以编程方式向 App 设计工具添加 UI 组件
App 设计工具组件库中提供了大多数 UI 组件,可以将它们拖放到画布上。有时,可能需要在代码视图中以编程方式添加组件。以下是一些常见情况:
-
创建在组件库中未提供的组件。例如,用于显示某对话框的 App 必须调用适当的函数来显示该对话框。
-
根据运行时条件动态创建组件。
当以编程方式添加 UI 组件时,必须调用适当的函数来创建该组件,为该组件分配回调,然后将该回调编写为辅助函数。
创建组件并分配回调
调用在现有回调中创建组件的函数(有关 UI 组件函数的列表,请参阅 开发基于 uifigure 的 App)。StartupFcn 回调适用于创建组件,因为该回调会在 App 启动时运行。在其他情况下,可以在不同回调函数中创建组件。例如,如果要在用户按下按钮时显示对话框,请从按钮的回调函数内调用对话框函数。
当调用函数来创建组件时,请将图窗或其子容器之一指定为父对象。例如,以下命令会创建一个按钮并将图窗指定为父对象。在本例中,该图窗具有 App 设计工具指定的默认名称 (app.UIFigure)。
b = uibutton(app.UIFigure);接下来,将组件的回调属性指定为 @app.callbackname 形式的函数句柄。例如,此命令将按钮 b 的 ButtonPushedFcn 属性设置为名为 mybuttonpress 的回调函数。
b.ButtonPushedFcn = @app.mybuttonpress;编写回调
将组件的回调函数编写为私有辅助函数。该函数必须将 app、src 和 event 作为前三个参数。下面是作为私有辅助函数编写的回调的示例。
methods (Access = private)
function mybuttonpress(app,src,event)
disp('Have a nice day!');
end
end要编写接受附加输入参数的回调,请在前三个参数后指定附加参数。例如,以下回调接受两个附加输入 x 和 y:
methods (Access = private)
function addxy(app,src,event,x,y)
disp(x + y);
end
end要将此回调分配给一个组件,请将该组件的回调属性指定为元胞数组。该元胞数组中的第一个元素必须为函数句柄。后续元素必须为附加输入值。例如:
b.ButtonPushedFcn = {@app.addxy,10,20};示例:使用 Close 函数的确认对话框
此 App 说明如何显示在对话框关闭时执行回调的确认对话框。
当用户点击窗口的关闭按钮 (X) 时,将显示一个对话框,要求用户确认是否要关闭 App。当用户确认关闭对话框时,将执行 CloseFcn 回调。
如图所示:
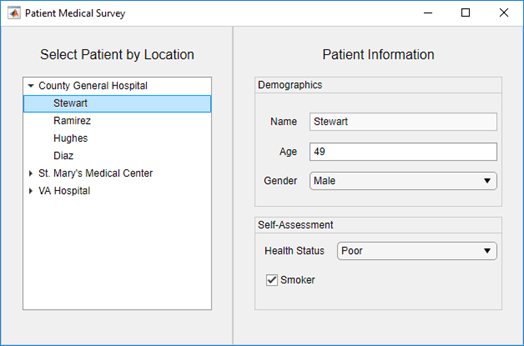
示例:基于数据文件填充树节点的 App
此 App 说明如何在运行时动态添加树节点。在 App 运行之前,树中存在三个医院节点。但在运行时,App 会在每个医院名称下添加几个子节点。子节点的数量和子节点上的标签由 patients.xls 电子表格的内容决定。
当用户点击树中的患者姓名时,患者信息面板将显示年龄、性别和健康状况等数据。该 App 将对数据的更改存储在一个表数组中。
如图所示: