android ——自定义计步器
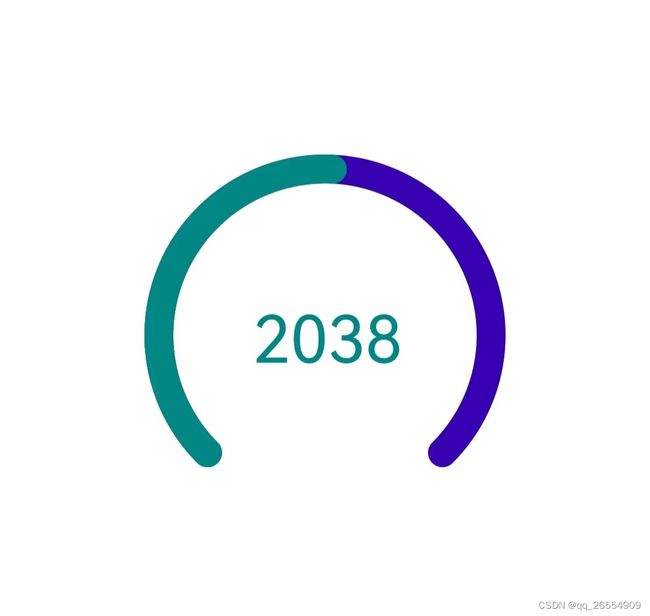
一、运行效果展示
二、代码解析:
1、res — values下新建attrs.xml文件:
<?xml version="1.0" encoding="utf-8"?>
<resources>
<declare-styleable name="QQStepView">
<!-- 定义两个圆弧的颜色-->
<attr name="outerColor" format="color"/>
<attr name="innerColor" format="color"/>
<!-- 圆弧边框大小,两个边框尺寸一样,只定义一个即可-->
<attr name="borderWidth" format="dimension"/>
<!-- 圆弧内字体的大小和颜色-->
<attr name="stepTextSize" format="dimension"/>
<attr name="stepTextColor" format="color"/>
</declare-styleable>
</resources>
2、新建QQStepView类继承View
public class QQStepView extends View {
private int mOuterColor= Color.RED;
private int mInnerColor=Color.BLUE;
private int mBorderWidth=20;
private int mStepTextSize;
private int mStepTextColor;
// 画外圆的画笔
private Paint mOutPaint;
// 画内圆的画笔
private Paint mInterPaint;
// 文字画笔
private Paint mTextPaint;
// 总共的
private int mStepMax=0;
// 当前的步数
private int mCurrentStep=0;
public QQStepView(Context context) {
this(context,null);
}
public QQStepView(Context context, @Nullable AttributeSet attrs) {
this(context, attrs,0);
}
public QQStepView(Context context, @Nullable AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
// 1、分析效果
// 2、确定自定义属性,编写attrs.xml文件
// 3、在布局文件中使用
// 4、在自定义view中获取自定义属性
TypedArray array= context.obtainStyledAttributes(attrs, R.styleable.QQStepView);
mOuterColor=array.getColor(R.styleable.QQStepView_outerColor,mOuterColor);
mInnerColor=array.getColor(R.styleable.QQStepView_innerColor,mInnerColor);
mBorderWidth=(int) array.getDimension(R.styleable.QQStepView_borderWidth,mBorderWidth);
mStepTextColor=array.getColor(R.styleable.QQStepView_stepTextColor,mStepTextColor);
mStepTextSize=array.getDimensionPixelSize(R.styleable.QQStepView_stepTextSize,mStepTextSize);
array.recycle();
mOutPaint=new Paint();
mOutPaint.setColor(mOuterColor);
mOutPaint.setStrokeWidth(mBorderWidth); //画笔宽度
mOutPaint.setAntiAlias(true); //抗锯齿
mOutPaint.setStrokeCap(Paint.Cap.ROUND); // 圆弧末尾圆角
mOutPaint.setStyle(Paint.Style.STROKE); //设置画笔空心
mInterPaint=new Paint();
mInterPaint.setColor(mInnerColor);
mInterPaint.setStrokeWidth(mBorderWidth); //画笔宽度
mInterPaint.setAntiAlias(true); //抗锯齿
mInterPaint.setStrokeCap(Paint.Cap.ROUND); // 圆弧末尾圆角
mInterPaint.setStyle(Paint.Style.STROKE); //设置画笔空心
mTextPaint=new Paint();
mTextPaint.setColor(mInnerColor);
mTextPaint.setAntiAlias(true); //抗锯齿
mTextPaint.setTextSize(mStepTextSize);
// 5、onMeasure
// 6、画外圆弧、内圆弧和文字
// 7、其他
}
//5、onMeasure
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
// 调用者在布局文件可能是wrap_content
// 宽高不一致取最小值,确保是一个正方型
int width = MeasureSpec.getSize(widthMeasureSpec);
int height = MeasureSpec.getSize(heightMeasureSpec);
