- 《Flutter从入门到实战:手把手构建跨平台应用(万字深度解析)》
前端极客探险家
flutter
目录标题前言:为什么选择Flutter?一、Flutter基础篇:环境搭建与核心概念1.1开发环境配置1.2项目结构深度解析二、核心机制:Widget与渲染原理2.1Widget树构建原理2.2状态管理方案对比三、企业级开发实战3.1工程化架构设计3.2典型功能实现四、进阶开发技巧4.1性能优化方案4.2平台特定代码集成五、项目实战:开发企业级Todo应用(深度扩展版)5.1项目初始化与工程化配置
- 前端开发:Webpack的使用总结
三掌柜666
web前端知识汇总webpack前端javascript
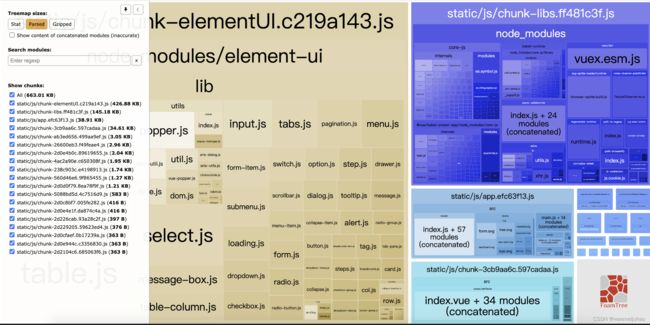
前言在前端开发过程中,尤其是现在前端框架的频繁使用的当下,作为前端开发者想必对于Webpack并不陌生,尤其是在使用Vue框架做前端开发的时候,打包时候必用Webpack。还有就是在前端求职面试的时候,Webpack相关的知识点也是面试官必定考察的,那么本篇博文就来分享一下关于Webpack使用相关的知识点,记录下来,方便后期查阅使用。Webpack概念Webpack其实是一个前端资源加载/打包工
- UNI-APP+VUE3+VITE+VSCode开发经验及填坑记录(持续更新ING)
集成显卡
前端项目实践uni-appvscodeide
uni-app是一个使用Vue.js开发所有前端应用的框架,开发者编写一套代码,可发布到iOS、Android、Web(响应式)、以及各种小程序(微信/支付宝/百度/头条/飞书/QQ/快手/钉钉/淘宝)、快应用等多个平台。快速开发模板unibest:最好的uniapp开发框架,由uniapp+Vue3+Ts+Vite5+UnoCss+VSCode(可选webstorm)+uni插件+wot-ui(
- Beekeeper Studio:高颜值且免费的SQL开发工具
开源项目精选
sql数据库
BeekeeperStudio是一款免费开源的SQL开发和数据库管理工具,具有美观高效、简单易用的特点。BeekeeperStudio基于Vue.js开发,遵循MIT开源协议,支持Windows、Linux以及macOS平台。Stars数17842Forks数1170主要特点安全连接:除了正常的连接,也可以使用SSL加密连接或通过SSH隧道连接;SQL自动补全:代码编辑器支持语法高亮和表名自动补全
- 【Spring AI】基于专属知识库的RAG智能问答小程序开发——代码逐行精讲:核心交互函数及RAG知识库构建
un_fired
spring人工智能java
系列文章目录【SpringAI】基于专属知识库的RAG智能问答小程序开发——完整项目(含完整前端+后端代码)【SpringAI】基于专属知识库的RAG智能问答小程序开发——代码逐行精讲:核心ChatClient对象相关构造函数【SpringAI】基于专属知识库的RAG智能问答小程序开发——代码逐行精讲:核心交互函数及RAG知识库构建文章目录系列文章目录前言1.Service层知识库构建与检索函数详
- 个人AI助手的未来:Yi AI开源系统助力快速搭建
耶耶Norsea
网络杂烩人工智能开源
摘要YiAI推出了一站式个人AI助手平台解决方案,助力用户快速搭建专属AI助手。该平台采用全套开源系统,涵盖前端应用、后台管理及小程序功能,并基于MIT协议开放使用。同时,平台集成了本地RAG方案,利用Milvus与Weaviate向量数据库支持本地部署,为用户提供高效、灵活的数据处理能力。关键词个人AI助手,快速搭建,开源系统,本地RAG,向量数据库一、YiAI开源系统概述1.1个人AI助手的发
- 2025年开发者工具全景图:IDE与AI协同的效能革命
He.Tech
ide人工智能
2025年开发者工具全景图:IDE与AI协同的效能革命(基于CSDN、腾讯云等平台技术文档与行业趋势分析)一、核心工具链的务实演进与配置指南主流开发工具的升级聚焦于工程化适配与智能化增强,以下是2025年开发者必须掌握的配置技巧:1.VSCode:性能优化与远程协作标杆核心特性:CUDA核心利用率分析:通过NVIDIANsight插件优化GPU计算任务,需在settings.json中添加:"ns
- React性能优化的深度解析:React.memo和useMemo的真相与误区
今天也想MK代码
持续学习持续总结react.js性能优化前端
引言在React应用开发中,性能优化始终是开发者关注的重点。随着应用规模的扩大,组件渲染效率成为影响用户体验的关键因素。React.memo和useMemo是React提供的两个常用性能优化API,但它们常常被误解和滥用。本文将深入剖析这两个API的工作原理、适用场景,并通过实际案例分析它们的优缺点,帮助开发者做出明智的性能优化决策。技术原理React.memo与useMemo的本质区别React
- 加密算法的性能优化与安全性平衡研究
sigen520520
笔记
摘要在数字化信息飞速发展的当下,数据安全至关重要,加密算法作为数据保护的核心手段,其性能与安全性直接关乎信息系统的稳定运行。本文深入剖析常见加密算法,详细分析其性能指标与安全性特点,全面探讨在提升加密速度的同时确保安全的有效方法与实践,旨在为构建高效、安全的加密体系提供理论支撑与实践指导。引言随着互联网的普及和信息技术的广泛应用,数据在传输与存储过程中面临诸多安全威胁,如数据泄露、篡改、伪造等。加
- 2025React岗位前端面试题180道及其答案解析,看完稳了,万字长文,持续更新....
祈澈菇凉
前端
1.什么是React?它的主要特点是什么?答案解析:React是一个用于构建用户界面的JavaScript库,主要用于构建单页应用。其主要特点包括:组件化:React应用由多个可重用的组件组成,便于管理和维护。虚拟DOM:React使用虚拟DOM提高性能,通过最小化实际DOM操作来优化渲染过程。单向数据流:数据在组件之间以单向流动的方式传递,简化了数据管理和调试。声明式编程:React允许开发者以
- numpy学习笔记10:arr *= 2向量化操作性能优化
宁宁可可
#机器学习#Python基础与进阶numpy学习笔记
numpy学习笔记10:arr*=2向量化操作性能优化在NumPy中,直接对整个数组进行向量化操作(如arr*=2)的效率远高于显式循环(如foriinrange(len(arr)):arr[i]*=2)。以下是详细的解释:1.性能差异的原理(1)底层实现不同显式循环(错误示范):Python的for循环是解释执行的,每次迭代需要动态解析变量类型、执行函数调用等操作。对每个元素的操作会触发多次Py
- Python前端开发
PITSU
正则表达式htmlcss3mysql
Python前端开发1.前端三剑客(HTML,CSS和JavaScript)1.1HTML1.1.1HTML简介HyperTextMark-upLanguage,指的是超文本标记语言;html是开发网页的语言;html中的标签大多数都是成对出现的,格式:1.1.2HTML结构第一行是文档声明部分HTML:分为页头,页身和页脚。标签大部分是成对出现1.1.3第一行文档声明部分HTML在vscode中
- nginx性能优化有哪些方式?
企鹅侠客
linux面试nginx性能优化php
0.运维干货分享软考高级系统架构设计师备考学习资料软考高级网络规划设计师备考学习资料KubernetesCKA认证学习资料分享信息安全管理体系(ISMS)制度模板分享免费文档翻译工具(支持word、pdf、ppt、excel)PuTTY中文版安装包MobaXterm中文版安装包pinginfoview网络诊断工具中文版Nginx是一个高性能的HTTP服务器和反向代理服务器,但在高并发场景下,仍然有
- FastAPI测试策略:参数解析单元测试
qcidyu
文章归档异常传播验证依赖注入测试请求模拟技术测试覆盖率优化Pydantic验证测试单元测试策略参数解析测试
扫描二维码关注或者微信搜一搜:编程智域前端至全栈交流与成长探索数千个预构建的AI应用,开启你的下一个伟大创意第一章:核心测试方法论1.1三层测试体系架构#第一层:模型级测试deftest_user_model_validation():withpytest.raises(ValidationError):User(age=-5)#第二层:依赖项测试deftest_auth_dependency()
- 【前端网络深潜行者】信息化人员必备知识&面试宝典:TCP连接中断,客户端突然“玩失踪”怎么办?
DTcode7
IT信息技术相关#信息化技能面试宝典HTML5前端javascript前端三大核心JS
【前端网络深潜行者】信息化人员必备知识&面试宝典:TCP连接中断,客户端突然“玩失踪”怎么办?TCP的忠诚卫士:保活与重传保活机制(Keepalive)超时重传与超时前端策略:优雅的应对与重连案例一:心跳检测案例二:断线重连逻辑安全与性能考量实战经验之谈排错思路结语与探讨在网络通信的迷宫中,TCP/IP协议犹如稳固的桥梁,承载着数据的往来。然而,当客户端这个“信使”突然玩起了失踪”,我们如何确保这
- 【微信小程序变通实现DeepSeek支持语音】
技术与健康
微信小程序小程序
微信小程序实现录音转文字,并调用后端服务(Node.js)进行语音识别和,然后调用DeepSeek处理的完整实现。整体架构前端(微信小程序):实现录音功能。将录音文件上传到后端。接收后端返回的语音识别结果,并显示在可编辑的文本框中。调用DeepSeek处理文本。后端(Node.js):接收小程序上传的录音文件。调用腾讯云语音识别(ASR)服务,将语音转换为文字。返回识别结果给小程序。提供DeepS
- 微前端 qiankun vite vue3
可缺不可滥
前端项目框架前端
文章目录简介主应用qiankun-mainvue3vite子应用qiankun-app-vue2webpack5子应用qiankun-reactwebpack5子应用quankun-vue3vite遇到的问题简介主要介绍以qiankun框架为基础,vite搭建vue3项目为主应用,wepackvue2和webpackreact搭建的子应用,形成的一个微前端框架。主应用qiankun-mainvue
- java中如何根据已有word文件快速生成目录和页码?
bug菌¹
全栈Bug调优(实战版)javawordpython生成目录生成页码文件操作
本文收录于《全栈Bug调优(实战版)》专栏,主要记录项目实战过程中所遇到的Bug或因后果及提供真实有效的解决方案,希望能够助你一臂之力,帮你早日登顶实现财富自由;同时,欢迎大家关注&&收藏&&订阅!持续更新中,up!up!up!!全文目录:问题描述解决方案优化基于Docx4j的TOC生成性能问题及日志警告解决方案**1.性能优化****1.1避免使用FOP渲染获取页码****1.2使用更高效的文档
- 【Vue+TypeScript实战指南:提高代码质量和开发效率】
小怪兽9699
typescriptvue.js前端
前言在现代前端开发中,Vue.js是一个非常流行且强大的框架,而TypeScript则是增强代码类型安全性和可维护性的利器。本文将详细介绍如何结合Vue和TypeScript来构建高质量的应用程序。无论你是有一定基础的开发者还是希望进一步提升技能的高手,本文都将为你提供详细的步骤和代码示例。1.环境搭建首先,确保你已经安装了Node.js和npm。然后,全局安装VueCLI:npminstall-
- 若依框架入门指南:快速上手SpringBoot+前后端分离版
小小鸭程序员
springjavaspringboot后端intellij-idea
若依(RuoYi)是一款基于SpringBoot的快速开发平台,集成了权限管理、代码生成、监控管理等功能。本文将以SpringBoot+Vue前后端分离版本为例,带你快速上手若依框架。一、环境准备基础环境:JDK1.8+MySQL5.7+Redis5.0+Maven3.6+Node.js14+(前端)下载项目:#后端项目gitclonehttps://gitee.com/y_project/Ruo
- 在Ubuntu上安装MEAN Stack的4个步骤
ubuntu
在Ubuntu上安装MEANStack的4个步骤为:1.安装MEAN;2.安装MongoDB;3.安装NodeJS,Git和NPM;4.安装剩余的依赖项。什么是MEANStack?平均堆栈一直在很大程度上升高为基于稳健的基于JavaScript的开发堆栈。名称的意思是指其组件;MongoDB,ExpressJS,Angularjs和NodeJS。第1步:安装MEAN对于此安装,我们将在本指南中使用
- Vue.js的watch监听
阿珊和她的猫
vue.js前端javascript
