DIV+CSS页面布局
目录
- 1.页面布局设计
-
- 1.1."三行模式"或"三列模式"
- 1.2."三行二列" "三行三列"模式
- 1.3.多行多列复杂模式
- 2.导航菜单设计
-
- 2.1.一级水平导航菜单
- 2.2.二级水平导航菜单
- 2.3.横向二级导航栏菜单
1.页面布局设计
现在所有的主流的、大型的 IT 企业的网站布局几乎都采用 DIV、CSS技术,有些甚至采用 DIV、CSS、表格混合进行页面布局。此类页面布局能够实现页面内容与表现的分离,提高网站访问速度、节省宽带、改善用户的体验。DIV+CSS组合技术完全有别于传统的表格排版习惯。通过DIV+CSS实现页面元素精确控制,网站风格、代码维护与更新变得卡分容易,甚至是页面的布局结构都可以通过修改CSS属性来重新定位。DIV+CSS布局的步骤大致为: 首先整体上对页面进行分块,接着按照分块设计使用div标记,并理清 div 标记的嵌套和层叠关系,然后对各div 标记进行 CSS 定位,最后在各个分块中添加相应的内容。
下面重点介绍常用的页面布局案例。
1.1.“三行模式"或"三列模式”
此模式特点是把整个页面水平、垂直分成三个区域,其中“三行模式”将页面分成头部、主体及页脚三部分;“三列模式”将页面分成左、中、右三个部分。
根据页面布局写出div结构
<div id="header">div>
<div id="main">div>
<div id="footer">div>
相应的css文件
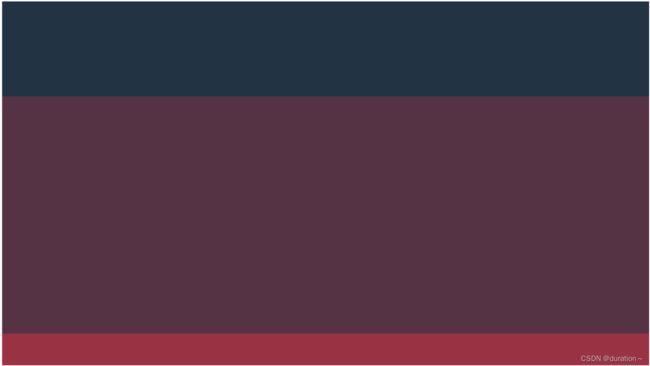
1.三行模式
#header{width: 100%;height: 120px;background: #223344;}
#main{width: 100%;height: 300px;background: #553344;}
#footer{width: 100%;height: 40px;background: #993344;}
2.三列模式
#header{width: 30%;height: 700px;background: #223344; float: left;}
#main{width: 50%;height: 700px;background: #553344; float: left;}
#footer{width: 20%;height: 700px;background: #993344; float: left;}
1.2.“三行二列” "三行三列"模式
此模式的特点是先将整个页面水平分成三个区域,再将中间区域分成两列或三列。
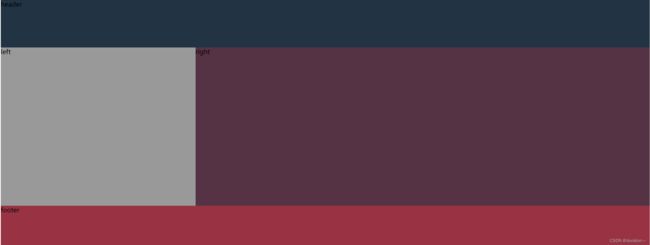
三行二列模式的div结构
<div id="header" class="">headerdiv>
<div id="main" class="">
<div id="left" class="">leftdiv>
<div id="right" class="">rightdiv>
div>
<div id="footer" class="">footerdiv>
三行二列模式的css结构
#header{width: 100%;height: 120px;background: #223344;}
#main{width: 100%;height: 400px;background: #99ff99; }
#left{width: 30%;height: 100%;float: left;background: #999999;}
#right{width: 70%;height: 100%;float: left;background: #553344;}
#footer{width: 100%;height: 100px;background: #993344;}
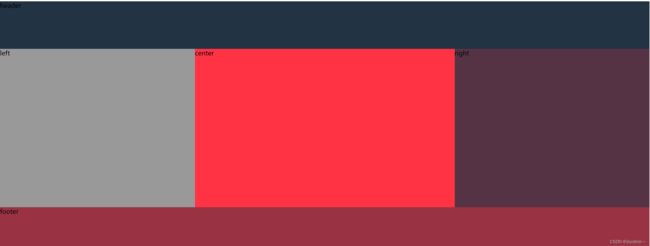
三行三列的div结构
<div id="header" class="">headerdiv>
<div id="main" class="">
<div id="left" class="">leftdiv>
<div id="center" class="">centerdiv>
<div id="right" class="">rightdiv>
div>
<div id="footer" class="">footerdiv>
三行三列模式的css定义
#header{width: 100%;height: 120px;background: #223344;}
#main{width: 100%;height: 400px;background: #99ff99; }
#left{width: 30%;height: 100%;float: left;background: #999999;}
#center{width: 40%;height: 100%;float: left;background: #FF3344;}
#right{width: 30%;height: 100%;float: left;background: #553344;}
#footer{width: 100%;height: 100px;background: #993344;}
1.3.多行多列复杂模式
可以使用上述的方式改进成多行多列的复杂模式。还有另一种方法就是使用 CSS 布局设计一个多行多列复杂模式的页面时,你可以使用 Flexbox 或者 CSS Grid。Flexbox 可以用于创建一维布局(行或列),而 CSS Grid 是用来创建二维布局(行和列同时)的更强大的工具。
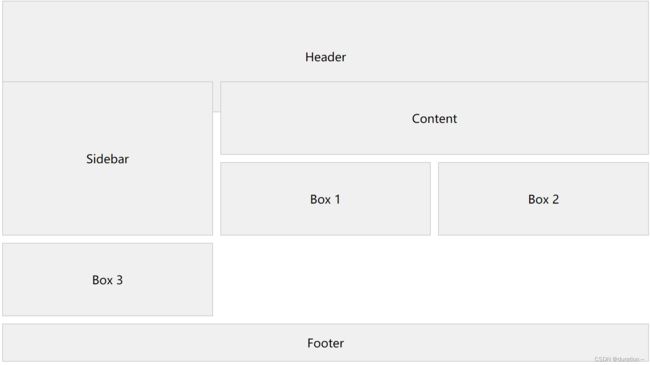
以下是一个简单的 CSS Grid 示例,用于创建多行多列布局:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>多行多列布局title>
<style>
.container {
display: grid; /* 指定容器使用 grid 布局 */
grid-template-columns: repeat(3, 1fr); /* 创建三列,每列大小相同 */
grid-auto-rows: 100px; /* 自动行高 */
gap: 10px; /* 行和列之间的间隙 */
}
.container > div {
background-color: #f0f0f0; /* 设置子元素的背景色 */
display: flex;
justify-content: center;
align-items: center;
border: 1px solid #ccc; /* 设置子元素边框 */
}
.header {
grid-column: 1 / -1; /* 跨越所有的列 */
height: 150px; /* 设置高度 */
}
.sidebar {
grid-row: 2 / 4; /* 跨越第二行到第三行 */
}
.content {
grid-column: 2 / 4; /* 从第二列开始,跨越两列 */
}
.footer {
grid-column: 1 / -1; /* 跨越所有的列 */
height: 50px; /* 设置高度 */
}
style>
head>
<body>
<div class="container">
<div class="header">Headerdiv>
<div class="sidebar">Sidebardiv>
<div class="content">Contentdiv>
<div>Box 1div>
<div>Box 2div>
<div>Box 3div>
<div class="footer">Footerdiv>
div>
body>
html>
在上面的例子中,.container 定义了一个 grid 布局容器,grid-template-columns 定义了有三列,且每列的大小相等,并且使用 1fr 单位(fraction of the available space)。grid-auto-rows 设置了自动行的高度。
.header、.sidebar、.content 和 .footer 类指定了不同的布局区域。例如,.header 区域跨越了所有的列,.sidebar 区域从第二行开始,跨越到第三行等等。
CSS Grid 可以创建非常复杂的布局,以上示例仅为入门级教程。如果你需要一个更复杂的布局,可以通过添加更多的行和列,调整grid-template-areas属性,或融合Flexbox与CSS Grid来实现更多高级的布局效果。
2.导航菜单设计
导航菜单是网站重要的组成部分。导航菜单的设计关系着网站的可用性和用户体有吸引力的导航能够吸引用户去浏览更多的网站内容。设计一个优秀的页面导航菜单会给网站增色不少。作为一名 Web前端开发工程师必须握传统的网站导航菜单设计技巧时也需要学习响应式导航菜单的设计方法。
网站菜单表现形式丰富多样。从菜单层次上看,可以分为一级、二级和多级菜单排列方式上看,可分为水平导航、垂直导航菜单。从技术实现角度上看,导航菜单通常用无序列表、表格、超链接和样式表相结合的方法来实现,也可以使用如 CSS3 Menu 、jQuery。等第三方插件技术来实现。
2.1.一级水平导航菜单
1.采用"表格+超链接"来设计
使用表格布局设计一级导航菜单非常容易而且布局均匀,根据导航栏目数量确定寿的列数。采用1行10列表格,第 1、第 10 单元格插入空格,留出左右边空白,其余单元格内插入超链接即可实现。
<table>
<tr>
<td> td>
<td><a href="#">首页a>td>
<td><a href="#">期刊介绍a>td>
<td><a href="#">编委会/董事长a>td>
<td><a href="#">常见问题及解答a>td>
<td><a href="#">常用文档下载a>td>
<td><a href="#">订阅a>td>
<td><a href="#">过刊浏览a>td>
<td><a href="#">优先出版a>td>
<td> td>
tr>
table>
对超链接和表格定义样式如下:
table{width: 100%;height: 40px;text-align: center;background:url("img/123.png") ;}
a:link,a:visited,a:hover,a:active{text-decoration: none;color: blueviolet;}
a:hover{color: red;border-bottom: 5px solid #FF0000}
样式展示:
![]()
2.采用"无序列表+超链接"来设计
采用无序列表设计“一级水平导航菜单”需要做两件事:一是要去掉列表项前面的符号;二是将垂直显示的列表项转换成水平显示。
<div id="nav" class="">
<div class="navwrap">
<ul>
<li><a href="#">首页a>li>
<li><a href="#">期刊介绍a>li>
<li><a href="#">编委会/董事长a>li>
<li><a href="#">常见问题及解答a>li>
<li><a href="#">常用文档下载a>li>
<li><a href="#">订阅a>li>
<li><a href="#">过刊浏览a>li>
<li><a href="#">优先出版a>li>
ul>
div>
div>
对无序列表、列表项分别定义如下的 CSS 样式后,导航菜单已由默认垂直排列状态改为水平排列方式,列表项前面没有符号。
#nav{width: 100%;font-size: 12px;background: #004183;url("img/123.png") top centere repeat-x;}
.navwrap{width: 978px;height: 40px;margin: 0 auto;background: url("img/123.png") top center repeat-x;/*设置图片背景*/}
ul{width: 898px;height: 40px;margin: 0;padding: 0 0 0 130px;list-style: none;}/*去除列表项前符号*/
li{float: left;}
a{line-height: 40px;font-weight: bold;margin: 0 10px;color: black;text-decoration: none;}
a:hover{color: #ff3d3d;}
样式展示
![]()
垂直一级菜单实现起来比较容易。因为列表项默认就是以垂直方式显示的,所以不再考虑如何控制列表项,整体控制起来比较容易,采用表格和超链接、无序列表和超链接的方式均可以实现,此处不再赘述.
2.2.二级水平导航菜单
商业网站上导航菜单一般有多种表现形式,分别是一级导航菜单、二级导航菜单、多种形式并存的导航菜单。例如"淘宝论坛”(http:/bbs.taobao.com/)和京东网上商(http://www.jd.com/)主页就是采用多种形式并存的单的网站案例。
1.下拉导航菜单
借助于JavaScript 设计网站下拉菜单的案例比较多见,而采用纯CSS 设计网站下拉单需要对样式进行详细定义才能实现。不过要考虑到不同浏览器之间的兼容性。下面列个仅仅采用
- 、
- 、等标记和 CSS样式定义来实现简单的二级下拉菜单的设计过程。
首先编写下拉菜单的 HTML 代码,外部链接样式表。
DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>下拉导航栏菜单title> <link rel="stylesheet" href="css/drap.css" type="text/css"/> head> <body> <ul> <li><a href="#">首页a>li> <li><a href="#">jQurey特效a> <ul> <li><a href="#">jQurey图片特效a>li> <li><a href="#">jQuery导航特效a>li> <li><a href="#">jQuery选项卡特效a>li> <li><a href="#">jQuery文字特效a>li> ul> li> <li><a href="#">JavaScript特效a>li> <li><a href="#">Flash特效a> <ul> <li><a href="#">Flash图片特效a>li> <li><a href="#">Flash导航特效a>li> <li><a href="#">Flash选项卡特效a>li> <li><a href="#">Flash文字特效a>li> ul> li> <li><a href="#">div+css教程a>li> <li><a href="#">HTML5教程a>li> ul> body> html>逐步设置样式,让菜单越来越好看。
- 定义
ul的样式,设置编剧和填充均为0px。ul{ margin: 0px; padding: 0px;}/*考虑到不同浏览器的兼容性*/ - 定义列表样式,由垂直排列改为水平排列。
样式如下ul li{ height: 30px; width: 140px;list-style: nono;float: left; display: inline; font: 0.9em Arial, Helvetica,sans-serif;}
- 定义超链接的样式。
这条规则的作用就是加上背景和菜单间的隔离线,把默认有下划线蓝色的文字变成白色无下划线。ul li a{color: #FFF;width: 138px;margin: 0px;padding: 0px 0px 0px 8 px; text-decoration: none; display: block; background: #808080;text-align: center; line-height: 29px; border-right: 1px solid #ccc;border-bottom: 1px solid #ccc;}

- 定义嵌套列表项和子菜单超链接的规则。
此处第一条是设置子菜单的列表项目高度为ul li ul li{ height: 25px; } ul li ul li a{background: #666; line-height: 24px; }25px,以区别主菜单列表项;第 2 条规则是子菜单项中的超链接的背景改为#666,并将行高调整为24px。应用样式后的页面效果如下。

- 定义鼠标滑过某个菜单项时的样式。
此处定义了鼠标滑过时背景颜色和子菜单的背景颜色一样,定义底边框为ul li a:hover{background: #666; border-bottom: 1px dashed #FF0000;}1px、点划线、红色,页面效果如下。

- 定义子菜单项初始状态为隐藏。
应用后效果如下。ul li ul{visibility:hidden}/*也可以设置 display none*/
- 定义鼠标滑过时下拉菜单显示样式,页面效果如下。
