结构html5javascript
更新内容植物大战僵尸杂交版v3.4.5版本的更新内容如下:新增了3档花园养成奖励与商店副本关卡,以及修复了3.4版本的已知BUG与平衡性调整下载链接点击下载
- 编译链接过程
YancyKahn
编译链接编译链接GCC
编译链接过程C/C++程序从文本到可执行文件之间是一个复杂的过程.对于源代码(.c/.cpp)文件我们是不能直接运行的,必须经过一系列的处理才能转化为机器语言,再通过链接相应的文件转化为可执行程序.这个过程称为编译链接过程.本文篇幅较长,想直接看分析过程点击这里下面是从源代码到可执行文件的整个编译链接的过程:整个编译链接过程无非就分为编译过程和链接过程1.编译过程C文件编译过程又可分为:编译和汇编
- CPP编译与链接过程
阿斯顿的风格
c++开发语言ubuntulinuxbash编译汇编
1.概述在C++中,从源代码(.cpp文件)到最终可执行程序,需要经历以下四个主要阶段:预处理(Preprocessing)编译(Compilation)汇编(Assembly)链接(Linking)2.预处理预处理阶段是编译流程的第一步,主要处理以#开头的指令,包括宏定义、文件包含以及条件编译等。2.1文件包含(#include)工作原理:当预处理器遇到#include指令时,会在文件系统中查找
- 第十七章:Future Directions_《C++ Templates》notes
郭涤生
c/c++c++开发语言笔记
FutureDirections核心重难点:示例代码:设计题多选题答案设计题详解核心重难点:泛型非类型模板参数允许任意类型作为非类型模板参数(如template)需解决类型推导和链接问题编译期控制流constexprif替代模板偏特化(减少代码膨胀)折叠表达式优化可变参数模板处理反射与元编程增强类型检查(is_convertible_v等)反射提案(如成员变量/函数查询)模块化支持解决传统头文件包
- 访问者模式【行为模式C++】
GoWjw
设计模式访问者模式
1.概述访问者模式是一种行为设计模式,它能将算法与其所作用的对象隔离开来。访问者模式主要解决的是数据与算法的耦合问题,尤其是在数据结构比较稳定,而算法多变的情况下。为了不污染数据本身,访问者会将多种算法独立归档,并在访问数据时根据数据类型自动切换到对应的算法,实现数据的自动响应机制,并确保算法的自由扩展。访问者模式在实际开发中使用的非常少,因为它比较难以实现并且应用该模式肯能会导致代码的可读性变差
- 2014-2023年各区县数字普惠金融指数数据
-夜深-
数据区县区县数字普惠金融指数
2014-2023年各区县数字普惠金融指数数据1、时间:2014-2023年2、来源:北大数字普惠金融指数3、范围:2800个县4、指标:综合指数、覆盖广度、使用深度、支付业务、保险业务、货币基金业务、投资业务、信用业务、信贷业务、数字化程度5、参考文献:郭峰,王靖一,王芳,孔涛,张勋,程志云.测度中国数字普惠金融发展:指数编制与空间特征6、下载链接:2014-2023年各区县数字普惠金融指数数据
- java封装继承多态等
麦田的设计者
javaeclipsejvmcencapsulatopn
最近一段时间看了很多的视频却忘记总结了,现在只能想到什么写什么了,希望能起到一个回忆巩固的作用。
1、final关键字
译为:最终的
&
- F5与集群的区别
bijian1013
weblogic集群F5
http请求配置不是通过集群,而是F5;集群是weblogic容器的,如果是ejb接口是通过集群。
F5同集群的差别,主要还是会话复制的问题,F5一把是分发http请求用的,因为http都是无状态的服务,无需关注会话问题,类似
- LeetCode[Math] - #7 Reverse Integer
Cwind
java题解MathLeetCodeAlgorithm
原题链接:#7 Reverse Integer
要求:
按位反转输入的数字
例1: 输入 x = 123, 返回 321
例2: 输入 x = -123, 返回 -321
难度:简单
分析:
对于一般情况,首先保存输入数字的符号,然后每次取输入的末位(x%10)作为输出的高位(result = result*10 + x%10)即可。但
- BufferedOutputStream
周凡杨
首先说一下这个大批量,是指有上千万的数据量。
例子:
有一张短信历史表,其数据有上千万条数据,要进行数据备份到文本文件,就是执行如下SQL然后将结果集写入到文件中!
