使用vite创建项目
文章目录
- 1. 安装vite脚手架
-
-
- 1.1 下载vite
- 1.2 创建vue项目
- 1.3 配置代理服务器 ( vite.config.ts )
-
- 2. 创建入口文件( index.html )
- 3. 创建系统入口页面( app.vue )
- 4. 创建系统启动入口( main.ts )
- 5. 配置pinia
-
-
- 5.1 创建pinia( stores文件 )
- 5.2 挂载pinia ( main.ts )
- 5.3 使用pinia ( 组件中 )
-
- 6. 配置路由
-
-
- 6.1 创建路由表( router.ts )
- 6.2 路由守卫 ( router.ts )
- 6.3 挂载路由 ( main.ts )
- 6.4 路由显示 ( app.vue )
-
- 7.配置API
-
-
- 7.1 创建axios实例 ( api.ts )
- 7.2 创建请求和响应拦截器 ( api.ts )
- 7.3 使用API ( 组件中 )
-
1. 安装vite脚手架
1.1 下载vite
终端输入
npm init vue@latest
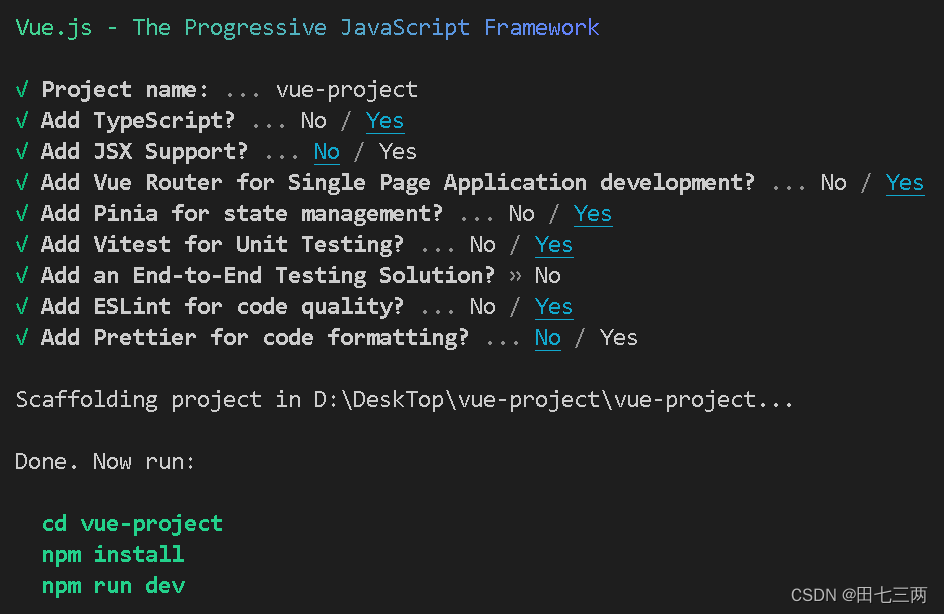
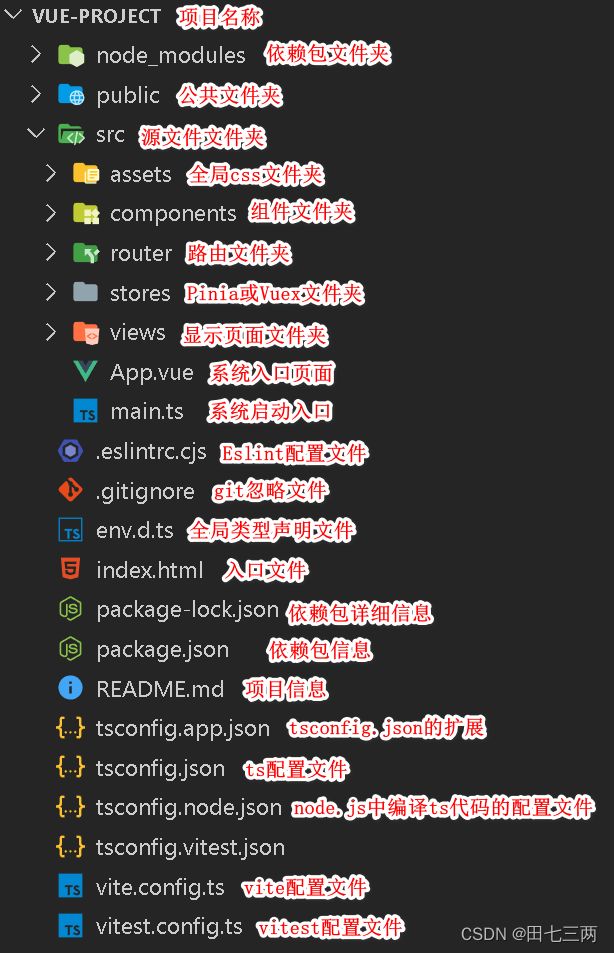
1.2 创建vue项目
1.3 配置代理服务器 ( vite.config.ts )
import { defineConfig } from 'vite'
export default defineConfig({
server: {
proxy: {
'/api': {// 配置需要代理的路径 --> 这里的意思是代理http://localhost:80/api/后的所有路由
target: 'http://httpbin.org',// 目标地址 --> 服务器地址
changeOrigin: true,// 允许跨域
},
}
}
})
2. 创建入口文件( index.html )
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<link rel="icon" href="/favicon.ico">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Vite Apptitle>
head>
<body>
<div id="app">div>
<script type="module" src="/src/main.ts">script>
body>
html>
3. 创建系统入口页面( app.vue )
<template>
<!-- html代码 -->
</template>
<script setup lang="ts">
//js代码
</script>
<style scoped>
/*局部css样式 */
</style>
4. 创建系统启动入口( main.ts )
导入全局css样式
import './assets/main.css'
// 导入创建vue应用的函数
import { createApp } from 'vue'
// 导入根组件容器
import App from './App.vue'
// 创建根组件
const app = createApp(App)
// 挂载根组件
app.mount('#app')
5. 配置pinia
5.1 创建pinia( stores文件 )
//导入ref、computed函数
import { ref, computed } from 'vue'
//导入创建pinia的函数
import { defineStore } from 'pinia'
//创建pinia并导出
export const useCounterStore = defineStore('counter', () => {
//ref()是state属性
const count = ref(0)
//computed()是getters属性
const doubleCount = computed(() => count.value * 2)
//function()是actions属性
function increment() {
count.value++
}
//返回状态,供其他文件调用
return { count, doubleCount, increment }
},
{
//pinia数据持久化
persist: true,
}
)
main.js
5.2 挂载pinia ( main.ts )
// 导入创建vue应用的函数
import { createApp } from 'vue'
// 导入创建pinia的函数
import { createPinia } from 'pinia'
//导入pinia持久化插件
import piniaPluginPersistedstate from 'pinia-plugin-persistedstate'
// 导入根组件容器
import App from './App.vue'
// 创建根组件
const app = createApp(App)
// 创建pinia
const pinia = createPinia()
//pinia挂载数据持久化插件
pinia.use(piniaPluginPersistedstate)
// 挂载pinia
app.use(pinia)
// 挂载根组件
app.mount('#app')
5.3 使用pinia ( 组件中 )
<template>
<button @click="btn">{{ count }}</button>
