Fiddler移动端抓包
本篇文章,博主想使用通俗易懂的话语,让大家明白以下内容:
- 什么是抓包
- 哪些场景需要用到抓包
- Fiddler抓包的原理
- 怎样使用Fiddler进行移动端抓包
抓包
包 (Packet) 是TCP/IP协议通信传输中的数据单位,一般也称“数据包”。
我们平常测试过程中所说的数据包其实就是接口请求的数据,在HTTP请求中,包括请求头信息、请求内容、响应头信息、响应内容。
什么是抓包
用特定的工具获取客户端与服务端之间发送和返回的数据包。目的是分析数据包的协议、内容等,从而判断接口的设计是否符合要求,比如抓包某次请求的请求参数与响应参数,查看参数是否正确。
如果你想学习fiddler抓包,我这边给你推荐一套视频,这个视频可以说是B站播放全网第一的抓包工具教程,同时在线人数到达1000人,并且还有笔记可以领取及各路大神技术交流:798478386
零基础玩转Fiddler抓包在测试领域应用实战!_哔哩哔哩_bilibili【Python接口自动化测试笔记及视频源码 +微信:mashang-nn 备注(b站555)即可通过 收藏等于白嫖,点赞三连才是真情!】, 视频播放量 5531、弹幕量 2、点赞数 4、投硬币枚数 2、收藏人数 26、转发人数 1, 视频作者 自动化测试码尚科技, 作者简介 领取笔记加微信:mashang-nn 备注:B站555,相关视频:15天学会性能测试,通俗易懂详细教学,Jmeter性能测试实战(集群压测,全链路压测,性能调优,瓶颈分析)极速掌握,干就完事!,20分钟学ApiFox接口测试工具,结合30个项目实战讲解!,【Selenium自动化测试】Web自动化测试Selenium自动化测试(共91集),【已更新】B站讲的最详细的Python接口自动化测试实战教程全集(实战最新版),(码尚教育VIP课程)Python全栈接口自动化测试实战教程,学完涨薪60%,接口自动化测试pytest+yaml请求和关联封装,从0玩转fiddler抓包在测试领域的四大应用实战!,【软件测试项目】她2周自学软件测试,找了这些项目案例来实战...,全网最全Fiddler抓包教程,学完别去做坏事~,接口测试之Jmeter+Ant+Git+Jenkins持续集成![]() https://www.bilibili.com/video/BV14g4y1H7vv/?spm_id_from=333.999.0.0
https://www.bilibili.com/video/BV14g4y1H7vv/?spm_id_from=333.999.0.0
哪些场景下需要抓包
对于初学者或者没有接触过接口测试的同学而言,可能不太明白做接口测试或者接口自动化测试为什么一定要学会对接口数据进行抓包。
那么在哪些场景下需要抓包获取请求数据呢?
-
重现bug,需要截取数据定位问题时;
-
判断问题是前端bug还是后端bug时;
-
做接口测试,但开发没有提供接口文档时,需要抓包才能获取接口信息;
-
某个功能场景或者某些功能场景我们不知道调用了哪些接口,或者不知道接口调用的先后顺序时;
-
需要修改返回参数时(用于mock或者别的场景)
在实际测试过程中,用的最多的场景是1、2、3、4。
Fiddler
抓包工具有很多种,如Wireshark、Fiddler、Charlse、Tcpdump、浏览器工具(F12)等,但在软件测试工作中抓包对象一般是HTTP协议的接口,所以最多的是浏览器工具、Fiddler/Charlse。
Fiddler特点简单归纳如下:
-
Fiddler能抓取客户端和服务器之间的HTTP/HTTPS请求,可以对接口请求设置断点,甚至修改输入输出数据
-
Fiddler只能抓取HTTP/HTTPS协议
-
Fiddler除能对PC端浏览器抓包外,还支持对移动端进行抓包
Fiddler抓包原理
通常,我们使用浏览器浏览网页,或者使用手机上的APP,交互可以使用以下简化的流程图表示:
客户端(PC端或移动端) 向服务端通过发送HTTP请求进行数据交互,而我们的需求是,抓取这个交互过程中的数据。
我们只需要在客户端与服务端之间加上一个中介,让它们之间交互的数据都通过这个中介,中介记录这些通过自身的数据,就能获取到客户端与服务端之间具体的交互数据了。
Fiddler便可以充当这个中介角色,交互流程如下:
启动Fiddler其实就是启动了一台代理web服务器(Proxy),代理地址为127.0.0.1,端口为8888。只要HTTP请求通过127.0.0.1:8888 (即Fiddler) 进行代理发送与接收,Fiddler就会记录经过自身的HTTP请求数据,便抓取到了HTTP请求的相关数据。
而怎样才能使得HTTP请求都通过127.0.0.1:8888进行代理?Fiddler启动时IE浏览器的代理会自动设置127.0.0.1:8888为代理地址,Chrome、Firefox需要在浏览器中手动修改,移动端则需要在手机里设置。
安装
进入官网下载,地址为:Download Fiddler Web Debugging Tool for Free by Telerik
需填写内容可填写如下,Windows系统点击【Download for Windows】,点击后会跳转页面并开始下载 (没有的话可以多尝试两次) ,如果没有下载可根据跳转页面提示进行点击。
下载后得到安装文件FiddlerSetup.exe,一路傻瓜式安装即可。目前下载的版本为Progress Telerik Fiddler Classic。
安装完成后,打开Fiddler,主界面如下:
-
如图所示,切换至Inspectors可查看对应请求的请求参数和返回参数
-
请求参数、返回参数不同内容及格式的展示,可以切换图中对应展示窗口顶部的Tab按钮,如Headers、WebForms、Raw、Json等。
-
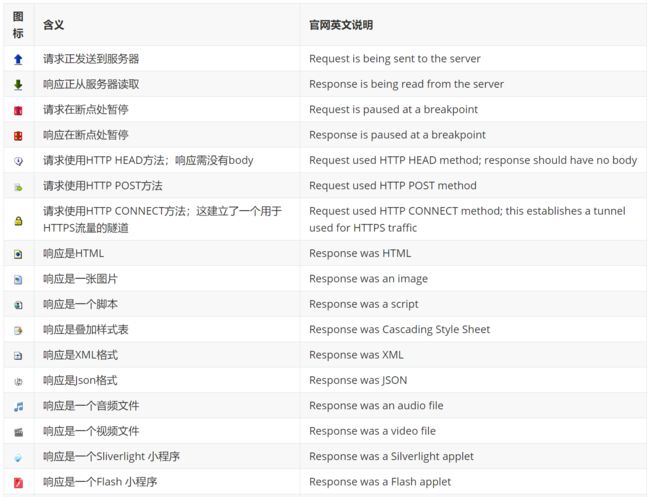
会话窗口图标说明见文章末说明。
接下来介绍怎样使用Fiddler进行手机移动端抓包。
Fiddler移动端抓包
我们先来屡一下移动端抓包的大概思路:
-
Fiddler需要设置允许远程计算机连接,即允许手机移动端抓包;
-
设置手机代理网络代理,使手机通过Fiddler代理发送HTTP请求 (即Fiddler充当数据发送接收的中介);
-
https请求抓包设置(如果只抓取http请求,以上两步设置就可以了,但实际工作中经常需要抓取https请求数据)。
按照如上思路我们开始进行具体设置。
第一步:允许远程计算机连接
设置步骤:Tools-->Options-->Connections-->勾选Allow remote computers to connect-->再点击OK,其他默认即可,如下图所示:
勾选后如果有弹窗确认页面,点击【确定】即可。顺便说一下,上图勾选页面中的8888为默认的端口号,在第二步设置时需要使用。
第二步,设置手机网络代理
首先,需要先获取到安装Fiddler的电脑的IPv4地址,在cmd中输入ipconfig,如下图所示:
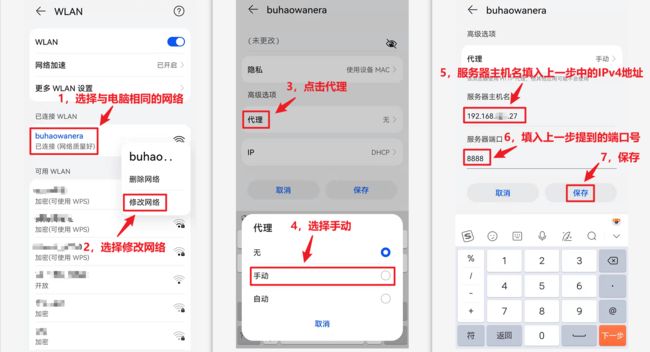
然后,在手机上找到对应的WLAN网络,进行该网络代理的设置,以荣耀V20手机为例,操作步骤如下图所示:
手机系统设置-->WLAN-->修改网络-->高级选项-->代理-->选择手动-->主机名填入上一步IPv4-->端口填入默认的8888-->保存
注意:
-
手机必须与电脑连接的是同一个网络,即连同一个WIFI或手机直接连电脑的热点,再对这个网络进行代理设置,否则无法抓取数据。
-
第2步选择修改网络时,手机型号不同可能需要不一样的操作才能进入到修改网络页面。
到这一步,重启Fiddler后,便可以对手机上的http请求进行抓包了。如果不能抓取的话,可以在手机里重新保存上图中的代理设置,再进行请求。到这一步后,手机上打开APP操作,抓包的http请求,如下图所示:
可以看到,这里面只抓取了http请求,如果要对https请求进行抓包,则还需要进行下面的操作。
第三步,允许捕获HTTPS连接
设置步骤:Tools-->Options-->HTTPS-->勾选Decrypt HTTPS traffic-->再勾选Ignore server certificate errors-->点击OK
注意,保存设置后需要重启Fiddler才会生效。
第四步,手机安装证书
步骤如下:
- 在手机上选择任意浏览器,输入第二步中的设置的代理地址,host为即Fiddler安装电脑的IPv4地址,端口号即为默认的8888
- 在
1打开的网页中点击FiddlerRoot certificate下载证书
Android手机到这一步就可以了,苹果手机还需要在手机设置里去信任下载的证书,信任证书的操作步骤这里不做过多说明。
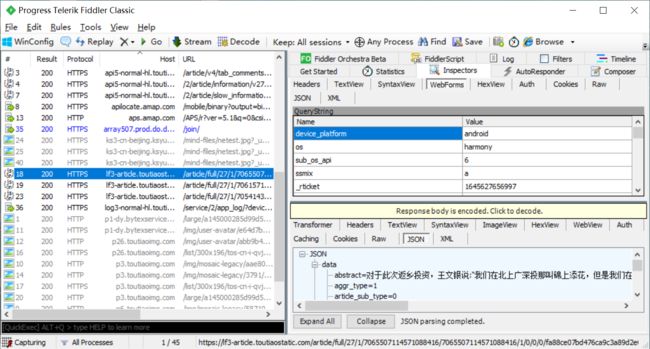
完成这两步后,我们即可以抓取手机发出的http请求,又可以抓取手机发出的https请求。在手机上打开今日头条APP,验证如下:
至此,Fiddler移动端抓包设置便完成。
附上会话窗口图标说明,如下: