- Mac自定义右键功能
东东旭huster
macos
mac右键相对于Windows来说功能少很多,市场里也有一些好用的拓展软件,比如赤友,但是用一段时间又要收费了,作为一个白嫖党当然是自己做了。打开自动操作这个应用选择快速操作打开,再从实用工具中选择运行shell脚本这里我们添加一个用vscode打开的功能有几个点需要注意下1、工作流程选择文件或文件夹2、位于访达3、传递输入选择作为自变量编辑好后可以点运行试下,没问题command+S保存一下。在
- 【unity编辑器开发与拓展EditorGUILayoyt和GUILayoyt】
死也不注释
Unity编辑器开发与拓展笔记unity编辑器游戏引擎
EditorGUILayout与GUILayout的核心区别及使用场景详解一、对比表特性GUILayoutEditorGUILayout命名空间UnityEngineUnityEditor使用场景运行时UI+编辑器扩展仅限编辑器扩展控件风格基础游戏风格(无编辑器优化)原生Unity编辑器风格布局复杂度基础流式布局高级自动布局(带标签对齐/间距优化)序列化支持❌不支持✅直接支持SerializedP
- 深入了解 Vim 编辑器:从入门到精通
誰能久伴不乏
编辑器vimlinux
文章目录深入了解Vim编辑器:从入门到精通一、Vim的三个基本模式1.普通模式(NormalMode)2.插入模式(InsertMode)3.命令模式(CommandMode)二、常用快捷键光标移动删除操作复制和粘贴撤销和重做三、文件操作与搜索文件操作搜索文本替换文本四、Vim的进阶功能多文件编辑分屏功能标签页查看帮助五、总结深入了解Vim编辑器:从入门到精通Vim是一个强大的文本编辑器,广泛应用
- 第一次在CSDN 使用Markdown编辑页,就看到了完美的语法,在此处,我记录一下
撰卢
编辑器笔记
这里写自定义目录标题欢迎使用Markdown编辑器新的改变功能快捷键合理的创建标题,有助于目录的生成如何改变文本的样式插入链接与图片如何插入一段漂亮的代码片生成一个适合你的列表创建一个表格设定内容居中、居左、居右SmartyPants创建一个自定义列表如何创建一个注脚注释也是必不可少的KaTeX数学公式新的甘特图功能,丰富你的文章UML图表FLowchart流程图导出与导入导出导入欢迎使用Mark
- 远程登录docker执行shell报错input is not a terminal问题
背景最近要远程去k8sdocker里面获取信息,于是,写了一个如下的命令,执行完之后,报错了。ssh192.168.100.2sudocrictlexec-itxxx.docker/usr/bin/lscpu--online--extended错误信息如下:time=“2025-07-11T21:00:39+08:00”level=fatalmsg=“execingcommandincontain
- SQL在线预览-数据库列表(加载所有数据库,加载所有表,加载每个表需要的字段)
总有刁民想爱朕ha
编程工具数据库文件导出维护工具在线sql预览在线代码生成器
我们经常会遇到数据库中存储的是图片类型,编辑器类型,然后不利于我们数据的查看,所以个人在处理开发的时候根据兴趣开发了一个简单的工具,可以实现在线的数据库查看、表查看、字段查看,以及单条数据通过url进行的查看看;=》我们的主要目录是为了显示图片在线查看,编辑器的内容还原展示字典说明dbName数据库名称tableName表名id主键http://localhost:22741/Home/PreVi
- Qt5开发从入门到精通——第五篇一节( 文本编辑器 Easy Word 开发 V1.0 详解 )
东.'
