WPF中Canvas绘图图标
前序
用WPF用户控件生成CorelDraw自定义工具栏后,面临的一个抉择就是工具栏上的命令用什么控件(Control)。用Button按钮或Label加文字比较简单,但不如用图片Bitmap辨识率高,并且还占用过多位置。当然似乎还可以用弹出式菜单。如果是采用图片,下面的问题就是如何去制作图标。用CorelDraw绘图生成图标也可以,但像素要高,不然很难看。用其它像素画图工具如Microangelo Toolset,可以画出高清的图标,但对于画圆形或曲线比较麻烦。WPF控件设计器也可以代码画图,矢量图的画,没有锯齿,还可以加入特效制作出高端的界面,但专业性很强;一般是分开,界面由专业设计师来制作,后端代码由程序员去写;其实WPF前端也需要代码去控制,类似HTML前端。这里我们只生成一般的工具栏,不需要更多的专业知识,为了界面过得去的原因,我们尝试下用WPF绘图制作工具栏图标。
我们还是用.Net Framework框架来完成,下面来演示一下。课件采用Visual Studio 2019和CorelDraw 2021来调试。
创建.Net Framework CorelDraw Addon项目
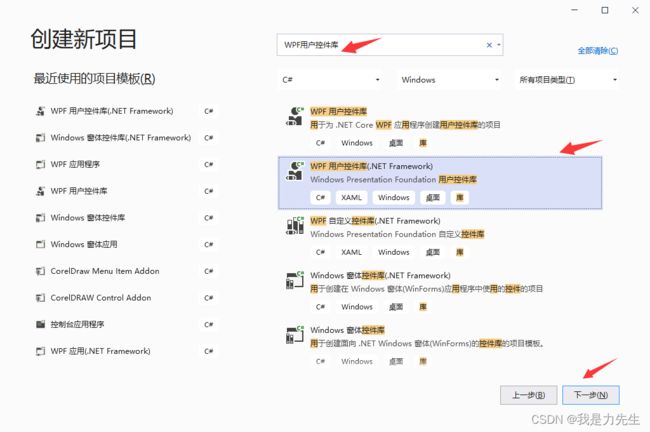
我们启动Visual Studio,创建新项目,搜索WPF用户控件库。选择WPF用户控件库(.NET Framework),这里不用.NET Core WPF,因为.NET测试还不能用于生成CorelDraw Addon。下一步。如下图:
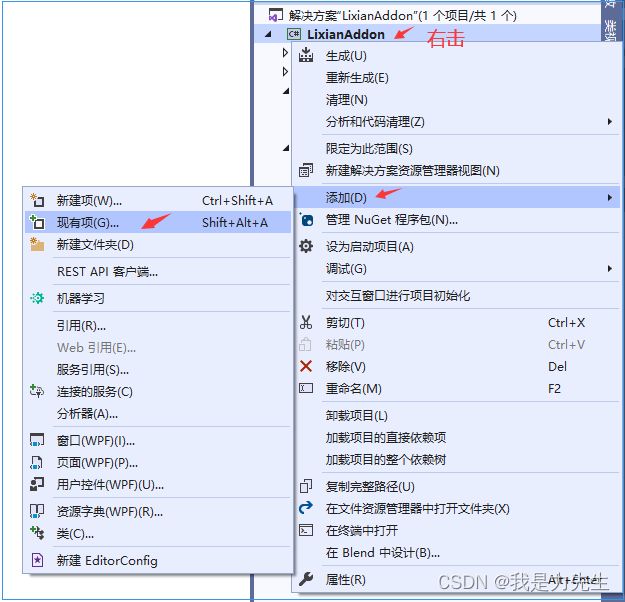
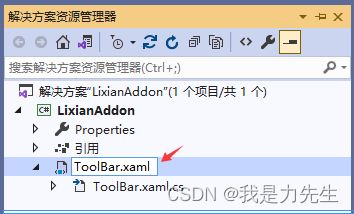
因为是模板自动初始化文档,所以类名是UserControl1,我们可以改一下类名。找到解决方案资源管理器,单击项目名UserControl1.xaml,将其改为ToolBar,并回车。如下图:
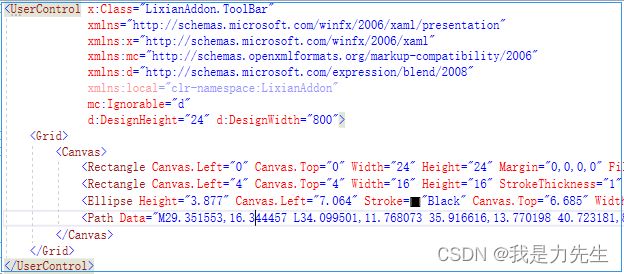
回到设计界面,看见里面的xaml代码没改过来,将UserControl1也改为ToolBar。如下图:![]()
转到ToolBar.xaml.cs,将UserControl1也改为ToolBar。如下图:
在WPF中配置控件样式
在CorelDraw里面制作完成1个高和宽度都一样的图片,导出图片为PNG,导清晰度要高些,比如600X600像素。
找到刚导出的PNG图片,添加到项目中来。转到控件设计窗口,在Grid代码块里面插入一行空行,在资源管理器中将刚才导入的图片拖到空行位置,把d:DesignHeight的值改为24。如下图:
在Image标签外面加入Canvas标签,并添加Rectangle标签,把代码改为:
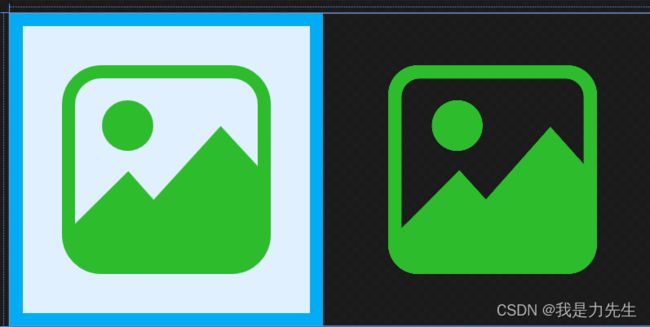
控件生成如下图:
Canvas:画布,也算是个容器,本身是透明的,可以在上面绘画各种图形。
Canvas.Left:画布中的元素左边坐标离画布左边坐标的距离。
Canvas.Top:画布中的元素上边坐标离画布上边坐标的距离。窗体控件定位都以左上角为参考点。
我们改变一下Rectangle的形态。改为一下代码:
效果如下图:
接着绘制像右边的图片,先绘制外框,用以下代码:
RadiusX是Rectangle四边形的角圆弧水平的像素长度,RadiusY则是垂直方向。
然后要画出圆形,由于定位的关系,这里不便操作,我们先保存文档,要先保存。VisualStudio给我们提供类外一个绘图辅助工具Blend,我们找到它并打开。如下图:
在Blend中绘图
程序将在任务栏上新开一个窗口,新窗口整个界面给你很炫酷的感觉。这也是WPF框架的初衷吧。如下图:
由于我们是在VisualStudio中打开Blend,所以Blend保存后VisualStudio也会更新,反之亦然。以下操作在Blend中进行。
我们把视图改到1300%左右,并调整视图到合适的位置。如下图:
我们从视图左边的工具栏栏找到椭圆形控件,点击一下,按住Shift键在右边的图片圆形位置画一个大致相当的圆形。如下图:
把Ellipse的StrokeThickness改为0.05,Fill填充色改为无画笔,或者在代码中直接去掉Fill属性。如下图:
然后按住Shift键,将Ellipse的控制柄的4个角点拉到合适的位置。如下图:
然后按住Shift键将它移到左边大致相同的位置,然后在右边的属性面板找到纯色画笔,用吸管把填充色改为右边位图的绿色。把它的StrokeThickness改为0。如下图:
由于受环境的影响,颜色看起来有点不同。
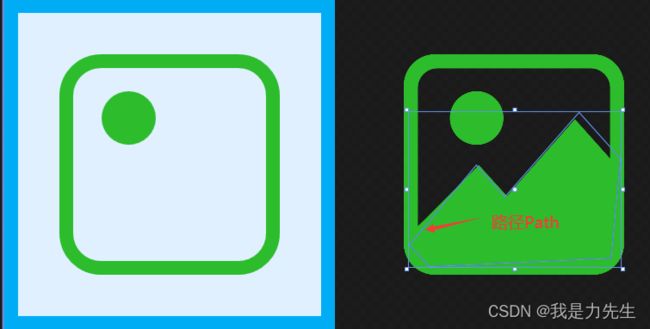
接下来画曲线。在工具箱中选择钢笔工具,在右图的按大致曲线形状画出闭合的多边形图形。如下图:
可以看到代码区出现了Path块,其意思就是在面板中建立了1条路径。这里是闭合的,里面可以填充颜色,也叫为几何图形Geometry。Data就是几何图形的数据,里面是路径Path的坐标,从绘画起点开始,到最后一个点。M,查了资料,是Move意思,移动。大写M是指以画板Canvas的左上角来计算点的坐标,绝对值。如果是小写m就是相对前1个点定位和定义坐标数据。起点只能是绝对定位,第2个点起就可以采用相对前一个点的相对定位。L ,Line(L)直线,由于后面都一样是直线,后面的坐标就可以省略前面的L。最后一个z,是代表了闭合(如Coreldraw中的Close。)
我们把Path的的Fill值改为无画笔,把StrokeThickness的值改为0.05。如下图:
然后从工具箱中选择“路径选择”工具,把Path路径上的点调整到和原图基本一致的位置。如下图:
然后选择“选择”工具,Shift键加鼠标移到左边的图上。再用“路径选择”工具调整好,填充颜色Fill,设置StrokeThickness改为0。效果如下图:
然后保存文件,一定要保存,退出Blend。
Canvas控件事件调试
回到VisualStudio界面可以看到视图已经更新,如下图。
现在可以去掉右边的位图了,去掉后代码区如下:
给Canvas添加名称Name属性,并添加Canvas_MouseEnter、Canvas_MouseLeave、Canvas_MouseDown、Initialized共4个事件。给Canvas下的第1个添加Name属性,注册Initialized初始化控件的事件。
Grid中的代码块改为以下代码:
视图效果如下图:
在ToolBar.xaml.cs文档中插入以下事件函数:
private void Rectangle_Initialized(object sender, EventArgs e)
{
Rectangle rectangle = sender as Rectangle;
rectangle.Visibility = Visibility.Hidden;
}
private void Canvas_Initialized(object sender, EventArgs e)
{
Canvas canvas = sender as Canvas;
canvas.ToolTip = canvas.Name;
}
private void CanvasHover(Canvas canvas, bool visable)
{
UIElement uIElement = canvas.Children[0];
if (visable) uIElement.Visibility = Visibility.Visible;
else uIElement.Visibility = Visibility.Hidden;
}
private void Canvas_MouseEnter(object sender, MouseEventArgs e)
{
Canvas canvas = sender as Canvas;
CanvasHover(canvas, true);
}
private void Canvas_MouseLeave(object sender, MouseEventArgs e)
{
Canvas canvas = sender as Canvas;
CanvasHover(canvas, false);
}
private void Canvas_MouseDown(object sender, MouseButtonEventArgs e)
{
Canvas canvas = sender as Canvas;
MessageBox.Show(canvas.Name);
}保存全部文件,生成DLL,替换CorelDraw Addon目录的DLL。回到CorelDraw工作环境,效果如下图:
点击第3张图片,弹出一下信息:
可见Canvas画板不仅可以看作容器,还可以把里面绘画控件的鼠标事件都集合起来在自身完成。
结语
VisualStudio WPF中没有绘画工具,只有属性配置和编写代码去绘制,要像CorelDraw那样作图可以转到Blend去做。课件从CorelDraw中做好图片,用Blend描绘出来,最后对绘画出来的图标进行调试。结论是WPF绘画控件图标做出来是符合预期的,比CorelDraw画图和像素画图工具更好。应该是WPF的像素可以设置到小数点后多位,实现了矢量画图。我们可以结合CorelDraw和WPF画出理想的图标和界面。