前端开发工程师、技术日更博主、已过CET6阿珊和她的猫_CSDN博客专家、23年度博客之星前端领域TOP1牛客高级专题作者、打造专栏《前端面试必备》、《2024面试高频手撕题》、《前端求职突破计划》蓝桥云课签约作者、上架课程《Vue.js和Egg.js开发企业级健康管理项目》、《带你从入门到实战全面掌握uni-app》文章目录引言`watch`选项的基本概念`watch`选项的基本语法`watch
- 移动端IOS的H5页面被键盘顶起后,底部有一大片空白区域的解决方法
不怕麻烦的鹿丸
浏览器HTML5JavaScript前端html5javascript
在移动端开发中,当使用HTML5(特别是在Vue.js框架下)构建应用时,经常会遇到键盘弹出导致页面内容被顶起的问题。当键盘收起后,页面未能自动恢复到原来的位置。当键盘弹出时,你可以通过JavaScript监听键盘的显示和隐藏事件,并相应地调整页面的滚动位置。exportdefault{mounted(){window.addEventListener('focusin',this.handleF
- 【unity&Node.js篇】多人联机游戏开发代码规范
雅鸦
unitynode.js代码规范
多人联机游戏前端(Unity)与后端(Node.js)代码规范说明书这份代码规范旨在帮助多人联机游戏的开发团队建立一致性和高质量的代码标准,涵盖前端(Unity)和后端(Node.js)开发部分。无论是游戏逻辑的实现、多人同步机制、网络通信还是错误处理,都需要清晰的规范来确保代码的可维护性、可扩展性与高效性。1.Unity前端代码规范1.1命名规范变量、函数命名:使用PascalCase(大驼峰)
- Node.js系列(5)--数据库操作指南
一进制ᅟᅠ
Node.jsnode.js数据库
Node.js数据库操作指南引言数据库操作是Node.js应用开发中的关键环节。本文将深入探讨Node.js数据库操作的实现方案,包括连接管理、查询优化、事务处理等方面,帮助开发者构建高效可靠的数据访问层。数据库操作概述Node.js数据库操作主要包括以下方面:连接管理:连接池、故障恢复、负载均衡查询处理:SQL构建、参数绑定、结果映射事务管理:事务控制、隔离级别、一致性保证性能优化:查询优化、缓
- python、JavaScript 、JAVA等实例代码演示教你如何免费获取股票数据(实时数据、历史数据、CDMA、KDJ等指标数据)配有股票数据API接口说明文档详解参数说明
蝶澈乐乐
pythonjavascriptjava股票数据接口api开发语言
近一两年来,股票量化分析逐渐受到广泛关注。而作为这一领域的初学者,首先需要面对的挑战就是如何获取全面且准确的股票数据。因为无论是实时交易数据、历史交易记录、财务数据还是基本面信息,这些数据都是我们进行量化分析时不可或缺的宝贵资源。我们的核心任务是从这些数据中挖掘出有价值的信息,为我们的投资策略提供有力的支持。在寻找数据的过程中,我尝试了多种途径,包括自编网易股票页面爬虫、申万行业数据爬虫,以及同花
- 21.7 ChatGLM3-6B私有化部署实战:2小时快速搭建200 QPS高可用模型服务
少林码僧
AI大模型应用实战专栏人工智能gpt语言模型
ChatGLM3-6B私有化部署实战:2小时快速搭建200QPS高可用模型服务ChatGLM3-6B私有化部署实战指南关键词:ChatGLM3-6B部署,私有化模型服务,性能优化,容器化部署,API服务封装1.部署环境准备与硬件规划ChatGLM3-6B私有化部署需要充分考虑算力资源与软件生态的适配性,以下是推荐配置方案:
- python-56-基于Vue和Flask进行前后端分离的项目开发示例实战
皮皮冰燃
python3pythonvue.jsflask
文章目录1创建Vue前端项目1.1运行demo1.2实现需求2flask部署上述dist(前后端未分离)2.1代码app.py2.2运行访问3nginx部署(前后端分离)3.1nginx前端服务3.3.1windows安装nginx3.3.2修改nginx.conf配置文件3.3.3启动nginx3.3.3停止nginx3.2启动后端服务3.2.1app.py(去除前端渲染)3.2.2启动flas
- 什么是 XSS(跨站脚本攻击)?
Aishenyanying33
web漏洞owastop10xssxss漏洞
XSS(Cross-SiteScripting)是黑客通过在网页中注入恶意JavaScript代码,让受害者的浏览器执行这些代码的攻击方式。常见攻击场景XSS攻击通常发生在网站允许用户提交内容的地方,例如:论坛、留言板(黑客发布恶意评论)博客文章(黑客在评论区插入恶意代码)搜索框(黑客让受害者访问特定链接)XSS实战演示1️⃣漏洞场景:不安全的留言板假设一个网站vulnerable.com允许用户
- pipost 如何提升团队协作效率 [特殊字符]
Kairo_01
postman
开发团队中的沟通障碍在许多开发团队中,前端工程师、后端工程师和QA测试人员之间的同步往往会浪费大量时间。不断的会议和对齐会话减慢了整个过程,严重影响了生产力。以下是一些常见的痛点:前端和后端团队需要不断对API接口进行同步。测试人员必须反复确认API行为。产品经理必须确保每个人都对项目需求达成一致。这些沟通障碍导致开发周期延长、团队士气下降和项目发布推迟。通过Apipost提高协作效率1.精简的A
- ztree异步加载
3213213333332132
JavaScriptAjaxjsonWebztree
相信新手用ztree的时候,对异步加载会有些困惑,我开始的时候也是看了API花了些时间才搞定了异步加载,在这里分享给大家。
我后台代码生成的是json格式的数据,数据大家按各自的需求生成,这里只给出前端的代码。
设置setting,这里只关注async属性的配置
var setting = {
//异步加载配置
- thirft rpc 具体调用流程
BlueSkator
中间件rpcthrift
Thrift调用过程中,Thrift客户端和服务器之间主要用到传输层类、协议层类和处理类三个主要的核心类,这三个类的相互协作共同完成rpc的整个调用过程。在调用过程中将按照以下顺序进行协同工作:
(1) 将客户端程序调用的函数名和参数传递给协议层(TProtocol),协议
- 异或运算推导, 交换数据
dcj3sjt126com
PHP异或^
/*
* 5 0101
* 9 1010
*
* 5 ^ 5
* 0101
* 0101
* -----
* 0000
* 得出第一个规律: 相同的数进行异或, 结果是0
*
* 9 ^ 5 ^ 6
* 1010
* 0101
* ----
* 1111
*
* 1111
* 0110
* ----
* 1001
- 事件源对象
周华华
JavaScript
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml&q
- MySql配置及相关命令
g21121
mysql
MySQL安装完毕后我们需要对它进行一些设置及性能优化,主要包括字符集设置,启动设置,连接优化,表优化,分区优化等等。
一 修改MySQL密码及用户
- [简单]poi删除excel 2007超链接
53873039oycg
Excel
采用解析sheet.xml方式删除超链接,缺点是要打开文件2次,代码如下:
public void removeExcel2007AllHyperLink(String filePath) throws Exception {
OPCPackage ocPkg = OPCPac
- Struts2添加 open flash chart
云端月影
准备以下开源项目:
1. Struts 2.1.6
2. Open Flash Chart 2 Version 2 Lug Wyrm Charmer (28th, July 2009)
3. jofc2,这东西不知道是没做好还是什么意思,好像和ofc2不怎么匹配,最好下源码,有什么问题直接改。
4. log4j
用eclipse新建动态网站,取名OFC2Demo,将Struts2 l
- spring包详解
aijuans
spring
下载的spring包中文件及各种包众多,在项目中往往只有部分是我们必须的,如果不清楚什么时候需要什么包的话,看看下面就知道了。 aspectj目录下是在Spring框架下使用aspectj的源代码和测试程序文件。Aspectj是java最早的提供AOP的应用框架。 dist 目录下是Spring 的发布包,关于发布包下面会详细进行说明。 docs&nb
- 网站推广之seo概念
antonyup_2006
算法Web应用服务器搜索引擎Google
持续开发一年多的b2c网站终于在08年10月23日上线了。作为开发人员的我在修改bug的同时,准备了解下网站的推广分析策略。
所谓网站推广,目的在于让尽可能多的潜在用户了解并访问网站,通过网站获得有关产品和服务等信息,为最终形成购买决策提供支持。
网站推广策略有很多,seo,email,adv
- 单例模式,sql注入,序列
百合不是茶
单例模式序列sql注入预编译
序列在前面写过有关的博客,也有过总结,但是今天在做一个JDBC操作数据库的相关内容时 需要使用序列创建一个自增长的字段 居然不会了,所以将序列写在本篇的前面
1,序列是一个保存数据连续的增长的一种方式;
序列的创建;
CREATE SEQUENCE seq_pro
2 INCREMENT BY 1 -- 每次加几个
3
- Mockito单元测试实例
bijian1013
单元测试mockito
Mockito单元测试实例:
public class SettingServiceTest {
private List<PersonDTO> personList = new ArrayList<PersonDTO>();
@InjectMocks
private SettingPojoService settin
- 精通Oracle10编程SQL(9)使用游标
bijian1013
oracle数据库plsql
/*
*使用游标
*/
--显示游标
--在显式游标中使用FETCH...INTO语句
DECLARE
CURSOR emp_cursor is
select ename,sal from emp where deptno=1;
v_ename emp.ename%TYPE;
v_sal emp.sal%TYPE;
begin
ope
- 【Java语言】动态代理
bit1129
java语言
JDK接口动态代理
JDK自带的动态代理通过动态的根据接口生成字节码(实现接口的一个具体类)的方式,为接口的实现类提供代理。被代理的对象和代理对象通过InvocationHandler建立关联
package com.tom;
import com.tom.model.User;
import com.tom.service.IUserService;
- Java通信之URL通信基础
白糖_
javajdkwebservice网络协议ITeye
java对网络通信以及提供了比较全面的jdk支持,java.net包能让程序员直接在程序中实现网络通信。
在技术日新月异的现在,我们能通过很多方式实现数据通信,比如webservice、url通信、socket通信等等,今天简单介绍下URL通信。
学习准备:建议首先学习java的IO基础知识
URL是统一资源定位器的简写,URL可以访问Internet和www,可以通过url
- 博弈Java讲义 - Java线程同步 (1)
boyitech
java多线程同步锁
在并发编程中经常会碰到多个执行线程共享资源的问题。例如多个线程同时读写文件,共用数据库连接,全局的计数器等。如果不处理好多线程之间的同步问题很容易引起状态不一致或者其他的错误。
同步不仅可以阻止一个线程看到对象处于不一致的状态,它还可以保证进入同步方法或者块的每个线程,都看到由同一锁保护的之前所有的修改结果。处理同步的关键就是要正确的识别临界条件(cri
- java-给定字符串,删除开始和结尾处的空格,并将中间的多个连续的空格合并成一个。
bylijinnan
java
public class DeleteExtraSpace {
/**
* 题目:给定字符串,删除开始和结尾处的空格,并将中间的多个连续的空格合并成一个。
* 方法1.用已有的String类的trim和replaceAll方法
* 方法2.全部用正则表达式,这个我不熟
* 方法3.“重新发明轮子”,从头遍历一次
*/
public static v
- An error has occurred.See the log file错误解决!
Kai_Ge
MyEclipse
今天早上打开MyEclipse时,自动关闭!弹出An error has occurred.See the log file错误提示!
很郁闷昨天启动和关闭还好着!!!打开几次依然报此错误,确定不是眼花了!
打开日志文件!找到当日错误文件内容:
--------------------------------------------------------------------------
- [矿业与工业]修建一个空间矿床开采站要多少钱?
comsci
地球上的钛金属矿藏已经接近枯竭...........
我们在冥王星的一颗卫星上面发现一些具有开采价值的矿床.....
那么,现在要编制一个预算,提交给财政部门..
- 解析Google Map Routes
dai_lm
google api
为了获得从A点到B点的路劲,经常会使用Google提供的API,例如
[url]
http://maps.googleapis.com/maps/api/directions/json?origin=40.7144,-74.0060&destination=47.6063,-122.3204&sensor=false
[/url]
从返回的结果上,大致可以了解应该怎么走,但
- SQL还有多少“理所应当”?
datamachine
sql
转贴存档,原帖地址:http://blog.chinaunix.net/uid-29242841-id-3968998.html、http://blog.chinaunix.net/uid-29242841-id-3971046.html!
