vue+Echarts 图表的封装
Echarts图形封装
1.子组件的封装
<template>
<div
:id="id"
:style="{height:height,width:width}"
/>
</template>
<script>
import resize from '@/mixins/resize'
export default {
name: 'Chart',
mixins: [resize],
props: {
// class 为 当前图表的唯一标识
id: {
type: String,
default: 'chart'
},
width: {
type: String,
default: '100%'
},
height: {
type: String,
default: '350px'
},
// option 为图表数据 包括呈现的方式 数据
optionData: {
type: Object,
default: () => {
return {}
}
}
},
data() {
return {
chart: null
}
},
// 监听数据变化 进行试试刷新
watch: {
optionData(n, m) {
this.chart.setOption(this.optionData)
}
},
mounted() {
// 防止未加载完毕 报错
this.$nextTick(() => {
this.initChart()
})
},
// 关闭 及 删除图表
beforeDestroy() {
if (!this.chart) {
return
}
this.chart.dispose()
this.chart = null
},
methods: {
initChart() {
this.chart = this.$echarts.init(document.getElementById(this.id))
this.chart.setOption(this.optionData)
}
}
}
</script>
.2.动态监听echarts窗口变化
import { debounce } from '@/utils/index'
//工具类方法
/**
* @param {Function} func
* @param {number} wait
* @param {boolean} immediate
* @return {*}
*/
//export function debounce(func, wait, immediate) {
// let timeout, args, context, timestamp, result
// const later = function() {
// // 据上一次触发时间间隔
// const last = +new Date() - timestamp
//
// // 上次被包装函数被调用时间间隔 last 小于设定时间间隔 wait
// if (last < wait && last > 0) {
// timeout = setTimeout(later, wait - last)
// } else {
// timeout = null
// // 如果设定为immediate===true,因为开始边界已经调用过了此处无需调用
// if (!immediate) {
// result = func.apply(context, args)
if (!timeout) context = args = null
}
}
// }
// return function(...args) {
// context = this
// timestamp = +new Date()
// const callNow = immediate && !timeout
// 如果延时不存在,重新设定延时
// if (!timeout) timeout = setTimeout(later, wait)
// if (callNow) {
// result = func.apply(context, args)
// context = args = null
// }
// return result
// }
//}
export default {
data() {
return {
$_sidebarElm: null,
$_resizeHandler: null
}
},
mounted() {
this.initListener()
},
activated() {
if (!this.$_resizeHandler) {
// avoid duplication init
this.initListener()
}
// when keep-alive chart activated, auto resize
this.resize()
},
beforeDestroy() {
this.destroyListener()
},
deactivated() {
this.destroyListener()
},
methods: {
// use $_ for mixins properties
// https://vuejs.org/v2/style-guide/index.html#Private-property-names-essential
$_sidebarResizeHandler(e) {
if (e.propertyName === 'width') {
this.$_resizeHandler()
}
},
initListener() {
this.$_resizeHandler = debounce(() => {
this.resize()
}, 100)
window.addEventListener('resize', this.$_resizeHandler)
this.$_sidebarElm = document.getElementsByClassName('sidebar-container')[0]
this.$_sidebarElm && this.$_sidebarElm.addEventListener('transitionend', this.$_sidebarResizeHandler)
},
destroyListener() {
window.removeEventListener('resize', this.$_resizeHandler)
this.$_resizeHandler = null
this.$_sidebarElm && this.$_sidebarElm.removeEventListener('transitionend', this.$_sidebarResizeHandler)
},
resize() {
const { chart } = this
chart && chart.resize()
}
}
}
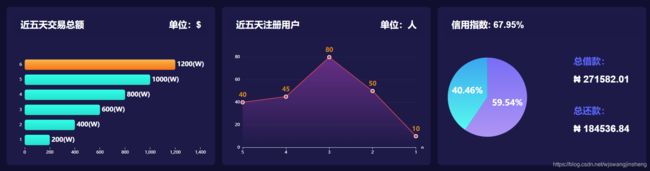
.3.使用组件
<template>
<div class="bar-echarts">
<div class="bar-echarts-warp">
<el-row :gutter="20">
<el-col :span="8">
<cards :card-data="GMVData">
<!-- 柱状图图 -->
<echarts id="barEchart" :option-data="barOption" />
</cards>
</el-col>
<el-col :span="8">
<cards :card-data="registeredNum">
<!-- 折线图 -->
<echarts id="lineEchart" :option-data="lineOption" />
</cards>
</el-col>
<el-col :span="8">
<cards :card-data="creditIndex">
<!-- 饼状图 -->
<div class="credit-cchart">
<echarts id="creditEchart" :option-data="creditOption" />
<div class="borrow-total">
<div class="borrow">
<div class="title">总借款:</div>
<div class="number">₦ {{this.currentLoan.loanMoneyTotal}}</div>
</div>
<div class="borrow rembursement">
<div class="title">总还款:</div>
<div class="number">₦ {{this.currentLoan.amountRepayment}}</div>
</div>
</div>
</div>
</cards>
</el-col>
</el-row>
</div>
</div>
</template>
<script>
import * as AllEcharts from 'echarts'
import Echarts from '@/components/CEcharts/echarts'
import Cards from '@/components/CCards/cards'
var echartData = [200, 400, 600, 800, 1000, 1200]
export default {
components: {
Cards,
Echarts
},
props:{
loanInfoTotal:{
type:Object,
default:()=>{
return {}
}
},
},
data() {
return {
// 近五天交易总额
GMVData: {
title: '近五天交易总额',
titleIcon: '', // el-icon-s-data
unit: '单位',
unitValue: '$'
},
// 近五天注册用户
registeredNum: {
title: '近五天注册用户',
titleIcon: '',
unit: '单位',
unitValue: '人'
},
// 信用指数
creditIndex: {
title: '信用指数: '+0+"%",
titleIcon: '',
unit: '',
unitValue: ''
},
// 柱状图
barOption: {
tooltip: {
trigger: 'axis',
axisPointer: {
type: 'shadow'
}
},
grid: {
left: '3%',
right: '4%',
bottom: '3%',
containLabel: true
},
xAxis: {
type: 'value',
boundaryGap: [0, 0.01],
axisLine: { // y轴
show: true
},
axisTick: { // y轴刻度线
show: true
},
splitLine: { // 网格线
'show': false
},
//修改X轴样式
axisLine: {
lineStyle: {
color: "#ffff",
},
},
},
yAxis: {
type: 'category',
data: ['1', '2', '3', '4', '5', '6'],
axisLine: { // y轴
show: false
},
axisTick: { // y轴刻度线
show: false
},
splitLine: { // 网格线
'show': false
},
//修改y轴样式
axisLabel: {
color: "#ffff",
},
},
series: [
{
type: 'bar',
data: echartData,
label: {
show: true,
position: 'right',
formatter: '{c}(W)', // 文字显示的格式
textStyle: { // 数值样式
color: '#FFFFFF',
fontWeight: 'bold',
fontSize: 18
}
},
itemStyle: {
// 通常情况下:
normal: {
barBorderRadius: 5, // 柱状角成椭圆形
// 每个柱子的颜色即为colorList数组里的每一项,如果柱子数目多于colorList的长度,则柱子颜色循环使用该数组
color: function(params) {
var colorList = [
['#F9B649', '#F77618'],
['#30FEE8', '#25E1CD']
]
// 获取最大值
const maxNum = Math.max.apply(null, echartData)
var index = params.dataIndex
if (params.data === maxNum) {
index = 0
} else {
index = 1
}
return new AllEcharts.graphic.LinearGradient(0, 0, 0, 1,
[{
offset: 0,
color: colorList[index][0]
},
{
offset: 1,
color: colorList[index][1]
}
])
}
}
}
}
]
},
// 折线图
lineOption: {
tooltip: {
type: 'showTip',
show:true
},
grid: {
left: '3%',
right: '4%',
bottom: '3%',
containLabel: true
},
xAxis: {
type: 'category',
name:'numberDays',
boundaryGap: false,
data: [5, 4, 3, 2, 1],
//修改X轴样式
axisLine: {
lineStyle: {
color: "#ffff",
},
},
},
yAxis: {
type: 'value',
//修改y轴样式
axisLabel: {
color: "#ffff",
},
//设置网格线颜色
splitLine: {
show: true,
lineStyle:{
color: "#ffff",
width: 1,
opacity: 0.05,
}
}
},
series: [
{
type: 'line',
data: [40, 45, 80, 50, 10],
symbol:'circle',//拐点设置为实心
symbolSize: 10,//拐点大小
animation:true,//false: hover圆点不缩放 .true:hover圆点默认缩放
itemStyle:{
normal:{
color: '#CE4753',//拐点颜色
borderColor:'#ffff', //拐点边框颜色
borderWidth:2,//拐点边框大小
label : {
show: true,
textStyle:{
color: '#DD881A',
borderColor:'#F9B649',
fontSize:18,
fontWeight: 'bold',
shadowColor: '#F9B649', //阴影
shadowBlur: 10, //虚化
shadowOffsetY: 0.1, //阴影向下位移
shadowOffsetX: 0.1, //阴影向右位移
},
}
},
emphasis: {
color: '#DD881A',//拐点颜色//hover拐点颜色定义
borderColor:'#F9B649',
borderWidth:2,
shadowColor: '#F9B649', //阴影
shadowBlur: 10, //虚化
shadowOffsetY: 0.1, //阴影向下位移
shadowOffsetX: 0.1, //阴影向右位移
},
},
// 区域填充样式
areaStyle: {
color: {
type: 'linear',
x: 0,
y: 0,
x2: 0,
y2: 1,
colorStops: [{
offset: 0, color: 'rgba(237,85,243, 0.5)' // 0% 处的颜色
}, {
offset: 1, color: 'rgba(237,85,243, 0)' // 100% 处的颜色
}],
global: false // 缺省为 false
}
},
}
]
},
// 信用
creditOption: {
tooltip: {
trigger: 'item',
formatter: '{a}
{b} : {c} ({d}%)'
},
series: [
{
type: 'pie',
radius: '65%',
center: ['22%', '50%'],
selectedMode: 'single',
data: [
{ value: 0, name: '总借款' },
{ value: 0, name: '总还款:' }
],
// 去掉引导线的标题
label: {
normal: {
show: true,
position: 'inner', // 标签的位置
textStyle: {
color: '#FFFFFF',
fontWeight: 'bold',
fontSize: 24 // 文字的字体大小
},
formatter: '{d}%'
}
},
labelLine: { // 引导线设置
normal: {
show: false // 引导线显示
}
},
itemStyle: {
// 通常情况下:
normal: {
barBorderRadius: 4, // 柱状角成椭圆形
// 每个柱子的颜色即为colorList数组里的每一项,如果柱子数目多于colorList的长度,则柱子颜色循环使用该数组
color: function(params) {
var colorList = [
['#786DF4', '#AE95F4'],
['#3CA5EF', '#56FAF0']
]
// 获取最大值
var index = params.dataIndex
if (params.dataIndex >= colorList.length) {
index = params.dataIndex - colorList.length
}
return new AllEcharts.graphic.LinearGradient(0, 0, 0, 1,
[{
offset: 0,
color: colorList[index][0]
},
{
offset: 1,
color: colorList[index][1]
}
])
}
}
}
}
]
}
}
},
computed: {
currentLoan: {
get() {
this.creditIndex.title = '信用指数: '+this.loanInfoTotal.creditIndex+"%"
return this.loanInfoTotal
},
},
},
mounted(){
this.creditOption.series[0].data[0]= this.loanInfoTotal.loanMoneyTotal//总借款:
this.creditOption.series[0].data[1]= this.loanInfoTotal.amountRepayment//总还款
},
}
</script>
<style lang="scss" scoped>
.bar-echarts{
.bar-echarts-warp{
width: 100%;
height: 100%;
}
.credit-cchart{
position: relative;
.borrow-total{
position: absolute;
top: 15%;
right: 5%;
.borrow{
color: #5C67FD;
font-size: 26px;
font-weight: bold;
.number{
padding-top: 11px;
font-size: 28px;
color:#FFFFFF;
}
}
.rembursement{
margin-top: 50px;
}
}
}
}
</style>