JS——判断变量类型方法汇总
判断变量类型
- 一、使用typeof判断变量类型
- 二、使用instanceof判断变量的类型
- 三、使用constructor判断变量的类型
- 四、使用Object.prototype.toString.call判断变量的类型
- 五、使用jquery中$.type判断变量的类型。
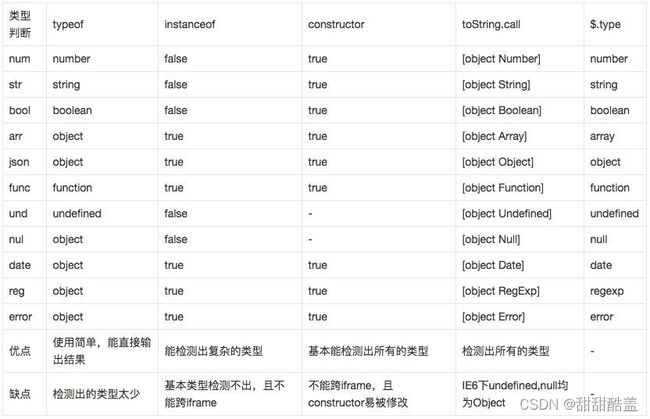
- 六、总结
在JS中,有 5 种基本数据类型和 1 种复杂数据类型.
基本数据类型有:Undefined, Null, Boolean, Number和String;
复杂数据类型是Object,Object中还细分了很多具体的类型,比如:Array, Function, Date等等。
那么那些方法可以判断数据类型呢?
为了方便起见,事先定义好需要测试的变量。
var num = 123;
var str = 'abcdef';
var bool = true;
var arr = [1, 2, 3, 4];
var json = {name:'wenzi', age:25};
var func = function(){ console.log('this is function'); }
var und = undefined;
var nul = null;
var date = new Date();
var reg = /^[a-zA-Z]{5,20}$/;
var error= new Error();
一、使用typeof判断变量类型
typeof 是经常使用的方法之一。
使用typeof方法测试提前定义好的变量
console.log(
typeof num,//num
typeof str,//string
typeof bool,//boolean
typeof arr,//object
typeof json,//object
typeof func,//function
typeof und,//undefined
typeof nul,//object
typeof date,//object
typeof reg,//object
typeof error //object
);
查看输出结果可以发现,arr, json, nul, date, reg, error 全部被检测为object类型,未被正确检出。其他的变量能够被正确检测出来。
所以当变量是number, string, boolean, function, undefined, json类型时,可以使用typeof进行判断,而其他变量是判断不出类型的,包括null。
typeof是区分不出array和json类型的。因为使用typeof这个变量时,array和json类型输出的都是object。
二、使用instanceof判断变量的类型
nstanceof 运算符与 typeof 运算符相似,用于识别正在处理的对象的类型。与 typeof 方法不同的是,instanceof 方法要求开发者明确地确认对象为某特定类型。
举例1:
function Person(){
}
var Tom = new Person();
console.log(Tom instanceof Person);
//必须使用Tom instanceof Person 明确确认对象为Person类型,不可以直接instanceof(Tom)进行判断
// true
举例2:
function Person(){
}
function Student(){
}
Student.prototype = new Person();
var John = new Student();
console.log(John instanceof Student); // true
console.log(John instancdof Person); // true
instanceof还能检测出多层继承的关系。
使用instanceof方法测试提前定义好的变量
console.log(
num instanceof Number,// num : false
str instanceof String,// str : false
bool instanceof Boolean,// bool : false
arr instanceof Array,// arr : true
json instanceof Object,// json : true
func instanceof Function,// func : true
und instanceof Object,// und : false
nul instanceof Object,// nul : false
date instanceof Date,// date : true
reg instanceof RegExp,// reg : true
error instanceof Error// error : true
)
查看上述代码,und和nul是检测的Object类型,才输出的true,因为js中没有Undefined和Null的这种全局类型,他们und和nul都属于Object类型,因此输出了true。
同时,我们可以看到,num, str和bool没有检测出它的类型,但是我们使用new的方式创建num,是可以检测出类型的。如下述代码:
var num = new Number(123);
var str = new String('abcdef');
var boolean = new Boolean(true);
三、使用constructor判断变量的类型
constructor本来是原型对象上的属性,指向构造函数。但是根据实例对象寻找属性的顺序,若实例对象上没有实例属性或方法时,就去原型链上寻找,因此,实例对象也是能使用constructor属性的。
我们先来输出一下num.constructor的内容,即数字类型的变量的构造函数是什么样子的:
var num = 123;