------------------------------------华丽的分割线--------------------------------
- Yii使用Ajax验证时,如何设置某些字段不需要验证
dcj3sjt126com
Ajaxyii
经常像你注册页面,你可能非常希望只需要Ajax去验证用户名和Email,而不需要使用Ajax再去验证密码,默认如果你使用Yii 内置的ajax验证Form,例如:
$form=$this->beginWidget('CActiveForm', array( 'id'=>'usuario-form',&
- 使用git同步网站代码
dcj3sjt126com
crontabgit
转自:http://ued.ctrip.com/blog/?p=3646?tn=gongxinjun.com
管理一网站,最开始使用的虚拟空间,采用提供商支持的ftp上传网站文件,后换用vps,vps可以自己搭建ftp的,但是懒得搞,直接使用scp传输文件到服务器,现在需要更新文件到服务器,使用scp真的很烦。发现本人就职的公司,采用的git+rsync的方式来管理、同步代码,遂
- sql基本操作
蕃薯耀
sqlsql基本操作sql常用操作
sql基本操作
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年6月1日 17:30:33 星期一
&
- Spring4+Hibernate4+Atomikos3.3多数据源事务管理
hanqunfeng
Hibernate4
Spring3+后不再对JTOM提供支持,所以可以改用Atomikos管理多数据源事务。Spring2.5+Hibernate3+JTOM参考:http://hanqunfeng.iteye.com/blog/1554251Atomikos官网网站:http://www.atomikos.com/ 一.pom.xml
<dependency>
<
- jquery中两个值得注意的方法one()和trigger()方法
jackyrong
trigger
在jquery中,有两个值得注意但容易忽视的方法,分别是one()方法和trigger()方法,这是从国内作者<<jquery权威指南》一书中看到不错的介绍
1) one方法
one方法的功能是让所选定的元素绑定一个仅触发一次的处理函数,格式为
one(type,${data},fn)
&nb
- 拿工资不仅仅是让你写代码的
lampcy
工作面试咨询
这是我对团队每个新进员工说的第一件事情。这句话的意思是,我并不关心你是如何快速完成任务的,哪怕代码很差,只要它像救生艇通气门一样管用就行。这句话也是我最喜欢的座右铭之一。
这个说法其实很合理:我们的工作是思考客户提出的问题,然后制定解决方案。思考第一,代码第二,公司请我们的最终目的不是写代码,而是想出解决方案。
话粗理不粗。
付你薪水不是让你来思考的,也不是让你来写代码的,你的目的是交付产品
- 架构师之对象操作----------对象的效率复制和判断是否全为空
nannan408
架构师
1.前言。
如题。
2.代码。
(1)对象的复制,比spring的beanCopier在大并发下效率要高,利用net.sf.cglib.beans.BeanCopier
Src src=new Src();
BeanCopier beanCopier = BeanCopier.create(Src.class, Des.class, false);
- ajax 被缓存的解决方案
Rainbow702
JavaScriptjqueryAjaxcache缓存
使用jquery的ajax来发送请求进行局部刷新画面,各位可能都做过。
今天碰到一个奇怪的现象,就是,同一个ajax请求,在chrome中,不论发送多少次,都可以发送至服务器端,而不会被缓存。但是,换成在IE下的时候,发现,同一个ajax请求,会发生被缓存的情况,只有第一次才会被发送至服务器端,之后的不会再被发送。郁闷。
解决方法如下:
① 直接使用 JQuery提供的 “cache”参数,
- 修改date.toLocaleString()的警告
tntxia
String
我们在写程序的时候,经常要查看时间,所以我们经常会用到date.toLocaleString(),但是date.toLocaleString()是一个过时 的API,代替的方法如下:
package com.tntxia.htmlmaker.util;
import java.text.SimpleDateFormat;
import java.util.
- 项目完成后的小总结
xiaomiya
js总结项目
项目完成了,突然想做个总结但是有点无从下手了。
做之前对于客户端给的接口很模式。然而定义好了格式要求就如此的愉快了。
先说说项目主要实现的功能吧
1,按键精灵
2,获取行情数据
3,各种input输入条件判断
4,发送数据(有json格式和string格式)
5,获取预警条件列表和预警结果列表,
6,排序,
7,预警结果分页获取
8,导出文件(excel,text等)
9,修