</template>
<script setup lang="ts">
//导入pinia
import { useCounterStore } from './stores/counter'
//导入ref函数
import { ref } from 'vue'
// 使用pinia
const counterStore = useCounterStore()
//创建响应式数据,以pinia中的数据为初始值
let count = ref(counterStore.count)
function btn() {
count.value++
//把更新后的数据存储到pinia中
counterStore.count = count.value
}
</script>
<style scoped>
/*局部css样式 */
</style>
6. 配置路由
6.1 创建路由表( router.ts )
import { createRouter, createWebHashHistory } from 'vue-router'
const router = createRouter({
history: createWebHashHistory(),
routes: [
//一级路由
{
path: '/login',
component: () => import('../views/Login.vue'),
},
{
path: '/main',
component: () => import('../views/Main.vue'),
},
//路由重定向
{
path: '/',
redirect: '/main'
},
]
})
export default router
6.2 路由守卫 ( router.ts )
- 全局前置守卫
//to:要去的路由
//from:当前的路由
router.beforeEach((to, from) => {
// 返回 false 不让页面跳转
// 返回 true 允许页面跳转
return false
})
6.3 挂载路由 ( main.ts )
// 导入创建vue应用的函数
import { createApp } from 'vue'
// 导入根组件容器
import App from './App.vue'
// 导入路由
import router from './routers'
// 创建根组件
const app = createApp(App)
// 挂载路由
app.use(router)
// 挂载根组件
app.mount('#app')
6.4 路由显示 ( app.vue )
<template >
<p @click="login">去登录</p>
<p @click="main">去主页</p>
<!-- 路由显示区域 -->
<RouterView></RouterView>
</template>
<script setup lang="ts">
import { useRouter } from 'vue-router';
//声明路由表
const router = useRouter()
const login = () => {
//跳转到登录
router.push('/login')
}
const main = () => {
//跳转到登录
router.push('/main')
}
</script>
<style scoped>
</style>
7.配置API
- 终端输入
npm i axios,安装axios模块
7.1 创建axios实例 ( api.ts )
//导入axios模块
import axios from 'axios'
//创建axios实例
const request = axios.create({
//baseURL 将自动加在 url 前面,除非 url 是一个绝对 URL
baseURL: 'http://httpbin.org',
//如果请求时间超过 timeout 的值,则请求会被中断
timeout: 1000,
//自定义请求头
headers: { 'X-Custom-Header': 'foobar' }
});
export default request
7.2 创建请求和响应拦截器 ( api.ts )
// 添加请求拦截器
request.interceptors.request.use(
(config) => {
// 在发送请求之前做些什么
console.log('请求成功');
return config;
}, (error) => {
// 对请求错误做些什么
return console.error('请求出错');
});
// 添加响应拦截器
request.interceptors.response.use(
(response) => {
// 2xx 范围内的状态码都会触发该函数。
// 对响应数据做点什么
console.log(response);
return response;
}, (error) => {
// 超出 2xx 范围的状态码都会触发该log函数。
// 对响应错误做点什么
return console.log(error);
});
7.3 使用API ( 组件中 )
<template >
<p @click="req">发送请求</p>
</template>
<script setup lang="ts">
import request from './api/index';
const req = () => {
request.post('url')
}
</script>
<style scoped>
</style>