select t.msisd
- linux下模拟按键输入和鼠标
被触发
linux
查看/dev/input/eventX是什么类型的事件, cat /proc/bus/input/devices
设备有着自己特殊的按键键码,我需要将一些标准的按键,比如0-9,X-Z等模拟成标准按键,比如KEY_0,KEY-Z等,所以需要用到按键 模拟,具体方法就是操作/dev/input/event1文件,向它写入个input_event结构体就可以模拟按键的输入了。
linux/in
- ContentProvider初体验
肆无忌惮_
ContentProvider
ContentProvider在安卓开发中非常重要。与Activity,Service,BroadcastReceiver并称安卓组件四大天王。
在android中的作用是用来对外共享数据。因为安卓程序的数据库文件存放在data/data/packagename里面,这里面的文件默认都是私有的,别的程序无法访问。
如果QQ游戏想访问手机QQ的帐号信息一键登录,那么就需要使用内容提供者COnte
- 关于Spring MVC项目(maven)中通过fileupload上传文件
843977358
mybatisspring mvc修改头像上传文件upload
Spring MVC 中通过fileupload上传文件,其中项目使用maven管理。
1.上传文件首先需要的是导入相关支持jar包:commons-fileupload.jar,commons-io.jar
因为我是用的maven管理项目,所以要在pom文件中配置(每个人的jar包位置根据实际情况定)
<!-- 文件上传 start by zhangyd-c --&g
- 使用svnkit api,纯java操作svn,实现svn提交,更新等操作
aigo
svnkit
原文:http://blog.csdn.net/hardwin/article/details/7963318
import java.io.File;
import org.apache.log4j.Logger;
import org.tmatesoft.svn.core.SVNCommitInfo;
import org.tmateso
- 对比浏览器,casperjs,httpclient的Header信息
alleni123
爬虫crawlerheader
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse res) throws ServletException, IOException
{
String type=req.getParameter("type");
Enumeration es=re
- java.io操作 DataInputStream和DataOutputStream基本数据流
百合不是茶
java流
1,java中如果不保存整个对象,只保存类中的属性,那么我们可以使用本篇文章中的方法,如果要保存整个对象 先将类实例化 后面的文章将详细写到
2,DataInputStream 是java.io包中一个数据输入流允许应用程序以与机器无关方式从底层输入流中读取基本 Java 数据类型。应用程序可以使用数据输出流写入稍后由数据输入流读取的数据。
- 车辆保险理赔案例
bijian1013
车险
理赔案例:
一货运车,运输公司为车辆购买了机动车商业险和交强险,也买了安全生产责任险,运输一车烟花爆竹,在行驶途中发生爆炸,出现车毁、货损、司机亡、炸死一路人、炸毁一间民宅等惨剧,针对这几种情况,该如何赔付。
赔付建议和方案:
客户所买交强险在这里不起作用,因为交强险的赔付前提是:“机动车发生道路交通意外事故”;
如果是交通意外事故引发的爆炸,则优先适用交强险条款进行赔付,不足的部分由商业
- 学习Spring必学的Java基础知识(5)—注解
bijian1013
javaspring
文章来源:http://www.iteye.com/topic/1123823,整理在我的博客有两个目的:一个是原文确实很不错,通俗易懂,督促自已将博主的这一系列关于Spring文章都学完;另一个原因是为免原文被博主删除,在此记录,方便以后查找阅读。
有必要对
- 【Struts2一】Struts2 Hello World
bit1129
Hello world
Struts2 Hello World应用的基本步骤