Qt5开发从入门到精通qt开发语言windowsc++c语言
欢迎小伙伴的点评✨✨,相互学习、互关必回、全天在线博主本着开源的精神交流Qt开发的经验、将持续更新续章,为社区贡献博主自身的开源精神文章目录前言一、主窗口概述基本元素1.1、菜单栏1.2、状态栏1.3、工具栏1.4、描接部件1.5、中心部件二、文本编辑器EasyWordV1.0基本功能解析三、文本编辑器EasyWordV1.0效果实例四、文本编辑器EasyWordV1.0基本原码框架设计show
- GitHub Actions自动化部署Vue项目到宝塔服务器
SnowDreamXUE
github自动化vue.js
GitHubActions自动化部署Vue项目到宝塔服务器通过GitHubActions自动化部署Vue项目到宝塔服务器,可实现代码推送后自动构建和部署,极大提升开发效率,减少人工操作错误。整个流程包括服务器环境准备、SSH密钥对生成与配置、GitHub仓库配置以及GitHubActions工作流配置四个关键步骤。这套方案特别适合个人开发者和小型团队,无需依赖复杂的云服务或付费部署工具,即可实现高
- linux编辑器——vi/vim图解模式,命令速查
泓铮
linux编辑器vim
一、三模式编辑器图解(大学生期末不用细看)快速记忆:只要不知道干啥先按ESC回到初始状态——命令模式,修内容进编辑(微观),看全文进末行(宏观)vi功能+新功能=vim使用vi/vim命令格式方法:1.基本打开方式:vim文件路径这种方式会打开指定的文件,并进入Vim的命令模式。如果文件不存在,Vim会提示你创建它。2.打开文件并跳转到指定行:vim行号文件路径使用这种方式,Vim会打开指定的文件
- Xshell连接上服务器
知还215
服务器运维
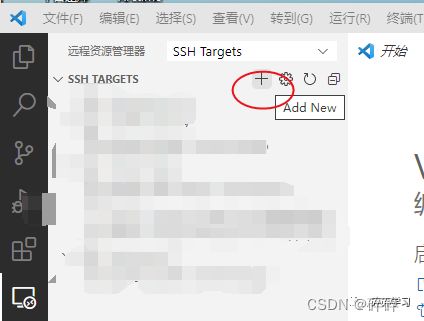
1.首先打开Xshell2.点击左上角的新建如下图3.设置名称,服务器公网协议选SSH,端口号默认22即可主机就是服务器的公网4.点击左边用户身份验证用户名是服务器的用户名(默认root)密码是服务器的密码方法如图选择即可5.点击右上角的确定即可6.出现:Welcomto...即代表连接成功
- Go从入门到精通(1)-安装与运行环境
Go从入门到精通(1)安装与运行环境文章目录Go从入门到精通(1)平台与架构gccgo编译器文件扩展名与包(package):Go环境变量go安装在linux上安装在mac安装在windows安装Go运行时(runtime)编辑器、集成开发环境与其它工具构建并运行Go程序参考文档平台与架构Go语言开发团队开发了适用于以下操作系统的编译器:LinuxFreeBSD(windows)MacOSX(也称
- Python核心编程-语法范式与高阶应用实践
Stara-AI
Python装饰器内存管理机制PEP8工程规范
一、Python基础语法、变量、列表、字典等运用1.运行python程序的两种方式1.交互式即时得到程序的运行结果2.脚本方式把程序写到文件里(约定俗称文件名后缀为.py),然后用python解释器解释执行其中的内容2.python程序运行的三个步骤python3.8C:\a\b\c.py1.先启动python3.8解释器,此时相当于启动了一个文本编辑器2.解释器会发送系统调用,把c.py的内容从
- vs code常用的插件
北北~Simple
vscodevscodevuejavascriptreactjs
vscode常用的插件列举:path-alias功能:在使用别名之后路径上是没有提示的path-alias是用来提示的别名路径跳转功能:在使用别名导入的组件时候不能跳转到最对应的组件使用步骤安装对应的插件插件配置找到对应的插件-点击设置-扩展设置-路径映射在settinas.json中编辑indent-rainbow功能:彩虹缩进AutoRenameTag功能:自动重命名标签CodeSpellCh
- RedHat:MobaXterm免密登录保姆级教程(普通用户和root用户)
m0_75152875
网络
RedHat:MobaXterm免密登录保姆级教程(普通用户和root用户)前言1.生成密钥对(1)启动虚拟机RedHat(2)MobaXterm远程连接(3)生成密钥对ssh_key2.保存公钥和私钥3.上传公钥4.启用私钥5.测试免密登录6.测试是否可以多次免密登录参考:https://blog.csdn.net/xjp_xujiping/article/details/120291721前言
