在winform中使用blazor hybrid构建页面
1、Blazor Hybrid简介
Blazor Hybrid 使开发人员能够将桌面和移动本机客户端框架与 .NET 和 Blazor 结合使用。在 Blazor Hybrid 应用中,Razor 组件在设备上是本机运行的。 这些组件通过本地互操作通道呈现到嵌入式 Web 视图控件。 组件不在浏览器中运行,并且不涉及 WebAssembly。 Razor 组件可快速加载和执行代码,这些组件可通过 .NET 平台完全访问设备的本机功能。
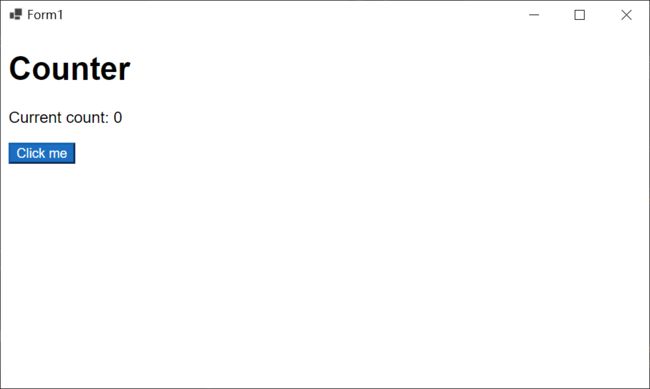
2、效果
3、步骤
如果对在winform中使用blazor hybrid感兴趣的话,可以继续往下阅读,看看具体的实现步骤是怎样的。
正常创建winform
创建一个winform,我这里使用的是.NET 8,如下所示:
安装NuGet包
安装Microsoft.AspNetCore.Components.WebView.WindowsForms,如下所示:
更改csproj文件
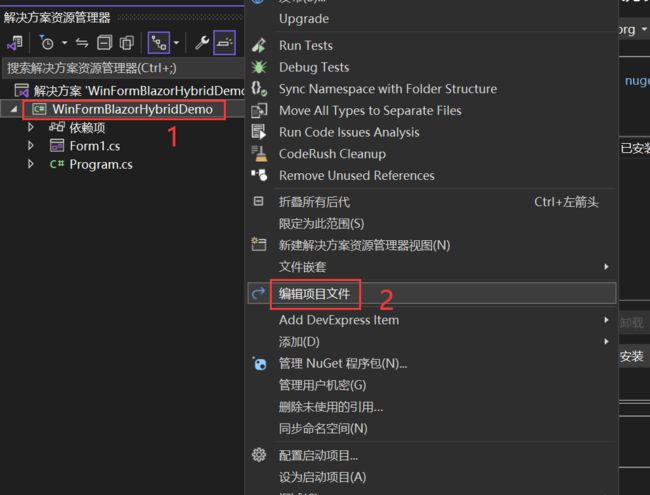
在“解决方案资源管理器”中,右键单击项目的名称 ,然后选择“编辑项目文件”,如下所示:
在项目文件的顶部,将 SDK 更改为 Microsoft.NET.Sdk.Razor,如下所示:
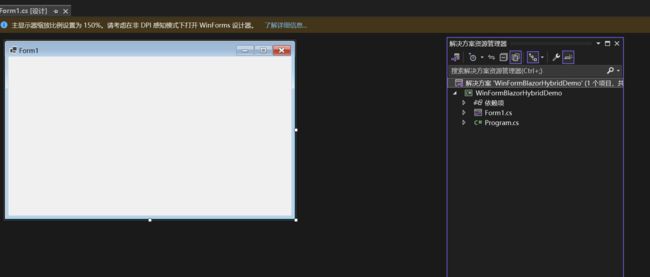
点击保存,保存之后,你会发现你的项目变成了这样,如下所示:
添加_Imports.razor 文件
_Imports.razor 文件添加到项目的根目录。如下所示:
_Imports.razor中的内容为:
@using Microsoft.AspNetCore.Components.Web
如下所示:
添加index.html 文件
先将 wwwroot 文件夹添加到该项目。
再将具有以下标记的 index.html 文件添加到 wwwroot 文件夹。
DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>WinFormsBlazortitle>
<base href="/" />
<link href="css/app.css" rel="stylesheet" />
<link href="WinFormsBlazor.styles.css" rel="stylesheet" />
head>
<body>
<div id="app">Loading...div>
<div id="blazor-error-ui">
An unhandled error has occurred.
<a href="" class="reload">Reloada>
<a class="dismiss">a>
div>
<script src="_framework/blazor.webview.js">script>
body>
html>
在 wwwroot 文件夹中,创建一个 css 文件夹来保存样式表。
将具有以下内容的 app.css 样式表添加到 wwwroot/css 文件夹中。
wwwroot/css/app.css:
html, body {
font-family: 'Helvetica Neue', Helvetica, Arial, sans-serif;
}
h1:focus {
outline: none;
}
a, .btn-link {
color: #0071c1;
}
.btn-primary {
color: #fff;
background-color: #1b6ec2;
border-color: #1861ac;
}
.valid.modified:not([type=checkbox]) {
outline: 1px solid #26b050;
}
.invalid {
outline: 1px solid red;
}
.validation-message {
color: red;
}
#blazor-error-ui {
background: lightyellow;
bottom: 0;
box-shadow: 0 -1px 2px rgba(0, 0, 0, 0.2);
display: none;
left: 0;
padding: 0.6rem 1.25rem 0.7rem 1.25rem;
position: fixed;
width: 100%;
z-index: 1000;
}
#blazor-error-ui .dismiss {
cursor: pointer;
position: absolute;
right: 0.75rem;
top: 0.5rem;
}
如下所示:
添加Count组件
将以下 Counter 组件添加到项目的根目录,这是 Blazor 项目模板中的默认 Counter 组件。
<h1>Counter</h1>
<p>Current count: @currentCount</p>
<button class="btn btn-primary" @onclick="IncrementCount">Click me</button>
@code {
private int currentCount = 0;
private void IncrementCount()
{
currentCount++;
}
}
如下所示:
添加**BlazorWebView** 控件
在“解决方案资源管理器”中,双击 Form1.cs 文件以打开设计器:
打开工具箱添加**BlazorWebView**控件:
将**BlazorWebView**控件最大化:
修改Form1.cs
原本是这样的:
namespace WinFormBlazorHybridDemo
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
}
private void Form1_Load(object sender, EventArgs e)
{
}
}
}
修改后是这样的:
using Microsoft.AspNetCore.Components.WebView.WindowsForms;
using Microsoft.Extensions.DependencyInjection;
namespace WinFormBlazorHybridDemo
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
var services = new ServiceCollection();
services.AddWindowsFormsBlazorWebView();
blazorWebView1.HostPage = "wwwroot\\index.html";
blazorWebView1.Services = services.BuildServiceProvider();
blazorWebView1.RootComponents.Add<Counter>("#app");
}
private void Form1_Load(object sender, EventArgs e)
{
}
}
}
在顶部添加了:
using Microsoft.AspNetCore.Components.WebView.WindowsForms;
using Microsoft.Extensions.DependencyInjection;
在 Form1 构造函数中的 InitializeComponent 方法调用后面,添加以下代码:
var services = new ServiceCollection();
services.AddWindowsFormsBlazorWebView();
blazorWebView1.HostPage = "wwwroot\\index.html";
blazorWebView1.Services = services.BuildServiceProvider();
blazorWebView1.RootComponents.Add<Counter>("#app");
运行效果
点击运行,界面如下所示:
结语
后面就可以使用blazor的ui框架比如Ant Design Blazor等构建好看的页面了。