创建Struts2的Hello World应用,包括如下几步:
1.配置web.xml
2.创建Action
3.创建struts.xml,配置Action
4.启动web server,通过浏览器访问
配置web.xml
<?xml version="1.0" encoding="
- 【Avro二】Avro RPC框架
bit1129
rpc
1. Avro RPC简介 1.1. RPC
RPC逻辑上分为二层,一是传输层,负责网络通信;二是协议层,将数据按照一定协议格式打包和解包
从序列化方式来看,Apache Thrift 和Google的Protocol Buffers和Avro应该是属于同一个级别的框架,都能跨语言,性能优秀,数据精简,但是Avro的动态模式(不用生成代码,而且性能很好)这个特点让人非常喜欢,比较适合R
- lua set get cookie
ronin47
lua cookie
lua:
local access_token = ngx.var.cookie_SGAccessToken
if access_token then
ngx.header["Set-Cookie"] = "SGAccessToken="..access_token.."; path=/;Max-Age=3000"
end
- java-打印不大于N的质数
bylijinnan
java
public class PrimeNumber {
/**
* 寻找不大于N的质数
*/
public static void main(String[] args) {
int n=100;
PrimeNumber pn=new PrimeNumber();
pn.printPrimeNumber(n);
System.out.print
- Spring源码学习-PropertyPlaceholderHelper
bylijinnan
javaspring
今天在看Spring 3.0.0.RELEASE的源码,发现PropertyPlaceholderHelper的一个bug
当时觉得奇怪,上网一搜,果然是个bug,不过早就有人发现了,且已经修复:
详见:
http://forum.spring.io/forum/spring-projects/container/88107-propertyplaceholderhelper-bug
- [逻辑与拓扑]布尔逻辑与拓扑结构的结合会产生什么?
comsci
拓扑
如果我们已经在一个工作流的节点中嵌入了可以进行逻辑推理的代码,那么成百上千个这样的节点如果组成一个拓扑网络,而这个网络是可以自动遍历的,非线性的拓扑计算模型和节点内部的布尔逻辑处理的结合,会产生什么样的结果呢?
是否可以形成一种新的模糊语言识别和处理模型呢? 大家有兴趣可以试试,用软件搞这些有个好处,就是花钱比较少,就算不成
- ITEYE 都换百度推广了
cuisuqiang
GoogleAdSense百度推广广告外快
以前ITEYE的广告都是谷歌的Google AdSense,现在都换成百度推广了。
为什么个人博客设置里面还是Google AdSense呢?
都知道Google AdSense不好申请,这在ITEYE上也不是讨论了一两天了,强烈建议ITEYE换掉Google AdSense。至少,用一个好申请的吧。
什么时候能从ITEYE上来点外快,哪怕少点
- 新浪微博技术架构分析
dalan_123
新浪微博架构
新浪微博在短短一年时间内从零发展到五千万用户,我们的基层架构也发展了几个版本。第一版就是是非常快的,我们可以非常快的实现我们的模块。我们看一下技术特点,微博这个产品从架构上来分析,它需要解决的是发表和订阅的问题。我们第一版采用的是推的消息模式,假如说我们一个明星用户他有10万个粉丝,那就是说用户发表一条微博的时候,我们把这个微博消息攒成10万份,这样就是很简单了,第一版的架构实际上就是这两行字。第
- 玩转ARP攻击
dcj3sjt126com
r
我写这片文章只是想让你明白深刻理解某一协议的好处。高手免看。如果有人利用这片文章所做的一切事情,盖不负责。 网上关于ARP的资料已经很多了,就不用我都说了。 用某一位高手的话来说,“我们能做的事情很多,唯一受限制的是我们的创造力和想象力”。 ARP也是如此。 以下讨论的机子有 一个要攻击的机子:10.5.4.178 硬件地址:52:54:4C:98
- PHP编码规范
dcj3sjt126com
