JavaScript进阶(day01作用域&解构&箭头函数)
学习源码可以看我的个人前端学习笔记 (github.com):qdxzw/frontlearningNotes
觉得有帮助的同学,可以点心心支持一下哈
一、作用域
作用域(scope)规定了变量能够被访问的”范围“,离开了这个”范围“变量便不能被访问
1.局部作用域
1.1函数作用域
1.2块作用域
总结
2.全局作用域
总结
3.作用域链
作用域链的本质是底层的变量查找机制
总结
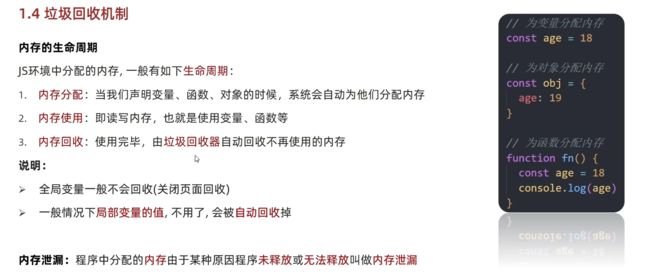
4.JS垃圾回收机制
扩展-JS垃圾回收机制-算法说明
堆栈空间分配区别:
1.栈(操作系统):由操作系统自动分配释放函数的参数值、局部变量等,基本数据类型放到栈里面
2.堆(操作系统):一般由程序员分配释放,若程序员不释放,由垃圾回收机制回收。复杂数据类型放到堆里面
两种常见的浏览器垃圾回收算法:引用计数法和标记清除法
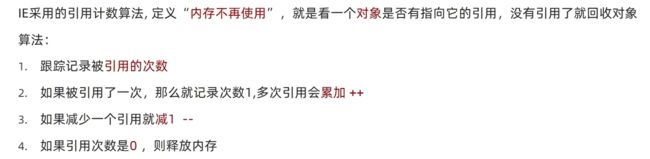
引用计数法
问题:嵌套引用(循环引用)
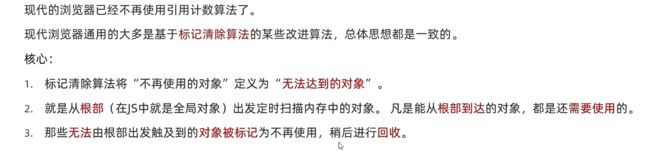
标记清除法
核心思路:从根部扫描对象,能查找到的就是使用的,查找不到的就是要回收
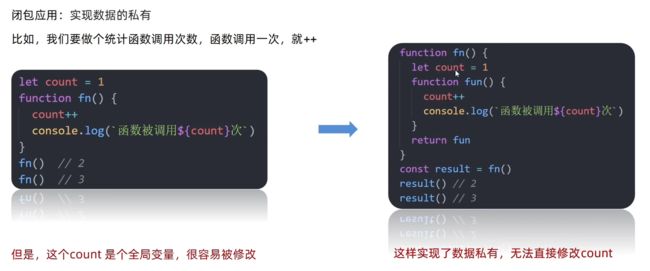
5.闭包
概念:一个函数对周围状态的引用捆绑在一起,内层函数中访问到其外层函数的作用域
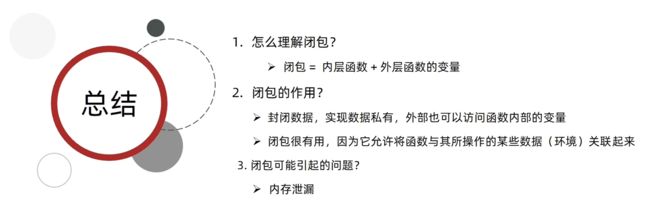
简单理解:闭包=内层函数+外层函数的变量
作用:封闭数据,提供数据,外部也可以访问函数内部的变量
总结
6.变量提升
总结
二、函数进阶
1.函数提升
2.函数参数
2.1动态参数
arguments是函数内部内置的伪数组变量,它包含了调用函数时传入的所有实参,它只存在于函数中
总结
案例(写一个求和函数-arguments版)
function getSum() {
// arguments动态参数(伪数组)
console.log(arguments)
let sum = 0
for (let i = 0; i < arguments.length; i++) {
sum = sum + arguments[i]
}
console.log(sum)
}
getSum(1, 2, 3, 4)2.2剩余参数
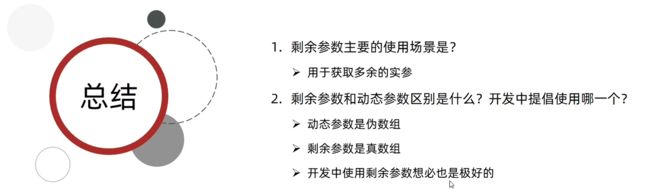
剩余参数允许我们将一个不定数量的参数表示为一个数组(真数组)
总结
案例(写一个求和函数-剩余参数版)
function getSum(...arry) {
// 剩余参数(真数组)
console.log(arry)
let sum = 0
for (let i = 0; i < arry.length; i++) {
sum = sum + arry[i]
}
console.log(sum)
}
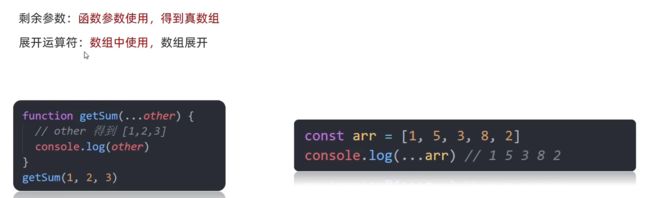
getSum(1, 2, 3, 4)展开运算符
展开运算符or剩余参数
剩余参数:函数参数使用,得到真数组
展开运算符:数组中使用,数组展开
总结
3.箭头函数
目的:引入箭头函数的目的是更简短的函数写法并且不绑定this,箭头函数的语法比函数表达式更简洁
使用场景:箭头函数更适用于那些本来需要匿名函数的地方
3.1基本语法
语法1:基本写法
语法2:只有一个参数可以省略小括号
语法3:如果函数体只有一行代码,可以写到一行上,并且无需写retrun直接返回值
语法4:加括号的函数体返回对象字面量表达式
总结
3.2箭头函数参数
案例(写一个求和函数-箭头函数版)
const getSum = (...arry) => {
// 剩余参数(真数组)
console.log(...arry)
let sum = 0
for (let i = 0; i < arry.length; i++) {
sum = sum + arry[i]
}
console.log(sum)
}
getSum(1, 2, 3, 4)总结
3.3箭头函数this
箭头函数不会创建自己的this,它只会从自己的作用域的上一层沿用this
事件回调函数使用箭头函数时,this为全局的window,因此DOM事件回调函数为了简便,还是不太推荐使用箭头函数
总结
三、解构赋值
解构赋值是一种快速为变量赋值的简洁语法,本质上仍然是为变量赋值
1.数组解构
数组解构是将数组的单元值快速批量赋值给一系列变量的简洁语法
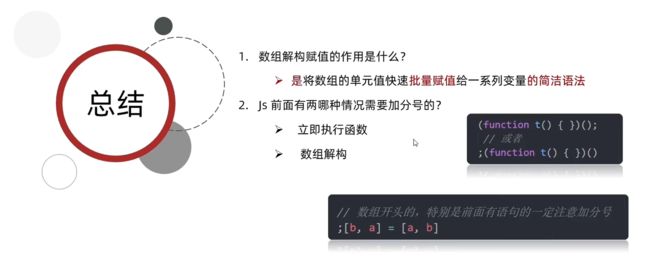
js前面必须加分号情况
①立即执行函数
②数组解构
总结
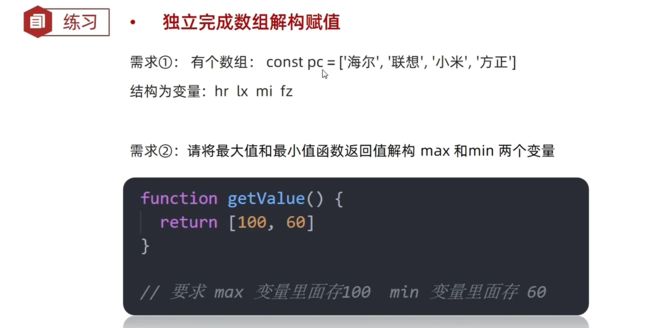
案例(独立完成数组解构赋值)
// 需求1:数组解构
const pc = ['海尔', '联想', '小米', '方正']
const [hr, lx, xm, fz] = pc
console.log(hr)
console.log(lx)
console.log(xm)
console.log(fz)
// 需求2:函数返回值解构
function getValue() {
return [100, 60]
}
const [max, min] = getValue()
console.log(max)
console.log(min)变量多 单元值少
变量的数量大于单元值数量时,多余的变量将被赋值为undefined
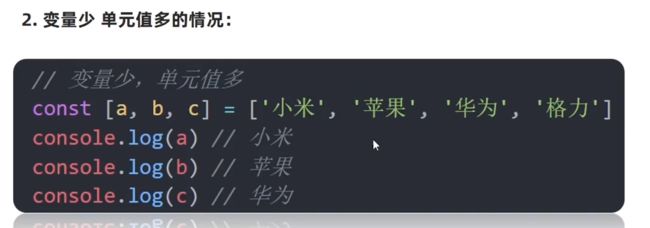
变量少 单元值多
利用剩余参数解决变量少 单元值多的情况
防止有undefined传递单元值的情况,可以设置默认值
按需导入,忽略某些返回值
支持多维数组的结构
总结
2.对象解构
对象解构是将对象属性和方法快速批量赋值给一系列变量的简洁语法
给新的变量名赋值
数组对象解构
案例(独立完成对象解构赋值)
// 需求1 对象解构,并打印
const pig = { name: '佩奇', age: 6 }
const { name, age } = pig
console.log(name)
console.log(age)
// 需求2 name变成uname,并打印输出
const { name: uname } = pig
console.log(uname)
// 需求3 请将数组对象完成解雇
const goods = [
{
goodsName: '小米',
price: 1999
}
]
const [{ goodsName, price }] = goods
console.log(goodsName)
console.log(price)多级对象解构
遍历数组forEach
forEach遍历数组(适合于遍历数组对象)
被遍历的数组.forEach(function(当前数组元素,当前元素索引号)),索引号可不写
和map的区别,forEach没有返回值
案例(渲染商品列表案例)
// 第一种方式:创建元素
// 遍历数组对象
// goodsList.forEach(item => {
// // 对对象进行解构(简化)
// let { id, name, price, picture } = item
// // 创建元素,并填充对应元素和值
// let div = document.createElement('div')
// div.classList.add('item')
// div.innerHTML = `
//  //
// ${name}
// ${price}
// `
// // 渲染到页面上
// document.querySelector('.list').appendChild(div)
// })
// 第二种方式:字符串拼接
let str = ''
goodsList.forEach(item => {
// 对对象进行解构(简化)
let { id, name, price, picture } = item
// 创建元素,并填充对应元素和值
str += `

${name}
${price}
`
})
document.querySelector('.list').innerHTML = str四、综合案例(商品列表价格筛选)
// 定义一个渲染函数
function render(data) {
let str = ''
data.forEach(item => {
// 对对象进行解构(简化)
let { id, name, price, picture } = item
// 创建元素,并填充对应元素和值
str += `

${name}
${price}
`
})
document.querySelector('.list').innerHTML = str
}
render(goodsList)
// 根据不同区间显示数据
const filter = document.querySelector('.filter')
// 利用事件委托绑定点击事件
filter.addEventListener('click', function (e) {
let filterArry = goodsList
if (e.target.tagName === 'A') {
// 0-100区间
if (e.target.dataset.index == 1) {
filterArry = goodsList.filter(item => item.price <= 100)
} else if (e.target.dataset.index == 2) {
//100-300区间
filterArry = goodsList.filter(
item => item.price <= 300 && item.price > 100
)
} else if (e.target.dataset.index == 3) {
//300以上区间
filterArry = goodsList.filter(item => item.price > 300)
}
render(filterArry)
}
})筛选数组filter方法
筛选数组符合条件的元素,并返回筛选之后元素的新数组