- ‘vue-cli-service‘ 不是内部或外部命令,也不是可运行的程序
�困宝�
vue.js前端大屏端
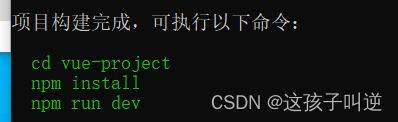
‘vue-cli-service’不是内部或外部命令,也不是可运行的程序产生原因:项目下的node_modules文件损坏。解决方案:第一步:删除图片中的文件第二步:在Terminal中运行yarninstall或者npminstall;可能会报缓存问题:清缓存:yarncacheclean第三步:等待下载加载完成即可;在Terminal中运行yarninstall或者npminstall;第四步
- 如何让用户回到上次阅读的位置?
玛卡巴卡半夜不睡觉
状态模式
【前端实战】如何让用户回到上次阅读的位置?在阅读类、资讯类、博客类网站中,记忆用户上次阅读到的位置,并在下次访问时自动滚动回那个位置,可以大大提升用户体验感。今天我们就来详细讲一讲:前端如何实现用户回到上次阅读的位置,包括基础scroll方法+优化、IntersectionObserverAPI+探针追踪、锚点URLHASH定位跳转等策略实现一个流畅且高效的方案。一、总体思路1、核心目标在用户滚动
- 彻底解决"‘vue-cli-service‘ 不是内部或外部命令"的问题!
晷龙烬
龙鳞拆解(前端深渊)vue.js前端npm
以龙息淬炼代码,在时光灰烬中重铸技术星河欢迎来到晷龙烬的博客✨!这里记录技术学习点滴,分享实用技巧,偶尔聊聊奇思妙想~原创内容✍️,转载请注明出处~感谢支持❤️!请尊重原创!欢迎在评论区交流!引言我最近拉取了一个Vue2的老项目,各种尝试,最终卡在了“vue-cli-service不是内部或外部命令”的这个错误提示上,令人倍感挫败。本文聚焦这一常见难题,提供我解决的思路,以供参考。一、问题分析该错
- vue2和vue3的区别
Sun_d9e7
组件来说,大多代码在Vue2和Vue3都非常相似。Vue3支持碎片(Fragments),就是说在组件可以拥有多个根节点。这种新特性可以减少很多组件之间的div包裹元素。在开发vue的时候,我们会发现每一个组件都会有个div元素包裹着。就会出现很多层多余的div元素。碎片(Fragments)解决了这个问题。对于有完美强迫症的童鞋“真的时太棒了”。我们这里的例子里就不展示了,用简单的单根节点的组件
- Spring Boot、Spring MVC 和 Spring 有什么区别
spring是⼀个IOC容器,⽤来管理Bean,使⽤依赖注⼊实现控制反转,可以很⽅便的整合各种框架,提供AOP机制弥补OOP的代码重复问题、更⽅便将不同类不同⽅法中的共同处理抽取成切⾯、⾃动注⼊给⽅法执⾏,⽐如⽇志、异常等springmvc是spring对web框架的⼀个解决⽅案,提供了⼀个总的前端控制器Servlet,⽤来接收请求,然后定义了⼀套路由策略(url到handle的映射)及适配执⾏h
- 前后端分离项目进阶1---后端
屋外雨大,惊蛰出没
java开发语言
前端链接:前端解析一.项目目录二.关键代码分析1)Admin.javapackageimprov1.improv1.entity;publicclassAdmin{privateStringaccount;privateStringpassword;privateStringname;//构造方法、getter和setterpublicAdmin(){}publicAdmin(Stringacco
- 社交应用全栈开发实战:前后端与数据库整合
本文还有配套的精品资源,点击获取简介:本资源包详细介绍了构建一个社交应用程序的全过程,包括前端、后端以及数据库管理的核心组件和关键功能。Uniapp框架用于开发跨平台的移动端用户界面,Java后端负责处理业务逻辑和数据交互,MySQL数据库用于管理用户信息和动态数据。项目还包括前后端通信、身份验证、性能优化和推送通知服务的实现。学习这些代码可以提升开发者的技能,帮助快速构建社交应用。1.社交APP
- 【VSCode】上传插件
七灵微
基本理论vscodeide编辑器
准备开发环境npminstall-gyogenerator-code@vscode/vsceyogenerator-code:用于创建插件项目骨架vsce:用于打包和发布插件创建插件项目yocode选择插件类型(TypeScript或JavaScript)填写插件名称、描述、是否初始化Git、使用的包管理器等创建完成后进入项目目录并安装依赖:cdmy-extensionnpminstall开发插件
- vue 组件中如何引用外部js文件中的变量或者方法
一叶孤舟1990
相信很多新手小伙伴都会遇到这样一个问题,就是我如何引用一个外部文件中的变量,下面我为大家分享一下解决办法:(如果解决小伙伴的问题,请帮忙给我点个赞吧,谢谢!!!)1,首先自己创建一个js文件放到assets中:map.js2,map.js中代码如下:(data是数组,geoCoordMap是对象,这个因为太长了所以就不展开了)重点:export{//导出多个对象geoCoordMap,data}3
- JavaScript进阶:探索模块化、ES6+与前端框架
WayneYalejk
javascriptes6前端框架
随着Web技术的快速发展,JavaScript也在不断演进。ES6(ECMAScript2015)及更高版本的发布为JavaScript带来了许多新特性和改进,使得JavaScript更加强大和易用。同时,模块化编程和前端框架的兴起也极大地推动了前端开发的现代化进程。本文将带您深入探索JavaScript的进阶话题,包括模块化、ES6+新特性以及前端框架的应用。1.模块化编程模块化的重要性:解释模
- vue3使用AntV X6 (图可视化引擎)历程[二]
在路上`
Vuevue.jsjavascript
通过h函数动态展示自定义节点内容一、案例效果二、案例代码父组件.BloodTopology.vuerightContentimportRightDrawerfrom'@/common/components/topologyToolKit/RightDrawer.vue';importTopologyCompactfrom'@/common/components/topologyToolKit/To
- 基于 Vue3 + ECharts 实现渐变分段折线图:支持动态区间、响应式渲染与颜色控制
saadiya~
echarts信息可视化前端
在数据可视化项目中,折线图是最常见的图表类型之一,而通过颜色分段渐变可以让用户更加直观地感知数据的变化趋势和区间风险。本文将带你实战一个基于Vue3+ECharts的渐变分段折线图组件,支持传入valueList控制每段颜色,适配多种数据类型,实现图表的动态更新与响应式自适应。一、效果预览与场景说明该组件可应用于以下场景:空气质量指标(AQI)路况拥堵指数(如:0-0.5畅通,0.5-1一般,1-
- 前端使用 Vue 3,后端使用 Spring Boot 构建 Hello World 程序
天天进步2015
编程技巧前端vue.jsspringboot
前端使用Vue3,后端使用SpringBoot构建HelloWorld程序前端(Vue3)首先,创建一个Vue3项目。1.安装VueCLInpminstall-g@vue/cli2.创建Vue项目vuecreatefrontend在交互式提示中,选择默认的Vue3预设。3.修改App.vue在frontend/src目录下,修改App.vue文件:{{message}}{{error}}expor
- URL GET +号后台接收成空格
墨着染霜华
javavue
问题:参数spdm=whbs+001其中包含URL特殊符号如果用GET请求方式不做任何不处理那么浏览器自动将+转为%20请求链接为details?spdm=whbs%20001&limitKcysType=1后台接收到的参数为whbs001,自动将+号转成空格了。尝试解决(失败):前端URLENCODE然后后台解密params:{spdm:encodeURIComponent(this.spdm)
- Vue 报错error:0308010C:digital envelope routines::unsupported 解决方案
abchuangyoucheng
vue.js前端javascript
Vue报错error:0308010C:digitalenveloperoutines::unsupported解决方案拿了一个比较老的项目部署在本地,然后先安装依赖npminstall,最后npmrunserve,在runserve的时候报错:报错error:0308010C:digitalenveloperoutines::unsupported,出现这个错误是因为node.jsV17版本中最
- 从零入门 HTML 开发:构建网页世界的基石指南
incidite
html前端
从零入门HTML开发:构建网页世界的基石指南在互联网蓬勃发展的今天,我们每天浏览的网页、使用的App界面,背后都离不开HTML这一基础技术的支撑。作为前端开发的入门语言,HTML(超文本标记语言)就像建筑中的砖石,是构建网页骨架的核心。无论你是想成为专业的前端工程师,还是单纯想了解网页背后的运作原理,掌握HTML基础都是迈出的第一步。认识HTML:网页的“骨架”语言HTML的全称为HyperTex
- Taro 网络 API 详解与实用案例
Taro网络API详解与实用案例在现代前端开发中,网络通信是不可或缺的一环。Taro作为一款多端开发框架,提供了丰富且统一的网络API,帮助开发者在小程序、H5、ReactNative等多端环境下高效地进行数据交互。本文将详细介绍Taro的四大网络API:Taro.request、Taro.uploadFile、Taro.downloadFile和Taro.connectSocket,并结合实际案
- Vite:下一代前端构建工具的革命
布兰妮甜
vitejavascript前端构建工具
Hi,我是布兰妮甜!在现代前端开发领域,构建工具的选择对开发体验和项目效率有着决定性影响。从早期的Grunt、Gulp到Webpack、Rollup,前端构建工具不断演进。而Vite的出现,则彻底改变了传统构建工具的工作模式,为开发者带来了前所未有的开发体验。本文将深入探讨Vite的设计哲学、核心特性、工作原理以及实际应用场景。文章目录一、什么是Vite?二、Vite的核心设计理念2.1利用浏览器
- MEMS定向短节的作用如何在HDD中体现?
ericco123
MEMS陀螺仪惯性技术制造科技
ER-MNS-09作为一款基于MEMS陀螺技术的定向短节,其异形圆柱体设计(直径30mm,长度120mm)使其能适配探管等钻探设备前端的有限空间。其核心在于采用可自寻北的高精度MEMS陀螺仪,摆脱了对地磁场的依赖。这一特性对于HDD至关重要,因其常在埋地管线、强电磁干扰或金属结构密集区域施工,传统磁传感器易受干扰失效,而ER-MNS-09能在此类复杂地下环境中提供稳定、可靠的方位基准。在HDD管道
- 前端基础知识Vue系列 - 17(vue中key的原理)
一、Key是什么开始之前,我们先还原两个实际工作场景当我们在使用v-for时,需要给单元加上key...用+newDate()生成的时间戳作为key,手动强制触发重新渲染那么这背后的逻辑是什么,key的作用又是什么?一句话来讲key是给每一个vnode的唯一id,也是diff的一种优化策略,可以根据key,更准确,更快的找到对应的vnode节点场景背后的逻辑当我们在使用v-for时,需要给单元加上
- Vue 3.6 Alpha 深度解析:Vapor Mode 如何颠覆虚拟 DOM 时代
给钱,谢谢!
vue3前端jsvue.jsjavascript前端vue3.6VaporMode
无虚拟DOM、原生级性能、渐进式迁移——Vue进入双运行时新纪元在最近的VueConf大会上,尤雨溪正式发布了Vue3.6Alpha版本,其中最引人瞩目的特性VaporMode(无虚拟DOM模式)标志着Vue在渲染引擎上的革命性突破。本文将深入解析其技术原理、性能表现和实践方案,并附带完整可运行的代码示例。一、为何需要VaporMode?传统虚拟DOM的瓶颈:-️虚拟节点创建与对比的运行时开销-内
- Mac上安装Claude Code的步骤
以下是基于现有信息的简明安装指南,适用于macOS系统。请按照以下步骤操作:前提条件操作系统:macOS10.15或更高版本。Node.js和npm:ClaudeCode基于Node.js,需安装Node.js18+和npm。请检查是否已安装:打开终端,运行node--version和npm--version。如果未安装,访问Node.js官方网站下载并安装最新LTS版本,或使用Homebrew:
- 基于 vue+Cesium 实现军事标绘之钳击箭头绘制实战
效果图在地理信息系统(GIS)开发中,军事标绘是一个重要的应用场景,其中箭头类标绘(如攻击箭头、钳击箭头)是常用的战术符号。本文将基于Cesium引擎,详细讲解如何实现可交互的钳击箭头绘制功能,支持动态跟随鼠标调整、固定部分标绘区域及自动清理临时标记等特性。一、技术背景与实现目标Cesium简介Cesium是一款开源的3D地理信息引擎,支持高精度全球地形、影像加载及矢量数据可视化,广泛应用于数字地
- vue3实现可视化大屏布局
程序猿的杂货店
前端VUE3开发笔记可视化大屏vue3vue3页面布局
实现功能:1实现4x3宫格布局,2自定义设置跨行,跨列自动隐藏对应列,比如setAreaSpanAndUpdateVisibility(2,3,2);表示设置区域2,跨3行,跨2列,然后区域3,6,7,10,11自动隐藏3内容自动剧中1效果图代码数据可视化大屏-顶部区域{{item.id}}-{{item.title}}测试区域1跨2行2列-->importGridCellfrom"./compo
- Vue.js 全面解析:构建现代前端应用的渐进式框架
斯~内克
vue知识点前端vue.js
一、Vue.js的核心价值与演进1.1前端框架的变革与Vue的定位根据2024年StateofJS调查报告,Vue.js以82%的开发者满意度稳居前端框架前三甲。其核心优势体现在:渐进式架构:可从轻量级视图层扩展至全栈解决方案响应式系统:基于Proxy的精准依赖追踪(Vue3)组合式API:代码复用率提升60%以上生态系统:覆盖SSR、状态管理、移动端等20+场景1.2版本演进里程碑版本发布时间里
- 微信推客系统小程序开发上线全攻略:从源码部署到社交裂变运营
v_qutudy
推客系统开发推客小程序
一、前言:为什么选择微信推客系统?在社交电商的浪潮中,微信推客系统凭借"自用省钱、分享赚钱"的裂变模式,成为商家低成本获客的利器。本文将深度解析如何从零开发一套支持独立部署的推客小程序,涵盖技术架构、源码解析、部署实战及运营策略,助力开发者快速搭建高转化率的社交电商系统。二、技术架构设计:打造稳定可扩展的推客系统1.整体架构分层前后端分离架构前端:采用Taro跨端框架开发微信小程序端,适配多端展示
- 新一代会员分销返利小程序,聚合cps系统独立部署,对接20多个CPA/CPS资源
+V:ywxs5787
小程序开发cps分销软件开发小程序uniapp微信小程序
技术栈前端:vue3+uniapp后端:PHP数据库:MySQL一、系统介绍PHP部分代码'value1','param2'=>'value2',//添加其他参数];//发送HTTPPOST请求$ch=curl_init();curl_setopt($ch,CURLOPT_URL,$url);curl_setopt($ch,CURLOPT_POST,true);curl_setopt($ch,CU
- 2024最新外卖CPS分销微信小程序源码【前端+后台+数据库+分销功能】
云深不知处㊣
源码专区微信小程序小程序外卖CPS分销微信小程序源码CPS分销微信小程序源码
内容目录一、详细介绍二、效果展示三、源代码下载地址一、详细介绍外卖侠CPS全套源码是一款为外卖平台提供分销功能的微信小程序。用户可以通过你的链接去领取外卖红包,然后去下单点外卖,既能省钱,又能获得佣金。该小程序带有商城、影票、吃喝玩乐等多个模块,适合不同用户的需求。外卖CPS的势头猛得一塌糊涂,被称为23年最大的红利之一,也被称为2023最佳小白可实操项目。外卖公司的广告预算持续增加,因为比传统广
- CSS利用@font-face使用自定义字符和图标
小前端2018
昨天发的一个教程被一顿喷,说已经不用图片了,什么图标字体啦,好桑心~~,但也是事实,现在的前端图片越来越少了,相应替换的是css以及图标字体,所以去探测了几个网站,找了一下style.css文件,看看具体的CSS内容,然后发现这是一个很有趣的问题。
- 开发一个 vscode 图片悬停预览插件
weixin_40203158
在前端项目中,往往会使用到图片,可能是直接放在项目中,也可能是使用cdn地址,但它们都需要点击才能查看到图片具体是什么内容,显得繁琐,能否和代码提示一样直接鼠标悬停时就展示呢?目前使用量最多的是ImagePreview这款插件,但我自己在使用时发现并没有在悬停时看到图片,自然想着自己实现一个。简单三步即可实现代码完成后发现异常地简单,指定某个语言增加额外hover内容获取鼠标悬停时当前行是否有图片
- Spring4.1新特性——Spring MVC增强
jinnianshilongnian
spring 4.1
目录
Spring4.1新特性——综述
Spring4.1新特性——Spring核心部分及其他
Spring4.1新特性——Spring缓存框架增强
Spring4.1新特性——异步调用和事件机制的异常处理
Spring4.1新特性——数据库集成测试脚本初始化
Spring4.1新特性——Spring MVC增强
Spring4.1新特性——页面自动化测试框架Spring MVC T
- mysql 性能查询优化
annan211
javasql优化mysql应用服务器
1 时间到底花在哪了?
mysql在执行查询的时候需要执行一系列的子任务,这些子任务包含了整个查询周期最重要的阶段,这其中包含了大量为了
检索数据列到存储引擎的调用以及调用后的数据处理,包括排序、分组等。在完成这些任务的时候,查询需要在不同的地方
花费时间,包括网络、cpu计算、生成统计信息和执行计划、锁等待等。尤其是向底层存储引擎检索数据的调用操作。这些调用需要在内存操
- windows系统配置
cherishLC
windows
删除Hiberfil.sys :使用命令powercfg -h off 关闭休眠功能即可:
http://jingyan.baidu.com/article/f3ad7d0fc0992e09c2345b51.html
类似的还有pagefile.sys
msconfig 配置启动项
shutdown 定时关机
ipconfig 查看网络配置
ipconfig /flushdns
- 人体的排毒时间
Array_06
工作
========================
|| 人体的排毒时间是什么时候?||
========================
转载于:
http://zhidao.baidu.com/link?url=ibaGlicVslAQhVdWWVevU4TMjhiKaNBWCpZ1NS6igCQ78EkNJZFsEjCjl3T5EdXU9SaPg04bh8MbY1bR
- ZooKeeper
cugfy
zookeeper
Zookeeper是一个高性能,分布式的,开源分布式应用协调服务。它提供了简单原始的功能,分布式应用可以基于它实现更高级的服务,比如同步, 配置管理,集群管理,名空间。它被设计为易于编程,使用文件系统目录树作为数据模型。服务端跑在java上,提供java和C的客户端API。 Zookeeper是Google的Chubby一个开源的实现,是高有效和可靠的协同工作系统,Zookeeper能够用来lea
- 网络爬虫的乱码处理
随意而生
爬虫网络
下边简单总结下关于网络爬虫的乱码处理。注意,这里不仅是中文乱码,还包括一些如日文、韩文 、俄文、藏文之类的乱码处理,因为他们的解决方式 是一致的,故在此统一说明。 网络爬虫,有两种选择,一是选择nutch、hetriex,二是自写爬虫,两者在处理乱码时,原理是一致的,但前者处理乱码时,要看懂源码后进行修改才可以,所以要废劲一些;而后者更自由方便,可以在编码处理
- Xcode常用快捷键
张亚雄
xcode
一、总结的常用命令:
隐藏xcode command+h
退出xcode command+q
关闭窗口 command+w
关闭所有窗口 command+option+w
关闭当前
- mongoDB索引操作
adminjun
mongodb索引
一、索引基础: MongoDB的索引几乎与传统的关系型数据库一模一样,这其中也包括一些基本的优化技巧。下面是创建索引的命令: > db.test.ensureIndex({"username":1}) 可以通过下面的名称查看索引是否已经成功建立: &nbs
- 成都软件园实习那些话
aijuans
成都 软件园 实习
无聊之中,翻了一下日志,发现上一篇经历是很久以前的事了,悔过~~
断断续续离开了学校快一年了,习惯了那里一天天的幼稚、成长的环境,到这里有点与世隔绝的感觉。不过还好,那是刚到这里时的想法,现在感觉在这挺好,不管怎么样,最要感谢的还是老师能给这么好的一次催化成长的机会,在这里确实看到了好多好多能想到或想不到的东西。
都说在外面和学校相比最明显的差距就是与人相处比较困难,因为在外面每个人都
- Linux下FTP服务器安装及配置
ayaoxinchao
linuxFTP服务器vsftp
检测是否安装了FTP
[root@localhost ~]# rpm -q vsftpd
如果未安装:package vsftpd is not installed 安装了则显示:vsftpd-2.0.5-28.el5累死的版本信息
安装FTP
运行yum install vsftpd命令,如[root@localhost ~]# yum install vsf
- 使用mongo-java-driver获取文档id和查找文档
BigBird2012
driver
注:本文所有代码都使用的mongo-java-driver实现。
在MongoDB中,一个集合(collection)在概念上就类似我们SQL数据库中的表(Table),这个集合包含了一系列文档(document)。一个DBObject对象表示我们想添加到集合(collection)中的一个文档(document),MongoDB会自动为我们创建的每个文档添加一个id,这个id在
- JSONObject以及json串
bijian1013
jsonJSONObject
一.JAR包简介
要使程序可以运行必须引入JSON-lib包,JSON-lib包同时依赖于以下的JAR包:
1.commons-lang-2.0.jar
2.commons-beanutils-1.7.0.jar
3.commons-collections-3.1.jar
&n
- [Zookeeper学习笔记之三]Zookeeper实例创建和会话建立的异步特性
bit1129
zookeeper
为了说明问题,看个简单的代码,
import org.apache.zookeeper.*;
import java.io.IOException;
import java.util.concurrent.CountDownLatch;
import java.util.concurrent.ThreadLocal
- 【Scala十二】Scala核心六:Trait
bit1129
scala
Traits are a fundamental unit of code reuse in Scala. A trait encapsulates method and field definitions, which can then be reused by mixing them into classes. Unlike class inheritance, in which each c
- weblogic version 10.3破解
ronin47
weblogic
版本:WebLogic Server 10.3
说明:%DOMAIN_HOME%:指WebLogic Server 域(Domain)目录
例如我的做测试的域的根目录 DOMAIN_HOME=D:/Weblogic/Middleware/user_projects/domains/base_domain
1.为了保证操作安全,备份%DOMAIN_HOME%/security/Defa
- 求第n个斐波那契数
BrokenDreams
今天看到群友发的一个问题:写一个小程序打印第n个斐波那契数。
自己试了下,搞了好久。。。基础要加强了。
&nbs
- 读《研磨设计模式》-代码笔记-访问者模式-Visitor
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.ArrayList;
import java.util.List;
interface IVisitor {
//第二次分派,Visitor调用Element
void visitConcret
- MatConvNet的excise 3改为网络配置文件形式
cherishLC
matlab
MatConvNet为vlFeat作者写的matlab下的卷积神经网络工具包,可以使用GPU。
主页:
http://www.vlfeat.org/matconvnet/
教程:
http://www.robots.ox.ac.uk/~vgg/practicals/cnn/index.html
注意:需要下载新版的MatConvNet替换掉教程中工具包中的matconvnet:
http
- ZK Timeout再讨论
chenchao051
zookeepertimeouthbase
http://crazyjvm.iteye.com/blog/1693757 文中提到相关超时问题,但是又出现了一个问题,我把min和max都设置成了180000,但是仍然出现了以下的异常信息:
Client session timed out, have not heard from server in 154339ms for sessionid 0x13a3f7732340003
- CASE WHEN 用法介绍
daizj
sqlgroup bycase when
CASE WHEN 用法介绍
1. CASE WHEN 表达式有两种形式
--简单Case函数
CASE sex
WHEN '1' THEN '男'
WHEN '2' THEN '女'
ELSE '其他' END
--Case搜索函数
CASE
WHEN sex = '1' THEN
- PHP技巧汇总:提高PHP性能的53个技巧
dcj3sjt126com
PHP
PHP技巧汇总:提高PHP性能的53个技巧 用单引号代替双引号来包含字符串,这样做会更快一些。因为PHP会在双引号包围的字符串中搜寻变量, 单引号则不会,注意:只有echo能这么做,它是一种可以把多个字符串当作参数的函数译注: PHP手册中说echo是语言结构,不是真正的函数,故把函数加上了双引号)。 1、如果能将类的方法定义成static,就尽量定义成static,它的速度会提升将近4倍
- Yii框架中CGridView的使用方法以及详细示例
dcj3sjt126com
yii
CGridView显示一个数据项的列表中的一个表。
表中的每一行代表一个数据项的数据,和一个列通常代表一个属性的物品(一些列可能对应于复杂的表达式的属性或静态文本)。 CGridView既支持排序和分页的数据项。排序和分页可以在AJAX模式或正常的页面请求。使用CGridView的一个好处是,当用户浏览器禁用JavaScript,排序和分页自动退化普通页面请求和仍然正常运行。
实例代码如下:
- Maven项目打包成可执行Jar文件
dyy_gusi
assembly
Maven项目打包成可执行Jar文件
在使用Maven完成项目以后,如果是需要打包成可执行的Jar文件,我们通过eclipse的导出很麻烦,还得指定入口文件的位置,还得说明依赖的jar包,既然都使用Maven了,很重要的一个目的就是让这些繁琐的操作简单。我们可以通过插件完成这项工作,使用assembly插件。具体使用方式如下:
1、在项目中加入插件的依赖:
<plugin>
- php常见错误
geeksun
PHP
1. kevent() reported that connect() failed (61: Connection refused) while connecting to upstream, client: 127.0.0.1, server: localhost, request: "GET / HTTP/1.1", upstream: "fastc
- 修改linux的用户名
hongtoushizi
linuxchange password
Change Linux Username
更改Linux用户名,需要修改4个系统的文件:
/etc/passwd
/etc/shadow
/etc/group
/etc/gshadow
古老/传统的方法是使用vi去直接修改,但是这有安全隐患(具体可自己搜一下),所以后来改成使用这些命令去代替:
vipw
vipw -s
vigr
vigr -s
具体的操作顺
- 第五章 常用Lua开发库1-redis、mysql、http客户端
jinnianshilongnian
nginxlua
对于开发来说需要有好的生态开发库来辅助我们快速开发,而Lua中也有大多数我们需要的第三方开发库如Redis、Memcached、Mysql、Http客户端、JSON、模板引擎等。
一些常见的Lua库可以在github上搜索,https://github.com/search?utf8=%E2%9C%93&q=lua+resty。
Redis客户端
lua-resty-r
- zkClient 监控机制实现
liyonghui160com
zkClient 监控机制实现
直接使用zk的api实现业务功能比较繁琐。因为要处理session loss,session expire等异常,在发生这些异常后进行重连。又因为ZK的watcher是一次性的,如果要基于wather实现发布/订阅模式,还要自己包装一下,将一次性订阅包装成持久订阅。另外如果要使用抽象级别更高的功能,比如分布式锁,leader选举
- 在Mysql 众多表中查找一个表名或者字段名的 SQL 语句
pda158
mysql
在Mysql 众多表中查找一个表名或者字段名的 SQL 语句:
方法一:SELECT table_name, column_name from information_schema.columns WHERE column_name LIKE 'Name';
方法二:SELECT column_name from information_schema.colum
- 程序员对英语的依赖
Smile.zeng
英语程序猿
1、程序员最基本的技能,至少要能写得出代码,当我们还在为建立类的时候思考用什么单词发牢骚的时候,英语与别人的差距就直接表现出来咯。
2、程序员最起码能认识开发工具里的英语单词,不然怎么知道使用这些开发工具。
3、进阶一点,就是能读懂别人的代码,有利于我们学习人家的思路和技术。
4、写的程序至少能有一定的可读性,至少要人别人能懂吧...
以上一些问题,充分说明了英语对程序猿的重要性。骚年
- Oracle学习笔记(8) 使用PLSQL编写触发器
vipbooks
oraclesql编程活动Access
时间过得真快啊,转眼就到了Oracle学习笔记的最后个章节了,通过前面七章的学习大家应该对Oracle编程有了一定了了解了吧,这东东如果一段时间不用很快就会忘记了,所以我会把自己学习过的东西做好详细的笔记,用到的时候可以随时查找,马上上手!希望这些笔记能对大家有些帮助!
这是第八章的学习笔记,学习完第七章的子程序和包之后
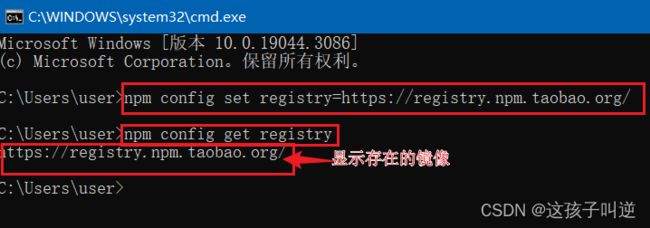
 显示http://registty.npm.taobao.org/时说明npm的镜像已经存在
显示http://registty.npm.taobao.org/时说明npm的镜像已经存在 (2)进入文件夹,在文件夹上方输入cmd 回车,进入本文件夹的命令窗口
(2)进入文件夹,在文件夹上方输入cmd 回车,进入本文件夹的命令窗口