编码规范
一、文件格式
1. 对于只含有 php 代码的文件,我们将在文件结尾处忽略掉 "?>" 。这是为了防止多余的空格或者其它字符影响到代码。例如:<?php$foo = 'foo';2. 缩进应该能够反映出代码的逻辑结果,尽量使用四个空格,禁止使用制表符TAB,因为这样能够保证有跨客户端编程器软件的灵活性。例
- linux 脱机管理(nohup)
eksliang
linux nohupnohup
脱机管理 nohup
转载请出自出处:http://eksliang.iteye.com/blog/2166699
nohup可以让你在脱机或者注销系统后,还能够让工作继续进行。他的语法如下
nohup [命令与参数] --在终端机前台工作
nohup [命令与参数] & --在终端机后台工作
但是这个命令需要注意的是,nohup并不支持bash的内置命令,所
- BusinessObjects Enterprise Java SDK
greemranqq
javaBOSAPCrystal Reports
最近项目用到oracle_ADF 从SAP/BO 上调用 水晶报表,资料比较少,我做一个简单的分享,给和我一样的新手 提供更多的便利。
首先,我是尝试用JAVA JSP 去访问的。
官方API:http://devlibrary.businessobjects.com/BusinessObjectsxi/en/en/BOE_SDK/boesdk_ja
- 系统负载剧变下的管控策略
iamzhongyong
高并发
假如目前的系统有100台机器,能够支撑每天1亿的点击量(这个就简单比喻一下),然后系统流量剧变了要,我如何应对,系统有那些策略可以处理,这里总结了一下之前的一些做法。
1、水平扩展
这个最容易理解,加机器,这样的话对于系统刚刚开始的伸缩性设计要求比较高,能够非常灵活的添加机器,来应对流量的变化。
2、系统分组
假如系统服务的业务不同,有优先级高的,有优先级低的,那就让不同的业务调用提前分组
- BitTorrent DHT 协议中文翻译
justjavac
bit
前言
做了一个磁力链接和BT种子的搜索引擎 {Magnet & Torrent},因此把 DHT 协议重新看了一遍。
BEP: 5Title: DHT ProtocolVersion: 3dec52cb3ae103ce22358e3894b31cad47a6f22bLast-Modified: Tue Apr 2 16:51:45 2013 -070
- Ubuntu下Java环境的搭建
macroli
java工作ubuntu
配置命令:
$sudo apt-get install ubuntu-restricted-extras
再运行如下命令:
$sudo apt-get install sun-java6-jdk
待安装完毕后选择默认Java.
$sudo update- alternatives --config java
安装过程提示选择,输入“2”即可,然后按回车键确定。
- js字符串转日期(兼容IE所有版本)
qiaolevip
TODateStringIE
/**
* 字符串转时间(yyyy-MM-dd HH:mm:ss)
* result (分钟)
*/
stringToDate : function(fDate){
var fullDate = fDate.split(" ")[0].split("-");
var fullTime = fDate.split("
- 【数据挖掘学习】关联规则算法Apriori的学习与SQL简单实现购物篮分析
superlxw1234
sql数据挖掘关联规则
关联规则挖掘用于寻找给定数据集中项之间的有趣的关联或相关关系。
关联规则揭示了数据项间的未知的依赖关系,根据所挖掘的关联关系,可以从一个数据对象的信息来推断另一个数据对象的信息。
例如购物篮分析。牛奶 ⇒ 面包 [支持度:3%,置信度:40%] 支持度3%:意味3%顾客同时购买牛奶和面包。 置信度40%:意味购买牛奶的顾客40%也购买面包。 规则的支持度和置信度是两个规则兴
- Spring 5.0 的系统需求,期待你的反馈
wiselyman
spring
Spring 5.0将在2016年发布。Spring5.0将支持JDK 9。
Spring 5.0的特性计划还在工作中,请保持关注,所以作者希望从使用者得到关于Spring 5.0系统需求方面的反馈。