setMeasuredDimension(Math.min(width, height), Math.min(width, height));
}
//6、画外圆弧、内圆弧和文字
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
// 6.1、画外圆弧
// 中心点
int center=getWidth()/2;
int radius=getWidth()/2-mBorderWidth/2;
// RectF rectF=new RectF(mBorderWidth/2,mBorderWidth/2,getWidth()-mBorderWidth/2,
// getHeight()-mBorderWidth/2);
RectF rectF=new RectF(center-radius,center-radius,center+radius,center+radius);
canvas.drawArc(rectF,135,270,false,mOutPaint);
// 6.2、画内圆弧 ,值从外面传进来
if (mStepMax == 0) return;
float sweepAngle=(float) mCurrentStep/mStepMax;
canvas.drawArc(rectF,135,sweepAngle*270,false,mInterPaint);
// 6.3、画文字
String stepText=mCurrentStep+"";
Rect textBounds=new Rect();
mTextPaint.getTextBounds(stepText,0,stepText.length(),textBounds);
int dx= getWidth()/2-textBounds.width()/2;
// 基线
Paint.FontMetricsInt fontMetricsInt=mTextPaint.getFontMetricsInt();
int dy=(fontMetricsInt.bottom - fontMetricsInt.top)/2-fontMetricsInt.bottom;
int baseLine=getHeight()/2+dy;
canvas.drawText(stepText,dx,baseLine,mTextPaint);
}
// 7、其它,添加动画
public void setStepMax(int stepMax){
this.mStepMax=stepMax;
}
public synchronized void setCurrentStep(int currentStep){
this.mCurrentStep=currentStep;
invalidate(); //不断重绘
}
}
3、页面xml文件中引入:
<?xml version="1.0" encoding="utf-8"?>
<layout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools">
<data>
</data>
<androidx.constraintlayout.widget.ConstraintLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".CustomViewActivity">
<com.lxd.androiduidemo.view.QQStepView
android:id="@+id/step_view"
app:outerColor="@color/purple_700"
app:innerColor="@color/teal_700"
app:borderWidth="16dp"
app:stepTextColor="@color/teal_700"
app:stepTextSize="36sp"
android:layout_width="200dp"
android:layout_height="200dp"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintBottom_toBottomOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
</layout>
四、页面中设置最大值,运动步数和动画:
private ActivityCustomViewBinding customViewBinding;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
customViewBinding = DataBindingUtil.setContentView(this, R.layout.activity_custom_view);
QQStepView stepView = customViewBinding.stepView;
stepView.setStepMax(4000); //设置最大值
stepView.setCurrentStep(3000); // 最大步数
// 添加属性动画
ValueAnimator animator=ObjectAnimator.ofFloat(0,3000);
animator.setDuration(2000);
animator.setInterpolator(new DecelerateInterpolator());//添加插值器(动画执行先快后慢)
animator.addUpdateListener(new ValueAnimator.AnimatorUpdateListener() {
@Override
public void onAnimationUpdate(@NonNull ValueAnimator animation) {
float currentStep = (float)animation.getAnimatedValue();
stepView.setCurrentStep((int) currentStep);
}
});
animator.start();
}