console.log(num.constructor);
我们可以看到它指向了Number的构造函数,因此,我们可以使用num.constructor==Number来判断num是不是Number类型的,其他的变量也类似。

使用constructor测试提前定义好的变量
function Person(){
}
var Tom = new Person();
// undefined和null没有constructor属性,没有进行测试
console.log(
Tom.constructor==Person,
num.constructor==Number,
str.constructor==String,
bool.constructor==Boolean,
arr.constructor==Array,
json.constructor==Object,
func.constructor==Function,
date.constructor==Date,
reg.constructor==RegExp,
error.constructor==Error
);
// 所有结果均为true
从输出的结果我们可以看出,除了undefined和null,其他类型的变量均能使用constructor判断出类型。
但是,constructor也不是保险的,因为constructor属性是可以被修改的, 导致检测出的结果不正确。
举例:
Student原型中的constructor被修改为指向到Person,导致检测不出实例对象John真实的构造函数。
举例:
function Person(){
}
function Student(){
}
Student.prototype = new Person();
var John = new Student();
console.log(John.constructor==Student); // false
console.log(John.constructor==Person); // true
同时,使用instaceof和construcor,被判断的array必须是在当前页面声明的!比如,一个父页面有一个框架,框架中引用了一个子页面,在子页面中声明了一个array,并将其赋值给父页面的一个变量,这时判断该变量,Array == object.constructor;会返回false。
原因:
1、array属于引用型数据,在传递过程中,仅仅是引用地址的传递。
2、每个页面的Array原生对象所引用的地址是不一样的,在子页面声明的array,所对应的构造函数,是子页面的Array对象;父页面来进行判断,使用的Array并不等于子页面的Array。
四、使用Object.prototype.toString.call判断变量的类型
使用toString.call测试提前定义好的变量
console.log(
Object.prototype.toString.call(num),
Object.prototype.toString.call(str),
Object.prototype.toString.call(bool),
Object.prototype.toString.call(arr),
Object.prototype.toString.call(json),
Object.prototype.toString.call(func),
Object.prototype.toString.call(und),
Object.prototype.toString.call(nul),
Object.prototype.toString.call(date),
Object.prototype.toString.call(reg),
Object.prototype.toString.call(error)
);
// '[object Number]' '[object String]' '[object Boolean]' '[object Array]' '[object Object]'
// '[object Function]' '[object Undefined]' '[object Null]' '[object Date]' '[object RegExp]' '[object Error]'
从输出的结果来看,Object.prototype.toString.call(变量)输出的是一个字符串,字符串里有一个数组,第一个参数是Object,第二个参数就是这个变量的类型,而且,所有变量的类型都检测出来了,我们只需要取出第二个参数即可。或者可以使用Object.prototype.toString.call(arr)=="object Array"来检测变量arr是不是数组。
Object.prototype.toString的查询行为:首先,取得对象的一个内部属性[[Class]],然后依据这个属性,返回一个类似于”[object Array]“的字符串作为结果(ECMA标准中,[[]]用来表示语言内部用到的、外部不可直接访问的属性,称为“内部属性”)。利用这个方法,再配合call,我们可以取得任何对象的内部属性[[Class]],然后把类型检测转化为字符串比较,以达到我们的目的。
五、使用jquery中$.type判断变量的类型。
在jquery中提供了一个$.type的接口,来让我们检测变量的类型。
console.log(
$.type(num),
$.type(str),
$.type(bool),
$.type(arr),
$.type(json),
$.type(func),
$.type(und),
$.type(nul),
$.type(date),
$.type(reg),
$.type(error)
);
// number string boolean array object function undefined null date regexp error
和toString.call一样所有变量的类型都可以检测出来。