- GIT同时配置github和gitee
Aaron Con
conclusiongithubgit
- 高校毕业设计选题管理系统的SSH框架实现
Kiki-2189
本文还有配套的精品资源,点击获取简介:该系统基于SSH架构(Struts2、Spring和Hibernate)建立,旨在简化和优化高校毕业设计的选题流程,提高教学管理效率。系统根据角色(管理员、教师、学生)分配不同功能与权限,涵盖用户管理、课题发布与审核、文档提交和评估等。采用了JSP技术进行用户界面的构建,并利用SSH框架的特性简化了开发流程,提高了系统的稳定性和交互性。1.SSH框架应用于Ja
- 借助 Wisdom SSH AI 助手,轻松安装 CentOS 8 LNMP 环境
qinyia
sshcentosadb
打开WisdomSSH软件,在AI对话区输入“在CentOS8服务器安装LNMP环境”,AI助手会按以下步骤分析并执行安装:安装Nginx分析:CentOS8默认软件源可能没有Nginx,所以要先启用Nginx官方软件源,然后才能安装Nginx。指令:启用Nginx官方软件源:sudodnfinstall-yepel-release-安装Nginx:sudodnfinstall-ynginx分析:
- 【云服务器安全相关】堡垒机、WAF、防火墙、IDS 有什么区别?
weixin_44329069
云服务器安全相关服务器安全php
目录✅一句话总结:️1.堡垒机:对“自己人”看的最严2.WAF(Web应用防火墙):保护你的网站不被攻击3.防火墙:基础“门卫”,管谁能进来、谁能出去4.IDS/IPS:入侵检测系统/入侵防御系统✅通俗类比:✅它们并不重复,而是分工协作!✅一句话总结:安全工具主要功能拦截对象应用层级举例堡垒机审计、管控内部人员登录服务器行为内部管理员运维通道(SSH、RDP)记录操作命令WAF防御网页攻击(如SQ
- VS Code扩展开发中的命名约定
一、核心命名模式命名类型事件命名方法命名参数/变量配置项二、事件命名规范1.时态区分//即将发生(Will)vscode.workspace.onWillSaveTextDocument(e=>{console.log('文档即将保存');});//已经完成(Did)vscode.workspace.onDidSaveTextDocument(e=>{console.log('文档已保存');})
- 华为交换机 SSH 与 Telnet 配置指南
IT摆渡者
运维网络经验分享
一、配置准备工作连接Console口:使用Console线将计算机与交换机的Console口相连,通信波特率设置为9600。进入系统视图并修改设备名称:plaintextsystem-view[Huawei]sysnameSW1#将设备名称修改为SW1二、SSH配置步骤(推荐用于安全连接)1.生成RSA密钥对用于加密SSH通信,默认密钥长度为2048位:plaintext[SW1]rsalocal
- 简说scp命令
伊成
其它服务器linux运维
简单介绍scp的全称是:SecureCopyProtocol(安全复制协议),是Linux中用于在网络中安全传输文件的命令行工具。它基于SSH协议,用于在本地服务器和远程服务器之间,或者两台远程服务器之间复制文件或目录。scp基本语法格式如下:scp[选项]源路径目标路径常用选项说明:-r:递归复制整个目录。-P:指定非默认的SSH端口号,默认为22。这里注意为大写的P。-C:启用压缩,提高传输效
- RapidRAW RAW 图像编辑器
罗光记
百度数据库facebooksegmentfault经验分享
RapidRAW是一款现代化的高性能AdobeLightroom替代品。它体积轻巧(不足30MB),适用于Windows、macOS和Linux,提供功能丰富、美观的编辑体验。一款美观、无损且GPU加速的RAW图像编辑器,在构建时充分考虑了性能。主要特点核心编辑引擎GPU加速处理:所有图像调整均使用自定义WGSL着色器在GPU上处理,以获得快速反馈。蒙版:利用AI主体和前景检测功能,即时创建精准蒙
- linux远程连接最大数是多少,Linux Shell 脚本限制ssh最大用户登录数
力气气
linux远程连接最大数是多少
我撰写本文原来的意图是想把“复制SSH渠道”和"copySSHSession"这样的功能从远程ssh客户端中剔除掉.因此想到可以在SSH服务端设置一下,但查阅了sshd_config的man手册,发现里面的看起来限制ssh连接数量的参数(MaxSessions,ClientAliveCountMax等)在复制SSH渠道中并不好用,即一个远程ssh客户端可以通过这种方式几乎无限制的建立ssh会话,未
- LINUX710 MYSQL
czhc1140075663
Mysqlmysqladb数据库
[email protected]'spassword:┌────────────────────────────────────────────────────────────────────┐│•MobaXterm20.0•││(SSHclient,X-serverandnetworkingtools)││││➤
[email protected]││•SSH
- 【Linux系统】vim编辑器 | 编译器gcc/g++ | make/Makefile
Ronin305
Linux系统linux运维服务器ubuntu编辑器vim
1.vim编辑器一、历史发展与VimvsVi的区别起源与演进Vi(1976年):由BillJoy开发,嵌入BSDUnix系统,是首个面向屏幕的文本编辑器,但功能有限(如无多级撤销)。Vim(1991年):BramMoolenaar基于Amiga系统的Stevie编辑器重写,命名为"ViIMproved"(Vim),1992年发布首个公开版本。关键升级:多级撤销(Vi仅支持单次撤销)跨平台支持(Wi
- 在Vue3中集成wangEditor富文本编辑器:完整指南
编程猪猪侠
vuevue.js前端javascript
介绍在现代Web应用中,富文本编辑器是不可或缺的组件。本文将详细介绍如何在Vue3项目中集成wangEditor,一个轻量级、功能强大的Web富文本编辑器。安装与配置首先,我们需要安装wangEditor的相关依赖:npminstall@wangeditor/editor@^5.1.23@wangeditor/
[email protected]组件实现下面是完整的富文本编辑器组件实现代码:
- windows server2019安全修复
1.MicrosoftWindows远程桌面协议服务器中间人弱点1)Win+R输入gpedit.msc进入本地组策略编辑器2)计算机配置管理模版–》Windows组件–》远程桌面服务–》远程桌面会话主机–》连接–》允许用户使用远程桌面服务进行远程连接–》设置开启2.无需SMB签名专业版、企业版、服务器版解决方案:Win+R输入gpedit.msc进入本地组策略编辑器,或点击计算机配置>Window
- Ubuntu重装系统后ssh连接不上(遇到 “Unit ssh.service not found“ 错误)
longze_7
ubuntusshlinux
重装系统时不知道为什么SSH服务未安装,以下是解决方案:先检查ssh服务安装没安装sudosystemctlstatusssh#Ubuntu/Debian如果systemctl找不到服务,可能是SSH未安装:sudoaptupdatesudoaptinstallopenssh-serversudosystemctlstartssh#启动服务sudosystemctlenablessh#开机自启安装
- Java编程从入门到精通:全栈学习路径与实战案例指南
AI编程员
001AI传统&编程语言002AI编程工具汇总003AI编程作品汇总人工智能深度学习AI编程知识图谱需求分析
Java编程从入门到精通:全栈学习路径与实战案例指南一、入门基础:环境搭建与核心语法1.1开发环境配置(2025最新版)JDK17LTS:长期支持版本,提供模块化系统(JPMS)和文本块等新特性开发工具:IntelliJIDEA(智能代码补全)或VSCode+Java扩展包环境验证:java-version#输出:openjdk17.0.101.2基础语法精要数据类型与运算符://文本块(Java
- 在 Mac 上使用 Git 拉取项目:完整指南
笑衬人心。
macosgit
目录前置条件安装Git配置Git生成SSHKey(推荐方式)将SSHKey添加到GitHub/GitLab克隆(拉取)项目常见问题排查1.前置条件一台运行macOS的电脑已安装XcodeCommandLineTools(Git和编译工具依赖)GitHub、GitLab或其他Git平台账号项目仓库地址(可为SSH或HTTPS格式)2.安装Git方法一:通过Homebrew安装(推荐)brewinst
- github中多个平台共存