应用后效果如下。ul li:hover ul{visibility: visible;}/*也可以设置 display:block*/ ul li ul li a:hover{background: #333;}
2.3.横向二级导航栏菜单
所谓横向二级导航菜单,就是一层主莱单是水平排列、二层子菜单也是水平排列,各占一行,其中二层子菜单可能会占多行,取决于子菜单的数量。例如“携程旅行网官网(http://www.ctrip.com)。
采用纯 CSS 打造横向二级导航菜单,需要对 HTML 中的div、ul、li、a等标记进行样式定义,并应用样式。在设计下拉菜单的基础上,很容易实现横向二级导航菜单。具体设计步骤如下
1.设计HTML代码,与下拉菜单基本相似,代码如下。
DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>横向二级导航栏菜单title> <link rel="stylesheet" href="css/drap.css" type="text/css" /> head> <body> <div id="menu" class=""> <ul> <li><a href="#">首页a>li> <li><a href="#">jQurey特效a> <div id="" class="submenu"> <ul> <li><a href="#">jQurey图片特效a>li> <li><a href="#">jQuery导航特效a>li> <li><a href="#">jQuery选项卡特效a>li> <li><a href="#">jQuery文字特效a>li> ul> div> li> <li><a href="#">JavaScript特效a>li> <li><a href="#">Flash特效a> <div id="" class="submenu"> <ul> <li><a href="#">Flash图片特效a>li> <li><a href="#">Flash导航特效a>li> <li><a href="#">Flash选项卡特效a>li> <li><a href="#">Flash文字特效a>li> ul> div> li> <li><a href="#">div+css教程a>li> <li><a href="#">HTML5教程a>li> ul> div> body> html>与下拉菜单不同之处在于二级导航是放在
div中的,id为submenu,需要定义子菜单图层div的样式。2.定义HTML中相关标记的样式
#menu { padding-left: 100px; /*定义外图层样式*/ margin: 0 auto; text-align: center; width: 100%; height: 60px; background: #55AAEE; border: 1px solid #333; } #menu ul { /*考虑到不同浏览器的兼容性*/ margin: 0px; padding: 0px; } .submenu { /*定义存放子菜单的图层样式*/ width: 900px; height: 28px; text-align: center; } /*考虑到不同浏览器的兼容性*/ #menu ul li { /*定义主菜单样式*/ height: 30px; width: 115px; list-style: nono; float: left; display: inline; font: 0.9em Arial, Helvetica, sans-serif; text-align: center; } ul li a { /*定义主菜单中超链接样式*/ color: #FFF; width: 138px; margin: 0px; padding: 0px 0px 0px 8 px; text-decoration: none; display: block; /*超链接以块形式展示*/ background: #55A0FF; line-height: 29px; border-bottom: 1px solid #ccc; } ul li .submenu ul li { /*定义子菜单中超链接样式*/ height: 25px; } ul li .submenu ul li a { background: #55AAEE; line-height: 24px; } ul li a:hover { /*定义主菜单滑过时的样式*/ background: #666; border-bottom: 1px dashed #FF0000; } ul li .submenu { /*定义子菜单初始状态为不显示*/ visibility: hidden } .submenu ul li { height: 24px; width: 113px; list-style: none; float: left; display: inline; font: 0.8em Arial, Helvetica, sans-serif; text-align: center; } /*也可以设置 display none*/ ul li:hover .submenu { /*主菜单滑过时显示子菜单*/ visibility: visible; } /*也可以设置 display:block*/ ul li .submenu ul li a:hover { /*子菜单滑过时指定新的背景颜色*/ background: #333; }参照下拉菜单中 CSS规则的定义,很容易写出横向二级导航菜单的样式文件。目前商业网站中的导航菜单大多数是采用DIV+CSS+JavaScript技术或采用DIV+CSS+jQuery 技术来设计响应式导航菜单,设计效果令人兴奋、令人满意。
- 定义