jackyrong
github
在个人电脑上,如何分别链接比如oschina,github等库呢,一般教程之列的,默认
ssh链接一个托管的而已,下面讲解如何放两个文件
1) 设置用户名和邮件地址
$ git config --global user.name "xx"
$ git config --global user.email "
[email protected]"
- ip地址与整数的相互转换(javascript)
alxw4616
JavaScript
//IP转成整型
function ip2int(ip){
var num = 0;
ip = ip.split(".");
num = Number(ip[0]) * 256 * 256 * 256 + Number(ip[1]) * 256 * 256 + Number(ip[2]) * 256 + Number(ip[3]);
n
- 读书笔记-jquey+数据库+css
chengxuyuancsdn
htmljqueryoracle
1、grouping ,group by rollup, GROUP BY GROUPING SETS区别
2、$("#totalTable tbody>tr td:nth-child(" + i + ")").css({"width":tdWidth, "margin":"0px", &q
- javaSE javaEE javaME == API下载
Array_06
java
oracle下载各种API文档:
http://www.oracle.com/technetwork/java/embedded/javame/embed-me/documentation/javame-embedded-apis-2181154.html
JavaSE文档:
http://docs.oracle.com/javase/8/docs/api/
JavaEE文档:
ht
- shiro入门学习
cugfy
javaWeb框架
声明本文只适合初学者,本人也是刚接触而已,经过一段时间的研究小有收获,特来分享下希望和大家互相交流学习。
首先配置我们的web.xml代码如下,固定格式,记死就成
<filter>
<filter-name>shiroFilter</filter-name>
&nbs
- Array添加删除方法
357029540
js
刚才做项目前台删除数组的固定下标值时,删除得不是很完整,所以在网上查了下,发现一个不错的方法,也提供给需要的同学。
//给数组添加删除
Array.prototype.del = function(n){
- navigation bar 更改颜色
张亚雄
IO
今天郁闷了一下午,就因为objective-c默认语言是英文,我写的中文全是一些乱七八糟的样子,到不是乱码,但是,前两个自字是粗体,后两个字正常体,这可郁闷死我了,问了问大牛,人家告诉我说更改一下字体就好啦,比如改成黑体,哇塞,茅塞顿开。
翻书看,发现,书上有介绍怎么更改表格中文字字体的,代码如下
- unicode转换成中文
adminjun
unicode编码转换
在Java程序中总会出现\u6b22\u8fce\u63d0\u4ea4\u5fae\u535a\u641c\u7d22\u4f7f\u7528\u53cd\u9988\uff0c\u8bf7\u76f4\u63a5这个的字符,这是unicode编码,使用时有时候不会自动转换成中文就需要自己转换了使用下面的方法转换一下即可。
/**
* unicode 转换成 中文
- 一站式 Java Web 框架 firefly
aijuans
Java Web
Firefly是一个高性能一站式Web框架。 涵盖了web开发的主要技术栈。 包含Template engine、IOC、MVC framework、HTTP Server、Common tools、Log、Json parser等模块。
firefly-2.0_07修复了模版压缩对javascript单行注释的影响,并新增了自定义错误页面功能。
更新日志:
增加自定义系统错误页面功能
- 设计模式——单例模式
ayaoxinchao
设计模式
定义
Java中单例模式定义:“一个类有且仅有一个实例,并且自行实例化向整个系统提供。”
分析
从定义中可以看出单例的要点有三个:一是某个类只能有一个实例;二是必须自行创建这个实例;三是必须自行向系统提供这个实例。
&nb
- Javascript 多浏览器兼容性问题及解决方案
BigBird2012
JavaScript
不论是网站应用还是学习js,大家很注重ie与firefox等浏览器的兼容性问题,毕竟这两中浏览器是占了绝大多数。
一、document.formName.item(”itemName”) 问题
问题说明:IE下,可以使用 document.formName.item(”itemName”) 或 document.formName.elements ["elementName&quo
- JUnit-4.11使用报java.lang.NoClassDefFoundError: org/hamcrest/SelfDescribing错误
bijian1013
junit4.11单元测试
下载了最新的JUnit版本,是4.11,结果尝试使用发现总是报java.lang.NoClassDefFoundError: org/hamcrest/SelfDescribing这样的错误,上网查了一下,一般的解决方案是,换一个低一点的版本就好了。还有人说,是缺少hamcrest的包。去官网看了一下,如下发现:
- [Zookeeper学习笔记之二]Zookeeper部署脚本
bit1129
zookeeper
Zookeeper伪分布式安装脚本(此脚本在一台机器上创建Zookeeper三个进程,即创建具有三个节点的Zookeeper集群。这个脚本和zookeeper的tar包放在同一个目录下,脚本中指定的名字是zookeeper的3.4.6版本,需要根据实际情况修改):
#!/bin/bash
#!!!Change the name!!!
#The zookeepe
- 【Spark八十】Spark RDD API二
bit1129
spark
coGroup
package spark.examples.rddapi
import org.apache.spark.{SparkConf, SparkContext}
import org.apache.spark.SparkContext._
object CoGroupTest_05 {
def main(args: Array[String]) {
v
- Linux中编译apache服务器modules文件夹缺少模块(.so)的问题
ronin47
modules
在modules目录中只有httpd.exp,那些so文件呢?
我尝试在fedora core 3中安装apache 2. 当我解压了apache 2.0.54后使用configure工具并且加入了 --enable-so 或者 --enable-modules=so (两个我都试过了)
去make并且make install了。我希望在/apache2/modules/目录里有各种模块,
- Java基础-克隆
BrokenDreams
java基础
Java中怎么拷贝一个对象呢?可以通过调用这个对象类型的构造器构造一个新对象,然后将要拷贝对象的属性设置到新对象里面。Java中也有另一种不通过构造器来拷贝对象的方式,这种方式称为
克隆。
Java提供了java.lang.
- 读《研磨设计模式》-代码笔记-适配器模式-Adapter
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
package design.pattern;
/*
* 适配器模式解决的主要问题是,现有的方法接口与客户要求的方法接口不一致
* 可以这样想,我们要写这样一个类(Adapter):
* 1.这个类要符合客户的要求 ---> 那显然要
- HDR图像PS教程集锦&心得
cherishLC
PS
HDR是指高动态范围的图像,主要原理为提高图像的局部对比度。
软件有photomatix和nik hdr efex。
一、教程
叶明在知乎上的回答:
http://www.zhihu.com/question/27418267/answer/37317792
大意是修完后直方图最好是等值直方图,方法是HDR软件调一遍,再结合不透明度和蒙版细调。
二、心得
1、去除阴影部分的
- maven-3.3.3 mvn archetype 列表
crabdave
ArcheType
maven-3.3.3 mvn archetype 列表
可以参考最新的:http://repo1.maven.org/maven2/archetype-catalog.xml
[INFO] Scanning for projects...
[INFO]
- linux shell 中文件编码查看及转换方法
daizj
shell中文乱码vim文件编码
一、查看文件编码。
在打开文件的时候输入:set fileencoding
即可显示文件编码格式。
二、文件编码转换
1、在Vim中直接进行转换文件编码,比如将一个文件转换成utf-8格式
&
- MySQL--binlog日志恢复数据
dcj3sjt126com
binlog
恢复数据的重要命令如下 mysql> flush logs; 默认的日志是mysql-bin.000001,现在刷新了重新开启一个就多了一个mysql-bin.000002
- 数据库中数据表数据迁移方法
dcj3sjt126com
sql
刚开始想想好像挺麻烦的,后来找到一种方法了,就SQL中的 INSERT 语句,不过内容是现从另外的表中查出来的,其实就是 MySQL中INSERT INTO SELECT的使用
下面看看如何使用
语法:MySQL中INSERT INTO SELECT的使用
1. 语法介绍
有三张表a、b、c,现在需要从表b
- Java反转字符串
dyy_gusi
java反转字符串
前几天看见一篇文章,说使用Java能用几种方式反转一个字符串。首先要明白什么叫反转字符串,就是将一个字符串到过来啦,比如"倒过来念的是小狗"反转过来就是”狗小是的念来过倒“。接下来就把自己能想到的所有方式记录下来了。
1、第一个念头就是直接使用String类的反转方法,对不起,这样是不行的,因为Stri
- UI设计中我们为什么需要设计动效
gcq511120594
UIlinux
随着国际大品牌苹果和谷歌的引领,最近越来越多的国内公司开始关注动效设计了,越来越多的团队已经意识到动效在产品用户体验中的重要性了,更多的UI设计师们也开始投身动效设计领域。
但是说到底,我们到底为什么需要动效设计?或者说我们到底需要什么样的动效?做动效设计也有段时间了,于是尝试用一些案例,从产品本身出发来说说我所思考的动效设计。
一、加强体验舒适度
嗯,就是让用户更加爽更加爽的用
- JBOSS服务部署端口冲突问题
HogwartsRow
java应用服务器jbossserverEJB3
服务端口冲突问题的解决方法,一般修改如下三个文件中的部分端口就可以了。
1、jboss5/server/default/conf/bindingservice.beans/META-INF/bindings-jboss-beans.xml
2、./server/default/deploy/jbossweb.sar/server.xml
3、.
- 第三章 Redis/SSDB+Twemproxy安装与使用
jinnianshilongnian
ssdbreidstwemproxy
目前对于互联网公司不使用Redis的很少,Redis不仅仅可以作为key-value缓存,而且提供了丰富的数据结果如set、list、map等,可以实现很多复杂的功能;但是Redis本身主要用作内存缓存,不适合做持久化存储,因此目前有如SSDB、ARDB等,还有如京东的JIMDB,它们都支持Redis协议,可以支持Redis客户端直接访问;而这些持久化存储大多数使用了如LevelDB、RocksD
- ZooKeeper原理及使用
liyonghui160com
ZooKeeper是Hadoop Ecosystem中非常重要的组件,它的主要功能是为分布式系统提供一致性协调(Coordination)服务,与之对应的Google的类似服务叫Chubby。今天这篇文章分为三个部分来介绍ZooKeeper,第一部分介绍ZooKeeper的基本原理,第二部分介绍ZooKeeper
- 程序员解决问题的60个策略
pda158
框架工作单元测试
根本的指导方针
1. 首先写代码的时候最好不要有缺陷。最好的修复方法就是让 bug 胎死腹中。
良好的单元测试
强制数据库约束
使用输入验证框架
避免未实现的“else”条件
在应用到主程序之前知道如何在孤立的情况下使用
日志
2. print 语句。往往额外输出个一两行将有助于隔离问题。
3. 切换至详细的日志记录。详细的日
- Create the Google Play Account
sillycat
Google
Create the Google Play Account
Having a Google account, pay 25$, then you get your google developer account.
References:
http://developer.android.com/distribute/googleplay/start.html
https://p
- JSP三大指令
vikingwei
jsp
JSP三大指令
一个jsp页面中,可以有0~N个指令的定义!
1. page --> 最复杂:<%@page language="java" info="xxx"...%>
* pageEncoding和contentType:
> pageEncoding:它